艺术家Michail Mavronas分享了在Substance Designer中制作材料,并使用ZBrush和UE5渲染最终实体的过程。


我经常从Moebius、Enki Bilal、HR Giger和Katsuhiro Otomo的作品中汲取灵感,因为我喜欢先进但陈旧的技术的美学,并想在Substance Designer中制作这种风格的材料。
在此过程中,关注材料的整体构图与感觉。在某些方面,可以将结果视为具有艺术前景的研发作品。尽管这些设计的本质是抽象的,但还是以3D艺术家的身份思考和工作。正在研究构图、光照 PBR 着色,并努力制作最终演示文稿。

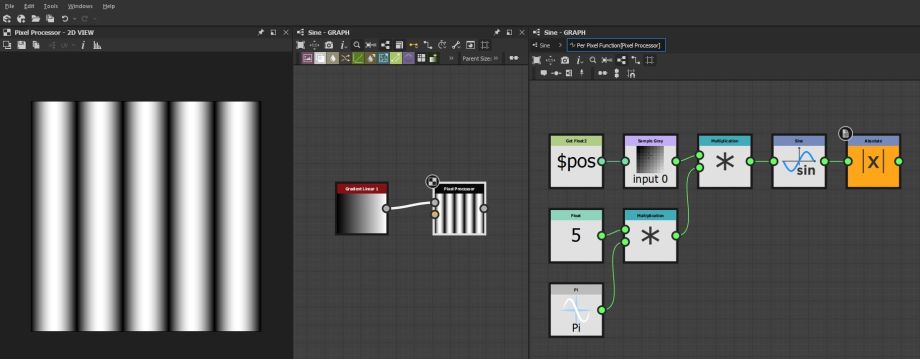
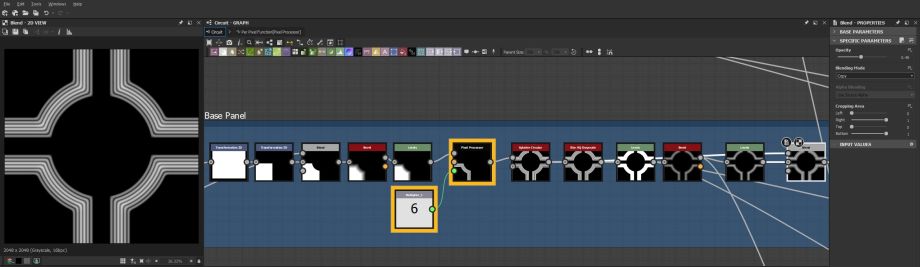
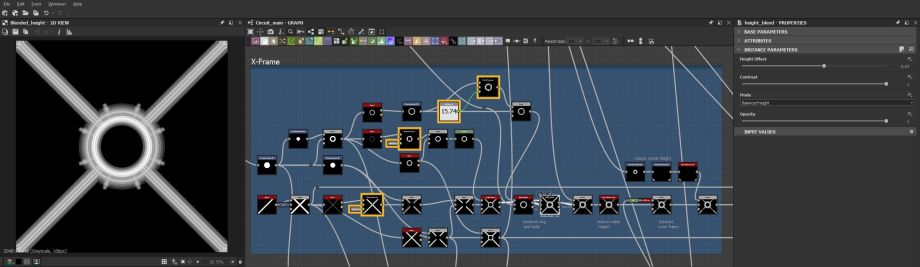
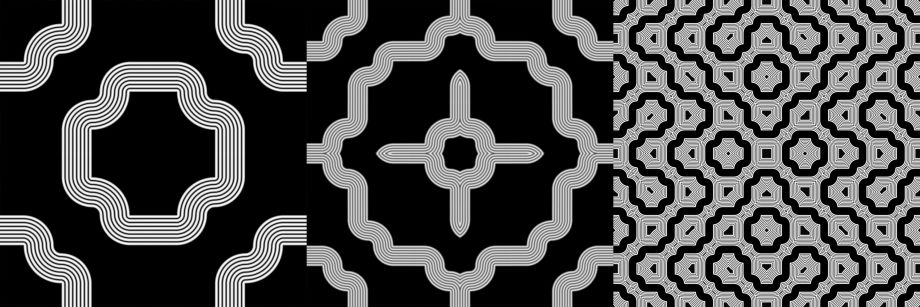
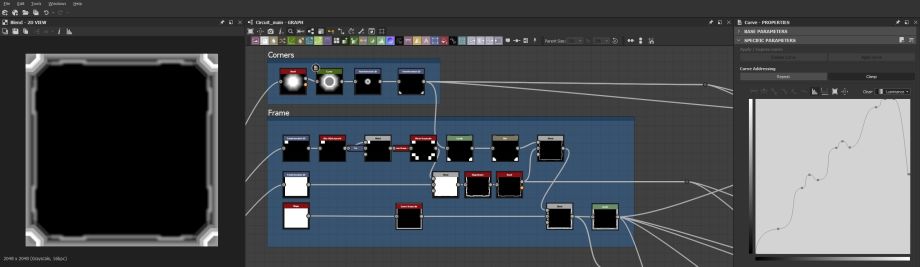
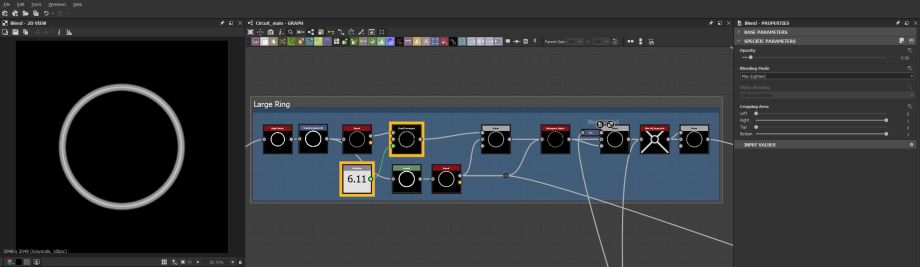
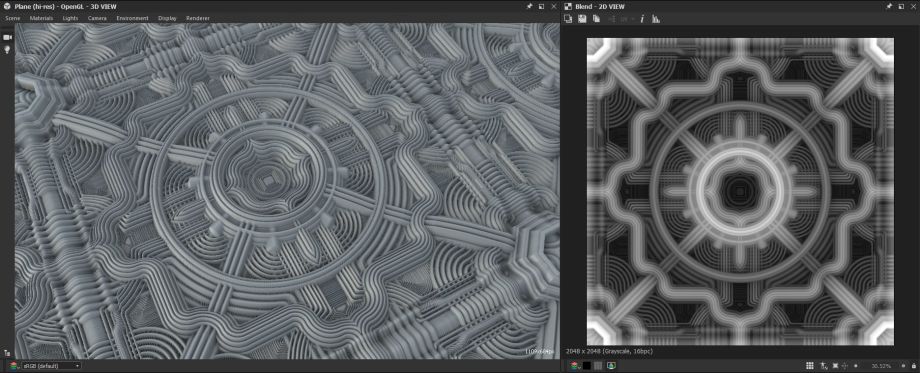
这里尝试将在UE5的材质编辑器中学到的技术应用到Substance Designer像素处理器中。在主要展示图中,将通过自定义像素处理器节点驱动大部分生成的形状。
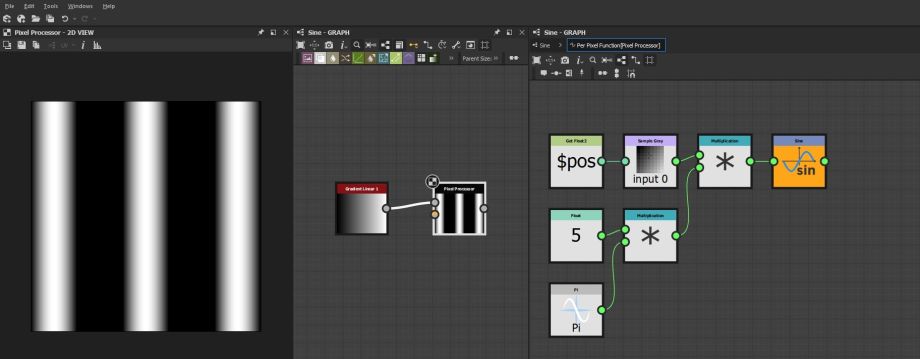
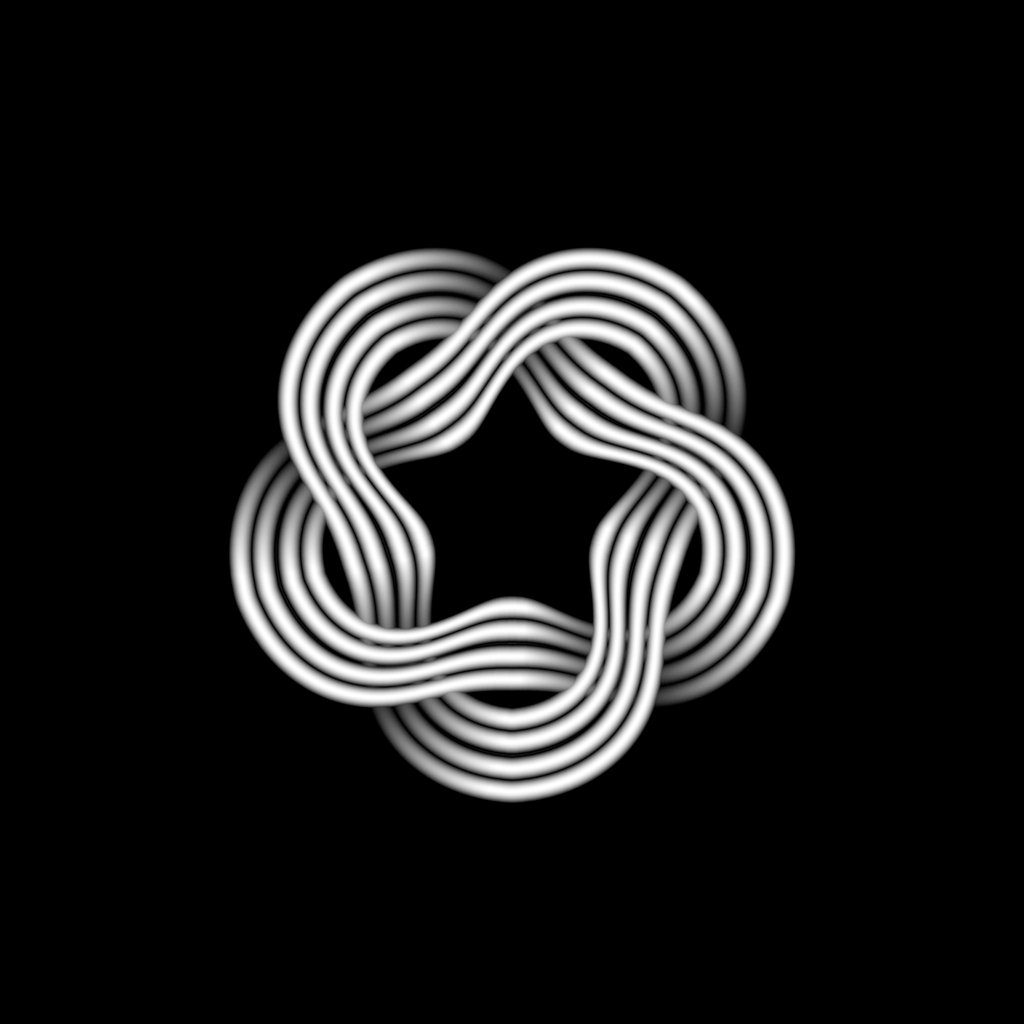
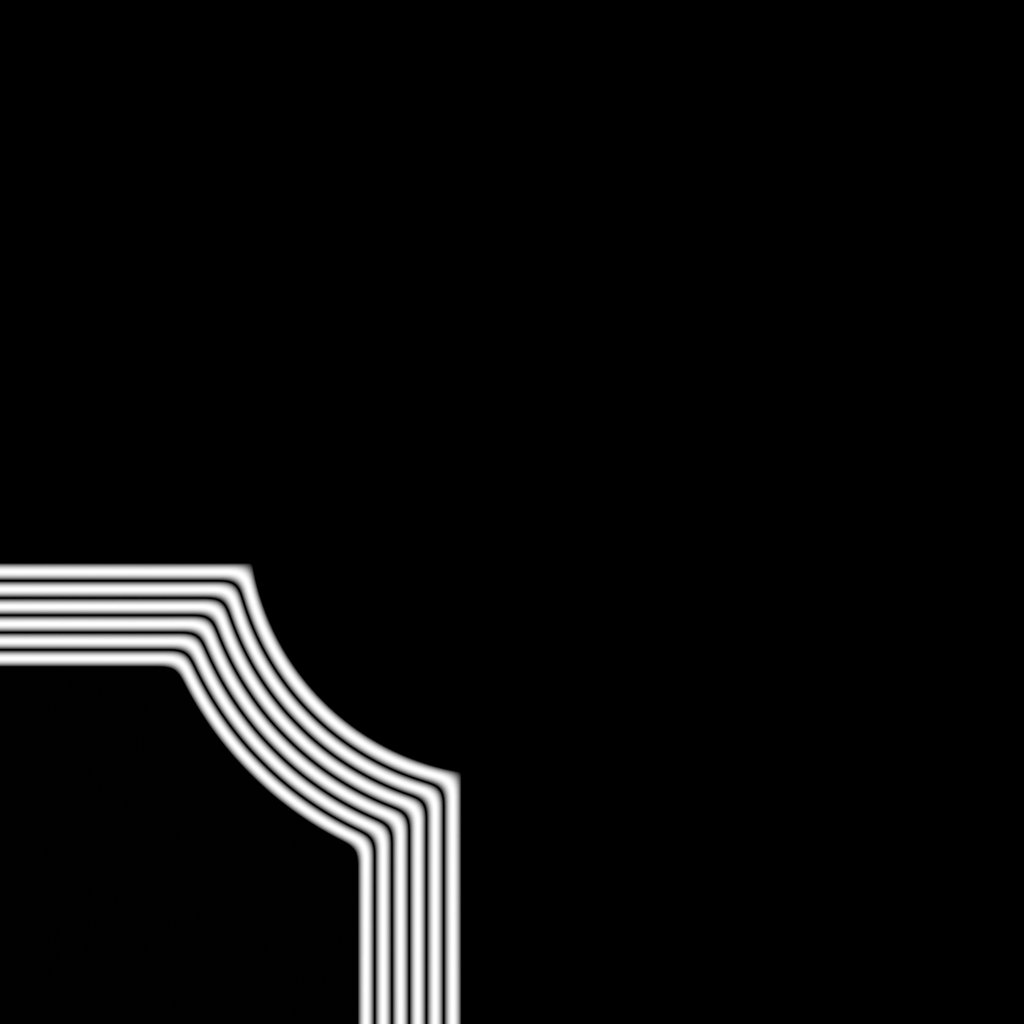
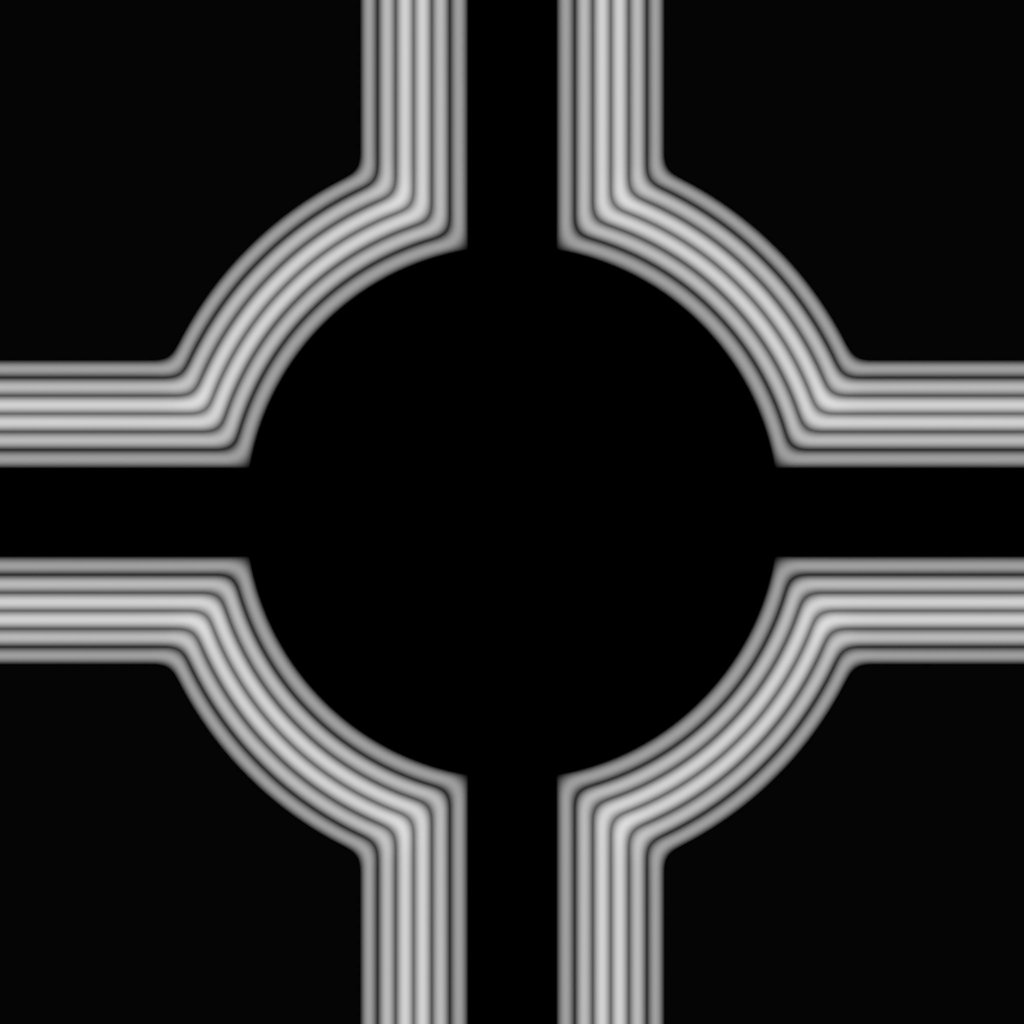
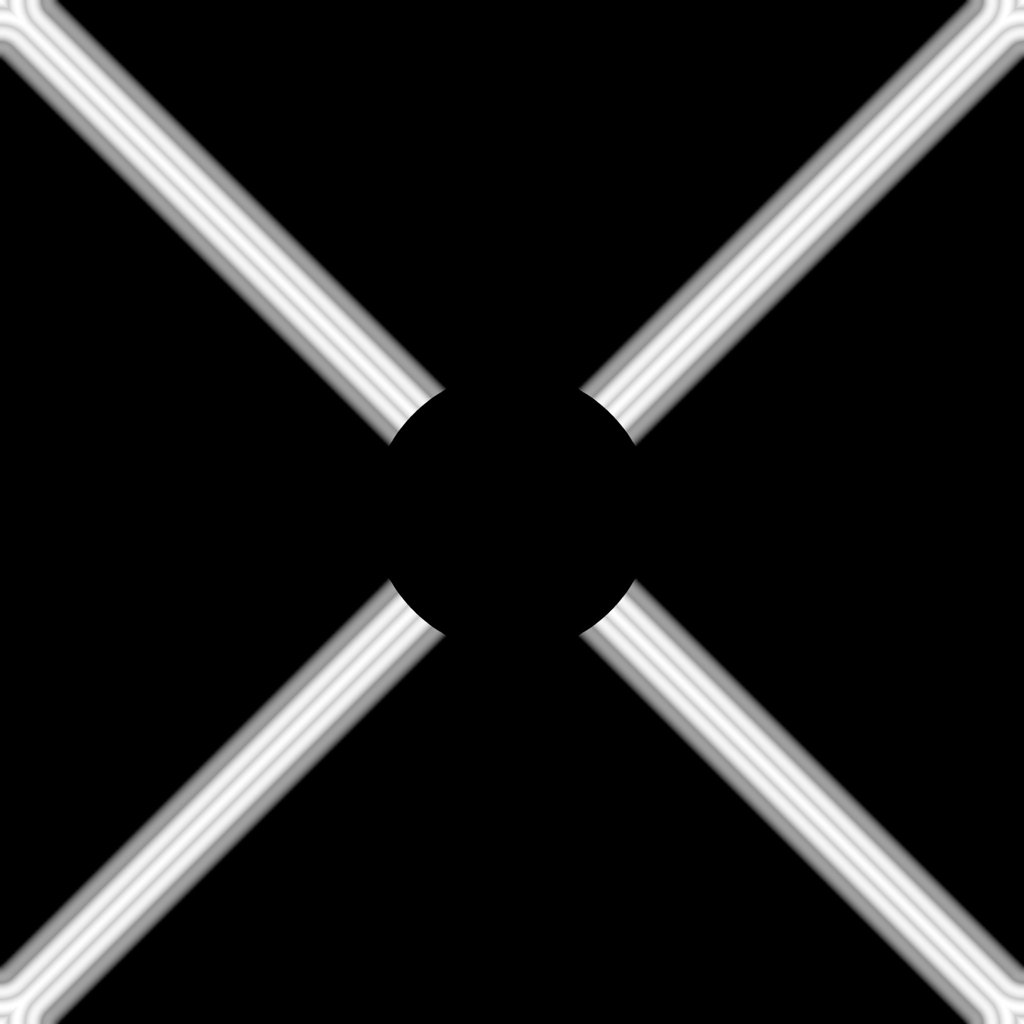
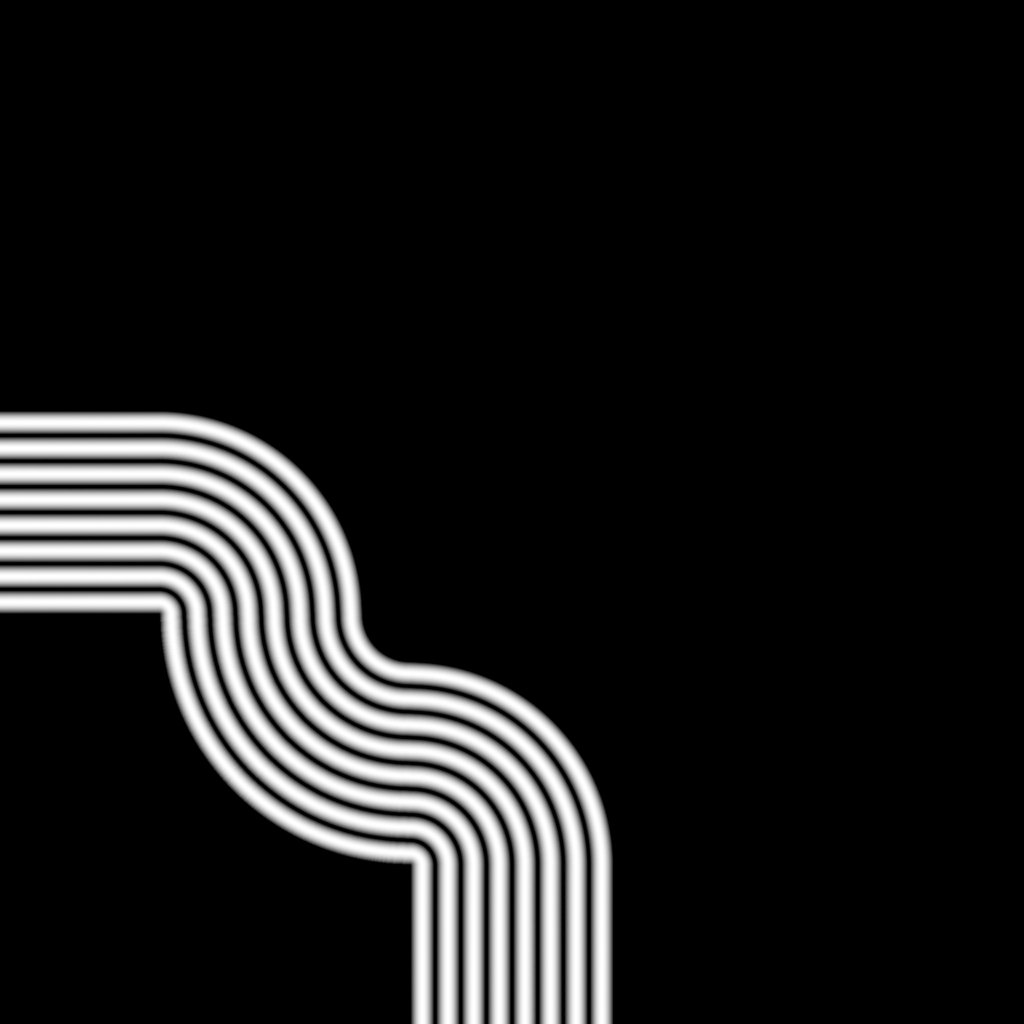
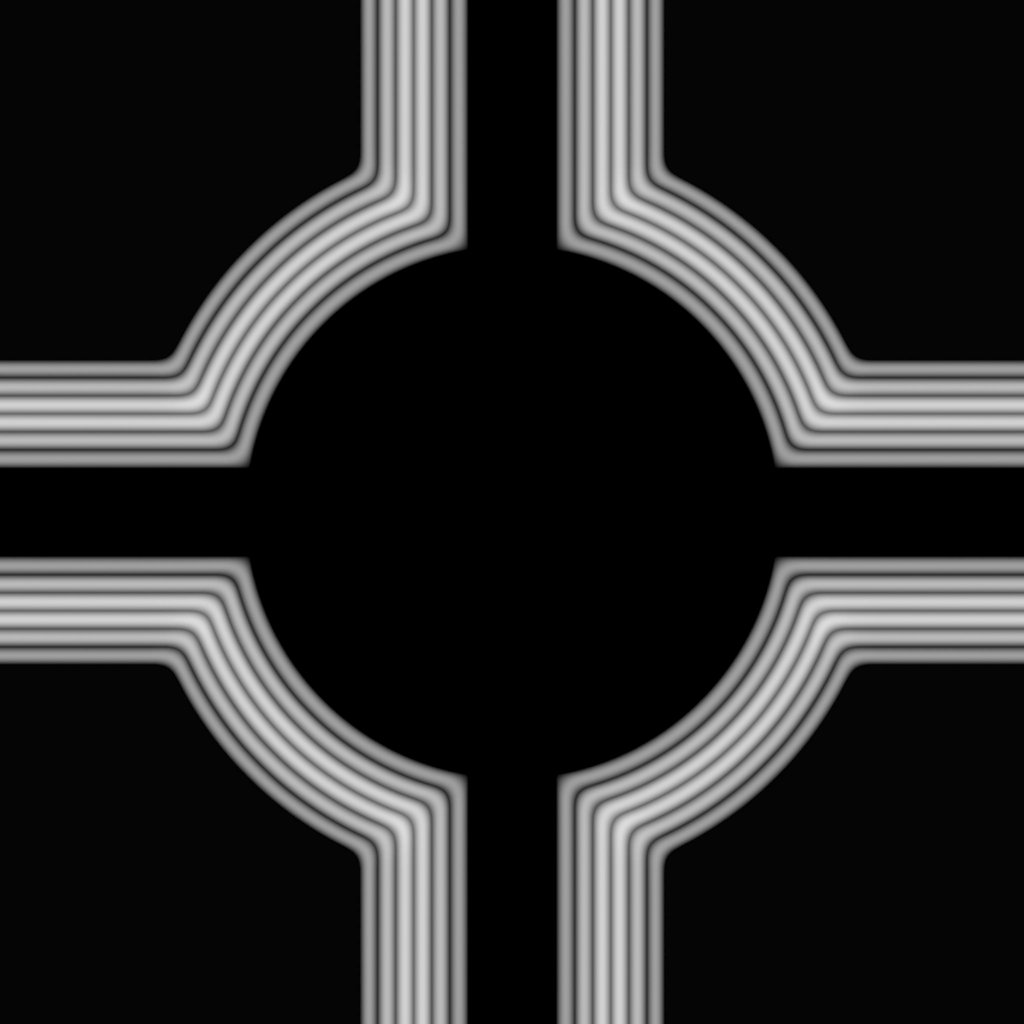
在深入研究主图之前,先解释一下该技术,该技术本质上是通过正弦节点处理输入梯度。将强制正弦与梯度值一起绘制,然后使用abs节点将任何负值返回到正值,在视觉上缩小在正弦低于 0 时出现的间隙。在正弦之前乘以输入梯度增加正弦频率,从本质上增加可见的“褶皱”。
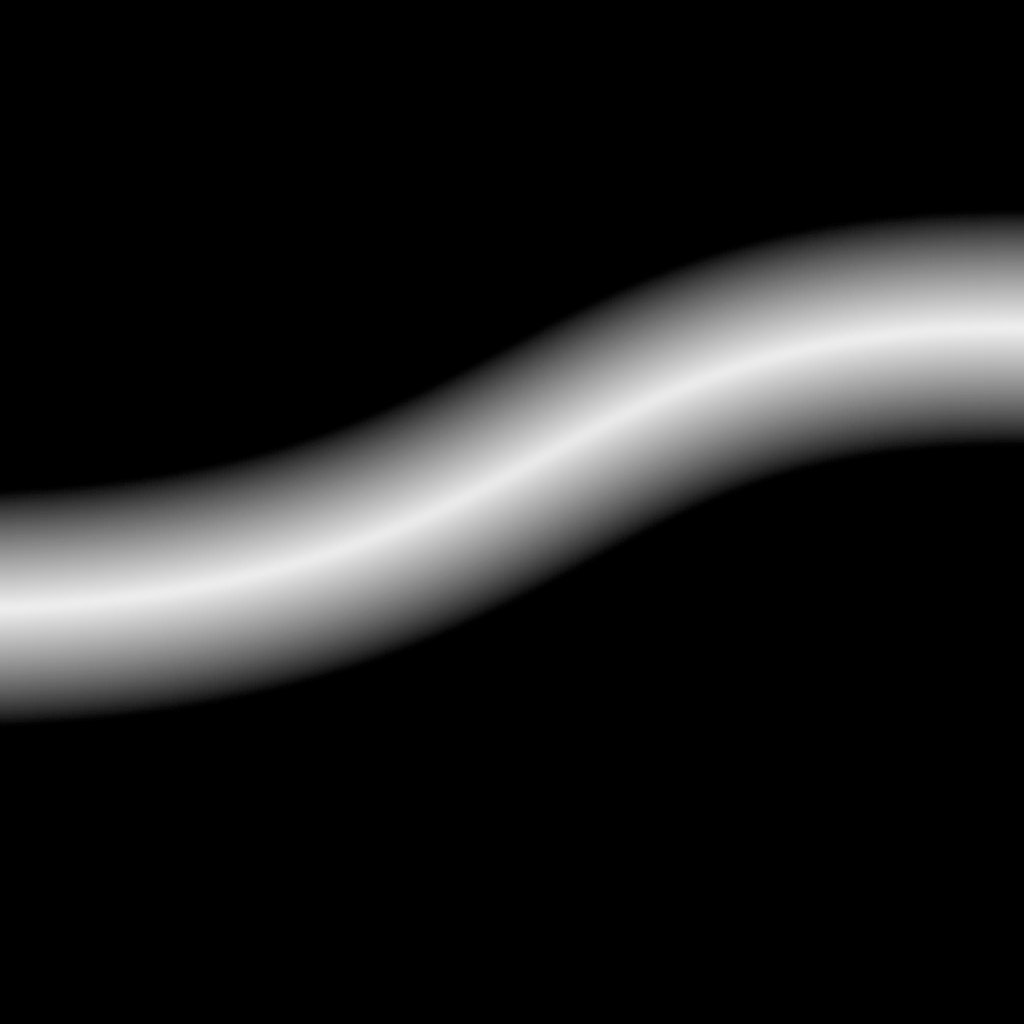
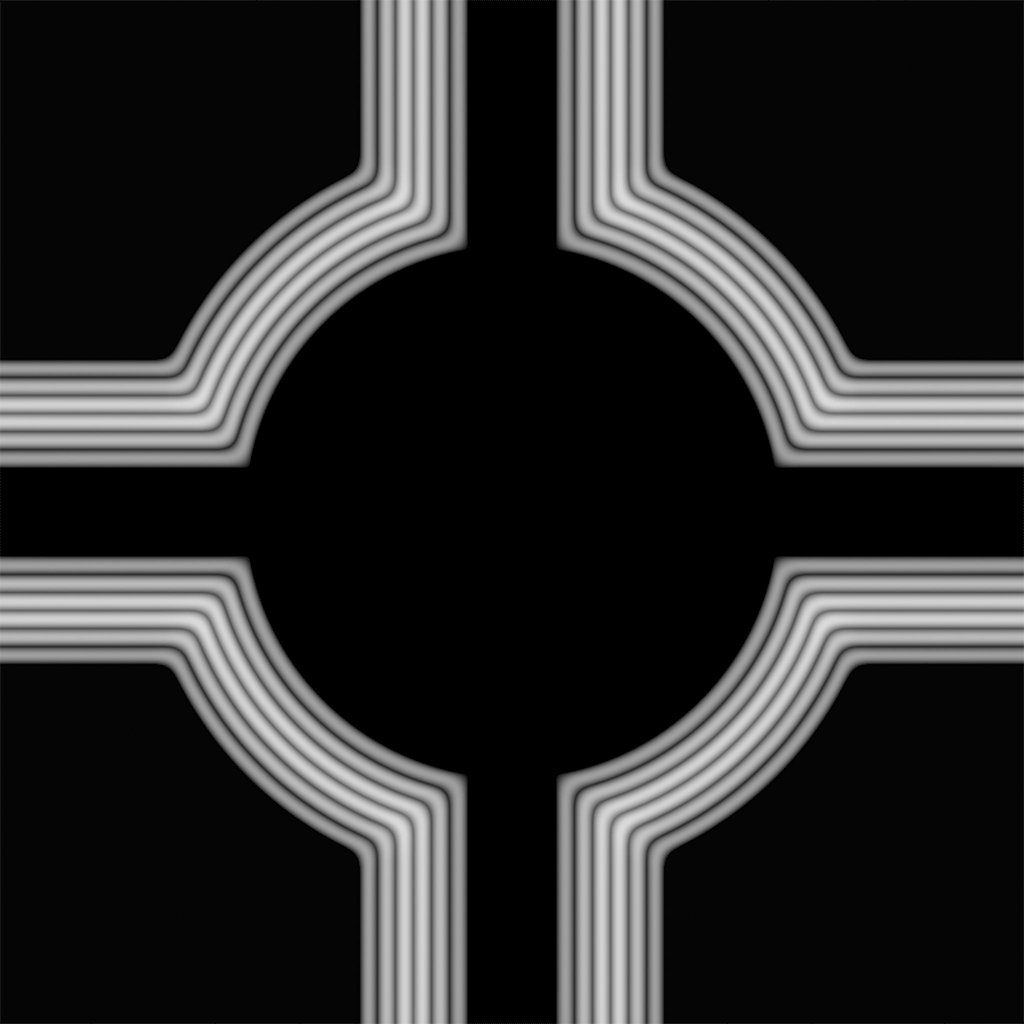
这个技术适合对虚幻引擎感兴趣的朋友,不需要乘以Pi来获得相同的结果,原理可能是正弦节点的不同实现。完成基本的像素处理器后,创建任何类型的渐变并通过节点运行它。这个技术在生成平行电缆、管道和装饰品时非常有用。

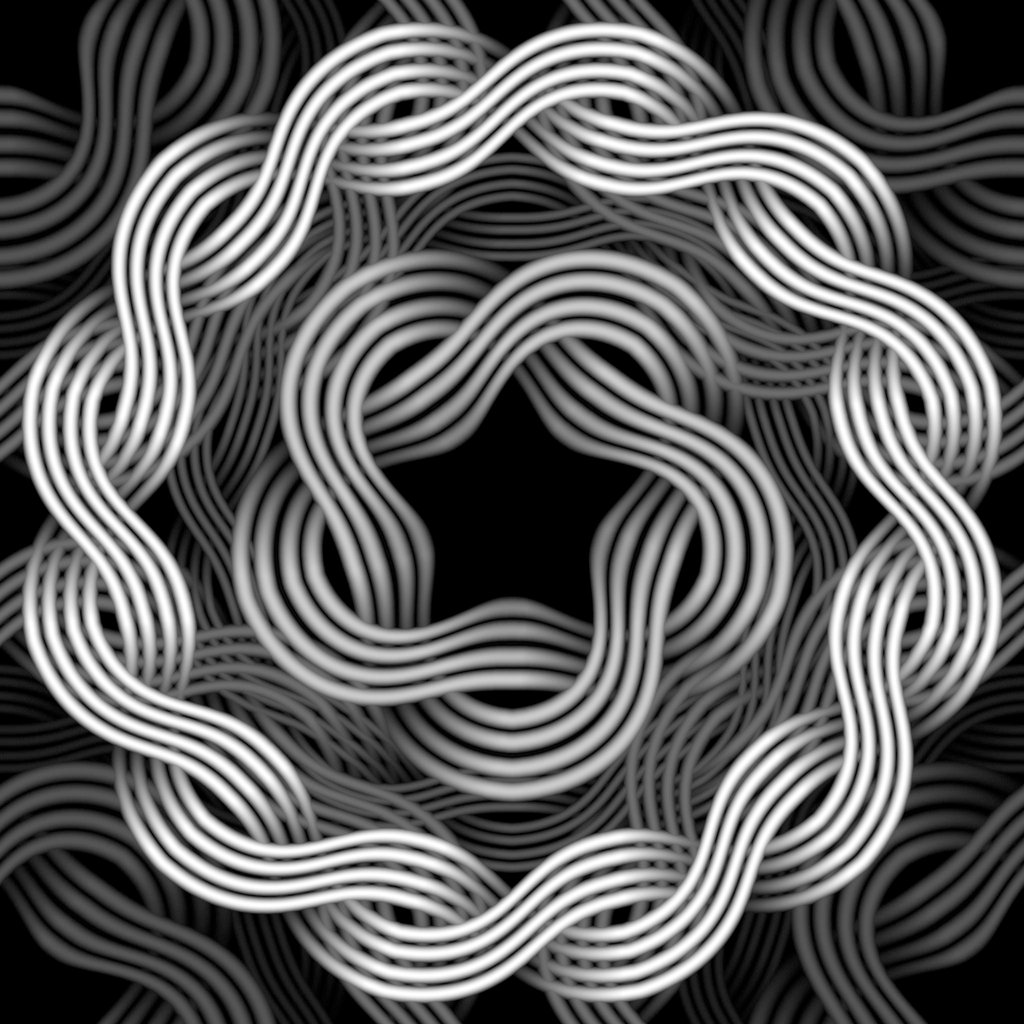
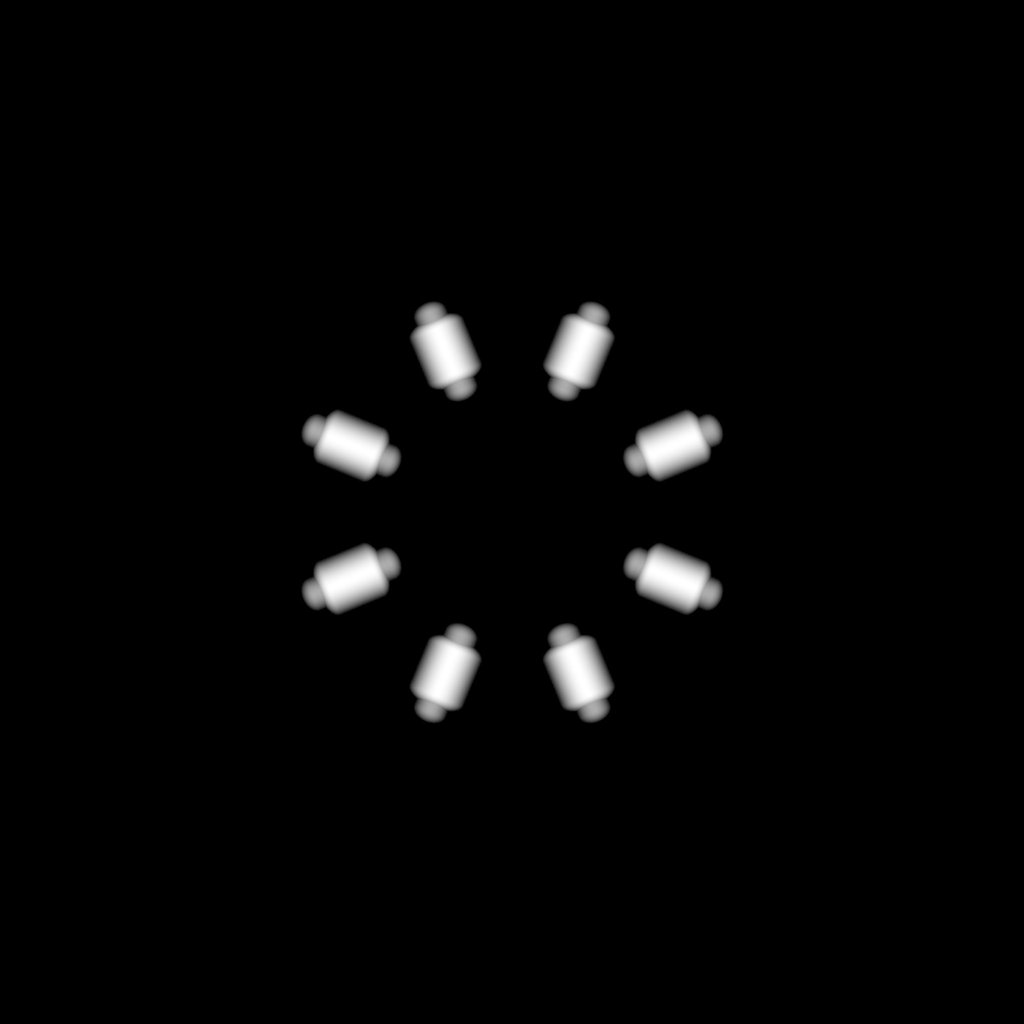
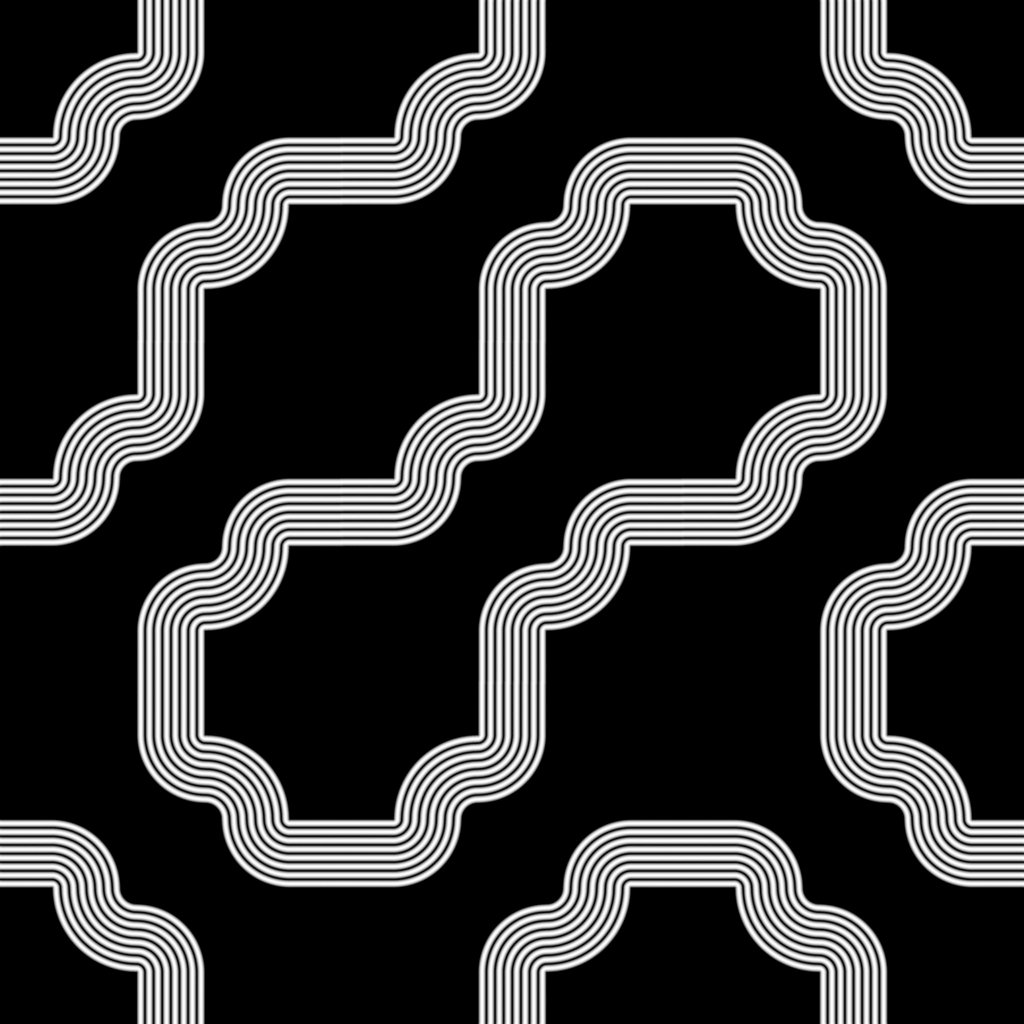
下面使用主正弦函数和形状映射器创建一个简单的装饰品,该装饰品导出为ZBrush自定义画笔的Alpha。先为像素处理器创建一个新输入,然后在函数内部引用。这可以控制“折叠”的数量,而无需在新窗口中编辑像素处理器。




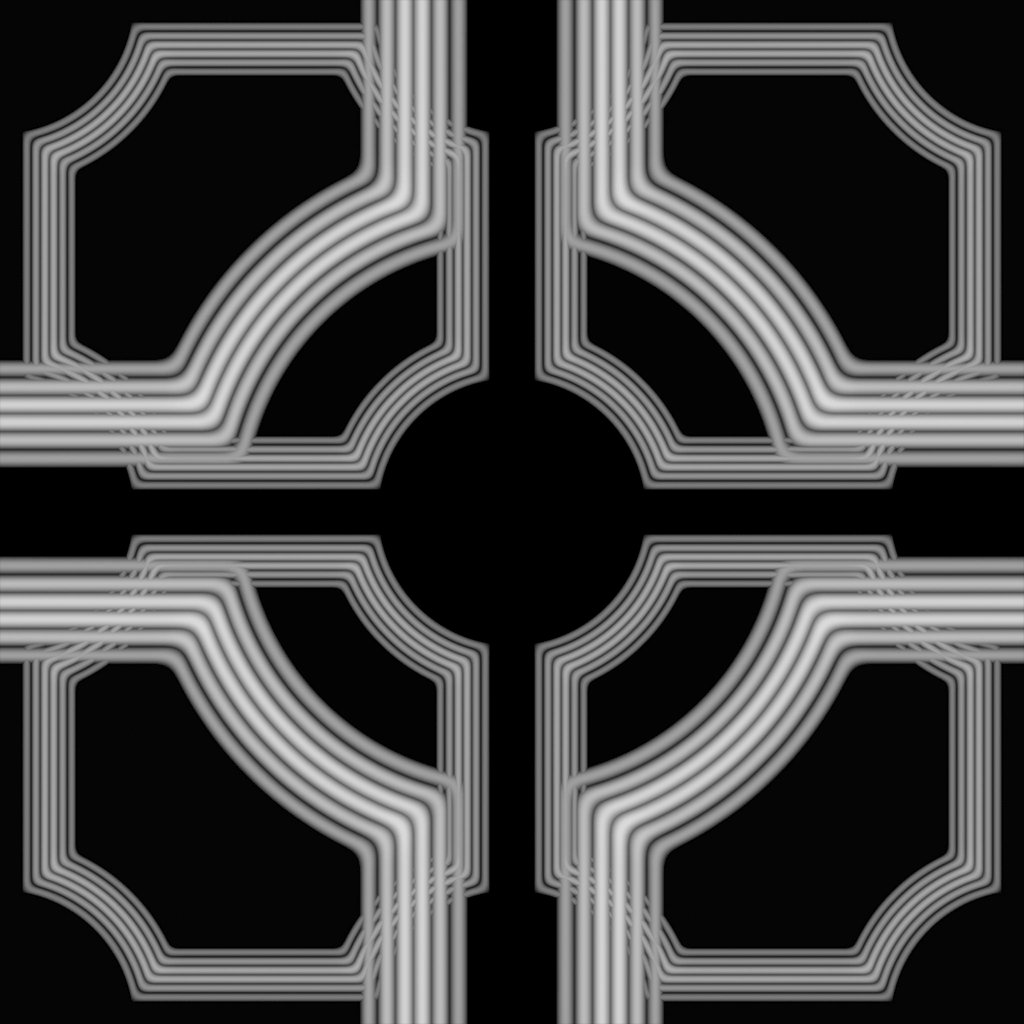
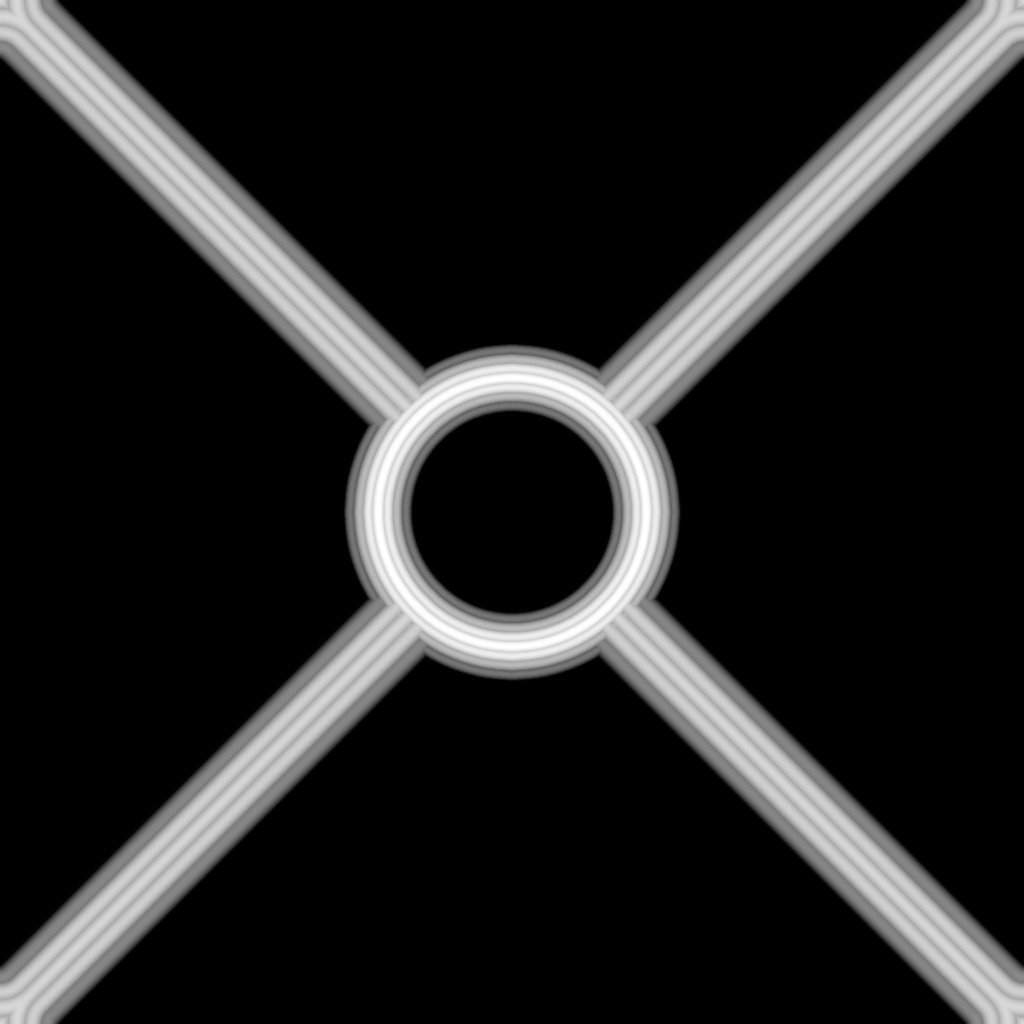
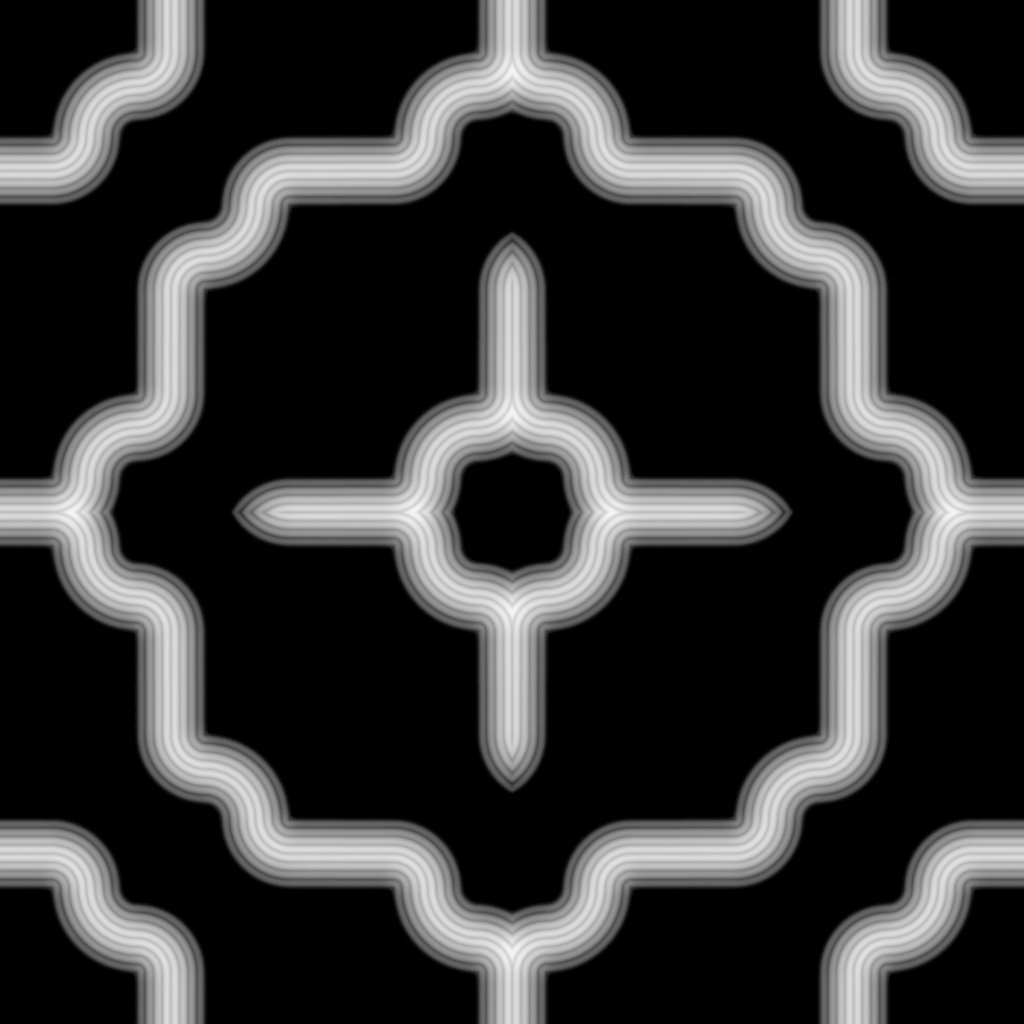
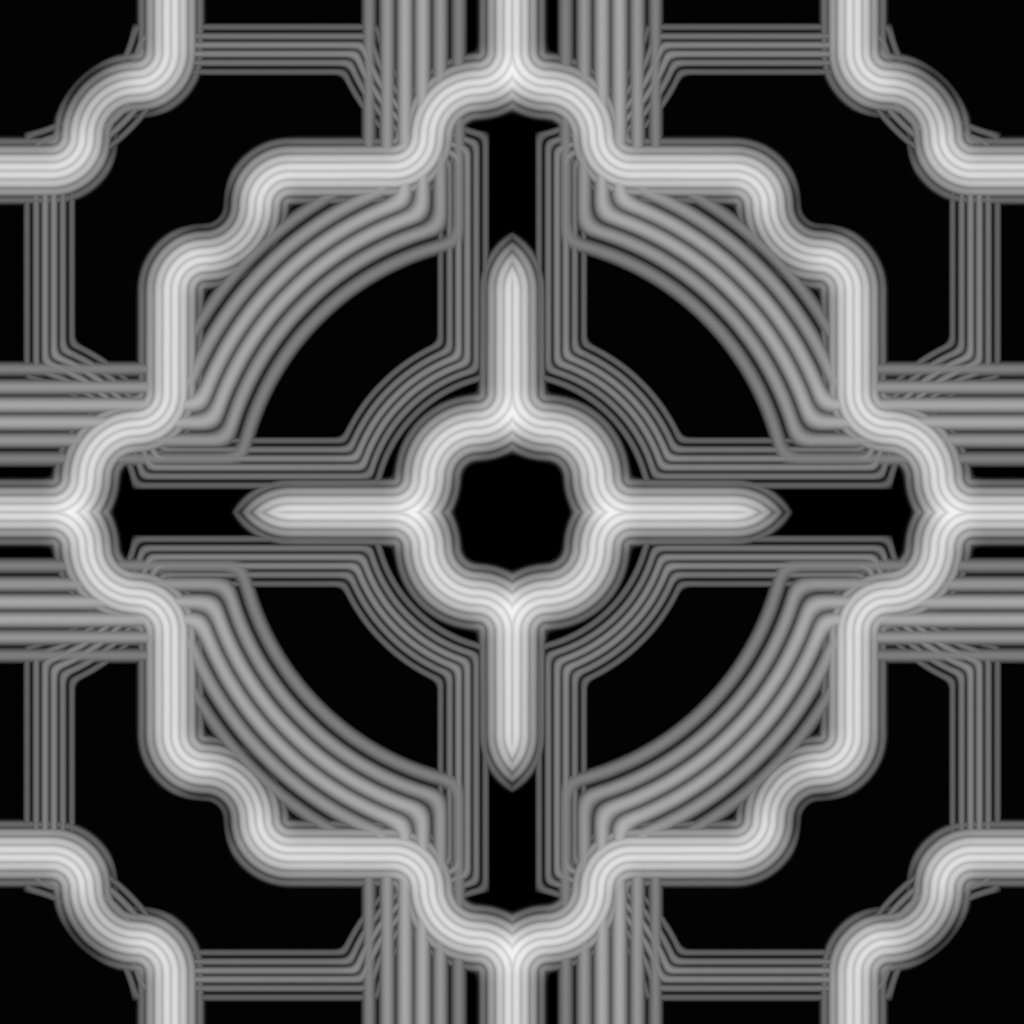
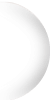
这次想创建具有更多结构的设计,所以从设置一些基本规则开始。将重点放在一些强大的总体形状上,并提供一些让人联想到外星人电影墙板的东西。这个过程需要关注一个类似于凯尔特十字架的大型中心元素作为基本形状。
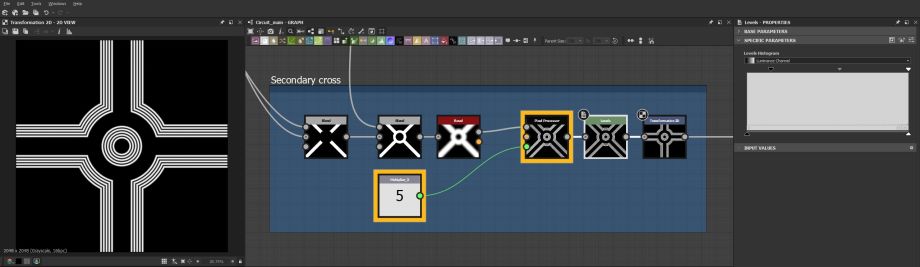
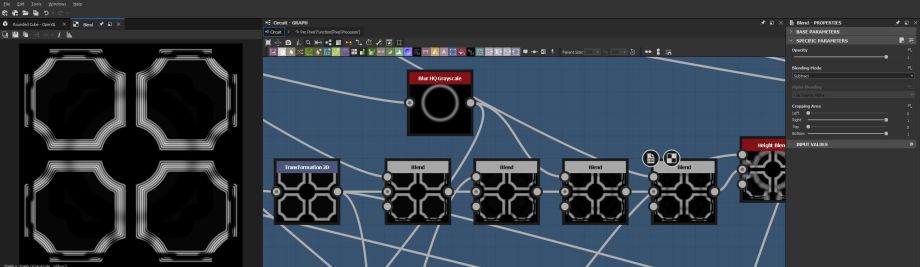
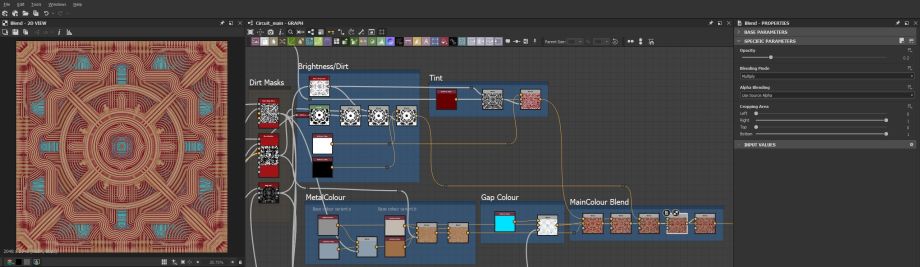
通过为十字形状放置基本元素开始绘制图形,然后通过像素处理器运行生成的渐变。这产生了一组“平面”的并行特征,为了在整体形状上获得更高的高度,创建辅助斜角并将两者混合在一起。下面大多数形状使用相同的技术来“挤出”表面,并调整整个瓷砖的不同高度。


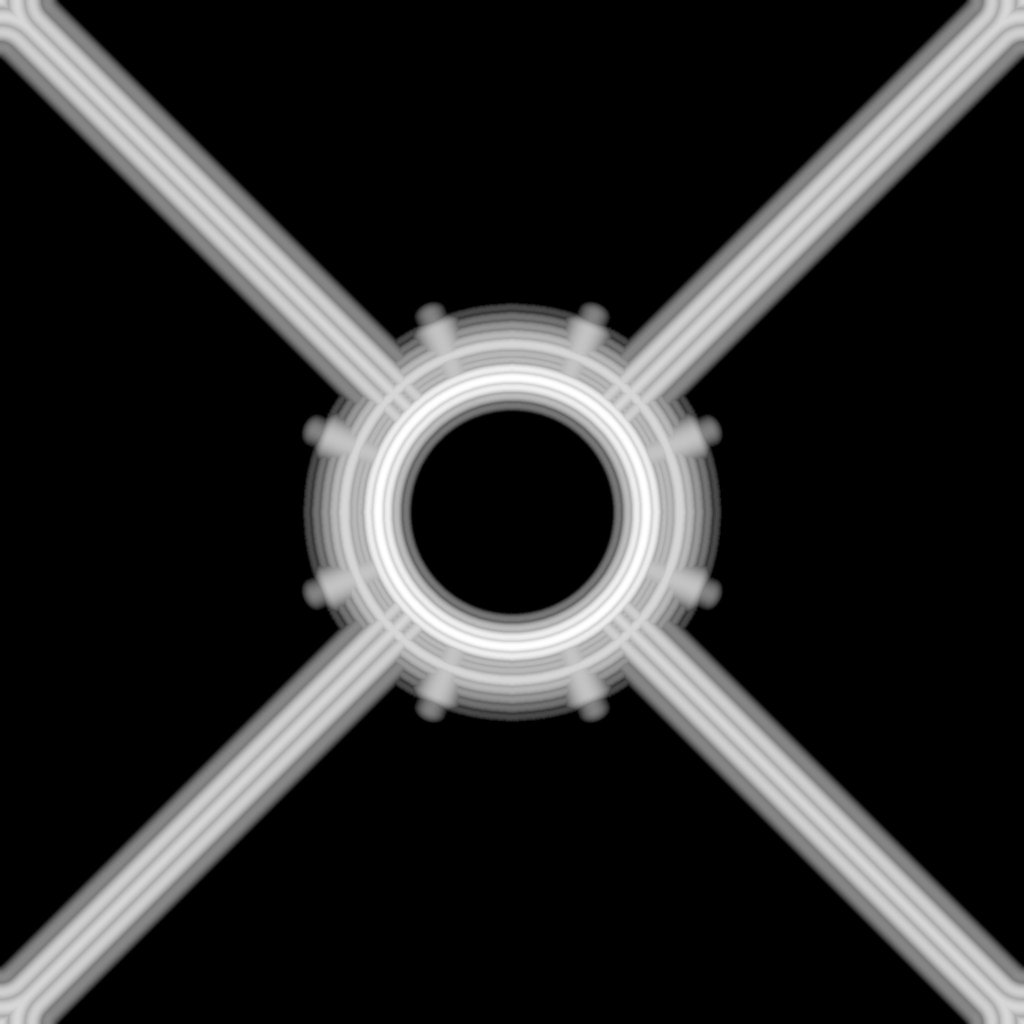
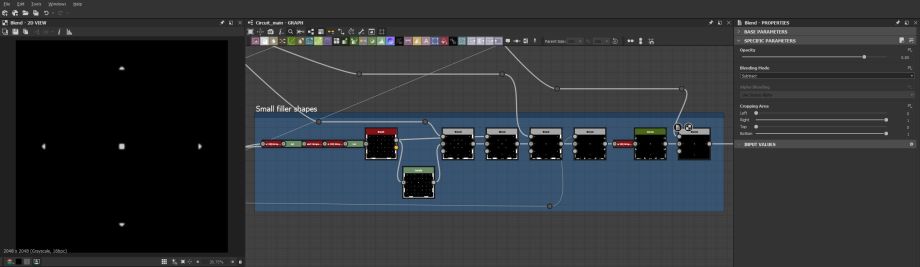
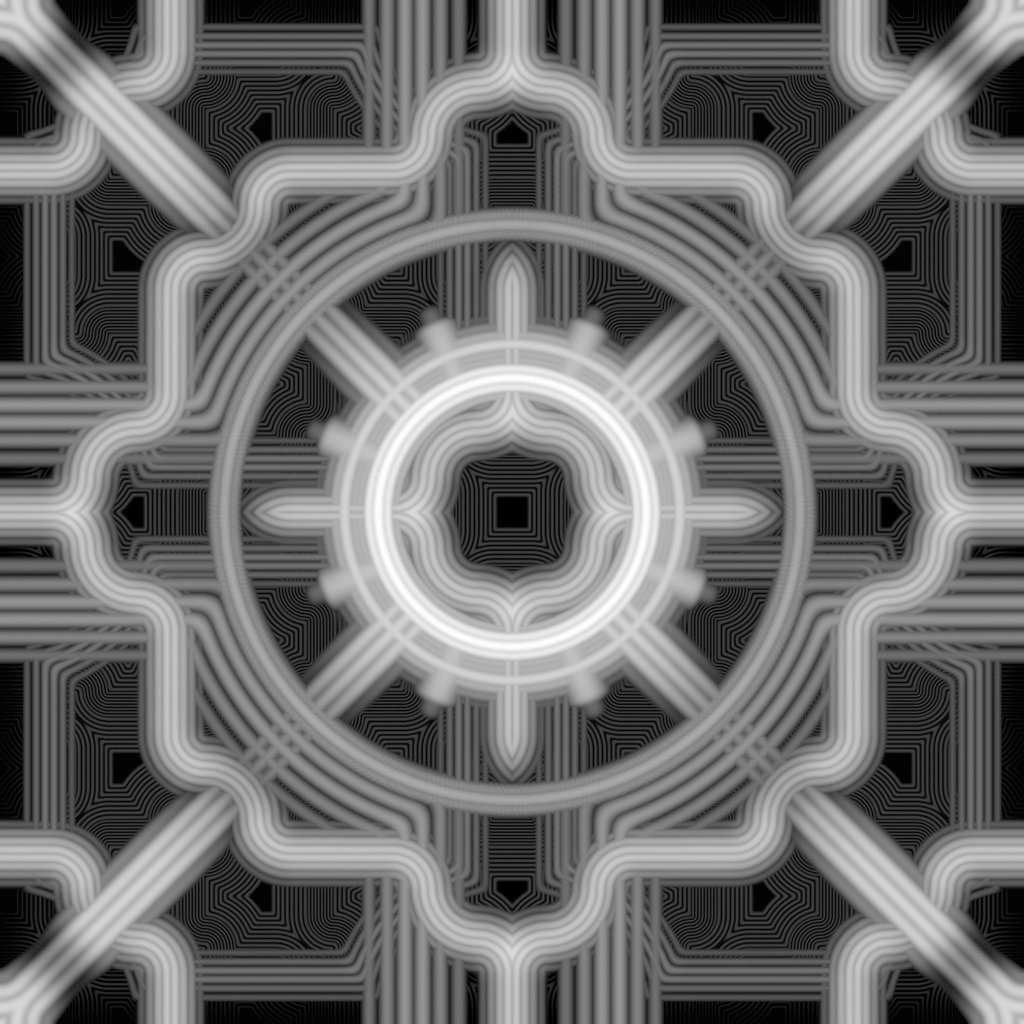
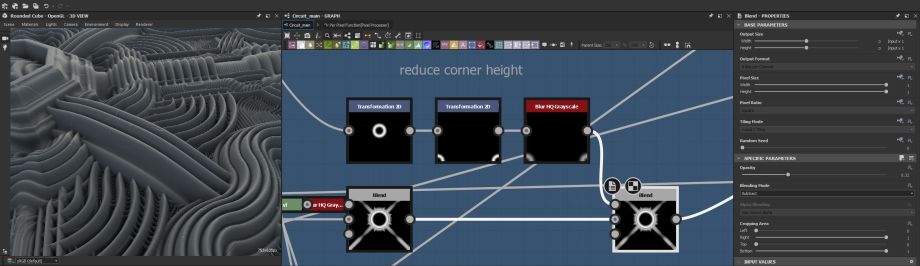
在这个阶段,需要添加可以在主要形状之间产生关系的元素,在处理抽象设计时要在较大的形状之间建立关联。为了实现这一点,复制主要形状,然后创建一半大小的瓷砖。可以增加细节并在两个主要元素之间建立关系。





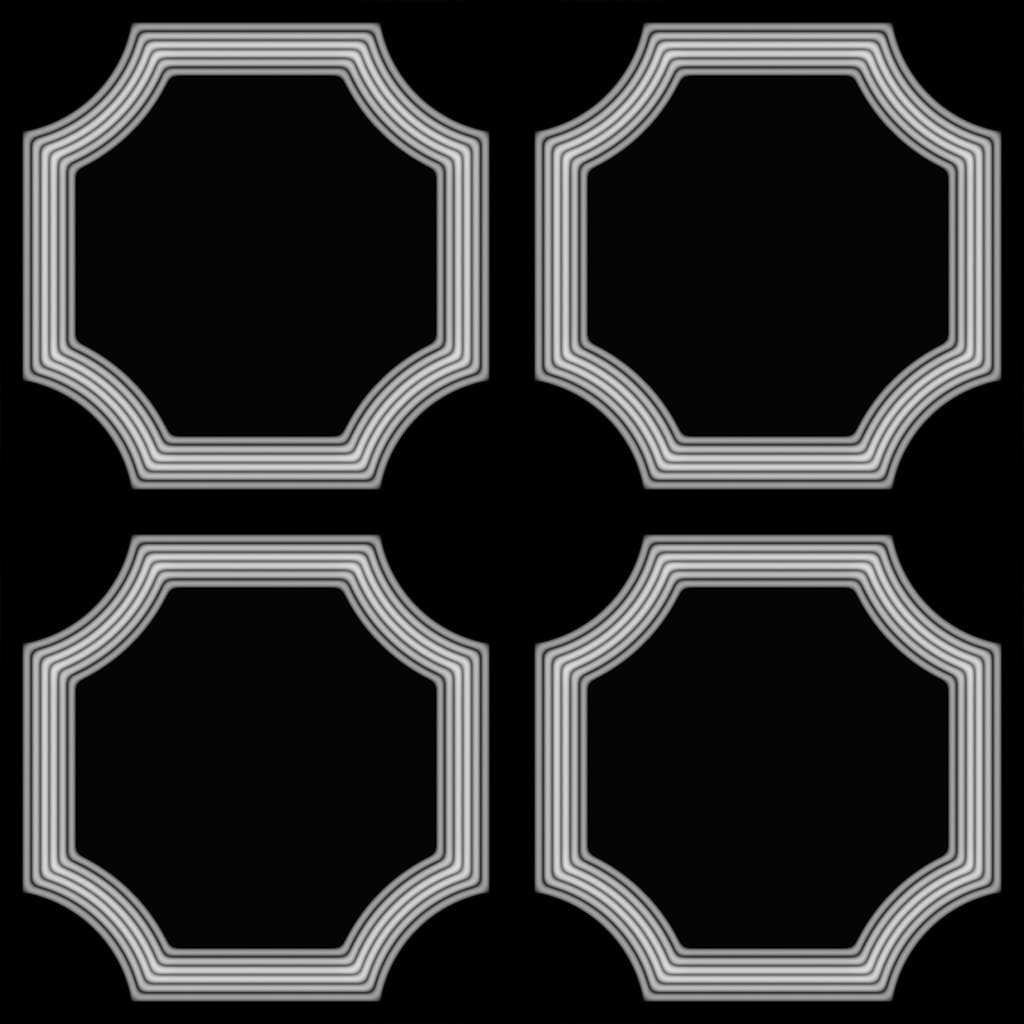
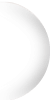
正弦过程在之前的形状上运行良好,在此基础上构建并生成下面带有圆角的形状。为了避免truchet tile的随机性,使用两个镜像节点来创建一个对称设计,以匹配更大的形状。再制作三种不同的 truchet 图案,用于填充不同的高度区域。底部间隙的高频瓷砖,中心高度的中等尺寸图案,以及最终放置在较低水平高度的较宽图案。




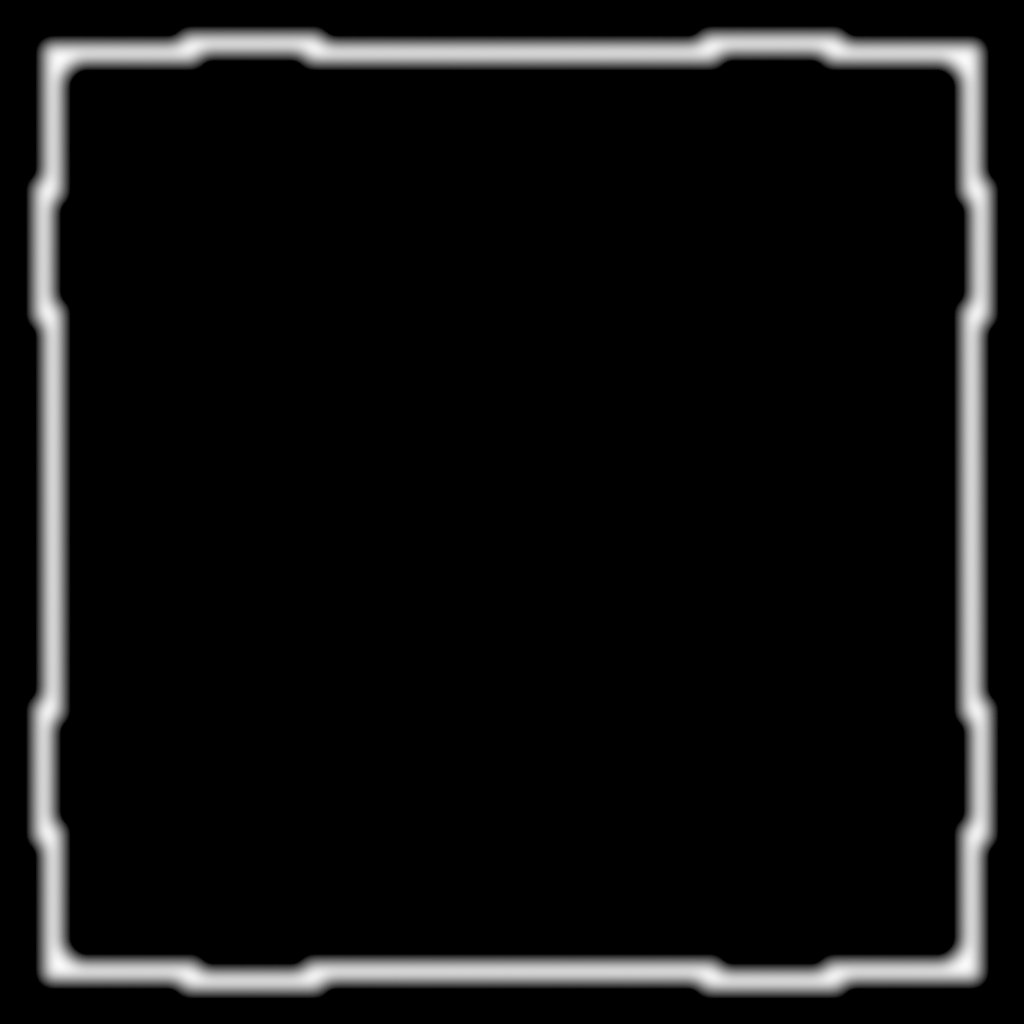
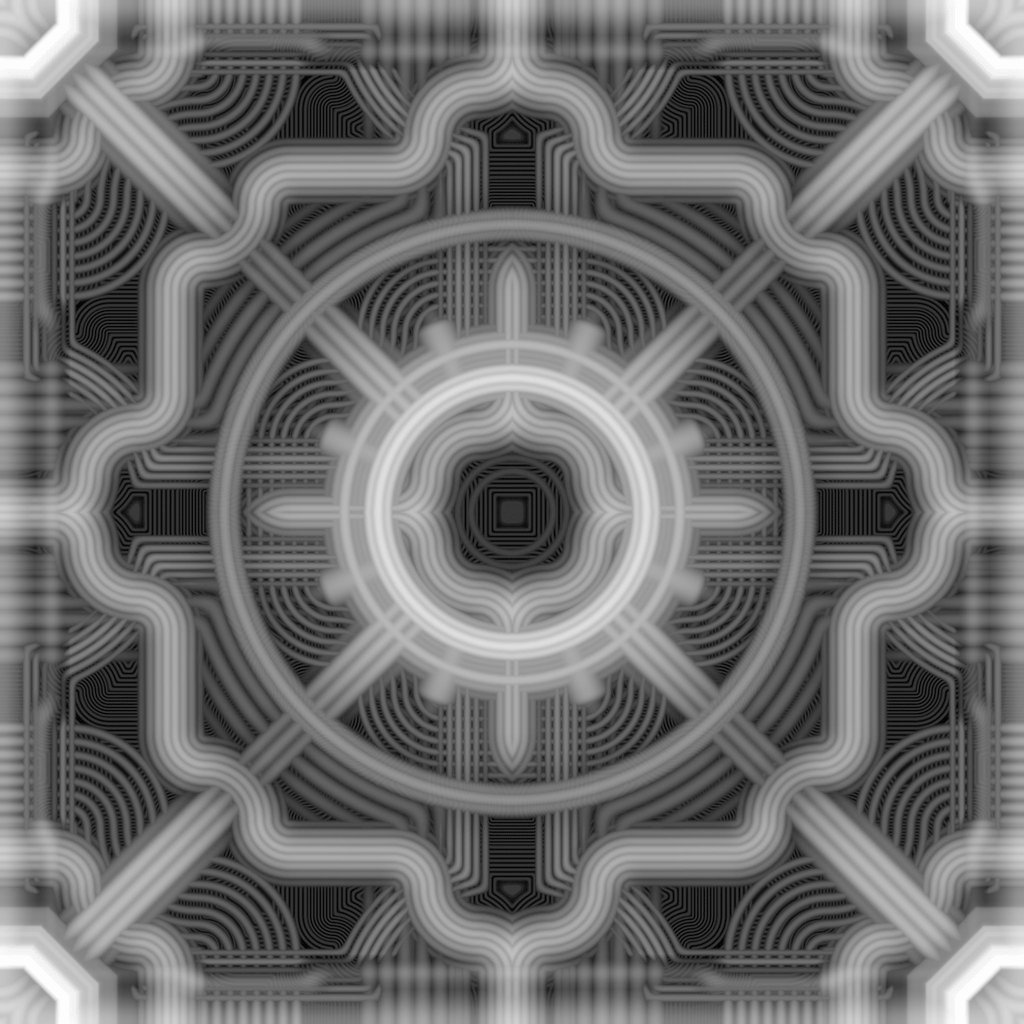
在这个阶段,添加一个边缘框架,并在案例中为更大的X框架创建一个支撑结构。框架有三个组成部分:外框、内框和角件。





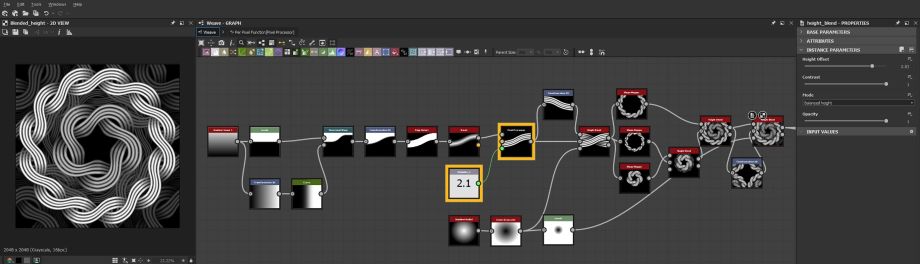
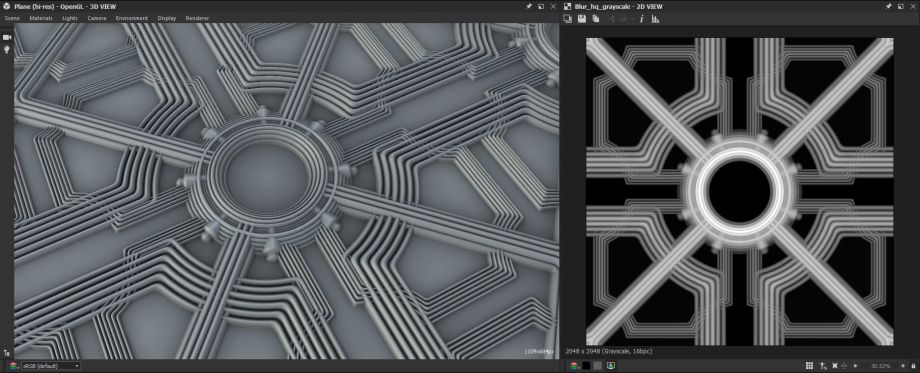
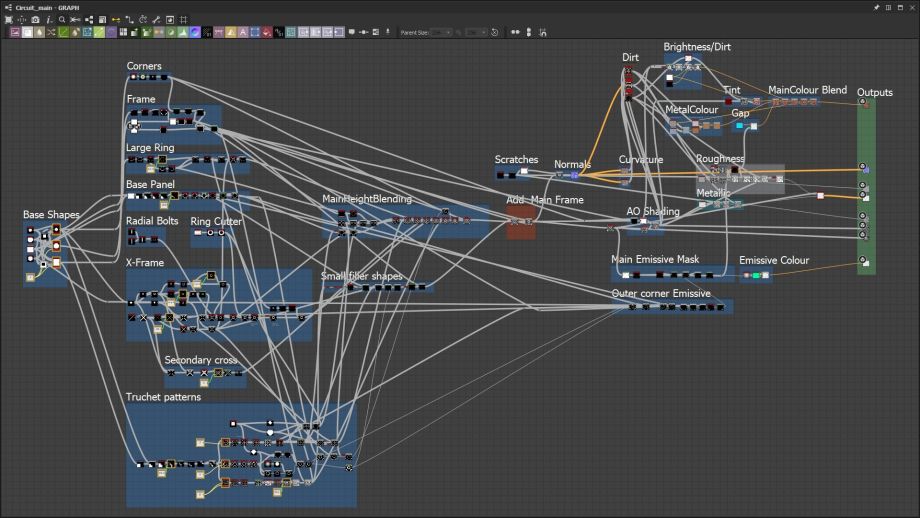
将上面完成的材料汇集在一起:



需要注意的是混合形状之间的高度需要相当多的迭代。通常情况下,这些复杂的模式从一开始就会变得相当繁忙,多个管状结构在不同高度层中混合尤其具有挑战性。这就是为什么一开始将平行线与相同形状的斜面结合起来的原因,斜角渐变可以调整不同元素相遇的高度,并产生更清晰的结果。




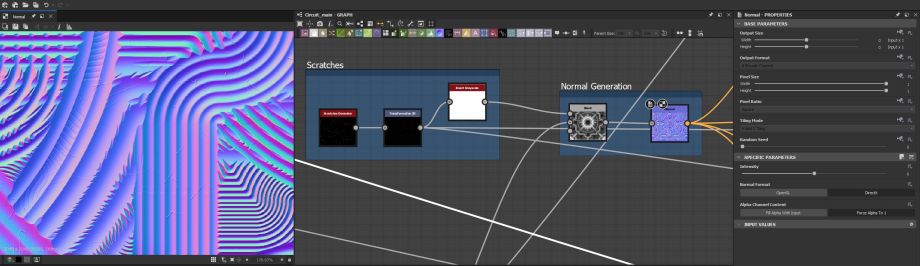
法线主要基于高度图,并添加一个微妙的划痕生成器。


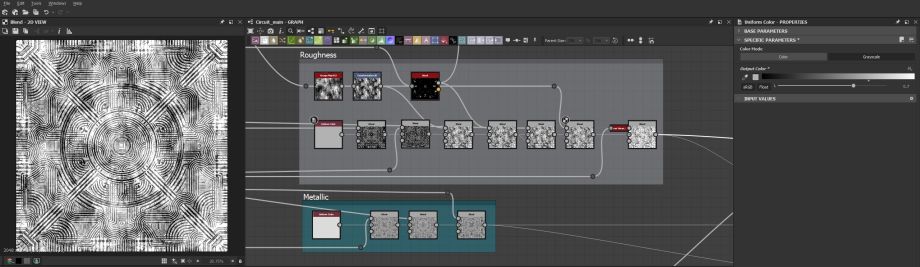
对于粗糙度和金属,可以保持简单,并添加尘土飞扬的外观。将粗糙度基于基本灰度颜色并使用Grunge Map对其进行修改,然后在添加污垢蒙版之前,添加一个倒置的AO贴图来表示裂缝中的粗糙度。金属贴图也可以使用这个方法创建。


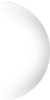
为经典的科幻外观创建一个发光面具。根据主要形状生成一系列混合节点,对于隔离高度图底部存在的高频细节旁边的间隙是必要的。



通常使用iRay在设计师中渲染大部分材料,但这次使用 Nanite在UE5中进行渲染。
对于UE5中的主要材质,导出3个主要贴图、基色纹理、法线贴图和结合 AO、粗糙度和金属通道的 PBR 蒙版,这些以8K 分辨率导出为 Targa 文件。在准备ZBrush时,将基色纹理和 16 位 8K 高度图导出为 PSD 文件。
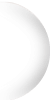
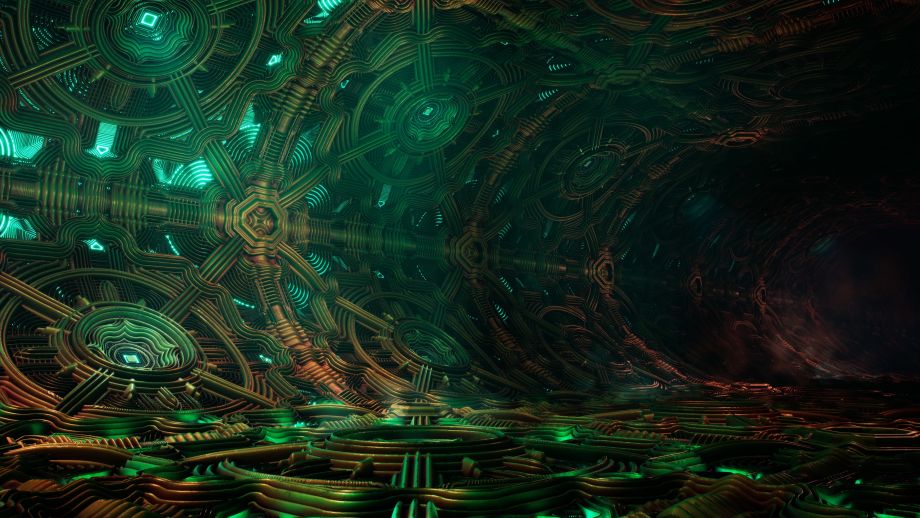
基础网格在 Maya 中制作,创建一个 2m x 1m 的曲面,在 250K 三角形处具有高细分级别。纹理也在整个表面平铺两次,弯曲的几何形状在最终构图中更具创意。



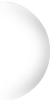
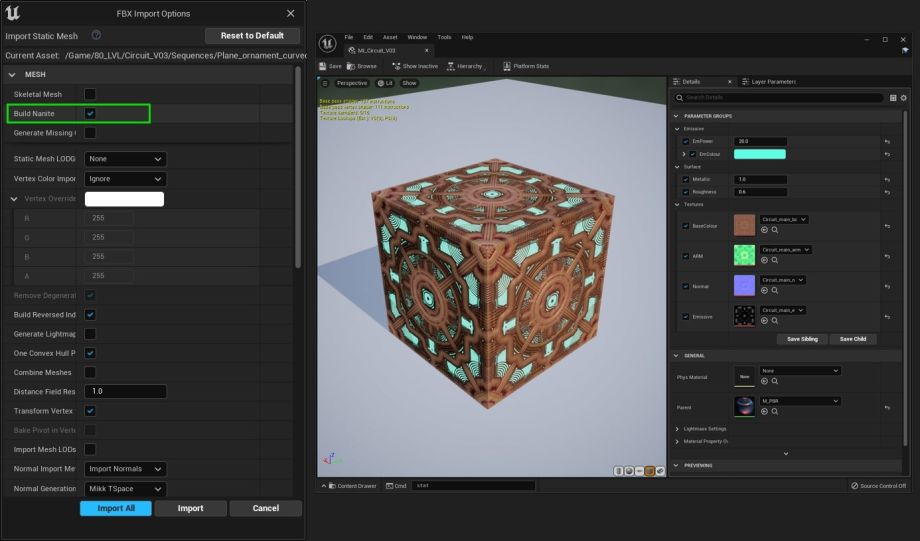
UE5的设置相当简单,导入网格并在导入设置中启用Nanite。然后创建一个基本的 PBR 材质,使用 3 个实例来改变场景中的自发光值。







有时程序模式的结果可能过于生成,并且可能需要多次迭代才能获得可用的设计。在这种情况下,需要在一开始就决定一些核心功能,并想办法避免这种情况。
这个项目的主要挑战是混合多个管状层的高度。这些形状在瓷砖上是连续的,这会产生一些混合问题。在使用高度混合节点之前,创建额外的蒙版并相互减去形状的区域。
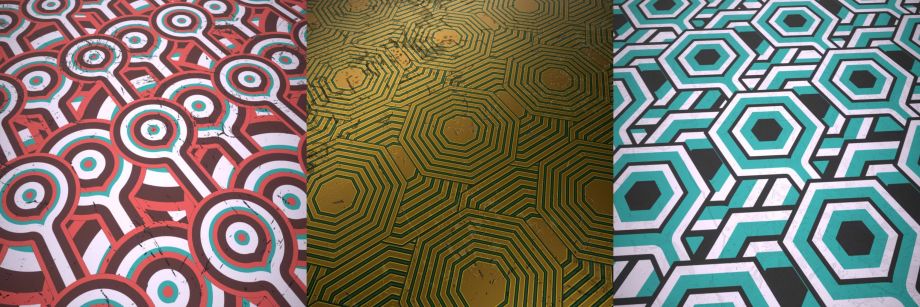
由于模式的所有元素都可以从单个形状节点生成,因此像这样的程序模式可以有相当多的迭代。在上面的示例中,使用 3 个由多开关节点控制的基本形状,更改输入选择将导致整个模式发生变化。由于 truchet 模式存在轻微限制,但通过一些调整,可以改进这部分的迭代。
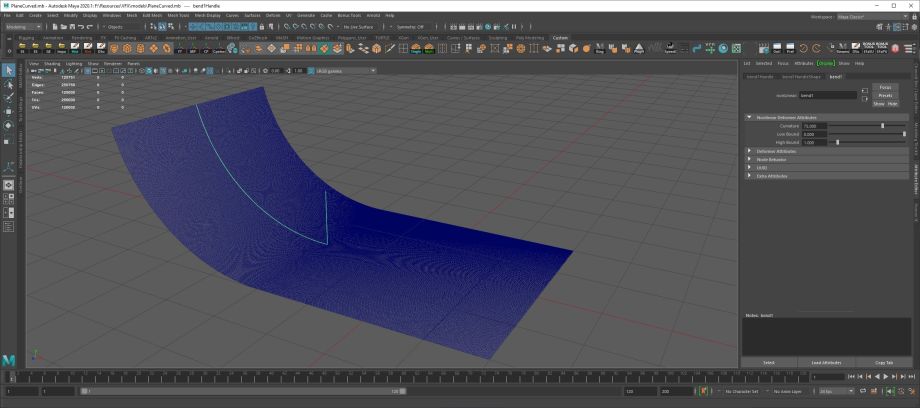
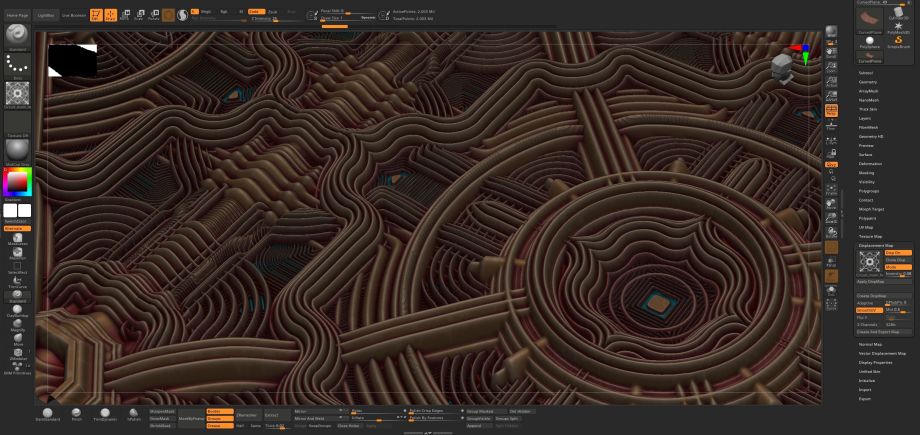
这个看起来像外星人的材料制作完成,在制作过程中最激动人心的部分是在ZBrush和UE5中导入高分辨率网格的阶段。能够生成和使用这种密集的程序网格也意味着在顶点颜色和顶点绘制方面可以获得更高的分辨率。



