今天艺术家Isa Raaijmakers为大家分享如何使用Substance、ZBrush、Maya与UE4制作阿拉伯风格化场景。这是一个在UE4里制作一个真实环境场景的文章,如果你想要了解并参考UE4场景制作过程的话可以看一看!
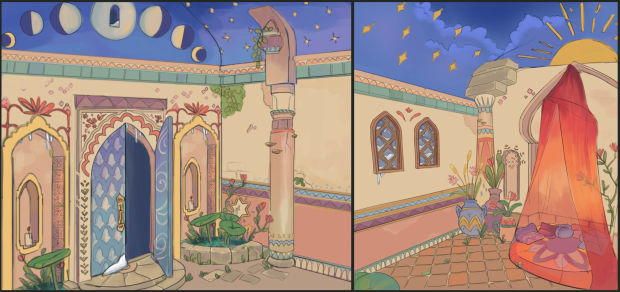
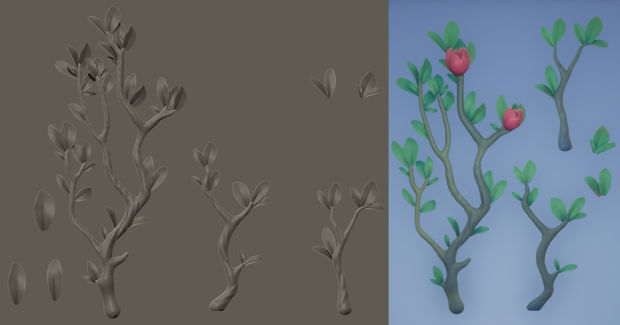
先来看看作品:




一开始不知道要使用哪种风格,从哪里开始以及使用哪个工作流程。因此在完成封锁后,我制作了屏幕截图并将其绘制完。我从漫画中获得了彩色参考,并试图思考房间在中性光线下的外观。尽管图形看起来很平坦,因为没有阴影,但可以了解要使用的资产、图案、材料和颜色。









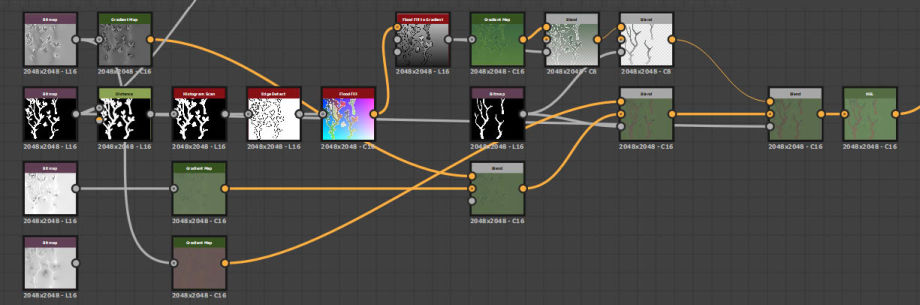
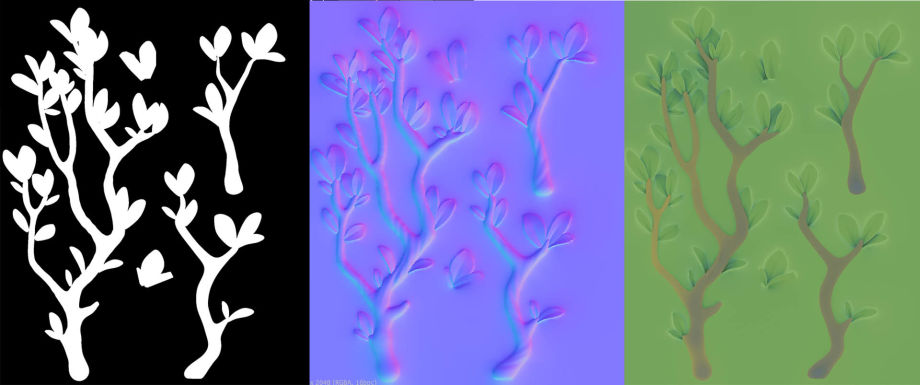
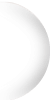
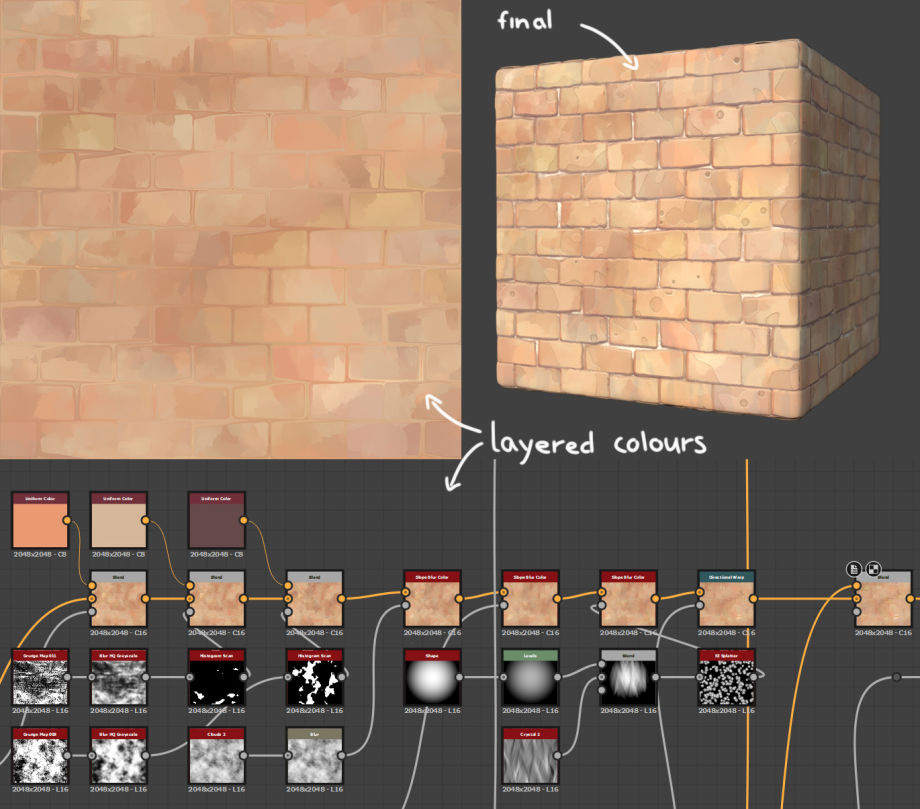
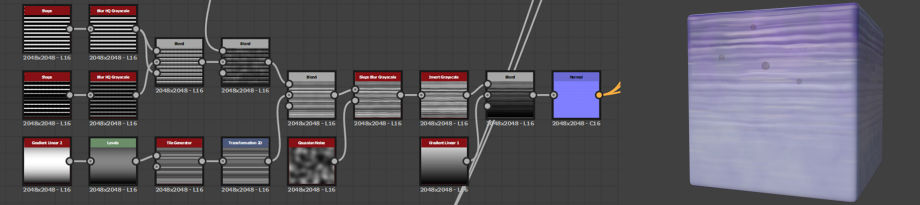
我在将要制作的每个Substance Designer文件中使用Slope Blur,实现程式化效果非常有用。


我想制作几个花瓶,并加快创建花瓶的过程,在Substance Designer中试验参数。在纹理化过程中结合使用SD和SP确实很有趣并且很有用,在Substance Painter中设置6个参数来调整颜色。




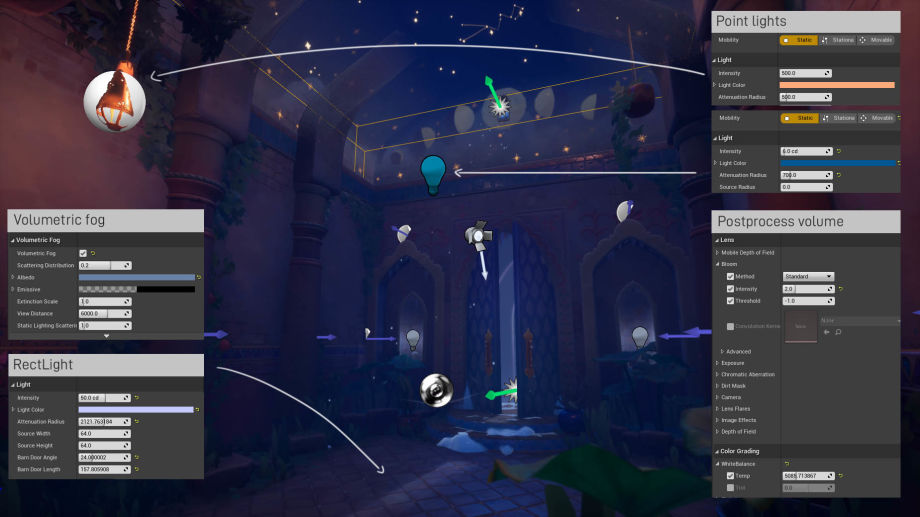
在项目中创建的第一件东西是台灯,这是带有网格和光源的蓝图。使用此蓝图可以调整照明设置并自动更新它们。
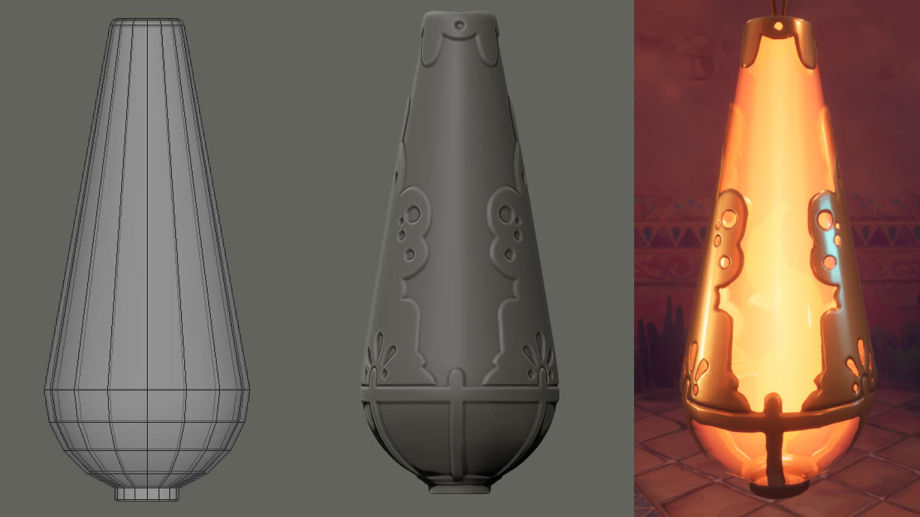
所有的灯都有2种材料,即玻璃和金属材料。我从灯的一般形状开始,然后在玻璃内的灯内部放了一个较小的调整过的网眼。使用ZBrush中的对称和圆对称工具,我雕刻金属的图案和细节。之后遮盖灯的外部形状,以创建不透明度贴图,这将显示在其下方分配了玻璃材质的网格。

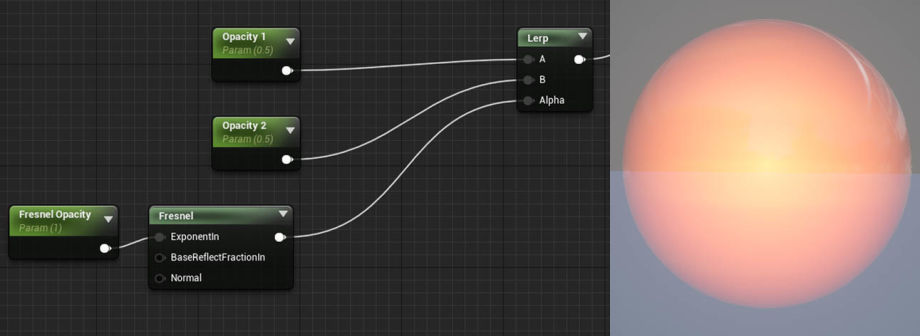
我想要为玻璃材质提供脉动的发光效果。使用菲涅耳节点,可以控制材质的内部和外部的颜色和不透明度,以创建从中心到边缘的某种渐变。后来将这个效果应用于其他材料,例如门口周围的冰柱。



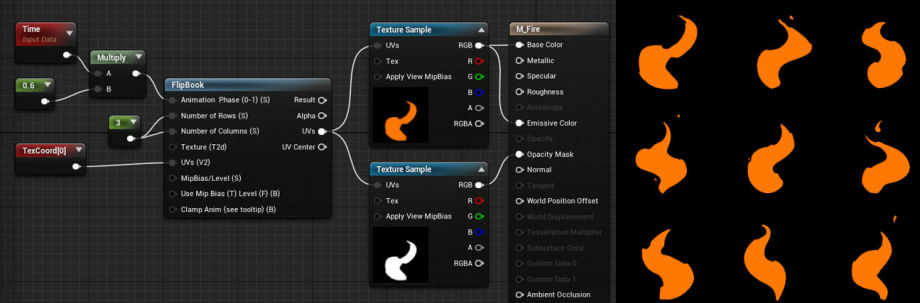
使用UE4中的动画书节点,您可以像这种小火焰一样制作手动动画的VFX。没有这个功能,YE 可以完成这个项目,但是创建它真是太有趣了!


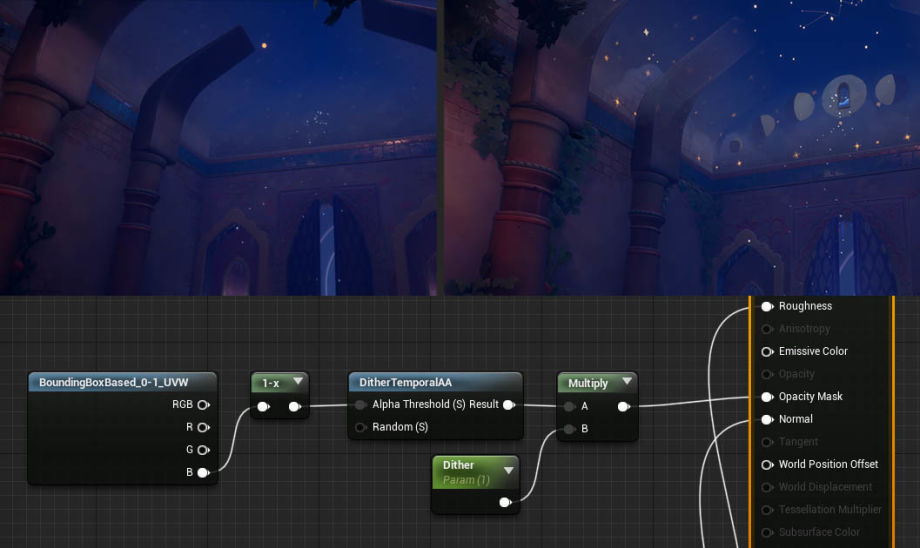
我为天花板制作的材料复杂,主要将材质设置为透明,并使用BoundingBoxBased蓝色通道从上到下获得渐变。这使天花板慢慢消失,并与夜空和星星融为一体。


在图中,可以看到从场景开始时的柱子外观。我想要让它们与天花板融为一体,变透明时,与支柱的底部并不能很好地融合在一起。柱子也没有粗糙度或法线贴图信息。最终,在同学的一些输入之后,使用2个网格,一个比另一个小。一种是与天花板相同的透明方法,另一种是在其上具有BoundingBoxBased抖动效果的。这样可以获得从不透明到透明的平滑渐变。


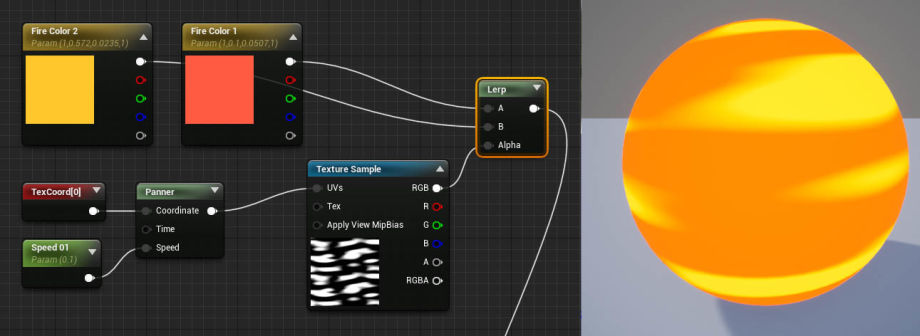
创建一个球体,切掉底部并在上面绘制一些云朵和星星,就可以完成了。如前所述,我使用Panner节点通过将其应用于发射贴图使星星闪烁,云放置在曲面上并分层。


场景中的照明大部分是静态光,根据放置位置的不同,会形成对比的颜色。床头上的颜色暖和,门侧面上的颜色冷。矩形光源放置在距门相当远的位置,以产生倾斜的光束。为了获得更柔和的感觉,我使用体积雾。在后期处理中,我调整温度和光晕值以突出场景的气氛。这是从床上散发出的舒适,安全感与从外面渗入的寒冷和黑暗之间的对比。

阿拉伯风格化场景已经制作完成,从一开始就打算将所有内容引入UE4。从遮挡开始,手工绘制一些平铺纹理,然后尝试颜色和照明。项目的制作需要有良好的计划。计划截止日期并注意落后进度至关重要。



