摘要:在这篇教程中将教大家创建一个拥有花环的节日明信片,我们将会使用Adobe Illustrator的基本的功能和图形为我们自己的优雅的画笔创建花的元素,形成一个轻柔的装饰成分。
本教程所使用的技术非常全面。所以它可以用于婚礼的邀请函,优雅的生日贺卡,以及各种春日和夏日模版。让我们来试试吧!
效果图:

1.为画笔图案创建叶子&枝条
第1步
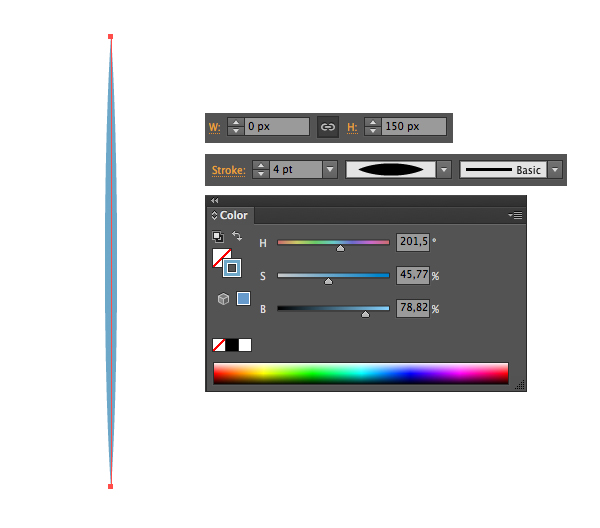
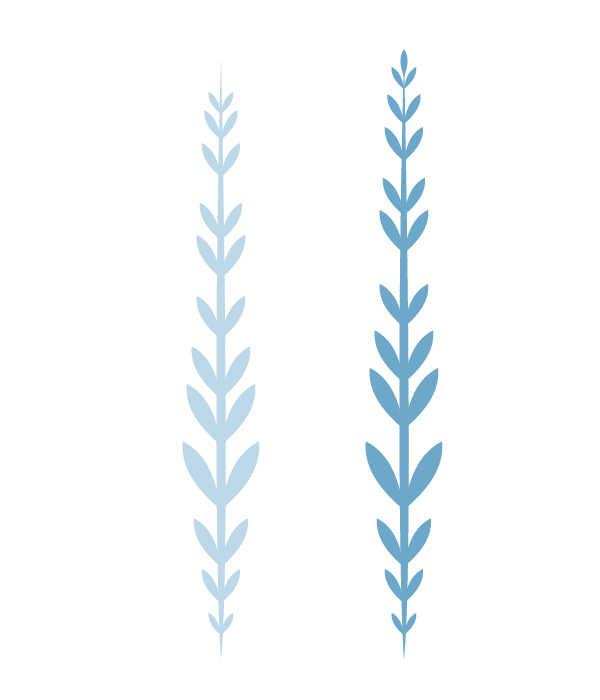
我们开始创建一个小巧灵活的枝干。 选取线段工具(\)并按住Shift制作一个高度为150px的垂直线。 转到顶部的控制面板,设置描边的宽度为4pt,并改变其中一个默认的值为可变的宽度,使线条中间凸出并且两端变薄。

第2步
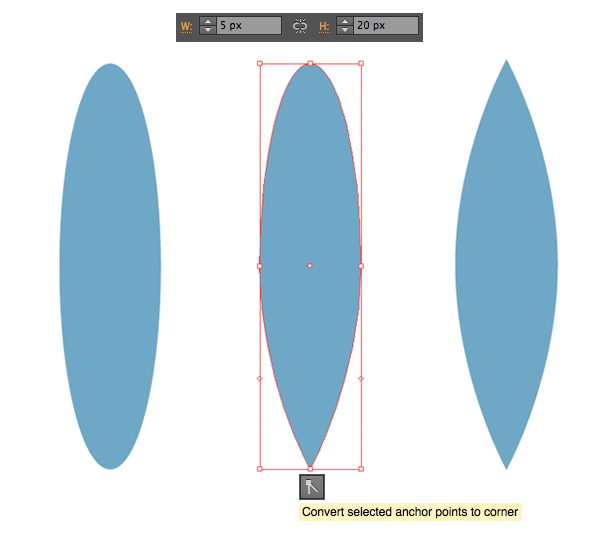
现在让我们形成一个叶子。 选取椭圆工具(L)并制作一个5x20px的椭圆。 使用直接选择工具(A)选中底部的锚点。 找到顶部控制面板的转换菜单并点击转换选择的锚点为角,使叶子变尖。 对图形顶部的锚点做同样的事。

第3步
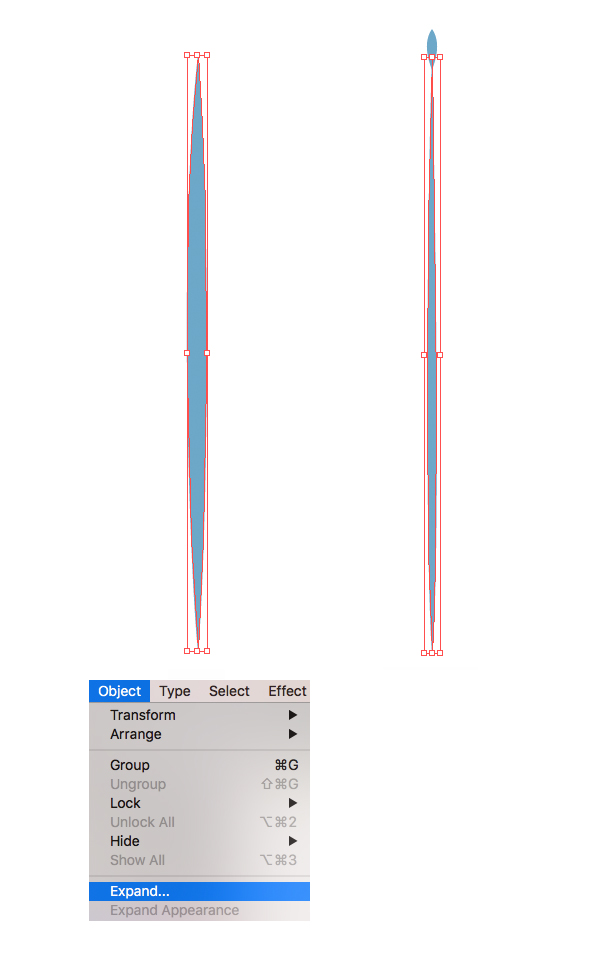
选择我们已经制作的枝干,然后对象>扩展它,转换描边为形状。 将枝干压扁一点,使其更加薄。 选取我们已经创建的叶子,使其更小并将其放到枝干的顶部。

第4步
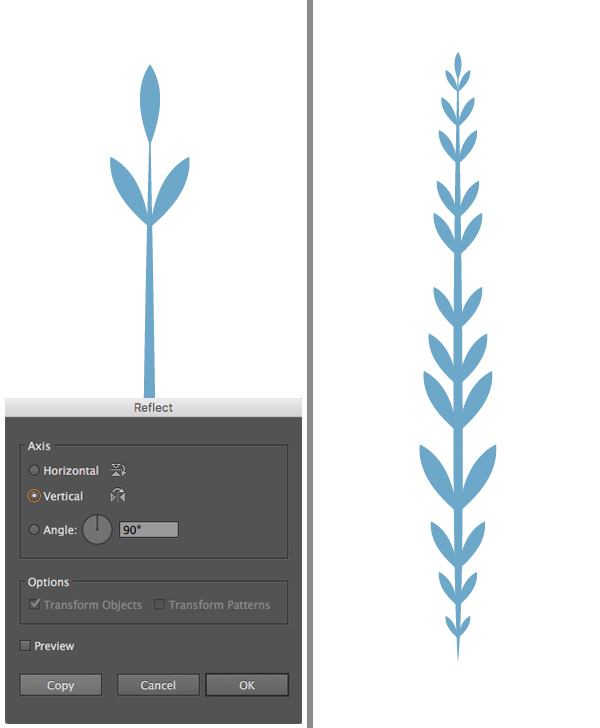
按住Alt-Shift并向下拉动叶子制作一份拷贝。 将其放置到枝干的左边。 保持叶子被选中,双击镜像工具(O)并沿垂直对称轴翻转形状。 点击复制添加枝干右边的叶子。
现在我们将两个叶子进行编组(Control-G)并制作更多拷贝,改变尺寸和叶子编组的间距。

复制枝干并做一些改变:移去顶部的叶子并改变其基本颜色为浅蓝色。

第5步
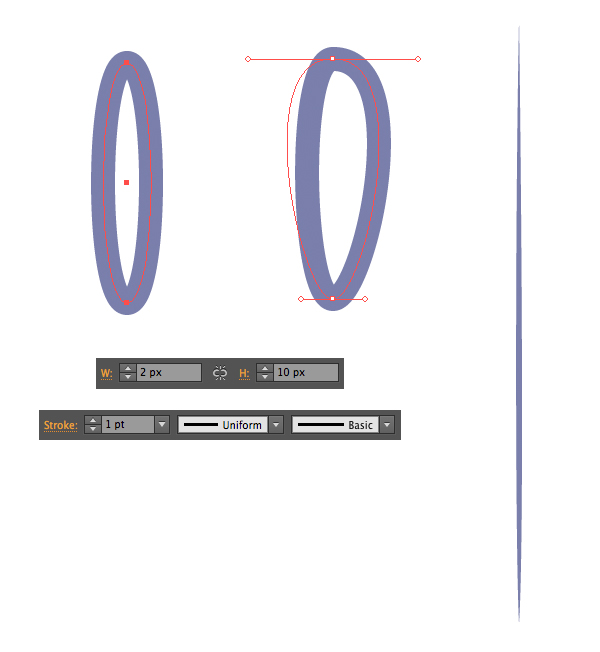
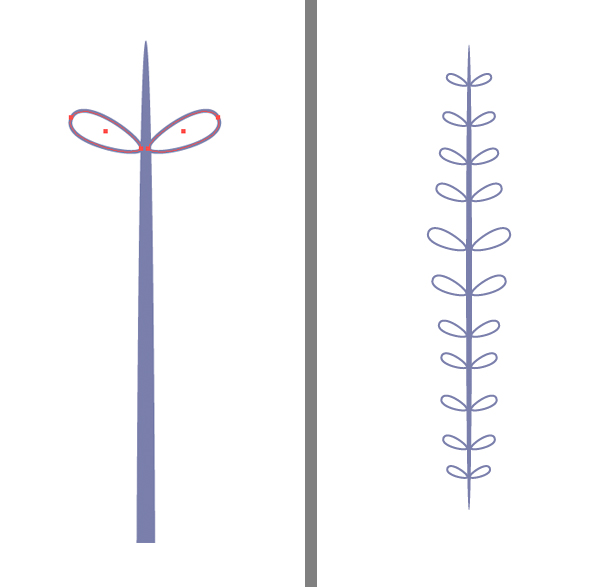
创建第二个枝干,并为另一个形状制作一些新叶子。 使用椭圆工具(L)制作一个填充为空,描边为1pt的2x10px椭圆。 使用直接选择工具(A)延伸顶部锚点使叶子的顶部变宽。

第6步
将叶子贴到枝干上并改变它的大小,使中间的叶子比枝干尖端的叶子大一点。

第7步
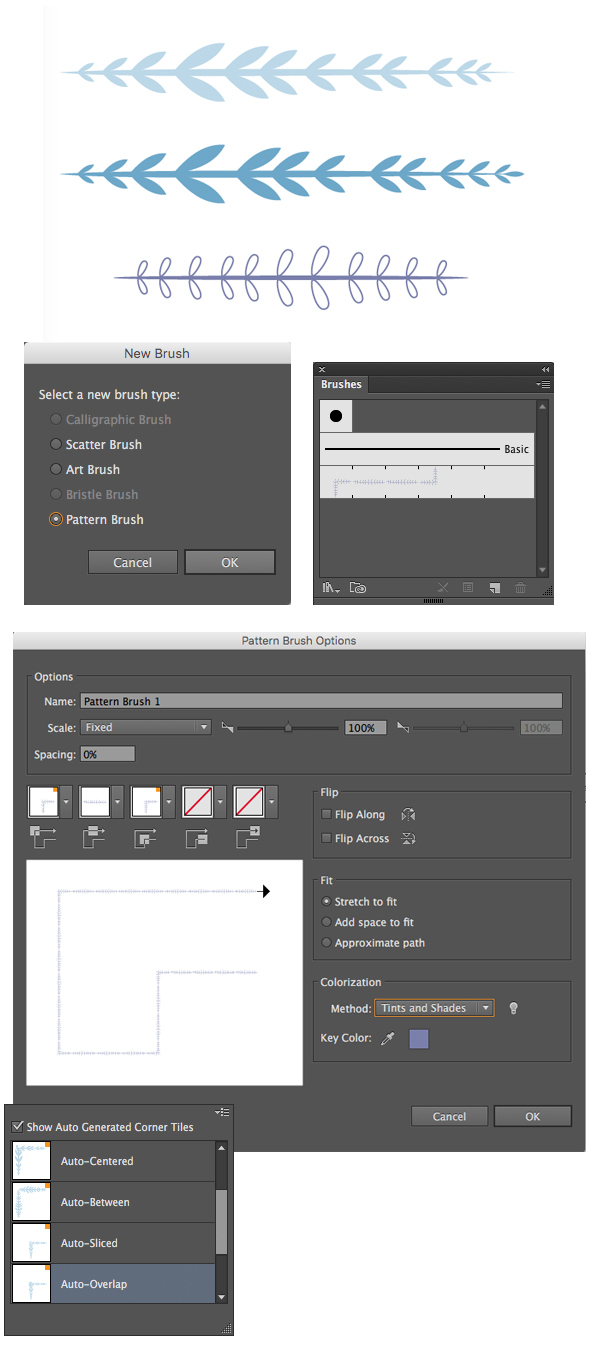
现在我们拥有3条枝条,让我们创建我们的画笔吧! 将枝条旋转90度,并将其水平放置。 选择第一个枝干,并将其拖放到画笔面板。 在弹出的新画笔菜单中,选择图案画笔,让我们来看看各种图案画笔选项。
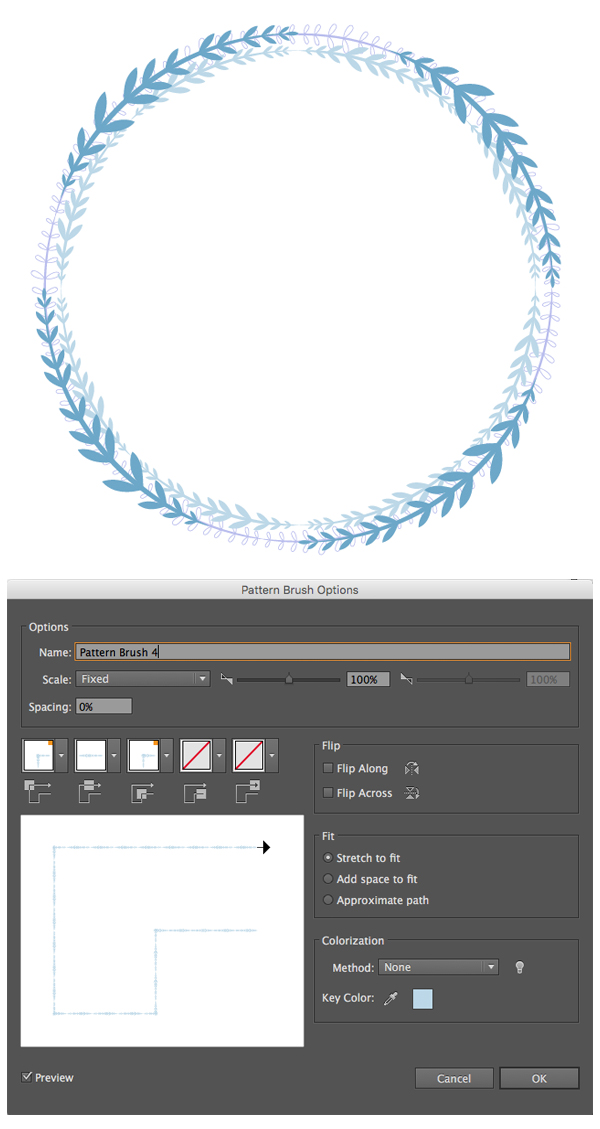
设置缩放100%固定并且间距为0%。 然后让我们设置内外角拼贴为自动叠加。 剩余的边拼贴为初始默认值。 设置适合选项为伸展为适合。 至于着色方式,如果你不想改变画笔描边的颜色,你可以用默认值无。 或者,如果你想用色彩面板的颜色替换,你可以设置它为淡色和暗色。 不管怎么说,我们之后将会上色,所以你不必担心这里的颜色。

使用剩余的枝干创建2个图案画笔。
第8步
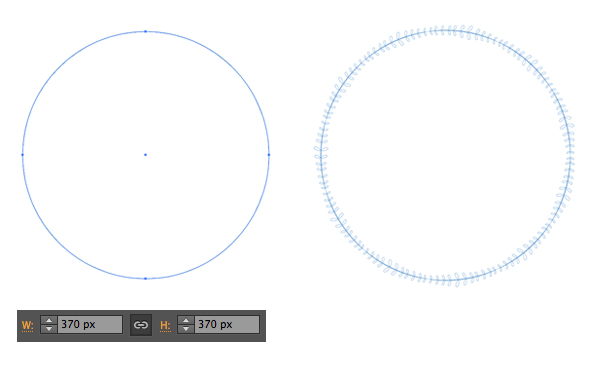
现在让我们的画笔起作用! 选择椭圆工具(L)并按住Shift键制作一个370x370px的圆。 从画笔面板中选择我们的画笔,应用到这个圆上。
不错! 现在我们有了一个漂亮,简约的花环。 让我们着手添加更多的细节制作一个节日,华丽的花环。

^
第9步
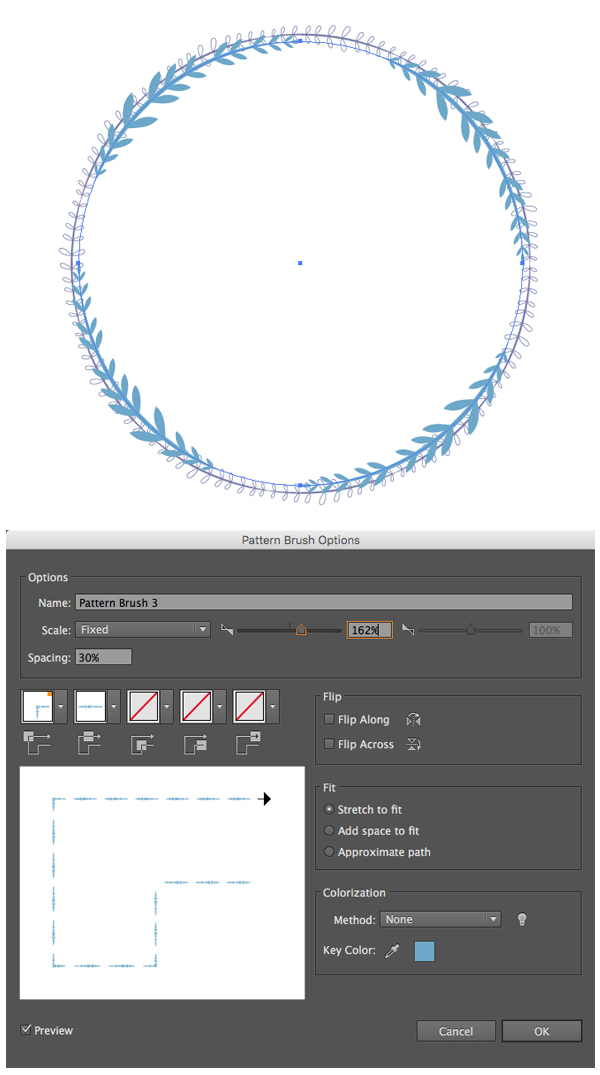
在第一个圆的顶部制作一恶搞更小的圆,并应用具有深蓝色的叶子的第二个画笔。 如果我们在画笔面板上双击我们的画笔,我们仍然可以在图案画笔选项窗口中的改变所有设置。
让我们增加深蓝色的画笔的缩放到大约160%并设置间距为30%。 这样我们能制作更多的元件,在它们之间留下更多间距,为我们的花环添加更多气氛。

第10步
制作另一个圆并将其应用为第三个画笔。 你可以改变每个圆的尺寸,将其彼此相连。

2.创建花&浆果元素
第1步
让我们给花环添加浅色花朵元素,创建春日的心情。
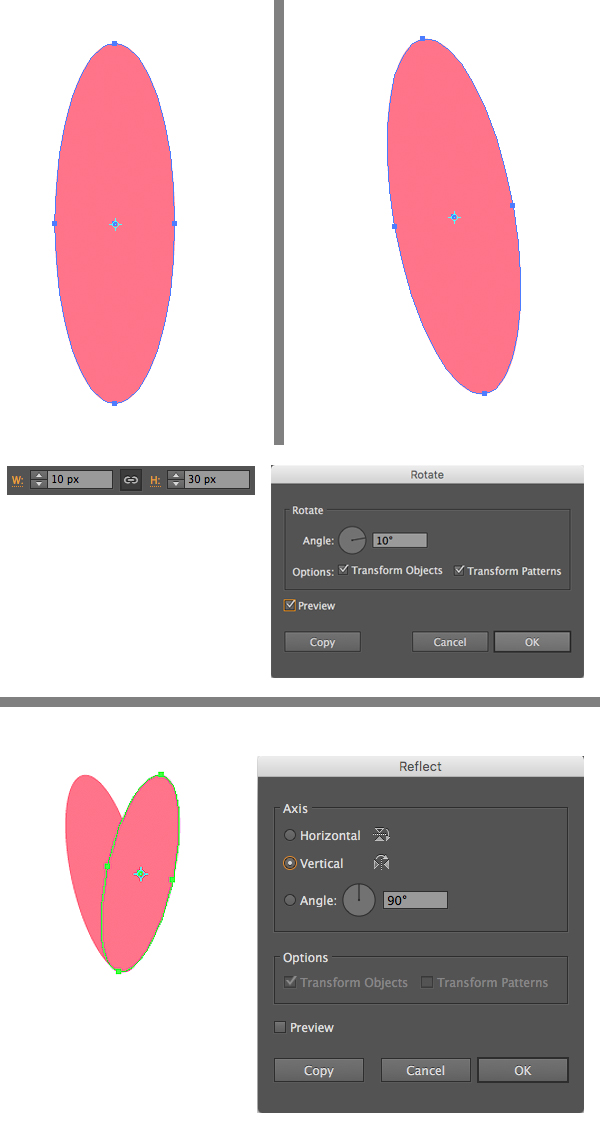
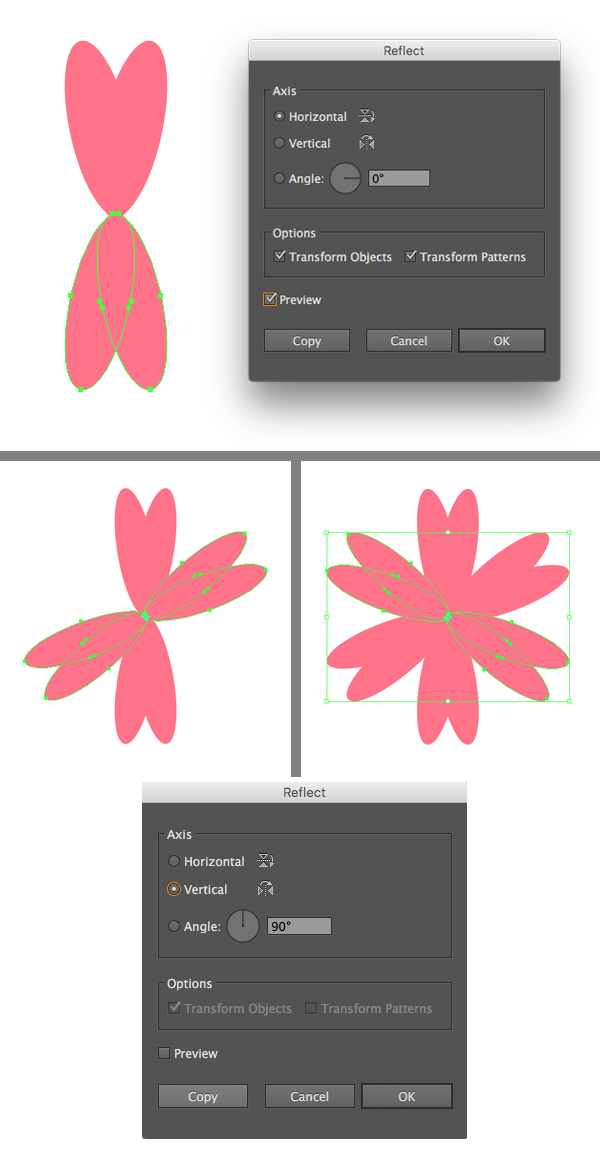
首先从一个10x30px的粉色椭圆形成花瓣。 双击旋转工具(R)弹出选项窗口,并设置角度值为10度。 使用镜像工具(O)创建一个旋转花瓣的镜像拷贝。 将花瓣的底部对齐,使它们叠加并创建一个风格化的心形。

第2步
将我们已创建的2个花瓣编组并再次使用镜像工具(O),但是这次沿水平轴翻转形状并点击复制制作一个倒挂的心形花瓣。
将全部的元件编组(Control-G),复制并粘贴在前面(Control-C > Control-F)。 使用选择工具(V)并按住Shift将拷贝层旋转45度。 使用镜像工具创建一个镜像拷贝。
看! 现在我们有了一朵花。 让我们添加一些中心元素!

第3步
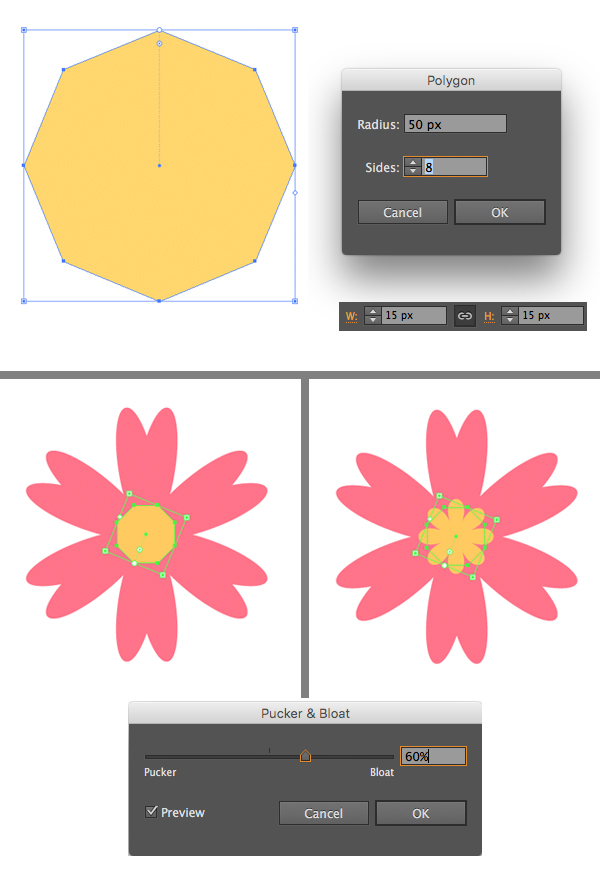
选取多边形工具并创建一个15x15px大小的八边形。 用黄色填充。
将其放置到花的中心并添加效果>扭曲&变换>褶皱&膨胀。 移动滑块到60%,使我们的八边形看起来像一朵可爱的花。 点击确定和对象>扩展外观给形状添加特效。

第4步
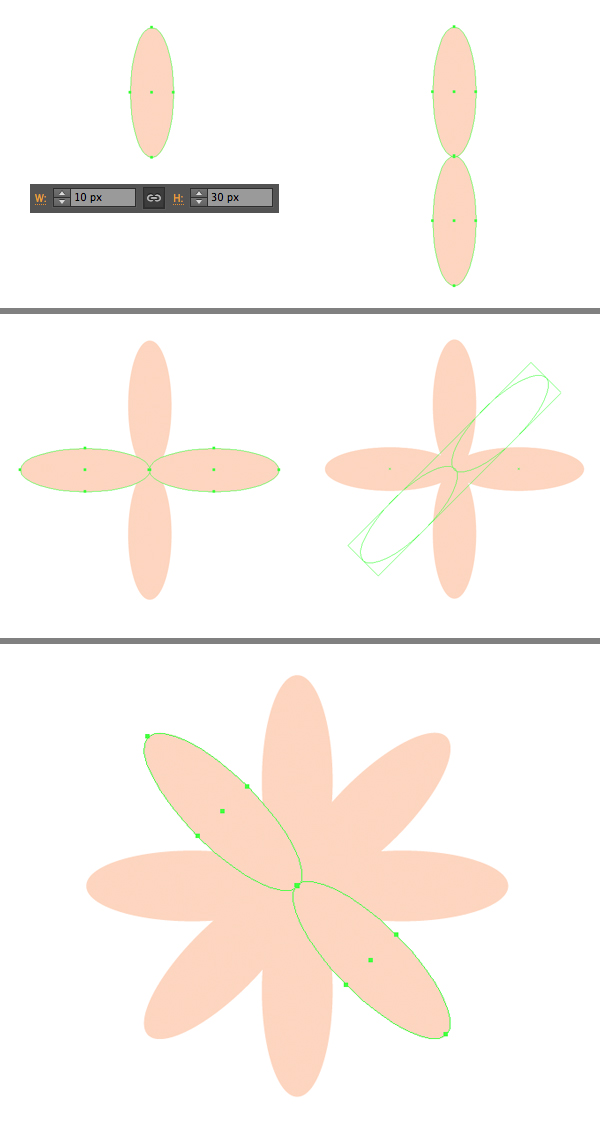
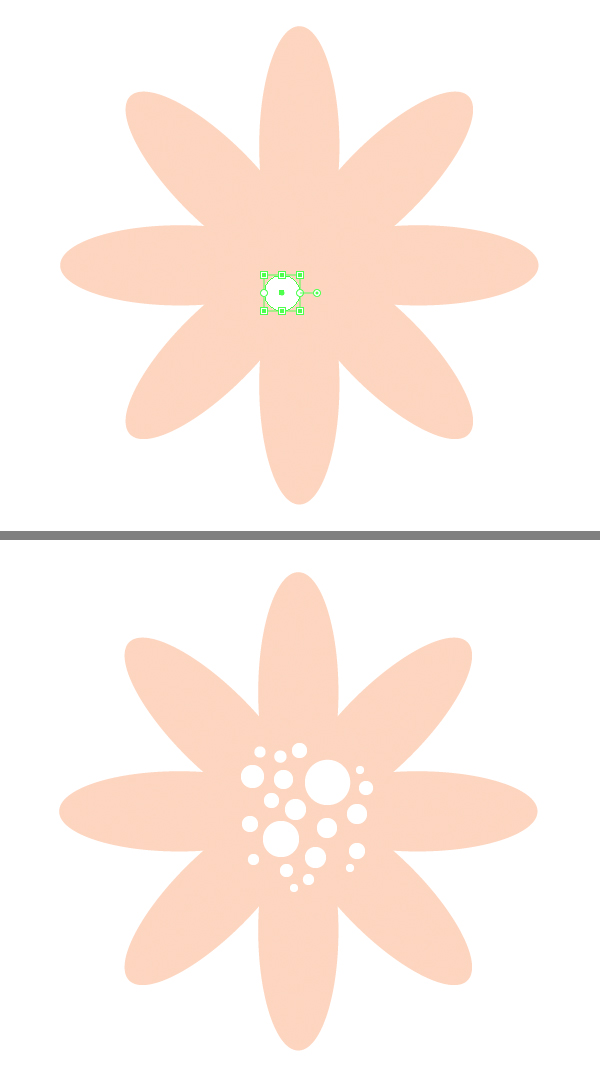
让我们使用相似的方法制作另一朵花。 创建一个10x30px的轻柔的米奶油色椭圆。 按住Alt-Shift并向下拉动椭圆,制作一份拷贝。 将全部的画瓣编组(Control-G)并将它们复制,水平的放置副本。 创建2个花瓣复本,将其旋转45度形成一朵花。

第5步
最后,用一组白色的圆装饰花朵的中心,变化其尺寸和位置。

第6步
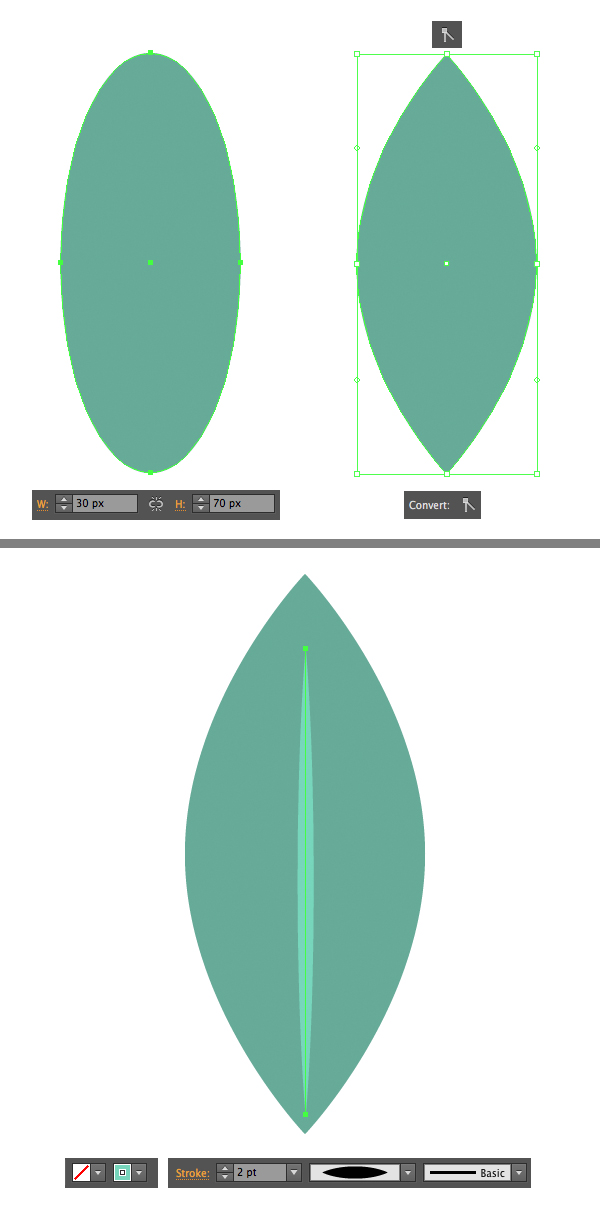
现在我们有了一对花,让我们创建一对叶子。 首先制作一个30x70px的深绿色的椭圆。 用直接选择工具(A)选择顶部和底部的锚点并使用转换功能转换选择的锚点为角,制作成两端尖的叶子。
使用线段工具(\)制作一个穿越叶子的垂直叶脉。

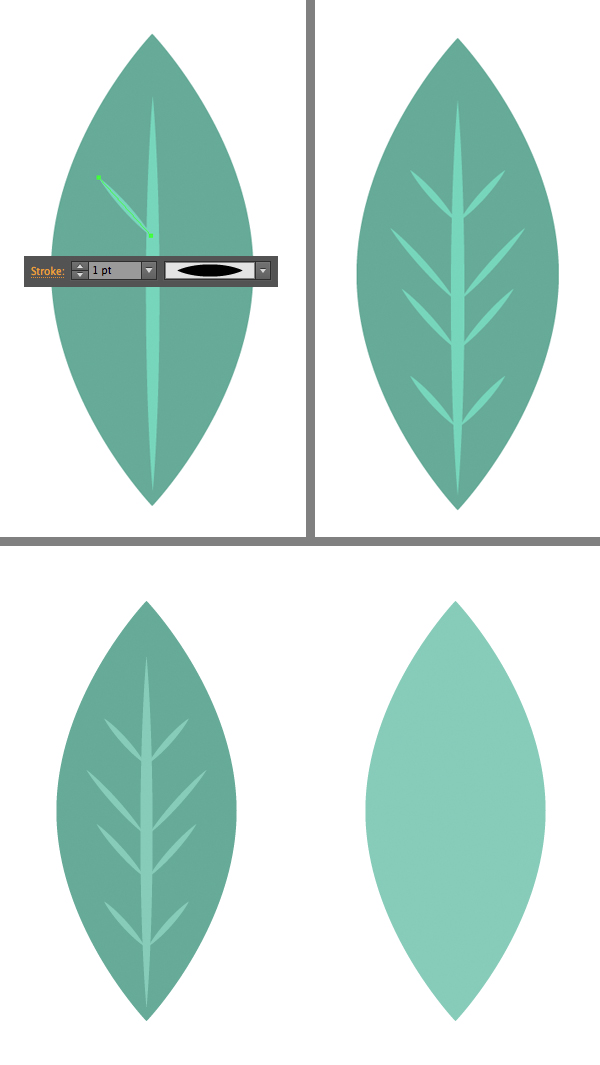
第7步
添加一个较小的描边,贴附到叶脉上,形成叶纹理。 最后,将叶子的所有元件一起编组。
制作叶底的复本(没有其元件),用浅绿色填充。 这将成为我们叶子的第二个变化。

第8步
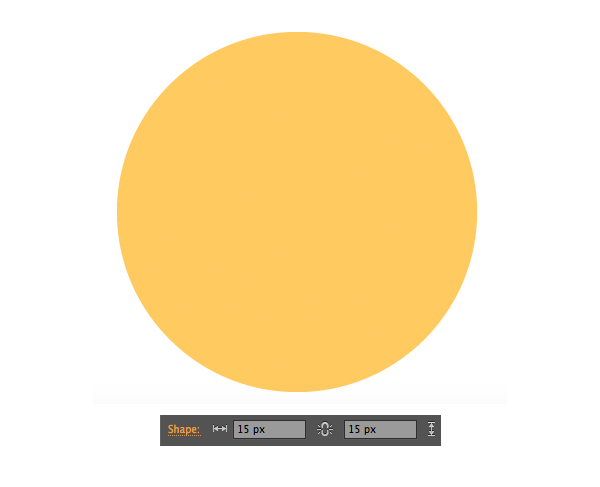
现在让我们渲染一些次要元件和颗粒。 抓取椭圆工具(L)并制作一个15x15px的圆作为浆果。

^
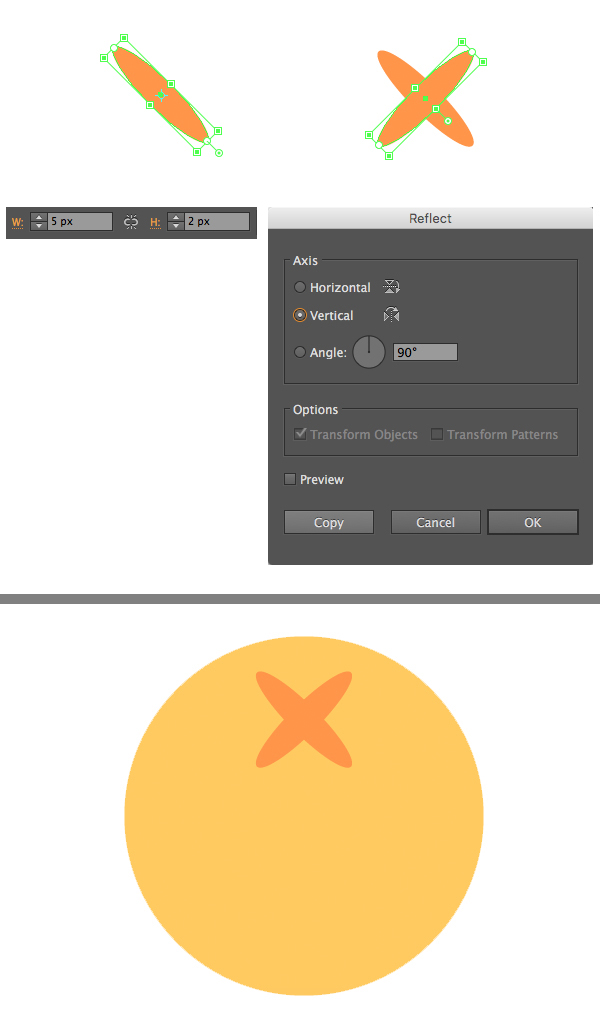
第9步
让我们为浆果的顶部添加一些细节。 制作一个5x2px的浅橘色椭圆并将其旋转45度。 使用镜像工具(O)制作一份复本,形成交叉。 将交叉十字放置到浆果的顶部。

第10步
最后,使用奶油色花底子制作浅绿色颗粒。 并使用之前部分叶子的其中一个枝条,制作一个的底部叶子宽大而顶部叶子较小的黄色枝条。
不错! 现在我们有了一组通用的元件将帮助装饰我们的花环,使其显得喜庆。

3.从花朵元件&浆果中创建散点画笔
第1步
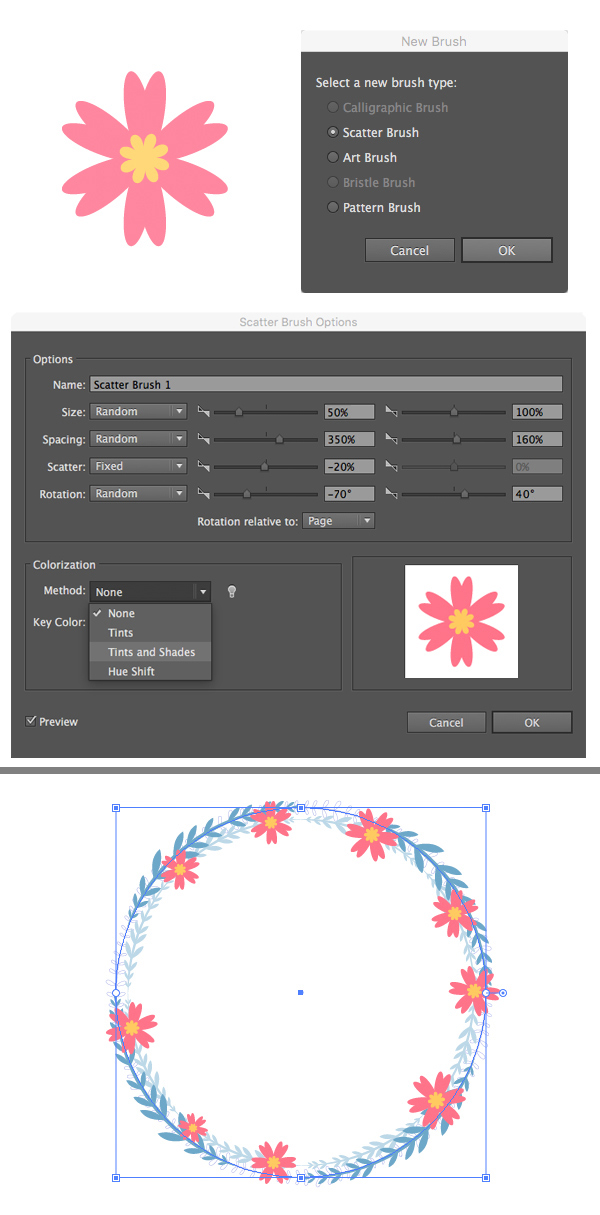
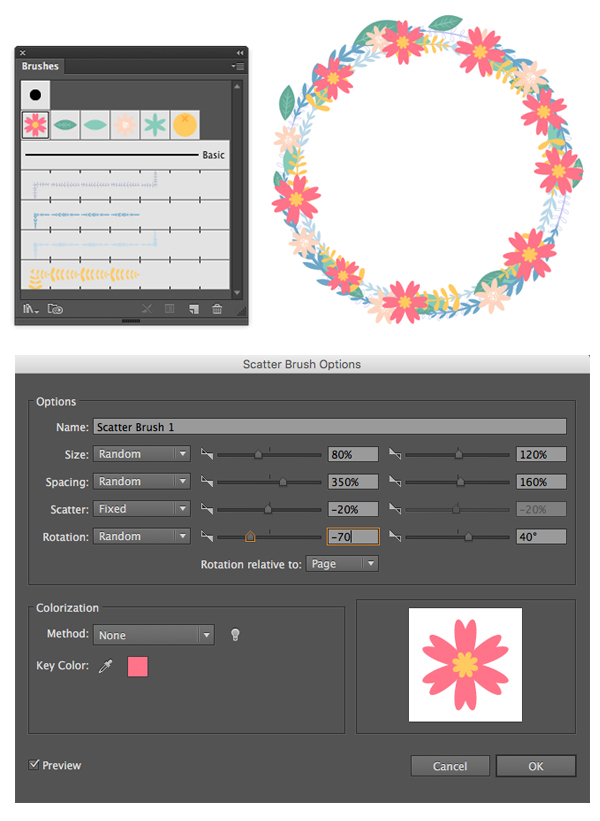
从画笔面板拖放粉色的花朵,这次创建一个散点画笔。 从这里,在选项窗口,让我们试着跟着下面的参数设置。
尺寸:随机50%到100%
间距:随机从350%到160%
分散:固定到-20%
旋转:随机从-70度到40度
在我们的花环上创建一个新圆圈,然后如所见添加新的散点画笔。
你可以双击画笔面板的笔刷,打开选项窗口设置,改变成你喜欢的参数。 在这个阶段你的花环可能与我的不同,因为我们设置的一些参数是随机值。 移动滑块直到得到你想要的样子,使花环看起来均衡。

第2步
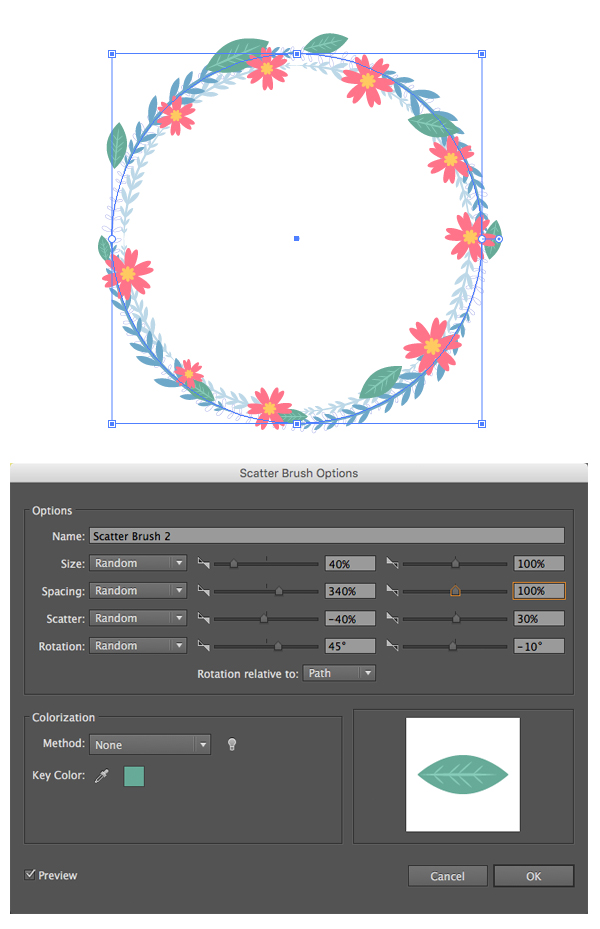
现在让我们为花环添加叶子。 按下面的设置创建一个散点画笔。
尺寸:随机从40%到100%
间距:随机从340%到100%
分散:随机从-40%到30%
旋转:随机从45度到-10度
设置旋转关联路径,从下面下拉小菜单中选择参数。
在花环上将叶子笔刷添加到新圆上,然后按下Control-[将其移动后面的位置并放置到花环下面。

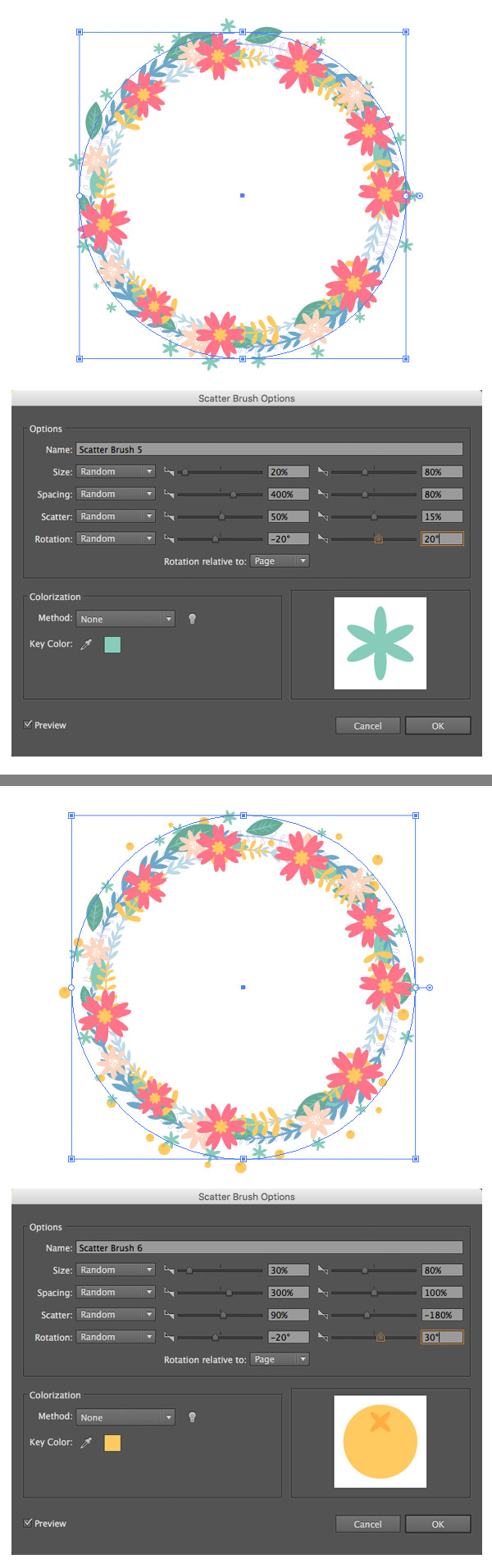
第3步
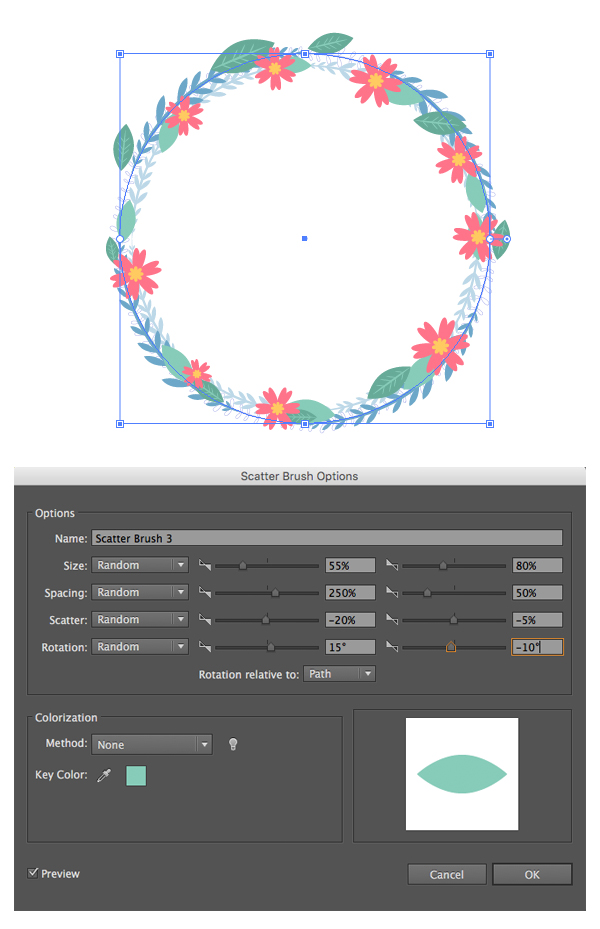
移动并使用浅绿色叶子创建另一个散点画笔。 用你喜欢的设置或使用下图中我的设置的参数。

第4步
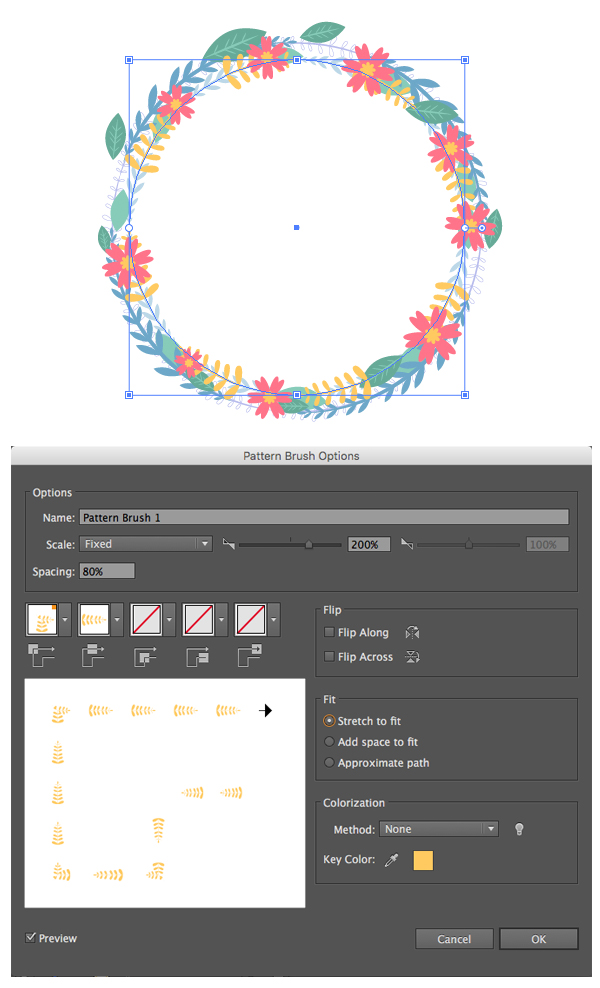
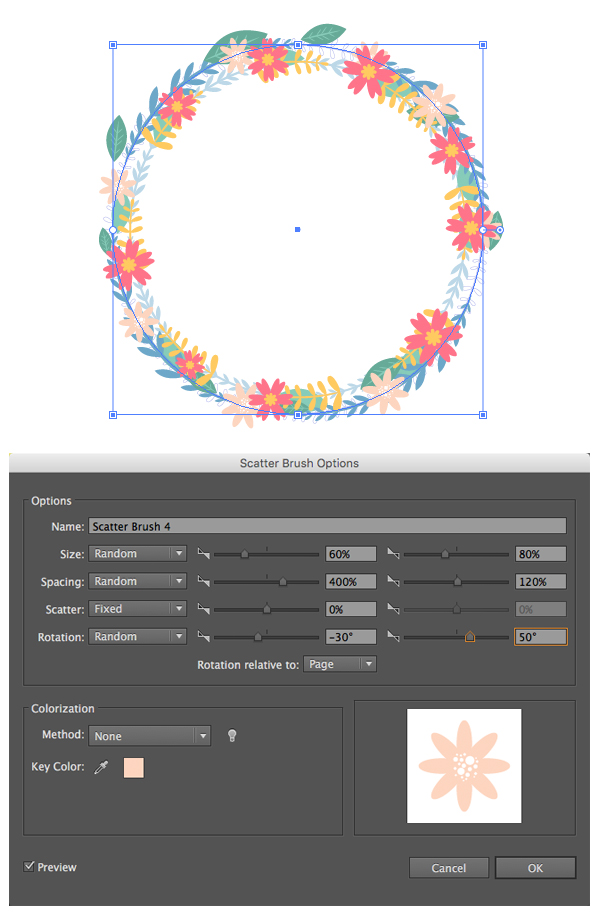
现在让我们给这些带有叶子的黄色枝条。 这儿我决定制作一个图案画笔,因为这个形状的元件与我之前所制作的蓝色枝条非常相似。 在选项窗口,我决定增加缩放到200%并设置间距为80%,在各个元件之间留下足够的空间。

第5步
现在是时候添加这些奶油色的花了。 制作一个新的散点画笔。 设置合适的参数,均匀的沿着圆点缀花儿。

第6步
同时添加剩余的元件(浆果和浅绿色花)到笔刷面板上,制作散点画笔。 其结果是,我们拥有4个枝条图案笔刷,以及有花元素的6个散点画笔。
在形成花环的过程中,我有时候会回到一些枝条调整它们的设置,使其元件更大或更小,改变它们之间的间距或改变分散设置。 这个方法非常灵活,并使每个花环看起来独特。

第7步
为花环添加浅色的花和浆果。 不错! 在此时我们的花环看起来已经均衡且完整了。 让我们继续,看看我们可以用它做什么别的事情使其更加均衡。

^
4.创建诺露兹卡
第1步
现在我们已经形成了我们的花环,它一直包含笔刷描边。 将花环的所有圆编组(Control-G)并将其复制 (Control-C > Control-V) .,保持复本层在一个独立的锁定图层上,如果你之后像改变一些笔刷选项。
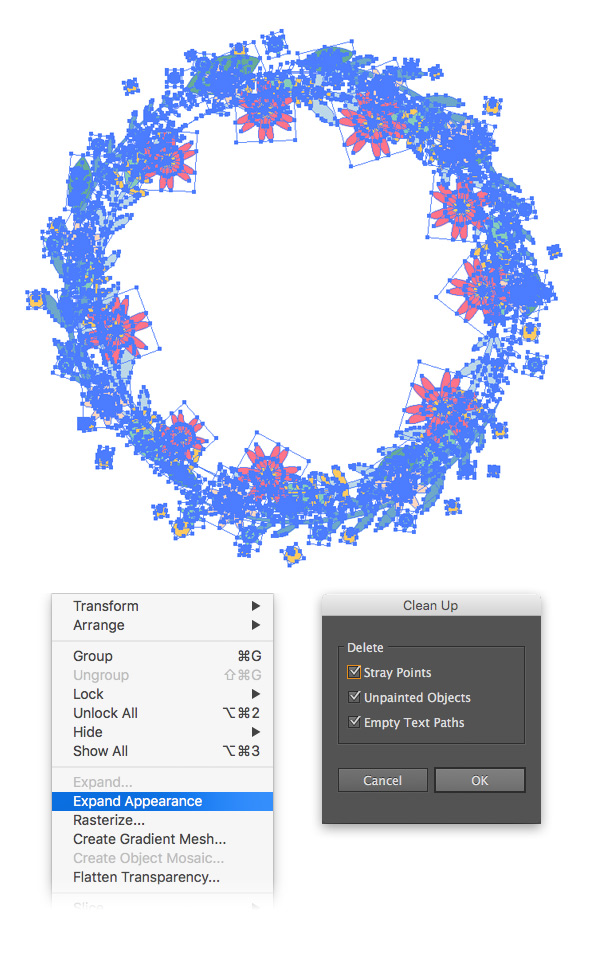
选择第二个花环,然后对象>扩展外观,将我们的笔刷描边转变到几个编组的对象:一组花,一组叶子等等。
在一些最近版本的Adobe lIIustrator中,你可能会注意到一个周围每个元件没有填充和描边透明的方框。 为了去掉这些不需要的框,选择全部并转到对象>路径>清理。

第2步
现在我们可以选择每个编组的元件,双击分离它,并编辑编组里的对象。
这儿,举个例子,我调整叶子的位置,旋转它们并将其放到花的下面。 然后我也可以编辑黄色枝条的位置,改变它们的方向,使花环更茂盛。

第3步
我喜欢将浅绿色的叶子放置到深绿色叶子的正下方,创建一个真正的组合,像花束一样。 我也制作了较大的粉色的花,使它们作为花的主要元素,吸引观者的注意。 对于奶油色的花,我将它们作为第二元素,将其放置在粉色的花的旁边作为强调和补充。
现在我们开始形成了一个优雅的简约明信片,象征着欢庆诺露兹的欢乐春日氛围。 让我们制作一个大小约为600x600px的粉色正方形并将其放置到花环正下方,置于底层(Shift-Control-[)。

第4步
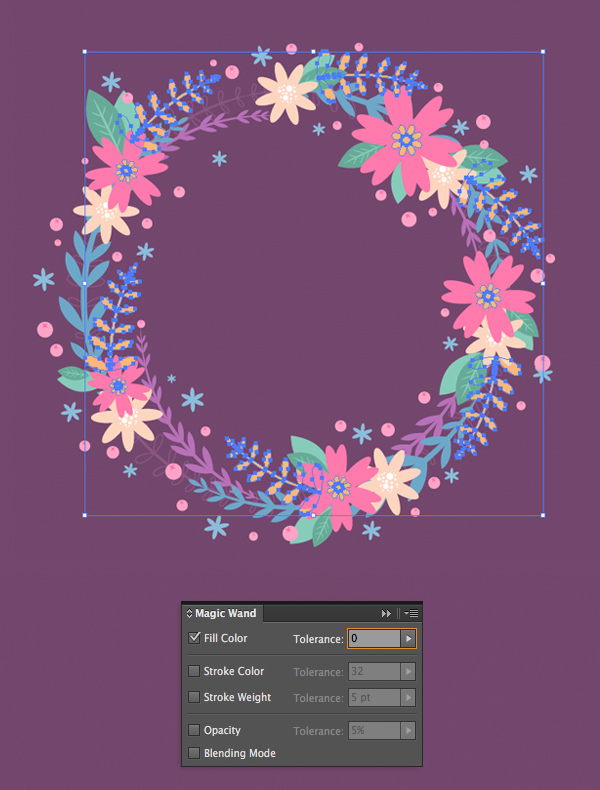
为了使花环与背景更加协调,让我们使颜色彼此漂亮的混合。 我们将使用魔棒工具(Y)简单且迅速的重新上色相同的元件。
首先,打开魔棒选项面板(窗口>魔棒)并设置填充色容差为0。这样,这个工具就只会选择颜色相同的一种元素,而不会有变化。
选取魔棒工具(Y)并选择黄色枝条。 转变颜色为深橘色,减少各个元素之间的对比度。
然后选择底部的一个枝条。 选取吸管工具(I)并从背景中选择粉色。 前往颜色面板并紫色的色调稍微变浅,使这个元素可见。 移动到下一个枝条并由蓝色到粉色改变其颜色,使它们颜色比以前的更亮。
将浆果的颜色由黄色改为粉色,使它们符合背景的颜色。
其他的用你喜欢的颜色发挥,使它们整体看起来温润且和谐。

第5步
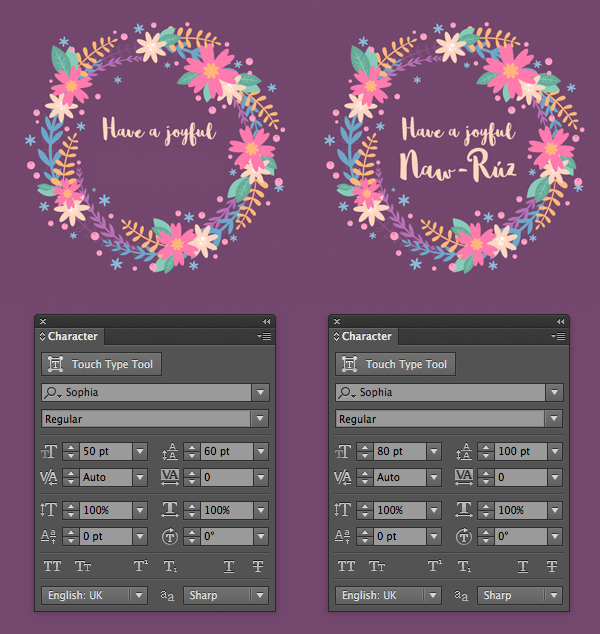
为了使我们的卡看起来完整,让我们在卡的中心写一些祝福的信息或者一些温暖的祝愿,以便我们能送给我们的朋友或家庭成员。
这里使用的Sophia Free Font字体,它由手写的画笔构成。 给我们的卡添加手工制作的触感,使其看起来舒适且真诚。

第6步
让我们复制我们的卡并试一下其他颜色组合。 用精致的粉色填充背景并转百年一些枝条为白色,使卡片看起来浅色且有光泽。 将书信的颜色也改为白色。

第7步
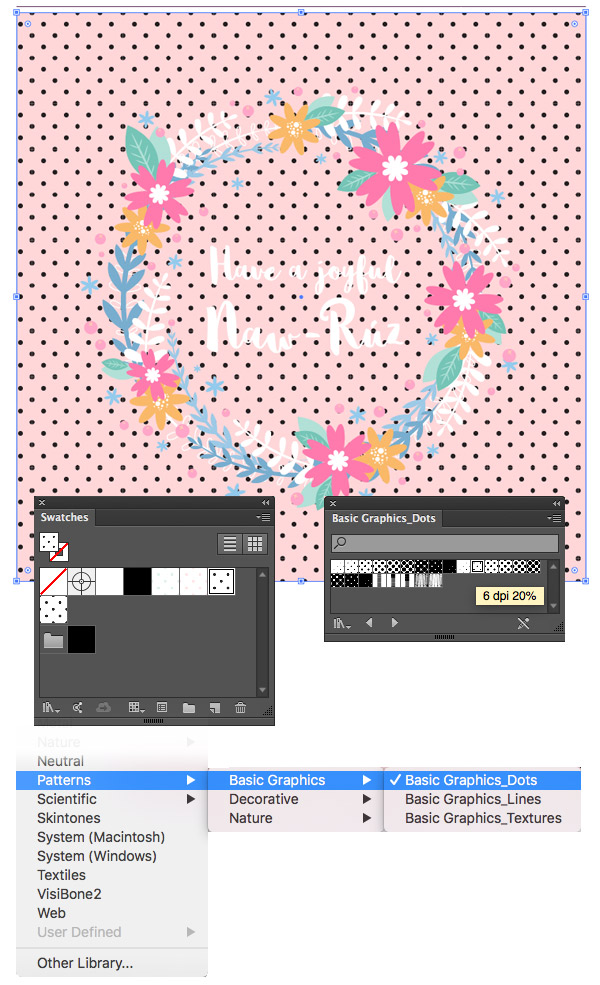
我喜欢给卡片添加一些材质使其更加细致,给其一个真实的复古外观。
让我们拷贝背景的矩形并将其置于顶层(Control-C>Control-F)。 转到色板面板,点击色板库菜单图标打开下拉菜单,找到图案>基本图形>基本图形_点。 从这儿,点击6dpi20%图案添加一个漂亮的波尔卡-圆点图案到拷贝的背景层。

第8步
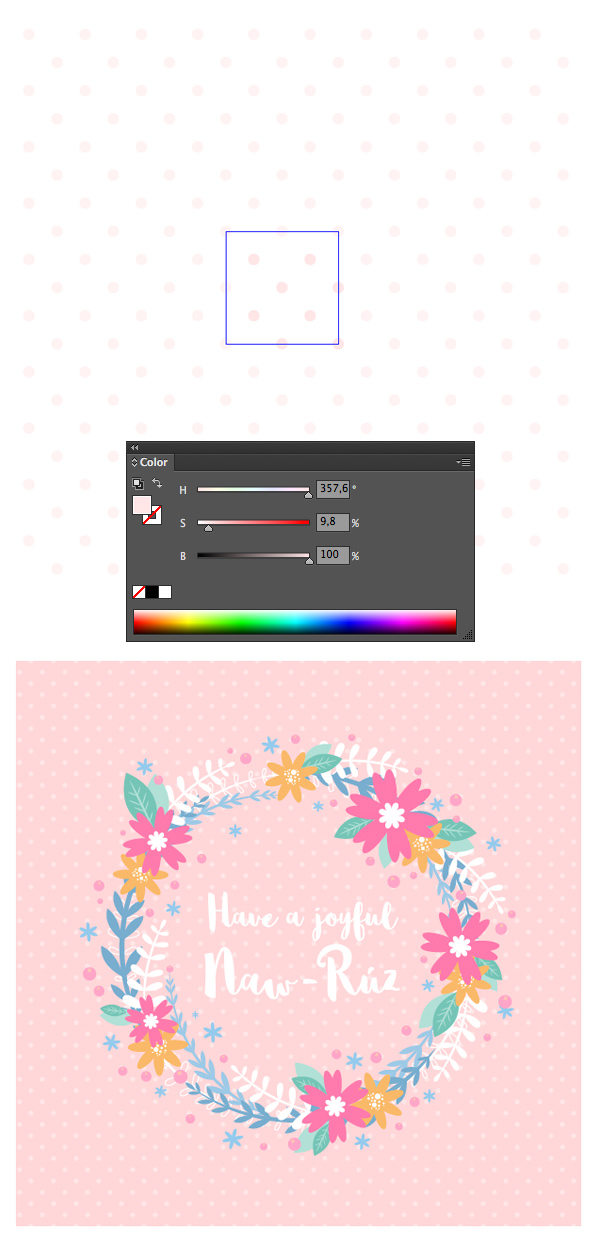
让我们改变图案的颜色使其符合我们温润的调色。 双击色板面板的应用模式,使其在图案模式分离。 现在我们可以编辑图案分离的元素。 选择黑色的点并改变它们的颜色为浅粉色(比背景色稍亮)。
看起来很温和!

第9步
这儿有些使用上述方法制作的其他颜色的变化。 希望它们将会激励你尝试一些其他调色,结合这些颜色使它们相符合。

热荐课程

本文为编辑转载整合文章,若需转载,并请附上出处(翼狐网)及本页链接。
欢迎设计行业从业者或设计爱好者投稿原创作品和文章,投稿请联系翼狐编辑:(QQ)2717929347。
,Illustrator UI设计,AI图像设计


