MBE风格图标可爱,使用场景众多,绘制技法简单,是现在很受人们喜爱的图标。你知道MBE风格的图标是如何制作的吗?下面的教程以可爱的水果图标制作为案例,让你学会MBE风格图标的具体制作方法。
1、MBE风格图标制作教程介绍
本次课程主要讲解MBE风格图标的创作以及思路,从想法开始,再到案例实操,讲师一步一步的教你制作自己想做的任何物品。从设计思路开始,从想法到落地,在这里你不光学到软件知识还能学到整个设计过程。

课程适用于UI设计师,设计院校学生及设计爱好者,想要学习的朋友可以点击下面的链接进行学习。
点击试学:MBE图标《超级可爱的小水果就想一口吃掉》从想法到落地详解
2、AI怎么绘制MBE风格图标
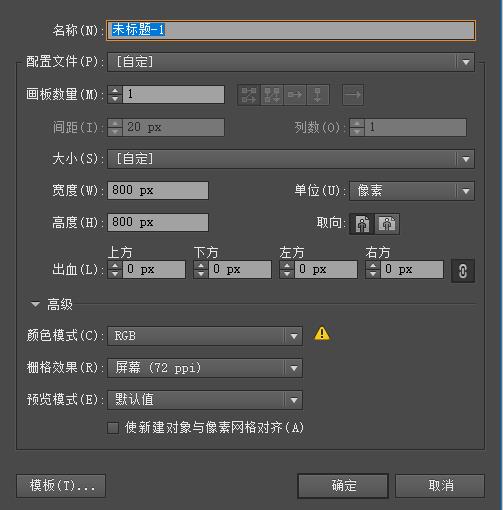
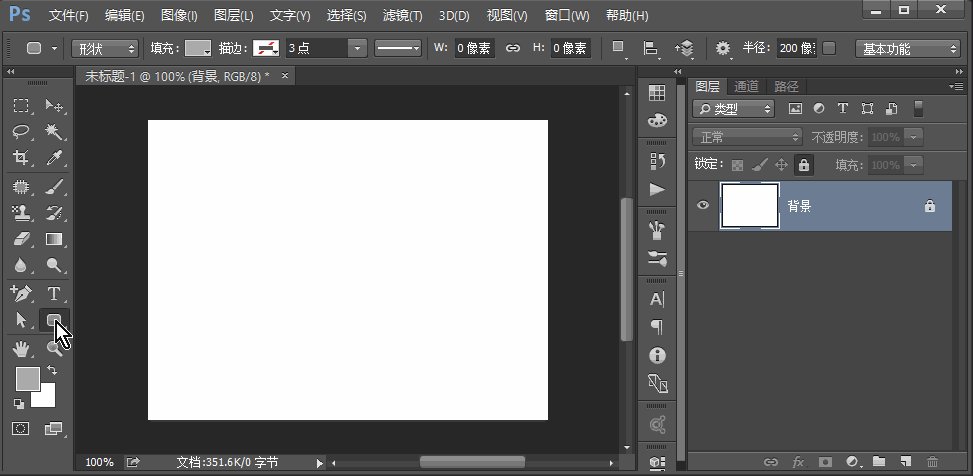
1、新建画布;

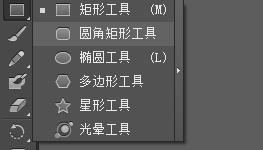
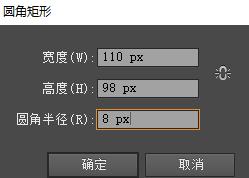
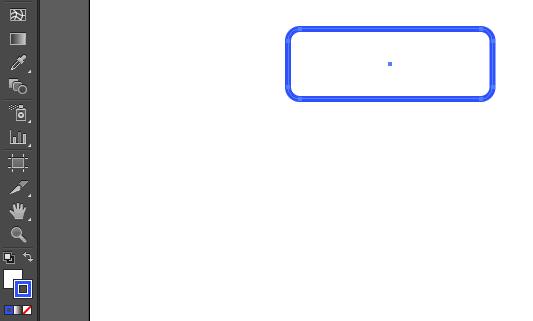
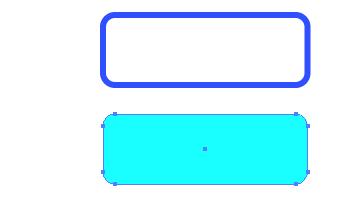
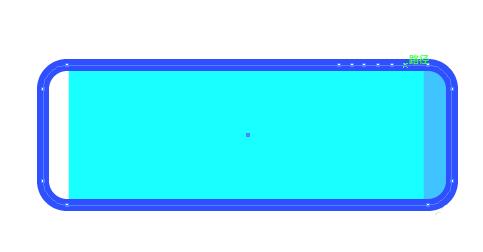
2、使用圆角矩形工具绘制矩形,双击画布设置圆角半径,设置描边。



3、选中矩形,按着Alt键拖动复制一份,去掉描边,填充颜色。

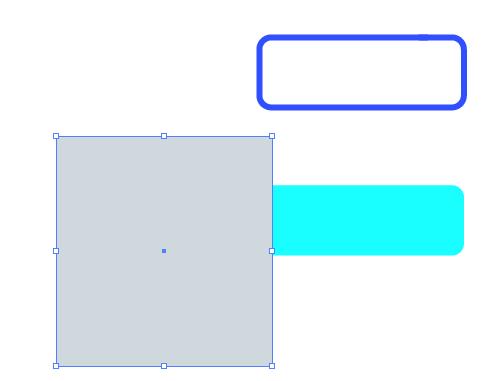
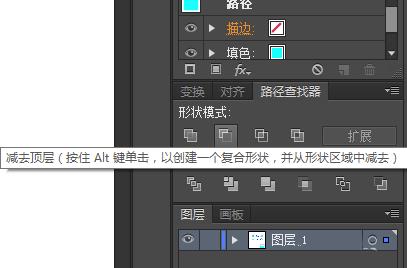
4、新建一个矩形,盖在之前复制的矩形上,留出需要保留的部分,点击“路径查找器-减去顶层”,剪切好形状后,放在矩形里面,按着”Ctrl+【”或右键“排列-后移一层”,将图层顺序置于下层;



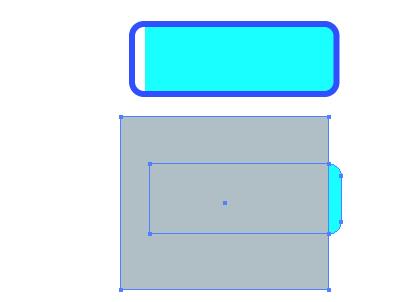
5、使用上步同样的方法切除右侧深色的部分,选择颜色。


6、选中外框,选择“剪刀”工具,将外框线条分离,在描边工具栏选择“圆头端点”;

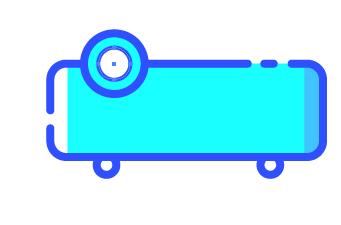
7、用椭圆工具绘制出底座和左上角摄像头部分;

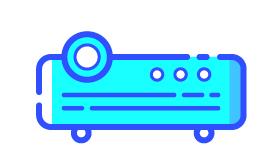
8、绘制一些原型按钮和散热区域,散热区域的线条也用剪刀分离开,得到一些断点的线;

9、加上一些装饰小元素和地平线。

3、怎么用PS制作MBE风格图标
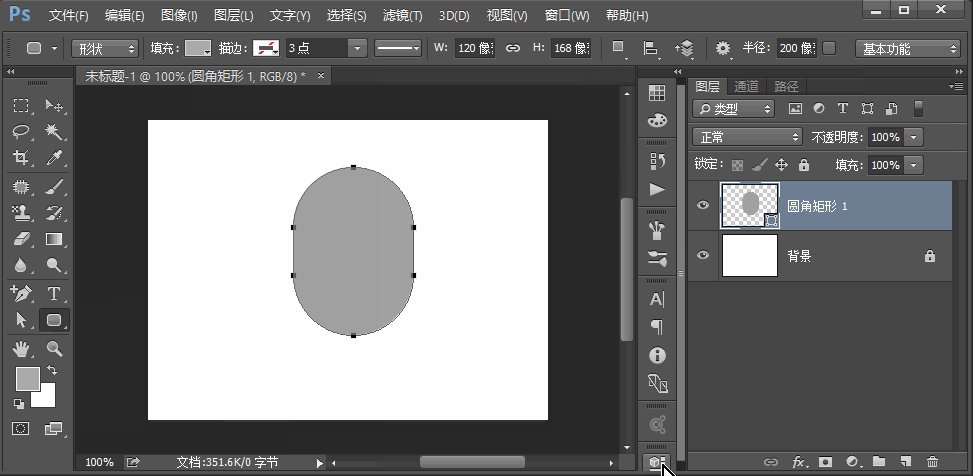
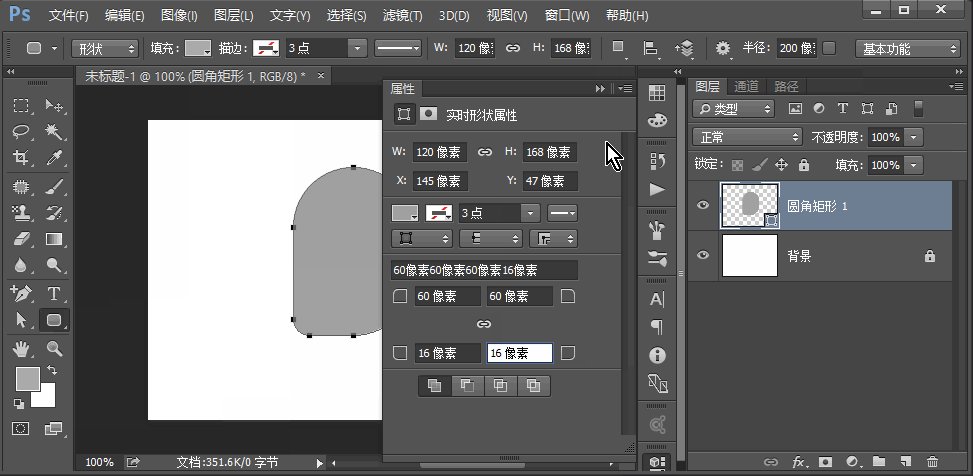
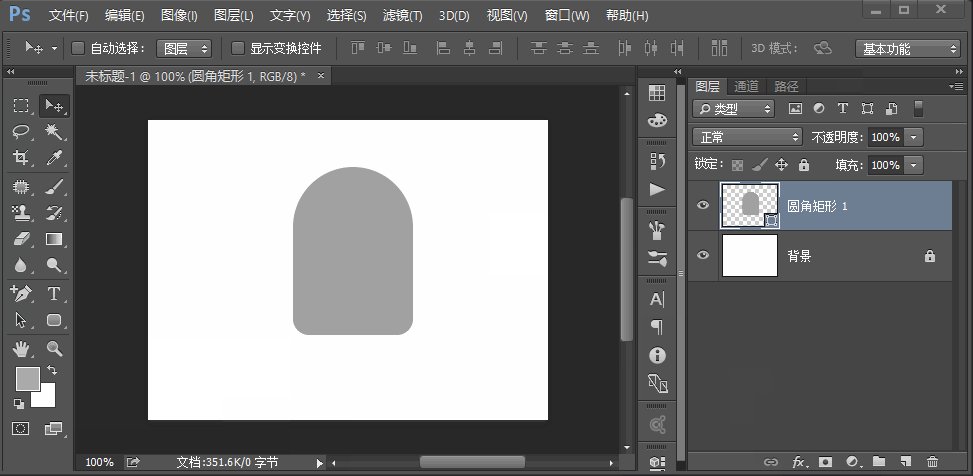
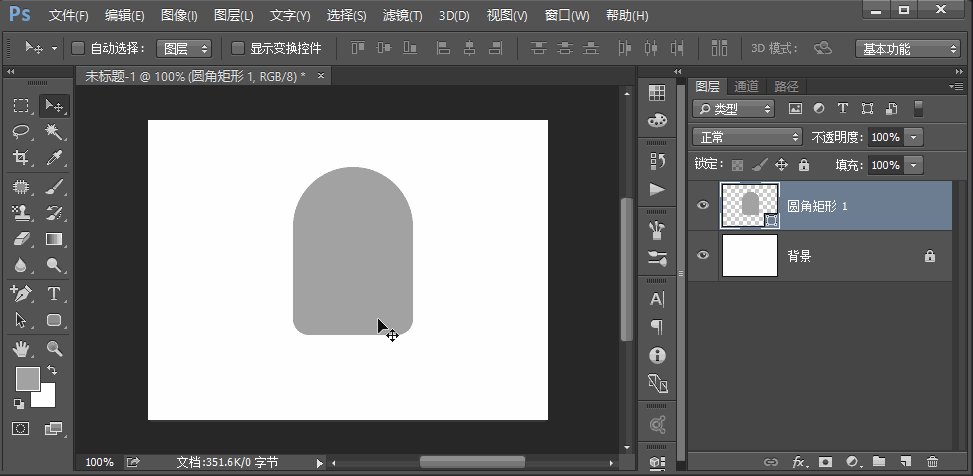
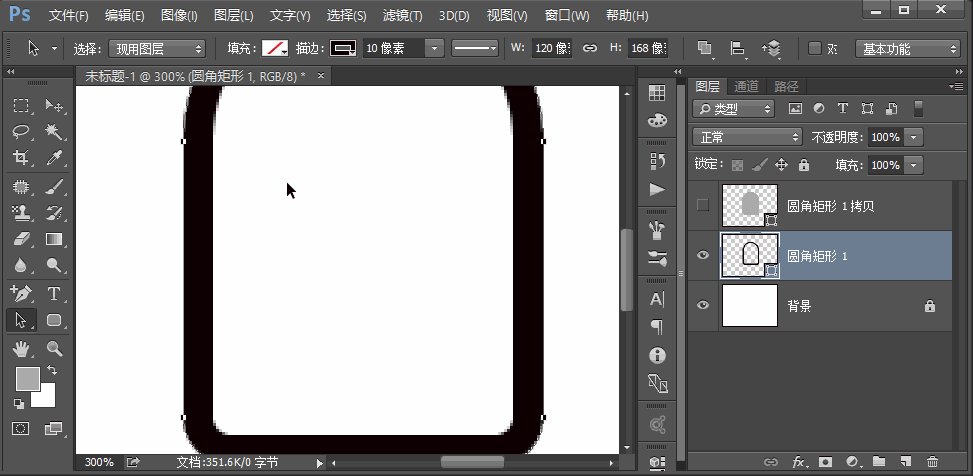
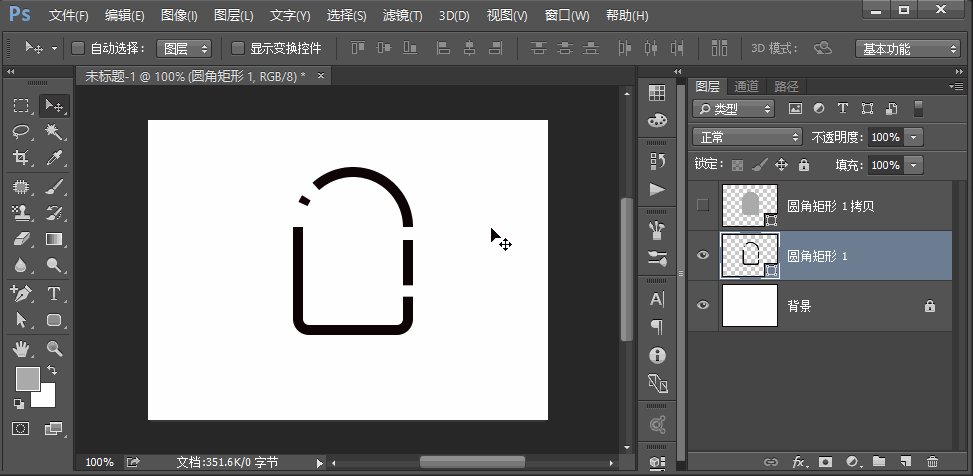
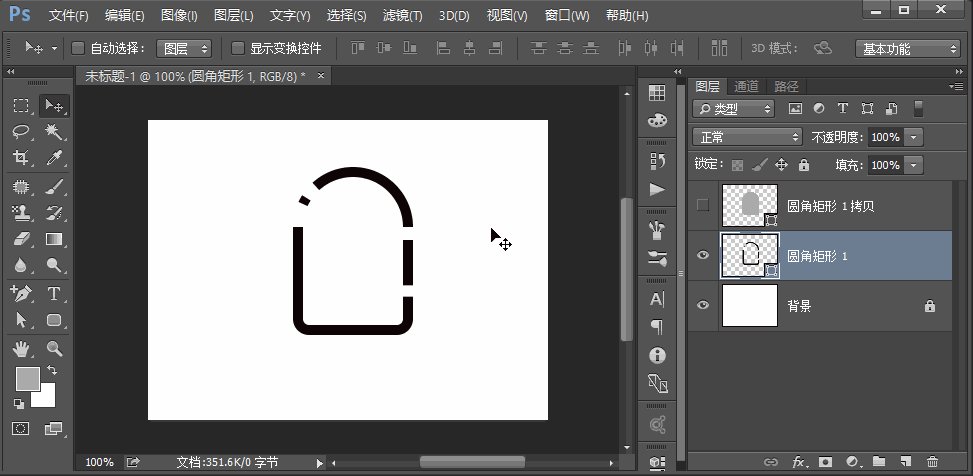
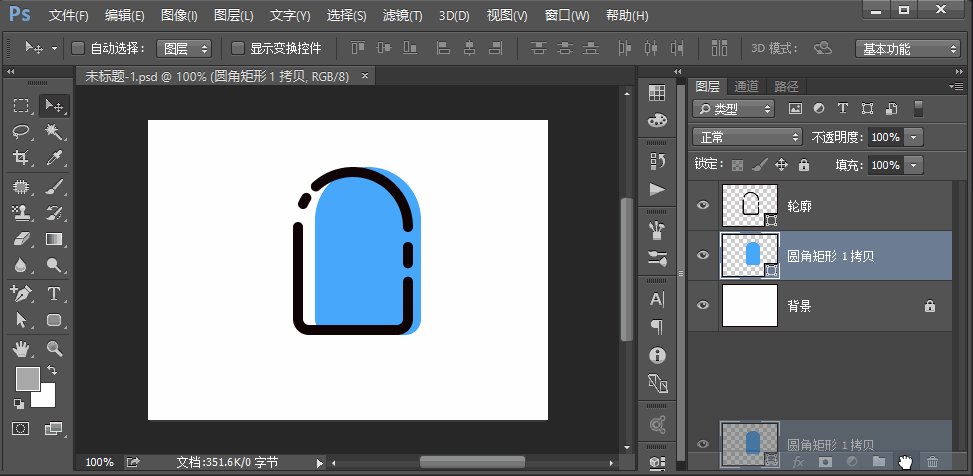
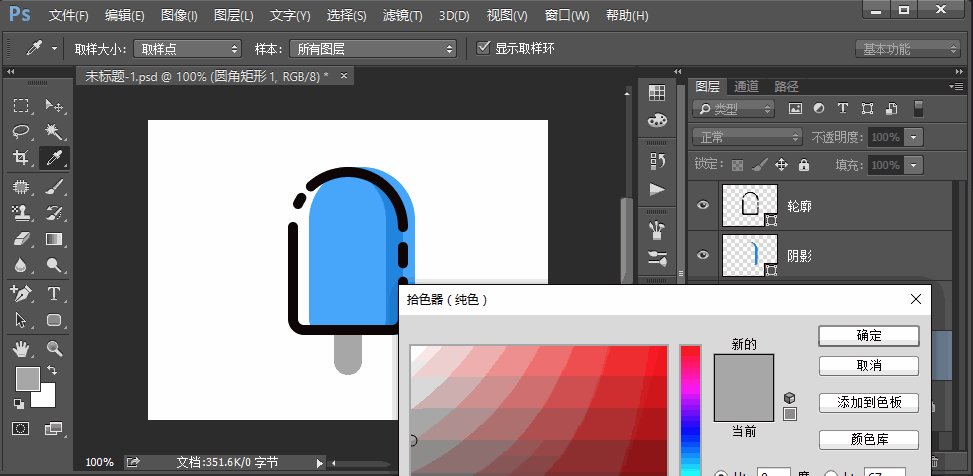
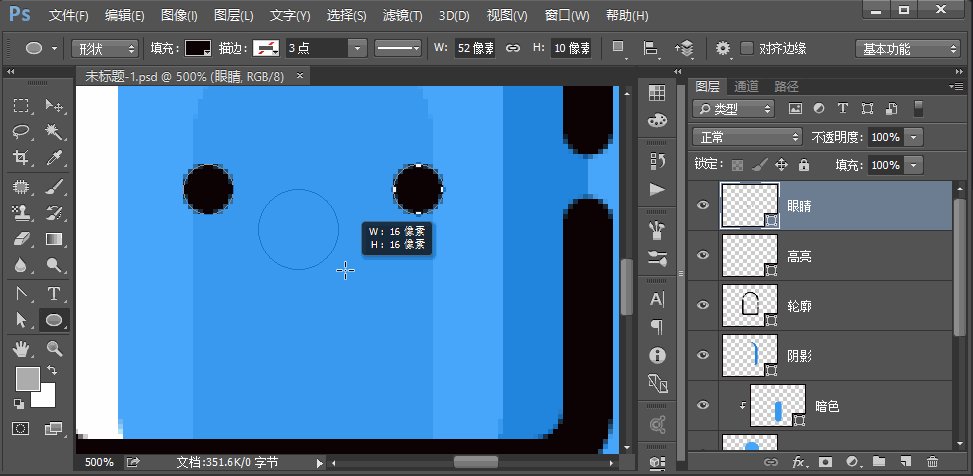
矢量圆角矩形,改变其下方角度。

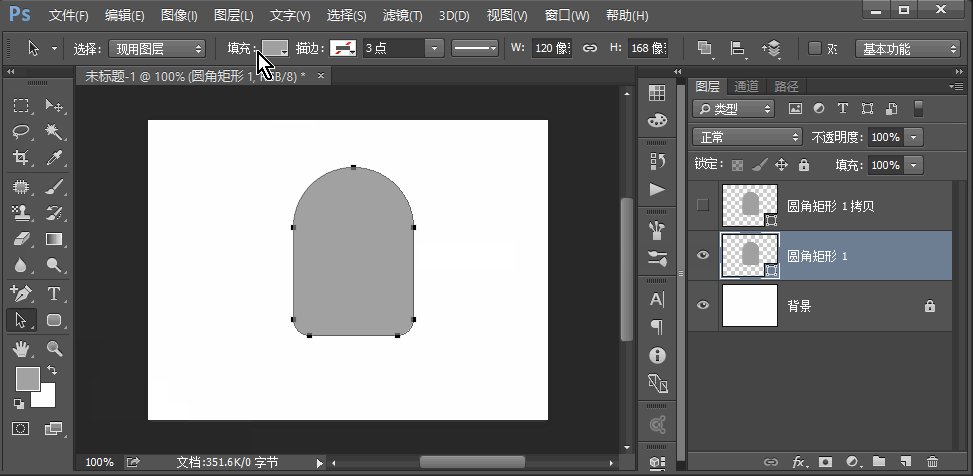
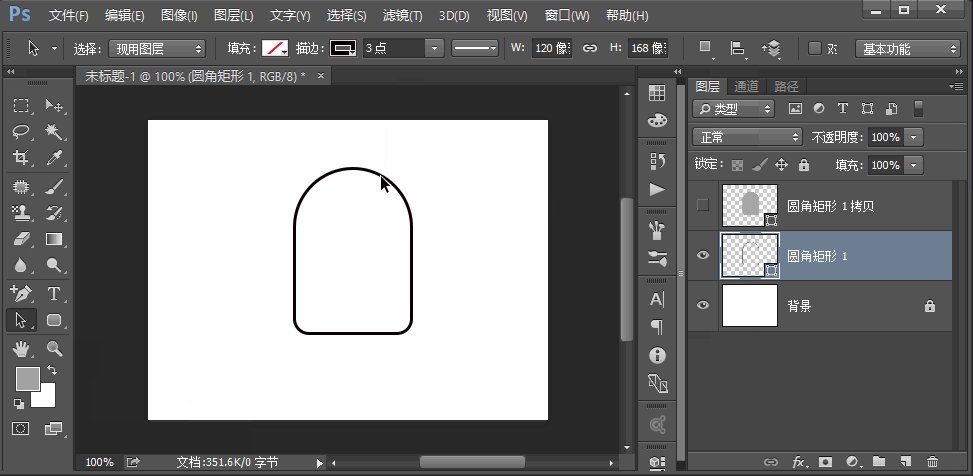
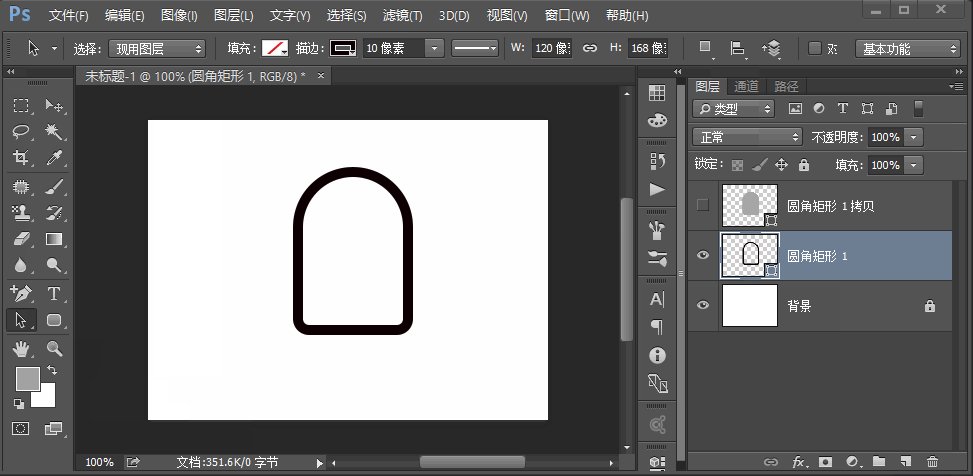
把填充色关闭,把描边点开。右键点击大小输入框,然后选择像素10。

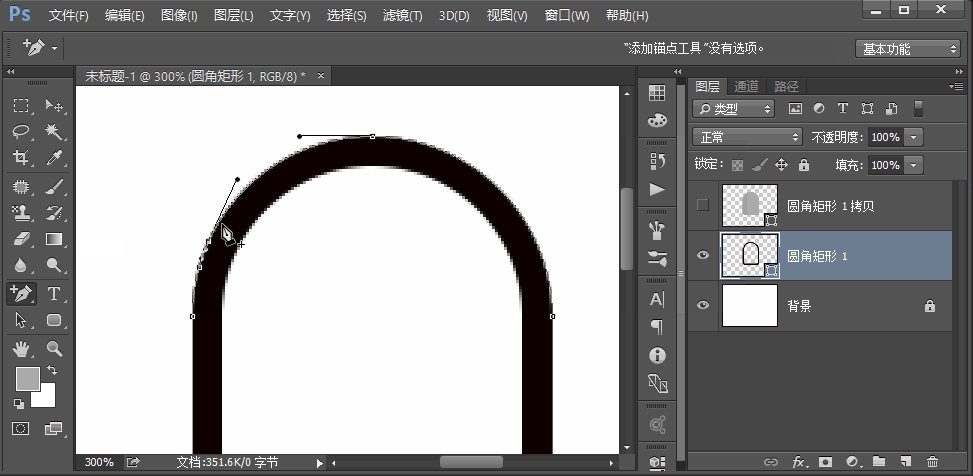
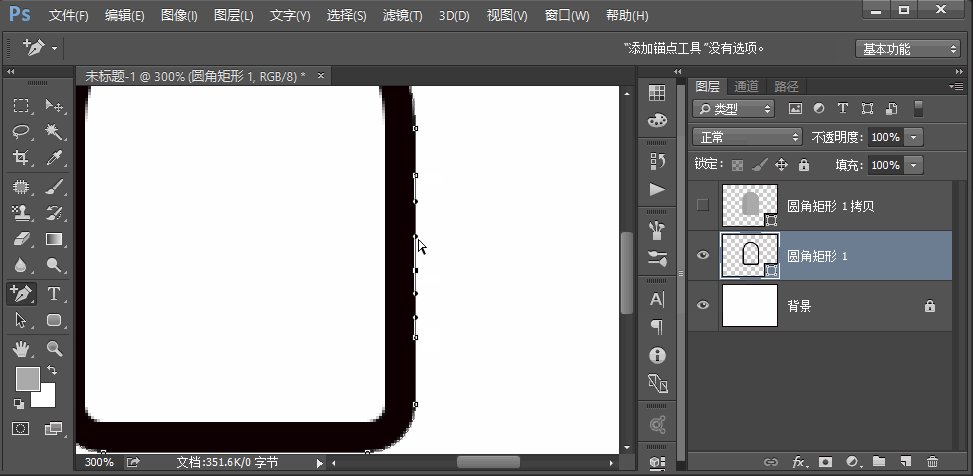
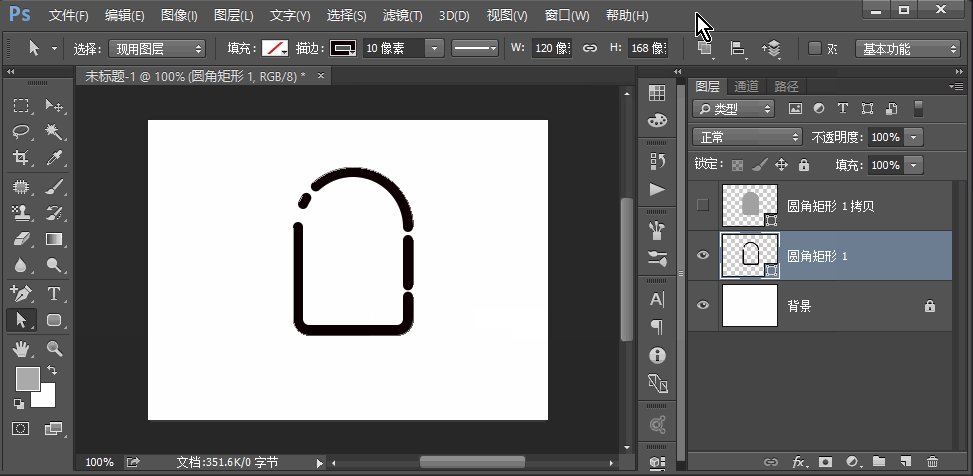
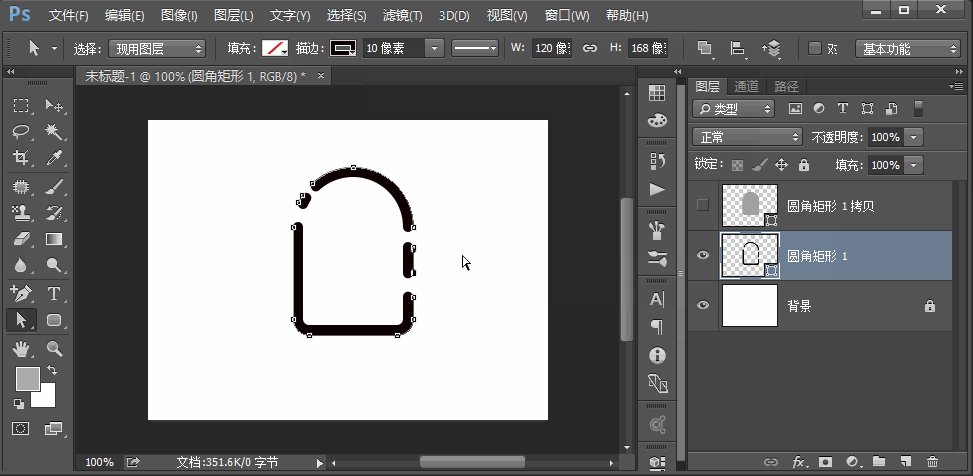
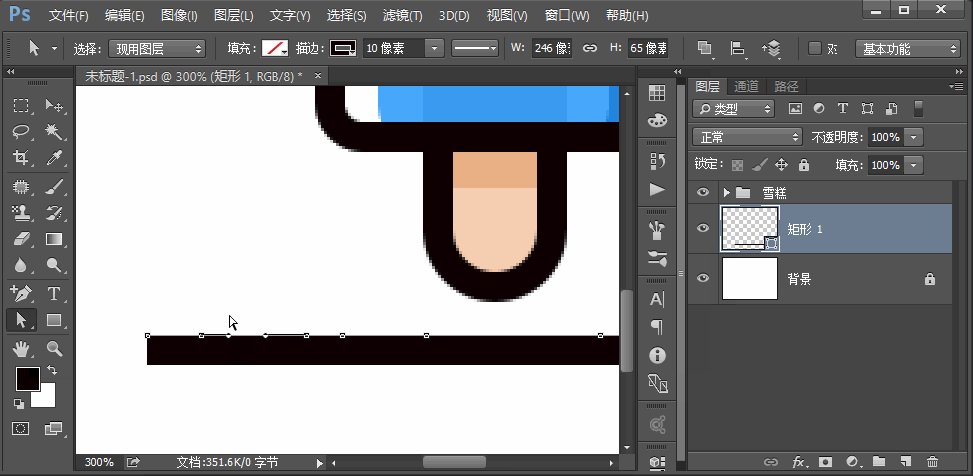
用钢笔添加几个锚点。

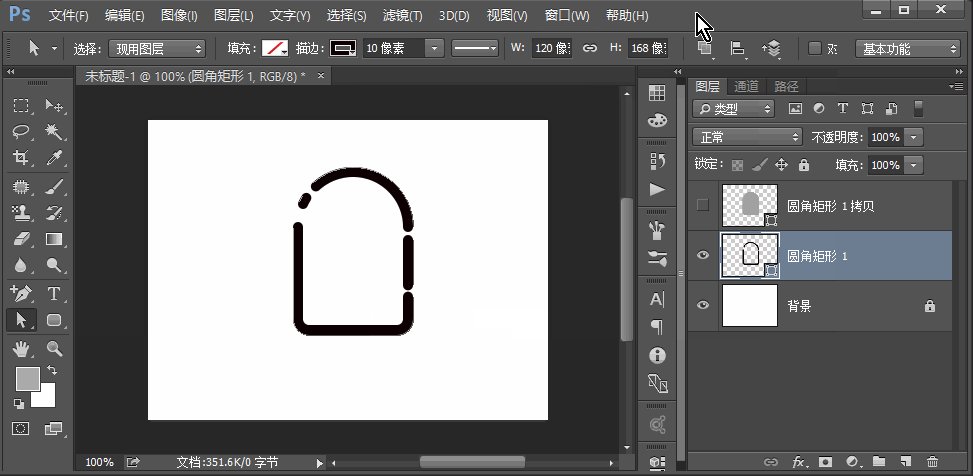
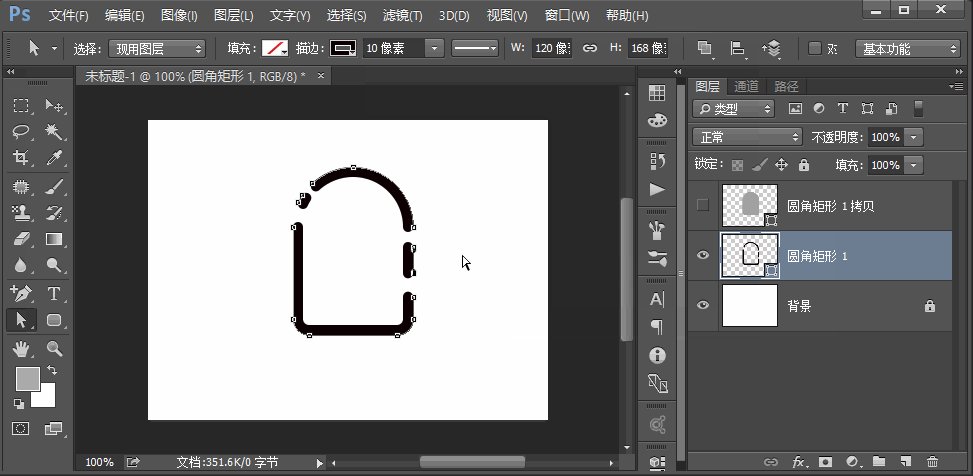
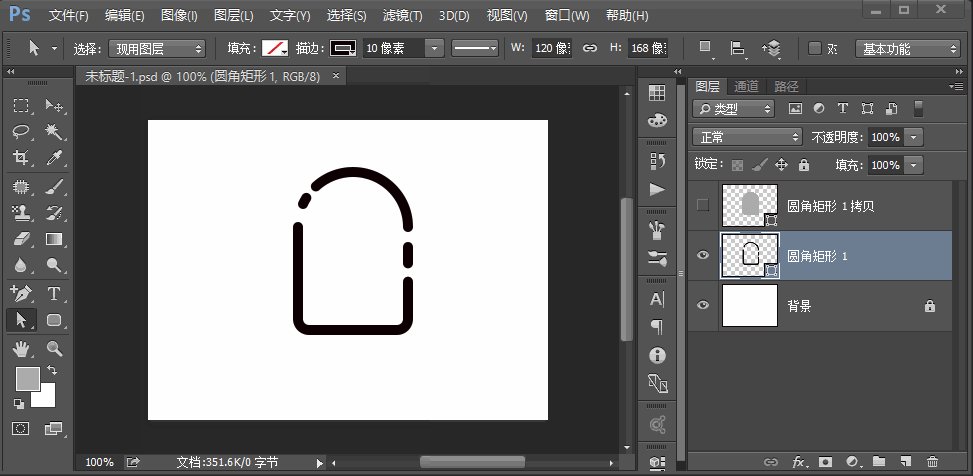
用直接选取工具,框选或者点击一些部分,delete删除。同样可以点击某些锚点上下调整。

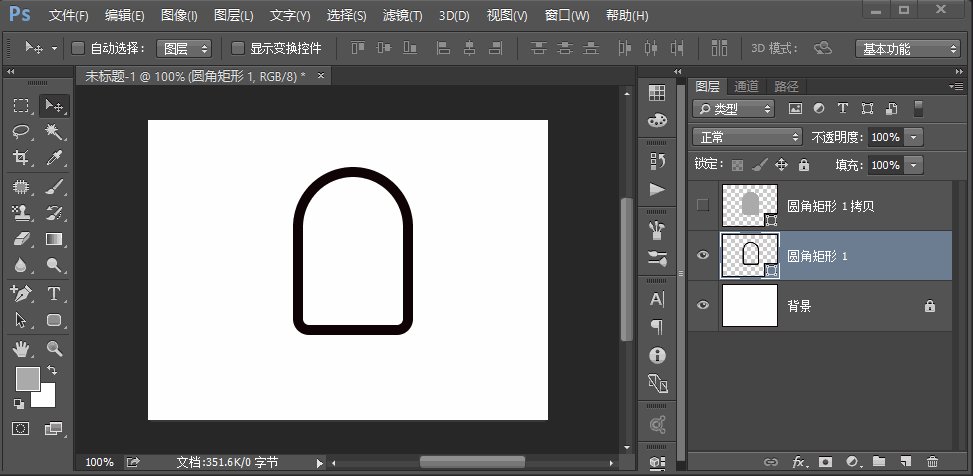
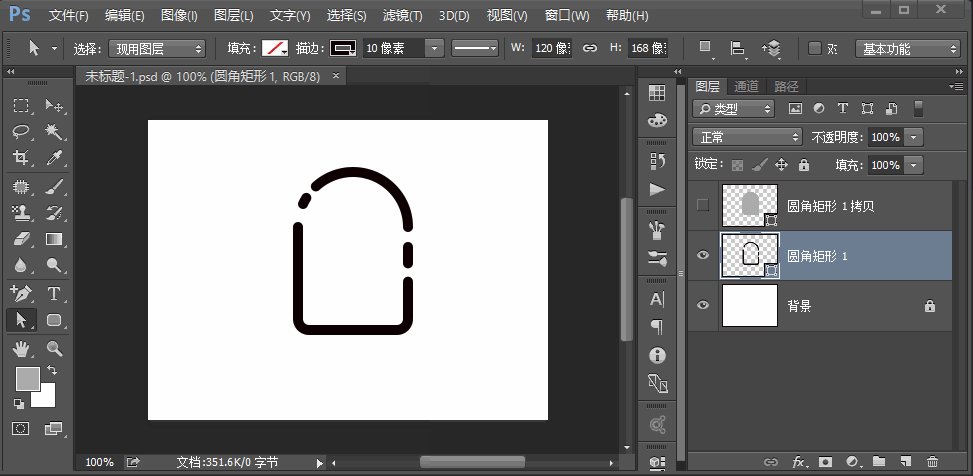
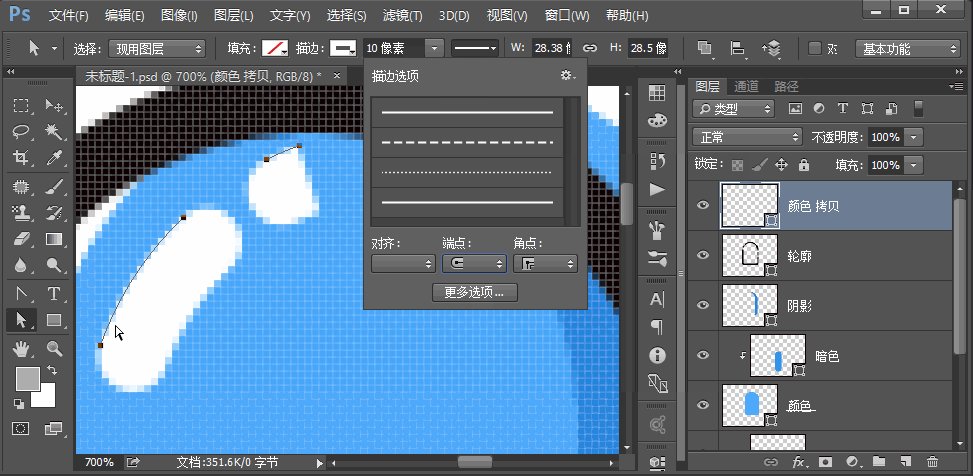
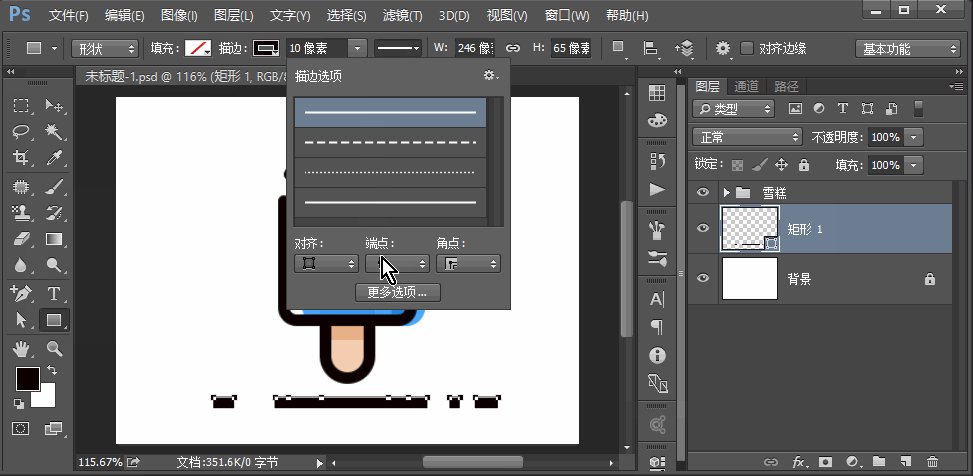
把描边选项的端点选择圆角。

填充色改成蓝色,图层位置调整放在轮廓下方,填充。

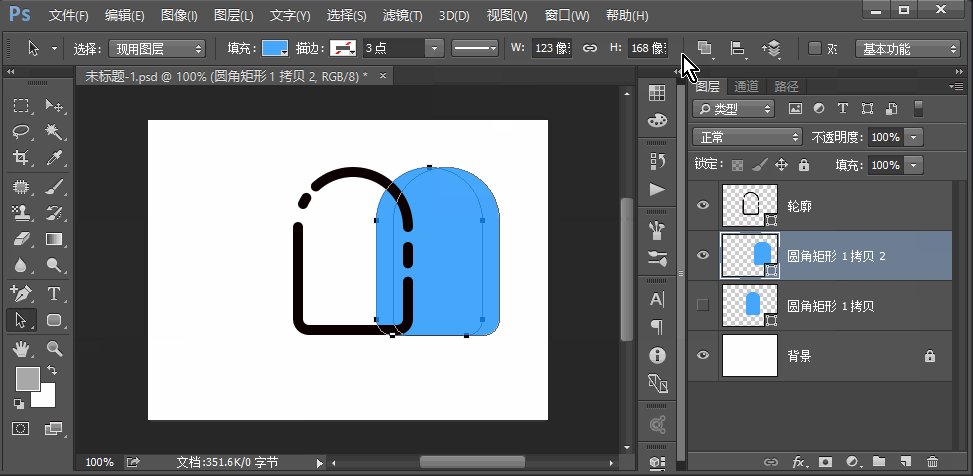
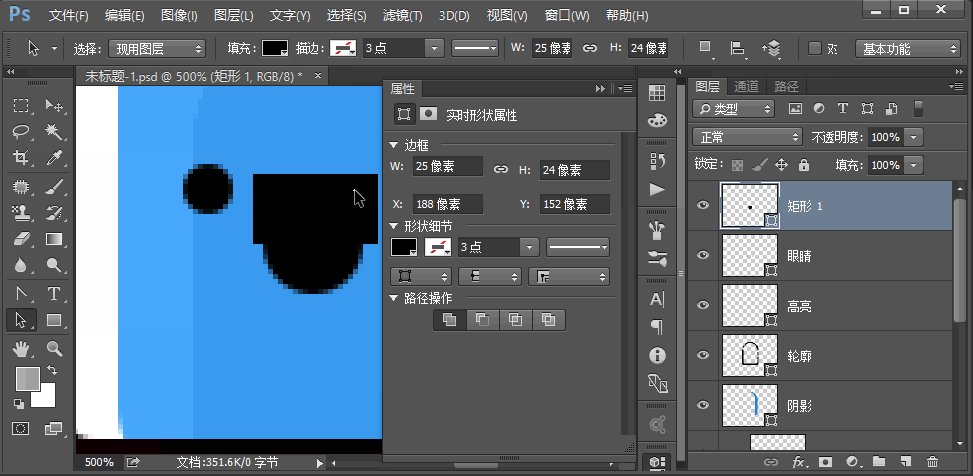
用布尔运算的减去顶层图像,保留一个边儿,将其色彩变成深色一点的颜色作为阴影部分。

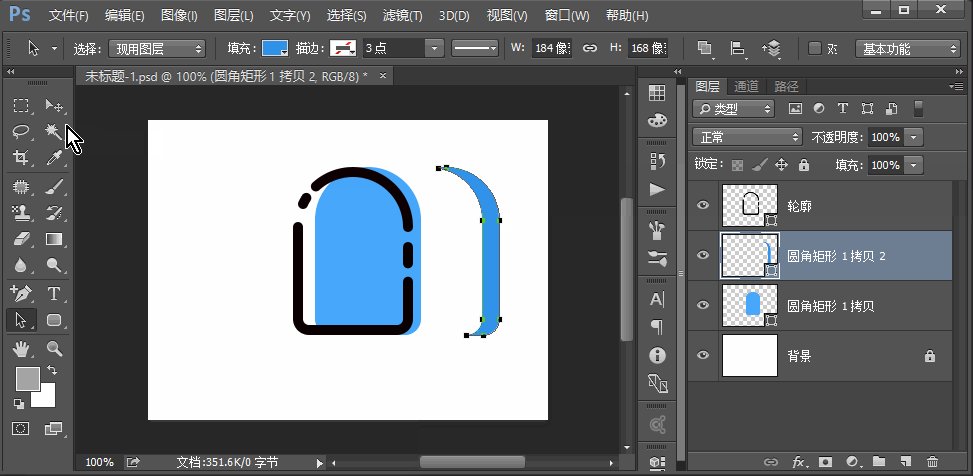
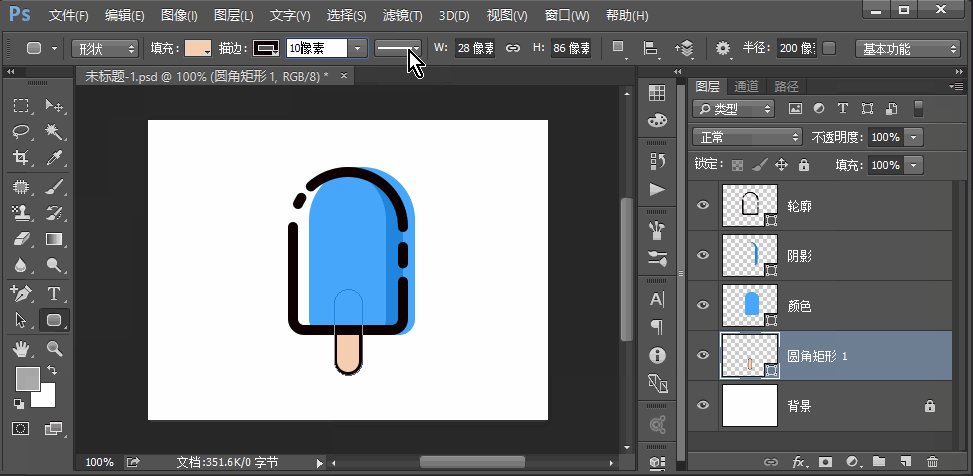
做一个雪糕的把儿,将描边选项的对齐变成外对齐。

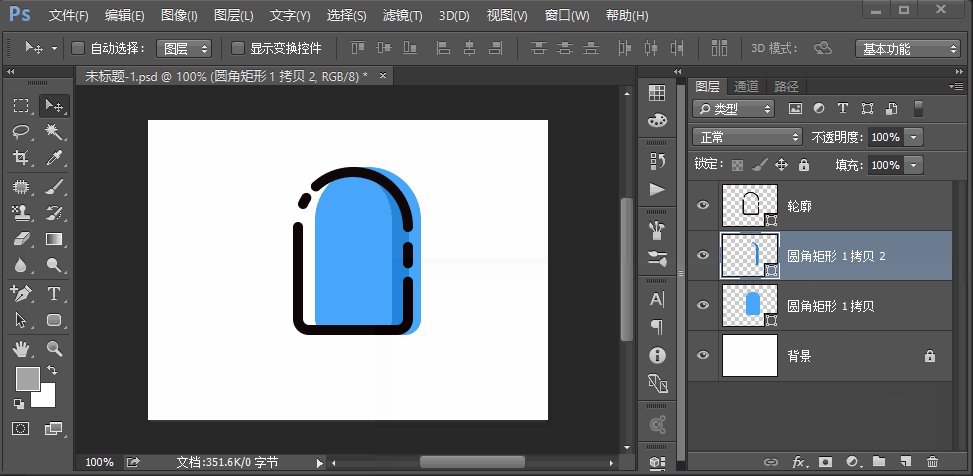
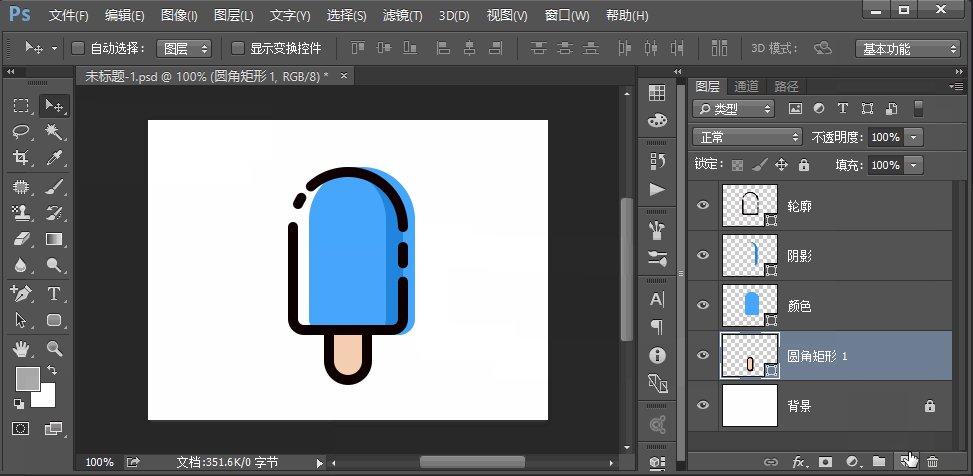
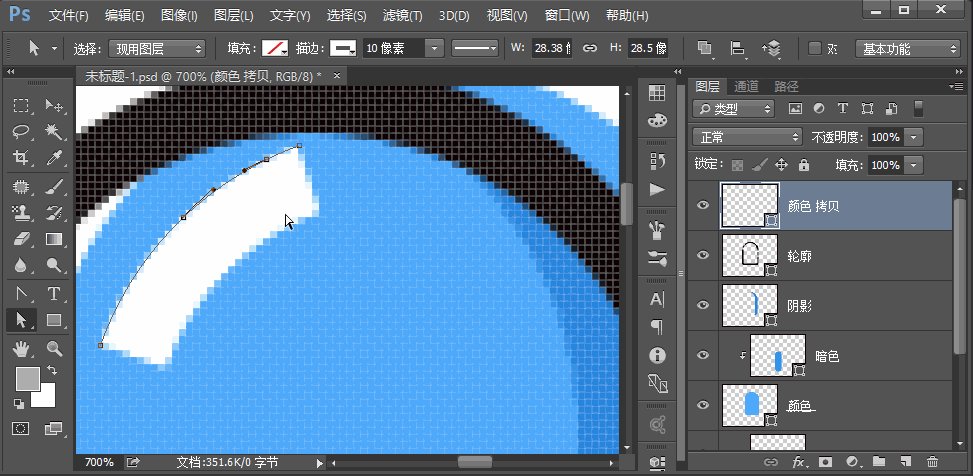
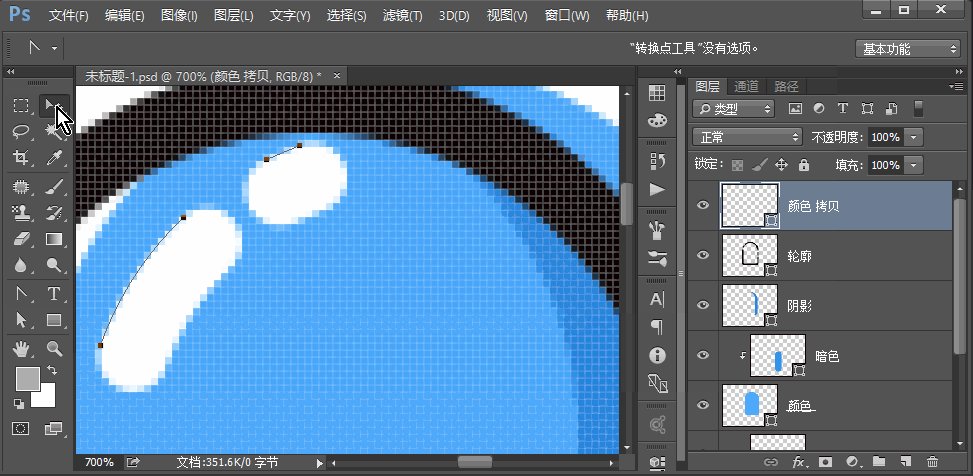
做一个高亮的部分,仍然是用添加锚点的方式。

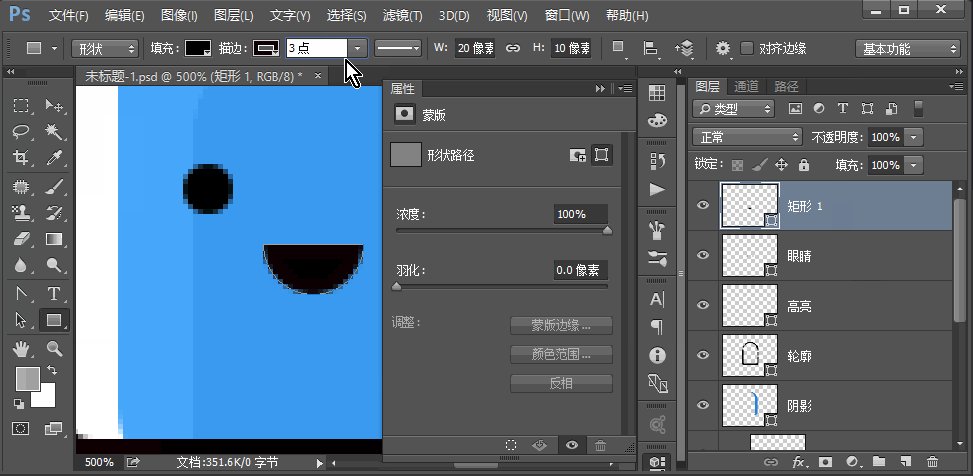
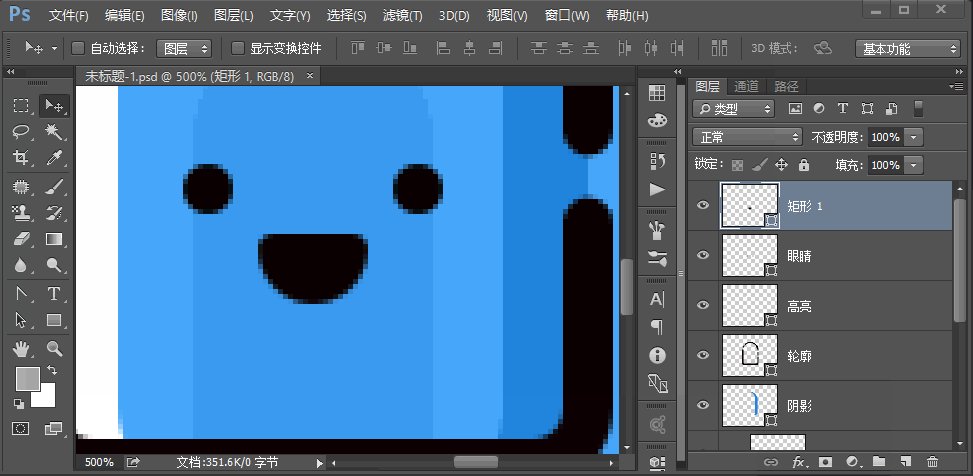
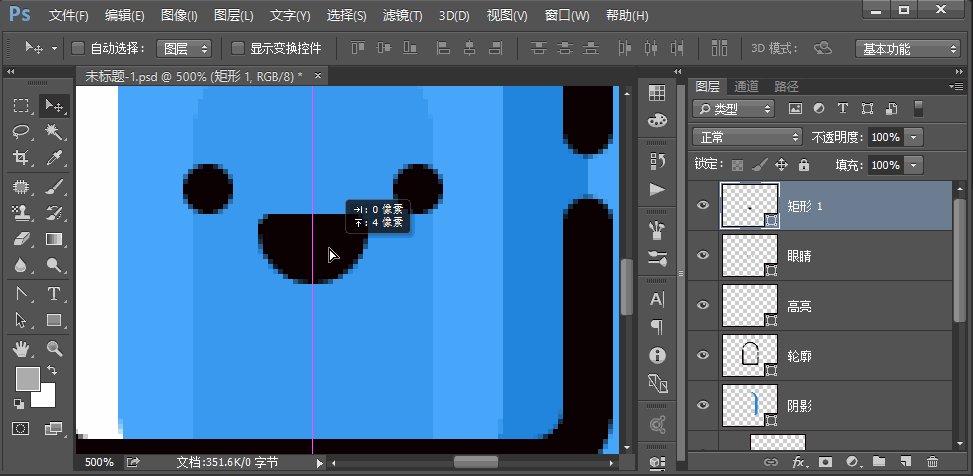
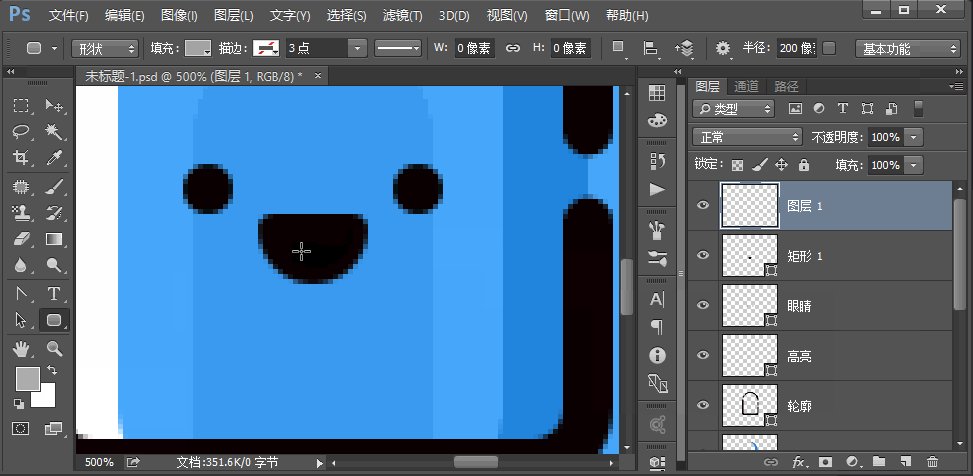
嘴巴的部分可以用布尔运算切个半圆,用描边外轮廓并使用圆角。

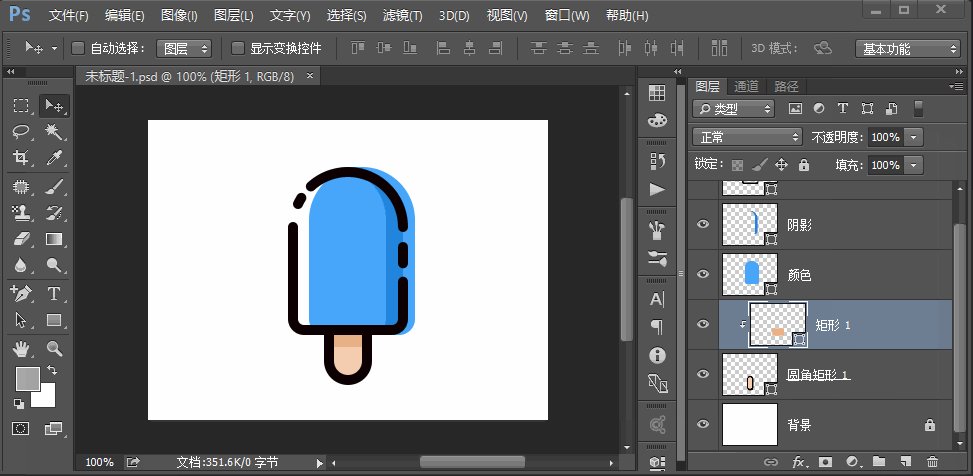
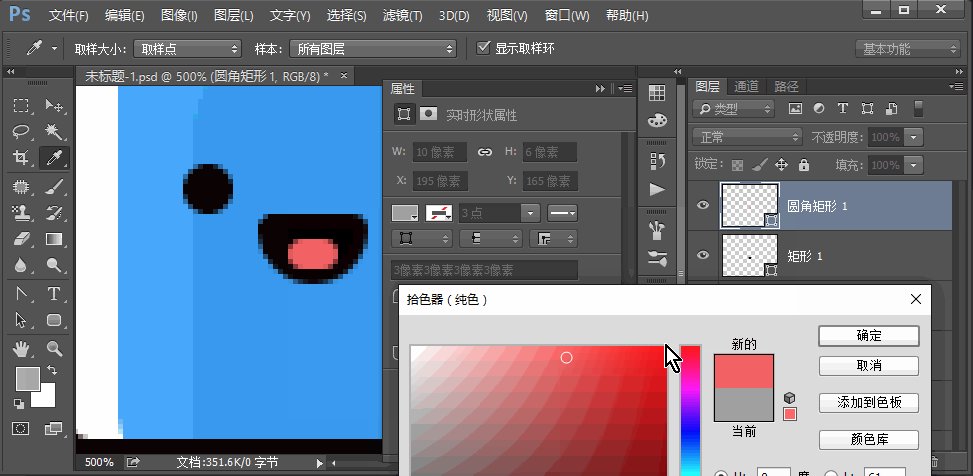
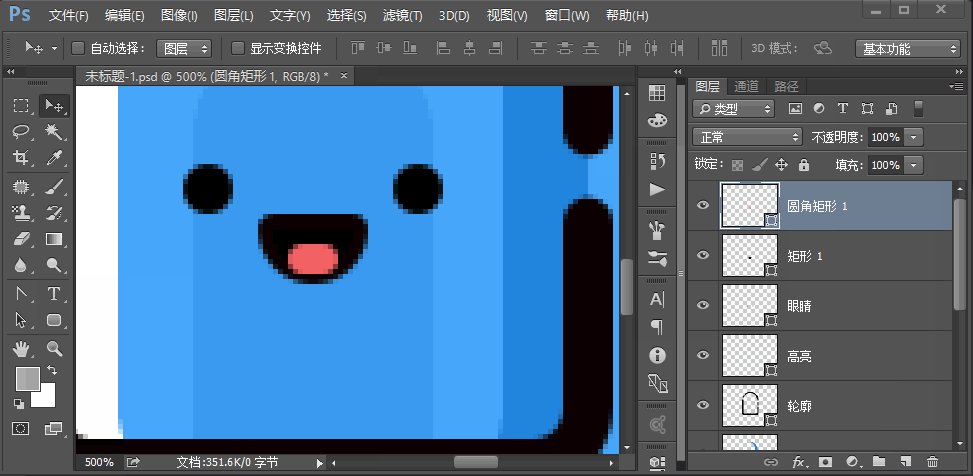
圆角矩形工具做一个小长条的红色舌头,放置。

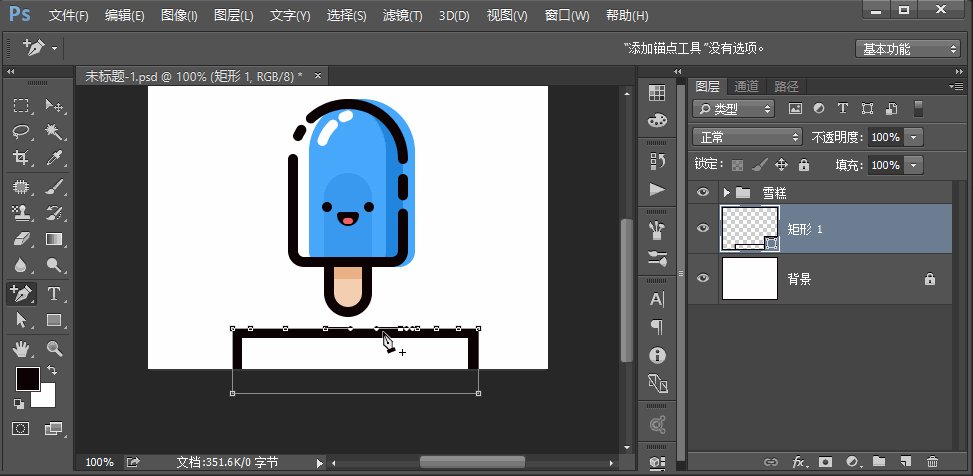
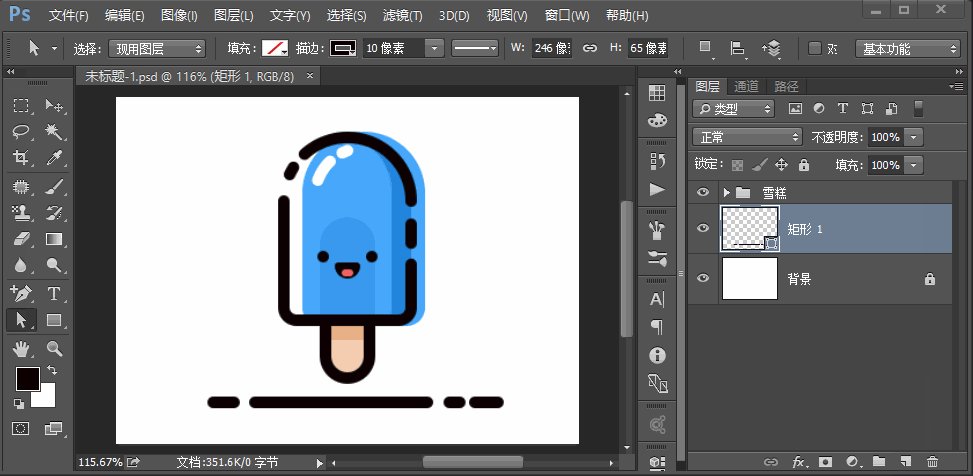
做地平线。做一个放射小效果。

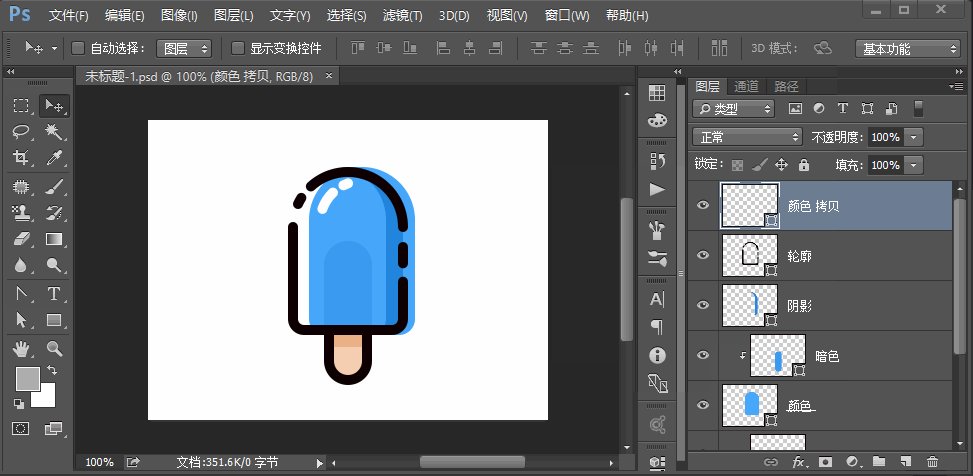
调整一下色彩。

这么好的教程不学习就可惜了,让我们一起学习该教程吧!
点击,就可以免费试学!
,Illustrator图标设计,AI图像设计


