随着字体设计的广泛运用,现在已经成为了很多设计师都需要学会的初级技能,那你知道怎么用AI设计出哥特风字体呢?下面的教程以万圣之夜字体设计为例,帮助你快速掌握字体设计的流程与思路。
1、AI哥特风字体设计教程介绍
本课程以一个万圣之夜字体设计为例,从项目需求入手,使用西文中用以及笔画重构的方法来设计字体从创意来源到风格确定、以及字体设计和细节调整等内容,进行详细讲解,为学习者全面展现了字体设计的完整设计思路和流程方法。

课程运用常用设计软件AI,深度讲解每个操作步骤,注重设计思维引导,确保学员掌握字体设计的基本设计流程。
课程适合平面设计师,设计院校学生及设计爱好者学习,想要学习的朋友可以点击下面的链接进行学习。
点击试学:哥特风字体设计《万圣之夜》从字形到色彩缔造神秘诡异氛围
2、怎么用AI制作哥特风字体
一、打开illustrator,选择一个基础字体,这里我选择的是哥特字体,然后打散变形,或者先在本子上画出线稿,然后在ai中用钢笔勾出形状。

二、直接把文本图形复制到photoshop内,保持形状图形命名为“文本”,并把文本复制一层,填充设为0。下面我们给文本添加图层样式。
1、文本设置图层样式
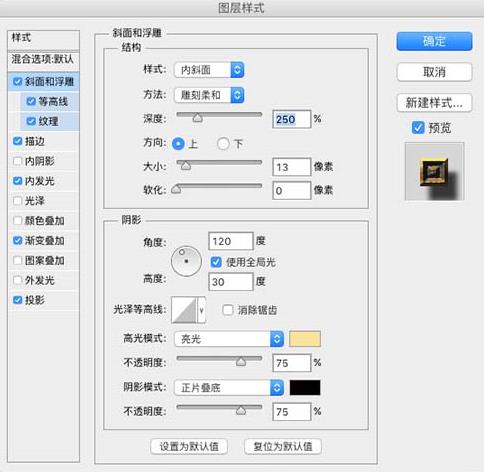
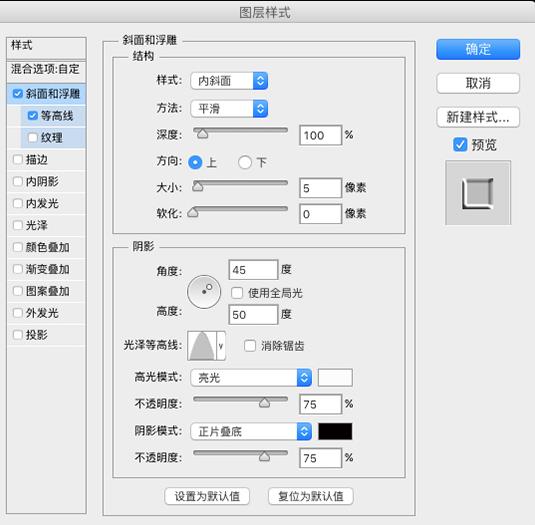
添加斜面和浮雕

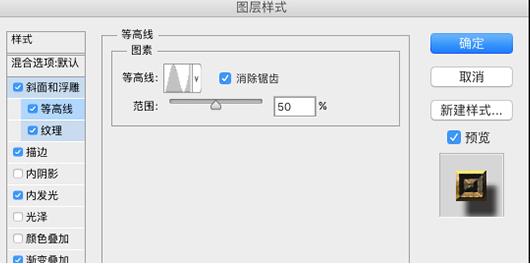
等高线,选择环形

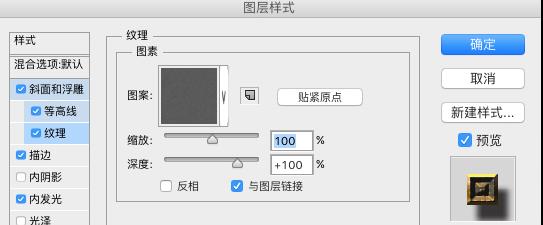
添加麻布纹理。

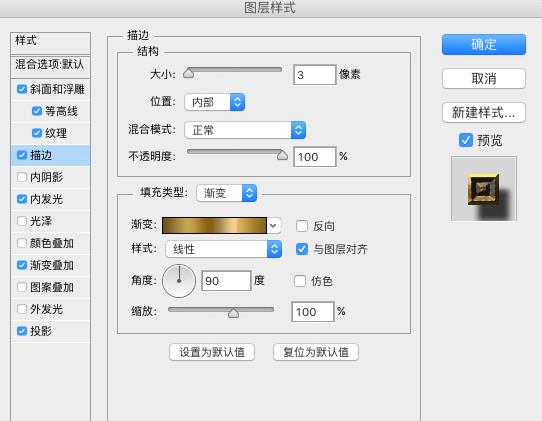
描边3像素,选择线性渐变

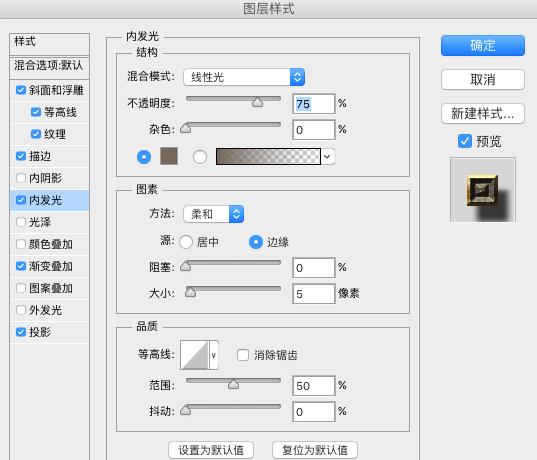
内发光,图层混合模式设为线性光

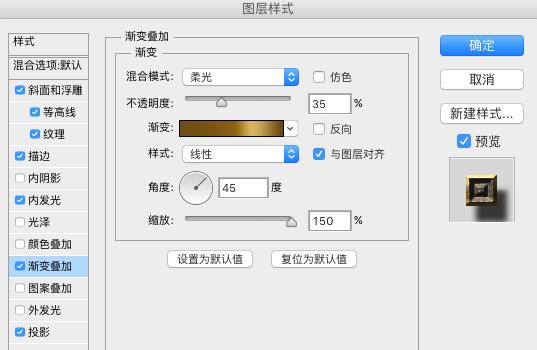
渐变叠加,混合模式:柔光,不透明度:35%,角度:45,比例:150%

得到如下字体效果:

2、给文本副本添加图层样式


3、需要选择一个大的软笔,大小可以自由设定,颜色设置淡黄色,在背景层刷一下,然后调整大小,可以多复制两层,亮光效果就出来了,然后给亮光的某一层添加杂色,使得背景的更加丰富。
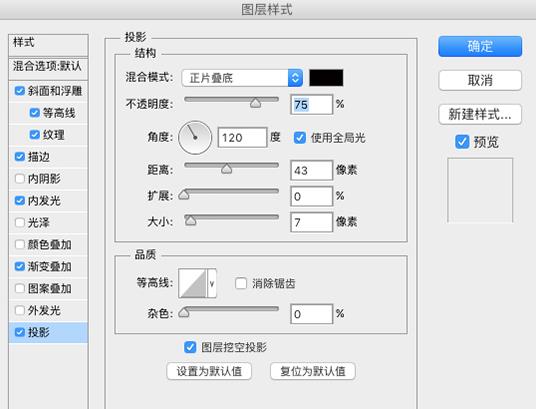
4、为了作出空间感,给文本添加投影

5、最后,添加一些装饰文字和小图形。

3、AI字体设计需要用到哪些工具
钢笔工具、文字工具、直线工具、矩形工具、画笔工具都比较常用。
在纸张上进行设计完毕后,录入电脑进行描绘,修改。
直接选择字库已有字体进行修改。
这么好的教程不学习就可惜了,让我们一起学习该教程吧!
点击,就可以免费试学!
,Illustrator字体设计,AI图像设计


