说到形状,大家的脑海中首先想到的应该会是三角形,四边形,五边形,六边形、圆形、菱形等等,那么在PS中,什么是基本形状呢?下面就让小虎带领大伙了解PS中的形状工具。先来看个图。

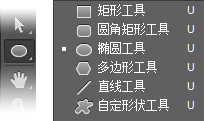
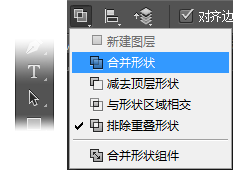
点开形状工具,可以看到,其中包含矩形工具,圆角矩形工具,椭圆工具,多边形工具,直线工具,自定义形状工具。除去直线工具和自定义PS形状工具,其他的,小虎认为均可看成是PS中的基本形状。运用这些形状可以拼凑组成一些复杂的形状。
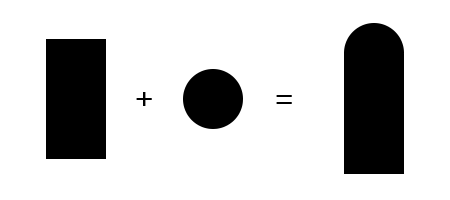
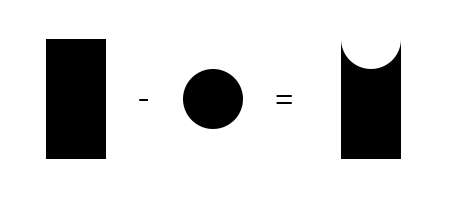
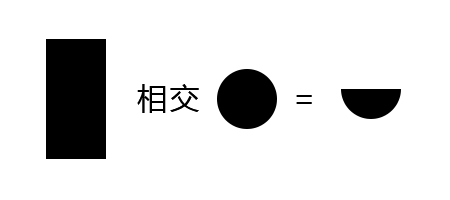
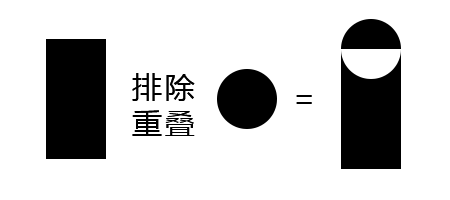
我们首先来看一组图。




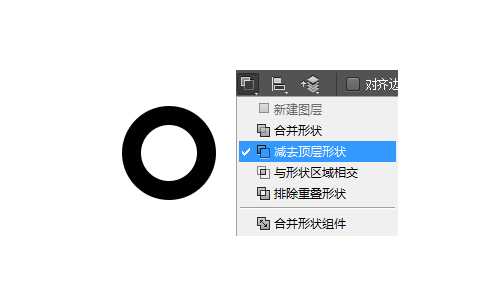
通过上面四个图,可以清楚的看到两个形状之间,相加,相减,交叉重叠,排除重叠四个路径关系下的形状形态。交叉重叠就是两个形状相交,只显示重叠的区域。反之,排除重叠就是两个形状相交,不显示重叠的区域。需要注意的是路径操作需要的是两个形状都位于同一个形状图层。

理解了路径的基本操作,下面就可以通过对这些基本形状的复制,路径操作更改,来实现一些看上去较为复杂的形状。
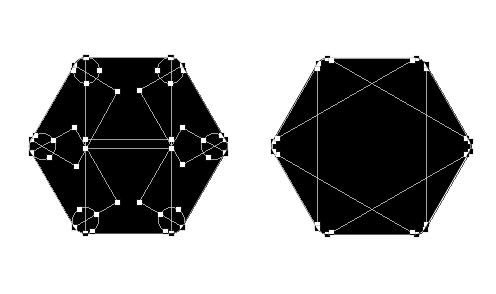
首先,通过一个小例子来理解一下,如何去拼凑形状。现在,画一个圆角六边形。

上面的图片,从选择住形状的截图来看,可以很清楚的看出,同样是矢量形状,同样是圆角六边形,左边的形状是通过六个圆六个矩形拼凑而来的,而右边的图是三个圆角矩形来拼凑而成的。很明显右边的圆角六边形,更为精准,效率更高。
下面,小虎再举几个例子
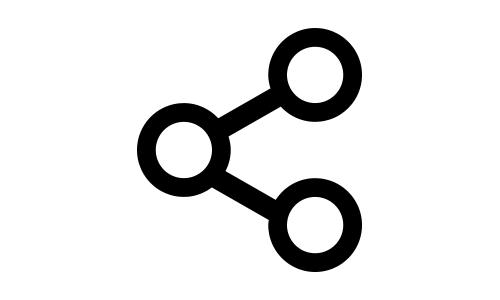
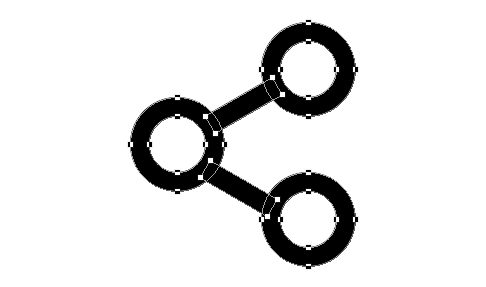
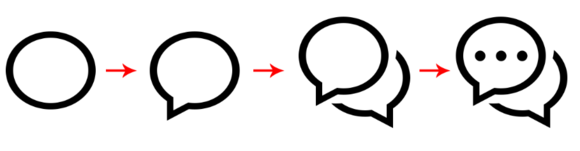
首先,来一个简单的分享图标。

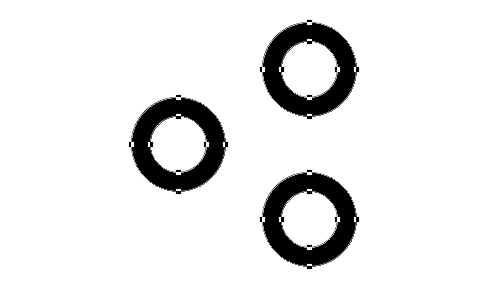
这个图标可以拆分成三个空心圆和两个矩形,这是图标的基本形状构成。
椭圆工具画一个正圆,再复制一个圆,等比缩小,使用减去,就可以得到一个空心圆。

得到一个空心圆后,再复制,得到三个同心圆,摆放好位置。

接下来,画一个矩形,然后旋转30度,大功告成。

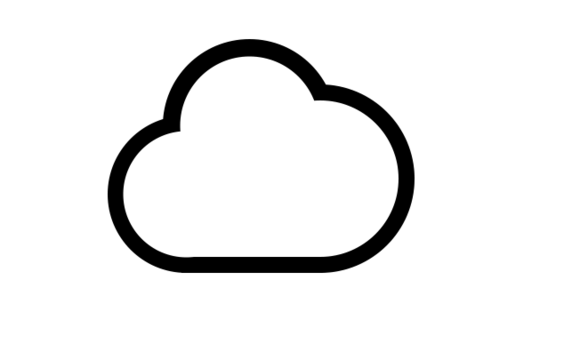
现在,小虎再找一个稍微复杂一点的形状试试。

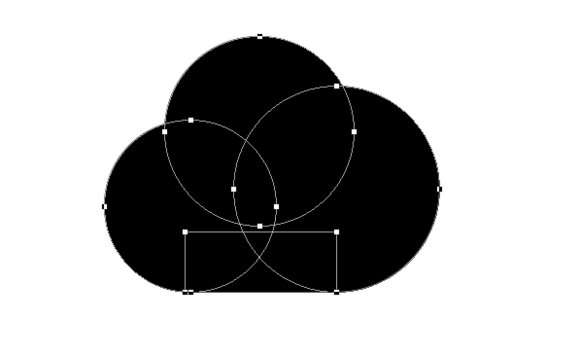
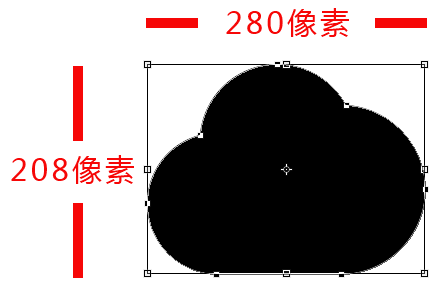
一个云的形状,这个形状很明显可以用三个圆形,一个矩形来构成。

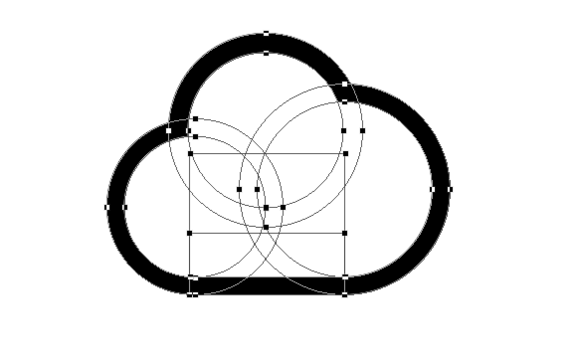
基本的轮廓已经出来了,现在需要让其变为空心,小虎的做法是复制每一个形状,然后减去。

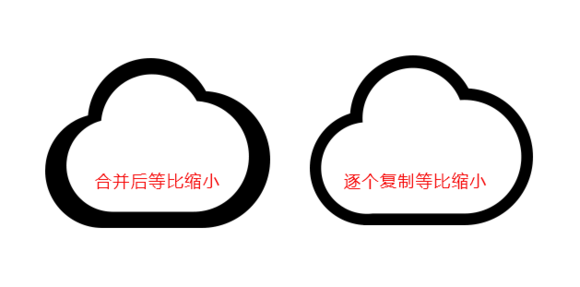
可能有小伙伴要问了,为什么不直接合并形状组件,再来等比缩小呢,先看看下面这个图。

合并形状组件后,再等比缩小,比例已经失调了,相反,逐个复制后再等比缩小,不存在这个问题。为什么会出现这样的情况?小虎来演示一下,先合并形状组件,然后CTRL+T。

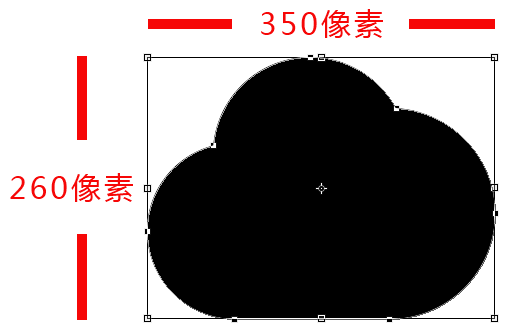
OK,现在等比缩放80%,看看效果。

由以上这两张图,可以看出,直接等比缩放,缩放的只是这个形状整体的长度和宽度。
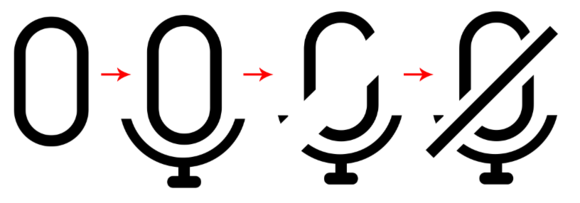
同样可以利用小虎以上的思路,做出一些相对复杂的东西。


列举了几个列子,希望能对大家有所帮助~



