摘要:今天的这个效果非常的简单,就是屏幕中的蜘蛛侠钻出笔记本电脑的屏幕,钻出的部分跟屏幕内的部分我做了饱和度的处理,后面制作过程我用的是“黑白”,其实你完全可以用色相饱和度或者自然饱和度来实现,效果没有多大区别,还有就是一些细节性的东西,比如那只摁在笔记本上手的阴影和倒影需要一些耐心,尽量让他看上去比较真实,没有“漂浮”的感觉,我认为这个最要紧。
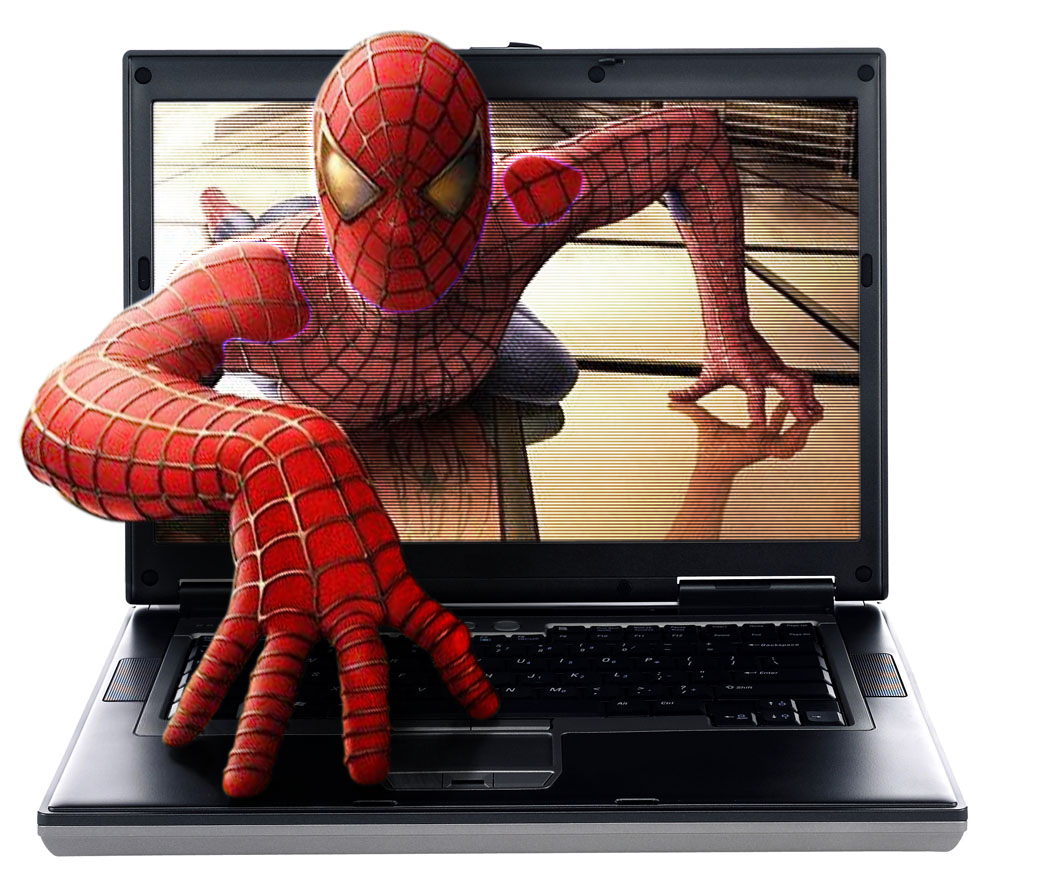
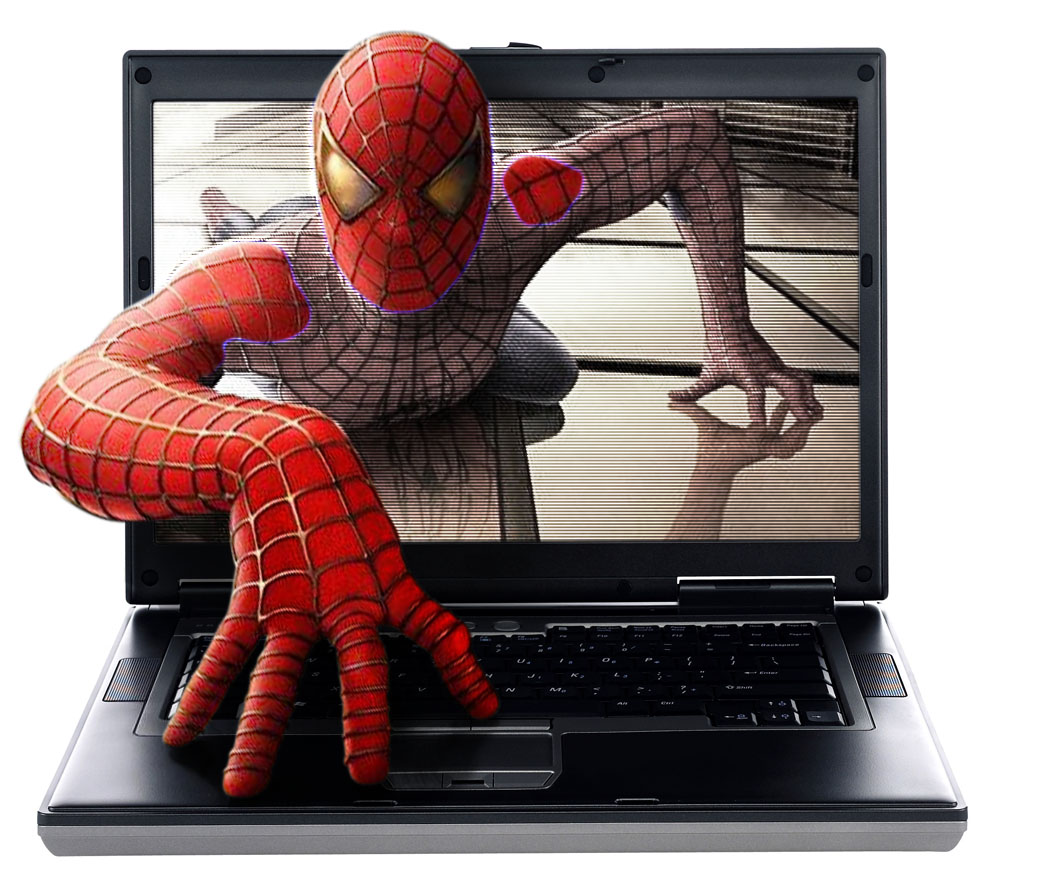
最终效果图:

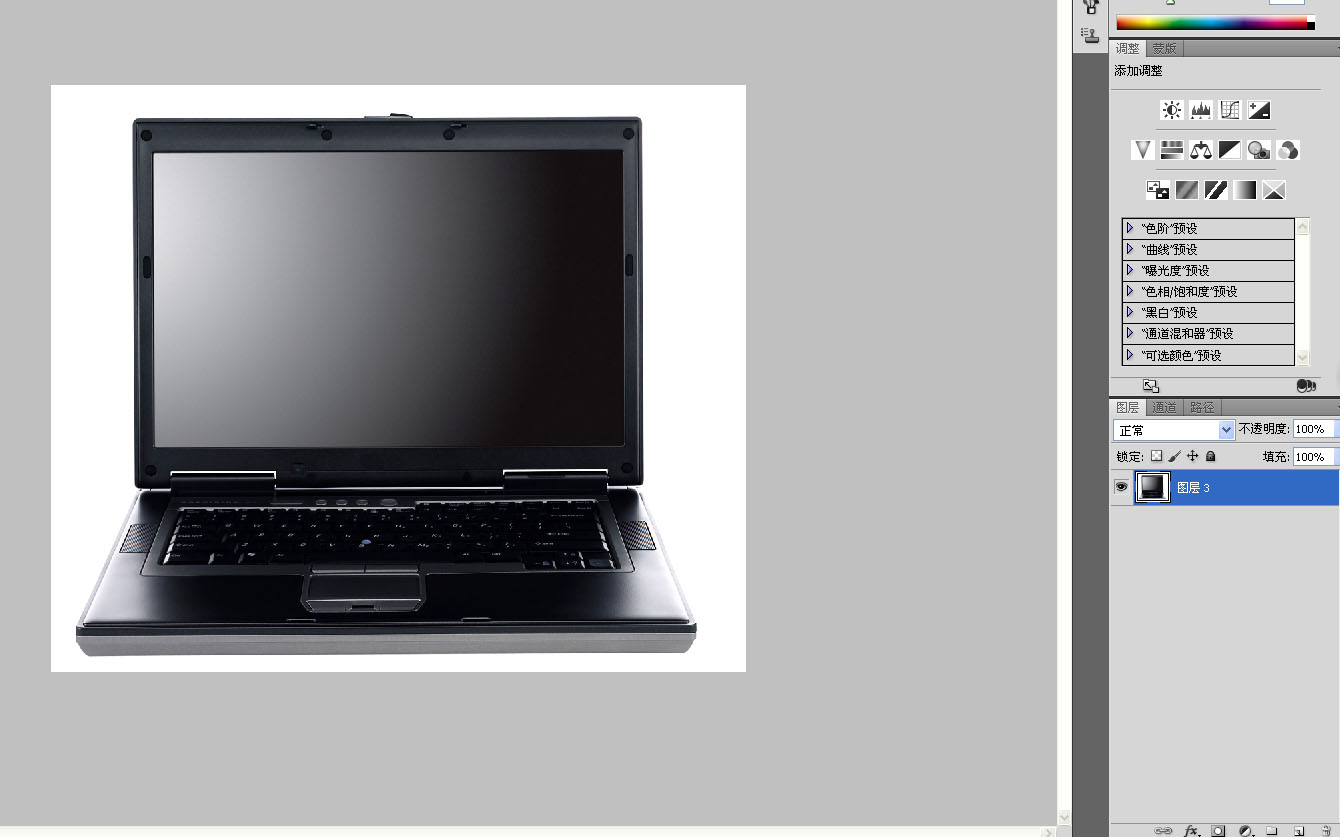
这是我在网上找到的一张笔记本素材

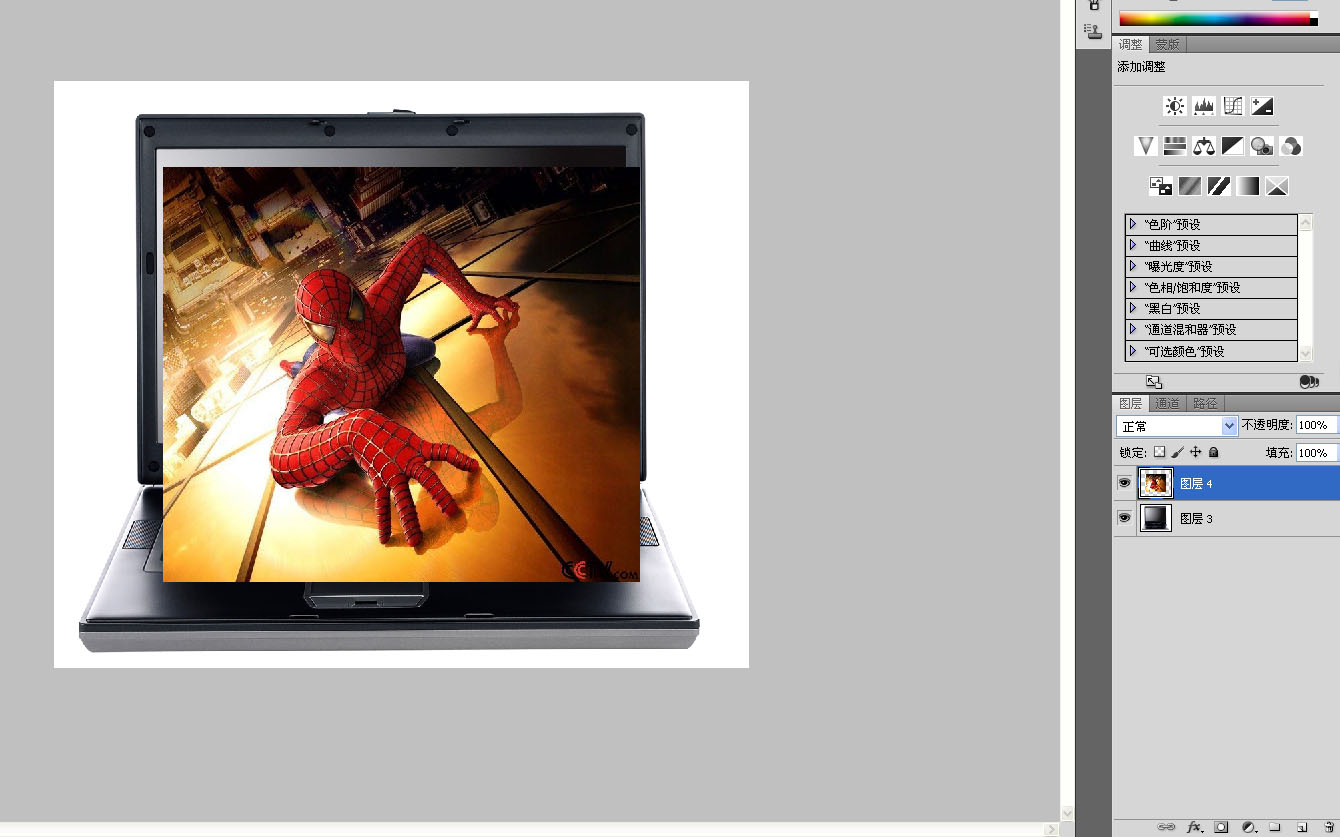
复制粘贴进蜘蛛侠~

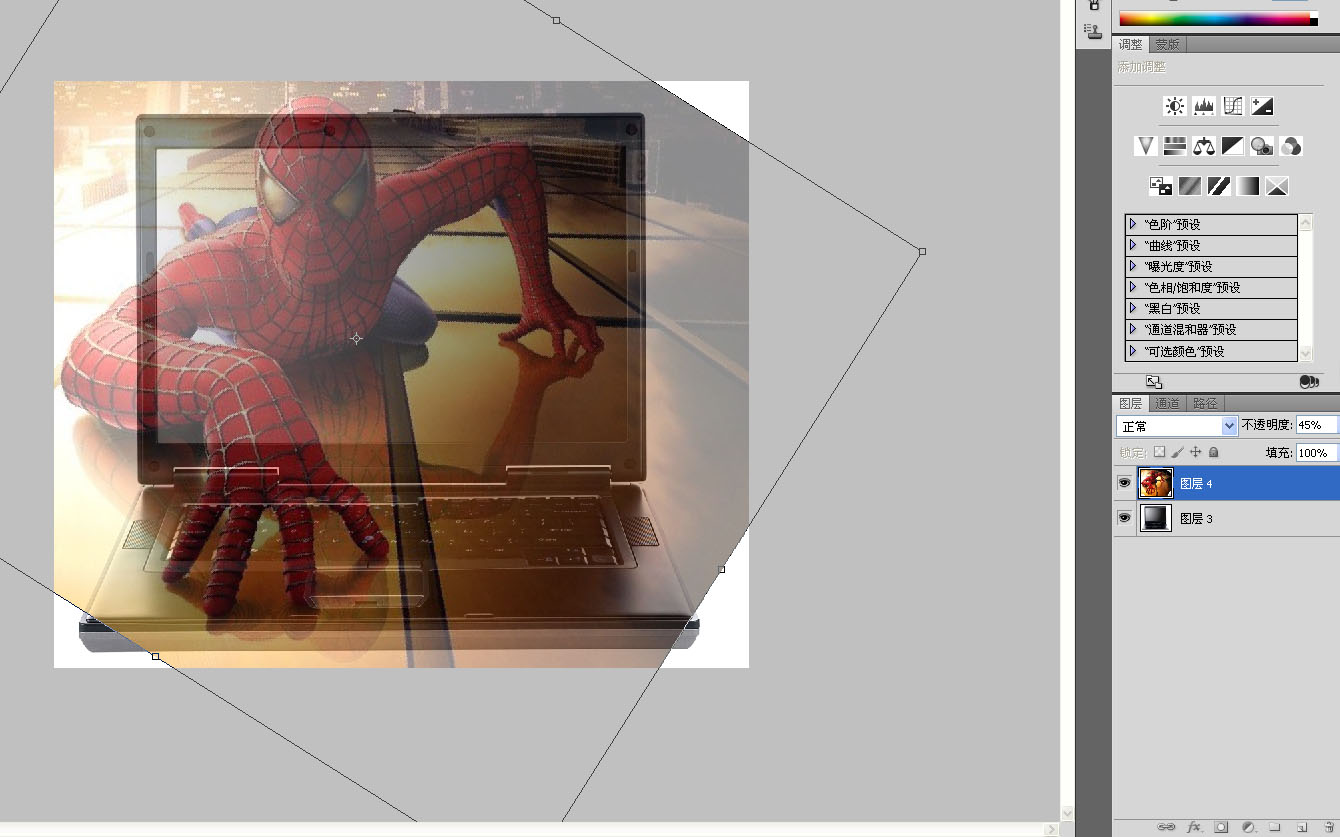
自由变换一下它的大小及角度~

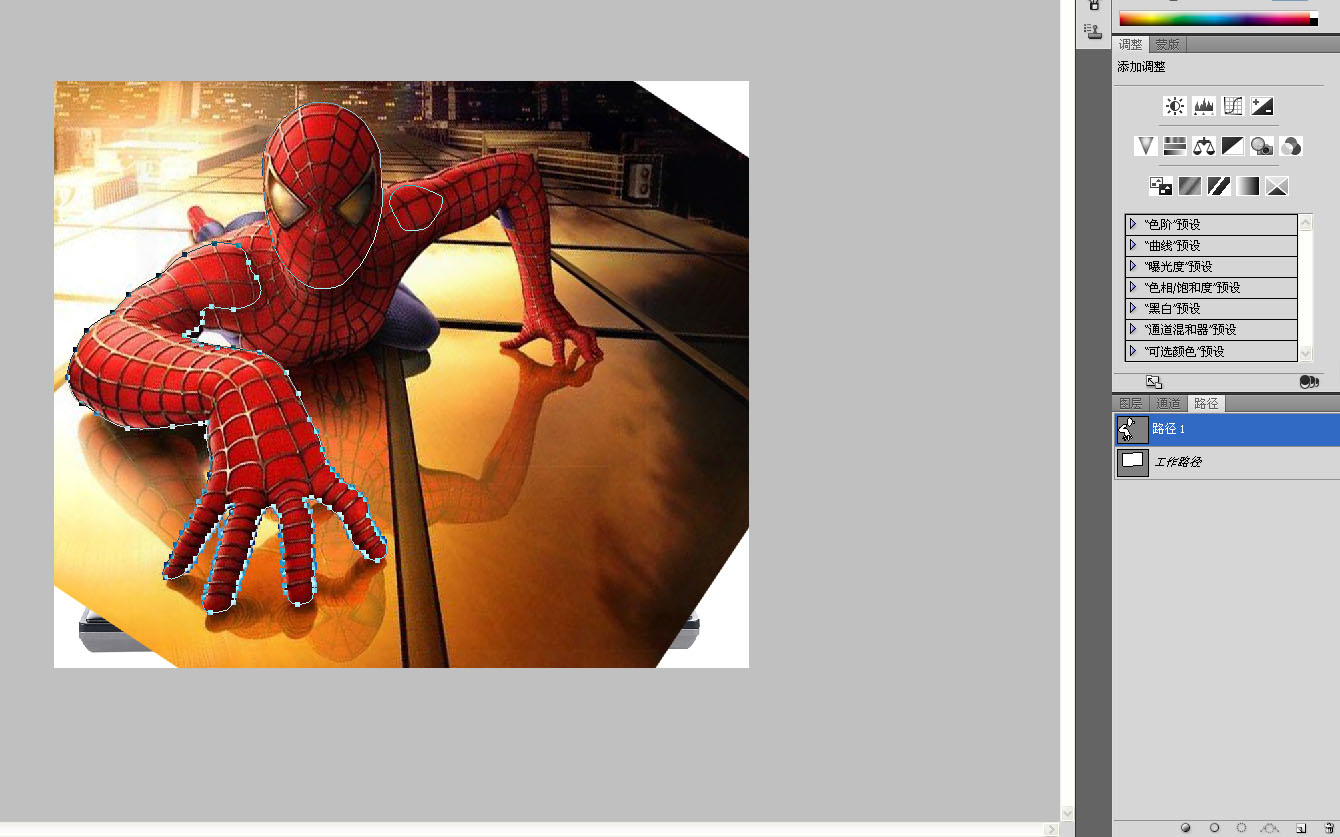
隐藏自由变化完成后的蜘蛛侠。用圆角矩形描出屏幕的路径。如果你有时间,可以调整一下这个路径,尽量使它跟屏幕吻合,我就是这么做的~

新建一个路径层,继续描伸出屏幕外部分的蜘蛛侠,手指哪里比较花功夫。其实不用很精细,因为到后期我会用蒙版做微调~

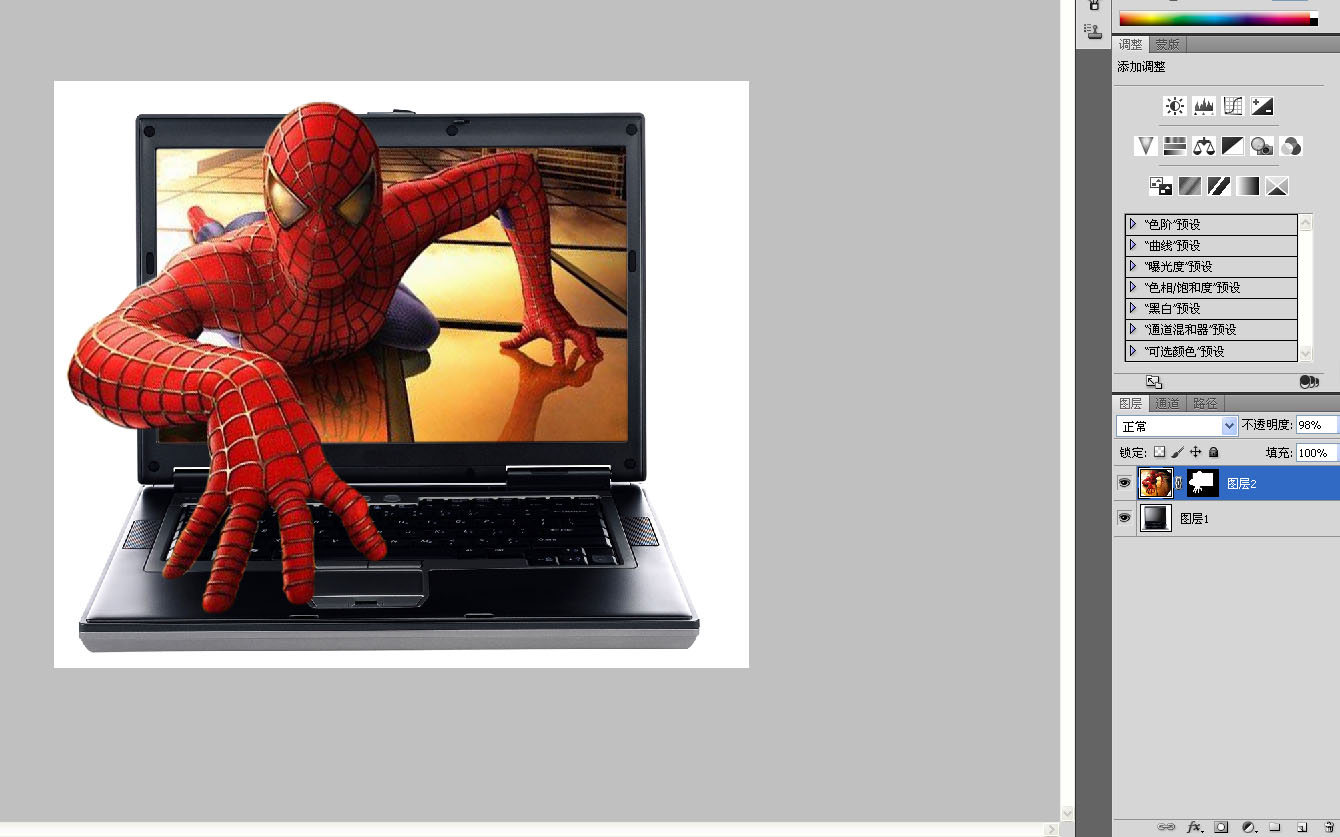
从路径里先后复制屏幕和手头肩膀的选区,给蜘蛛侠添加蒙版~

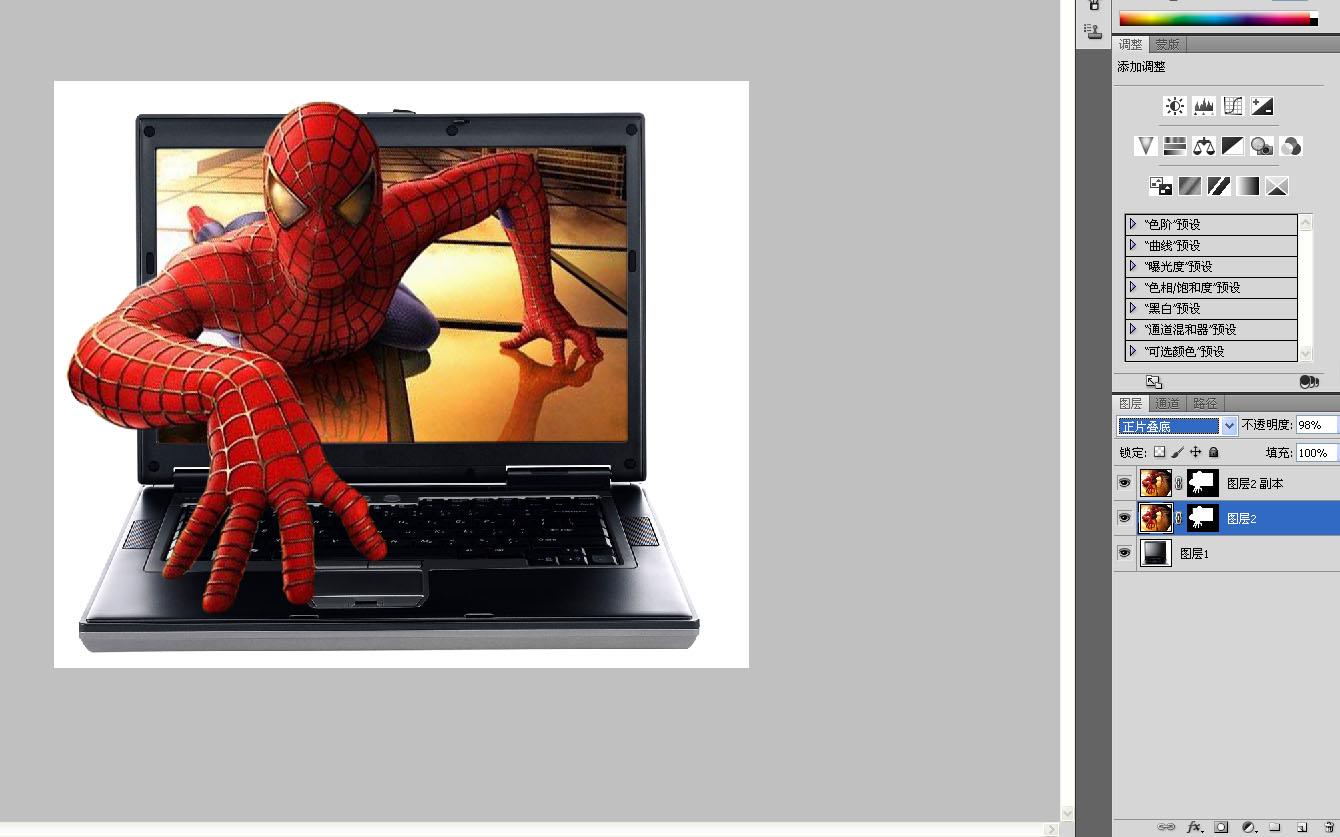
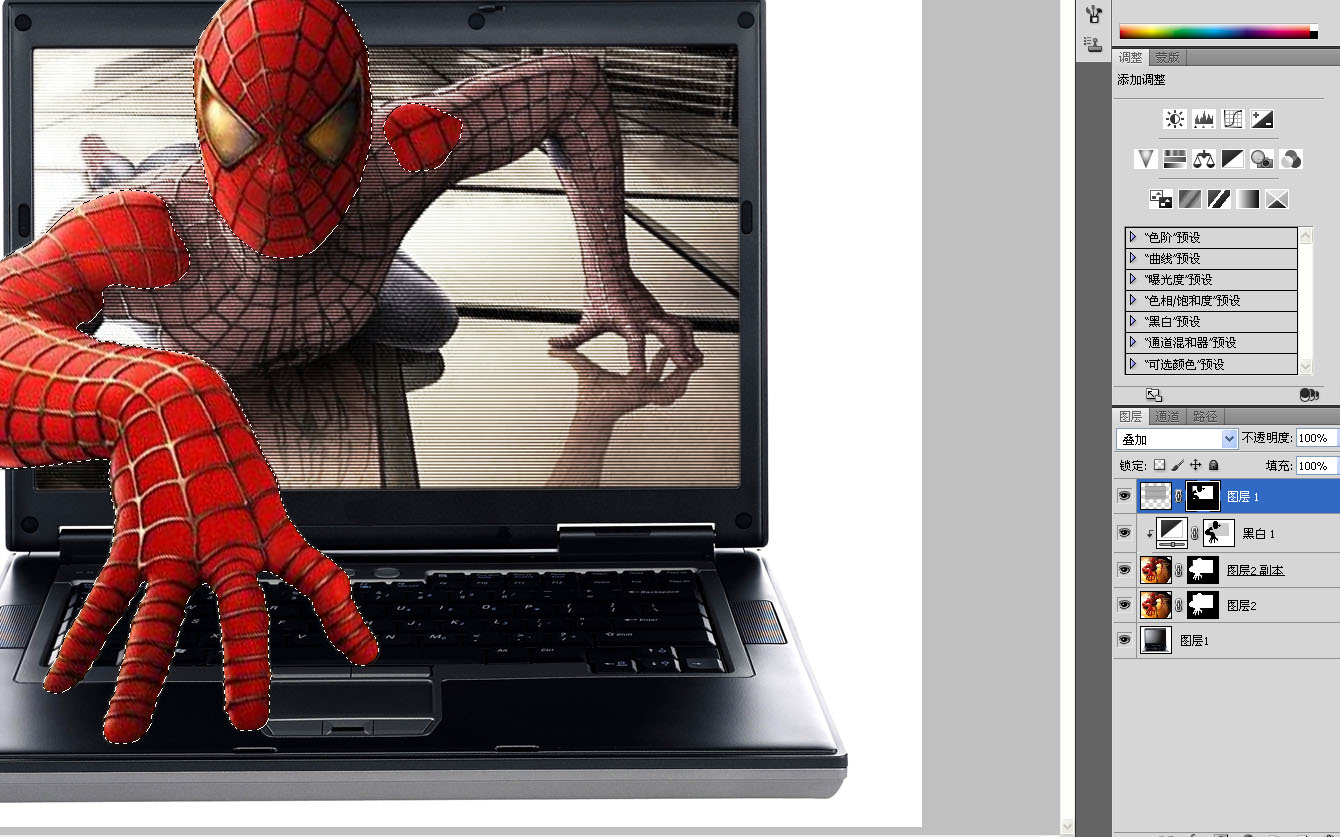
复制一层,把底下蜘蛛侠的混合模式改为正片叠底~

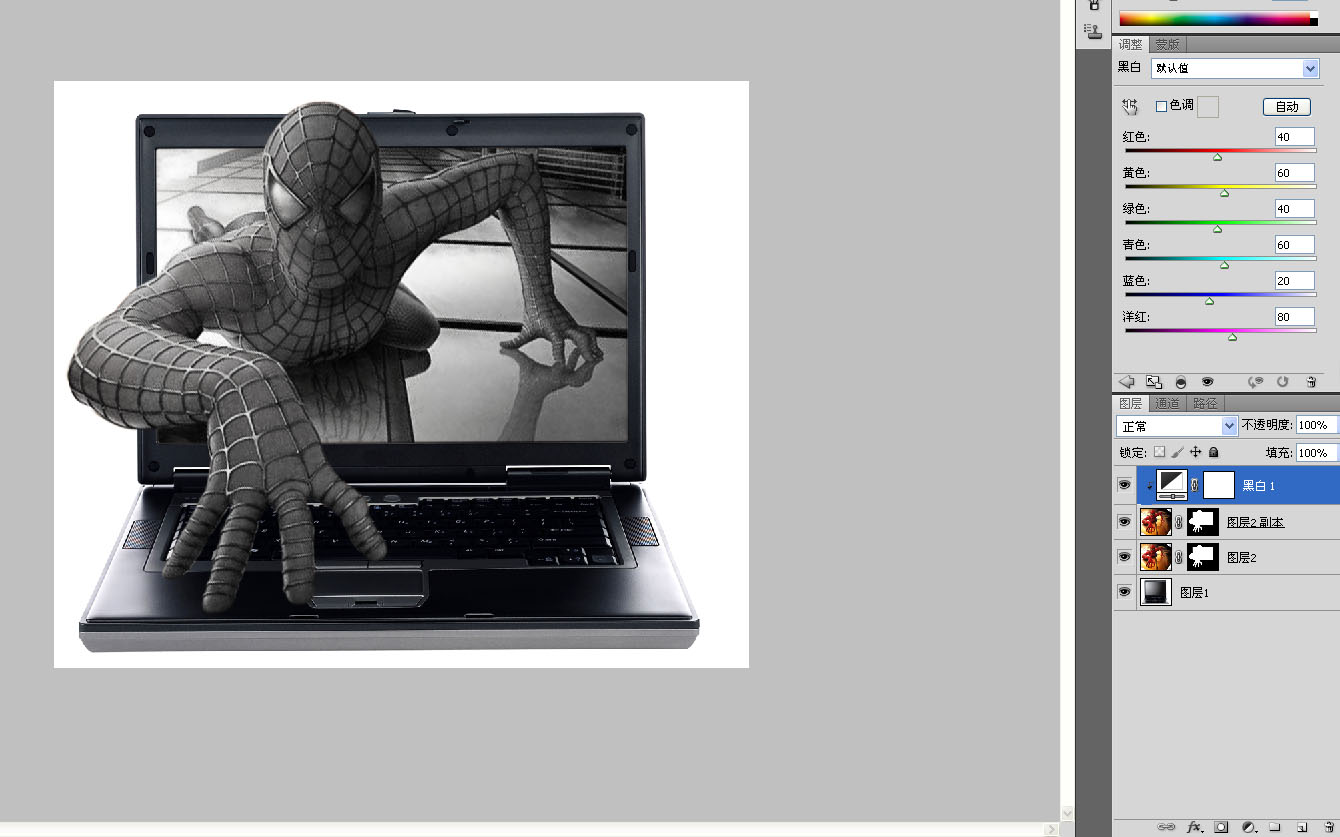
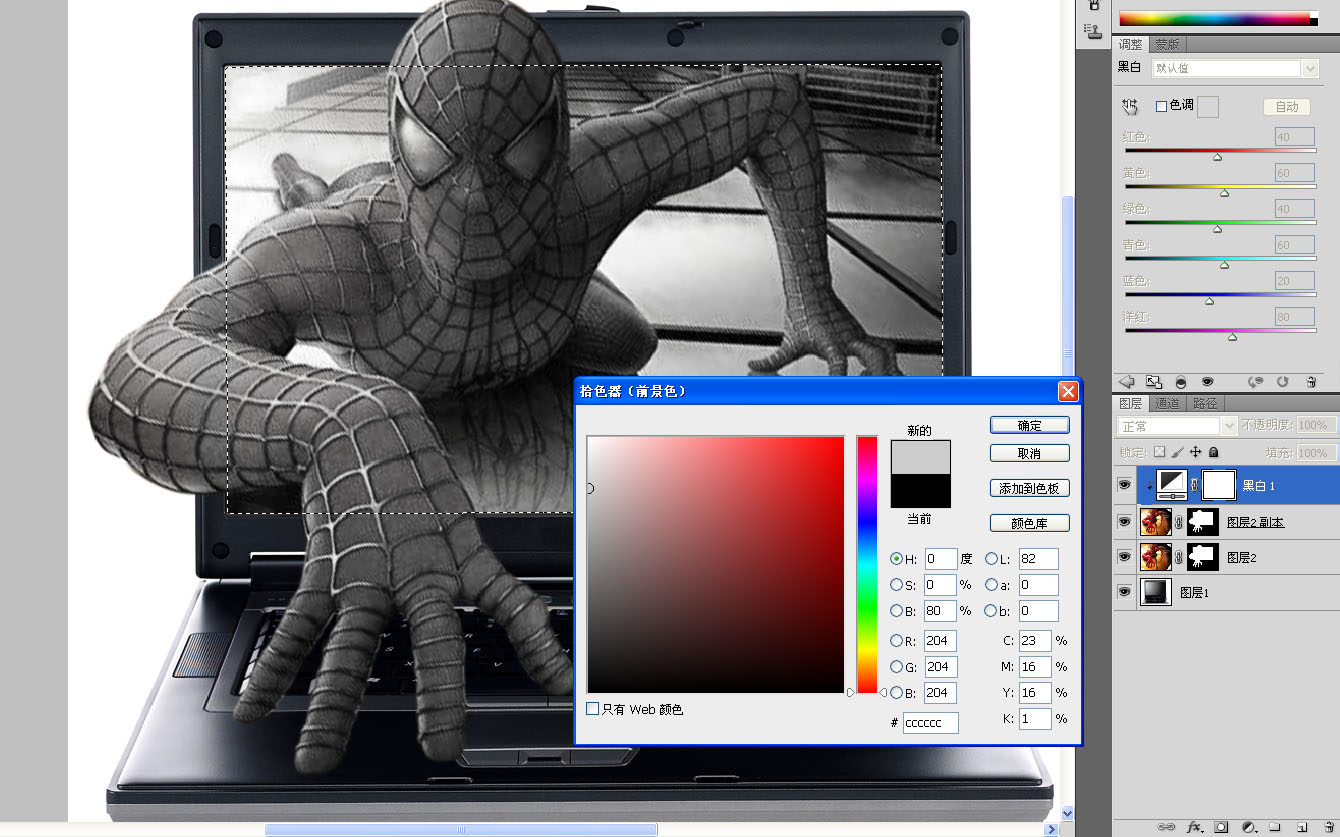
在上面添加一个“黑白”调整层~

复制屏幕的选区,在黑白调整层的蒙版中填充80%亮度的灰色,我想让屏幕里的部分饱和度稍微低一点,现在我开始后悔了,应该让饱和度再高一点,感觉颜色有点太淡了~

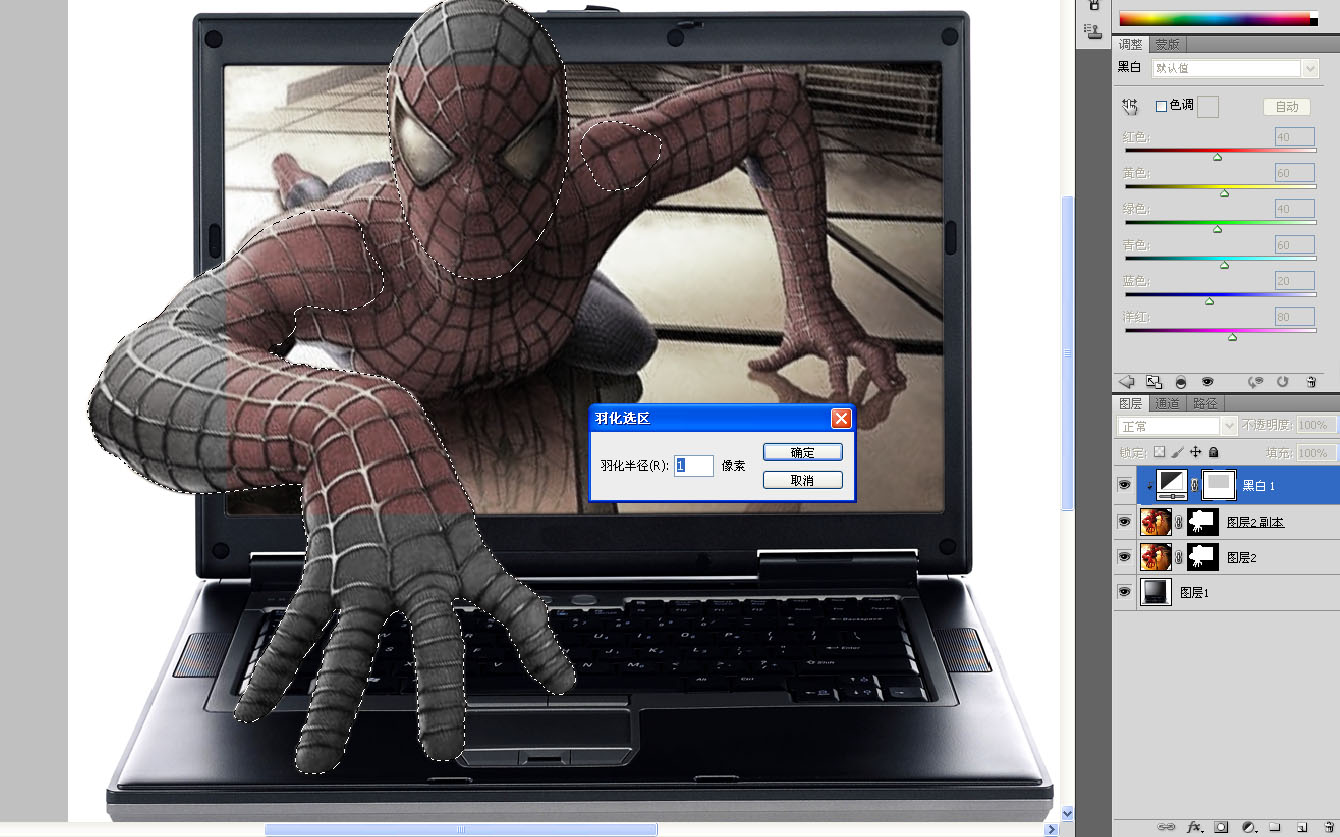
钻出屏幕的部分的饱和度保持不变,所以我继续在路径里复制手和头的选区,羽化一个像素~

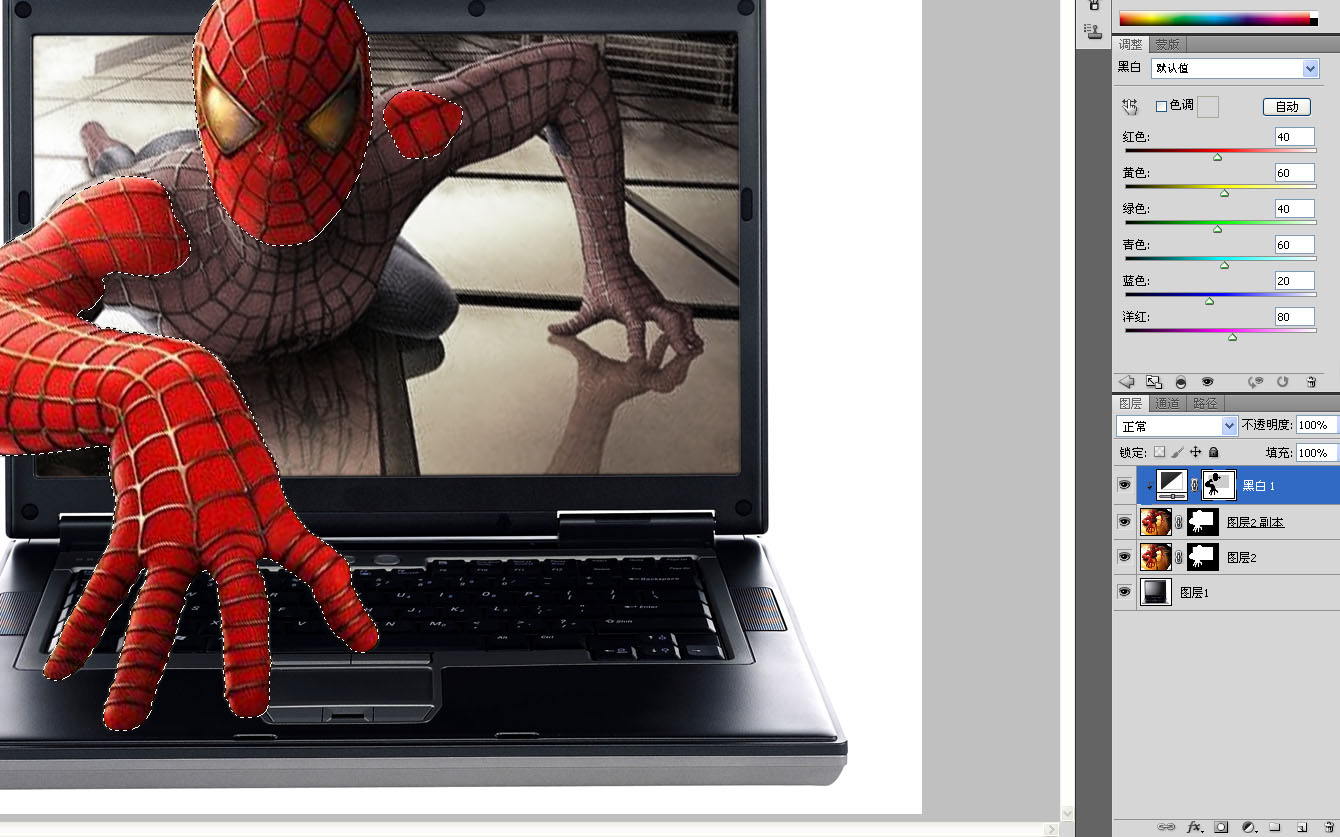
在蒙版中填充黑色,这样屏幕外面的部分完全保留当初的饱和度~

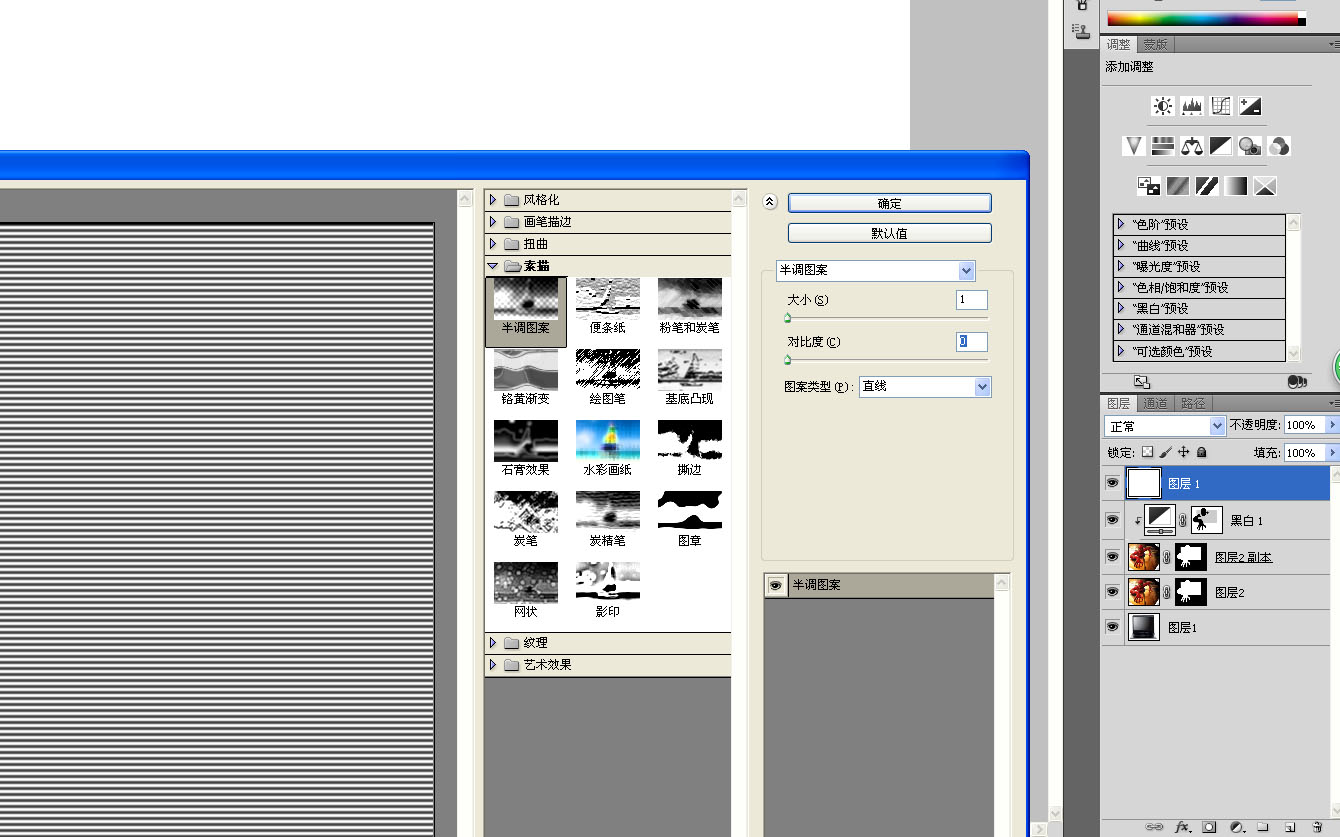
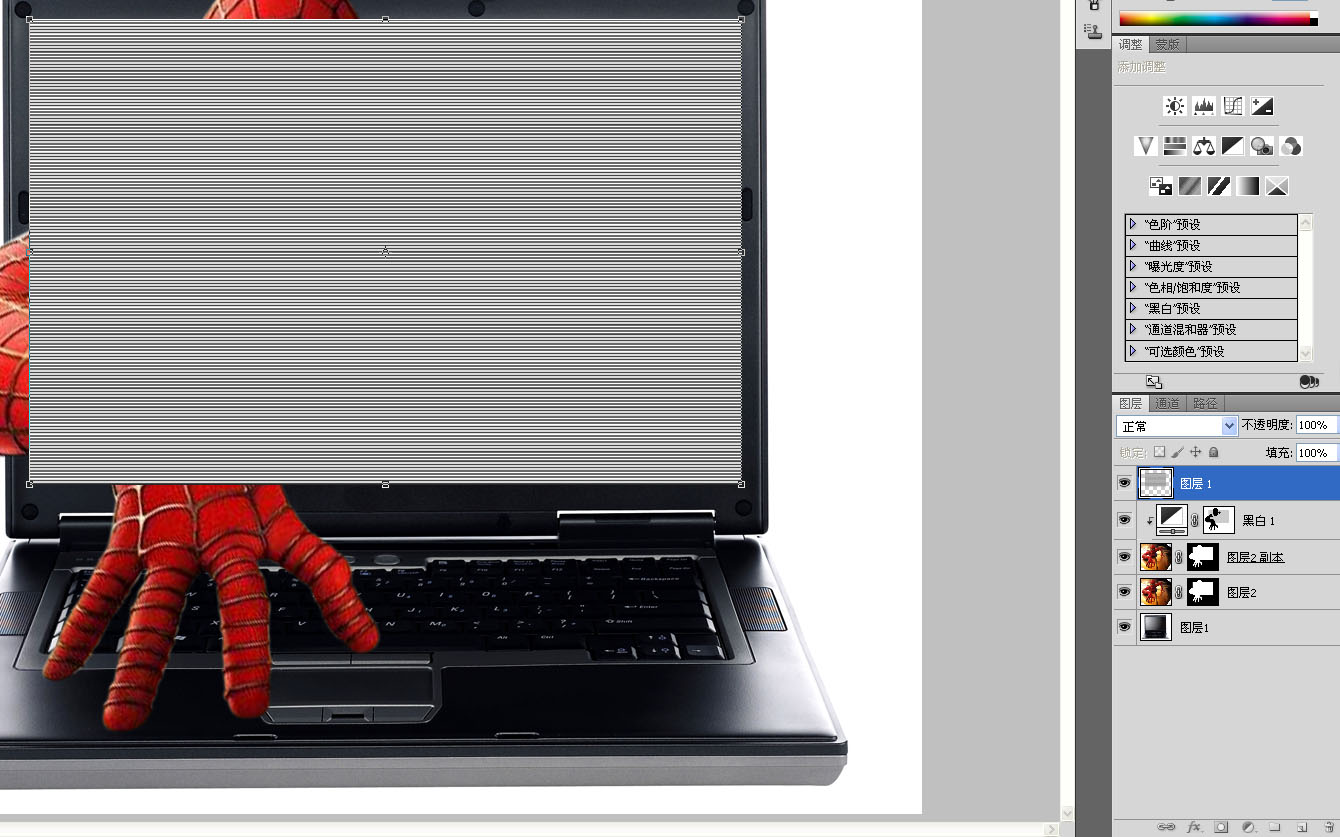
在上面新建一层,填充白色,执行滤镜-素描-半调图案。我想制作一个老式电视机的逐行闪动的效果~

ctrl+t把条纹层缩小到比屏幕稍大一点,图层混合模式更改为叠加。

在路径里复制屏幕的选区,添加蒙版。手和头部分既然伸出屏幕了,当然不受那些条纹的影响,所以我又在路径里复制手,头和左肩部的的选区,填充黑色~

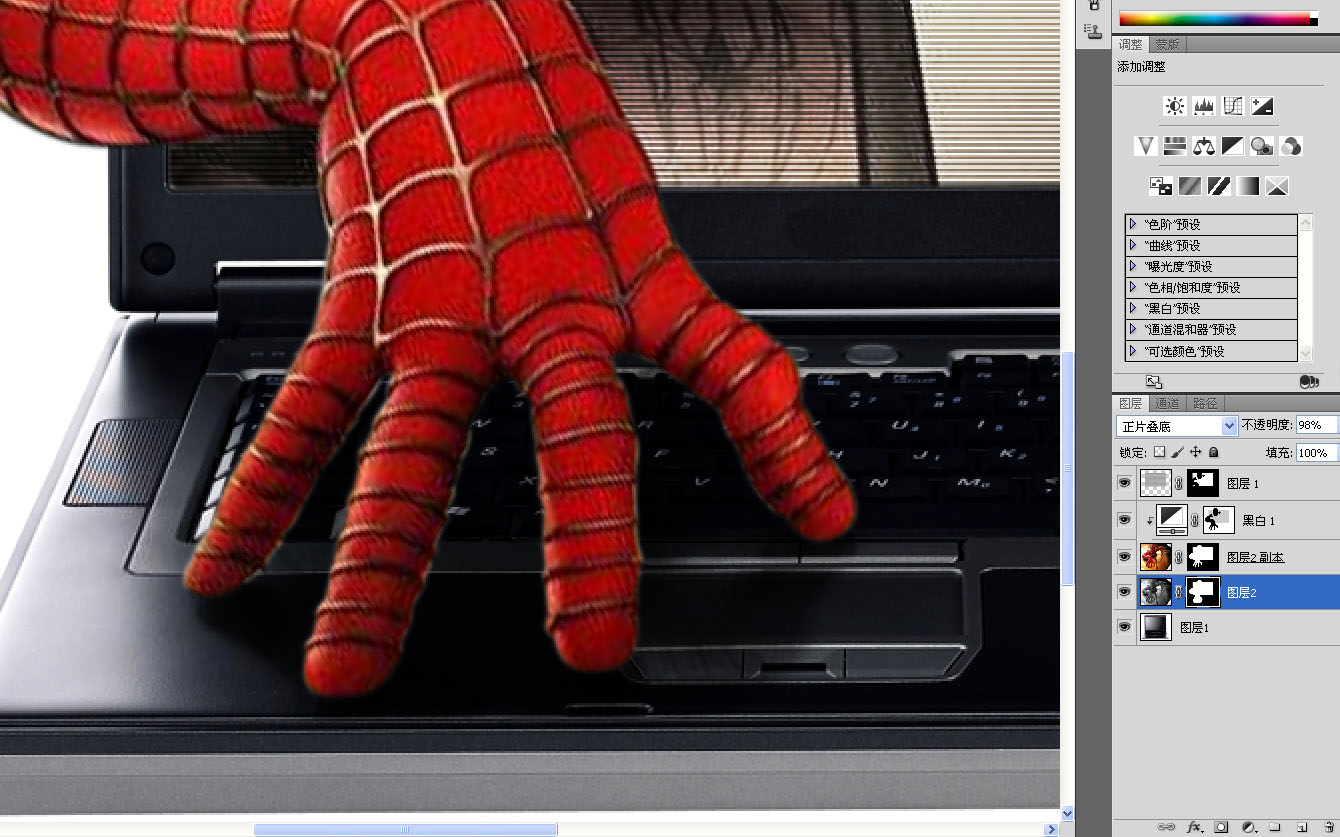
把底层的蜘蛛侠去色,在蒙版中用白色低透明度的画笔把手的阴影和倒影仔细的涂出来~

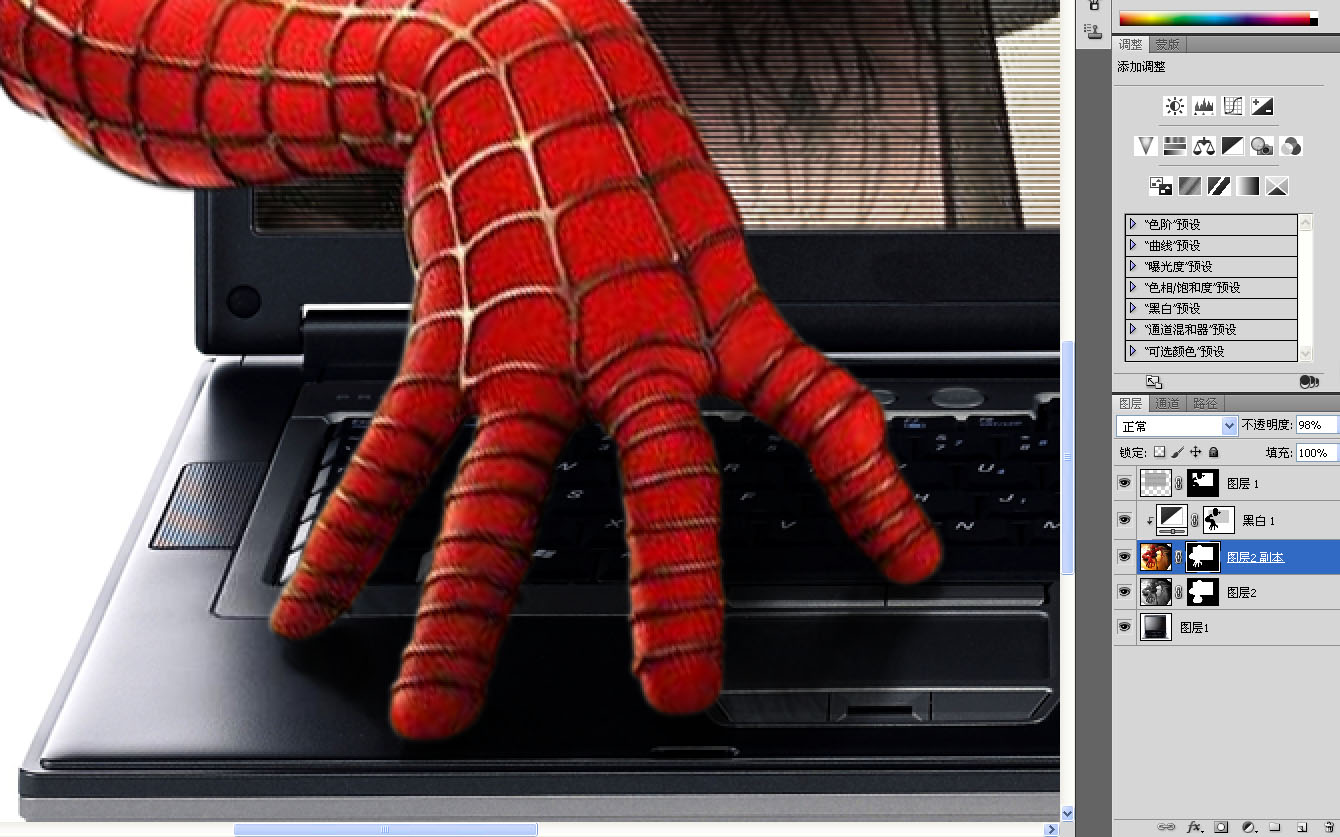
由于钢笔抠得不是很细致,彩色层蜘蛛侠的手指周围还有一些浅色的毛边,同样在蒙版里用黑色小画笔仔细擦除~

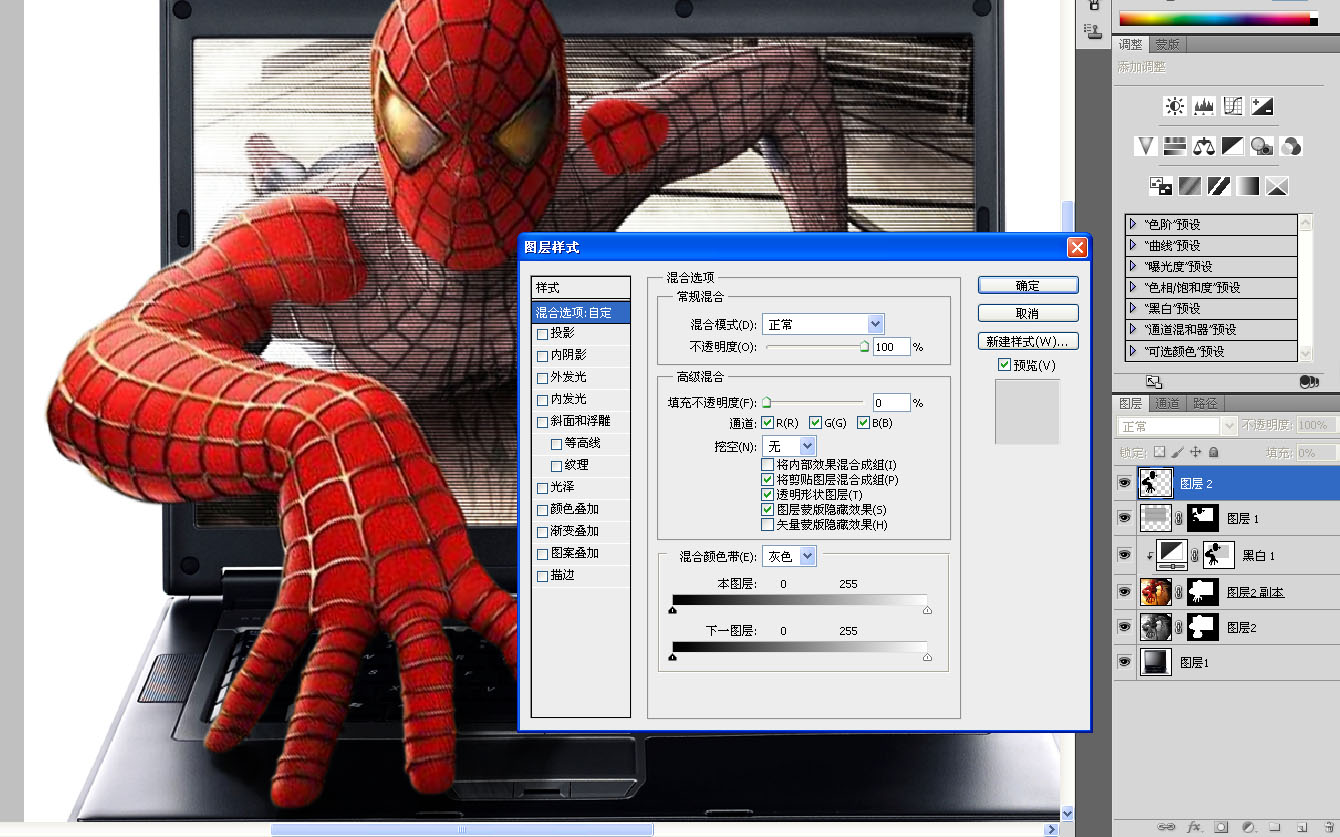
继续新建一层,复制手和头的选区,羽化一个像素后填充任意颜色,把填充透明度调到0,双击进入图层样式,在“图层蒙版隐藏效果”前打勾~

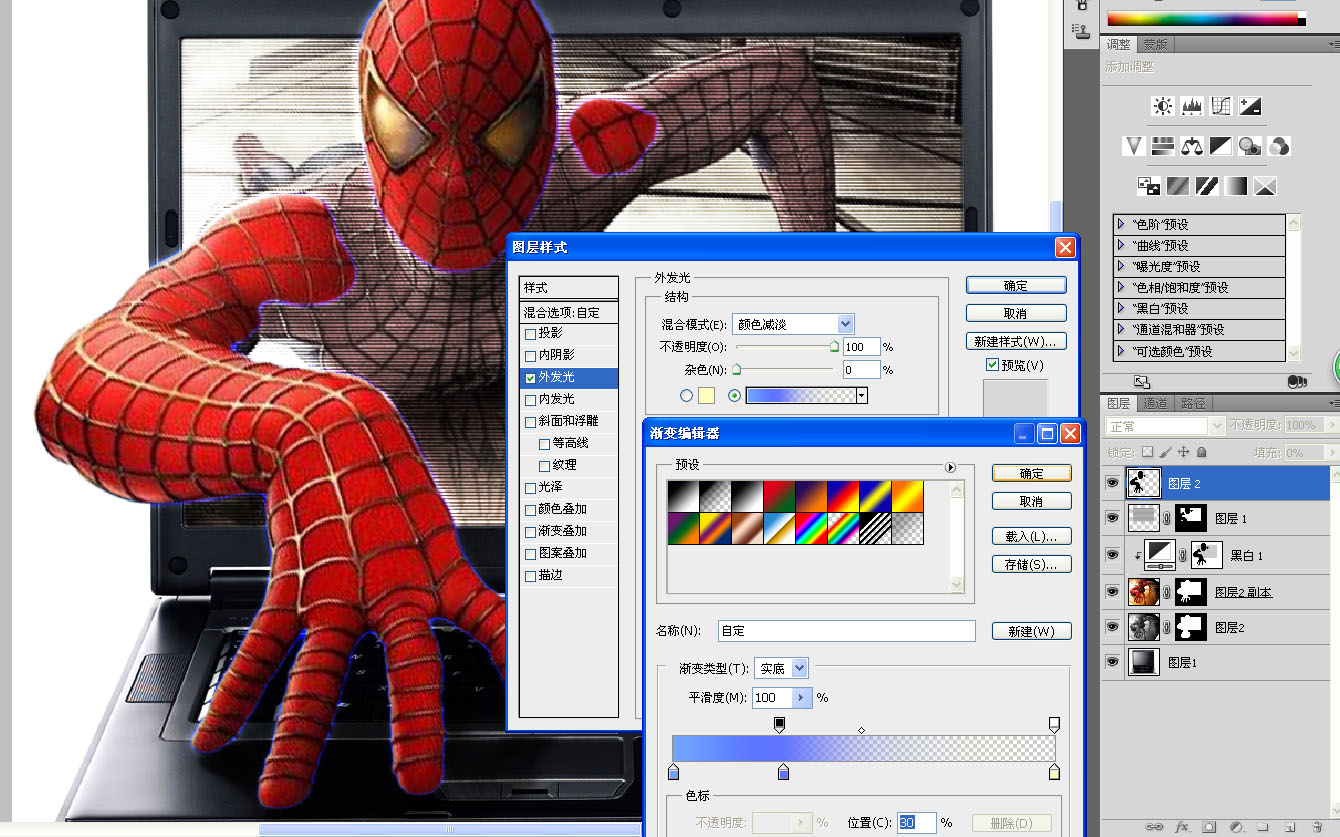
添加渐变外发光,这里我要制作蜘蛛侠钻出屏幕部分的截面跟显示器摩擦产生的电弧光的效果~

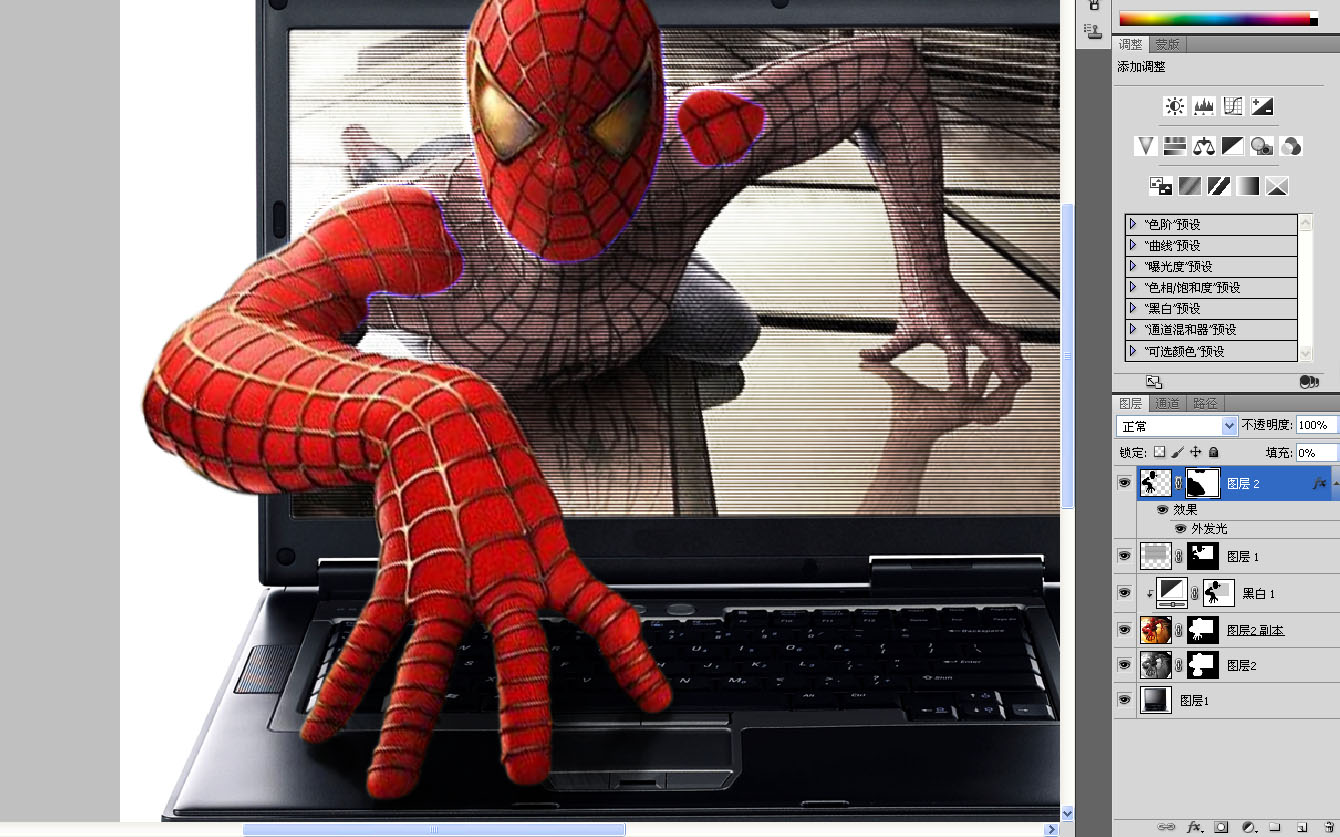
添加蒙版把屏幕以外的部分擦除~

在笔记本上新建一层,用黑色画笔笔记本上涂抹一些阴影,透明度要把握好~

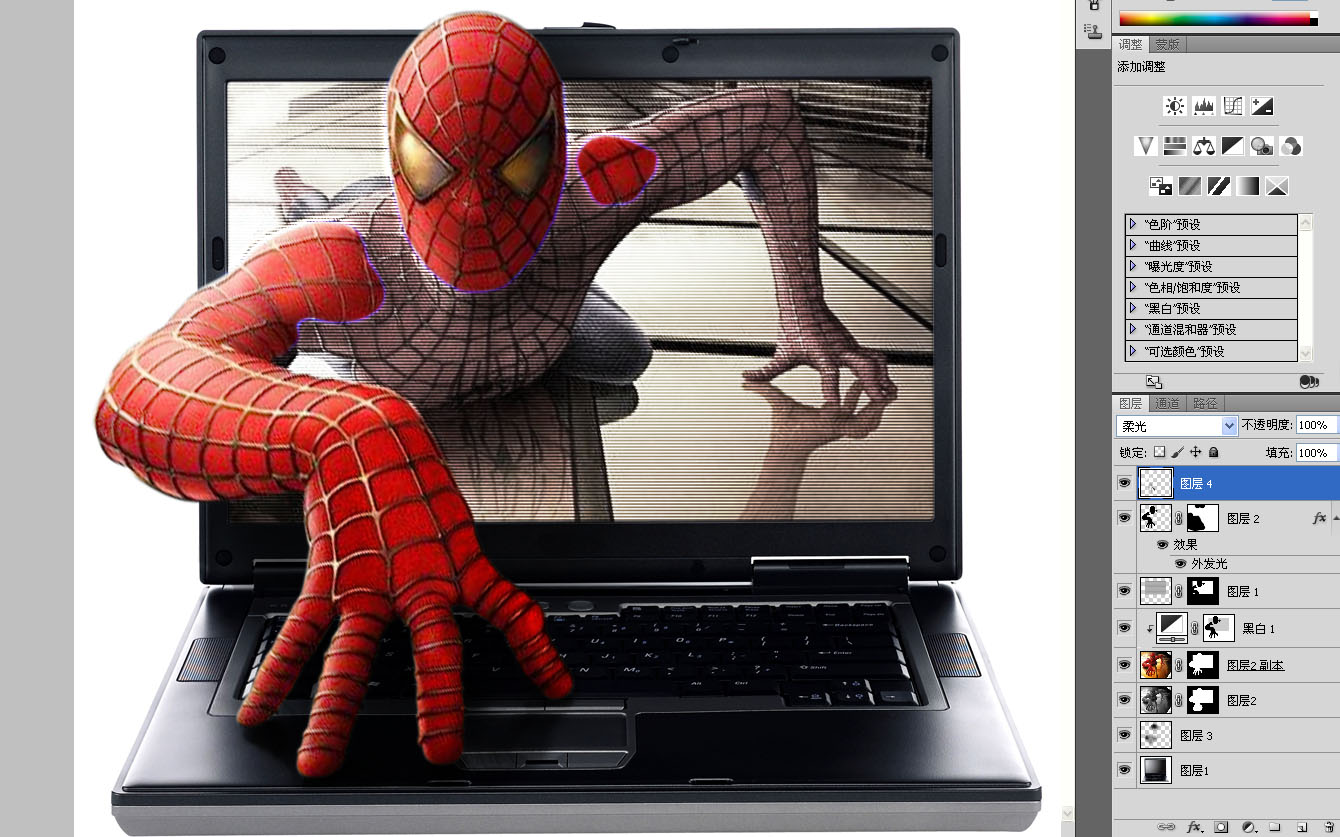
最后在顶层新建一层,图层混合模式改为“柔光”,用白色画笔强化高光部分,比如头的左边,手臂和肩膀,还有左边最靠近光源的两个手指都要涂一些高光,暗的部分也用黑色画笔涂一点~

效果如下:

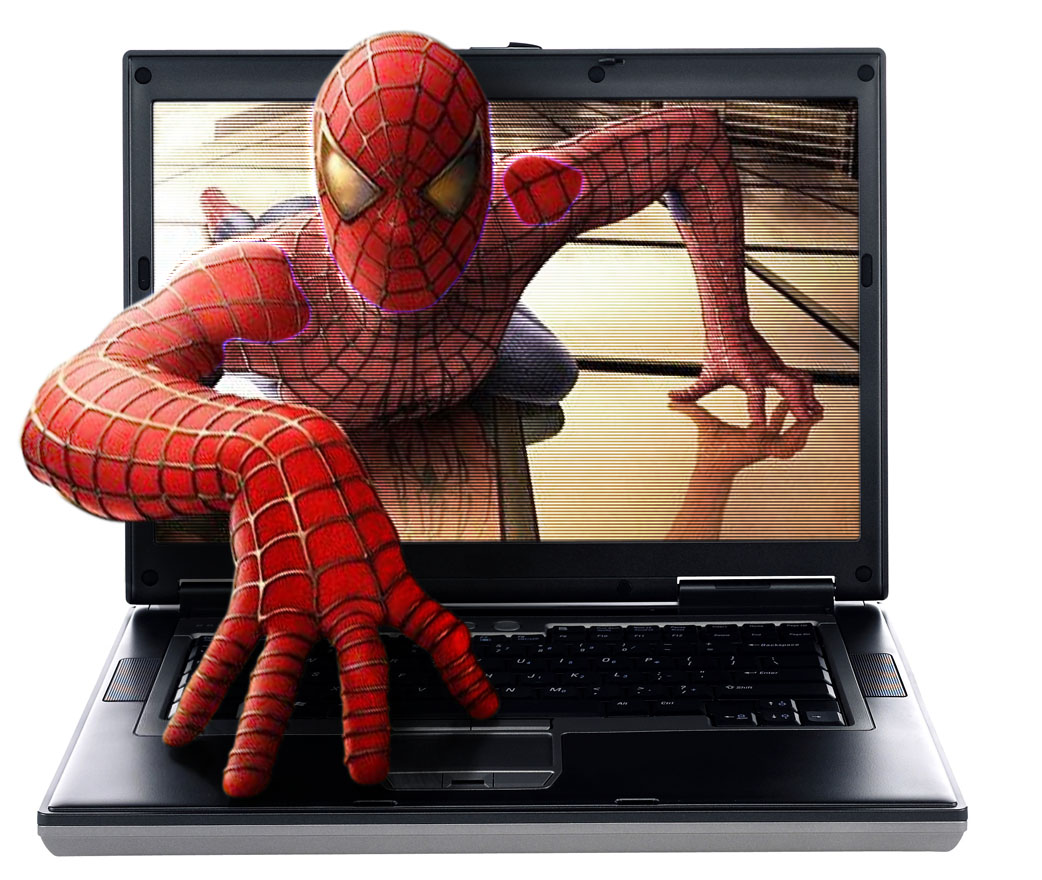
我觉得屏幕里的部分饱和度太低了,不好看,修改一下~
最终效果图:

结语:非常不错的教程,非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为作者分享,翼虎网鼓励从业者分享原创内容,翼虎网不会对原创文章作任何内容编辑修改!
如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,
并请附上出处(翼虎网)及本页链接: http://www.yiihuu.com/twjc/29901.html 谢谢合作!
此外,翼虎网非常欢迎原创图文,投稿邮箱:2933280172@qq.com
来源:PS大点大 作者:PS大点大


