在很多设计中,我们都会使用PS制作出各种文字效果,比如今天要讲的透明巧克力文字效果。那么你知道透明巧克力文字效果应该如何制作呢?
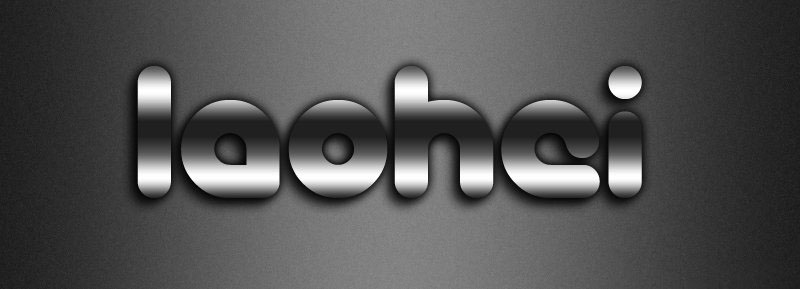
效果图:

1、新建一个长为800px、宽为290px的文档。
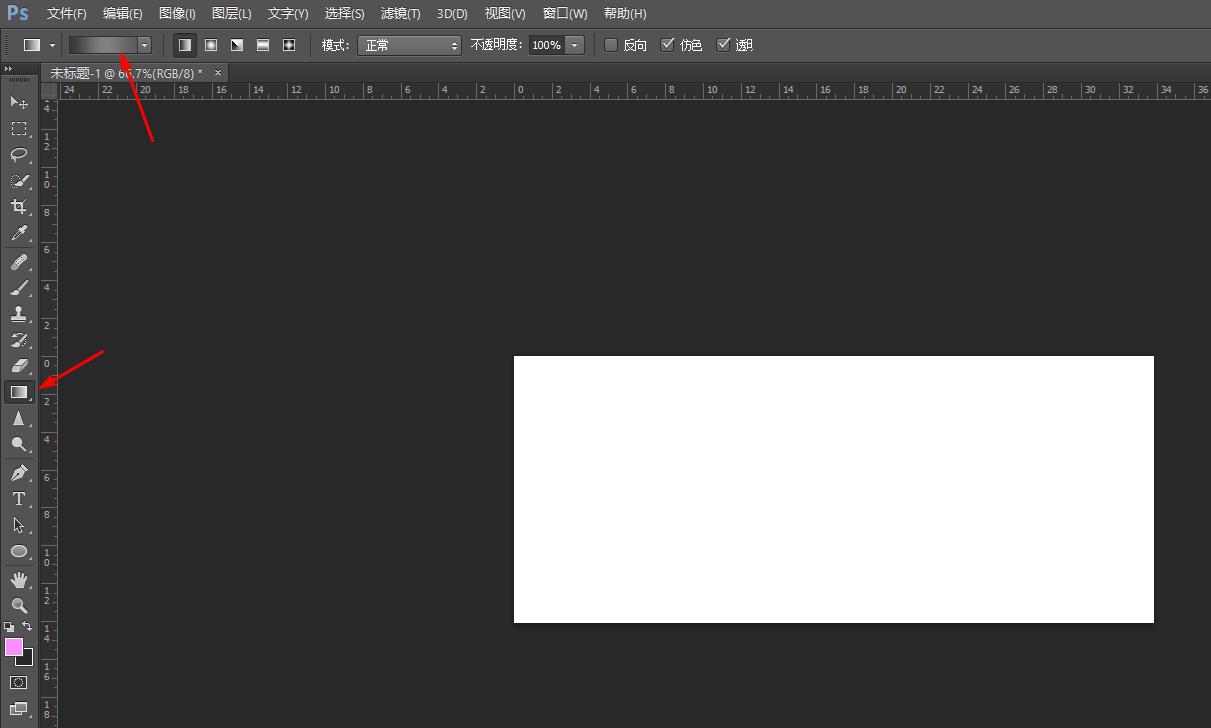
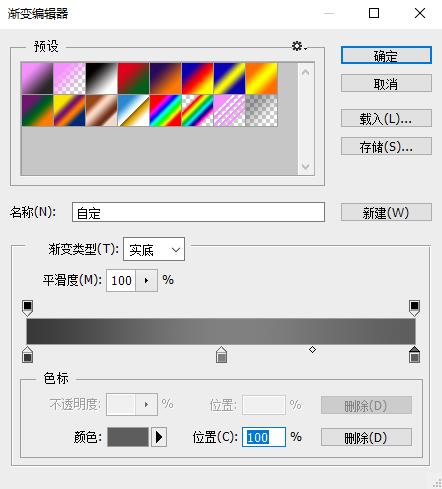
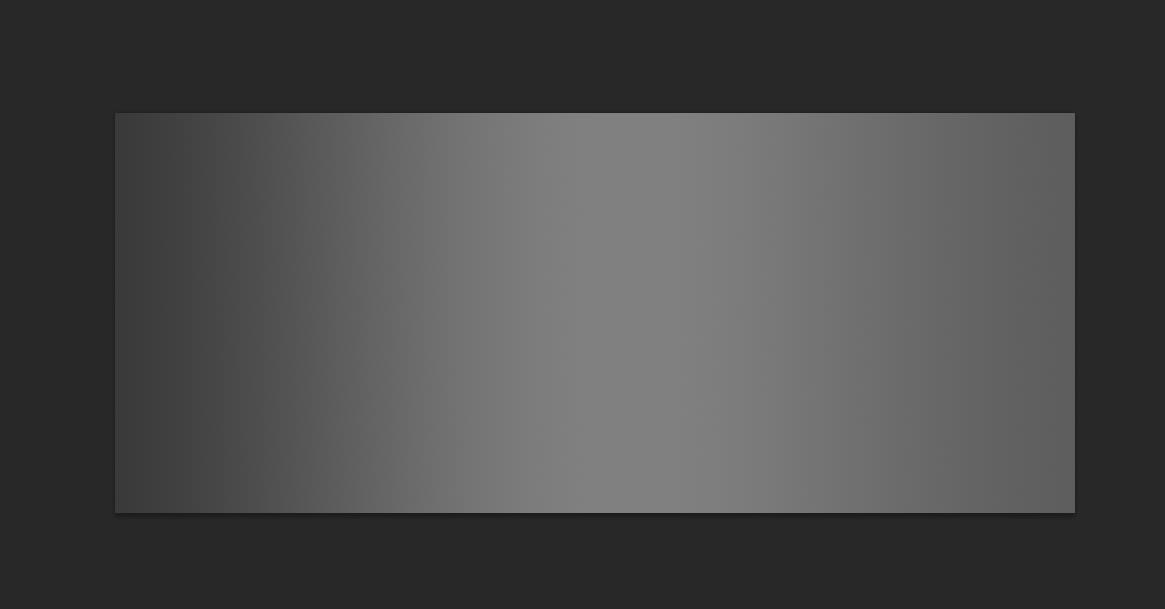
2、点击渐变工具,调出渐变编辑器,调整颜色后点击确定,创建一个渐变背景。



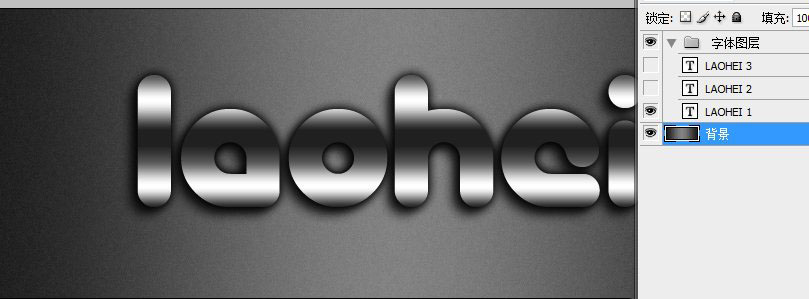
3、使用文字工具输入:laohci,选择文字图层并复制2次。
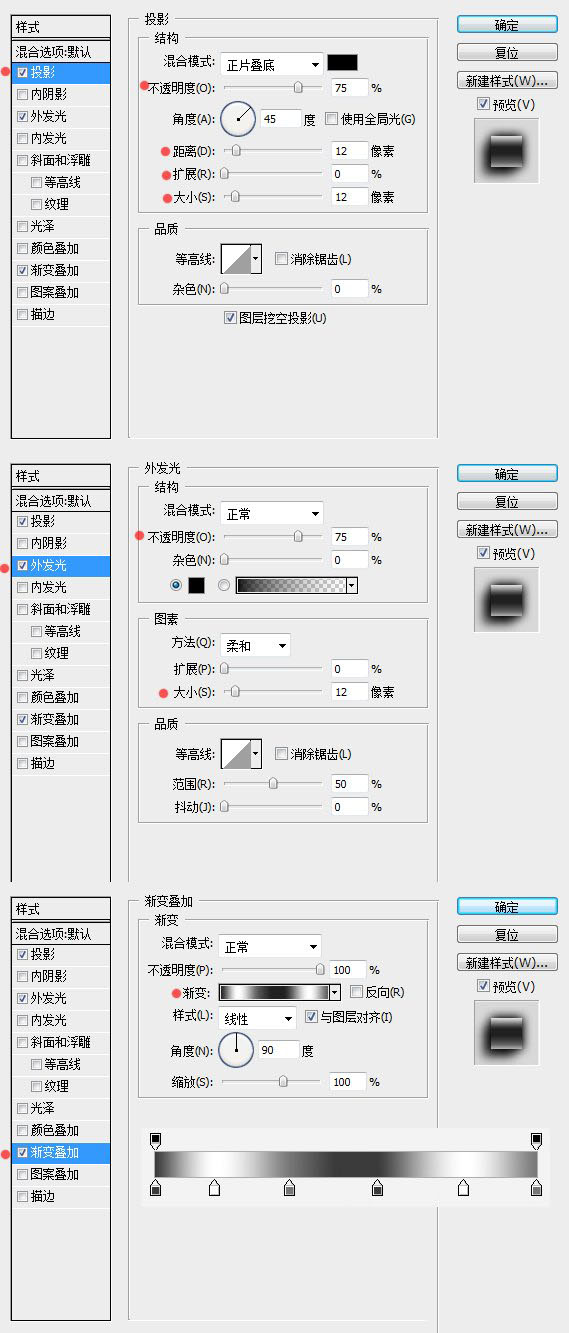
4、双击laohci 1图层,打开图层样式,具体设置如下:


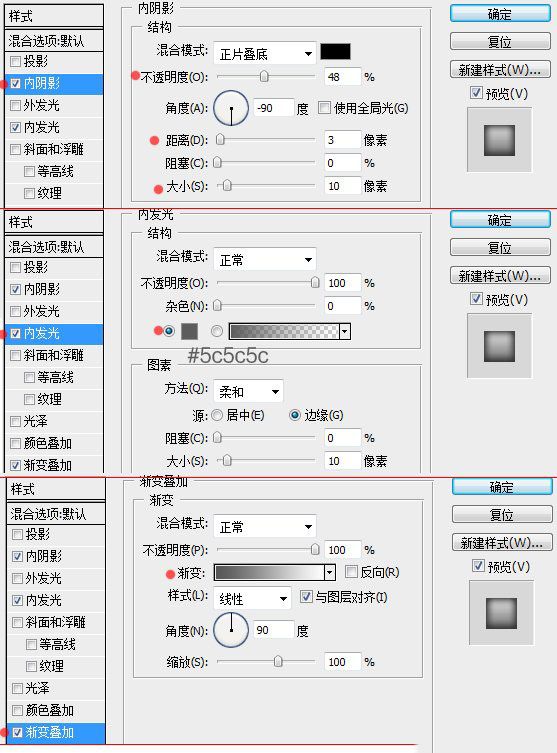
5、再双击laohci 2图层,打开图层样式。


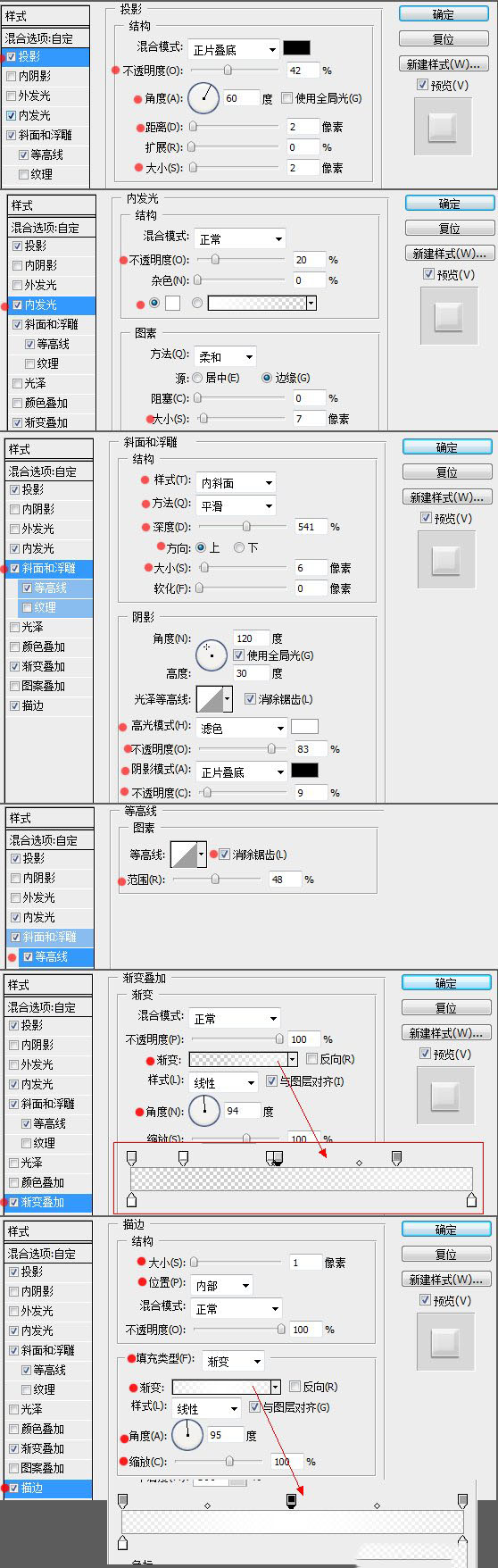
7、根据上面的方法打开laohci 3图层的图层样式,具体设置如下:


8、最后调整laohci 2和laohci 3的图层位置,透明巧克力文字效果制作完成。




