在拍摄照片后,我们都会想使用PS给照片调出梦幻效果。下面为大家介绍使用PS调出梦幻效果,方法比较简单,大家可以看一下。
效果图:


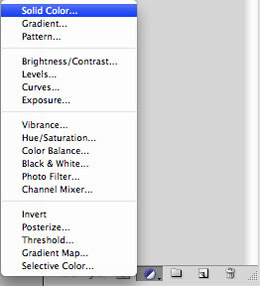
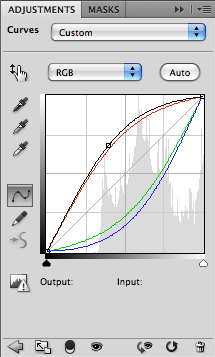
1、导入照片(图片可以),点击创建新的调整图层按钮,选择曲线,添加曲线调整图层。

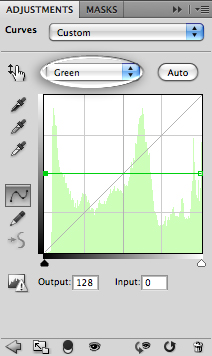
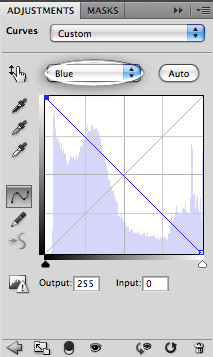
2、在曲线中进行调整。


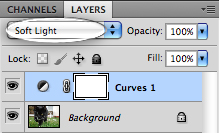
3、设置调整图层模式为“柔光”。

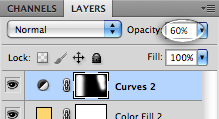
4、再点击创建新的调整图层按钮,选择纯色,添加纯色图层。这里颜色选择紫色,并设置图层的混合模式为滤色,透明度为25%。

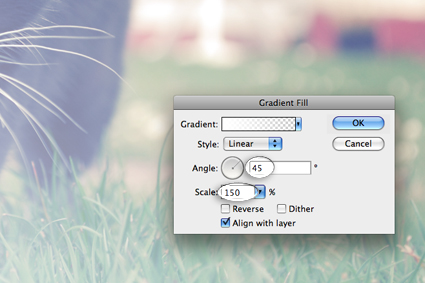
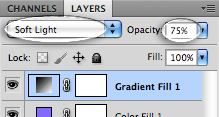
5、再点击创建新的调整图层按钮,选择渐变,添加渐变调整图层,设置如下。然后设置图层的混合模式为柔光,透明度为75%。


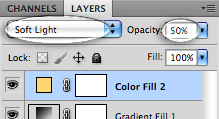
6、再添加黄色的纯色图层,设置混合模式为柔光,透明度为50%。


8、最后给调整图层运用图层蒙版。