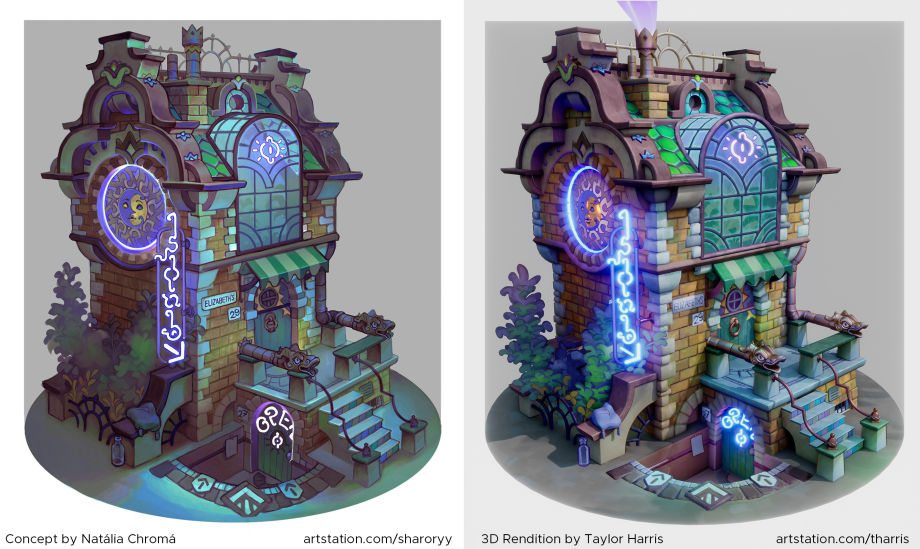
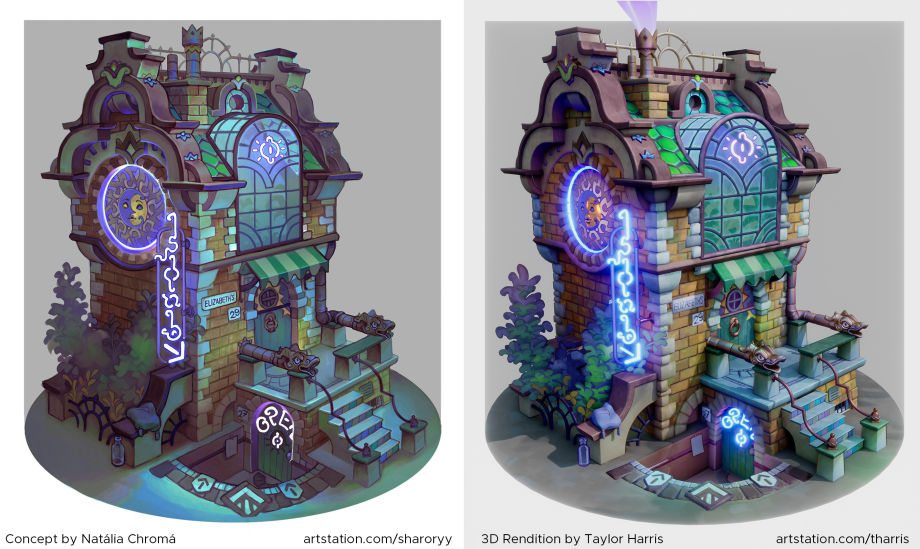
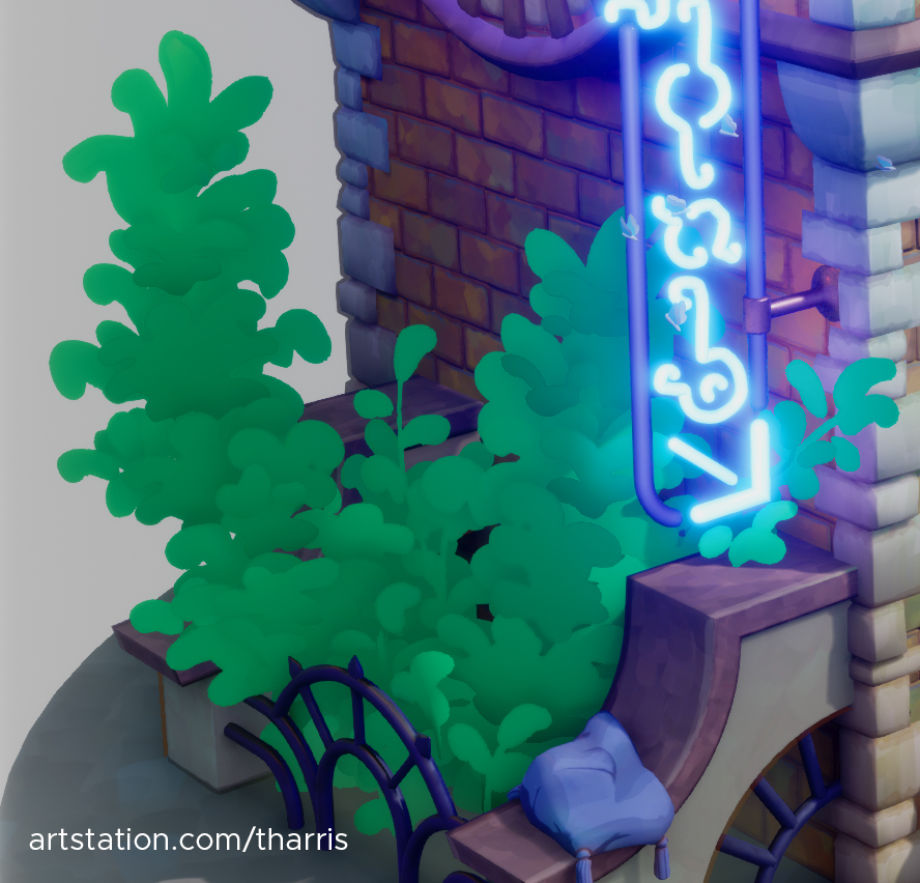
艺术家Taylor Harris分享了动画风格的房子的制作过程,并在UE4中制作FX烟雾效果。

对于这个项目,首先在Pinterest中寻找参考素材,然后找到了NatáliaChromá的作品:Neon Eye,并通过Facebook获得该作品作者的批准。


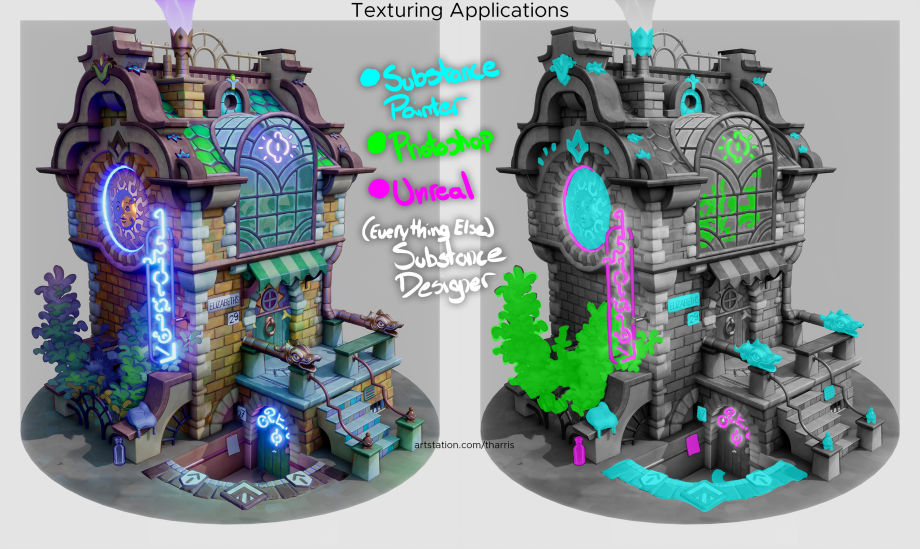
在制作过程中最具挑战性是照明和纹理细节。在最初的概念中,场景照明非常柔和且阴暗。但我想让它看起来像一种游戏场景,所以使用更直接的光源简化照明。并制作一些材料来弥补照明差异,而光晕设置弥补一些柔和度。
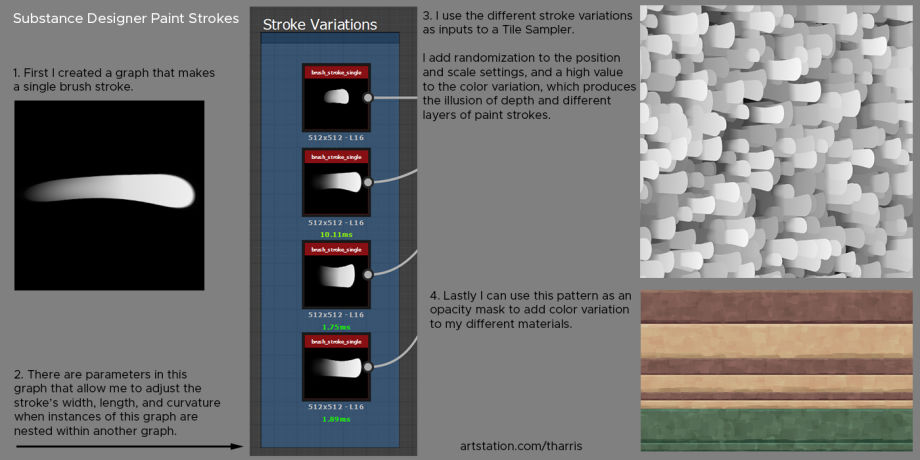
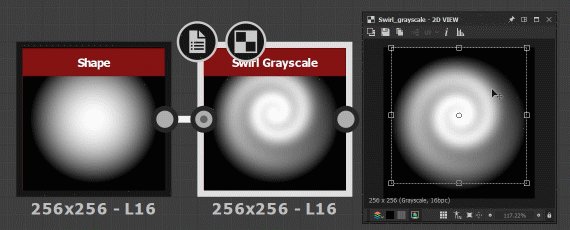
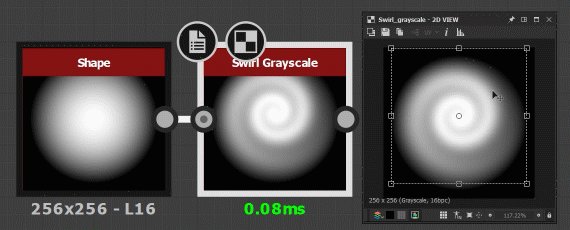
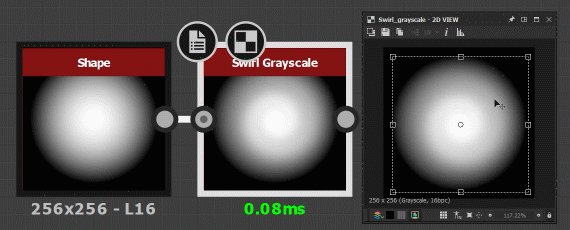
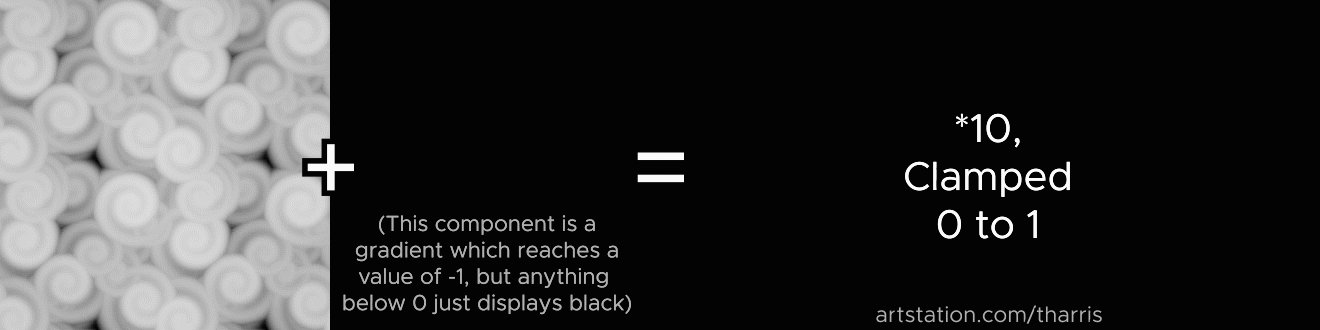
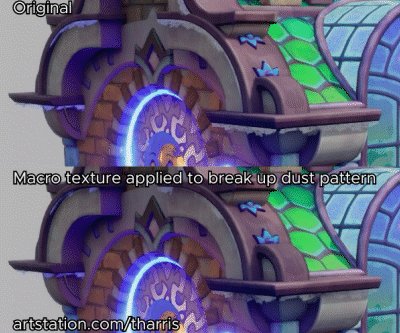
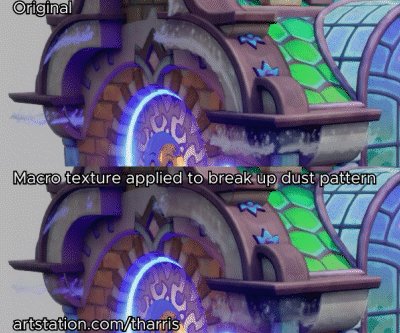
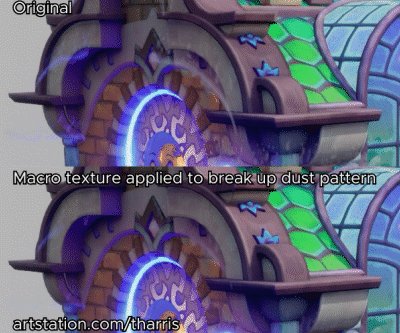
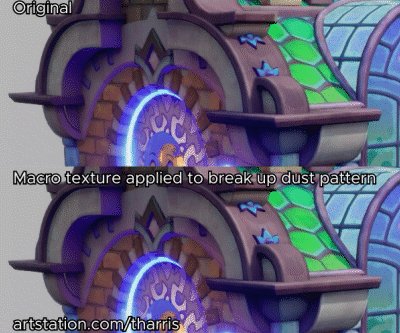
至于纹理部分,参考概念已经有了配色方案,容易进行纹理处理。大部分材料在Substance Designer中制作,并创建笔触图案,将这些笔触合并到不同的材料中。有助于使不同的材料具有通用性,使它们看起来属于同一环境。

这是我第一次使用Substance Designer,我制作的第一批材料是橙色砖图案和绿色瓦屋顶。
在制作这部作品时,可以添加动画元素,但不确定如何合并。所以先从可以使动画变得更加明显的元素开始,例如微风吹拂的树叶和描绘在太阳前移动的云彩的灯光功能。然后寻找可以给场景带来动感的元素。
在制作风作用后,添加的动画元素是在霓虹灯周围飞舞的飞蛾。使用UE4中的Niagara VFX系统来完成。制作一个简单的飞蛾动画,在3ds Max中制作拍打翅膀,并将其作为骨架网格物体导入到UE4中。
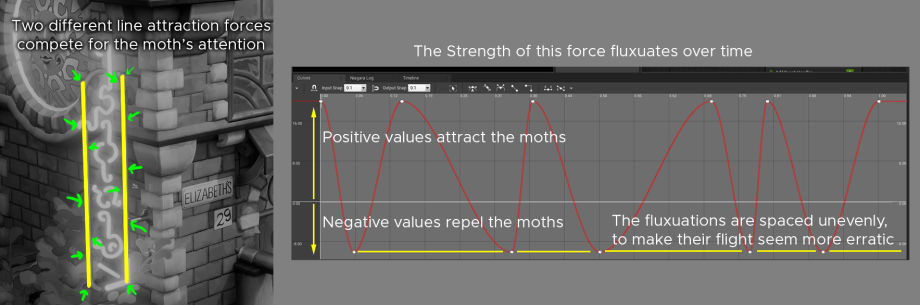
为了控制飞蛾的运动,使用“吸引力”,并将它们的吸引力设置为一条曲线,该曲线以不规则的速率在正值和负值之间振荡,这让飞蛾被反复排斥和吸引。然后将其与其他力的混合物相结合,并在其飞行路径上增加涡旋力和卷曲噪声力。
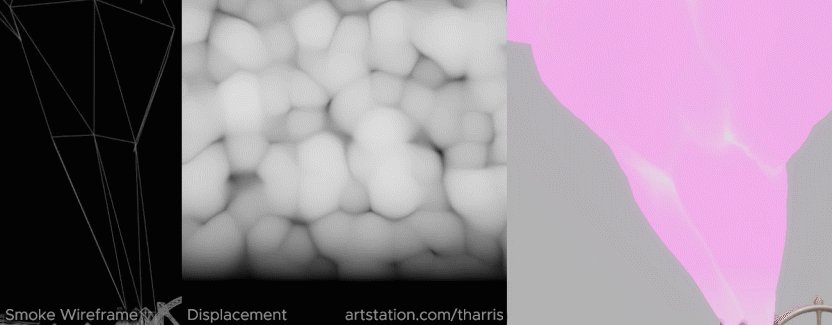
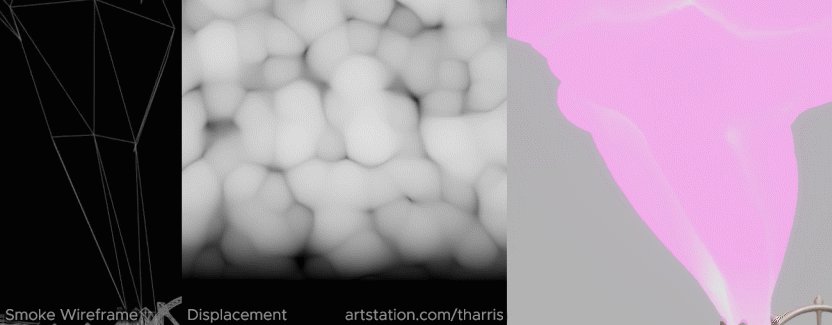
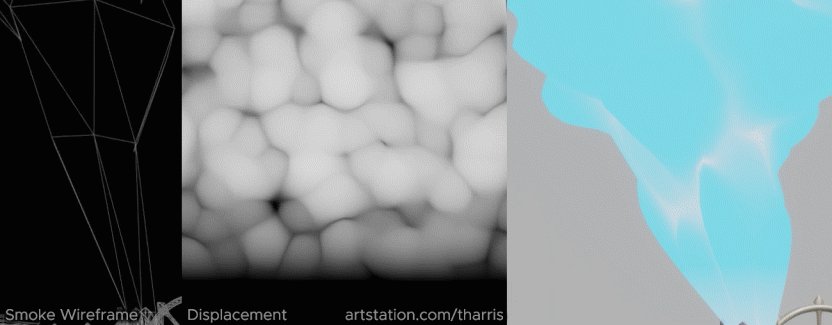
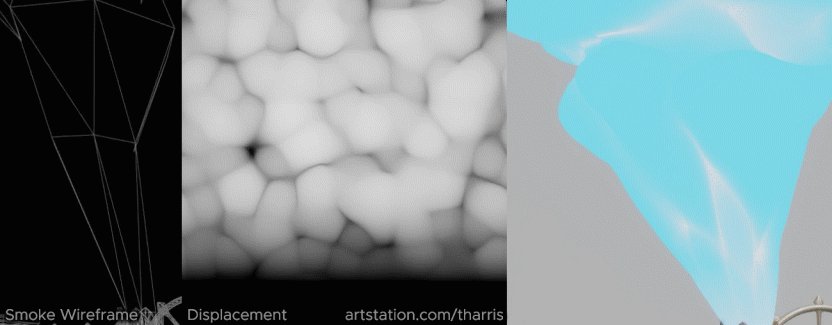
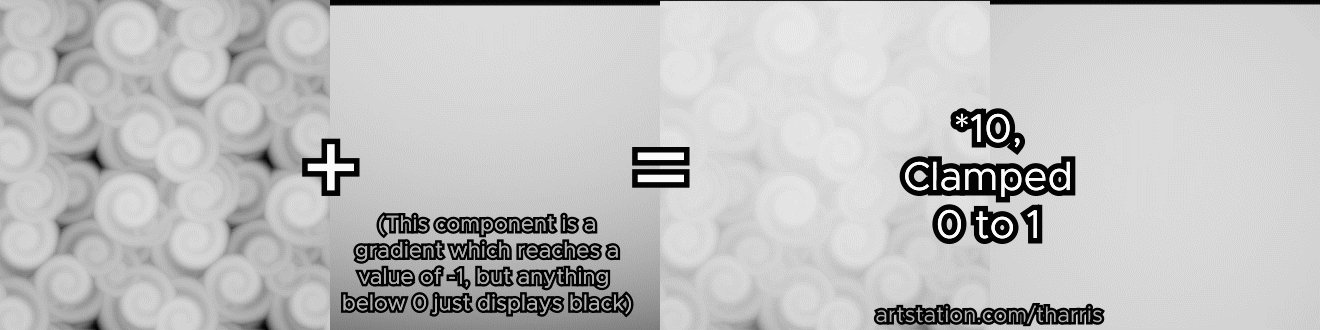
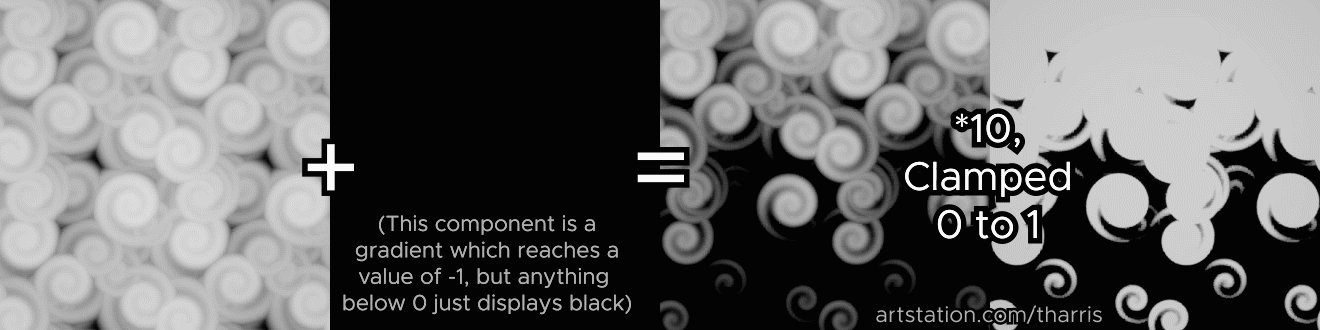
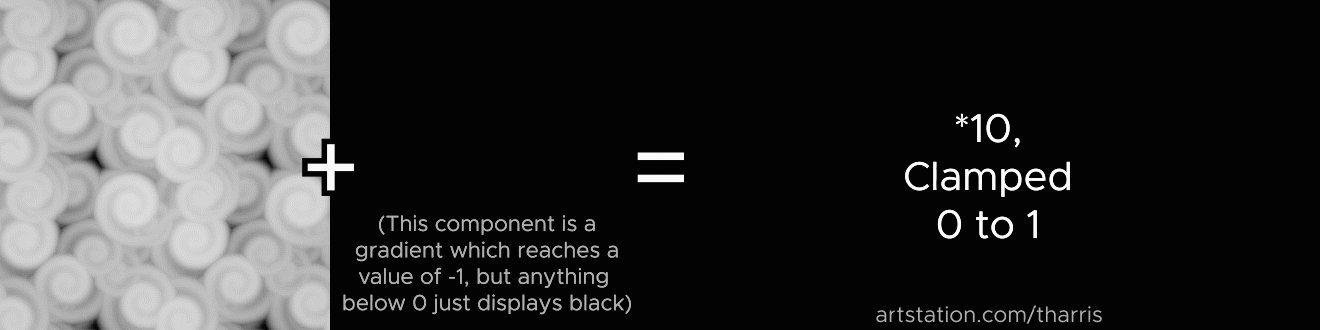
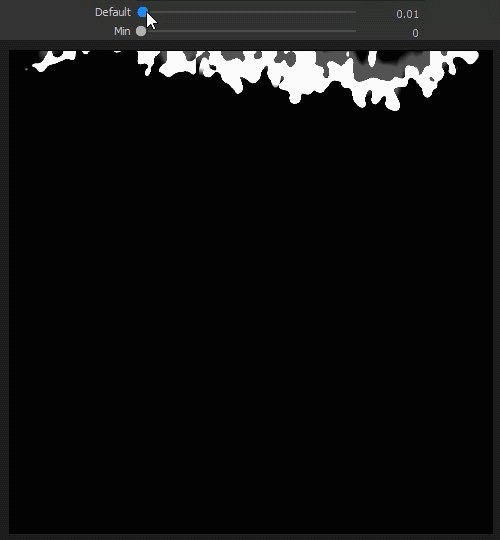
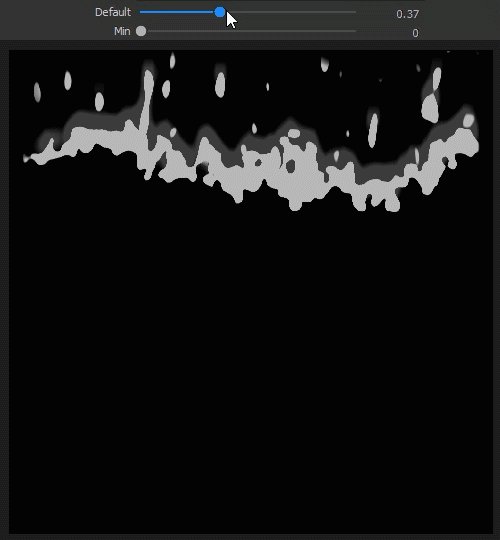
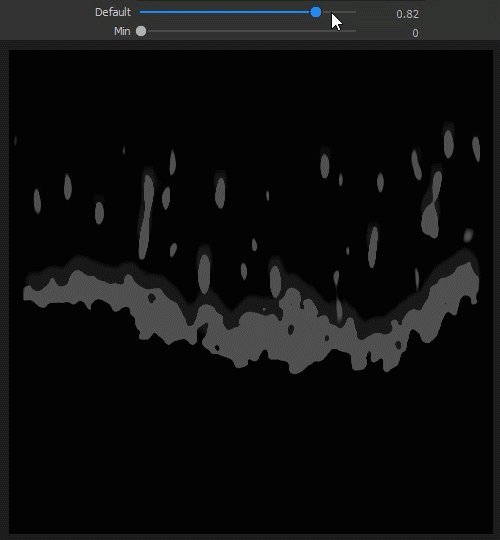
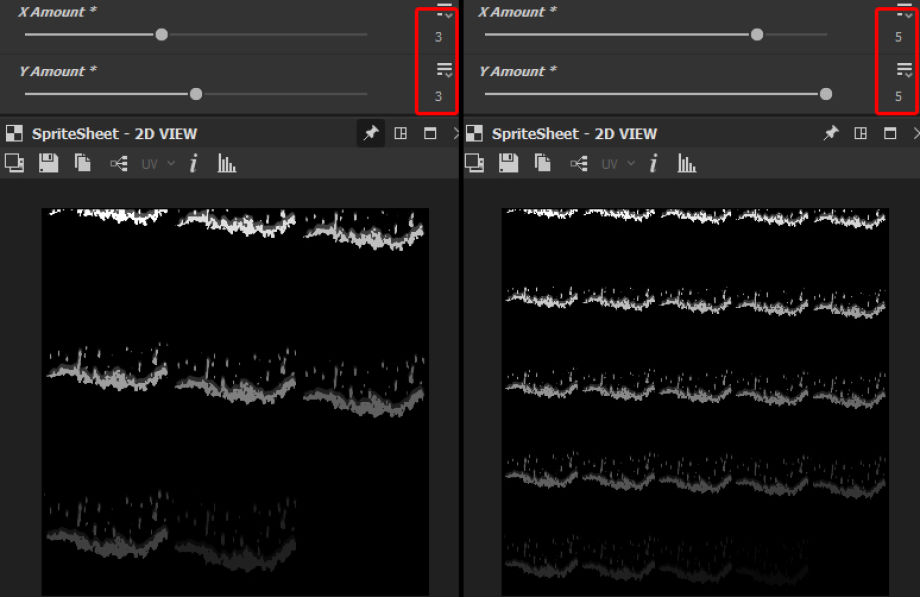
接下来是从烟囱冒出来的烟。先对一个相对较低的多边形烟雾对象建模,启用细分并使用一些动画烟雾贴图置换网格。然后降低烟囱附近的网格位移的影响,因此网格在变形时不会卡住其侧面。再将烟雾更改为不透明的材料。


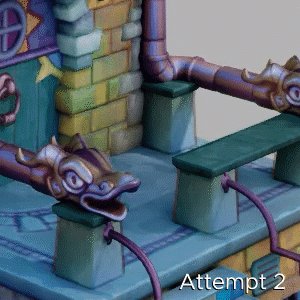
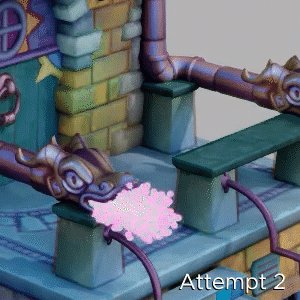
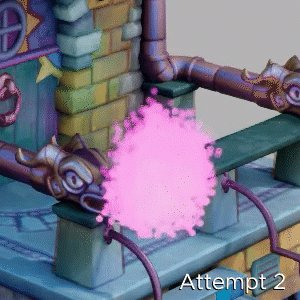
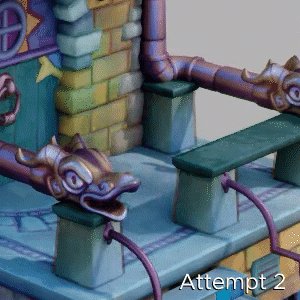
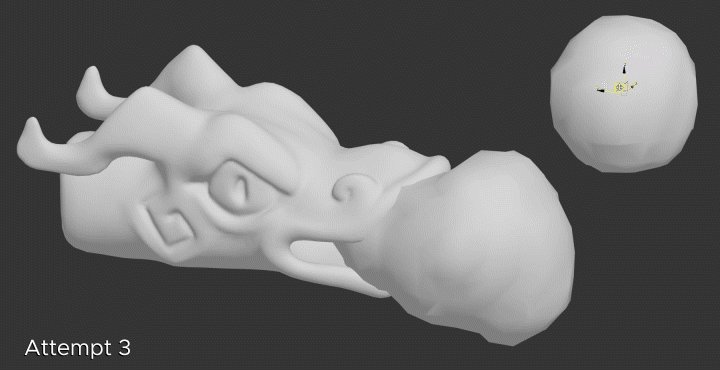
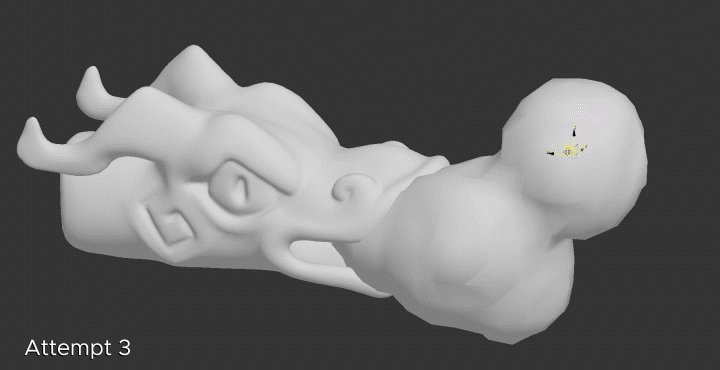
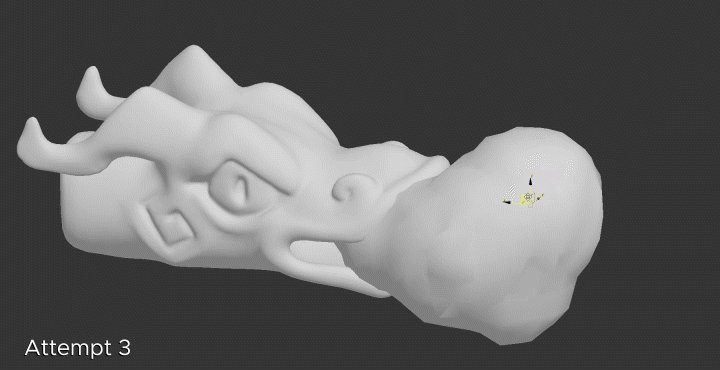
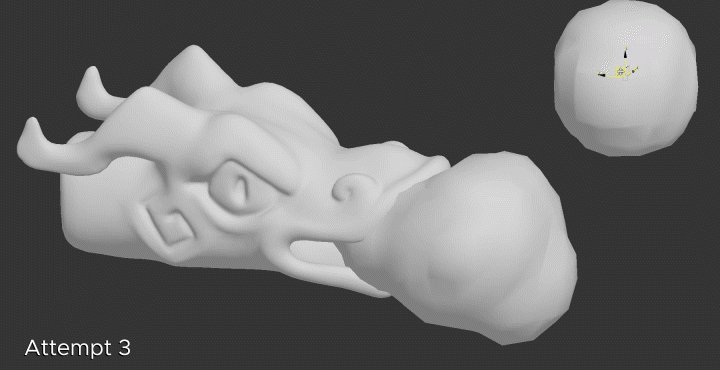
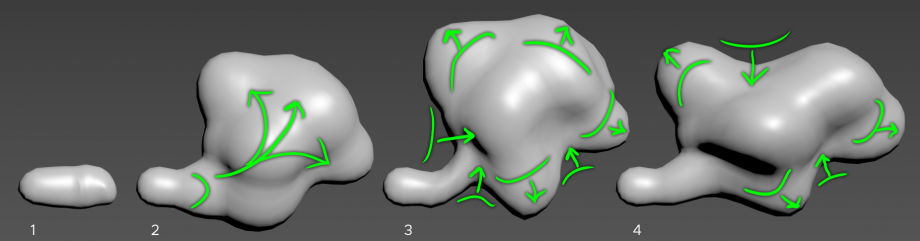
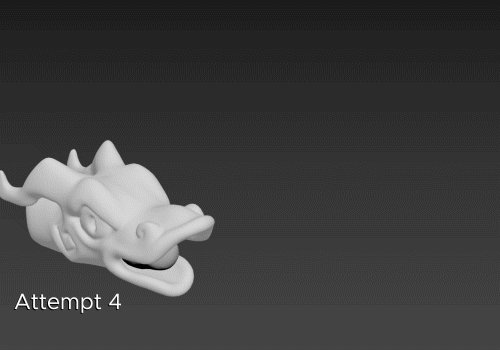
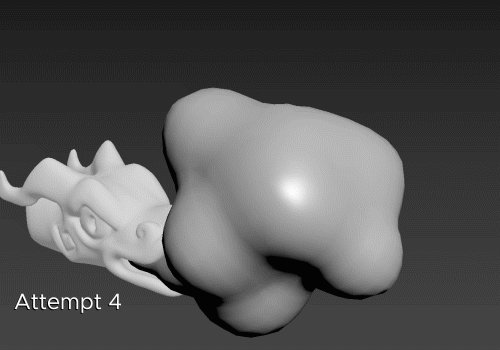
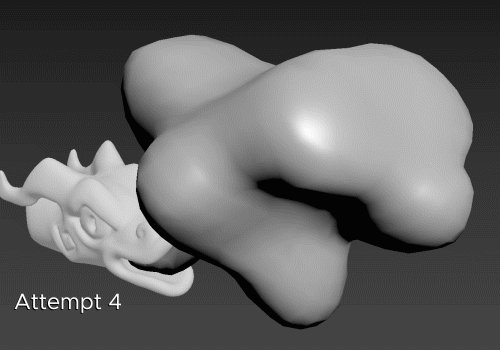
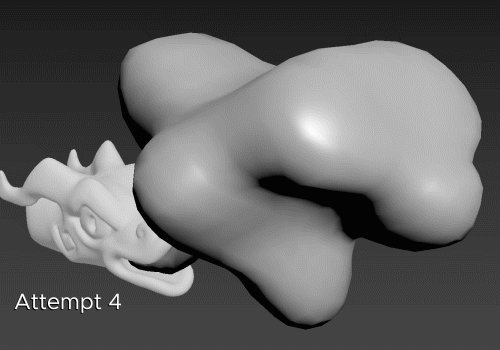
下面是从龙头口中射出烟雾的动画尝试:
尝试1 :使用烟囱冒烟同的方法,但要困难得多。这种烟雾看起来像是突然的能量爆发将其从那些管道中排出,并且使用不透明蒙版逐渐爬升静态网格物体并没有达到想要的效果。不透明蒙版绘制几何形状以显示烟雾的形状时,也没有令人满意的结果。








使用Blueprint在每次爆炸的10秒循环中对光强的时间进行计时,但每次爆裂都需要从建筑物的侧面甩掉一些灰尘,所以制作了沿着建筑物边缘飘落的灰尘动画。
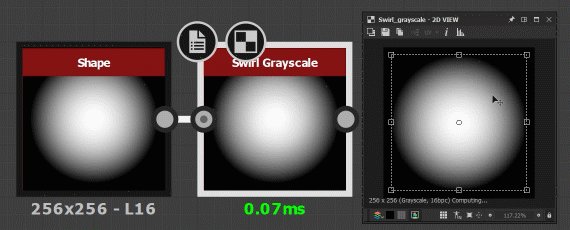
想看看是否可以制作一个Substance Designer图形自动生成翻书的动画。基本原理如下:将定义活动簿的第一帧,然后调整该SD图的参数以定义最后一帧的外观。



如果你也遇到这种情况的话,可以准备手写笔和纸,以跟踪所有元素的时间安排。以我为例,完整的动画每10秒循环一次,但是某些元素(例如龙的头冒出的烟雾)仅持续3秒。即使7秒不包含任何动作,也可以将龙息动画制作成10秒的循环。这样不必担心重复启动和停止3秒循环,并确保与10秒序列保持同步。
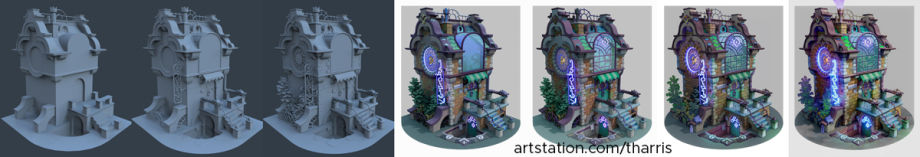
动画风格的房子项目照明需要反复调整。需要先进行粗略的设计,并了解一些问题:“与环境光相比,希望定向光的强度有多强?”,通常如果某些材料看起来不合适,则实际上是照明问题,反之亦然。
使用UE4中的“未照明”阴影模式来评估对比度问题。如果非照明模式看起来具有高对比度,则反照率贴图可能太暗和/或太亮,就需要将这些参数调整为接近中间色调。


动画风格房子作品最大挑战是确保每个元素看起来像是一个整体的一部分,重复使用几种材料,因为它们与其他材料不太吻合。
在项目中想要制作树叶。并从安雅·艾维奇(Anya Elvidge)得到了一很好的建议:创建树叶的过程与为建筑模型建模的过程非常相似,对于建筑物,以灰盒形式列出主要表单,一旦按比例正确设置这些表单,便会开始添加次要表单,最后是细节调整,让它看起来像叶子。
我一直在思考植物的所有元素,并立即将它们全部融合在一起(绘画茎,将叶子连接到茎,在每片叶子上画脊椎,在每片叶子上着色)。Anya Elvidge建议从草绘一些不透明的贴图开始,这些贴图以植物形式带有一些模糊的叶状斑点。不必担心植物的任何茎或结构,只填写该植物将要占用的空间量。将这些不透明度贴图映射到一些简单的几何图形上,并将其放置在UE4中,以查看其外观是否正确。
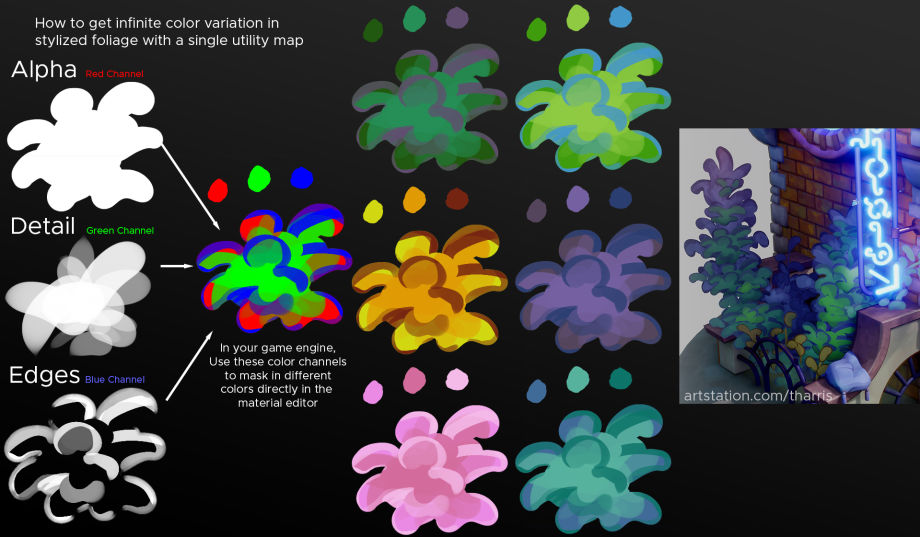
植物可以分为四个不同的颜色组:黄色,紫色/灰色和一些绿色阴影。先制作一个实用程序图,将UE4中的不同颜色值组合在一起,并使用一张地图。分解在概念艺术中可以看到的形状,并使用Photoshop中的RGB通道将每个通道分配给在概念中可以看到的不同形式。
在这种情况下,红色通道将代表整个植物的Alpha贴图,使用它来掩盖基色。在这些植物的中心,可以看到艺术家使用了轻微的颜色变化来暗示重叠的叶子的复杂性,即使这些叶子没有明确定义。在绿色通道中,以低不透明度绘制一些重叠的笔触,然后使用此通道来混合基本颜色的变体。最后使用蓝色通道在叶子的轮廓周围绘制边缘细节。
我想要让该轮廓不规则,该通道掩盖植物周围较暗的边缘颜色。使用这三个通道,可以交换不同的颜色,以根据需要进行尽可能多的颜色变化。
 动画风格的房子制作完成,希望上面的内容能够对你有所帮助。
动画风格的房子制作完成,希望上面的内容能够对你有所帮助。


