VFX艺术家Alexey Kropachev为大家介绍创建使用UE4 Niagara制作粒子特效的过程,并分享三种不同粒子特效的详细流程。
UE4中的Niagara

Niagara与其他游戏引擎粒子系统的工作方式非常相似,创建一个效果(Niagara System),该效果由产生粒子的发射器组成。发射器内部有用于调整粒子的选项,以及一个添加修改器(Modules)的选项,方便控制粒子。
这些模块有很多,你也可以自己创建模块,并为其分配所需的逻辑,这是Niagara比较重要的一个功能。
Niagara粒子特效制作案例

虽然Niagara的功能有很多,但实际上,Niagara非常直观且容易理解。它与其他类似的编辑器非常相似,可以找到许多方便的工具,这些工具可以轻松掌握。例如,编辑器本身包含发射器模板,这些发射器模板已经配置好了主要的模拟类型。Epic Games Store中还有一些内容示例,其中包括示例效果,可以使用它们来提出新的想法和解决方案。
Niagara非常灵活,几乎可以使用Niagara系统制作出各种特效,只需点击两次即可查看任何模块的工作情况,也可以更改现有模块并扩展或修改其功能,并创建自己的模块。
下面会分享一些示例,这些示例是每个VFX艺术家可能会遇到的情况。
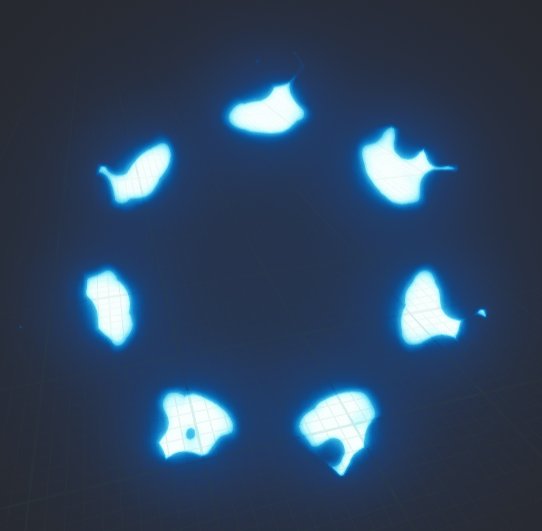
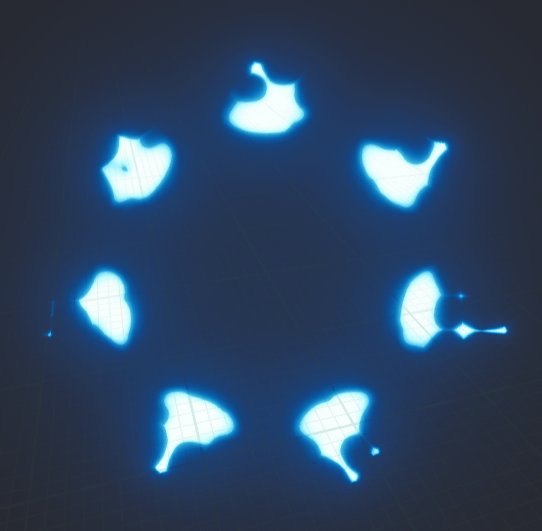
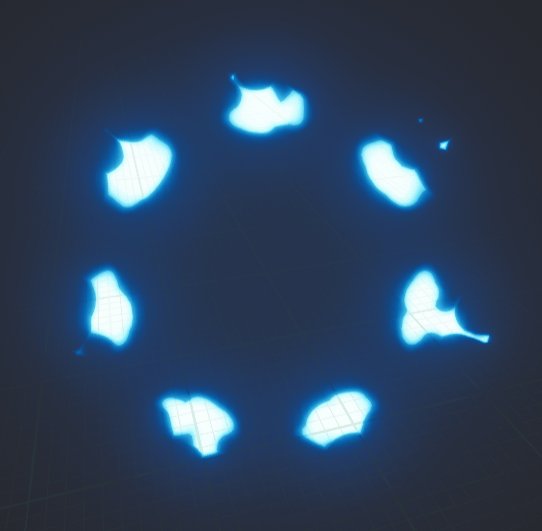
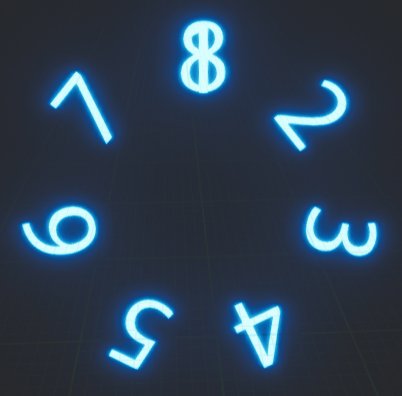
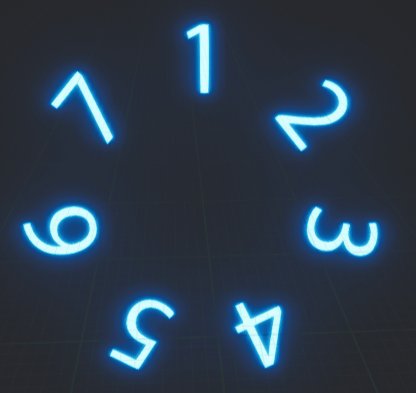
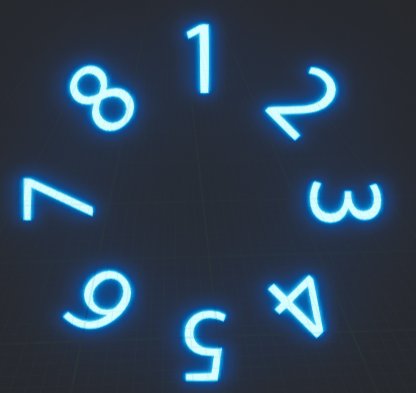
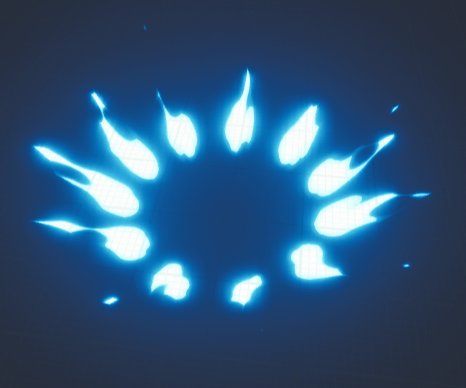
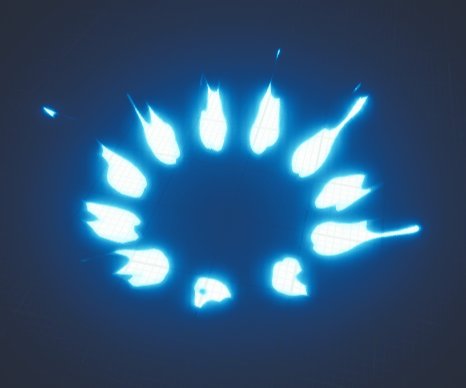
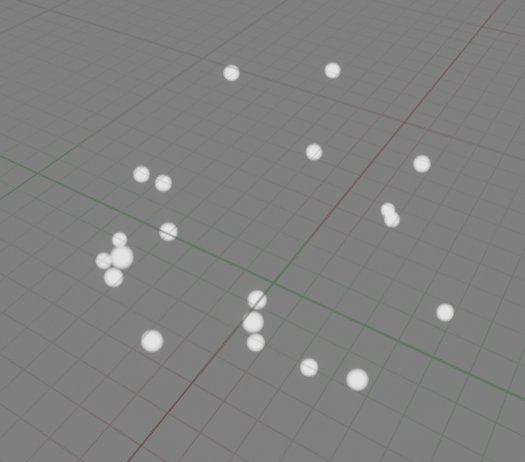
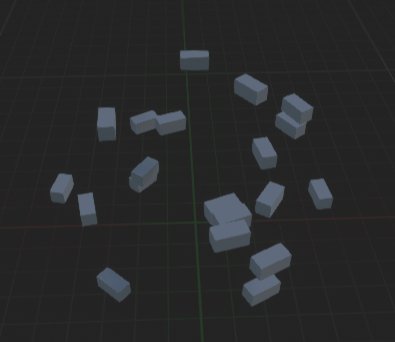
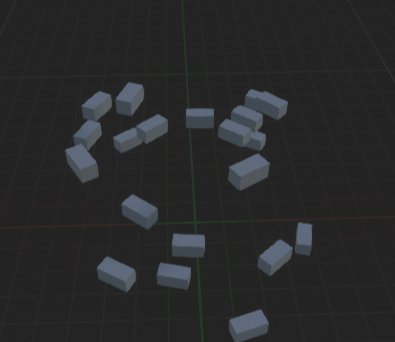
我们将粒子与来自中心的光线放置在一个圆上,还希望它适用于任何数量的粒子。如下图:

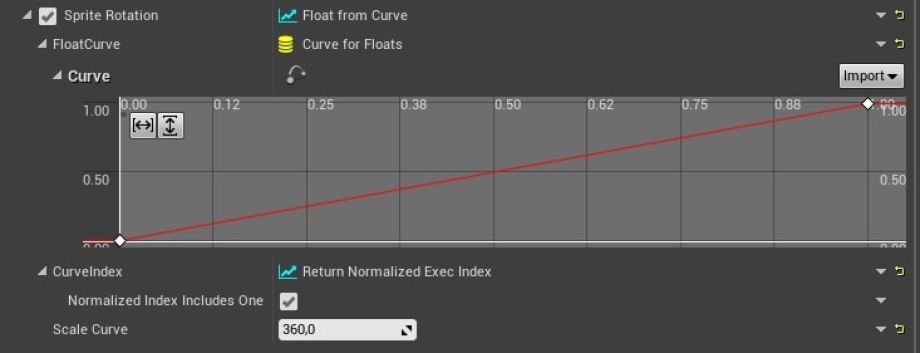
首先将每个粒子的旋转放在根据其数量归一化的曲线上。

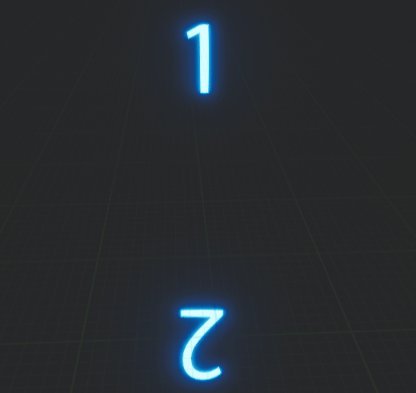
但最终看到的粒子比指定的少一个,对于2个粒子,仅看到1个,对于5个粒子,仅看到4个。这是因为第一个粒子和最后一个粒子具有相同的旋转角度,然后合并在一起。

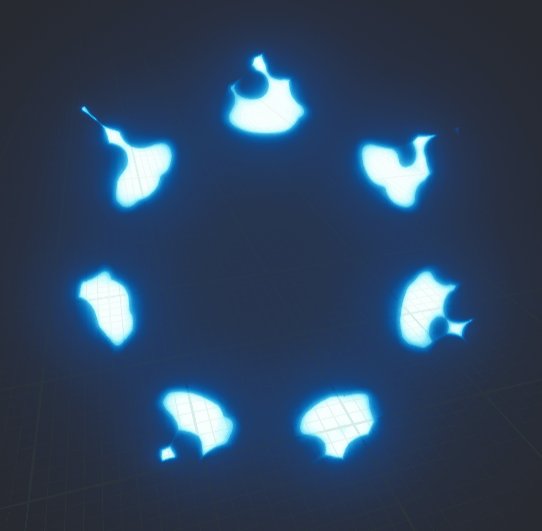
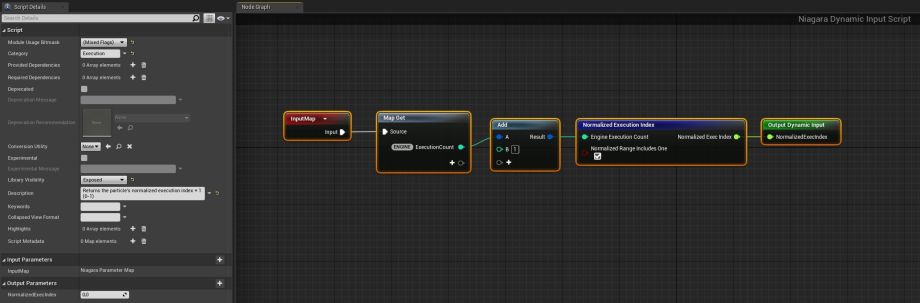
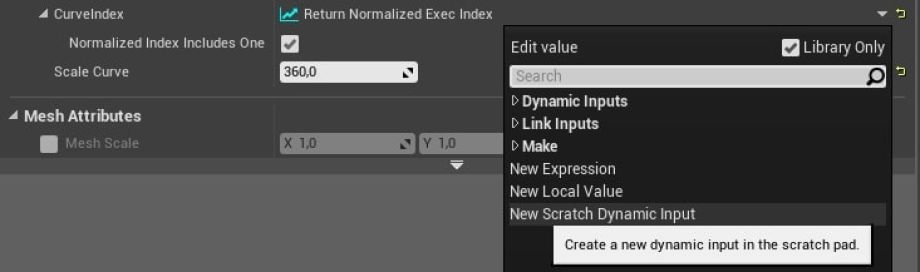
要解决这个问题,可以根据实际产生的粒子数量来归一化曲线,但需要添加一个额外的粒子。为此编写一个简单的Niagara动态输入脚本,名为NSC_ReturnNormalizedIndexPlus1。

将其放入曲线索引,而不是返回归一化执行索引。也可以使用Scratch Dynamic Input做同样的事情,可以在资产内部进行工作。

由于将来可能会遇到相同的问题,因此仅创建一个外部脚本会比较容易之后生成任意数量的粒子,并且它们都将正确显示。

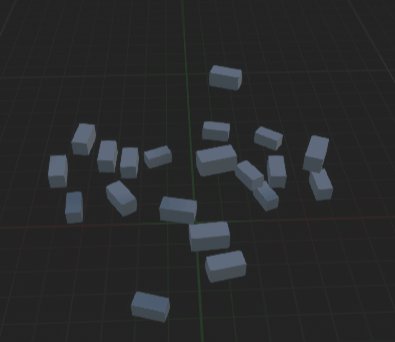
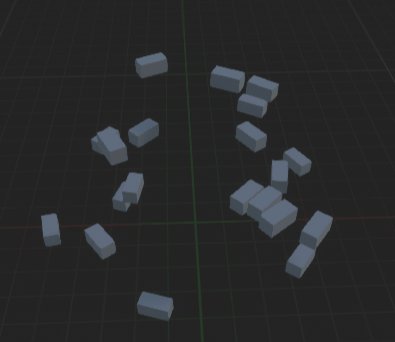
如果需要将粒子放置在空间中,这个脚本也能够工作。
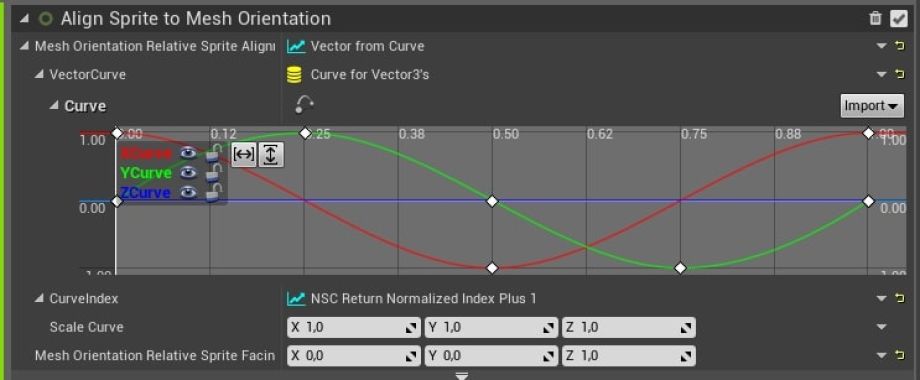
代替旋转,将在“精灵”的“对齐”中使用“自定义对齐”和“将精灵与网格定向”模块。对于几何,需要“初始网格定向”,还使用归一化曲线来定向每个粒子。代替向量,使用“曲线”中的向量,并设置曲线的粒子方向。

这样可以在“系统位置”模块中设置位置,完成效果。

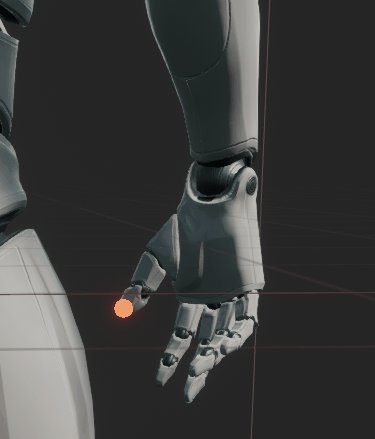
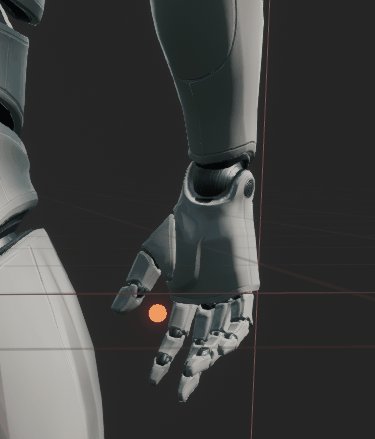
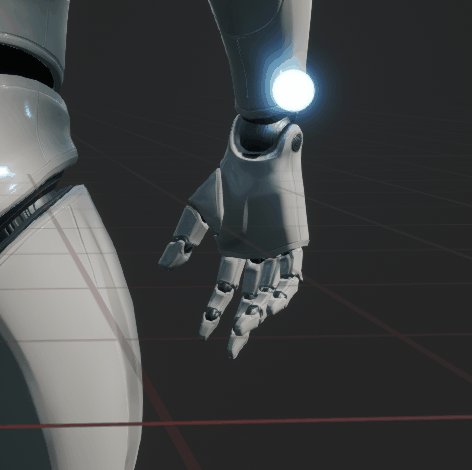
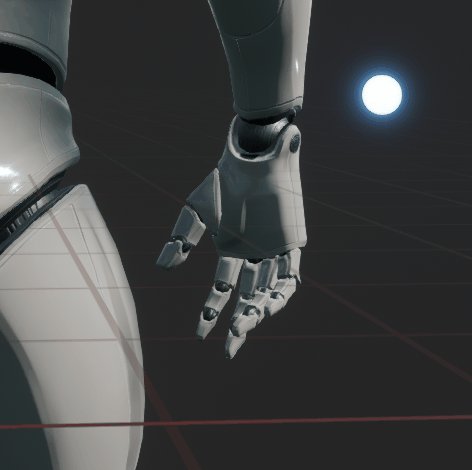
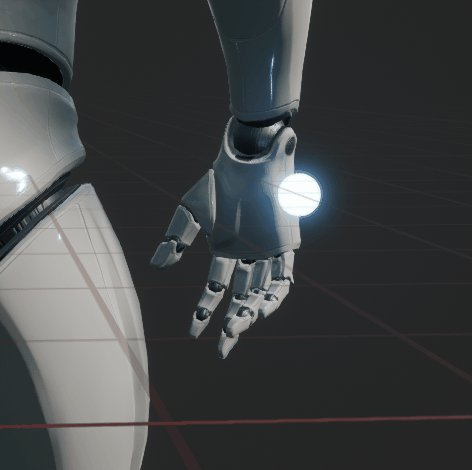
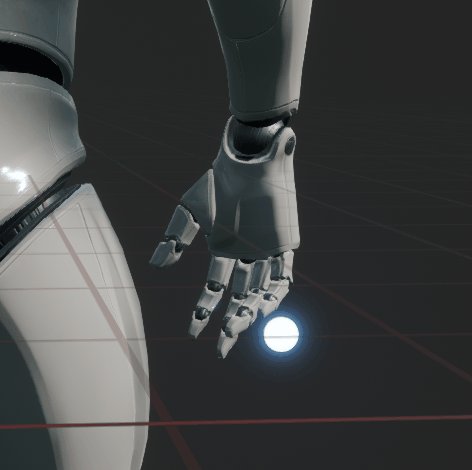
例如想要制作某个粒子(例如魔术火花)在手或随机轨迹移动的物体周围飞行,这时可以将其拉到随机出现在手周围的其他发射器的粒子上。
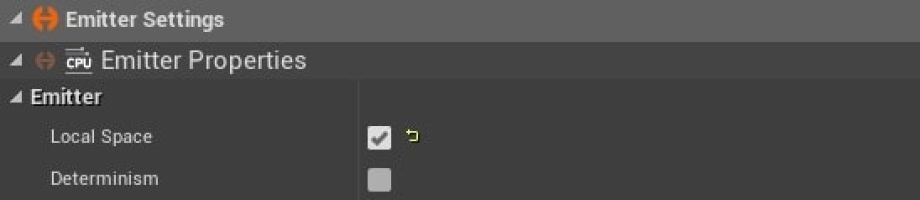
先创建发射器并命名为吸引器,并将其放置在本地空间中,以使吸引力始终保持在手的周围。你可以在“粒子生成”部分中找到此发射器粒子的所有属性。

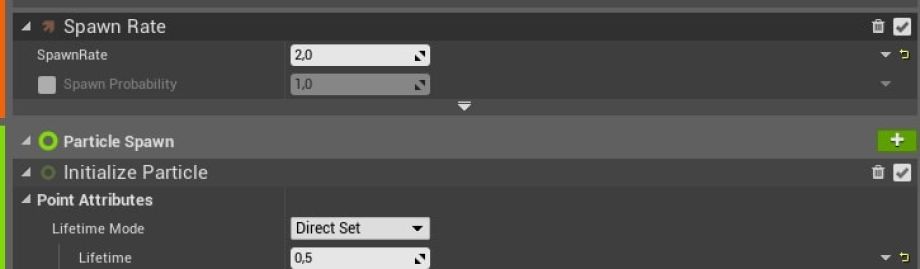
然后使用SpawnRate 2和Lifetime 0.5生成粒子,为了使火花运动更加动态,增加SpawnRate并相应地减少Lifetime。

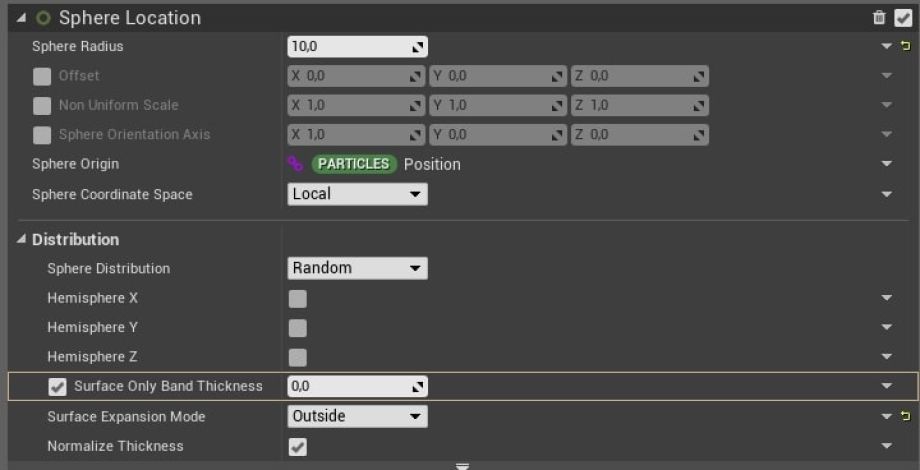
在一个小球体的边缘生成粒子,以使粒子散布并使火花能够在它们之间的空间中飞行。

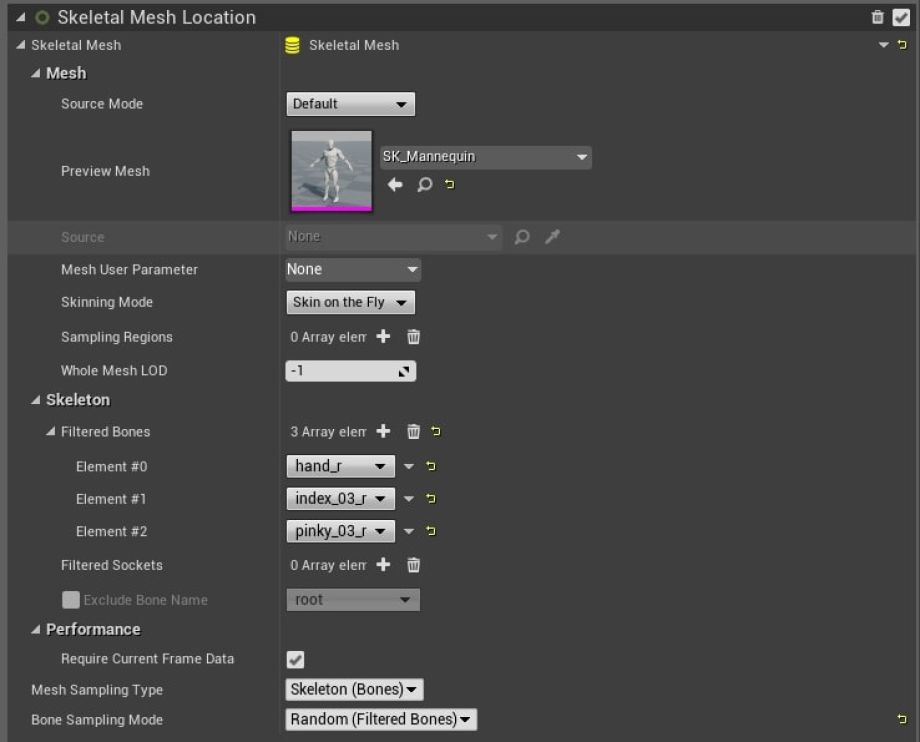
还可以继续将效果附加到角色的SkeletalMesh,以查看效果,为此需要在发射器中添加SkeletalMeshLocation模块。然后设置位置,在指针的骨骼和右手的无名指之间产生粒子。

为了工作,需要将SphereLocation设置为低于SkeletalMeshLocation,也可以添加CameraOffset以查看粒子。

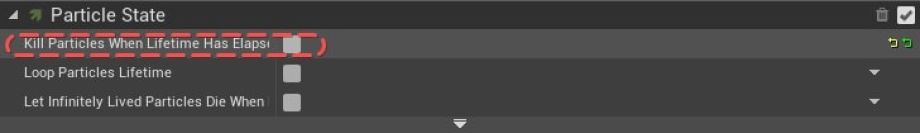
这些粒子吸引了魔术火花粒子。为火花创建一个发射器,称为Core,并设置在本地空间中。接下来使用SpawnBurstInstantaneous生成单个粒子并将其设为“不朽”。

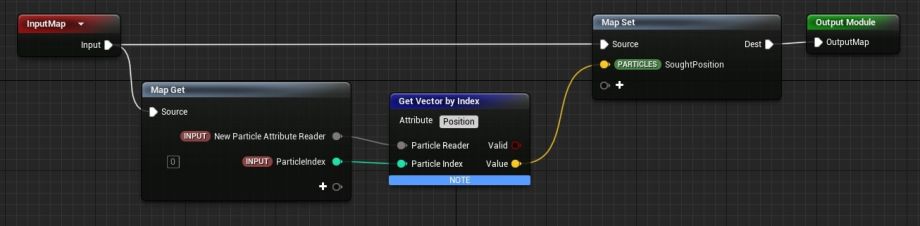
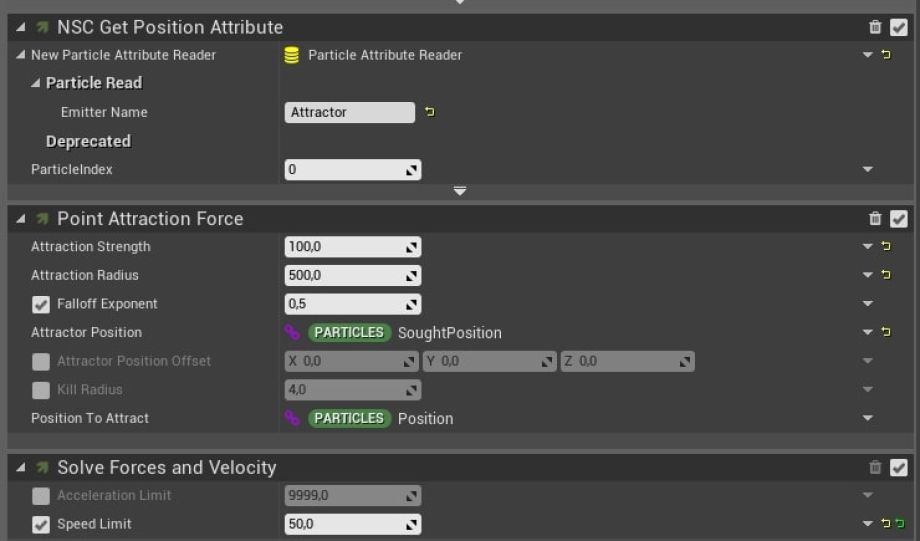
为了确保在开始时正确放置,像之前的发射器一样在右手生成。为了将火花吸引到Attractor发射器的粒子上,可以将其位置发送到PointAttractionForce模块。需要创建Niagara模块脚本,该脚本将接收指定发射器粒子的属性,命名为NSC_GetPositionAttribute。

该脚本从发射器扫描粒子位置,并将其写入SoughtPosition变量。将此脚本添加到发射器时,该变量会出现在变量列表中,并在其他模块中使用它。添加脚本后,将Attractor放在“发射器名称”字段中。然后添加“ Point Attraction Force”模块,并将新变量设置为“ Attractor Position”中的SoughtPosition。还限制火花的速度,以防止火花飞离吸引力点太远。

可以调整火花的颜色并将光源添加到同一发射器。要隐藏吸引力点,需要将颜色设置为A = 0。

火花在手周围飞舞,即使角色移动,它也保持在那里。下面在尾部添加一些小粒子或Ribbon路径,手静止不动,则可以使用本地发射器进行跟踪。使用NSC_GetPositionAttribute脚本,并在系统位置中标记SoughtPosition。但想要在移动时也保持轨迹不变,则需要轨迹发射器的世界坐标。由于火花坐标是局部的(必须使火花跟随指针),因此无法直接获取其世界坐标。
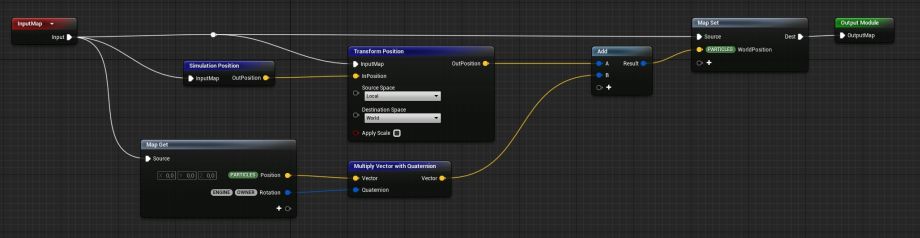
编写一些新脚本。第一个将形成世界坐标,第二个将接收它们。首先创建一个Niagara模块脚本并命名为NSC_SetWorldPositionAttribute以形成世界坐标。最初粒子具有相对于其发射器的局部坐标和方向,需要为他们提供系统的世界坐标,并牢记方向。这里编写进入新变量– WorldPosition的坐标。

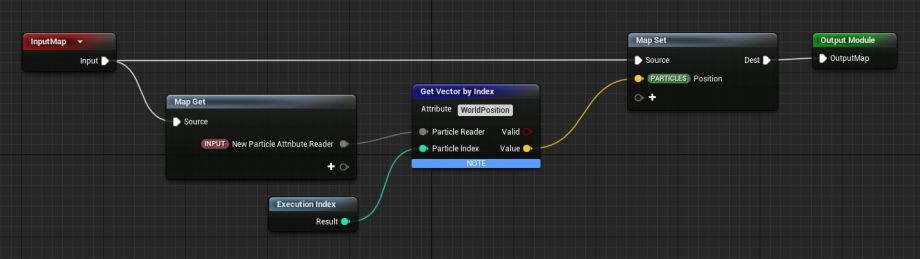
读取世界坐标属性的脚本类似于获取普通粒子坐标的脚本,称为NSC_GetWorldPositionAttribute。

接下来将NSC_SetWorldPositionAttribute模块添加到“粒子更新”部分的“核心”发射器中。现在可以获取足迹所需的世界坐标,为此将NSC_GetWorldPositionAttribute模块添加到尾迹发射器中的“粒子生成”部分。如果使用Location之类的模块,则需要在脚本下方设置。
现在已经制作出带有局部坐标的火花效果,该火花产生了具有世界坐标的轨迹。
我们想要绕轴旋转粒子并根据运动对其进行定向,这可以用到很多地方,比如在旋风或某些神奇的漩涡中旋转石头和碎片。使用标准的Vortex Force模块,但由于其离心力,粒子会简单地散布。因此需要更易于管理的东西。这里先将旋转轴固定为Z。
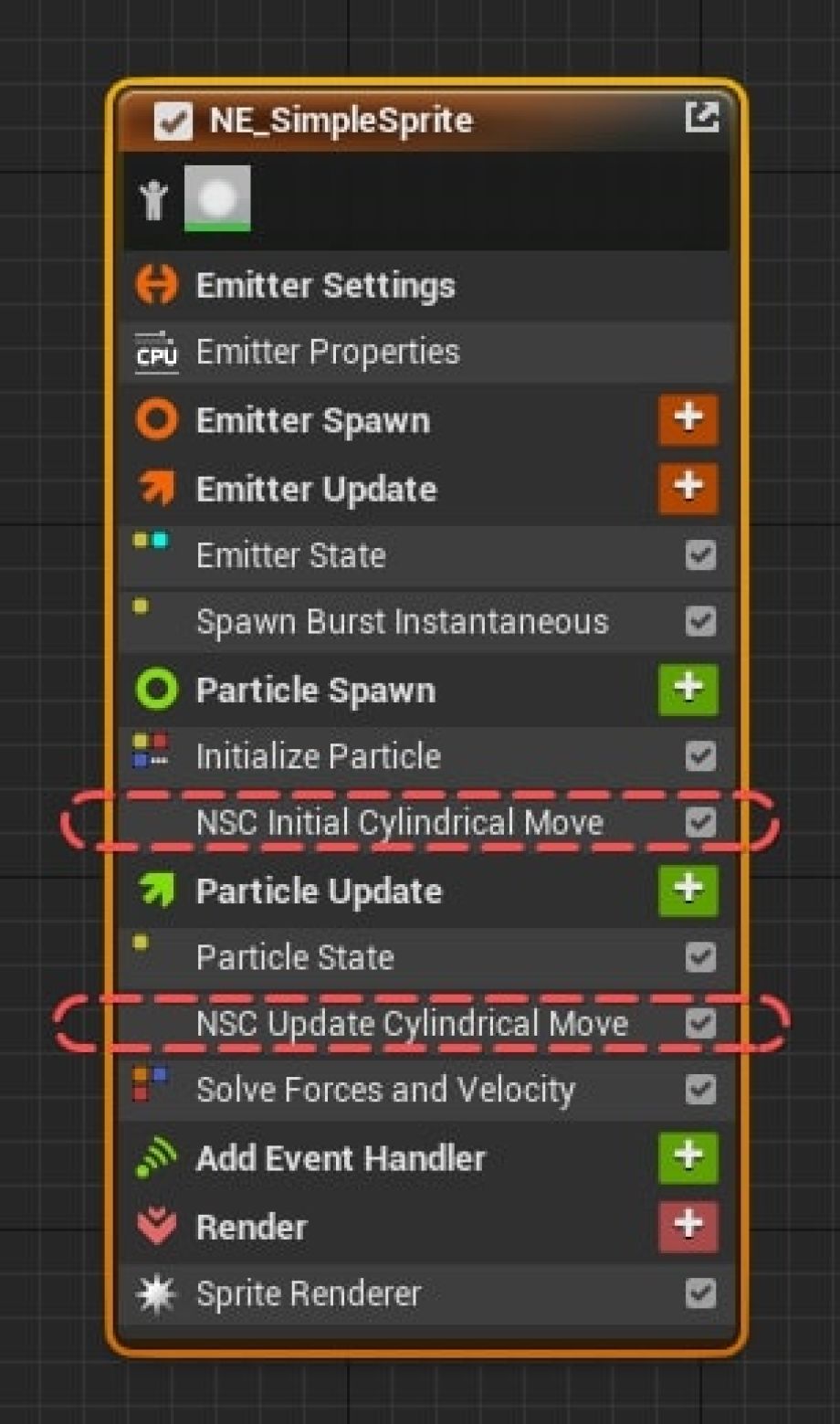
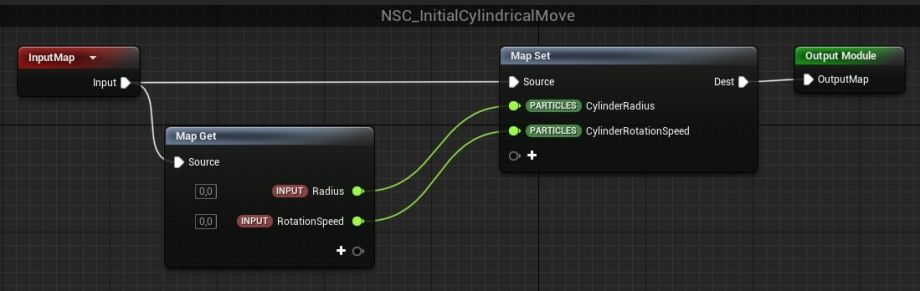
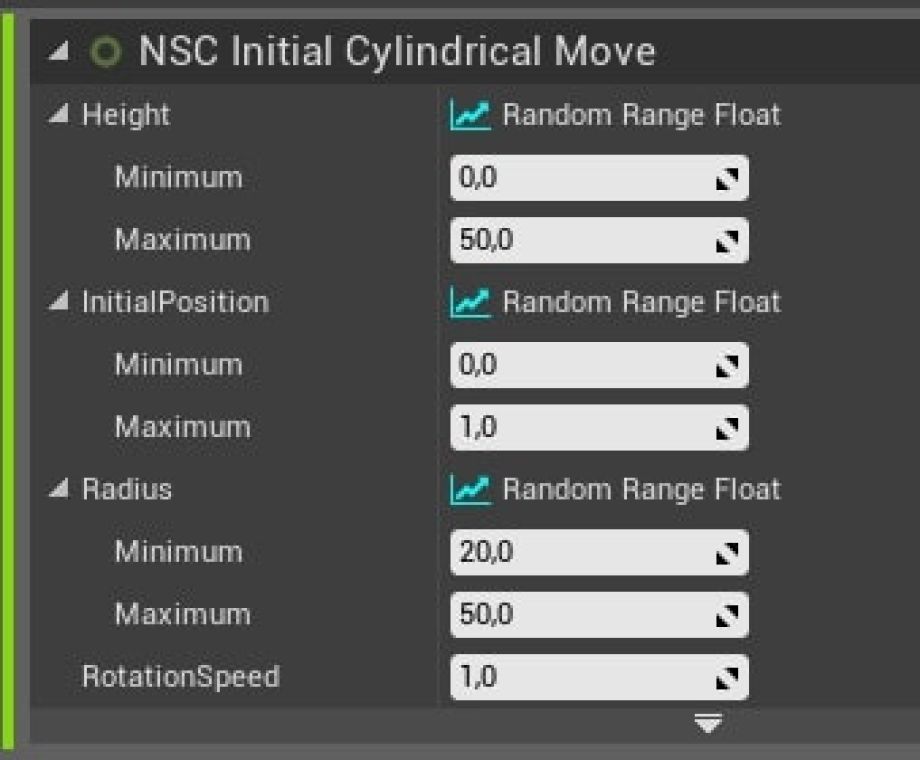
首先创建两个脚本。第一个NSC_InitialCylindricalMove将初始化基本值,第二个NSC_UpdateCylindricalMove将为粒子设置动画。为了简化调试,在Scratch Pad中创建模块,并在最后将其转换为资产。

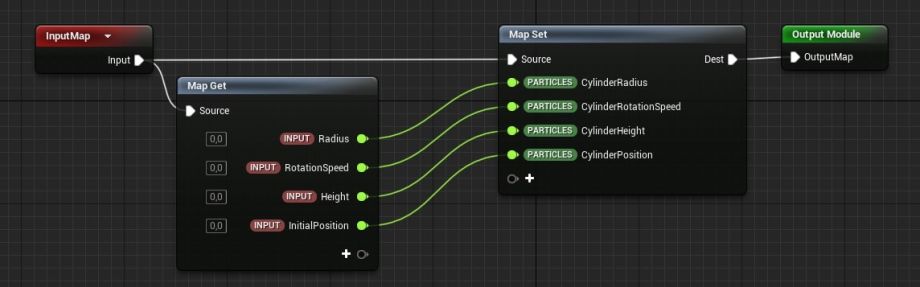
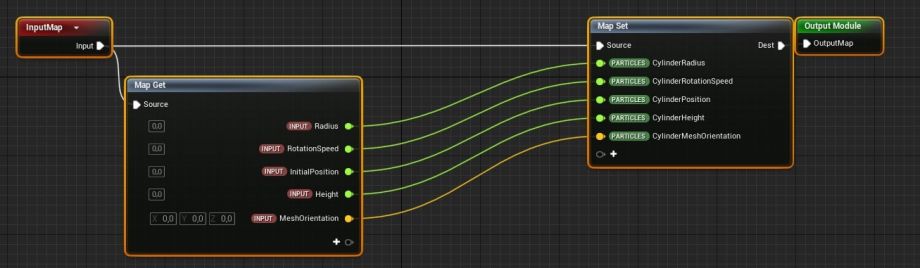
粒子以圆周运动,因此要描述其运动,将需要一个半径和旋转速度。在第一个模块中设置它们,并将它们变成变量。为确保这些变量保持唯一,在每个名称中添加一个Cylinder前缀。

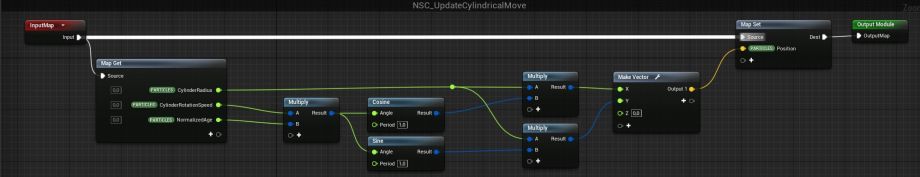
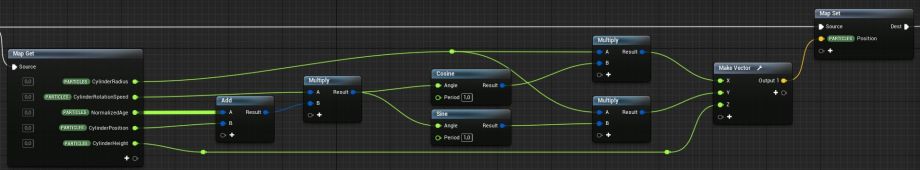
在第二个脚本中,将描述圆周运动。

然后点击Apply(应用),这样对脚本所做的更改才会生效。如果初始化模块中的值未设置为零,可以看到粒子在圆周上运动。


粒子始终从同一点开始,因此添加选项来设置圆上的位置和高度。
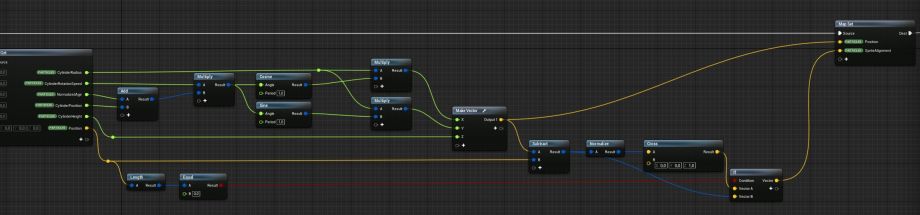
第一个脚本:

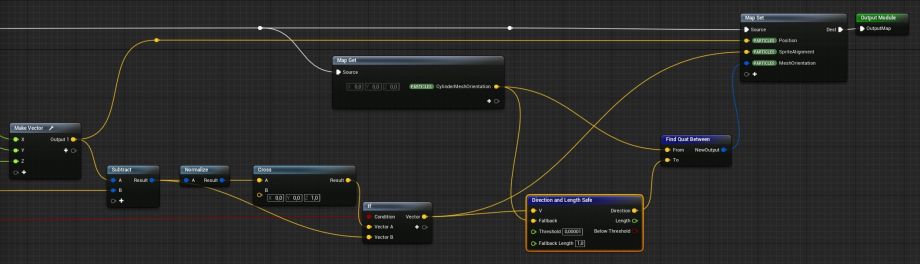
第二个脚本:

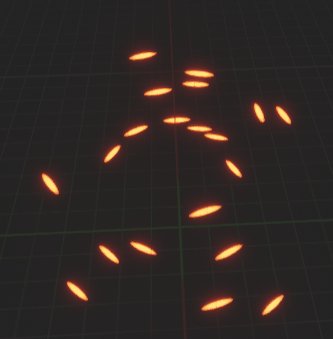
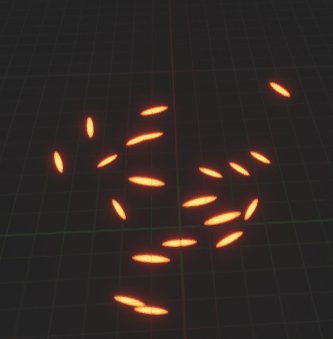
现在通过设置半径,径向位置和高度来在圆柱体内移动粒子。


接下来需要添加运动方向,为此获取所有计算之后得到的粒子位置,并从中减去计算之前的位置,结果是一个刻度的矢量距离或一个速度矢量。但在第一个刻度中,尚未计算出先前的位置并将其设置为0,这使得第一个刻度中的距离矢量不正确。
这里需要进行检查,并且当上一个位置为0时,将基于计算后的位置与圆柱轴矢量之间的叉积来确定方向。(0,0,1)不是最好的向量,但至少通过这种方式,可以避免在第一次运动中出现向量距离毛刺。

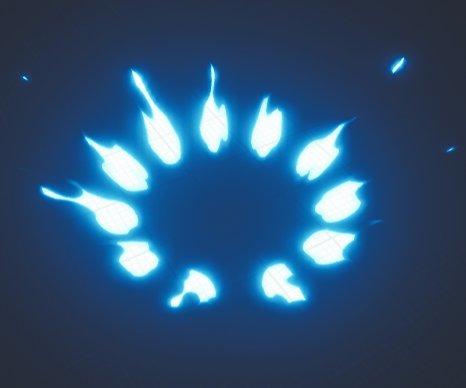
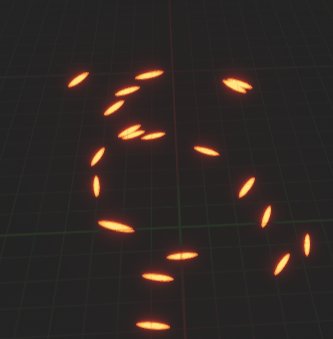
在“ Sprite Renderer”部分中将“粒子方向”设置为“自定义对齐”,并根据它们的运动矢量来确定Sprite方向。

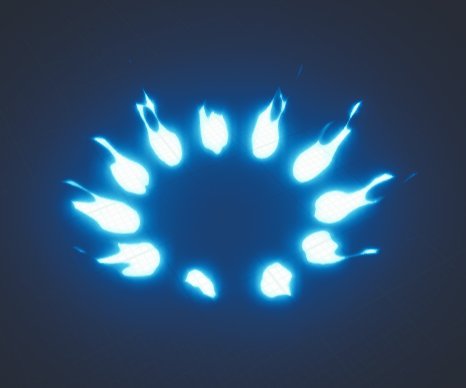
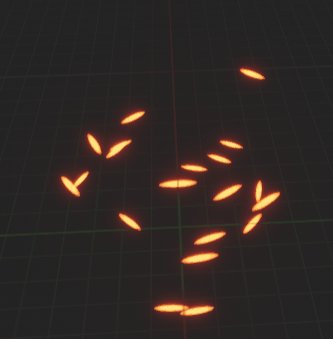
为了完成脚本,为“网格”添加方向。在第一个脚本中,初始化CylinderMeshOrientation变量,如果计算出速度矢量,就可以设置方向,最后再检查一遍。



最后将Scratch Pad中的脚本转换为资产,并加以充分利用。UE4中的Niagara粒子特效已经制作完成,这里需要添加一些脚本,因为Niagara脚本非常强大。



