艺术家Jaume Rovira分享了从2D概念创建的UE4室内场景Watchmaker House的制作过程,并讨论通过使用各种材料制作道具的方法。


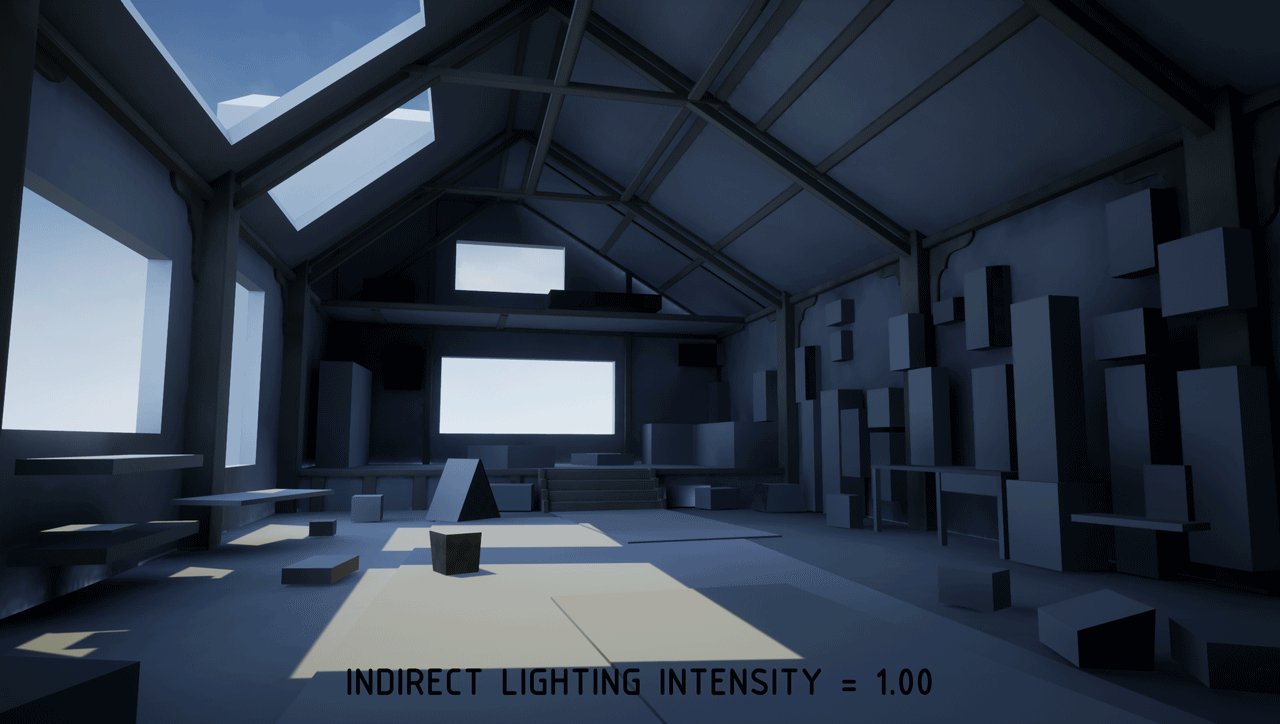
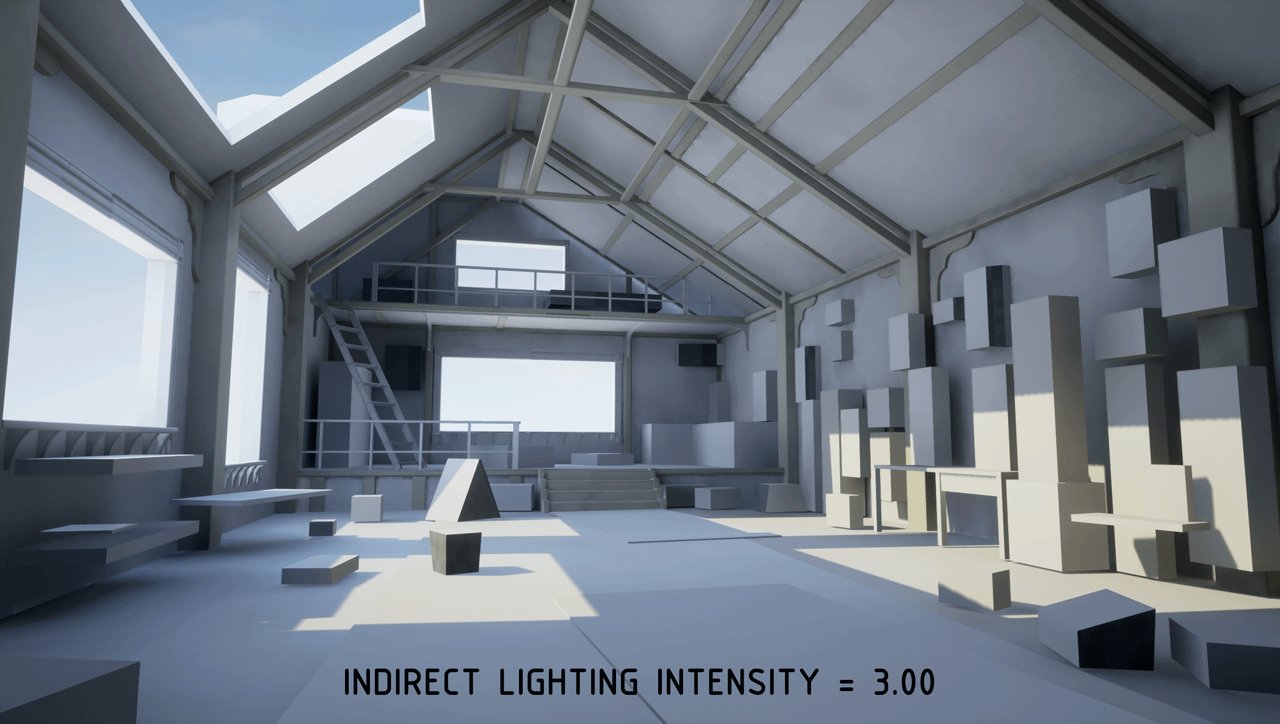
我制作之前的项目是大型室外场景,所以想要一个小的室内场景,并尝试使用各种照明设置。
参考来源于Arseniy Chebynkin的概念作品:Watchmaker House,这个作品可以满足我的要求:狭小的空间,大量的道具,漂亮的灯光,此外还制作了夜间版本。项目是基于这个作品进行的练习。

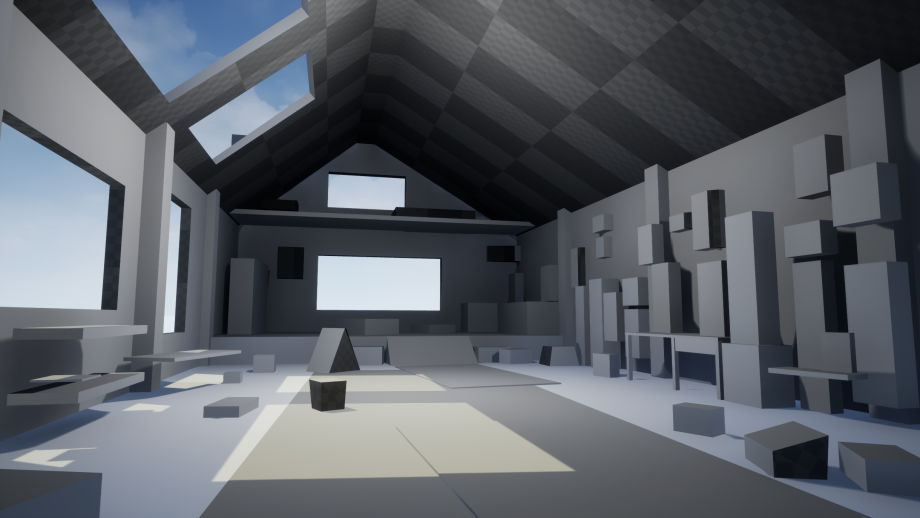
项目制作中除了钟表零件或工厂类型之类外,没有查找更多参考资料。第一步是了解空间和形状,因此画了一条“线向导”以了解基本形状。

为了创建遮挡效果,使用UE4中的基本形状,并使用上面图片作为参考。了解元素的基本度量(桌子高度,楼梯台阶高度,椅子尺寸等)后,创建一些具有实际尺寸单位的基本框,这些框可以用作参考锚点来建模其余部分,因此空间和主要体积的比例将适合原件。
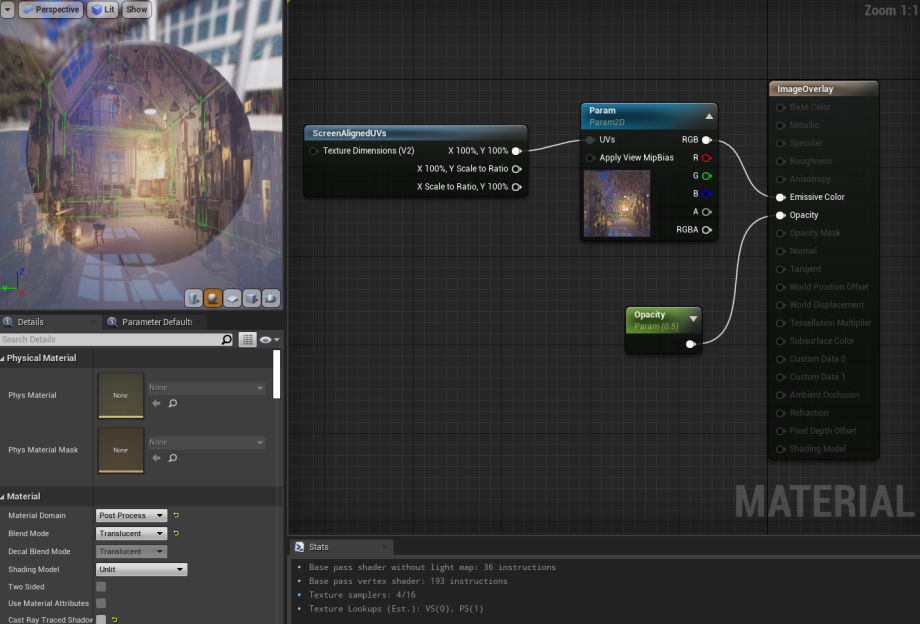
为了将图像用作参考,创建一个小的后期处理材料用作图像叠加层,并设置不透明度,然后在具有正确图像比例的固定相机上使用。这样可以根据需要在辅助视口上/下打开参考,并使用清晰的参考模型对基本形状进行建模。



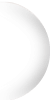
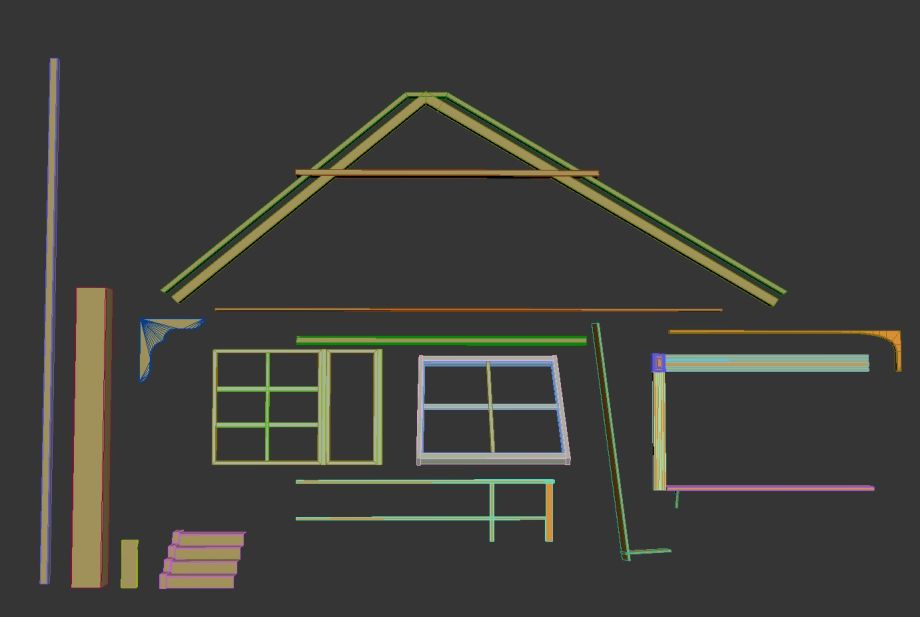
房间的墙壁、屋顶和地板使用可平铺的纹理,这些纹理由盒子制作,因此我不必担心不用担心面材料或漏光。对于架构的其余部分(木梁,窗户,栏杆...),我将每个元素划分为其基本模块并进行建模,倒角并几乎在所有地方使用加权法线。





在项目中可以从窗户看到光轴,这些光轴增加环境亮度,因此添加“体积指数高度雾”并增强“定向光体积散射”。缺点是外部充满了光线,尝试用较暗的纹理来补偿街道建筑物,并使用天空球体的颜色。

室内环境已经制作完成,是时候准备道具了。我想自己动手做,不想使用商店的资产。大约制作了40种独特的家具资产,18盏灯,24个钟表以及小型道具,植物和花盆。



只使用照片制作时钟的球体和地毯,除了猫的地毯,猫的地毯都是手工绘制的。
道具制作很麻烦,所以将家具划分为5种不同的地图集(第一层家具,植物侧面家具等),因此在UE4中为每个组建模/纹理化/放置,并按材料类型对元素进行分组,如果元素是否使用蒙版材料,接近程度等,则只需为工作流程增加多样性。
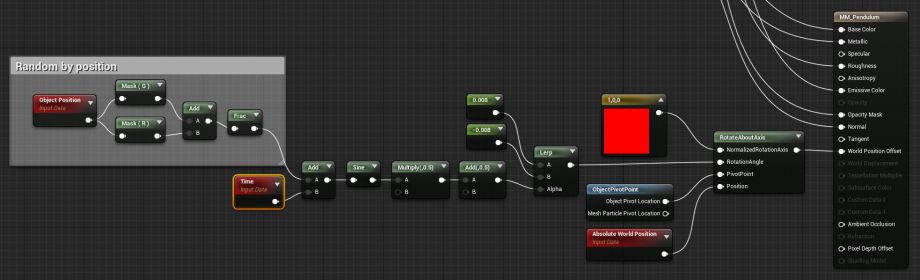
摆锤的运动是在“世界位置偏移”节点上插入“绕轴旋转”的着色器完成的。我想避免所有时钟都在同一时间移动,所以按位置添加一个随机数,因此每个摆锤根据其位置都有不同的开始时间。
最后增加一点封闭的空间和一个检修门,室内场景没有厨房。

对于后期处理,使用一个颜色查找表,提高对比度和中间水平,在夜间版本中将其完全关闭,还添加轻微的锐化效果。
为此项目使用光线跟踪,制作出漂亮的阴影和明确的光轴,使得时钟和灯上所有玻璃元素上的反射效果都很好。使用Sphere Reflection Captures进行尝试,相机以动画方式移动时可以看到它,然后进行光线追踪。所有粗糙度大于0.5的元素将使用“反射捕获”,因此不会花费太多。
项目在2080 Super上以80/90 fps的速度运行。如果使用的元素具有“世界位置偏移”,则必须启用“按对象评估世界位置偏移”。




