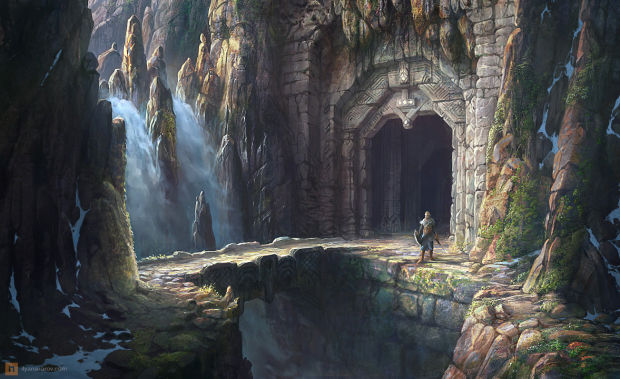
艺术家Chris Rhodes分享了UE4环境“瀑布桥”的简单制作过程,其中包括在ZBrush中雕刻岩石和木头,使用Substance工具和顶点绘制对资产进行纹理化,设置照明和雾化等。


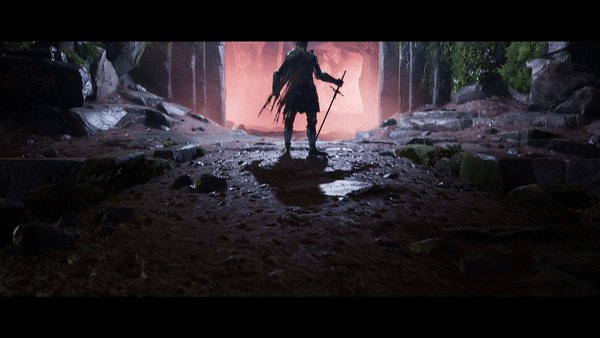
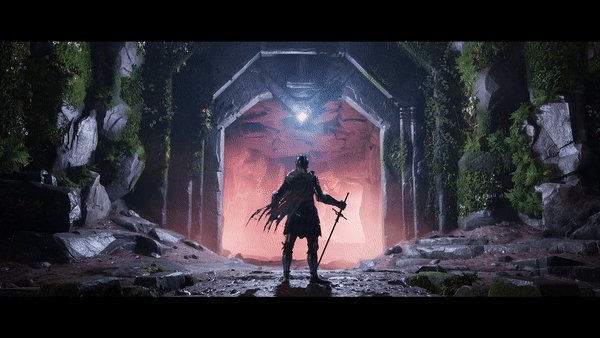
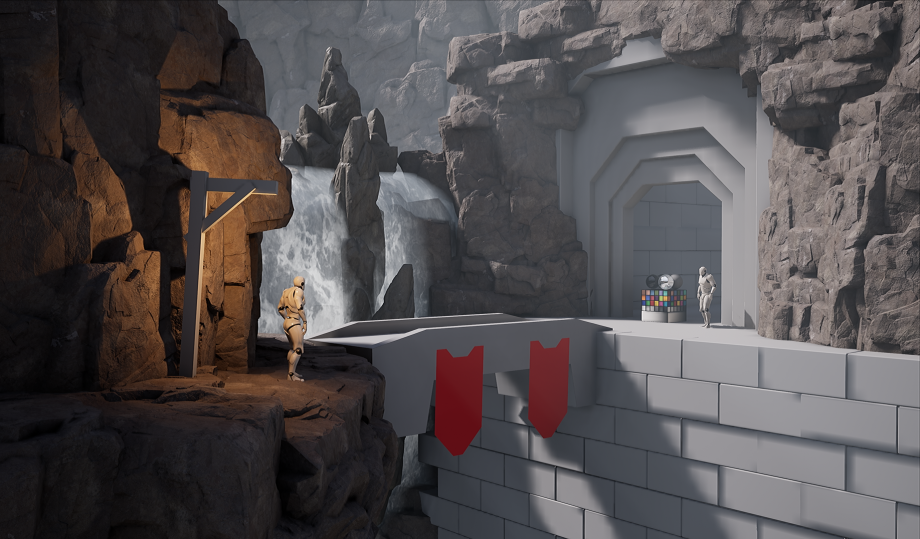
进行制作时,我想要与Ilya的概念比较接近,主要目标是确定比例并完成基本的照明过程。在这个阶段,尝试不同的形状和相机角度。相机角度尤其重要,因为它们可以决定大部分细节和时间的去向。

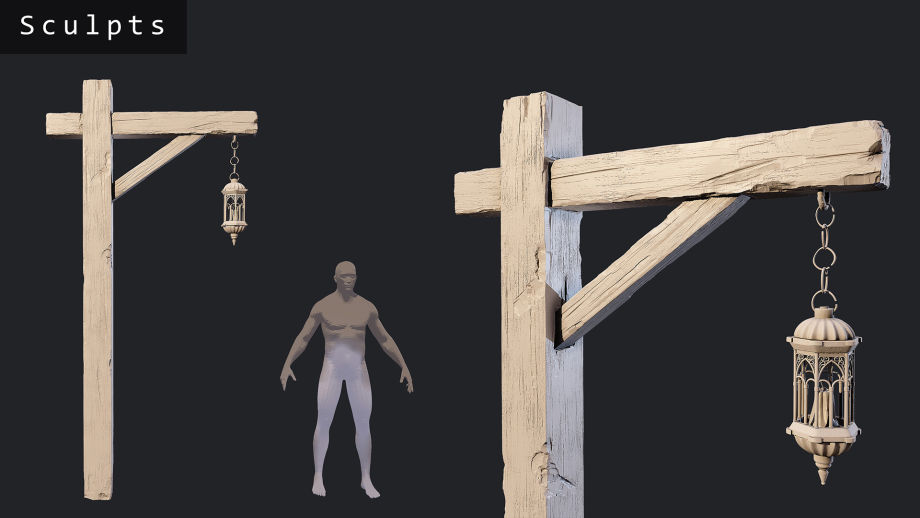
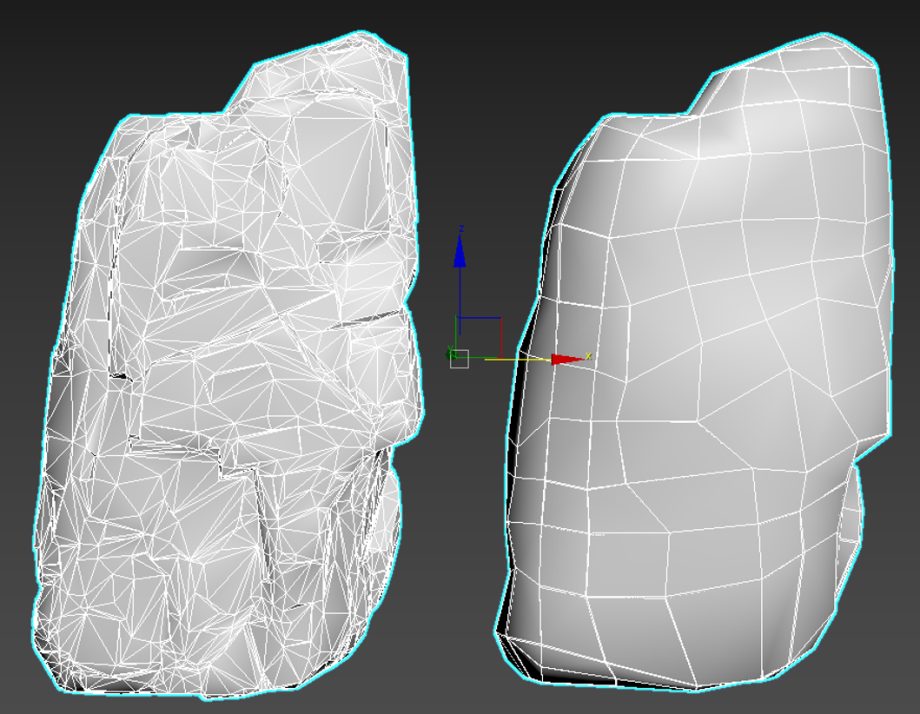
90%的资产使用了非常相似的工作流程,包括在3ds Max中将网格划分为块,在ZBrush中进行雕刻,并使用Decimation Master或3ds Max来获得资产,最后在Substance Painter中对我的资产进行纹理处理和烘焙。将使用的软件数量保持在最低限度,可以简化资产创建过程。


在Substance Painter中为每个资产制作纹理,但是有时这是不可行的。场景中的大多数资产都太大了,需要一个大纹理才能看起来不错。

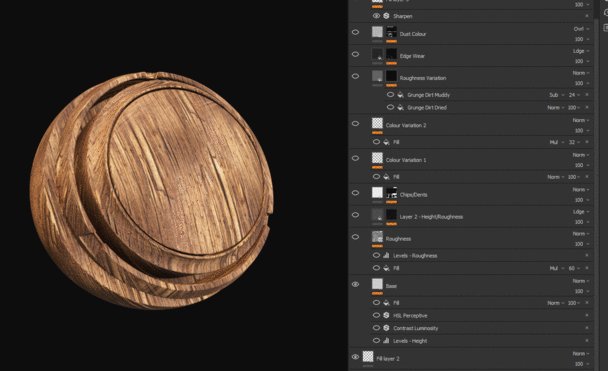
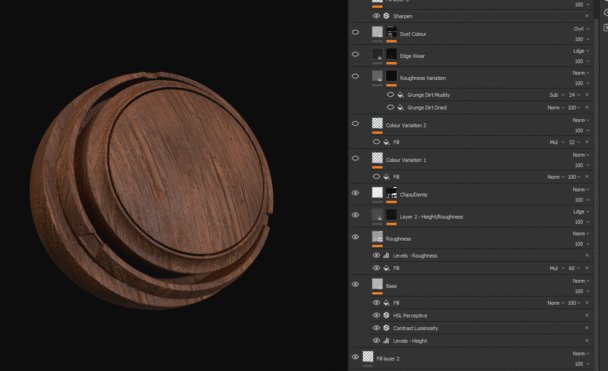
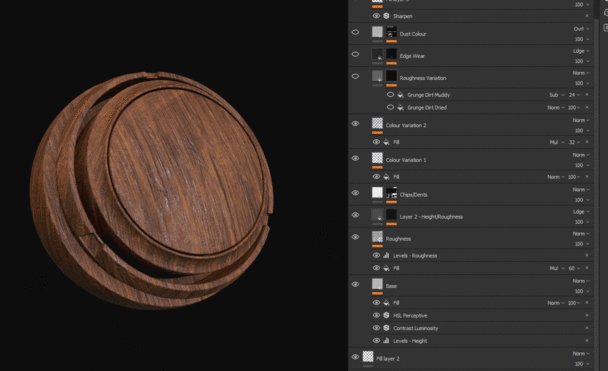
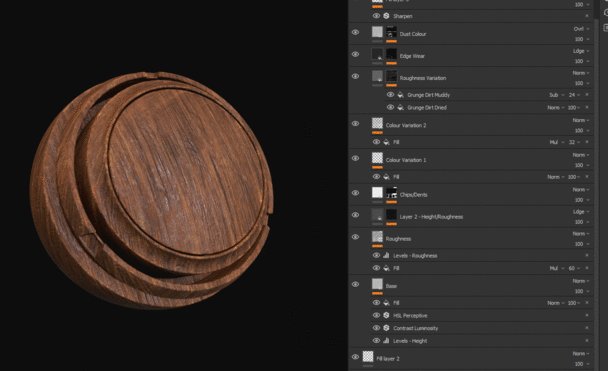
由于基于遮罩的方法,我不必担心创建一堆纹理。对于这个场景,在Substance Designer中创建了三种材质,在Substance Painter中创建了一种材质。
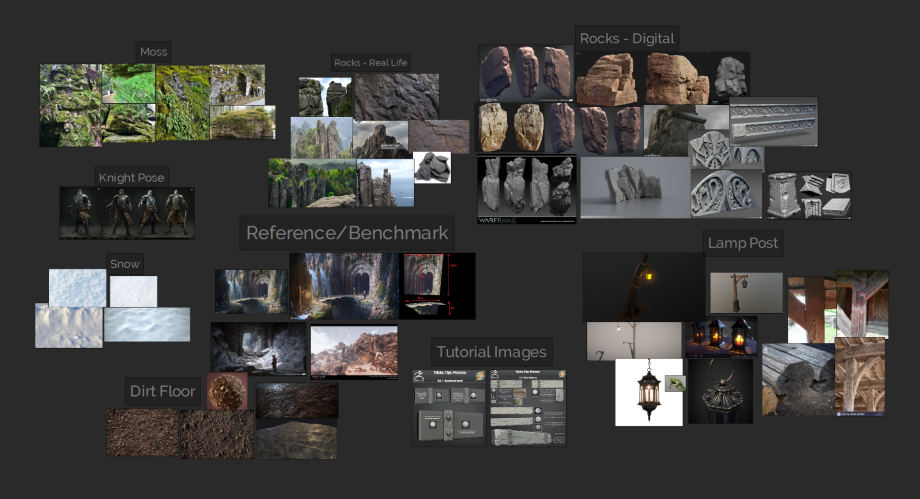
Substance Designer的材料非常简单且对比度较低,因为大部分细节都来自于高多边形造型和纹理蒙版。在左下图中,可以看到岩石平铺,用于所有岩石资产的基础层;岩石细节纹理,用于细节法线和漫反射;地面纹理,用于地形。



为了达到逼真的青苔效果,使用了Megascans的青苔树叶和纹理。当在UE4中设置苔藓时,使用了三种不同的技术在每个岩石上建立细节。
这是一个简单的网格,可以轻松地放置在每个岩石的顶部。将使用它在岩石表面上顶点绘制平铺青苔纹理。
摇滚/摇滚贝:
将标准顶点绘制设置添加到基础岩石上,有助于增强外壳并使它们显得更厚和更密。



在整个开发过程中,灯光照明比较简单。使用了UE4.26中的新“天空大气层”,这是一种基于物理的天空和大气渲染技术。它带有一个简洁的小物件,可以在其中快速测试一天中不同的照明角度和时间。
对于主要设置,使用了固定的定向灯和可移动的天窗灯。使用固定光源的主要好处是得到清晰的动态阴影,也可以将GI烘焙到光照贴图中。之所以使用动态天窗,是因为需要网格距离场。用这些来创建岩石和地形之间的融合,并在远处给树叶额外的阴影和深度。

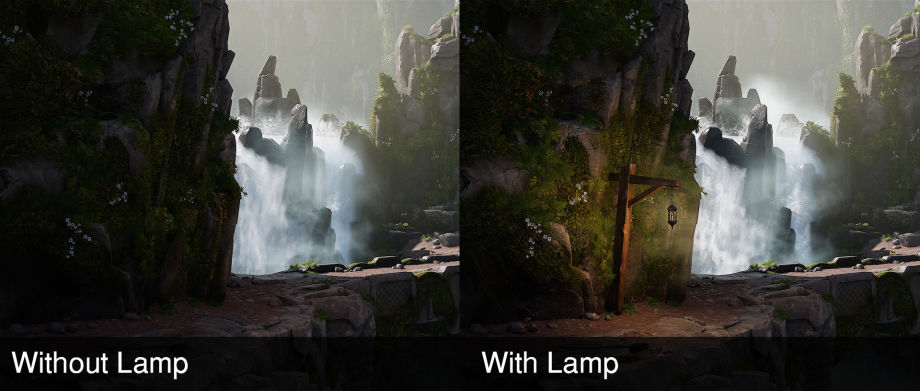
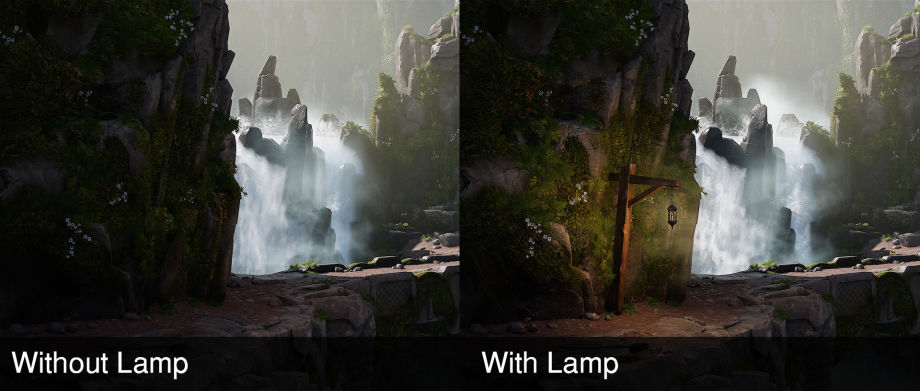
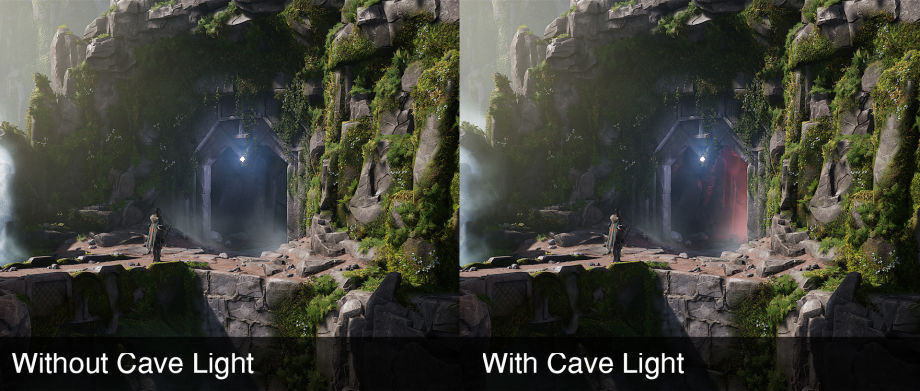
该场景还有另外三个用于灯柱,洞穴和门口的灯。
灯被放置在该处以填充场景的左侧,因为这是概念的扩展,需要使聚焦的内容。灯光强度低而柔和,因为这只是在短时间内引起注意,而不是分散注意力。

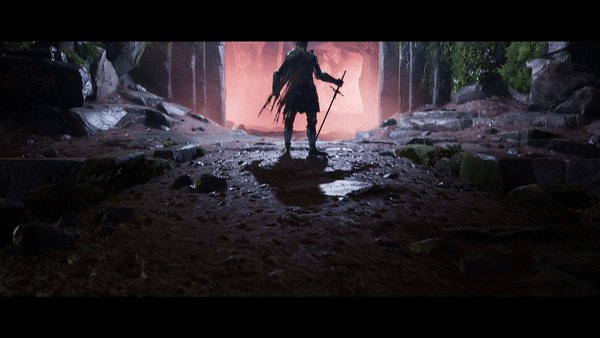
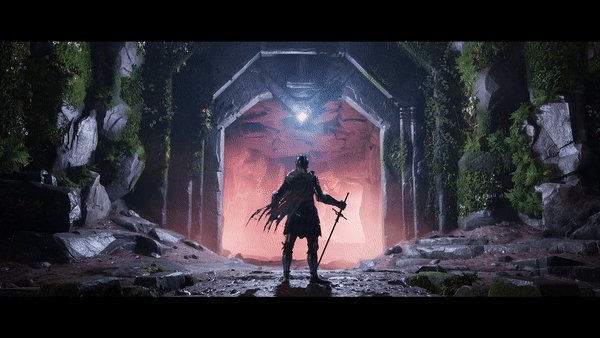
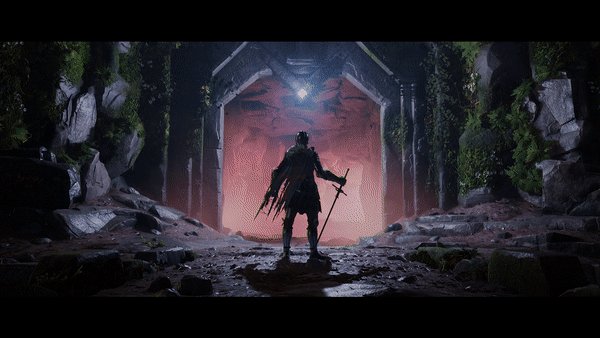
最后,山洞亮了,灯光给场景增添了不祥的感觉。

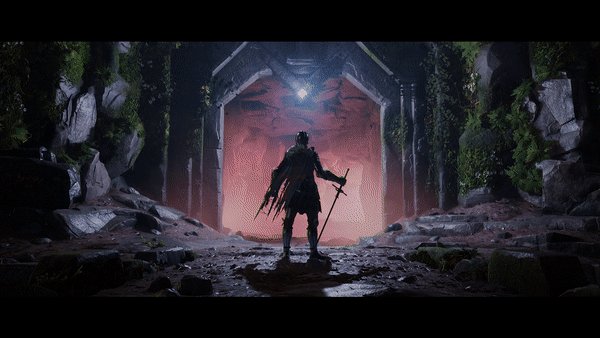
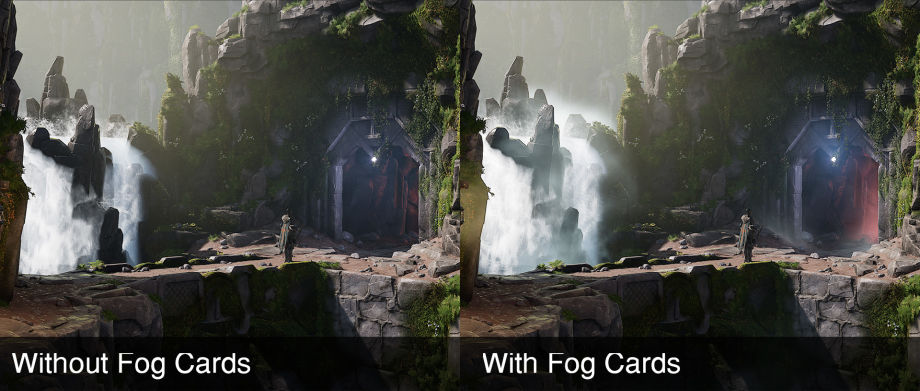
我从彼得·特兰(Peter Tran)的视频故障中得到了使用雾卡的想法。他解释了如何使用雾卡伪造体积度量,以及如何手动选择它们的显示位置,而不必依赖灯光和雾。由于进行的渲染较少,这不仅性能更便宜。这是有和没有雾卡的场景:

我一开始就想要将岩石融合在一起,就好像它们是一块岩石一样。但犯了一个错误,即没有通过将雕塑排列成各种形式来测试雕塑,这浪费了很多时间。
它们的随机性以及它们看上去完全不像是悬崖壁。经过更多的造型尝试和引擎测试之后,获得更加理想的结果。岩石开始更好地融合在一起,形成了更具说服力的悬崖。
如果要在这种环境上花费额外的一周,我会把时间集中在洞穴部分。由于从未将其视为环境的实际组成部分而被极大地忽略了,因为它的存在大部分是为了给观众一些好奇心。想要在整个墙壁上添加某种石雕,以给人以很多人穿过该地区甚至有人居住的印象。
我想要添加在岩石上生长的蘑菇和孢子,并将其变成一个非常潮湿的区域。但我没有时间。 UE4环境制作已经制作完成,你可以在制作过程中学会很多的东西。
UE4环境制作已经制作完成,你可以在制作过程中学会很多的东西。


