UE4是近年来十分火爆的游戏引擎,现在很多人都在使用UE4来制作各种类型的场景。下面环境艺术家Daniil Osipov为大家分享使用Megascans资产制作灯塔场景的过程,并详细介绍UE4场景的合成。
这个项目大约是一年前的想法,当时Megascans生态系统对所有UE4用户免费,当我发现Jakub Cervenka的出色作品并立即意识到我想制作的作品时,我决定营造一个有机的环境。

之后,我为自己设定了要解决的目标和任务:
1、在生产中使用Megascans生态系统;
2、开发复杂的母版材料;
3、使用光线追踪功能和动态照明;
4、为最终演示文稿创建动画。
5、除了上面这些,我还想提高作曲和讲故事的能力。
在开始封锁之前,至关重要的是要拿起一堆参考资料来为灵感打下坚实的基础并设定一定的质量标准。为了确定灯塔的大小,我对尺寸进行了简单的上漆。将人的平均身高提高到1.8米,您可以轻松地通过比例猜测场景中几乎所有物体的大小。

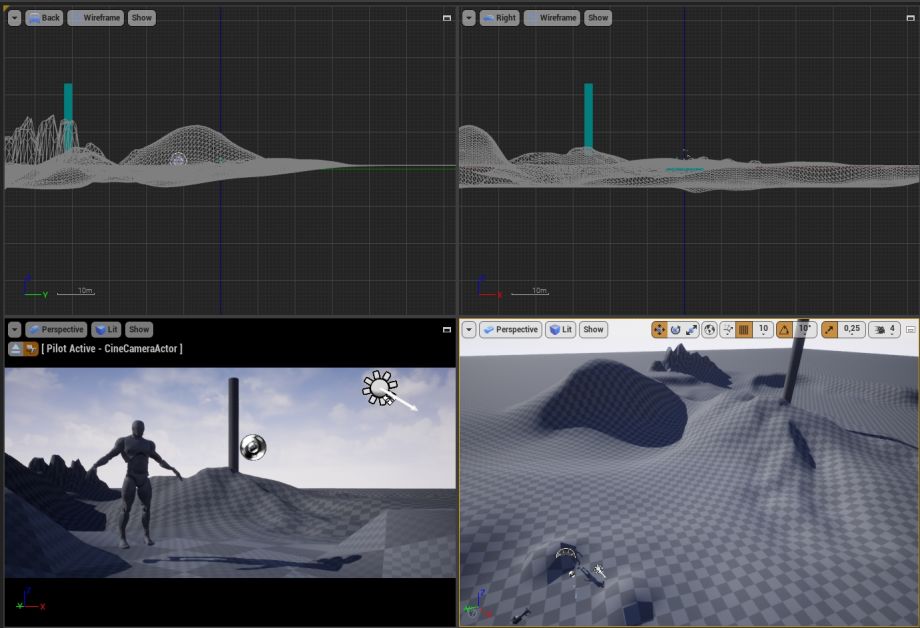
为了使用引擎中对象的正确大小重新创建插图,我在项目场景UE4人体模型和圆柱图元中添加了表示未来灯塔的场景。下一步,我放置了具有原始艺术品相同帧比例的相机。使用带有标准圆形刷子的景观工具来雕刻海岸线。由于阻塞阶段基本上是由基元组成的,因此可以轻松完成景观和对象放置的不同变化。经过几次迭代后,我得出了适合我的场景大小,将场景分为前景,中间地面和背景。这种划分对于增加场景的深度感是必要的。

我减小了灯塔的尺寸,因为在3D模式下,看起来太大的灯塔将需要太多空间来抛光它。而且,这将导致在下一阶段花费不必要的时间。我继续在Blender中进行进一步的开发,在其中将引擎对象导出为.fbx。在此阶段,我优化了地面拓扑,对其进行了UV处理,然后将其作为静态网格物体重新导入到引擎中。这样,我就可以更快地开始使用Megascans库。由于使用Quixel Bridge的简便性,我立即开始在场景中添加资产,标记出需要进一步完善的主要区域。在此阶段,我还添加了几个光源以更接近插图的照明场景。在大约3个小时的工作中,我最终获得了非常详细的封锁版本。

从UE4中将原始气缸导出到Blender之后,我对灯塔进行了更精细的建模,添加了窗户,为观察平台和屋顶建模。我不断检查引擎中模型的整体外观。这帮助我确定了最终图像中看起来不太小的细节大小。
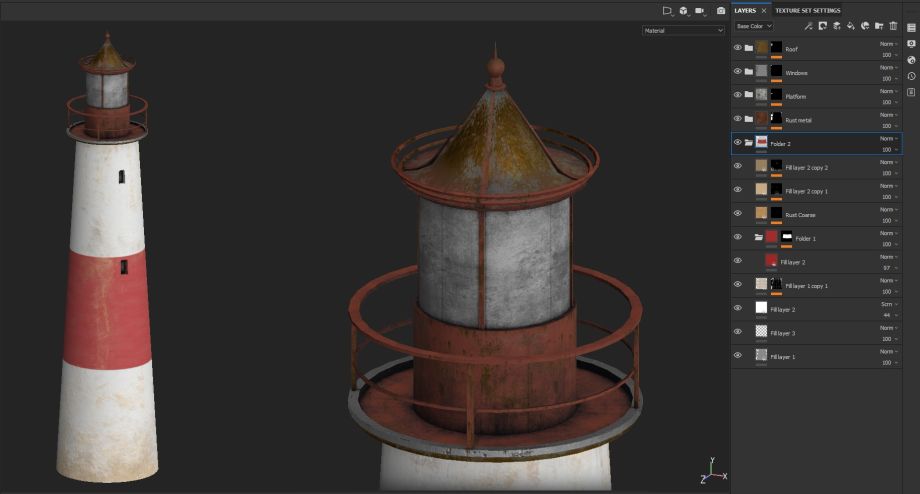
用Substance Painter制作了简单的材料,其中每种材料都包含2-5个填充层,目的只是为了创建足够的颜色和粗糙度变化。

在项目即将结束之前,我更改了灯塔模型,并添加了窗框,菲涅尔透镜,并用金属结构代替了石材底座。由于我不打算拍摄灯塔的近照,因此我做了很多细节工作可以从远处读取的纹理。

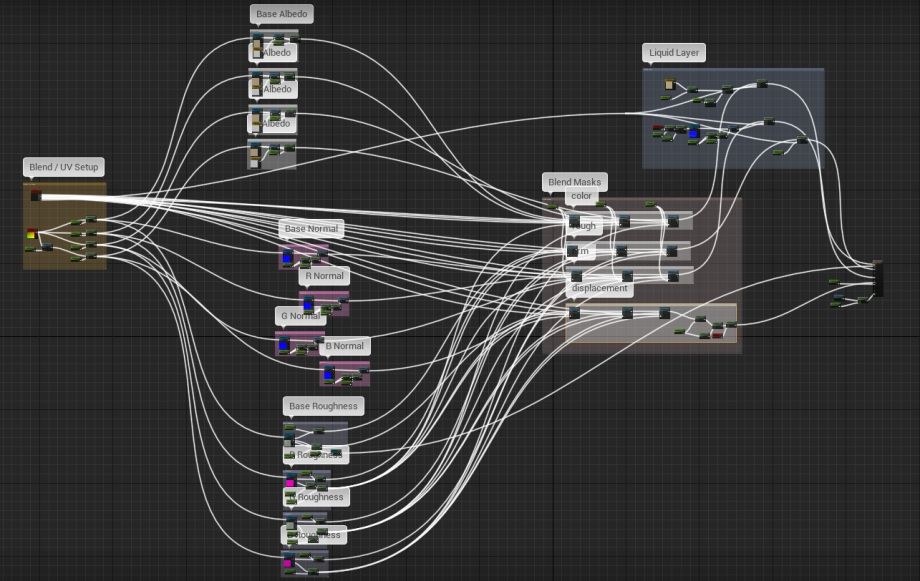
作为基础材料的基础,我选择在UE4中的Megascans插件自动生成的混合材料的早期版本。它最近已更新,变得更加用户友好,请务必实际使用它。 我开发了可以根据纹理贴图中的高度信息将顶点绘画与纹理进行顺序混合的材料。

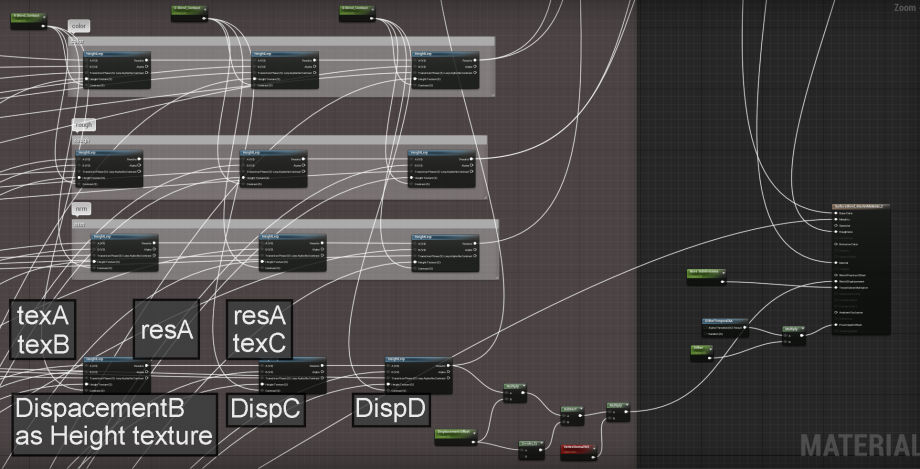
对于“顶点颜色”节点中的每个颜色通道,我都关联了3种纹理的集合:反照率,带有通道填充的粗糙度,金属,置换以及最终法线贴图的纹理。顶点颜色的Alpha通道用于Megascans混合材料的“液体层”。混合蒙版的概念非常简单-在每个HeightLerp中,我都创建了某种纹理层,并通过其高度信息将其混合到下一层中。我希望我能对材质功能有更多了解,以简化该节点图。所有这些都是我对原始Megascans混合材料所做的唯一重大更改。

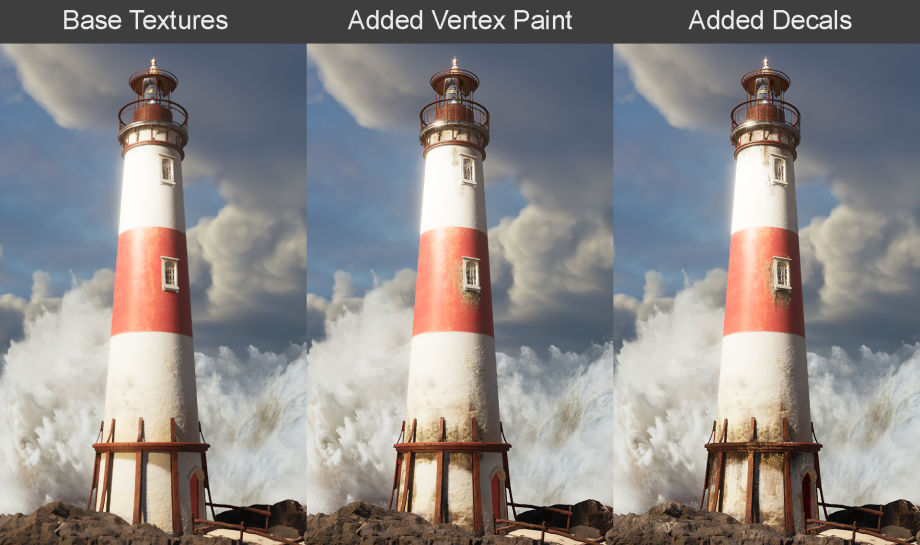
通过该设置,我最多可以混合5个纹理集。它在隐藏纹理平铺和为地面材质添加变化方面效果很好。为了使平铺变得不那么明显,我使用了Quixel的标准贴花材料放置了起波纹的沙子贴花。

对于灯塔和岩石材料,我从混合材料中删除了镶嵌和位移节点。除了顶点漆外,我还使用贴花来增加灯塔的墙面损坏和锈迹。

使用颜色色调纹理的可能性来维持不同资产之间的颜色一致性。此选项还随附Megascans主材料。虚幻引擎中的Megascans集成使我可以大大减少创建内容的时间。因此,我可以将精力更多地集中在场景的整体气氛,其构图,照明设置上,而不是技术方面。
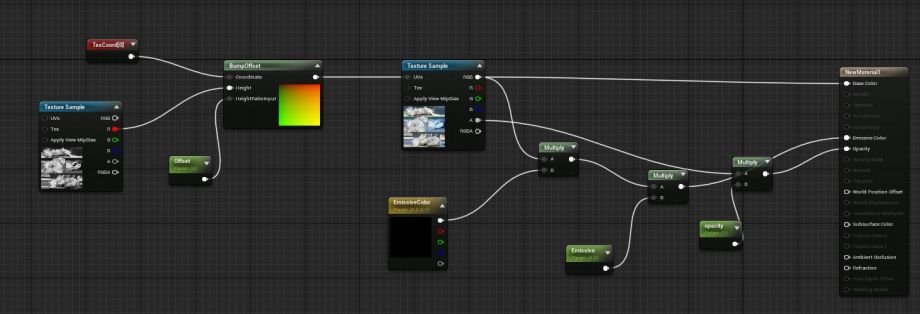
对于波浪,我在Photoshop中创建了波浪照片的纹理图集。下一步,使用黑白滤镜和这些照片上方的曲线生成Alpha通道。从该设置中,我还为引擎内的“凹凸偏移”节点设置了较低的“对比度”高度纹理。然后将纹理映射到Blender中的曲面上。

材质本身非常简单,我仅对发射通道添加了亮度和颜色调整,并通过BumpOffset节点对纹理坐标进行了少量移动。BumpOffest添加了运动模糊效果,最好在小飞溅上看到。

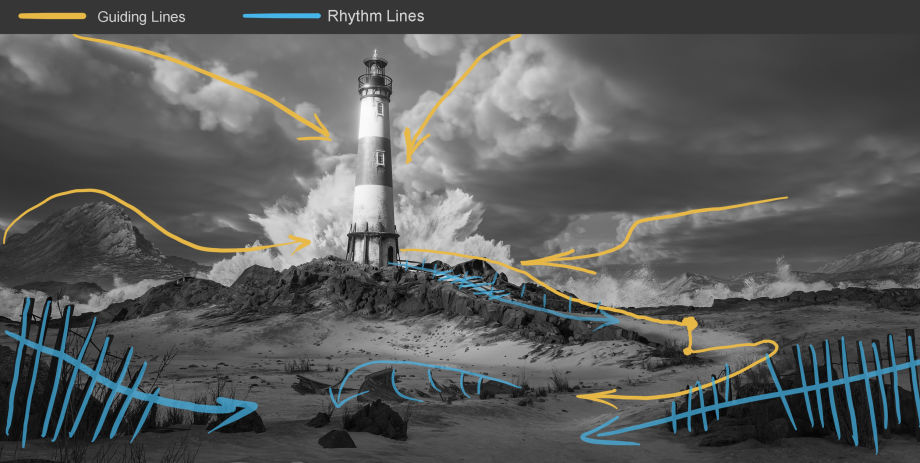
我想要为场景添加更多动态效果,并讲述一个灯塔正在运行的故事,然后看守人会定期从灯塔后面的房子里走过去。我旋转了相机,并在灯塔上增加了一条人行道作为主要指导线。将这种路径添加到合成中是吸引观众注意力的简单方法。
在前景中的栅栏如何通过独特的轮廓设置有趣的节奏,并让观看者始终盯着图片。灯塔入口处的木台阶和扶手暗示着进一步的构图,也是支持场景中人类存在的一个细节。沿着人行道,我放了几组草,以添加更多细节来探索并吸引观众的注意力。在中间地面上,放置一艘被毁的船,以填补空白并连接前景。船头和石头的相交处产生张力点,使您可以从一种形式读到另一种形式。

我想要让背景更柔和,但细节没有其余部分丰富。在左侧,我放置了一座山,该山可以抵消人行道的转弯并平衡整个构图。此外,背景中的山脉以其轮廓为灯塔移动提供了支撑,并增加了场景的深度。
对于这个项目,我将自己设定为一项任务,以学习如何使用不同的方法来实现强大的构图。因此,我不断分析镜头中是否有节奏重复,细节分组,细节之间的对比以及休息区域。我还尝试避免组中对象之间的距离相等。尽管以这种方式放置对象是一种自然的本能,但它消除了这种有机成分中自然混乱和动态的感觉。
我更改了场景中的照明约3次,直到出现了更自然的照明场景,光束穿过多云的天空。通过这种方式,我可以解释某些区域的明亮照明和其他区域的深阴影。从某种程度上说,我受到哈德逊河学校艺术家,特别是阿尔伯特·比尔施塔特(Albert Bierstadt)的创作的启发。
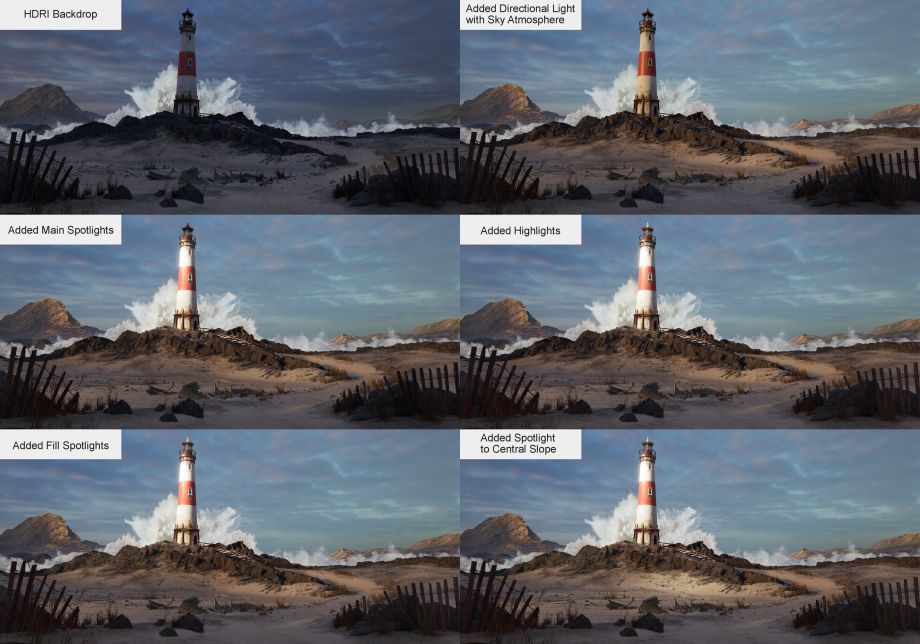
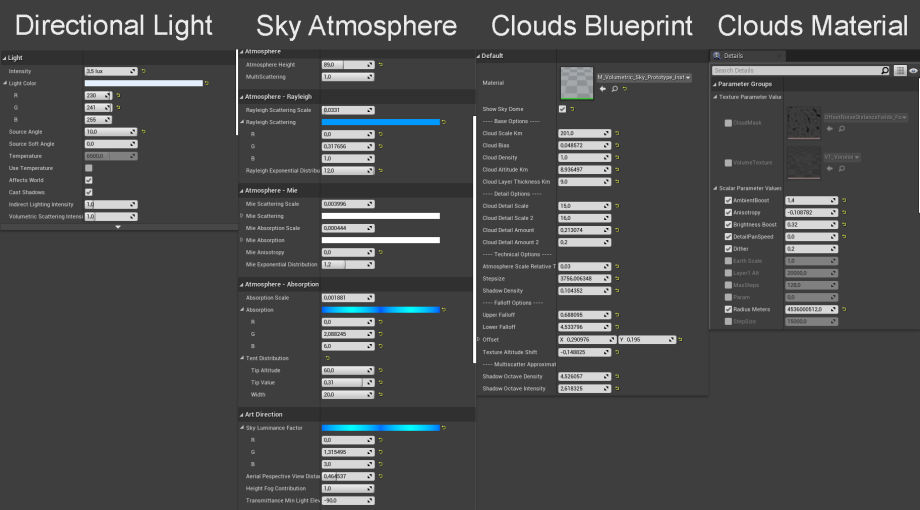
该场景中的所有内容主要使用柔和的聚光灯动态照明。我将HDRI Backdrop用作冷阴影和背景天空填充的基础。之后,放置定向光和“天空大气”以建立主要的阳光方向和阴影轮廓。我将太阳降低到接近地平线的位置,以在场景中添加长长的阴影并使照明更温暖-这在寒冷的天空和温暖的地面之间形成了良好的对比。HDRI在这里的影响很小。
下一步,我添加了两个柔和的聚光灯以突出显示灯塔并支撑来自图像左下角的光束。在那之后,我在灯塔的屋顶上添加了斑点,并在离岩石太远的地方添加了斑点,以使其更自然地融合。最后,我在中间地面添加了更多灯光,以破坏其统一外观。在那种照明情况下,我试图强调灯塔的材料和岩石的复杂形状。这里的灯塔是整个场景中的主导人物,我真的很想通过灯光传递那种主导感。

为了使体积云变得冷淡,我调整了“天空大气”的“瑞利”,“吸收”和“艺术指导”部分的颜色设置。为了进一步增强色彩,我在云材料中使用了各向异性,环境和亮度增强参数。

除了照明外,还通过在Windows中打开灰度滤镜或使用Photoshop中的Polarize滤镜查看形状的简化版本来不断检查色调对比。灯塔是图像最明亮的部分和重要的构图中心。由于其亮度,它自然比中间地面和前景吸引了更多注意力。为了形成这种对比,我决定坚持使用70%的中,暗色调和30%的高光比例。

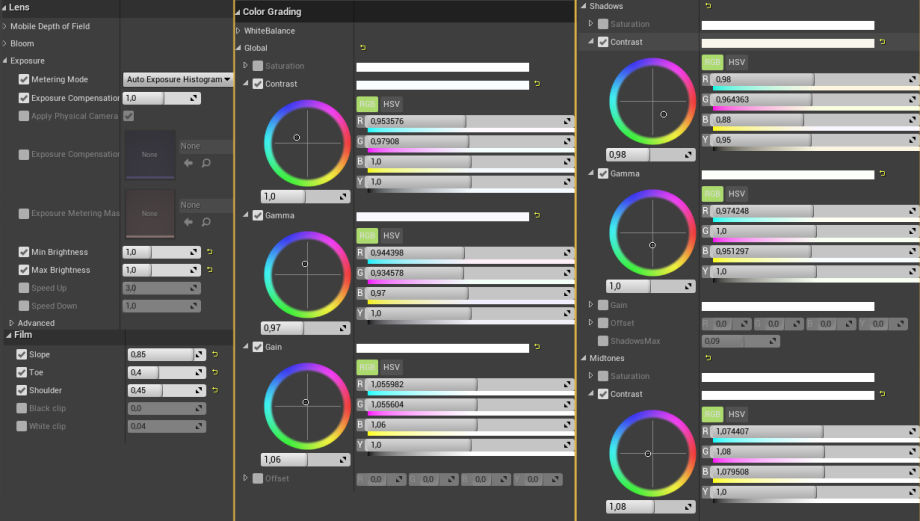
首先通过将最大和最小亮度调整为1来将曝光锁定在“镜头”设置中。对于色彩校正,降低“胶片”部分的整体对比度,以修复阴影中的极端剪切。然后调整了“颜色分级”滑块以补偿来自天空大气的绿色阴影,并启用了用蛮力法进行光线追踪的“全局照明”,它在这样的开放自然场景中提供了自然光分布。


使用Camera Raw Filter在Photoshop中进行了最终调整。我调整了色彩饱和度,高光和阴影的亮度。

这个项目非常有趣,同时又充满挑战。最困难的部分是构建有效的构图,其中从对象和照明的布置到最终色彩的所有元素都将和谐地协同工作。由于时间限制,我进行迭代,并更改那些对图像最终外观影响最大的内容。



