当年一部《来自星星的你》火遍了全球,随之而来的是,有广告的地方就有“都教授”的身影。虽然过去好久,“都教授”的影响力依然存在。今天小虎要介绍的这篇PS教程也和“都教授”有关。下面就教大家如何制作一个旋转的“都教授”图像风车。当然,小伙伴们也可以用自己的图像来制作!
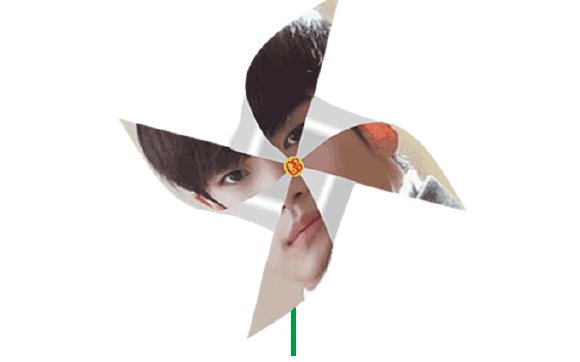
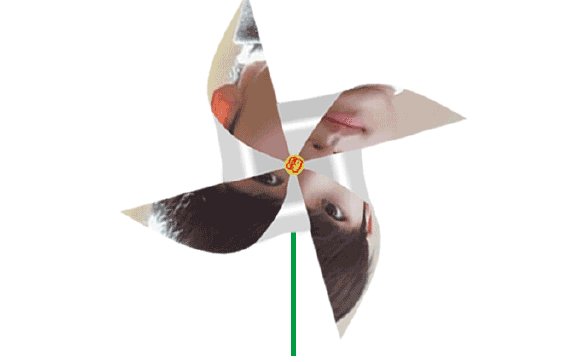
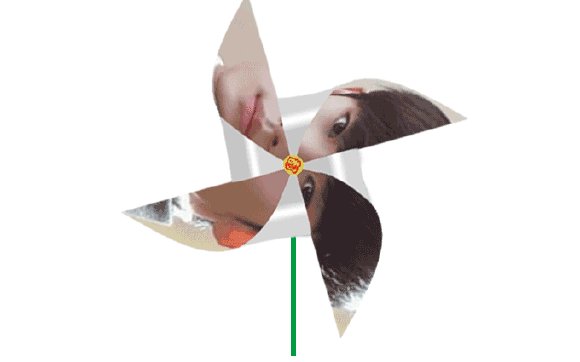
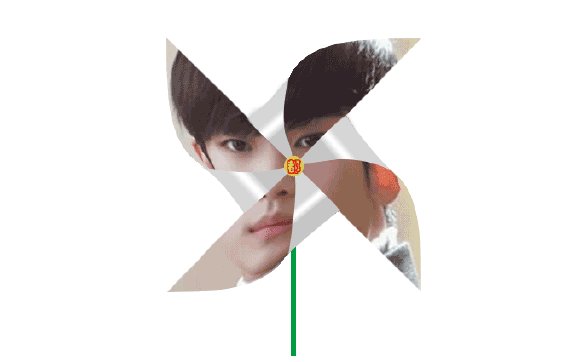
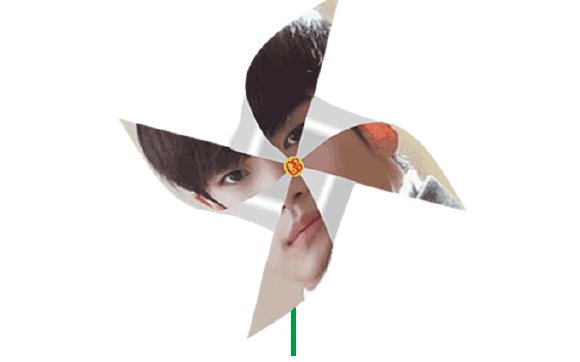
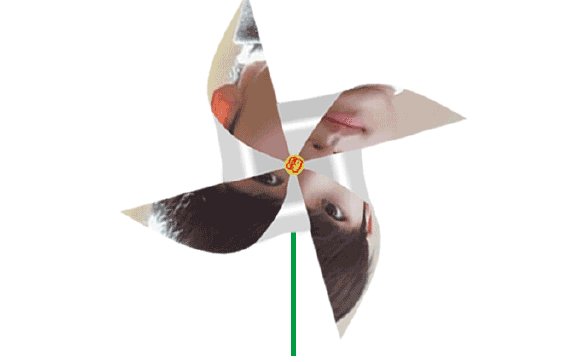
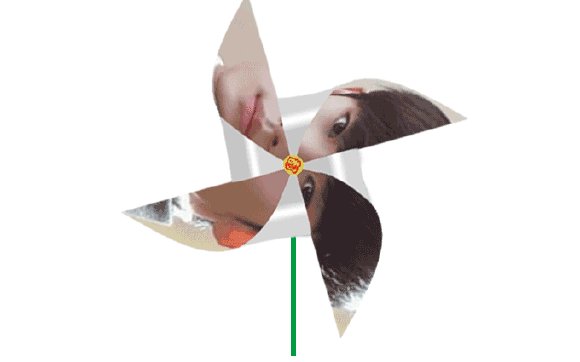
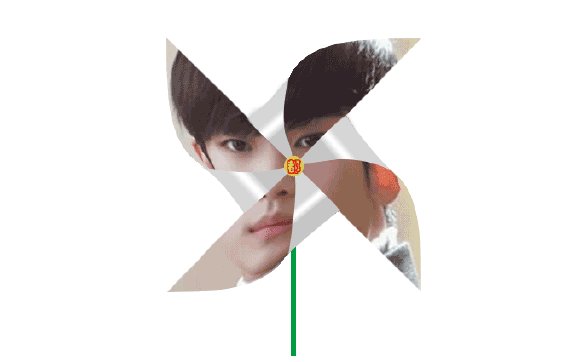
完成的效果图:

PS动图教程:制作一个旋转的“都教授”图像风车
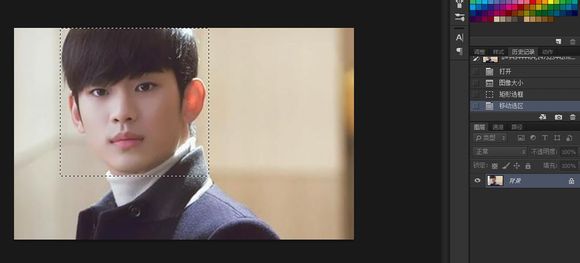
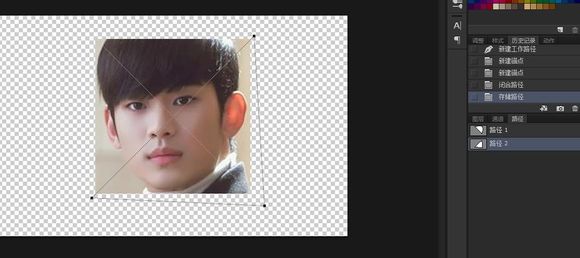
步骤1、打开准备好的素材,选择矩形选框工具,按住shift键的同时点击鼠标左键,拖出一个正方形选中人物脸部区域。

PS动图教程:制作一个旋转的“都教授”图像风车
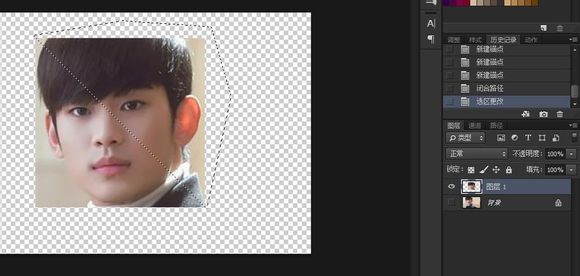
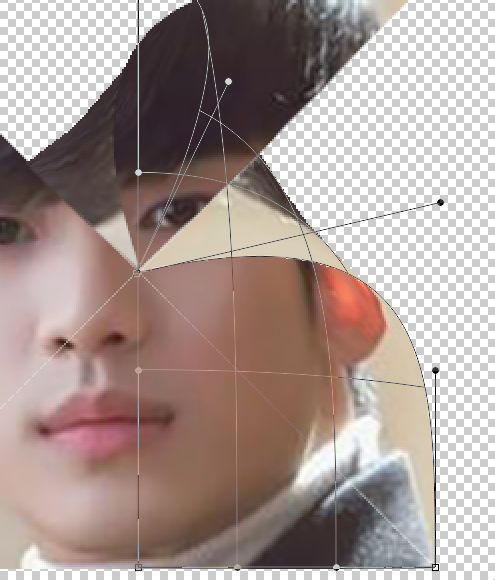
步骤2、新建一个图层,用钢笔描路径建立选区将都教授头像对角分开,然后按住ctrl+j键到新建的图层。保存路径,后面会有用!


PS动图教程:制作一个旋转的“都教授”图像风车
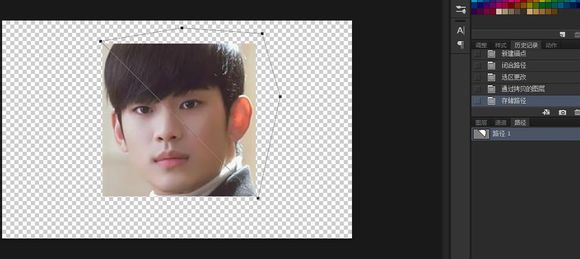
步骤3、用刚才保存的路径再建立一个选区,然后按住Ctrl+J键反选新建到图层。

PS动图教程:制作一个旋转的“都教授”图像风车
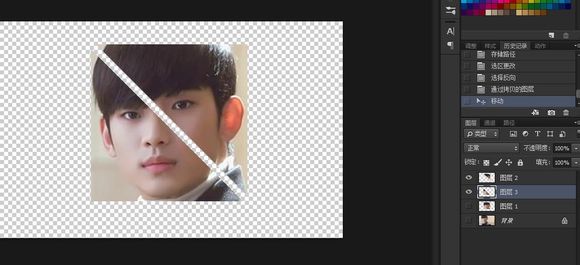
步骤4、接着用同样的方法做另一个路径,保存路径。就会看到已经切开的两个三角形又再切成两个小三角形。如下图所示:


PS动图教程:制作一个旋转的“都教授”图像风车
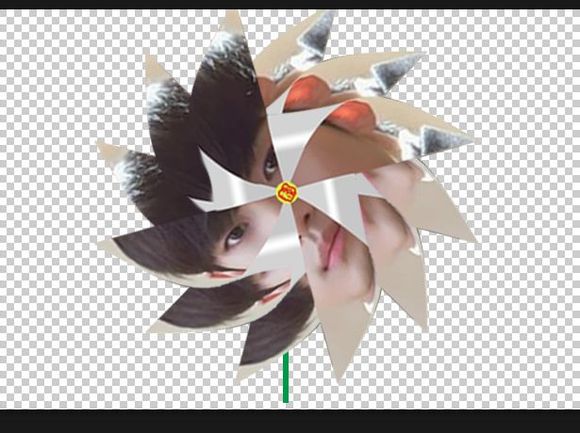
步骤5、接下来开始折风车。用变换变形工具(ctrl+t)将左上角拖到图像正中心,稍微调整一下小圆点,使折过来的部分跟折线平行。效果如下图所示:

PS动图教程:制作一个旋转的“都教授”图像风车
步骤6、同上一步的步骤一样要重复4次,四个角都折完的效果如下所示:


PS动图教程:制作一个旋转的“都教授”图像风车
步骤7、接下来对折好的图片做渐变处理,执行:浅灰>白>浅灰。

PS动图教程:制作一个旋转的“都教授”图像风车
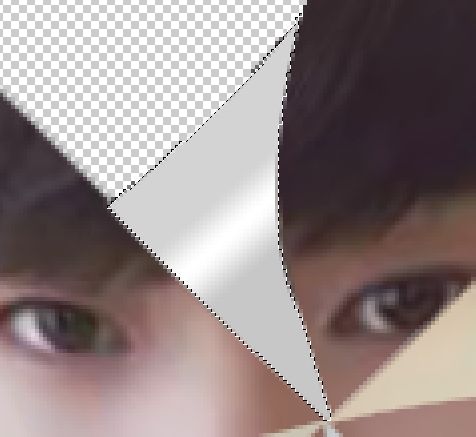
步骤8、照片折过来的地方是没有画面的,可根据自己喜好来填充颜色。将折过来的部分用钢笔圈起来,用刚做的渐变轻轻拖一下。

PS动图教程:制作一个旋转的“都教授”图像风车
步骤9、重复上面的步骤,将剩下的三个作同样的处理。效果如下:

PS动图教程:制作一个旋转的“都教授”图像风车
步骤10、折好风车中间都会用一个图钉固定,在这里可以做了一个小图标。

PS动图教程:制作一个旋转的“都教授”图像风车
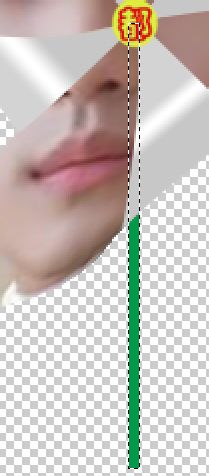
步骤11、在风车图层下边新建一个图层(这个图层不与任何图层合并),将其他的图层都合并起来。再用矩形选区做一跟棒子。

PS动图教程:制作一个旋转的“都教授”图像风车
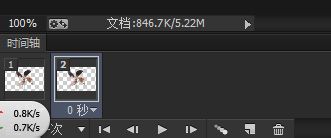
步骤12、为了方便转动角度,总共12帧,过度10帧。如下所示:

PS动图教程:制作一个旋转的“都教授”图像风车
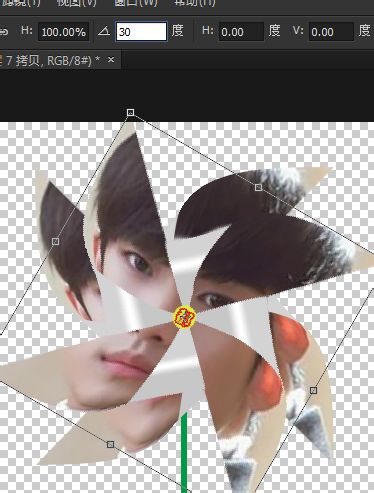
步骤13、回到风车图层按照ctrl+j键再复制一层,角度旋转30度。

PS动图教程:制作一个旋转的“都教授”图像风车
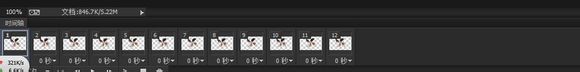
步骤14、按住ctrl+shift+alt+T键连续按10次,会发现多出了十个图层,任务就快接近尾声了。


PS动图教程:制作一个旋转的“都教授”图像风车
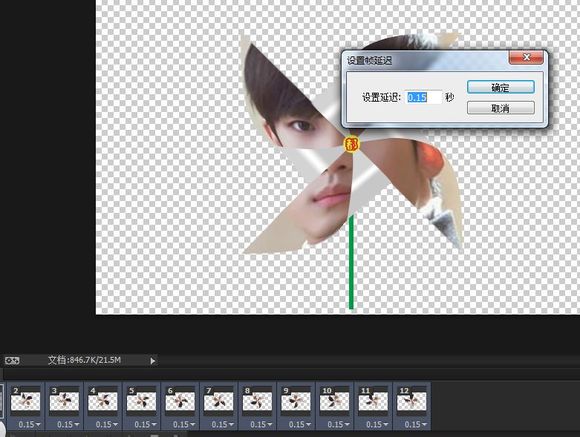
步骤15、接着把每一帧对应一个图层,然后选择全部图层帧延时设置成0.15。如下所示:

PS动图教程:制作一个旋转的“都教授”图像风车
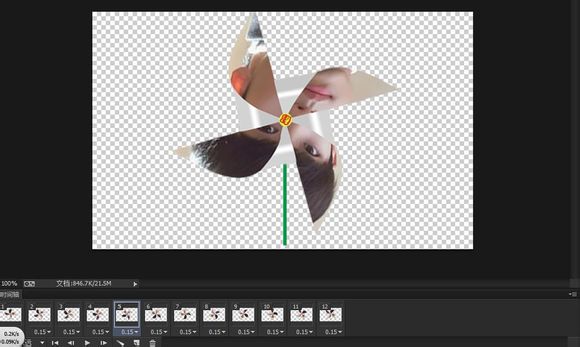
步骤16、设置好了以后,接着让它动起来。发现下图的方向好像转反了。这时只要选择全部帧,点反向帧就OK了。最后保存为web所有格模式就大功告成了!

完成的效果图如下:

总结:教程主要分成两大部分。先是风车部分:一张“都教授”图像图片,用矩形选框工具和变形工具做出风车效果;第二是动画部分:将图层对应到相应的帧,设置好相关的参数后做出动画效果。
,PS照片处理,PS图像处理


