立体形态的logo给人一种真实感,并起到引人注目的效果,那么你知道如何使用Ai制作立体LOGO呢?
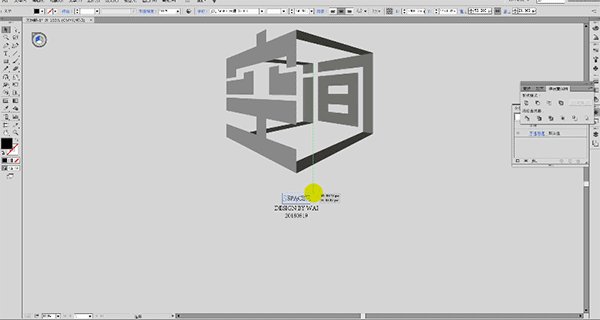
完成图:

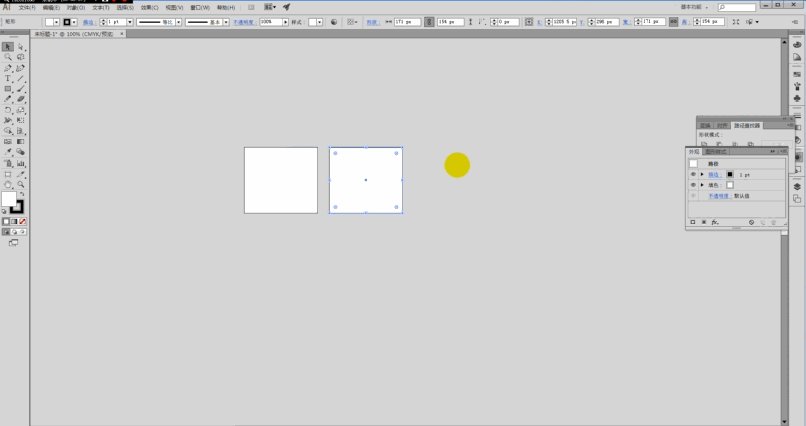
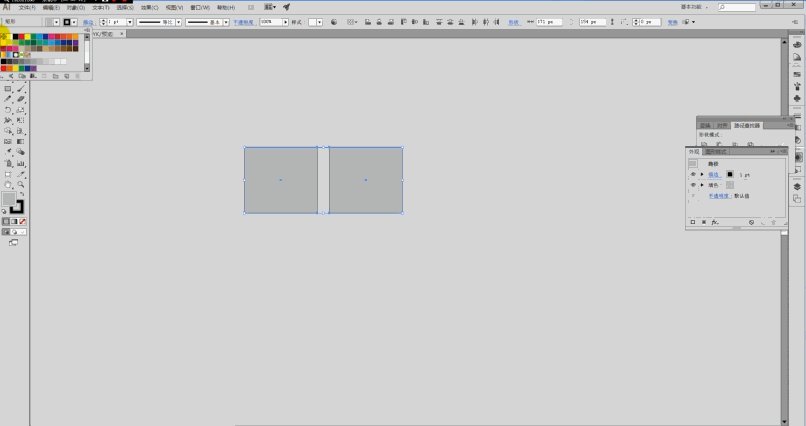
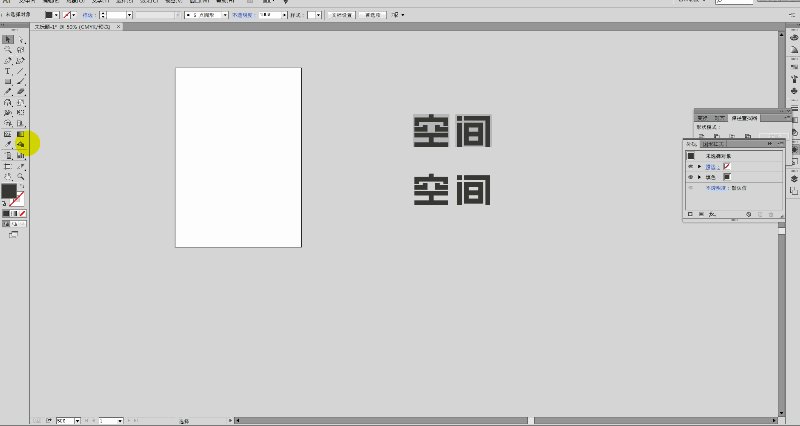
1、首先绘制出两个矩形框,定义字体的大小。

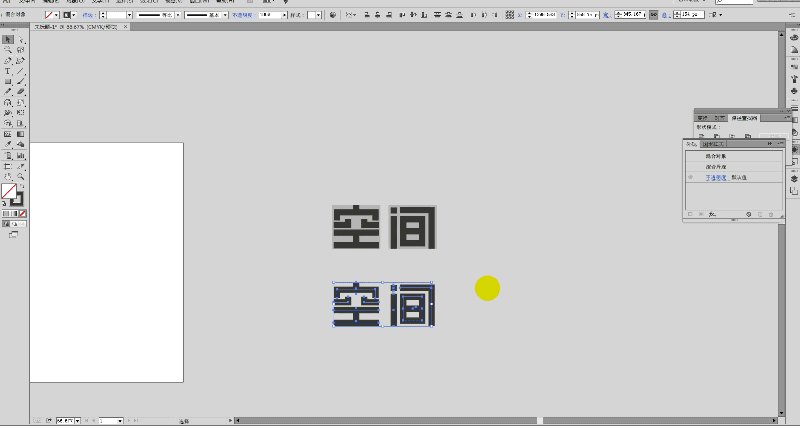
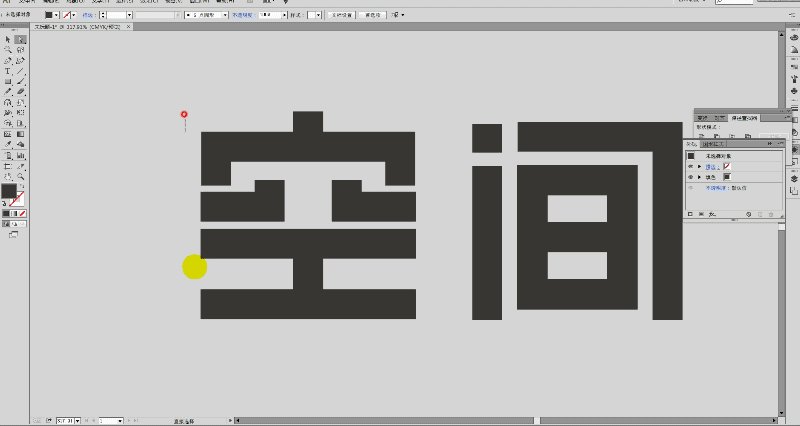
2、使用钢笔工具造字法绘制“空间”这两个字,在字体框中把字体勾画出来。

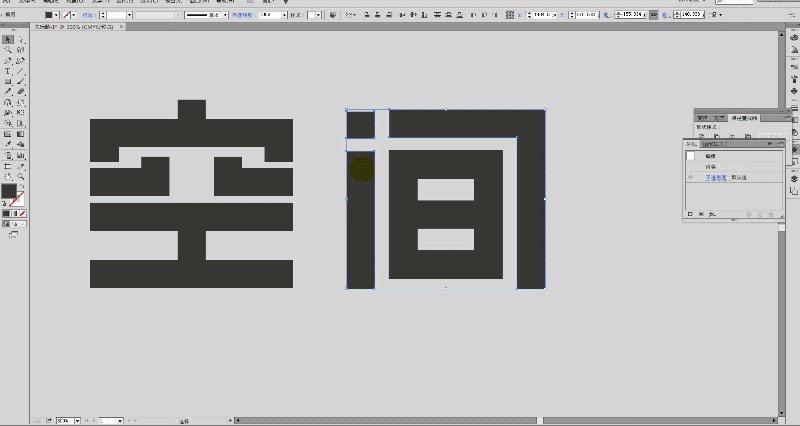
3、字体执行“对象--扩展”,再细微调整字体:调整笔画对齐、留白空间分布等。

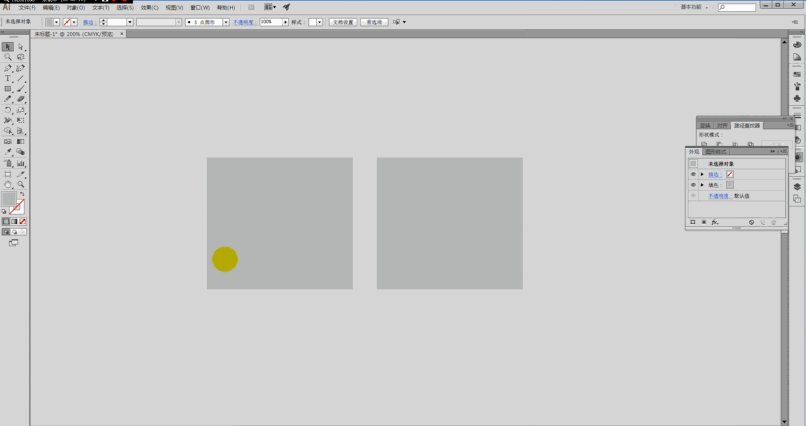
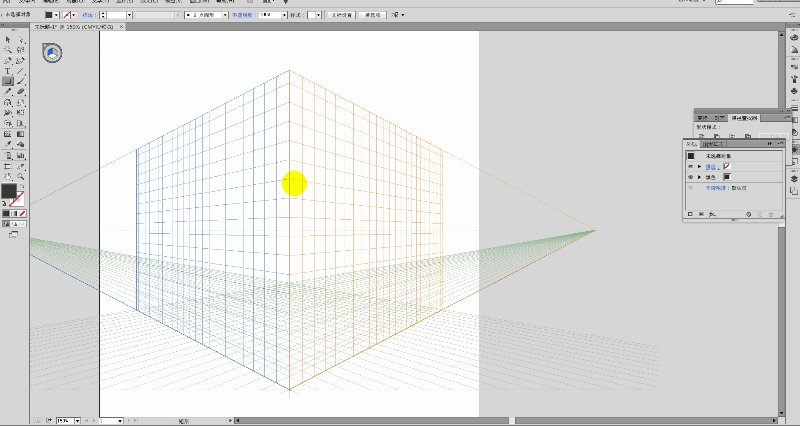
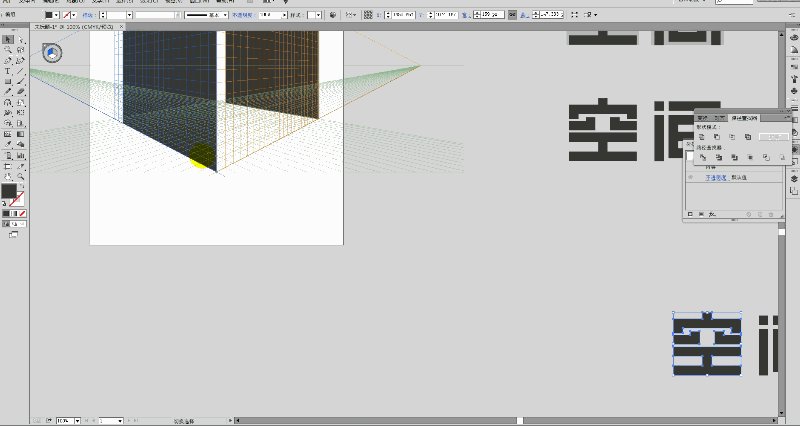
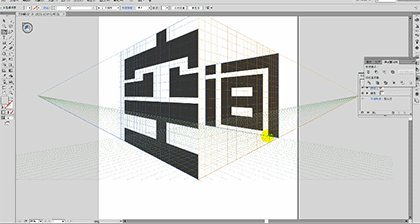
4、使用Shift+P调出透视网格工具,点击矩形工具,在透视网格上拖出两个透视面。

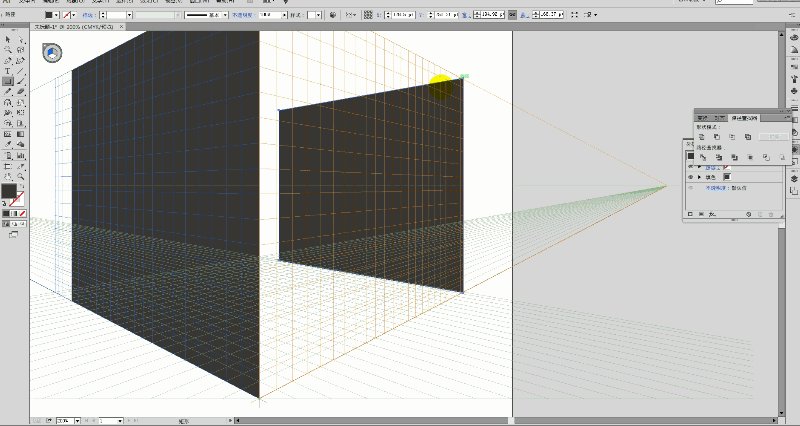
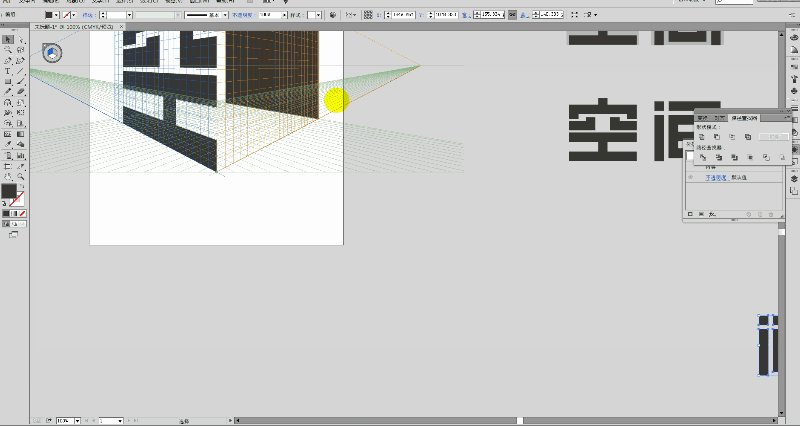
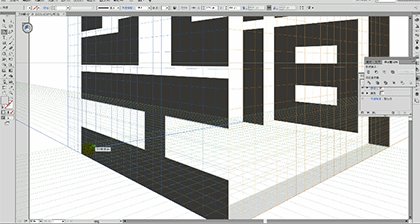
5、选中第一个面和“空”字,先把单个字体所有笔画执行路径查找器中的“联集”命令合并成一个整体,使用快捷键Ctrl+Alt+C逐个执行“用顶层对象建立”,把字体按照面的透视形态进行变形。

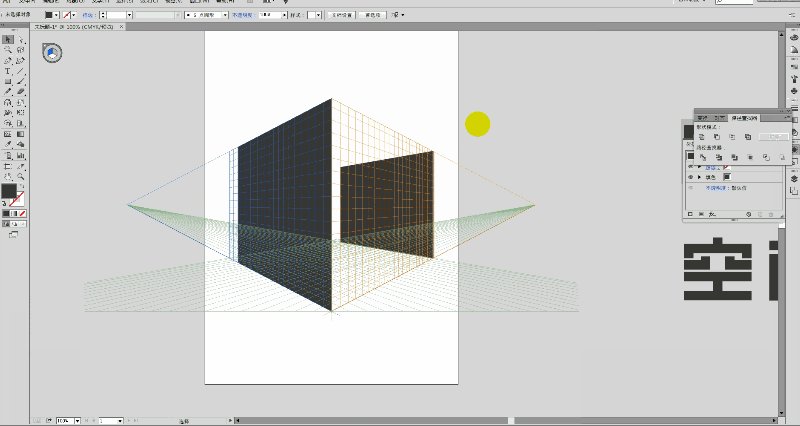
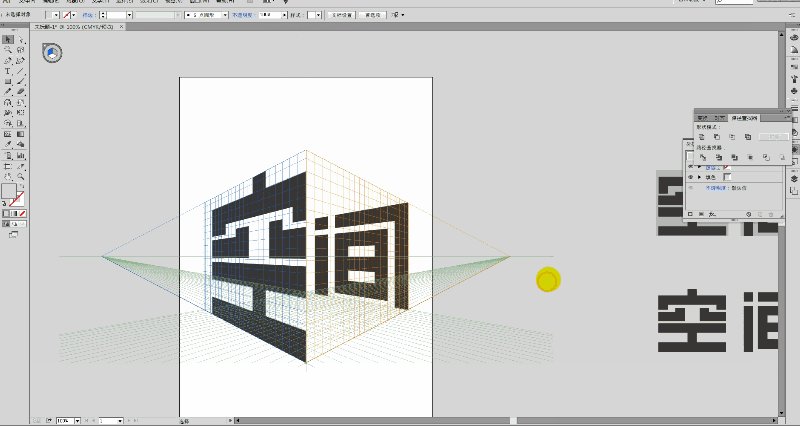
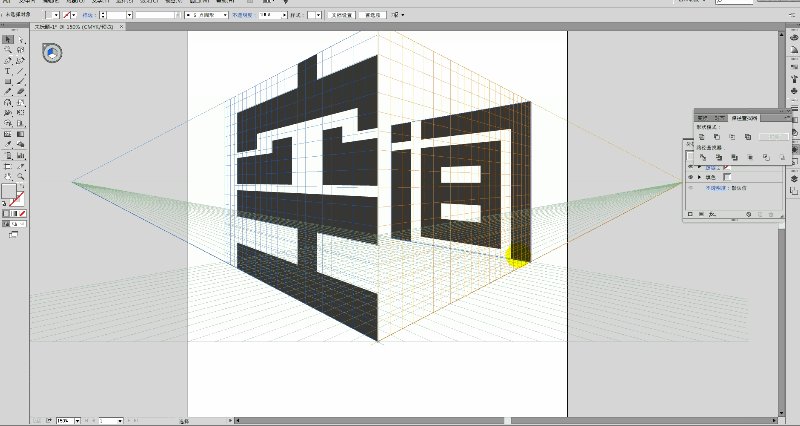
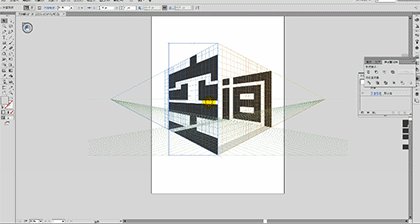
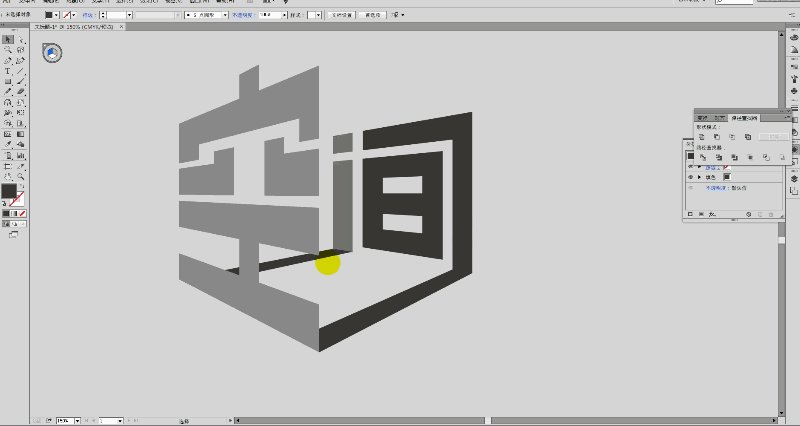
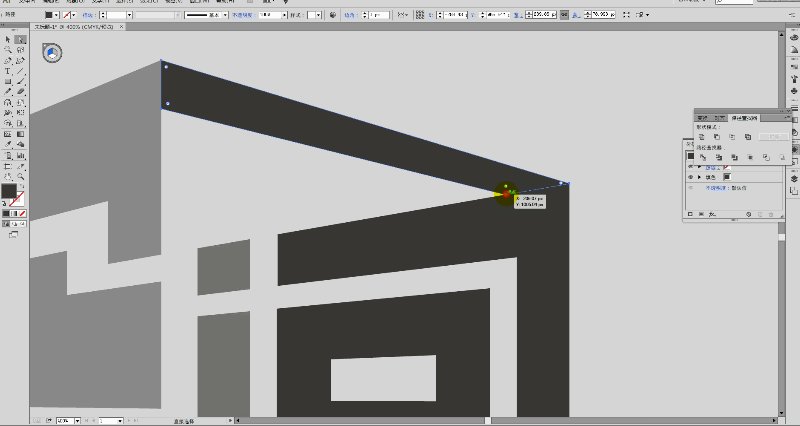
6、底部的两个笔画在绘制好之后放到最底层,然后绘制顶部的两个面,让整体形成一种三维空间感。


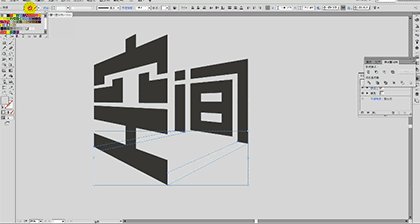
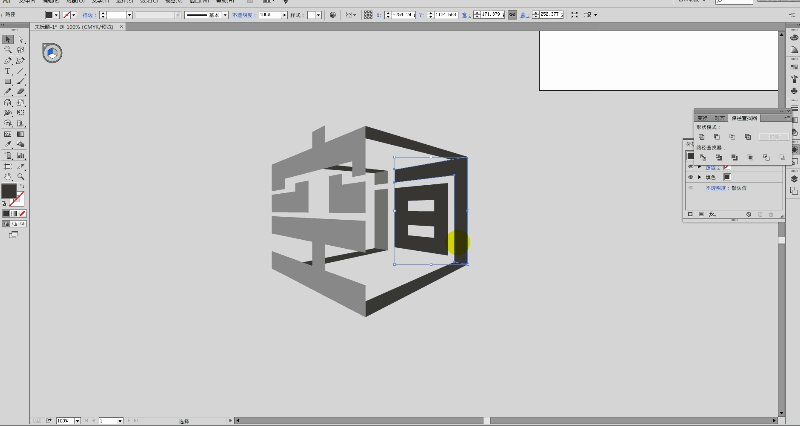
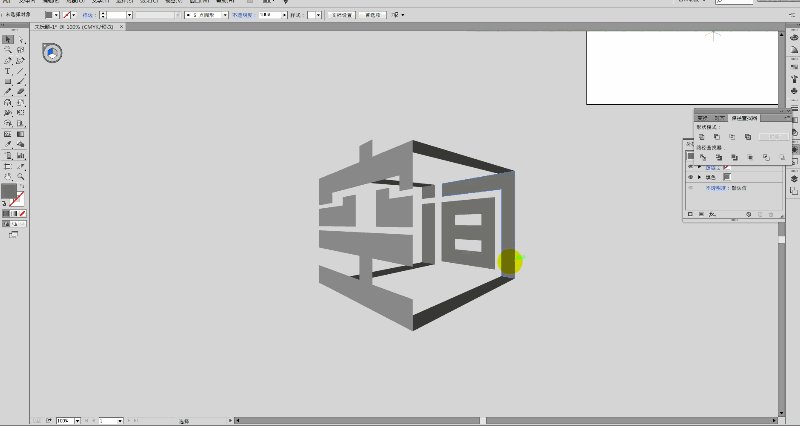
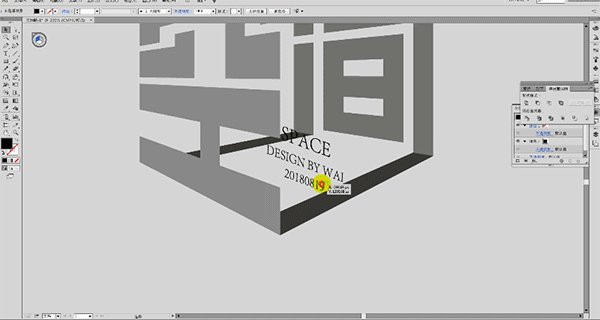
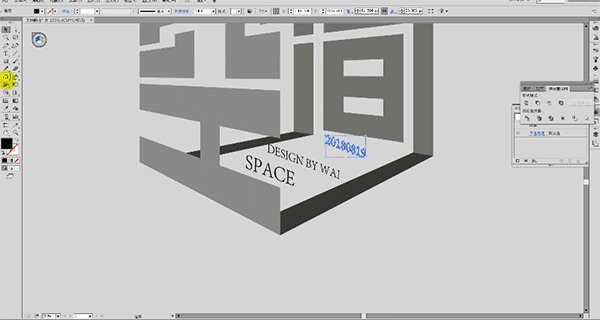
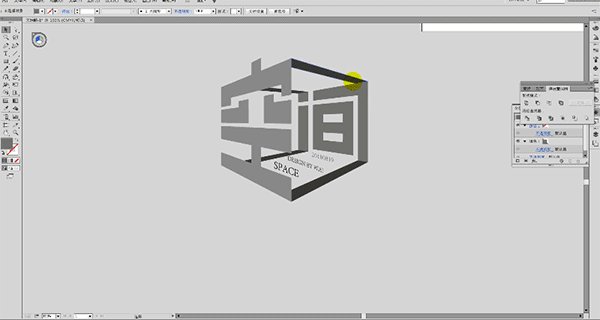
7、使用倾斜工具倾斜其他字体,并摆放到合适的位置。

8、最后填充颜色,给里面的每个对象填充颜色,注意颜色要分明。

更多推荐:



