艺术家Brandon Tieh为大家分享制作一个拥有巨大细节的奇幻场景过程,该项目主要在UE4、ZBrush、Substance Painter 和 Quixel Mixer中制作。


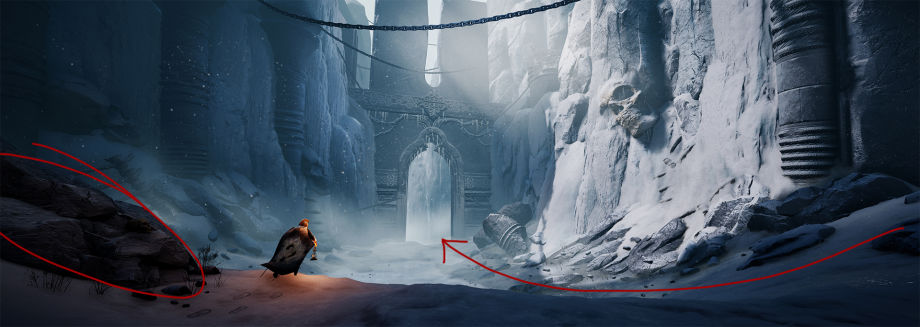
我非常喜欢奇幻类型的场景,所以选择Ilmari Kumpunen的作品作为这个项目场景的主要参考。

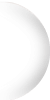
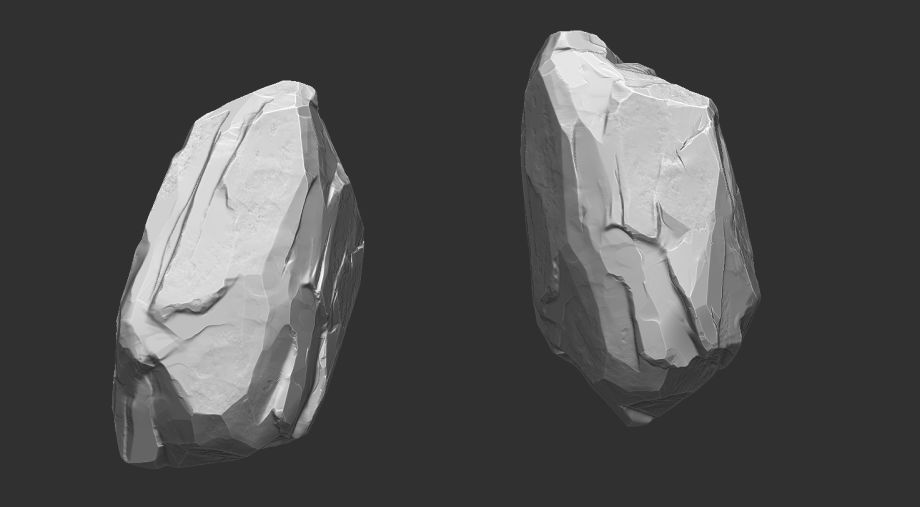
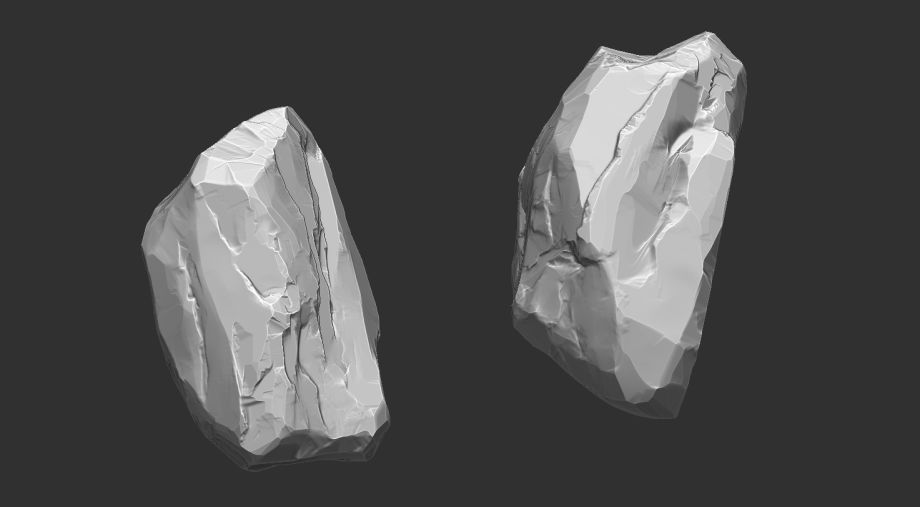
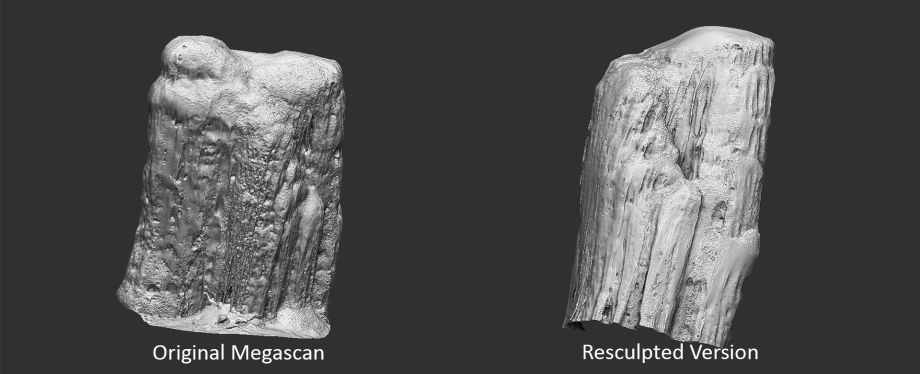
在收集参考资料之前,挑选场景的基本组成部分,并寻找合适的场景图片。雪是项目的重中之重,在参考中一定要有雪的参考图片。并为这个项目制作岩石。
接下来,到Google、P站等网站收集参考资料,然后在PureRef中进行整理。并非所有参考资料都是在项目一开始就收集的,通常会在制作时添加更多参考资料。收集现实生活中的参考资料以及来自实际视频游戏的参考资料,了解3D场景的内容。对于岩石,找到很多战神的雕塑。
我在导师Aaron Winnenberg 的指导下工作,该项目目标是创建一个游戏就绪环境。通过Trello的任务板获得任务,这些任务按照在生产环境中的顺序进行处理。任务将从“待办事项”开始,当准备好进行评估时,进入“审查”阶段。如果任务可交付,就会变成“完成”,但需要更多的工作时,它会变成“进行中”。总体而言,使用任务板工作并定期与 Aaron 沟通使项目进展非常顺利。




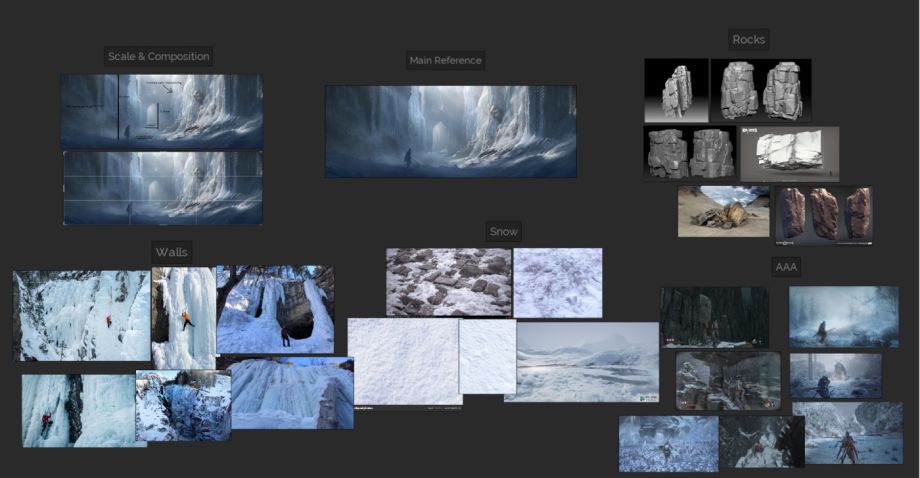
在计划为任何项目制作哪些资产时,可以从大到小开始。环境更多地是关于大局,而不是将大量细节放到小事中,因此尽快将资产放入环境中非常重要。雪墙的构造为项目的重中之重,所以首先开始研究这些。






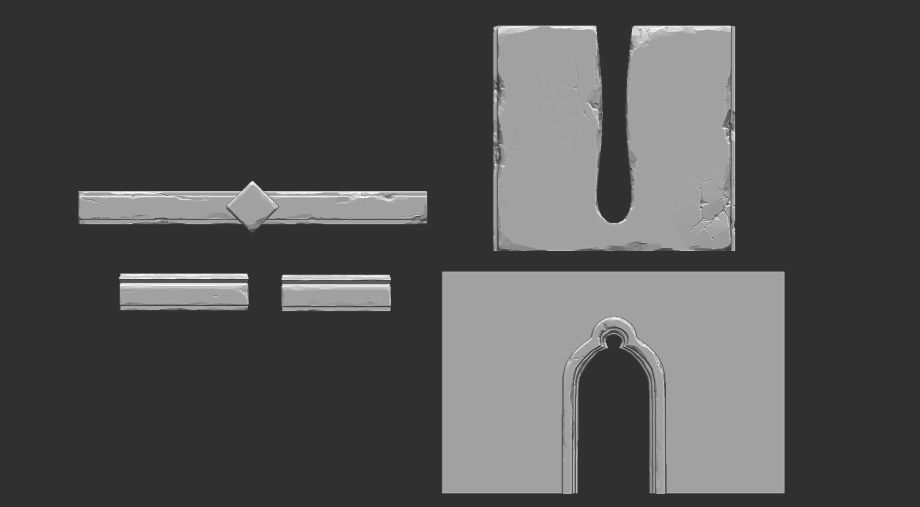
大门找不到想要的参考,所以只是简单制作。把门分成模块化的部分,以防在场景中使用它的不同部分。还导入到 ZBrush 中削掉边缘并添加一些裂缝,再制作一个装饰板来装饰门。



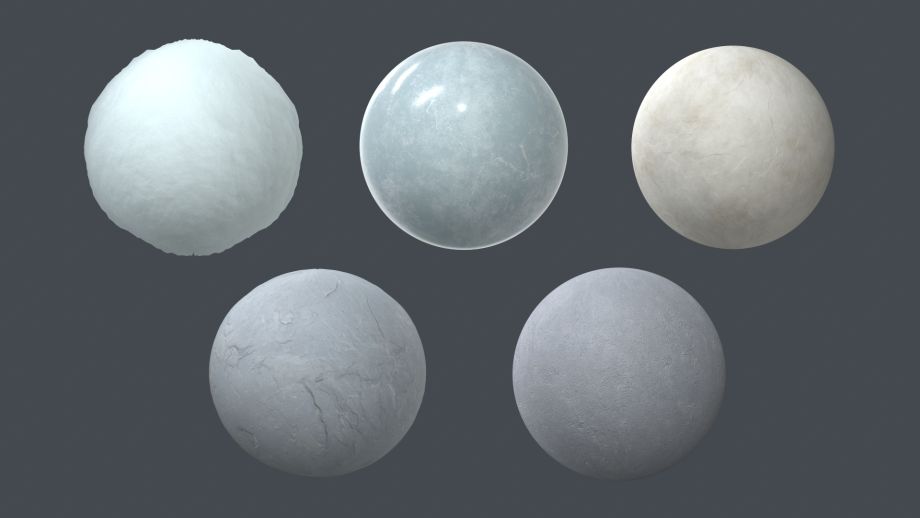
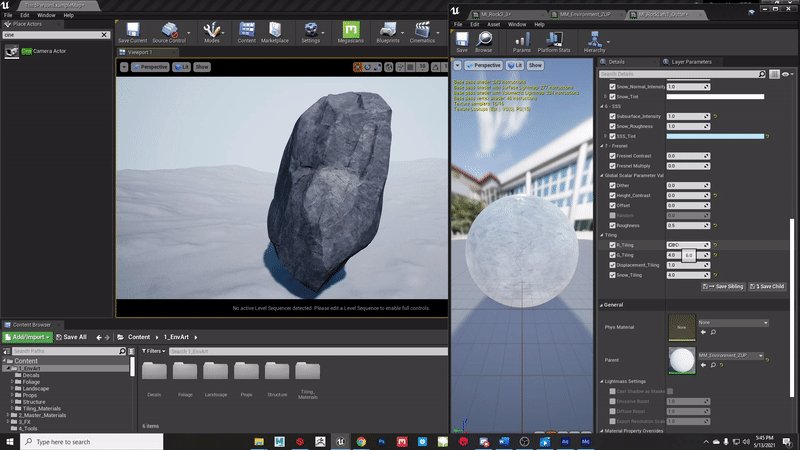
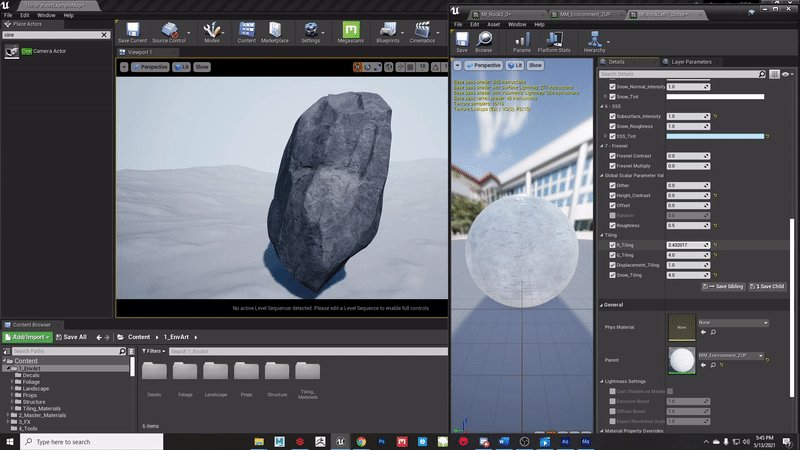
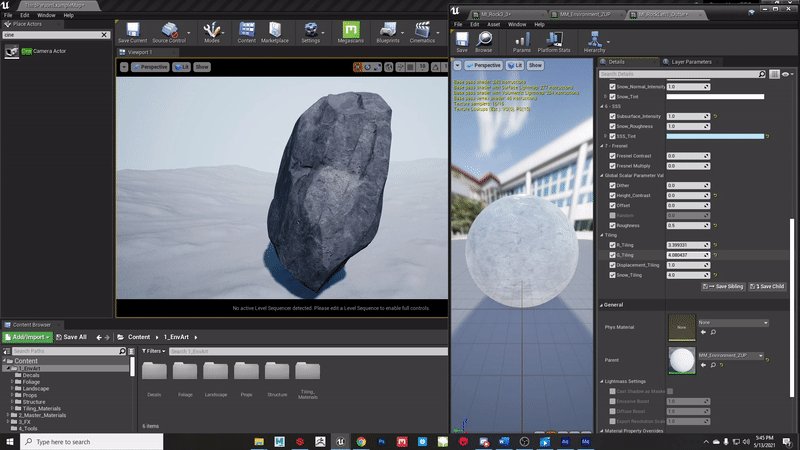
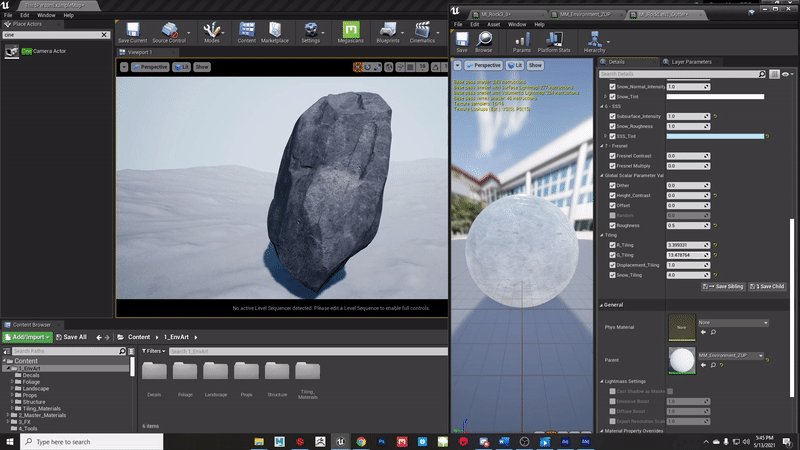
为场景制作5个可编辑的纹理——雪、冰、骨头和两个岩石纹理。几乎在整个场景中都使用tileables,因为在 1 比 1 UV 空间内的任何东西都没有足够的像素密度。除了使用 Substance Alchemist 和 Quixel Mixer 制作的两种岩石纹理之外,还使用 Substance Painter 创建这些图块。从 Quixel Mixer 上去掉下面未显示的砾石纹理。由于岩石雕刻本身有足够的细节,因此岩石纹理实际上不需要置换或镶嵌。


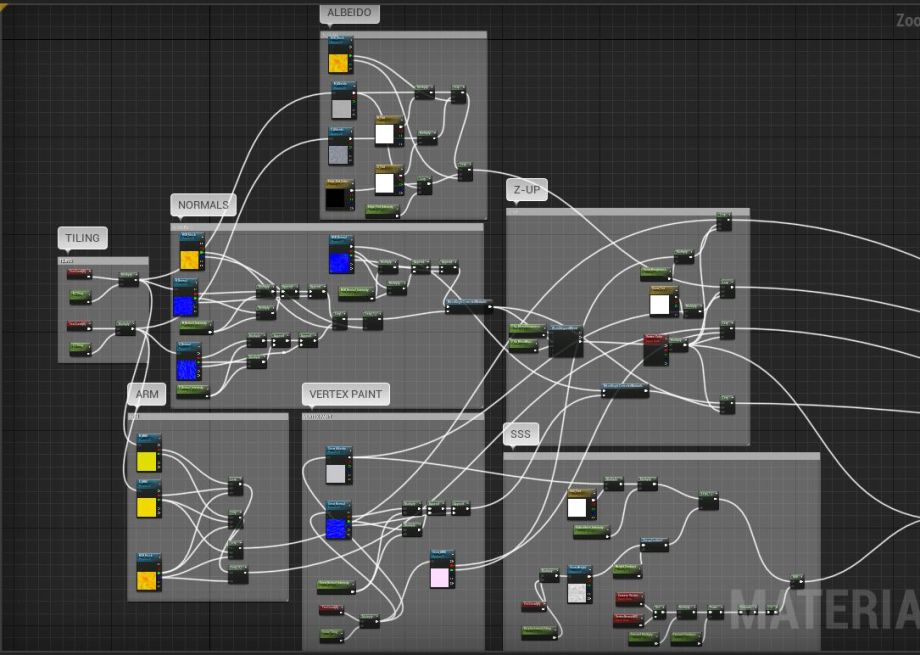
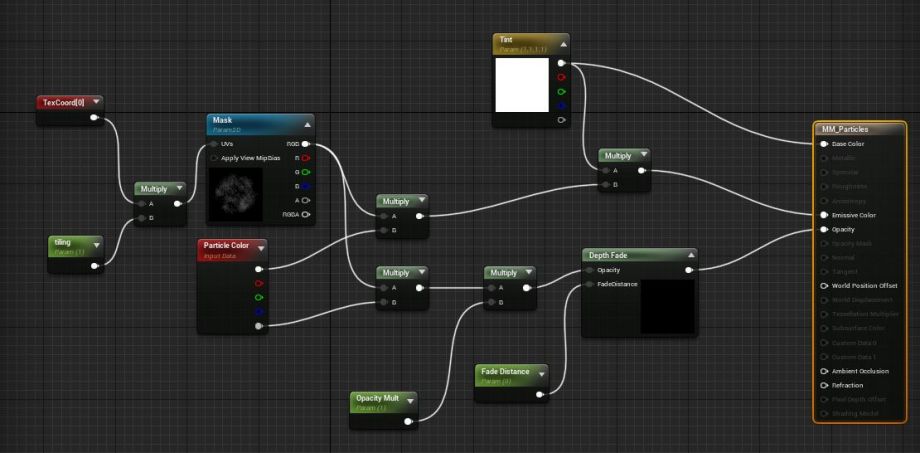
为这个场景制作三种主要的主材料:一张用于岩石,一张用于景观(包括雪和冰),一张用于道具和资产。导师Aaron鼓励我学习更复杂的着色器工作,这让我真正了解了它们的用途。
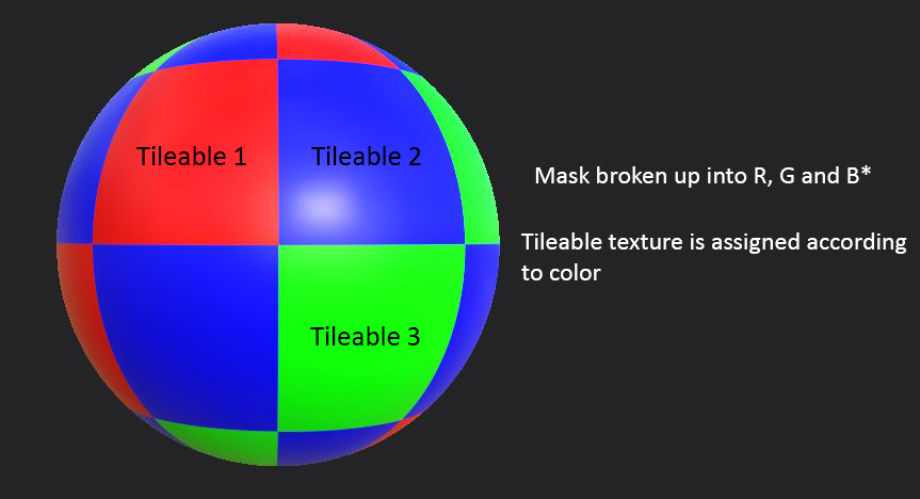
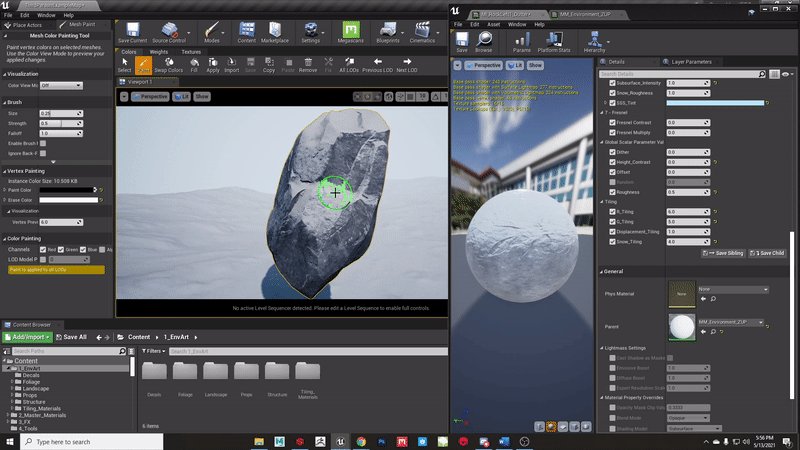
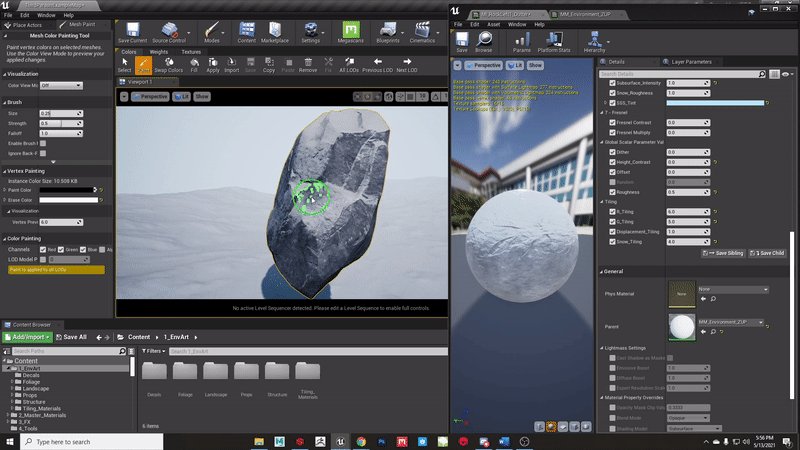
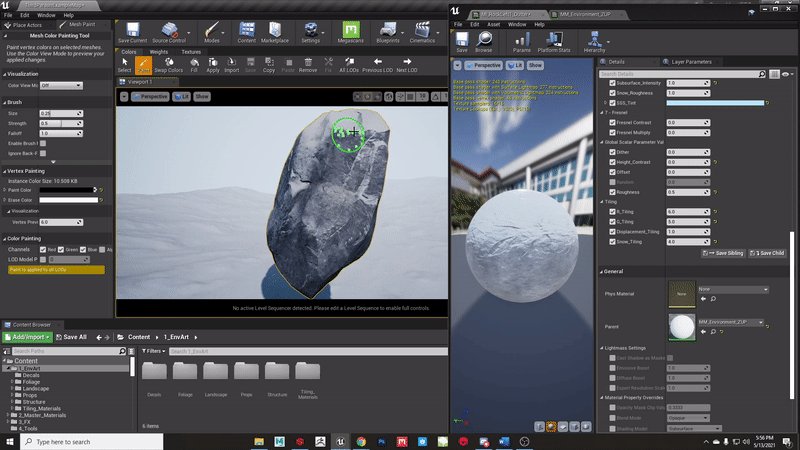
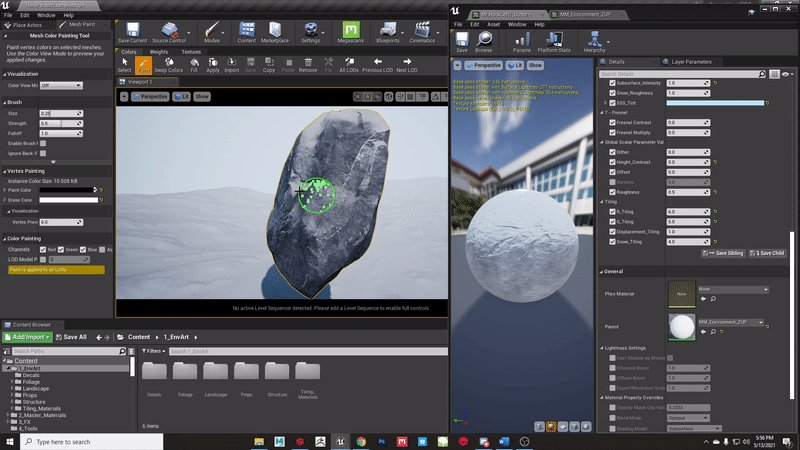
对这个场景中的岩石使用RGB蒙版工作流程。使用 RGB 蒙版工作流程可实现更高的纹素密度,减少仅使用单个平铺纹理时看到的重复信息。Casper Wermuth在 ArtStation 上有一篇教程来解释这个过程,工作原理是按颜色(红色、蓝色和绿色)屏蔽岩石的不同部分,并为每种颜色分配不同的平铺纹理。蒙版在 Substance Painter 中制作,导入UE4与可平铺的岩石纹理一起处理,最多在 RGB 蒙版工作流程中使用 3 个平铺纹理。





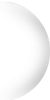
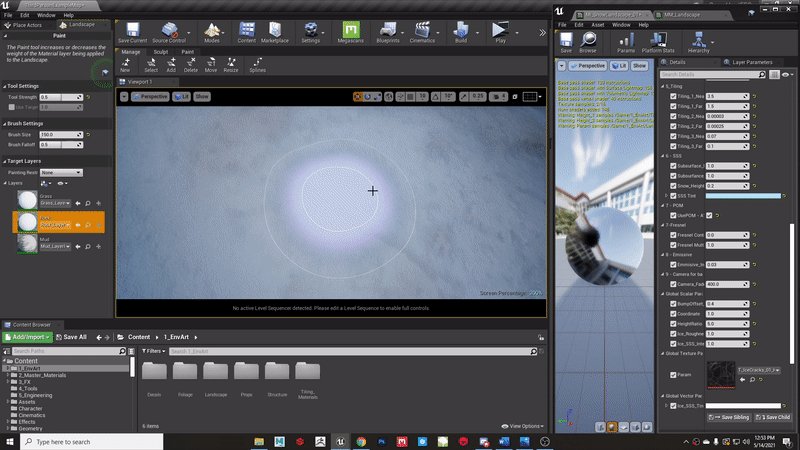
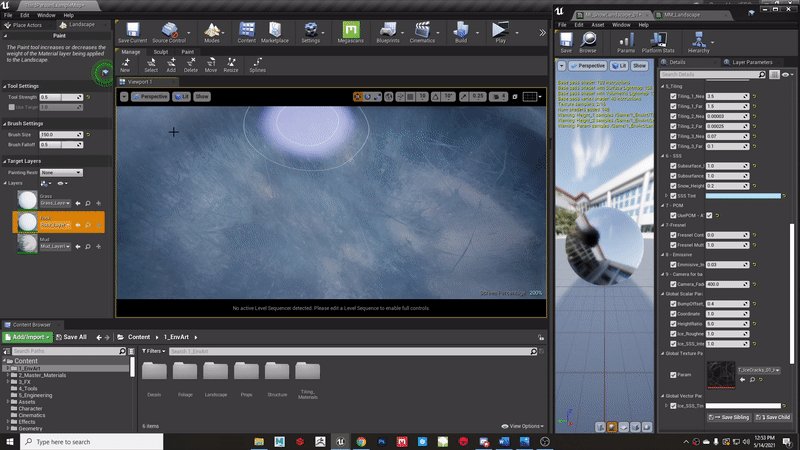
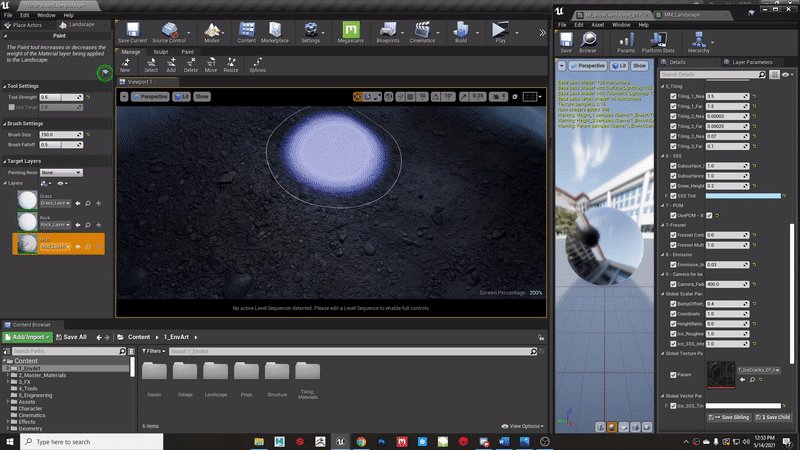
对于景观材质,使用UE4中的Landscape Layer Blend节点,通过单个材质实例在景观上绘制多个纹理。在景观层混合中使用3种不同的平铺纹理(雪、冰和砾石),并在下面深入了解这些纹理。


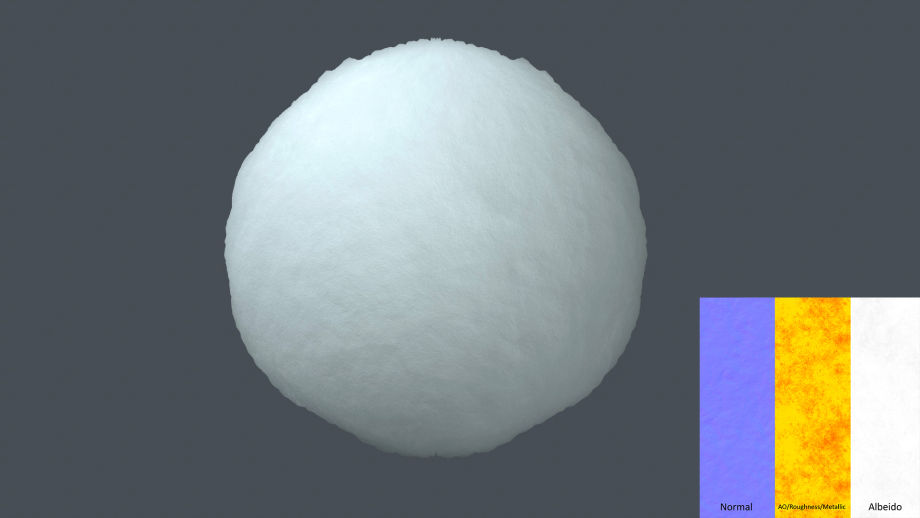
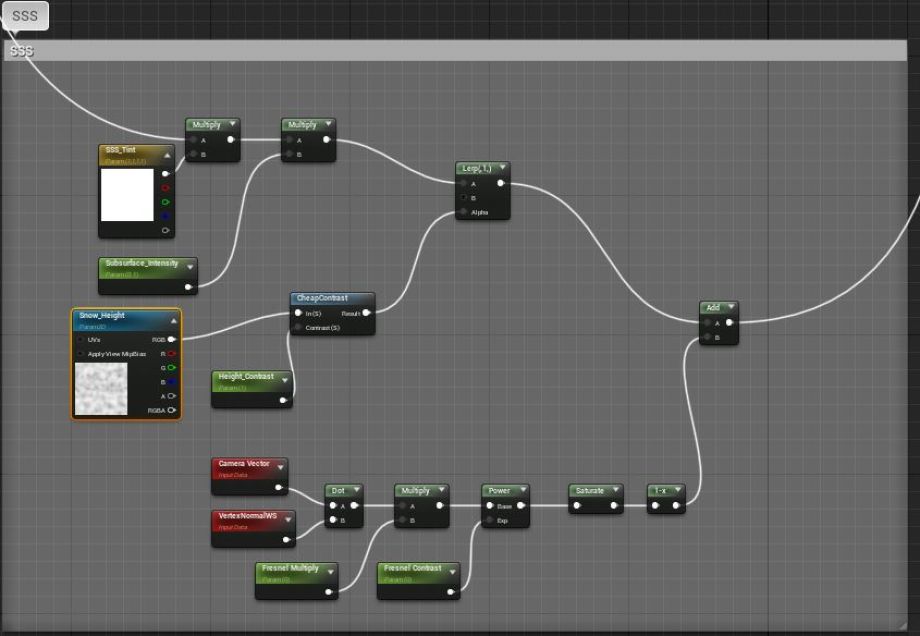
雪纹理在 Substance Painter 中制作。雪的表面上看起来很简单,但很容易弄乱。雪中有大量的粗糙度变化,并应用一些次表面散射来创建光线调整雪的外观。



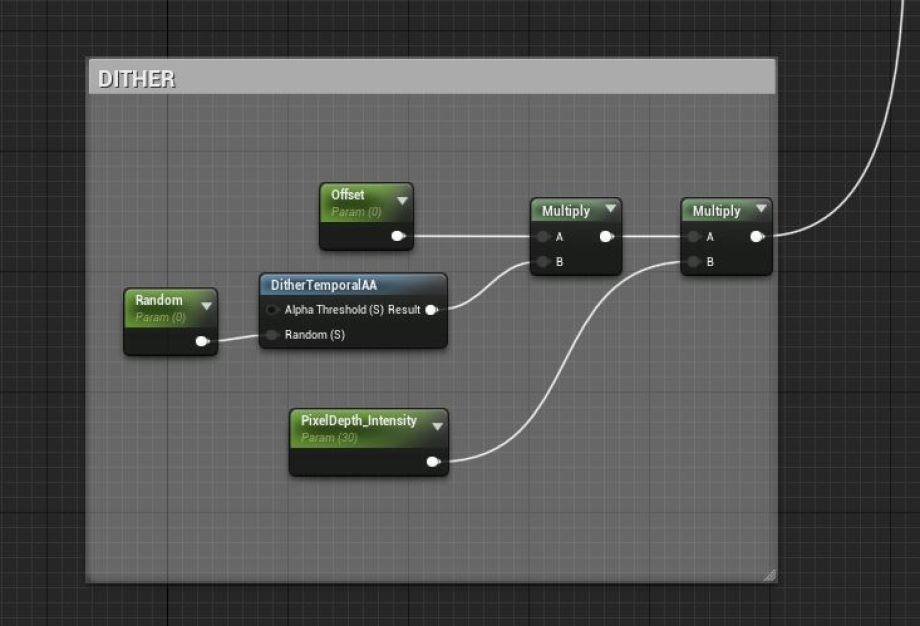
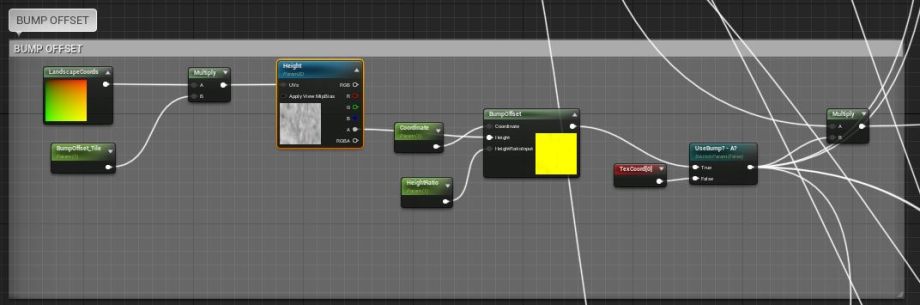
冰是在 Substance Painter 中制作的纹理,使用 Bump Offset 节点在冰面下方创建深度错觉以及低粗糙度值,另一种替代方法是使用视差遮挡映射。使用 Bump Offset 是因为它便宜一点,而且外观基本相同。



布景可以根据特定道具和资产的放置位置来讲述故事,同时需要注意岩石和碎片之类的东西掉落的位置。例如在下面的屏幕截图中,在雪墙的最底部放置许多较小的岩石,因为可能已经从一些较大的岩石结构上滚动和弹起。




我为这个场景保持100%动态照明,然后使用基本的定向光、天空光和指数高度雾作为基础照明,并添加聚光灯和点光源,投射阴影关闭场景周围的反射光和 GI 的假区域。


我在这个场景中遇到的最大挑战是项目规模庞大。由于主要结构元素很大,而且离相机很远,所以很难有宏大的感觉。


UE4奇幻场景制作完成,大家可以到99设计资源库中找到更多的教程与设计资源。



