现在很多影视游戏公司都在使用UE4创建与渲染场景,这使得很多人都想要学好UE4。下面由3D环境艺术家JohannesBurström为大家展示使用ZBrush和UE4创建指环王风格房子的过程,希望对大家有所帮助。
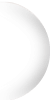
先来看看作品:


对于这个作品,我们首先需要寻找各种素材,这个可以在Artstation等网站找到,第二步就是进行构图,绘制一个草稿以便制作。

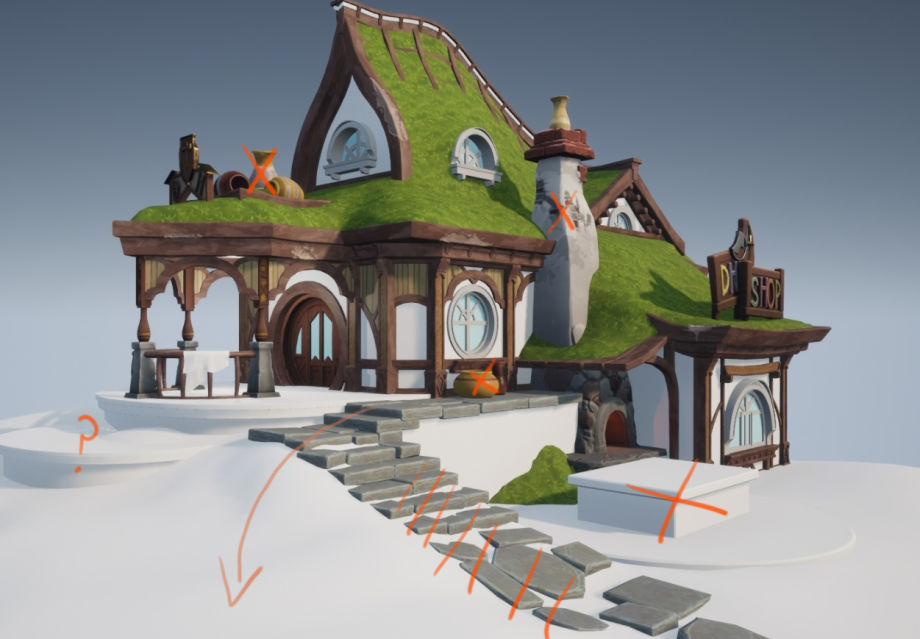
现在开始制作,首先为所有木质部分雕刻装饰板,而不是单独雕刻。

我想要木质零件上有一些变化,因此使用“顶点绘画”和木质损伤贴花来装饰一些零件。

将形状创建为低多边形。

雕刻出高聚度:

回到低多边形的UV贴图,并在必要时添加调整。为最可见的部分创建高多边形,以确保所有内容都融合在一起。对于ZBrush用户来说,在雕刻时可以使用Orb画笔包和Trimdynamic画笔。

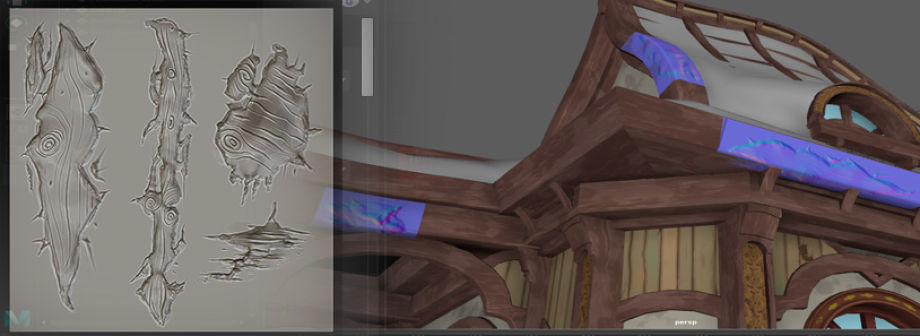
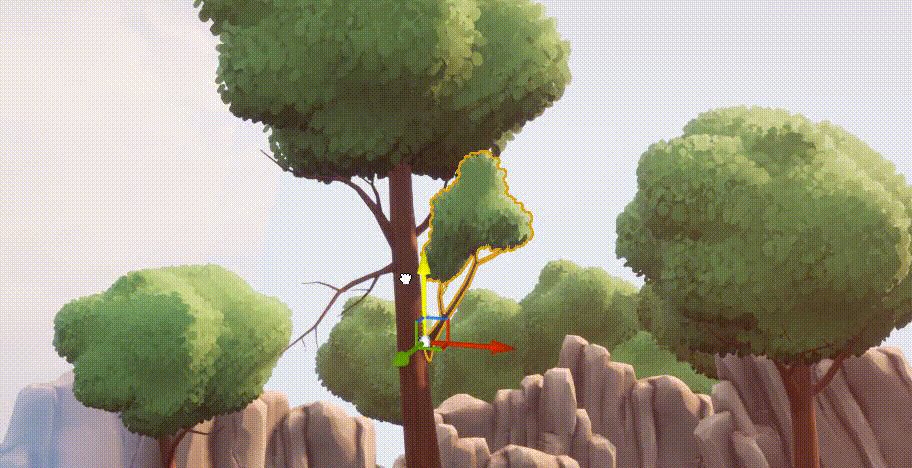
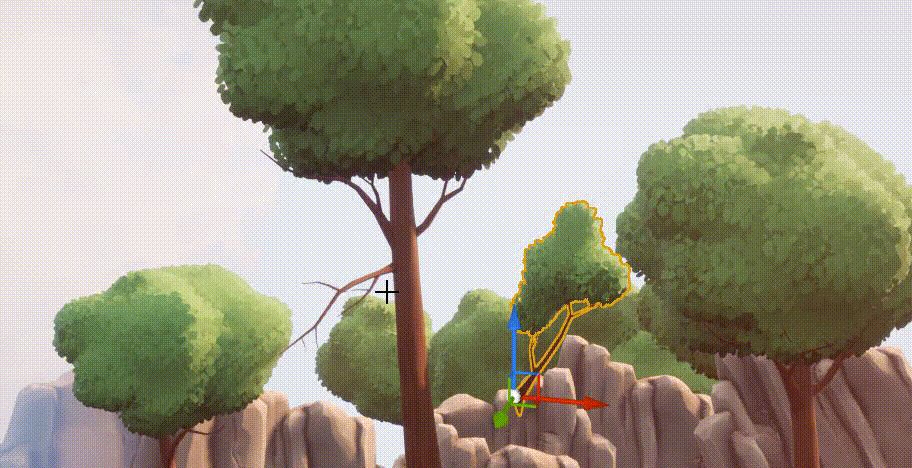
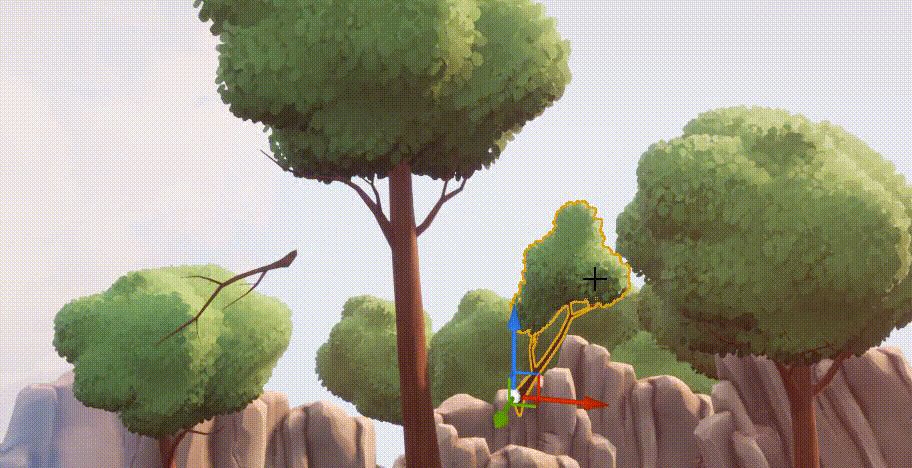
在上面步骤完成之后就来时制作植被。我想要创建适合场景的树木。通过使用“距离场”,“运行时虚拟”纹理和“公告牌叶子”,实现蓬松的光滑叶子。这些树是模块化的,每个部分都是独立的,这使我可以对其形状和比例进行调整。


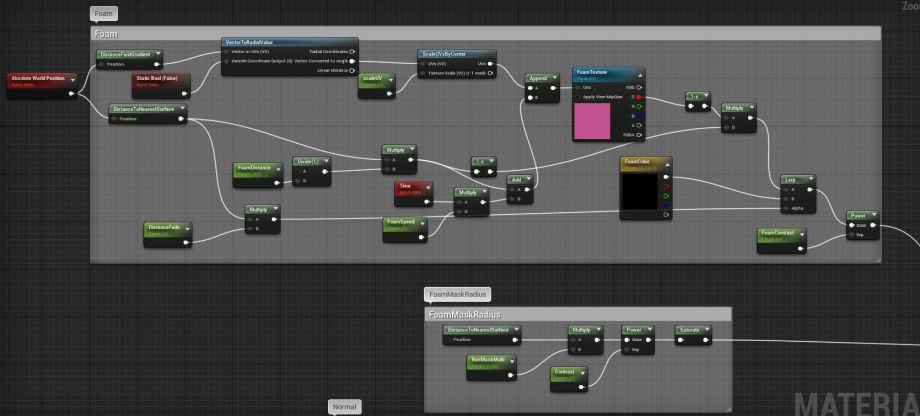
为了进行纹理处理,我使用了Substance Painter的Generator函数和烘焙信息来创建手绘感觉。并使用渐变,曲率,AO和一系列不同的填充层之类的功能,这可以让我在发现颜色不匹配或存在其他问题时,可以轻松进行更改。池塘中的水使用距离场来产生泡沫,在此处将水着色器中最“独特”的部分添加到图像中。

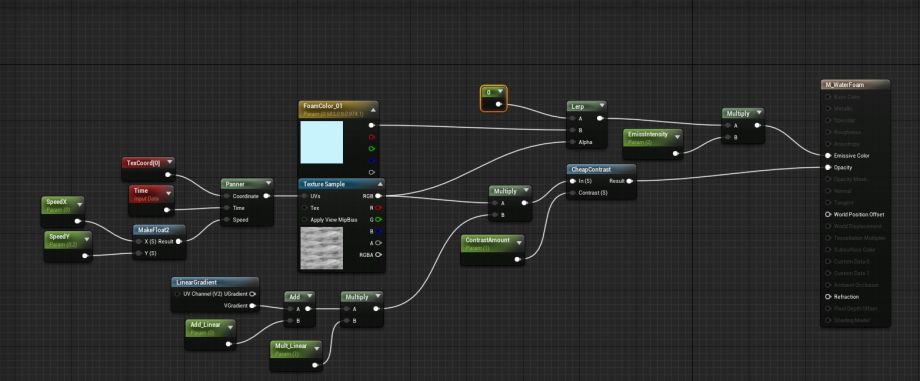
然后使用着色器,添加一个较小的波浪网格,以补充水着色器所缺少的网格。这是一个相当简单的着色器,具有平移纹理并已应用渐变。

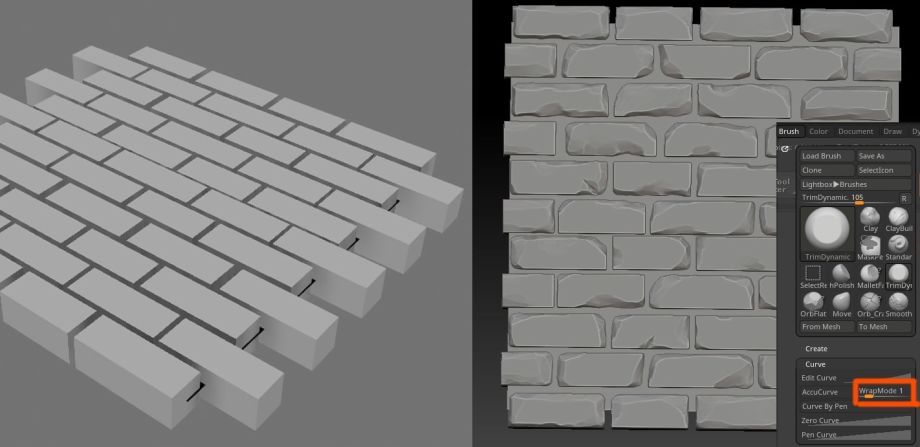
墙壁是用灰泥和砖头做成的。我在Maya内部构建了砖块,然后在激活“环绕模式”的情况下在ZBrush中对其进行雕刻,以免破坏砖块。顶点绘画非常简单,只是将顶点绘画与纹理混合在一起的HeightLerp。在使用Vertex绘画的过程中,添加一些额外的几何图形以获得满意的结果。


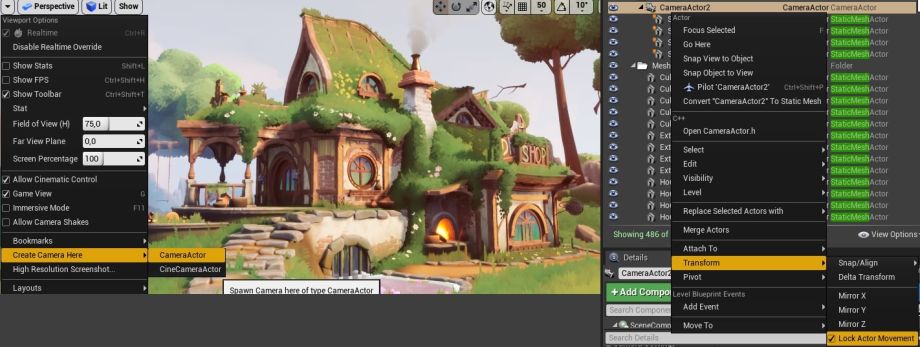
在准备渲染时,创建一个单独的相机并将前景树叶链接到该相机,以便它们与相机一起移动。

一旦找到合适的屏幕截图位置,便将相机锁定在该位置,以免在抛光阶段移动相机。

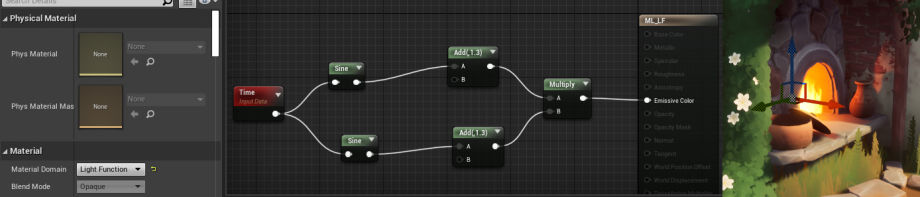
将实时照明用于UE4中,让场景具有新天空的气氛。通常我的设置与Jasmin在她的文章中解释过的非常相似。我向炉子中的Pointlight添加了灯光功能,以实现一些闪烁。在我看来,移动的东西越多,感觉就越生动。


在后期处理中我应用了LUT,获取场景的屏幕截图,并导入Photoshop中,然后使用曲线,进行播放。UE4具有与此相关的大量文档,如果你对LUT感兴趣,可以查看相关文档。
云的制作使用了UE4素材库中的素材,由于它位于付费专区,因此这里不对其进行详细说明,而是使用原始资源。通用技术是使用FlowMaps和Parallaxing来伪造深度。

大约12天内在UE4中创建了指环王风格的房子场景,最大的挑战是保持耐心。对于80%到90%的制作过程中,场景感觉很不太行,这时候不能匆忙进行调整。

我在Artstation帖子中提到的其他内容是反馈。我鼓励大家在Artstation等网站中发布做并分享知识,征求反馈意见,提供反馈意见并进行交流,这是进步的条件。

感谢你阅读这篇文章,更多UE4文章与素材可以到我们网站中查找,希望对你有所帮助。



