AnimDynamics 节点是一个小型解算器,可制作骨骼网格体资源的次要动画。下面为大家详细介绍UE4中的AnimDynamics节点。
AnimDynamics节点介绍

AnimDynamics节点可以制作角色移动时项链、手镯、背包、丝线、头发、布料或其他物体的反弹或移动,并通过LOD或其他动画设置开关,然后在AnimGraph上处理动画。
AnimDynamics节点支持线性、角和平面约束。线性和角约束由弹簧驱动,可以制作反弹效果,平面约束用于创建不相交的平面。
选择角色中的头端和末端骨骼之后,可以支持链条,并生成这些连接的链条。在AnimDynamics节点-Details(细节)中勾选Chain框可使用链条。

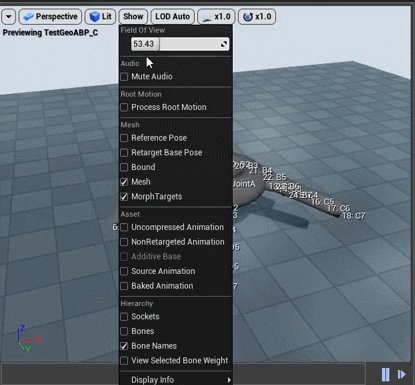
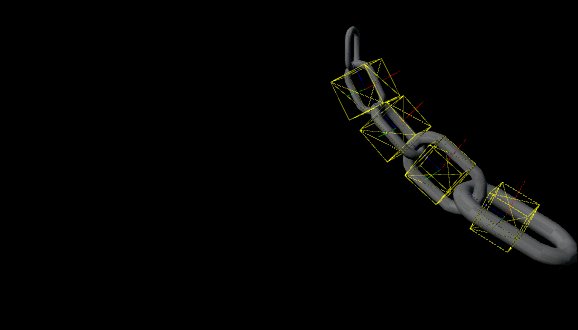
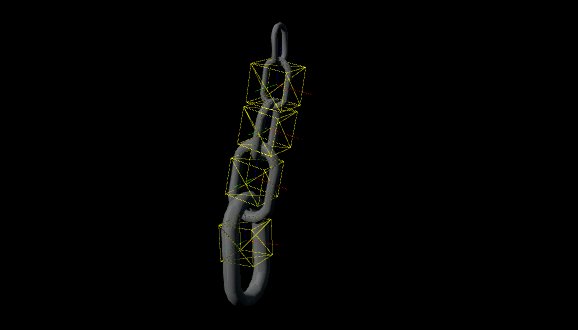
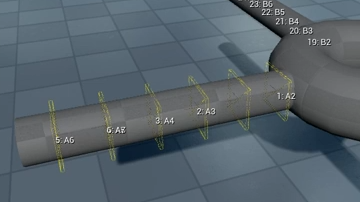
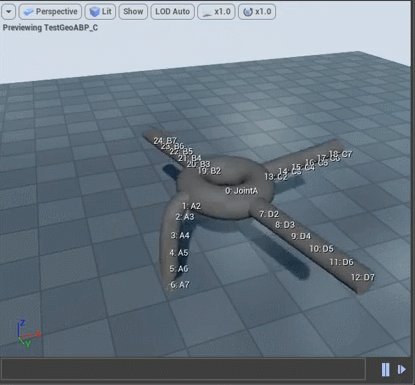
AnimDynamics存在很多的可视层,用于显示本体位置与尺寸。

下面图片是角极限的可视化工具,在AnimDynamics节点的Details(细节)中设置。

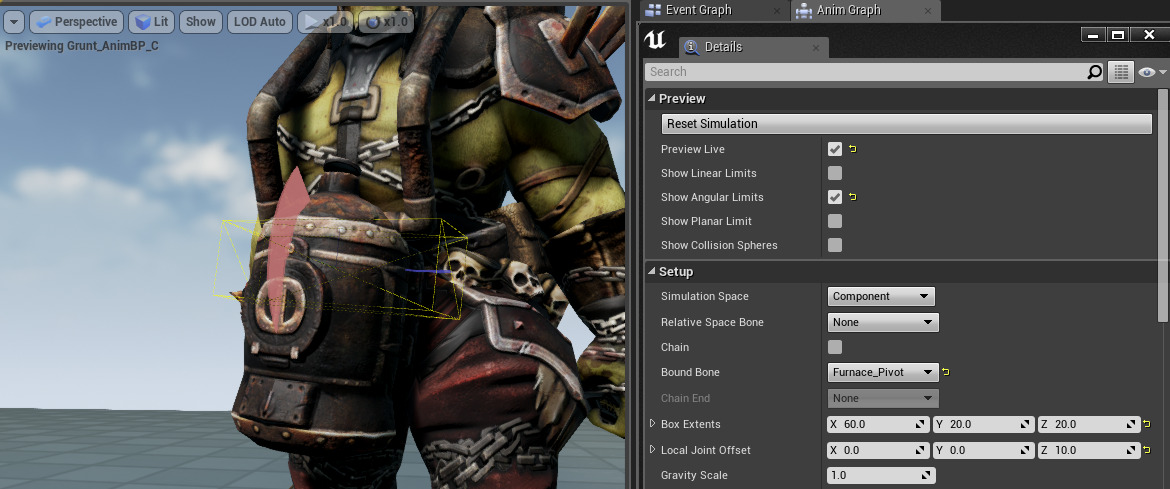
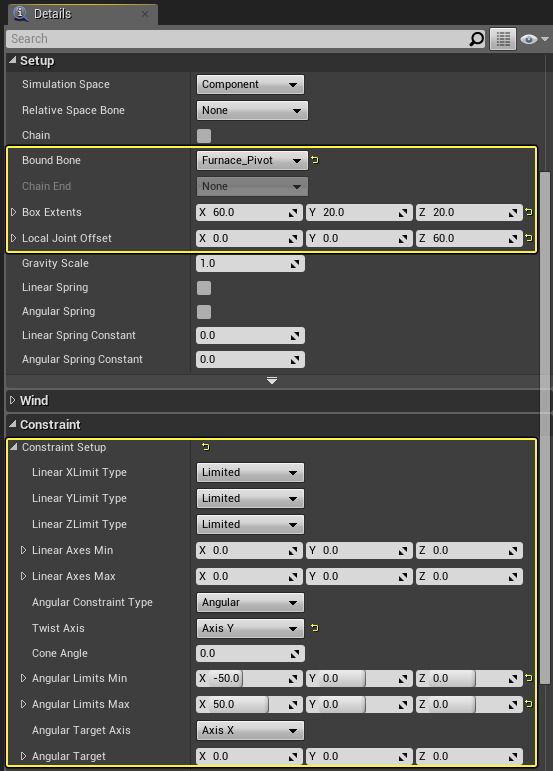
AnimDynamics 的核心应用为Setup、Constraint部分。

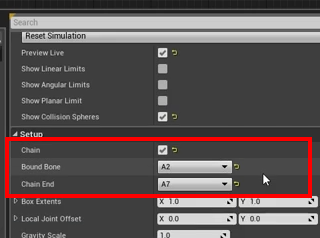
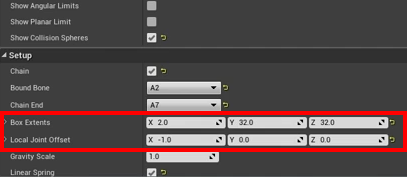
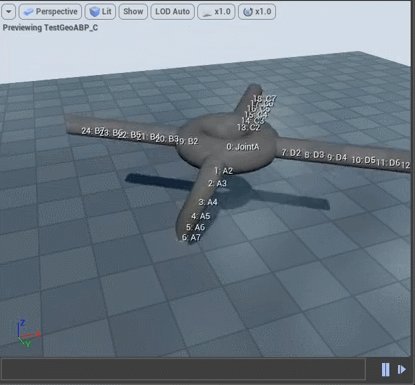
Bound Bone是受节点影响的骨骼,Box Extents 部分用于创建容体,以产生惯性并形成运动。Local Joint Offset用于附加约束,并确定形成枢轴运动的点。设为0,则不会形成运动。调整数值,koi可以改变运动。
而Constraint部分可定义运动范围(为可视化工具显示的运动范围)。设为0,就不能产生范围,输入数值后则生成运动范围。
AnimDynamics节点实际案例

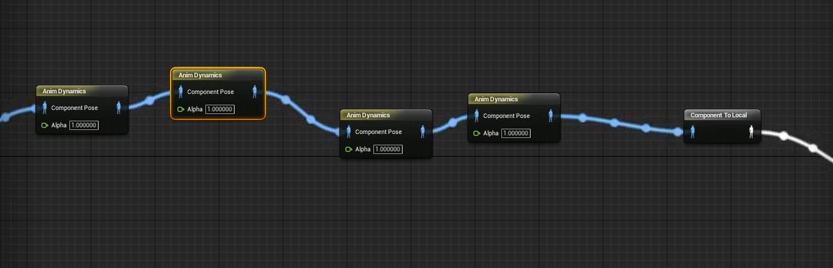
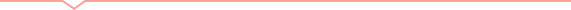
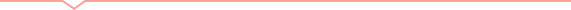
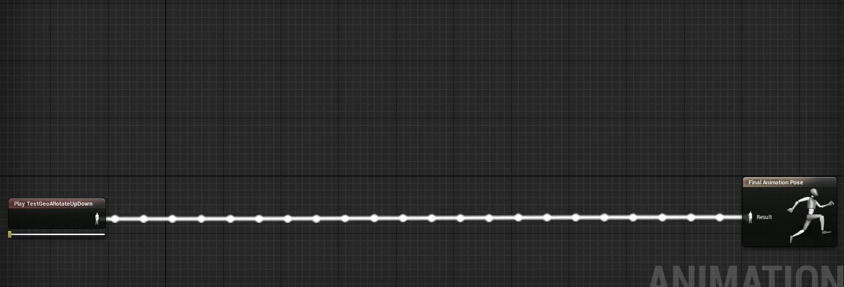
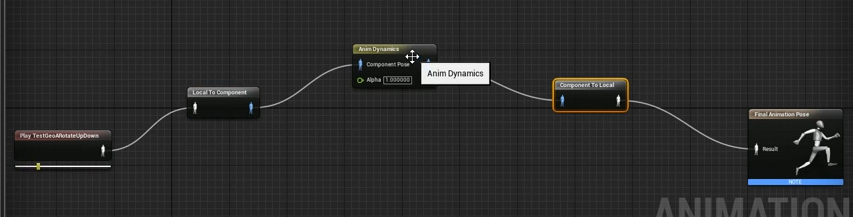
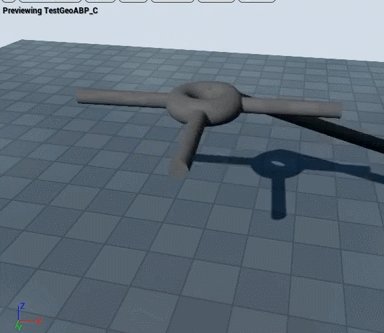
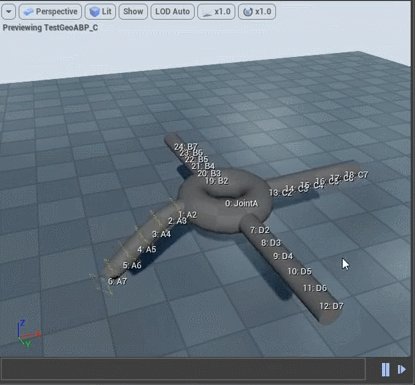
1、打开UE4,导入一个资产。打开AnimGraph,添加AnimDynamic节点。



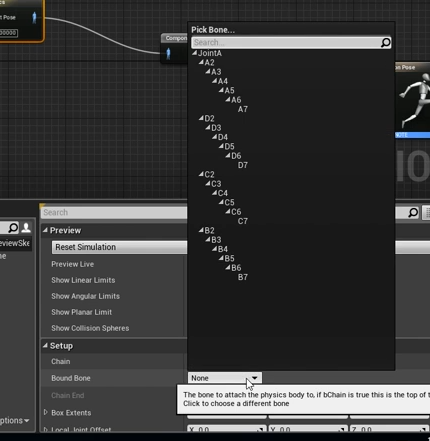
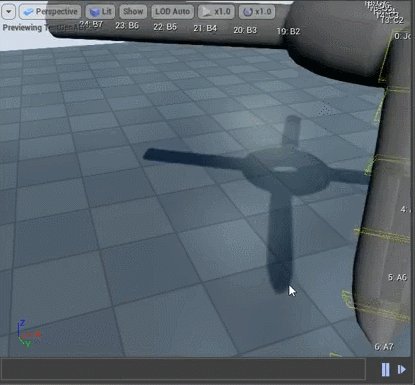
2、设置BoundBone节点属性,再点击Compile(编译)。


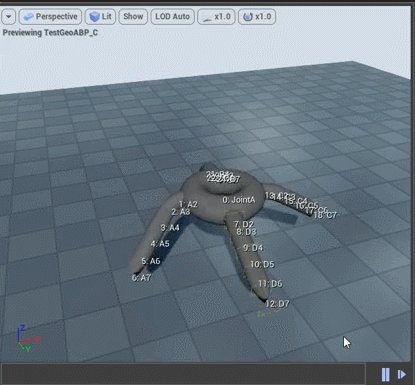
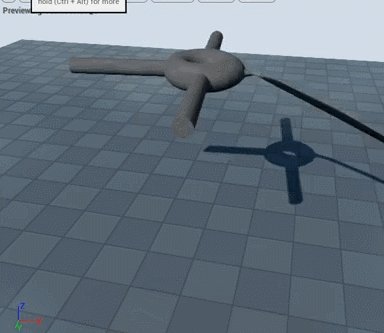
效果就出来了。

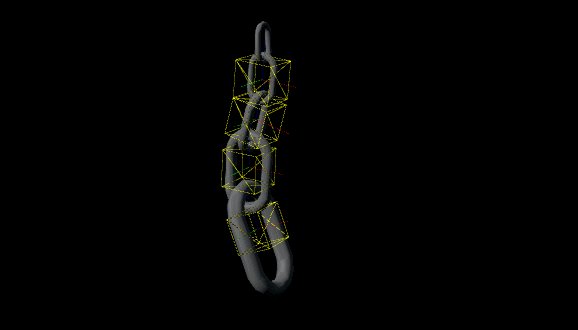
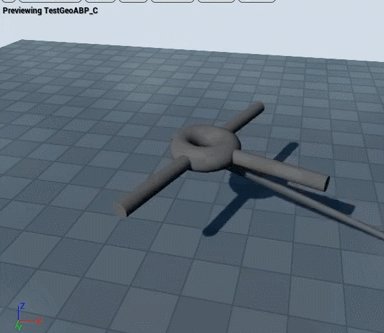
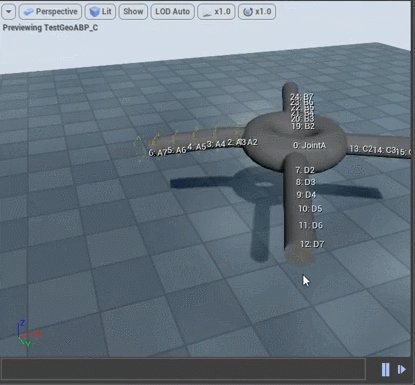
3、也可以修改碰撞盒设置。



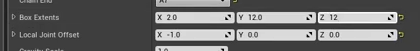
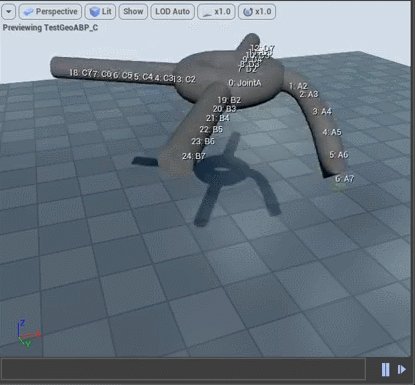
4、再进行调整。


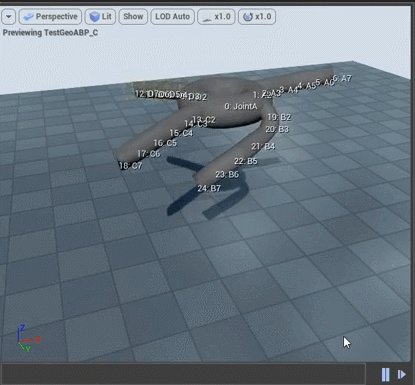
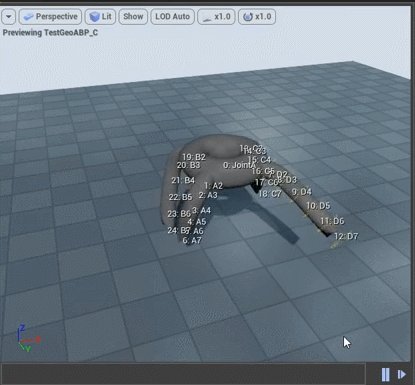
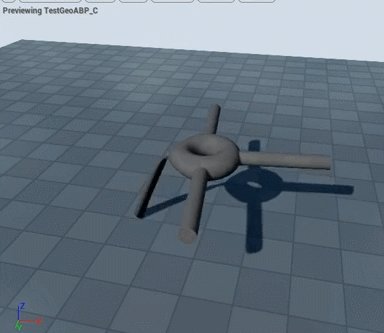
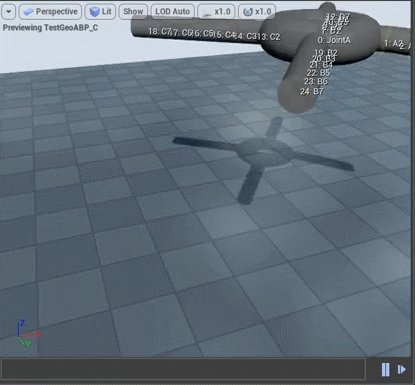
5、按照上面步骤将模型的其它三个角都设置AnimDynamic节点。最终效果如下: