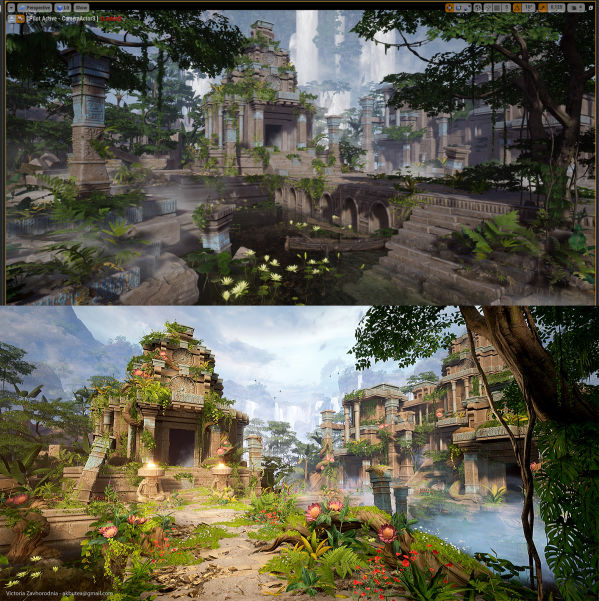
对于很多有一定UE4基础的朋友来说,都会想要了解模块化环境的制作过程。所以今天艺术家Victoria Zavhorodnia介绍了UE4模块化环境场景《Nacon失落的神殿》的简单制作过程,大家可以根据这些过程举一反三,让自己制作模块化环境场景有一定的概念。


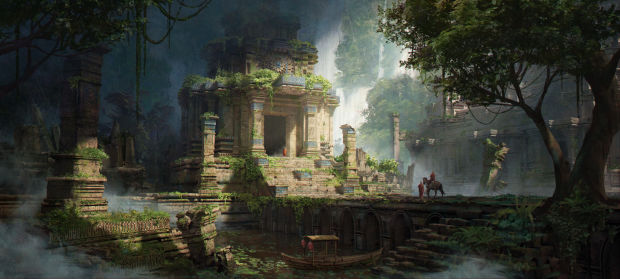
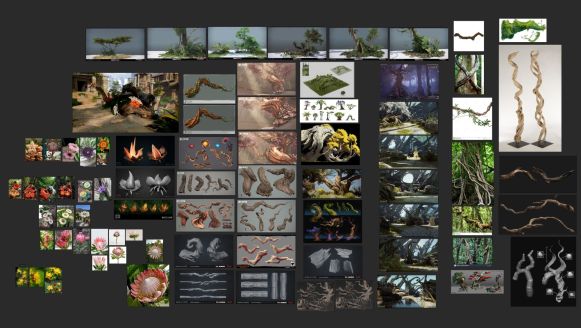
我将Sasaya Shusei的概念艺术作品分为几部分:建筑,瀑布,树叶,支撑元素和效果。我没有在UE4内创建阻塞,因为已经有了概念中的所有内容。我在视觉上将寺庙分成几部分,并想象如何将建筑物变成模块化构造器。UE4人体模型可缩放寺庙。然后在Maya中创建寺庙部件的草图模型,并减少模型数量。
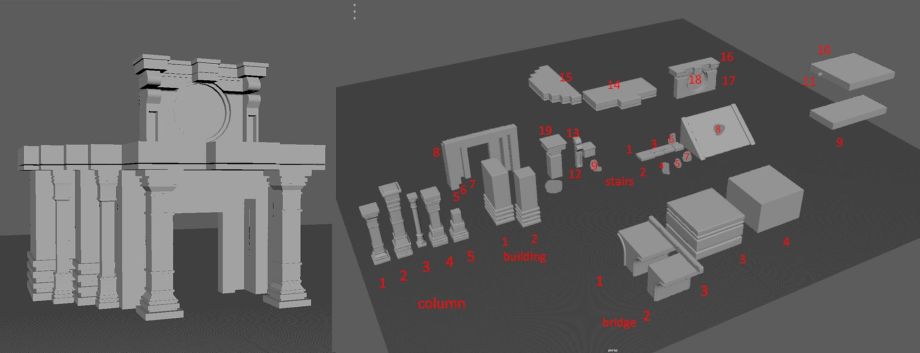
最初在构造函数中有36个细节,但在修订后,删除了8个元素,并设计方柱的4个独特侧面。也没有做任何半破零件和其他变体。列的旋转有助于产生新的感觉,因为我们无法一次看到所有侧面的列。对于不重要的部分,例如主庙入口下方的拱门,使用简单的几何形状,并为它们雕刻平铺的旧砖纹理。之后通过在UE4的不同部分上着色和调整纹理的比例来更改它们的颜色。




楼梯由最多的元素组装而成,我创建了一组具有大小,长度和损伤变化的石阶,并在各处创建了不同的楼梯并装饰,以增加平面形状的体积,在寺庙附近制作了破碎的废墟等。对于桥梁,我使用了简单的飞机并在上面添加了一些凹凸,还在Megascans上找到了一块罗马石地板和一些根基资产并使用他们。
我没有设定一项任务来尽可能地优化所有内容,因此构造函数的所有模块都是唯一的,而无需使用装饰板等。





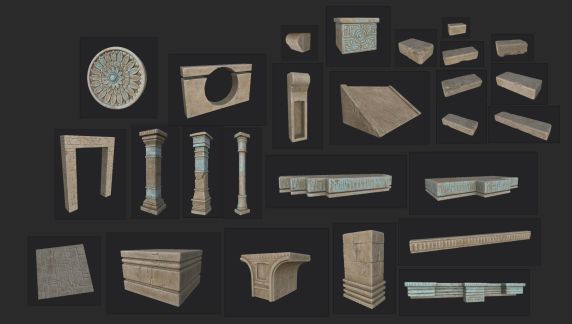
使用了Substance Painter处理纹理。首先对一列进行了纹理处理并将其导出到UE4以检查颜色,对于主要的寺庙纹理集,没有使用其他内容。底座是标准的Dusty Concrete材料。然后添加了不同的智能滤镜,创建了一些颜色变化,并对纹理进行锐化。之后创建了智能材料并添加到所有模块中。使用混乱的方式画了一些天蓝色的零件。
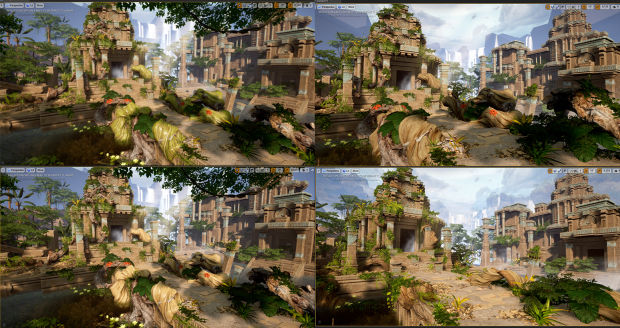
当构造函数的所有部分准备就绪时,导出到UE4,并重建了主要的庙宇和桥梁,在这里要确保所有比例与各个部分完美匹配。然后制作了寺庙的侧面部分,并在场景中添加了一些藤本植物,树木和水。但空间中海油一些空白区域,我想要添加更多概念,结果发明了英雄纳孔的传说。

英雄纳孔(Nacon)的传说讲述了席卷世界的巨大灾难。所有的土地上都密密布满了浓密的藤蔓,有饥荒和死亡。然后Nacon来了。他找到了葡萄树发芽的地方,并从最开始就开始切割它。但是藤蔓不断增长,一次又一次。因此,纳孔(Nacon)牺牲了自己,将自己锁定在藤蔓根深的洞穴中。大地再次看到了日出,新的一天带来了丰收,人们过着幸福的生活。他们建造了一座寺庙,向纳孔敬意。但是随着时间的流逝,圣殿被遗忘了,葡萄藤又开始在世界范围内生长。



因为UE4模块化环境中需要丛林,所以寻找一些丛林参考资料。我使用了在UE4市场上找到的以下包中的一些植物资产:Project
Nature的“草甸花”,“香蕉植物”,“地面植物”和PolyAsset3D的“热带丛林包”,我想将这些资产放到场景中。我还想实现最大程度的绿色色调,以便它们可以作为一种。






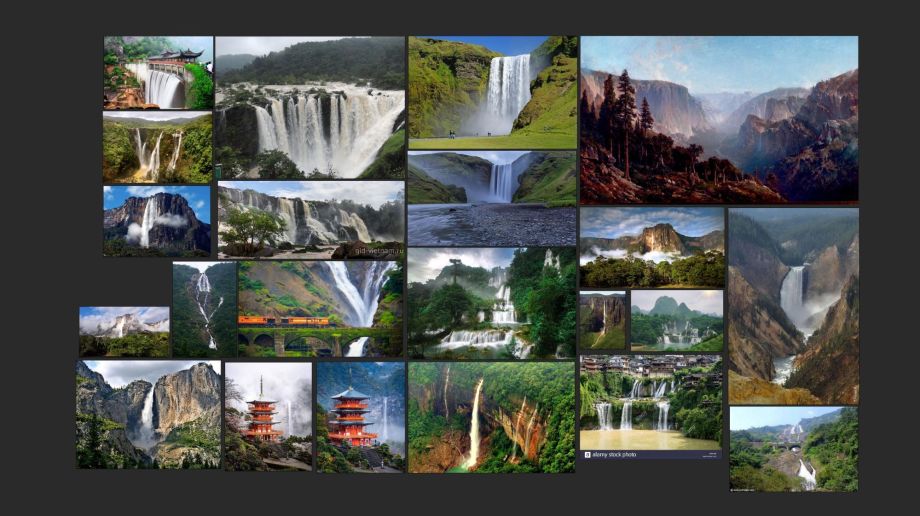
作品的最后部分是瀑布背景。在庙宇后面建造了一块巨大的直壁岩石墙,但它使图片看起来很平坦。导师建议我应该在镜头中显示更多的天空,因此我从头开始制作背景,从立方体开始以了解形状的流动。当我添加第一个瀑布时,组成变得更好了。我从Megascans下载了一些Mossy Rock资产,并在后台替换了多维数据集。
UE4中的免费场景可以在项目中进行研究和使用,在那里我使用了雾BP床单,瀑布和其他效果器,鸟类等。
为了创建瀑布,我使用了3种不同的瀑布。在自然界中,所有瀑布的底部都变宽,在一个场景中,它们创建了一个网格,可以重复真实生活中的瀑布形状。另外,为了增加颜色变化,我更改了不同瀑布的颜色和波强度。在自然界中,我们经常看到石头沿着瀑布的整个长度从溪流中伸出来,所以将石头添加到了瀑布中。





我想营造一个阳光明媚的环境,但桥上却有奇怪的阴影。我不想关闭树木的阴影,因此在桥上添加了许多点光源。另外在水面上添加了一个点光源,使水面更有趣。我发现有趣的BP God Rays,我在太阳附近用两次伪造的阳光。
为了进行最终的色彩校正,使用了颜色查找表。使用合并的默认LUT拍摄了场景的屏幕截图,并在色阶中使用“色阶”,“色彩平衡”,“曲线”和“照片”滤镜对其进行了色彩校正。之后剪切LUT并导出到UE4。




Nacon失落的神殿是我在UE4中创建的第一个模块化环境,在这里我使用了很多现成资产,这可以节省时间。



