使用PS制作图标是设计师的必备技能之一,那么你想知道怎么使用PS绘制立体音乐图标呢?
效果图

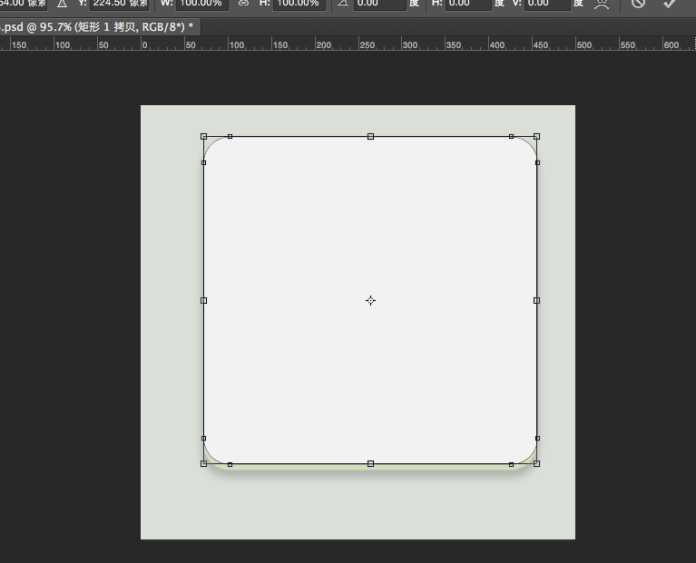
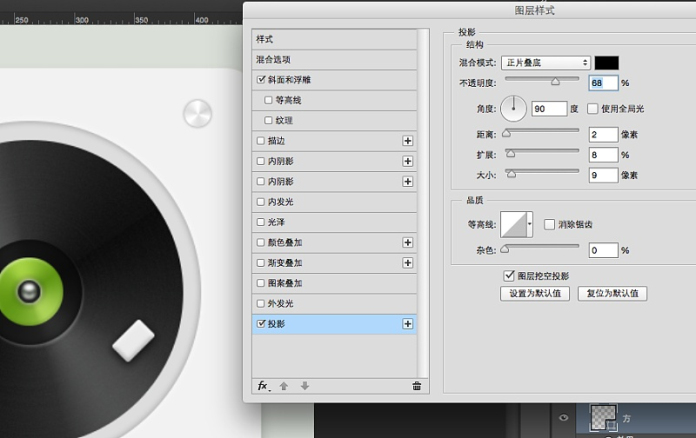
1、新建图层,使用形状工具绘制矩形,添加图层样式投影。

2、复制图层,使用快捷键Ctrl+T向上调整,使矩形显示厚度。

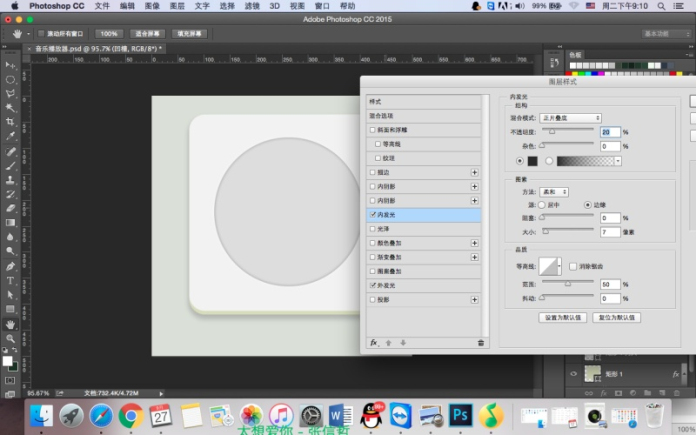
3、点击椭圆工具,按shift绘制一个圆,添加图层样式:内发光、外发光,如图:

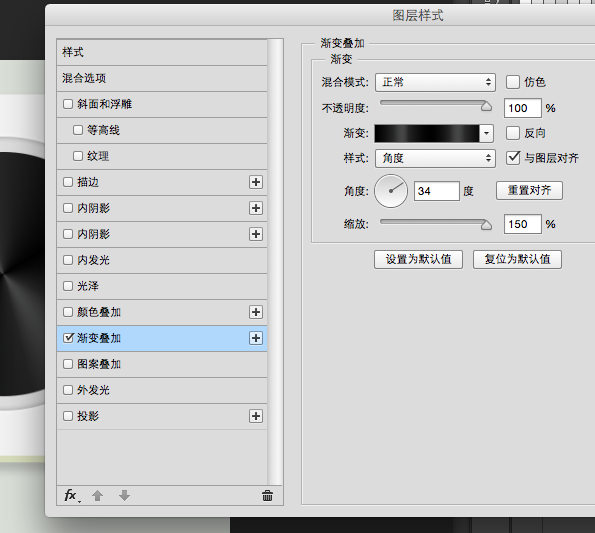
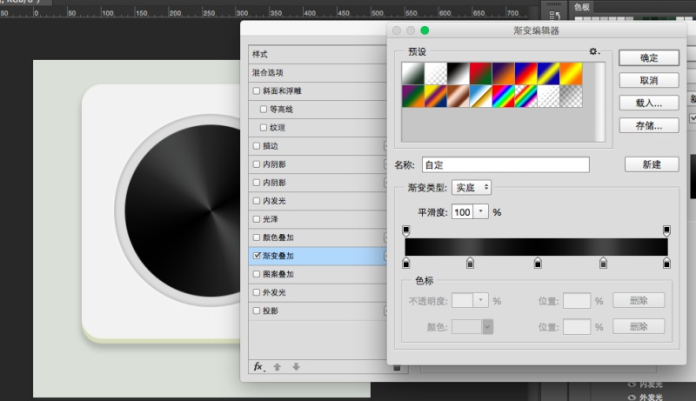
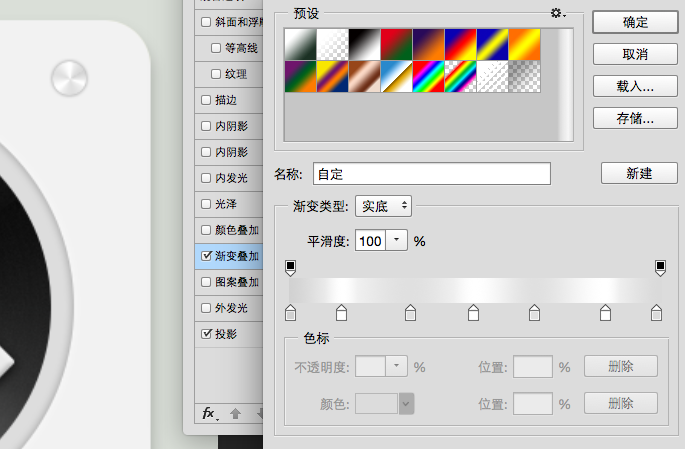
4、Ctrl+J复制圆形图层并调整大小,然后把样式删除,添加渐变叠加,样式为角度。


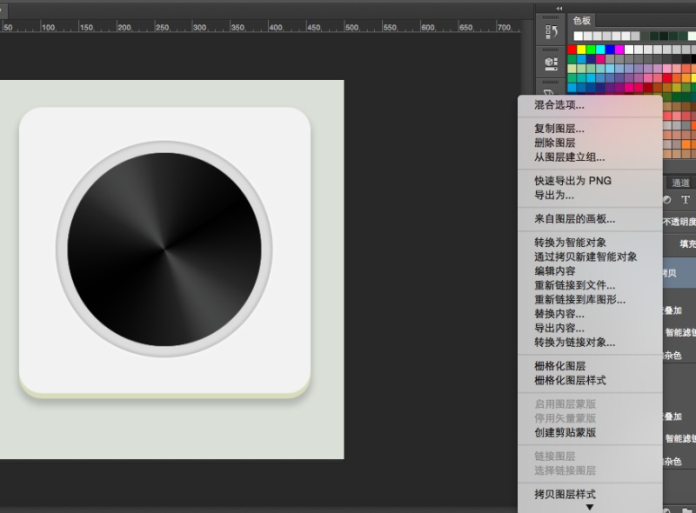
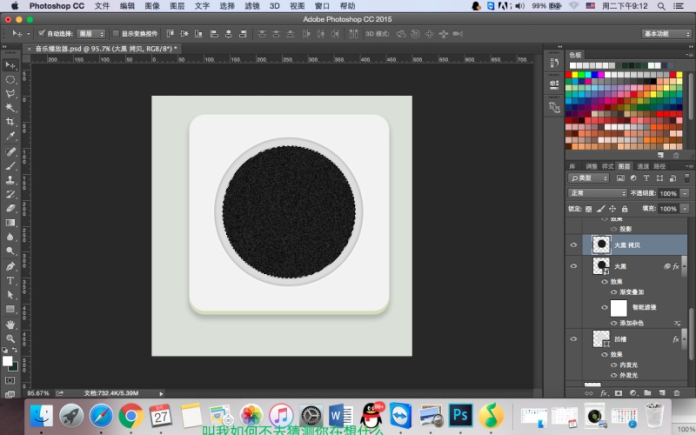
5、复制黑色突出右键删格化图层,制作金属拉丝部分。

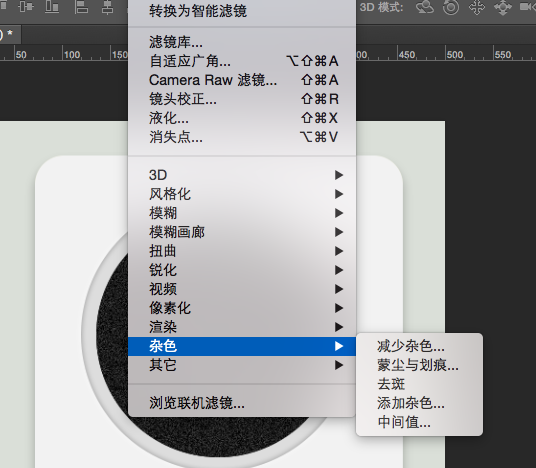
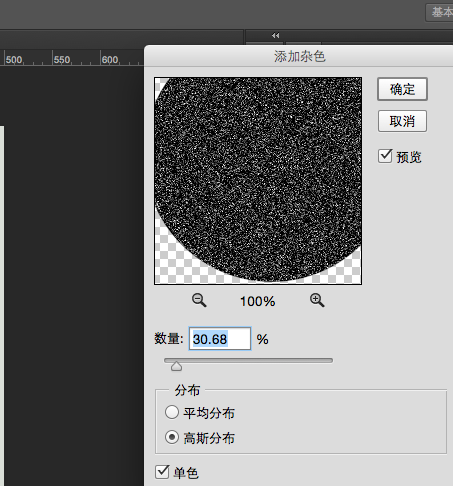
6、点击滤镜-杂色-添加杂色,在添加杂色选项中增加杂色数量。


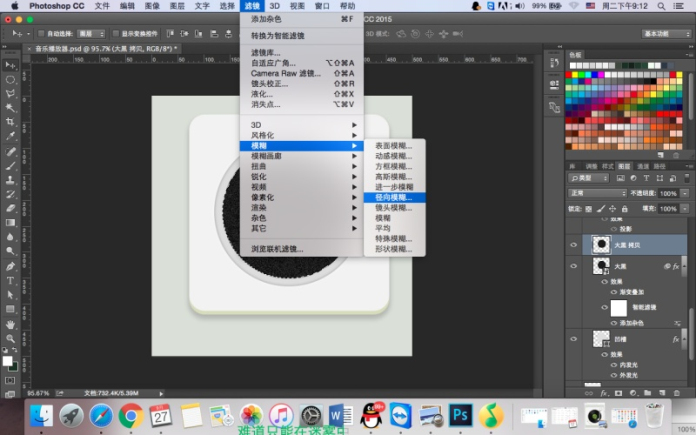
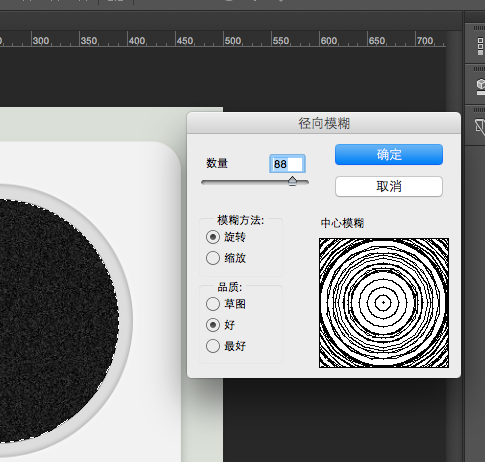
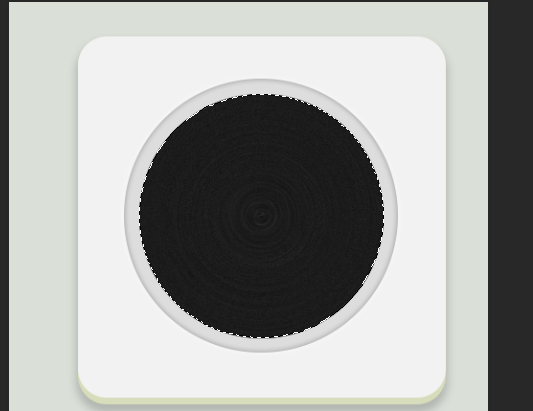
7、选中图层选区,点击滤镜-模糊-径向模糊,调整数量。




8、再调整图层模式:滤色,不透明度。

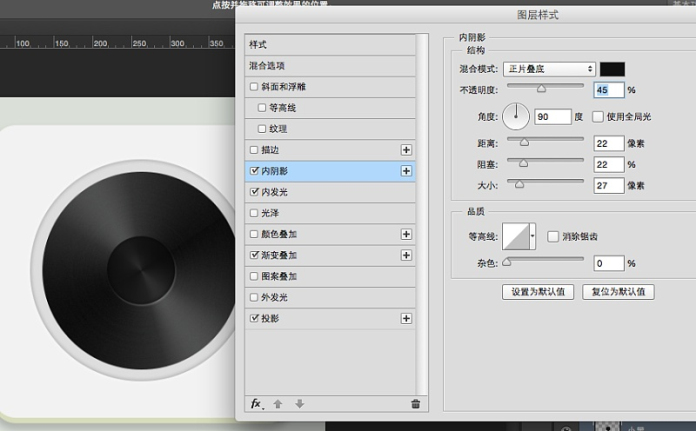
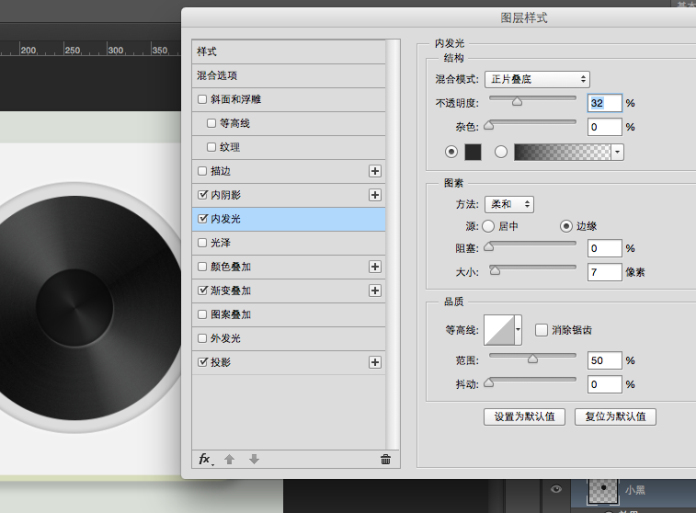
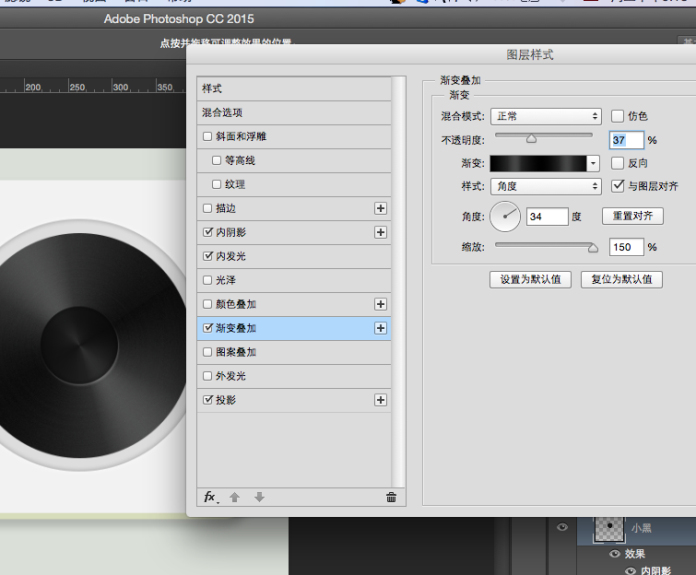
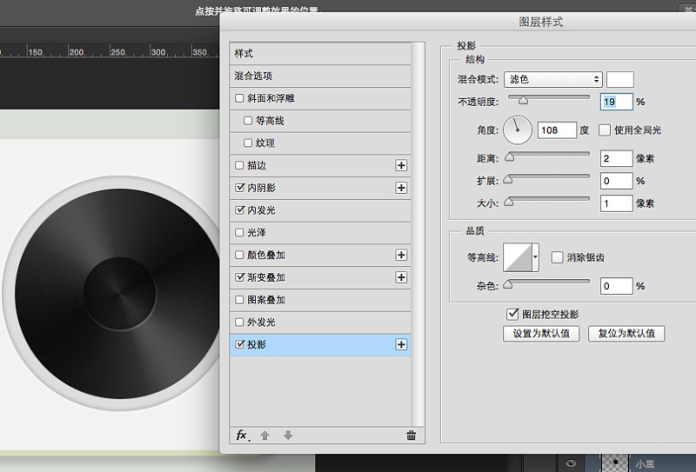
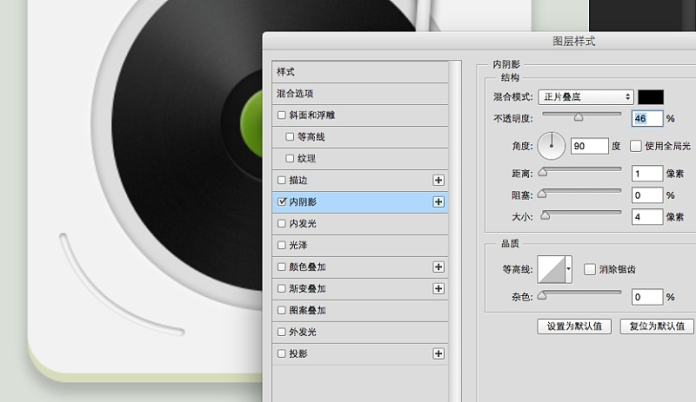
9、复制大圆,删除样式并缩小,调节内阴影与内发光,给人一种凹进去的感觉。然后调整渐变叠加与添加投影。




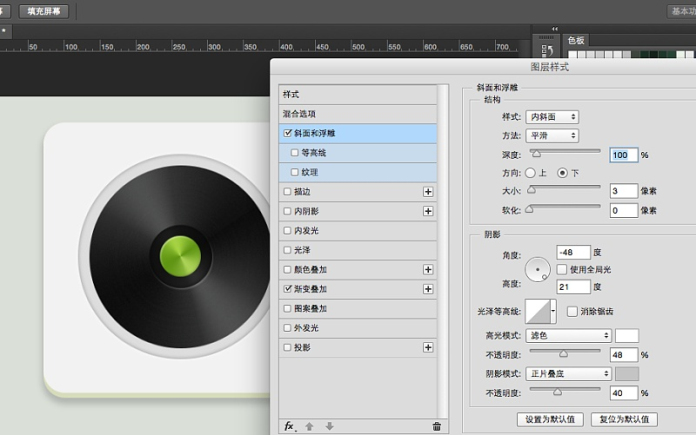
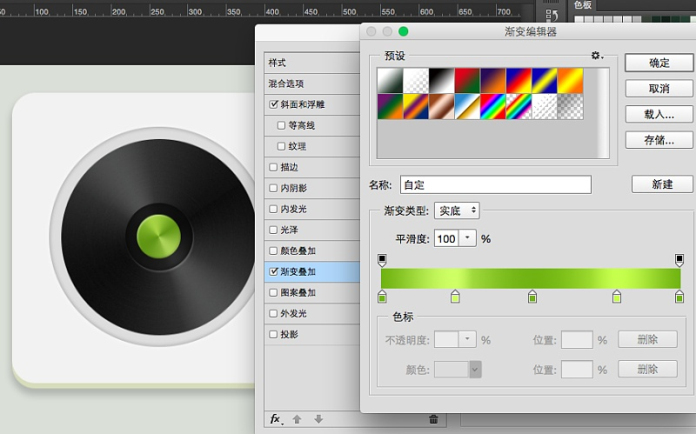
10、复制里面的黑色图层,删除样式,然后缩小并调整颜色为绿色,再添加斜面浮雕,渐变叠加也调整为绿色。


11、在绿色中间绘制一个小圆,直接使用椭圆工具即可。
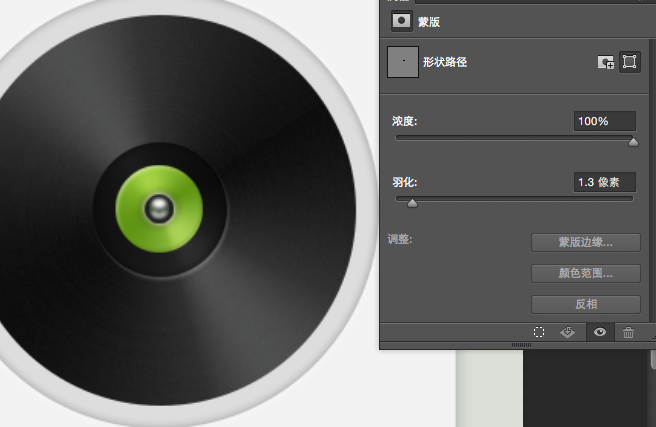
12、制作圆形金属球:制作灰色圆形,然后复制一个并将颜色改成白色,缩小成上部高光大小,在属性面板-蒙板中调整羽化值。


13、下面的小反光可以新建图层使用画笔画,然后添加模糊就好了。

14、下面的部分是小金属按钮,可以使用矩形工具制作,然后添加样式:



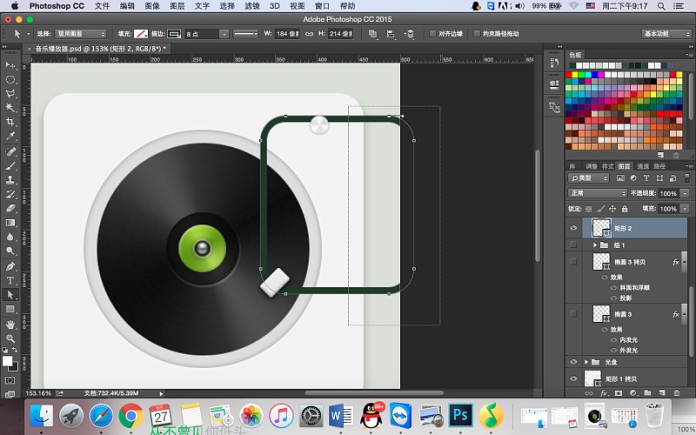
15、制作支撑棒:使用形状工具绘制圆角矩形,关闭填充,添加描边。

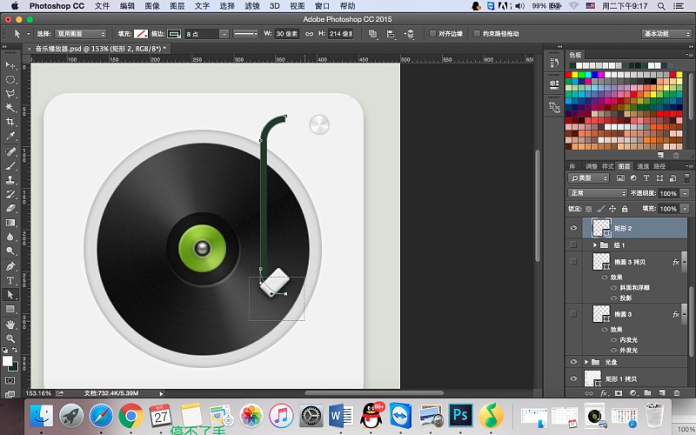
16、使用直接选择工具删除不需要的部分。

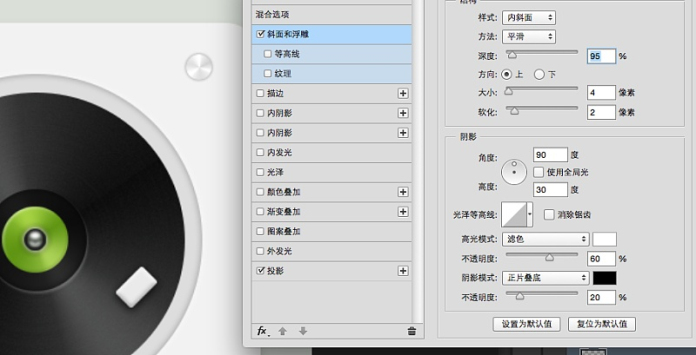
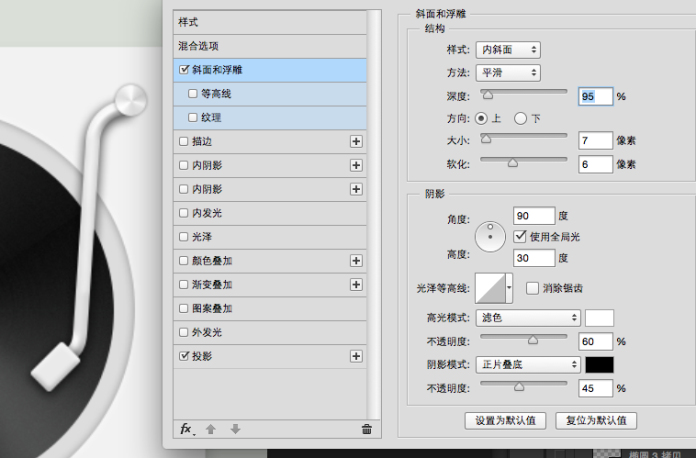
17、点击小金属按钮,选择锚点,Ctrl+T自由变换,右键点击水平翻转。然后添加斜面浮雕与投影。



18、下面调整音量的部分和上面一样通过删除锚点,金属调节器之间直接复制上面就行了。

19、完成。




