在设计中,吸引用户注意力是重中之重,所以每隔设计师都必须掌握一些吸引用户注意力的设计技巧。所以这里就来为大家分享4个有用的吸引用户注意力的技巧。
设计对比

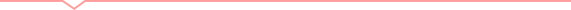
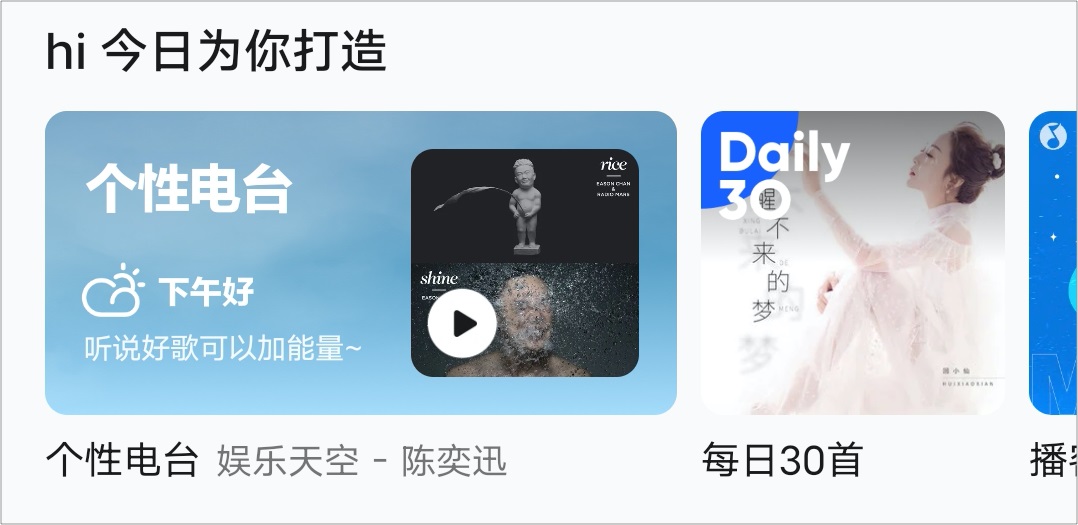
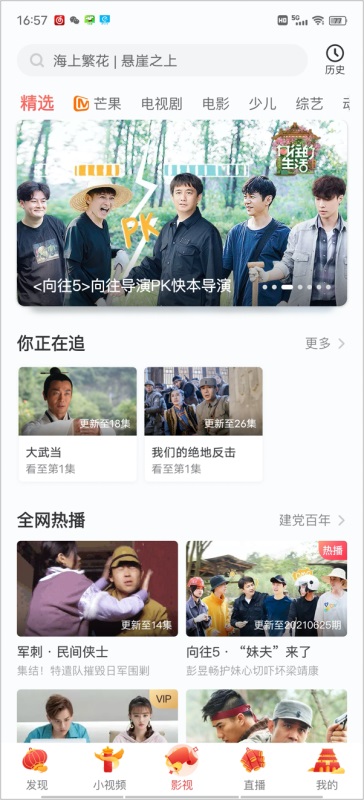
对比是设计中比较常用的表现手法,来凸显主要信息。下面的界面中我们可以快速看到橙色按钮,这种现象被称作跳出效应。

特瑞斯曼和格拉德认为,跳出效应是因为视觉皮质中存在简单物理特征(比如颜色、形状)的侦测系统,从而使感官能迅速定位符合这一特征的物体。所以在设计时,视觉探测器的设计要越简单越有辨识度。比如最直观的色彩,形状、大小(粗细)、虚实、投影、情绪等。
1、色彩
色彩是界面设计的第一语言,在界面中对重要信息添加明亮突出的色彩,可以第一时间吸引用户。

页面色彩相对单一时,色彩的显著性越强,越容易产生跳出效应。除了这个之外,还可以使用附加元素色彩的方式来短期增强是几月注意力,比如小红点和运营标签。

2、形状
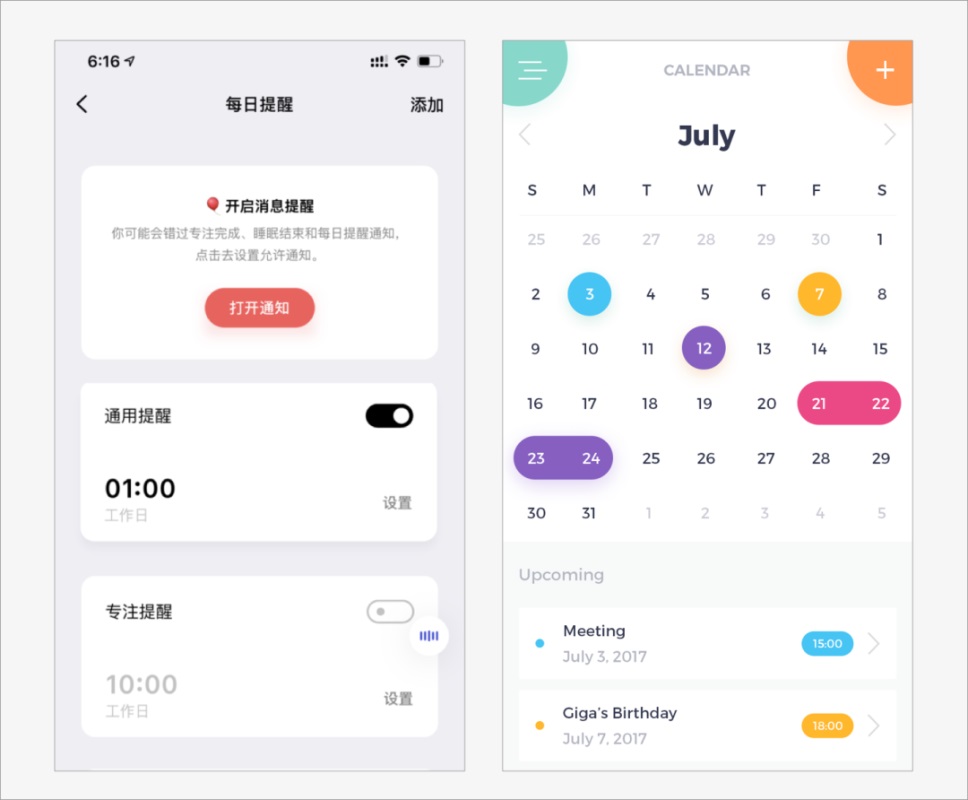
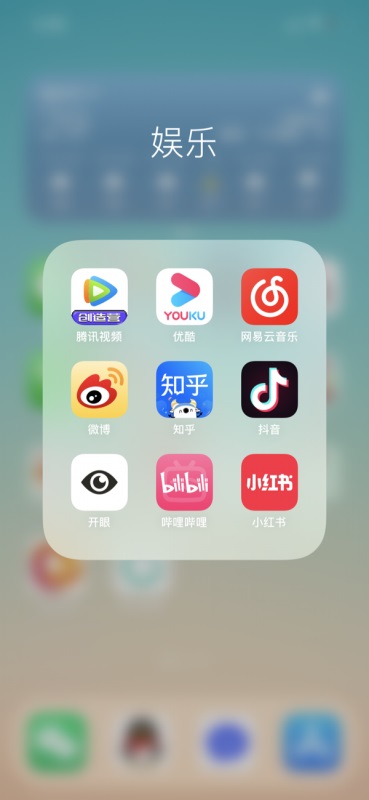
因为视觉皮质中存在简单物理特征(比如颜色、形状)的侦测系统,对于差异化的简单图形可以产生跳出效应。并根据格式塔原理,我们的视觉天生喜欢简洁的形状,越是简单的形状,越吸引用户注意。下面左图中,圆形会更快注意到。

下面图片中,图形边缘越光滑,越吸引用户,圆形是所有形状中聚焦效果最好的形状。所以很多logo、海报设计中,都喜欢使用圆形。

3、大小
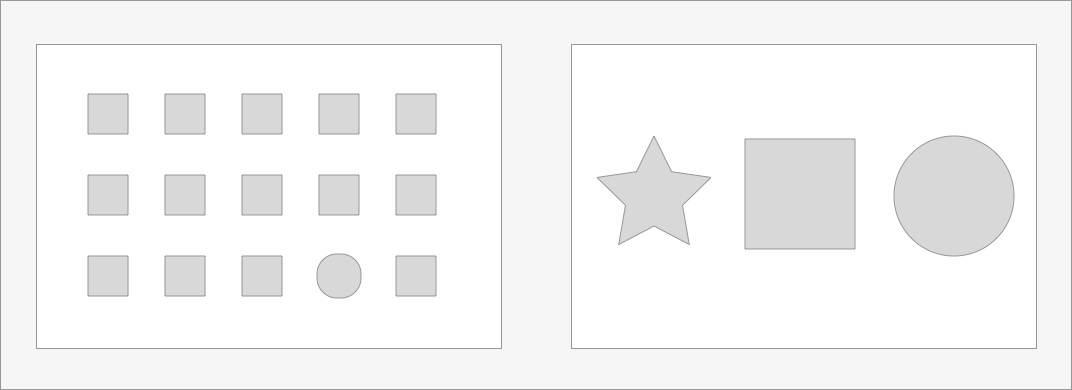
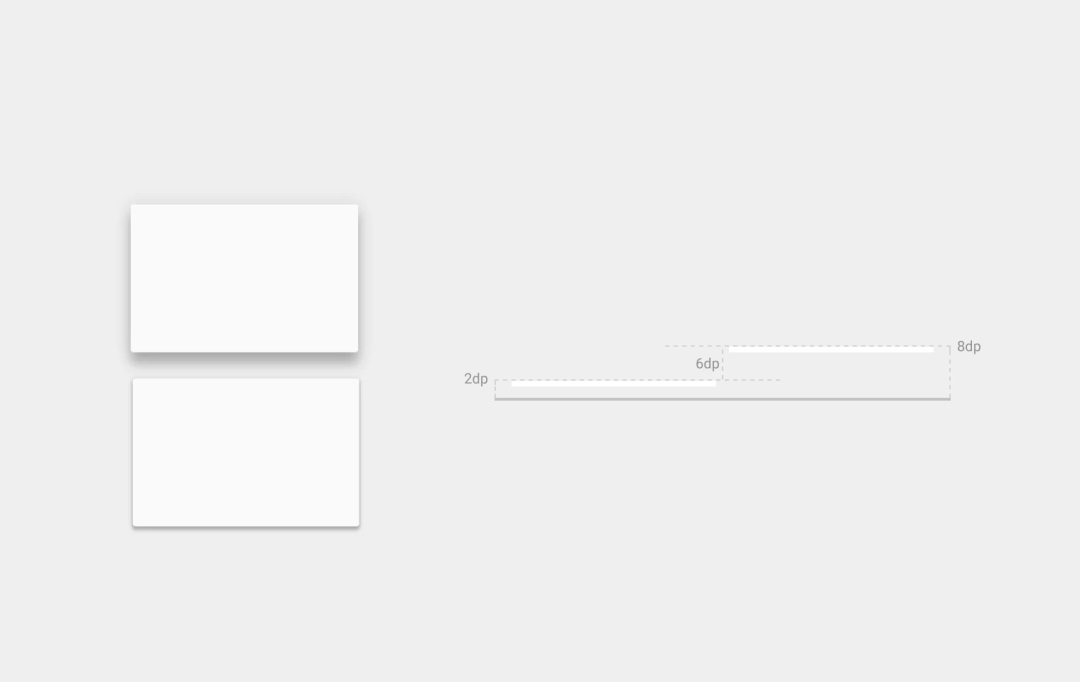
大小对视觉的吸引力跟位置有关,当两个元素并列(分开)时,一般越大的元素越吸引用户。当两个元素重叠时,因为主体与背景的原理,大的图形会被看成背景,小的图形会被当成主体,但小的图形更容易吸引用户注意。

在进行设计时,可以使用不同的大小,强化大的主体。

也可以调整主体和背景,用大的背景来聚焦小的主体。

4、虚实
虚实主要是远近关系,近处的物体清晰,远处的物体模糊。越清晰的物品,就越吸引用户注意。手机上面的毛玻璃效果,就是使用虚实效果的。

5、投影
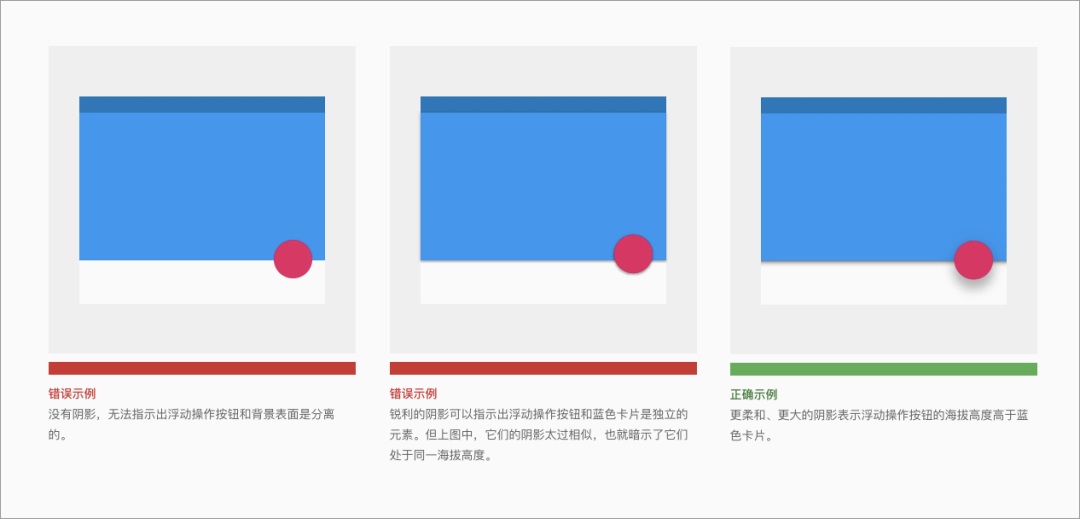
在 Material Design 中,屏幕的X、Y轴构成的平面之上,引入了Z轴。Z轴表示平面上各图层元素的高度关系,这种高度关系是通过投影来体现。投影越大,图层在Z轴的位置越高。

在Material design中,对所有组件的高度做定义,避免不同图层的元素在布局时出现冲突。

海拔越高,投影越重,视觉层级越高。

以vivo视频为例,头部运营位,海拔最高,投影最重。“你正在追”,用户需求多,投影其次。再下面无投影。

运动图形

运动是最有效的吸引用户注意的方式。在界面设计时,把想让用户注意的元素添加动效,可以提升点击率。例如下图中的弹出窗口是独占式,添加动效与手势引导,直接吸引用户注意。

对于很多视频类产品,在视频封面中都会提供预览动图,吸引用户注意并理解其内容,促进内容转化。

这种方法不用附加动效,更容易让用户接受。但在添加运动效果时,需要要结合元素本身及场景的特性,让效果看起来自然。
人物正脸

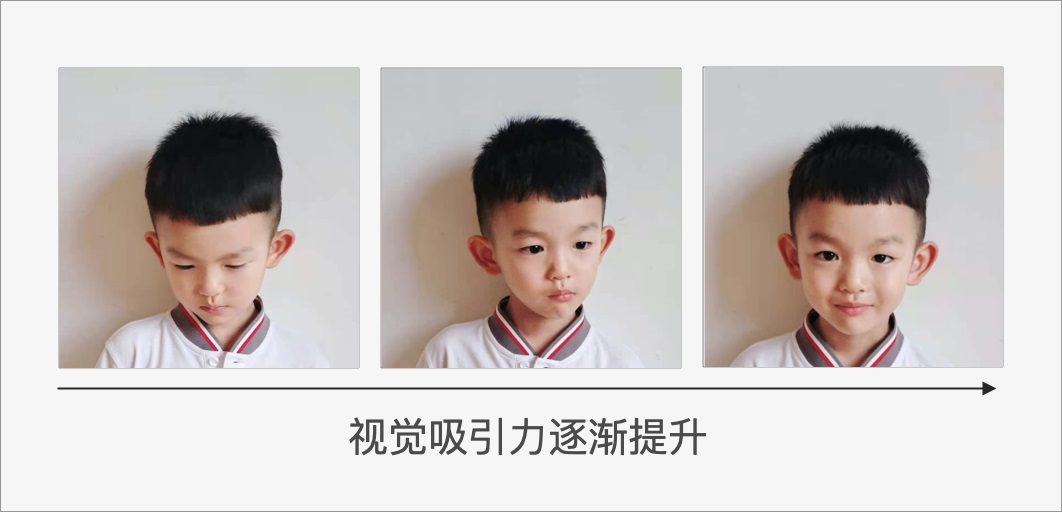
人脸也是有效引导用户注意的方式。面对直视用户的脸,很多人都会忍不住与之对视。所以在一些人物图片场景,需要尽可能展示人物的正脸。

在设计卡通角色、物料素材中,使用人脸且带有眼睛的图片可以提升关注度。就像去年天猫双十一的养猫活动,就很好的运用这个方法,提升用户的视觉吸引力。

本能

人有三个大脑:旧脑、中脑和新脑。旧脑最先演化,它的工作就是持续不断的观察环境并提出问题:他会害死我吗?能吃吗?这些生存要素就是旧脑所关心的所有事情(危险、食物)。
中脑是处理情感的部分,对情绪比较敏感。新脑是负责逻辑推理的大脑,在现实生活中,约有 95%的决策是来自无意识,只有 5%的决策是受意识支配。
比如出现车祸后,往往会因为司机们对危险场景的好奇导致车流行驶变慢,进而导致交通拥堵。无论你如何自控,你都无法抗拒危险、食物的注意力。

本能是最具吸引力的但很多时候无法在界面设计中使用,如果场景可以使用有吸引力的人物或危险情况的图片,可以选择这些素材。
吸引用户注意力的设计小诀窍就说到这里,日常设计中可以运用这些技巧,制作出能够极大地吸引用户注意的作品。



