在交互设计中,搜索功能是很重要的一部分,下面主要从交互设计角度,为大家分享搜索功能设计知识,提升搜索的体验。
搜索流程

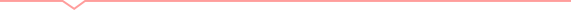
搜索功能从用户搜索开始,都会有体验流程。在大部分互联网产品中,搜索基本可以分为:搜索入口-搜索推荐页-搜索联想页-搜索结果页(结果详情页)。

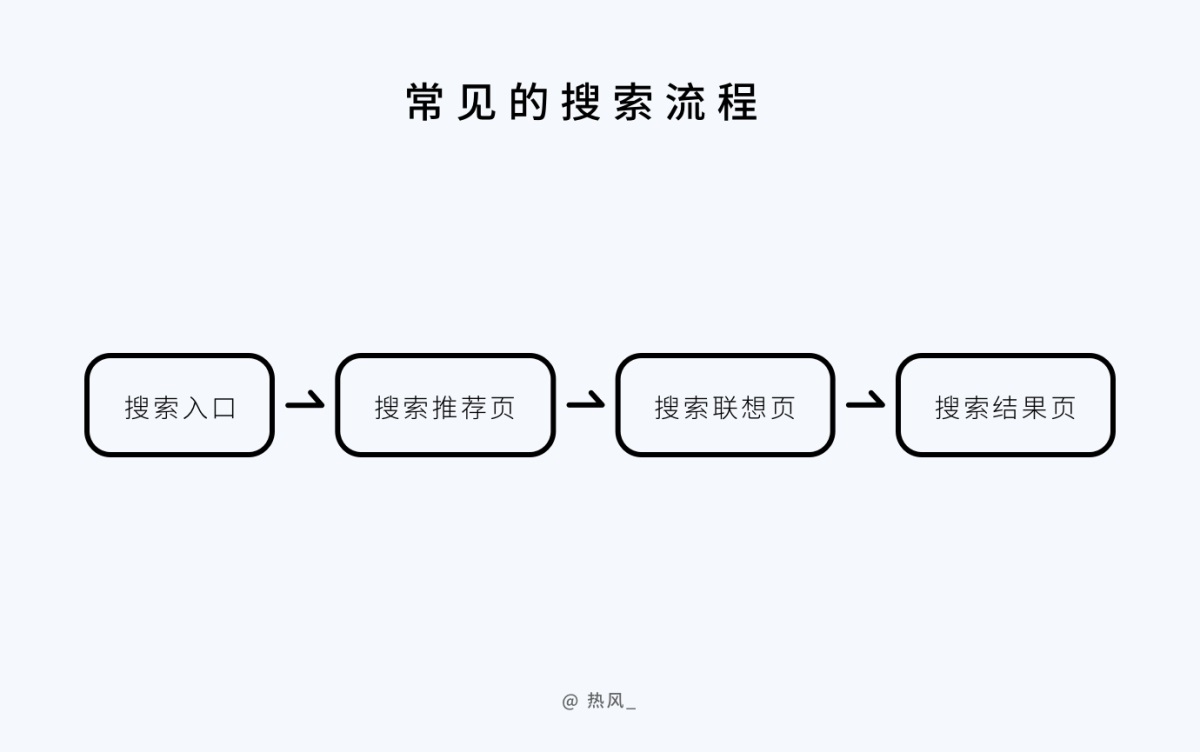
在搜索中除了正向流程之外,还需要考虑到反向流程,即用户从搜索结果页返回时,返回至什么页面,有没有影响用户再次搜索。

1、搜索结果页-返回搜索推荐页-返回搜索入口。


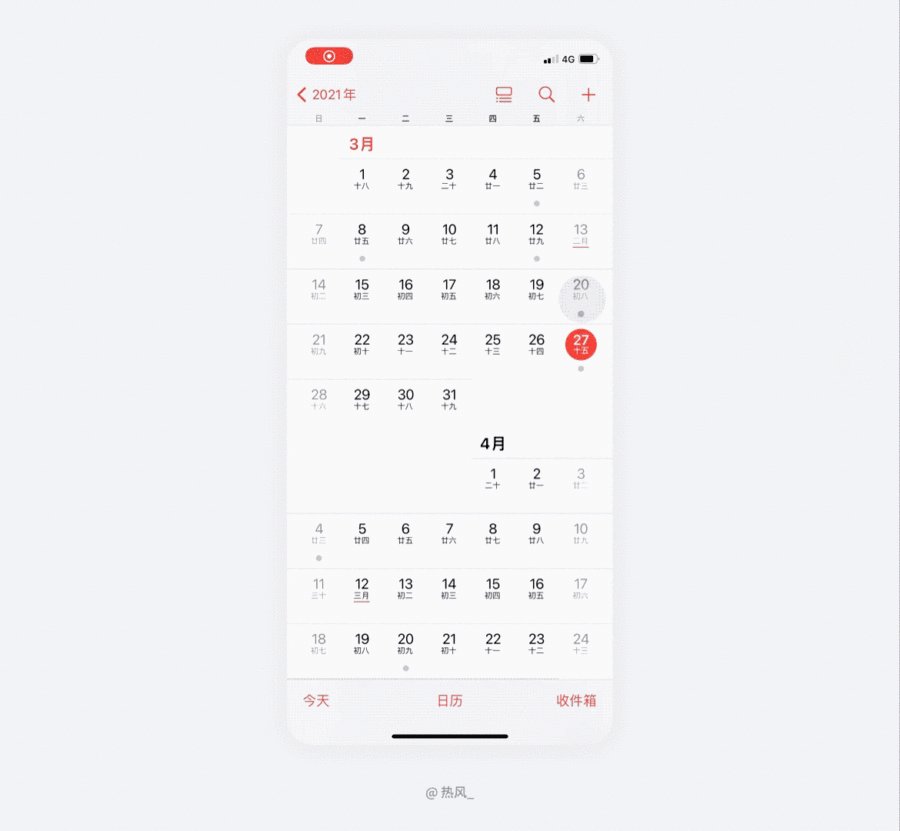
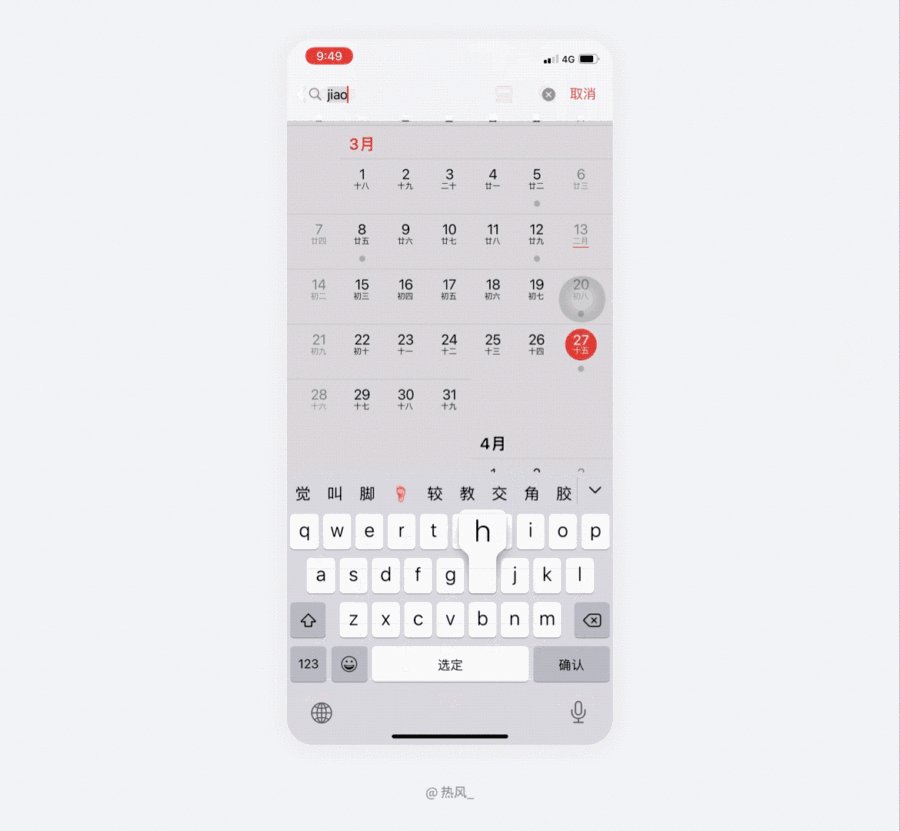
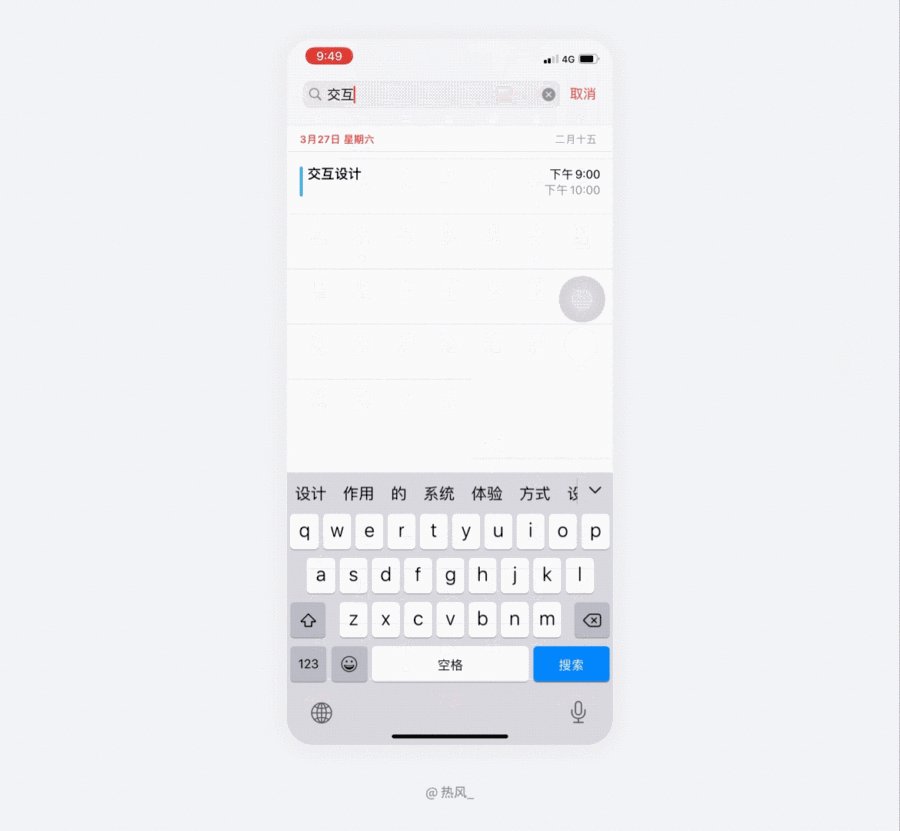
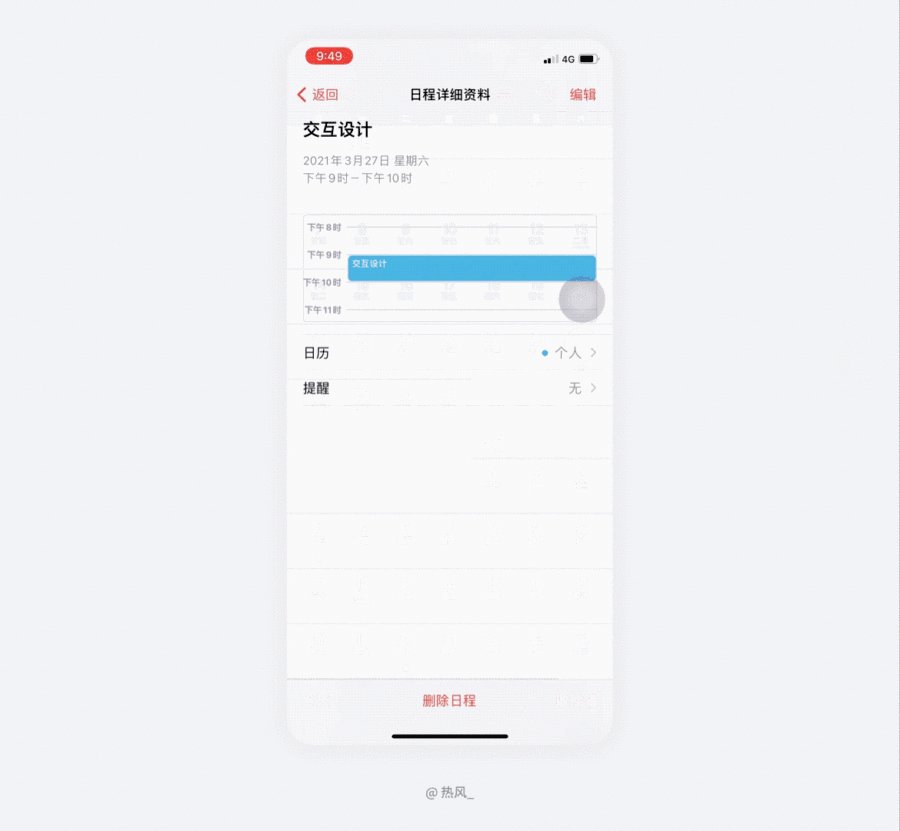
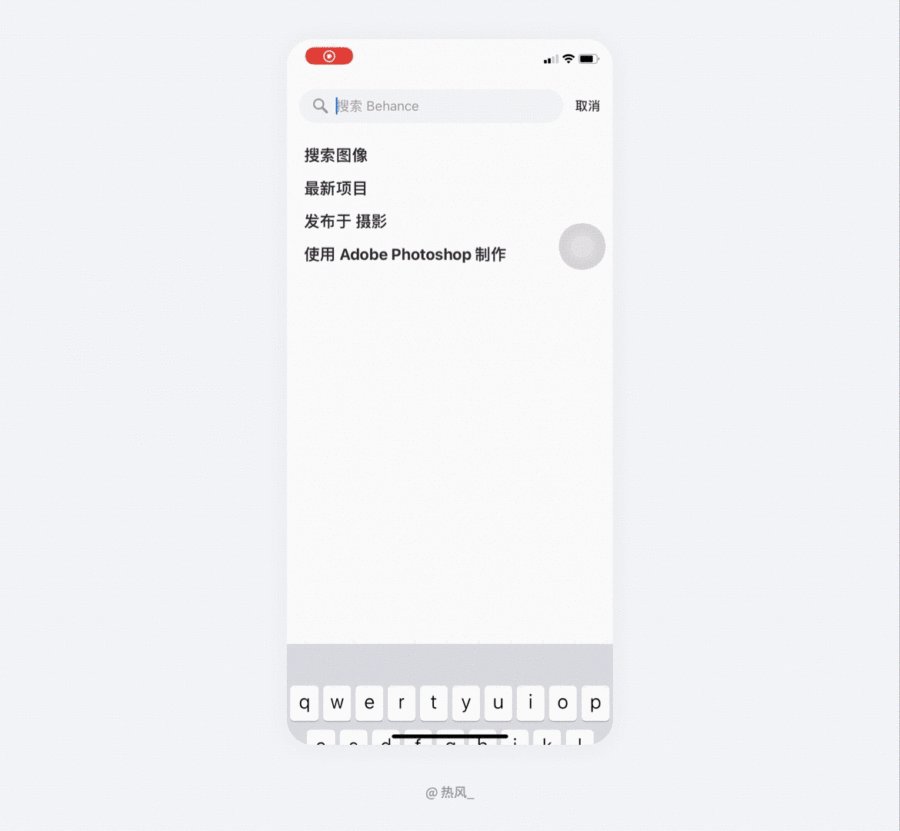
对于简单的搜索功能(不需要涉及到联网的搜索功能),也可以不使用上面的流程,比如搜索本地的内容,以iPhone日历应用为例,基本流程是:搜索入口-搜索联想页-搜索结果页。

搜索方式

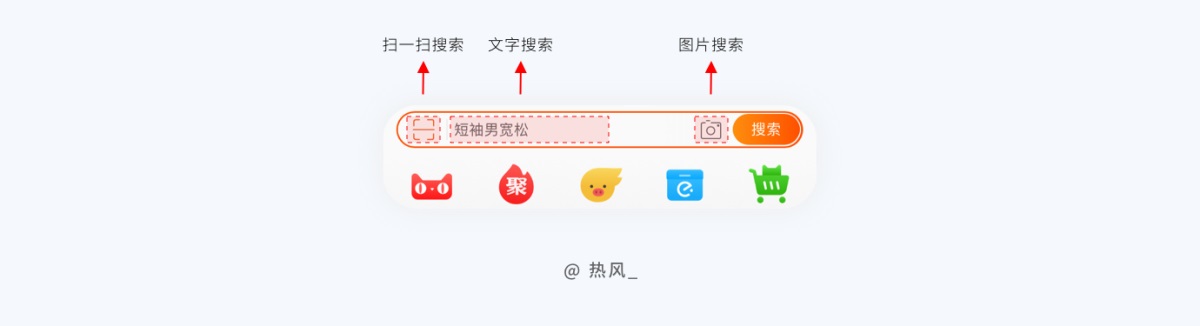
随着信息复杂性的提升,搜索方式也变得多样,除了最基本的文字搜索,还有扫一扫搜索、语音搜索、拍照/图片搜索等。
1、文字搜索是最基本的搜索方式,可以粗略分为精确搜索和模糊搜索。
2、精确搜索能精准识别到用户搜索目标,比如搜索微信号、订单号等等。
3、模糊搜索是系统通过各种方式将信息和用户输入的内容进行匹配,例如用户想在淘宝内搜索“衣服”,却输入英文“yf”,系统需要进行关联匹配。
4、扫一扫搜索是使用相机扫描,识别提供的扫描功能,用于二维码/条形码等。

6、拍照搜索,使用图片识别技术,识别用户通过拍照或上传手机里的图片,帮助用户搜索,与扫一扫类似。

搜索元素

搜索组件中,元素也是多种多样,搜索组件分为:
1、搜索按钮形态
搜索按钮形态一般比较简单,没有多余的信息,点击搜索就可以直接搜索,适用于搜索行为并不强的场景。

搜索框形态的组成比较复杂,可以分为:搜索图标、搜索暗文、搜索方式、搜索按钮、搜索类型方式。
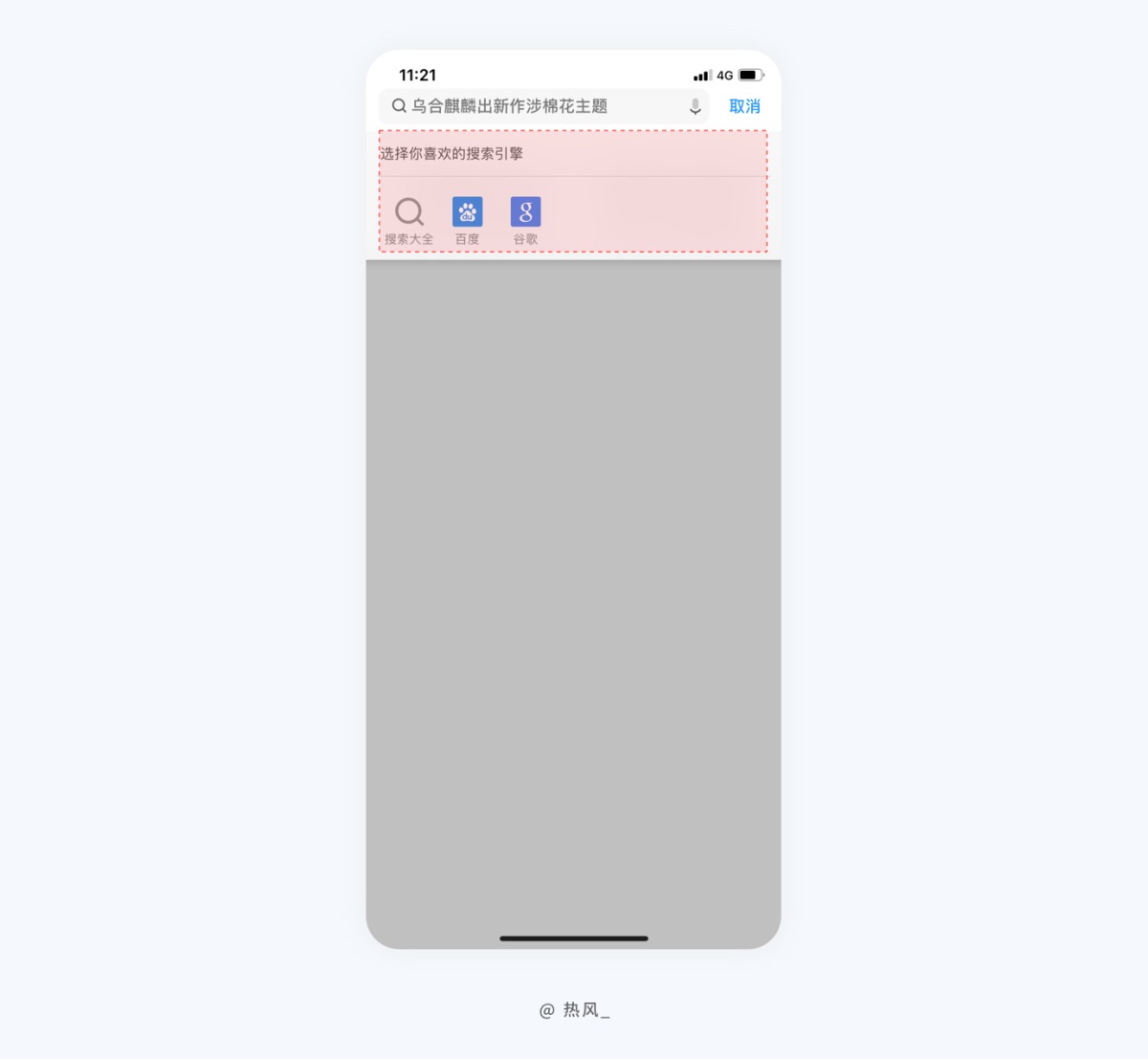
搜索图标
图标表示这是一个搜索功能,也可以变成搜索框里的装饰。


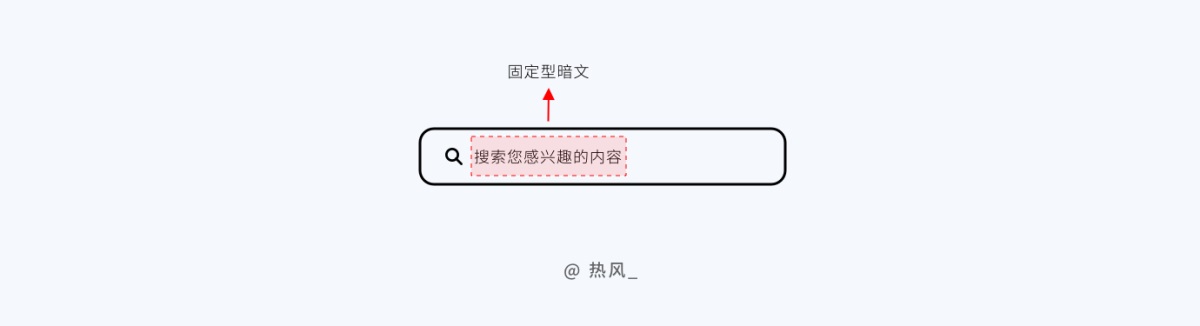
可以指示用户点击该位置输入文本,暗文可以分:固定型暗文、推荐型暗文。
固定型暗文:一句固定的提示文案,比如“搜索您感兴趣的内容”、“搜索”等。


推荐型暗文一般会自动切换,所以需要注意暗文的轮播时间间隔、轮播速率、轮播方向等因素。
轮播时间:比如两个暗文的轮播时间间隔过短,不利于用户反应过来、假如时间间隔过长,不利于推荐转化。
轮播速率:轮播速率的快慢会影响用户感知,需要保持在一个合适的速率之内。
轮播方式:一般是从上往下、从下往上直接切换,一般用户不会注意。

搜索方式以图标形式展示,常见有扫一扫、语音搜索等。在设计时需要注意搜索方式的主次,主要搜索方式是文字搜索,可以优先把文字搜索放在左侧。


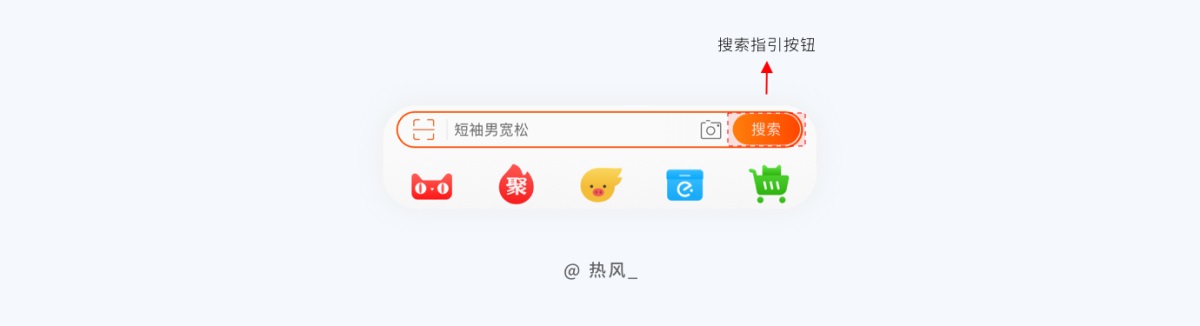
用于强化搜索行为,但也容易产生干扰。只有重要的产品才会放置搜索指引按钮,一般放在搜索框右侧。

搜索类型适用于对于搜索类型要求较高的场景,比如网易有道词典,在搜索框左侧可以选择转换的语言。

搜索入口

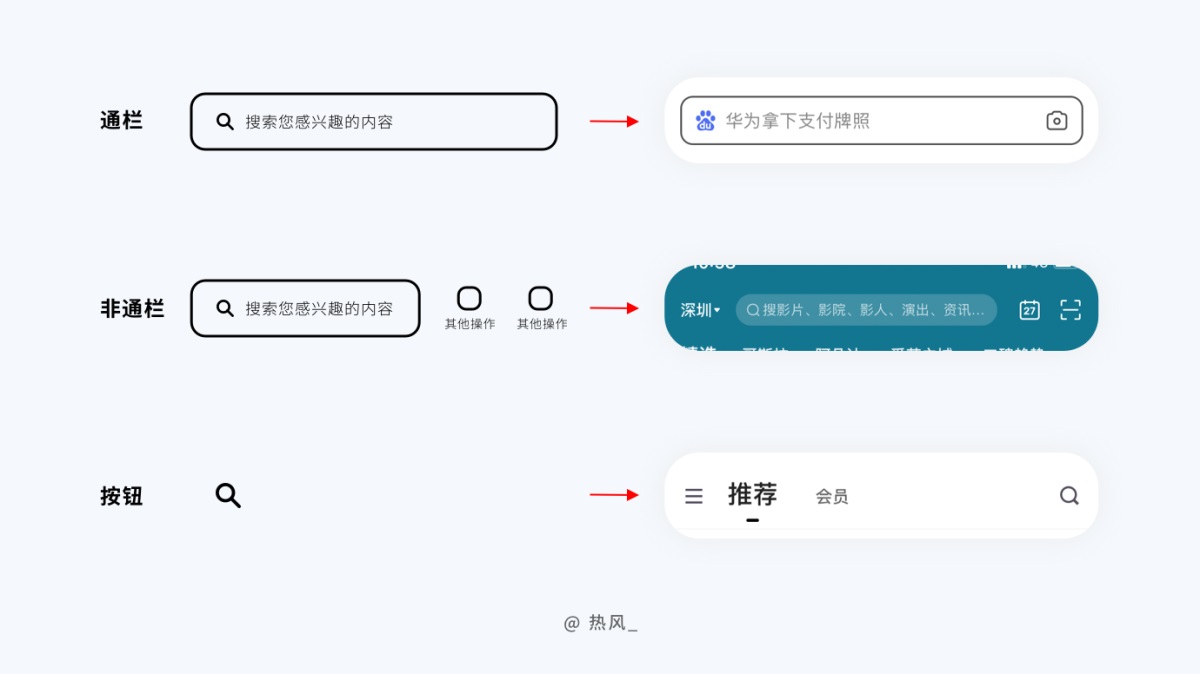
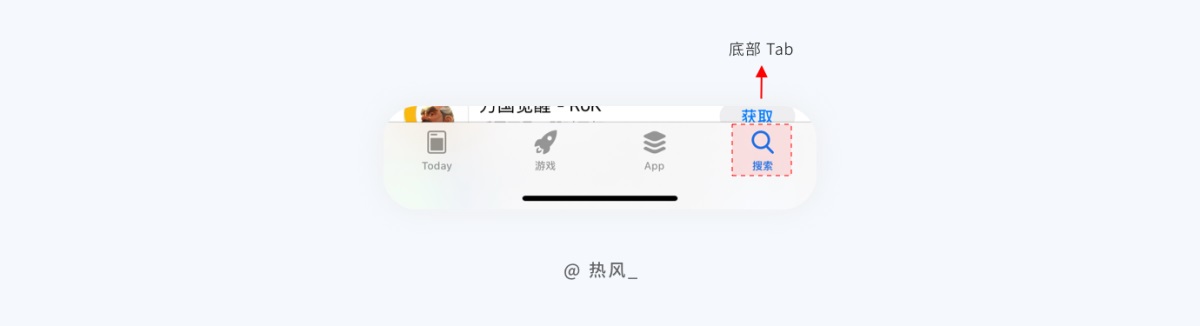
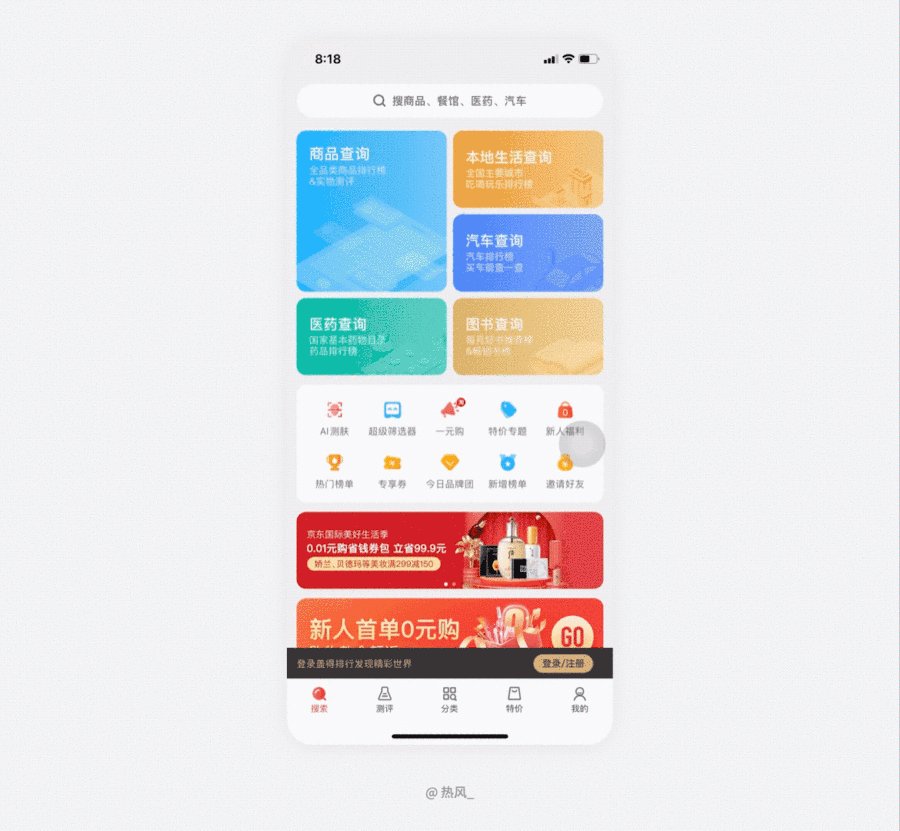
大部分产品中,搜索栏都放到导航栏的位置,常见的搜索入口结构有:通栏结构、非通栏结构、按钮状态,对于搜索功能的优先层级依次递减。


搜索推荐页

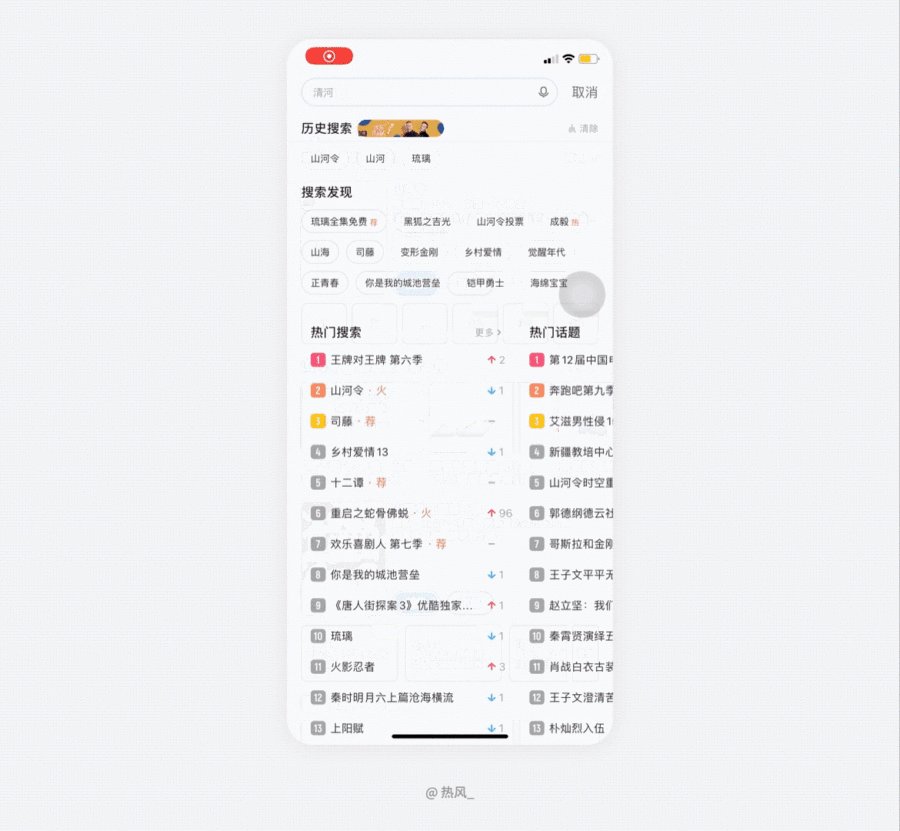
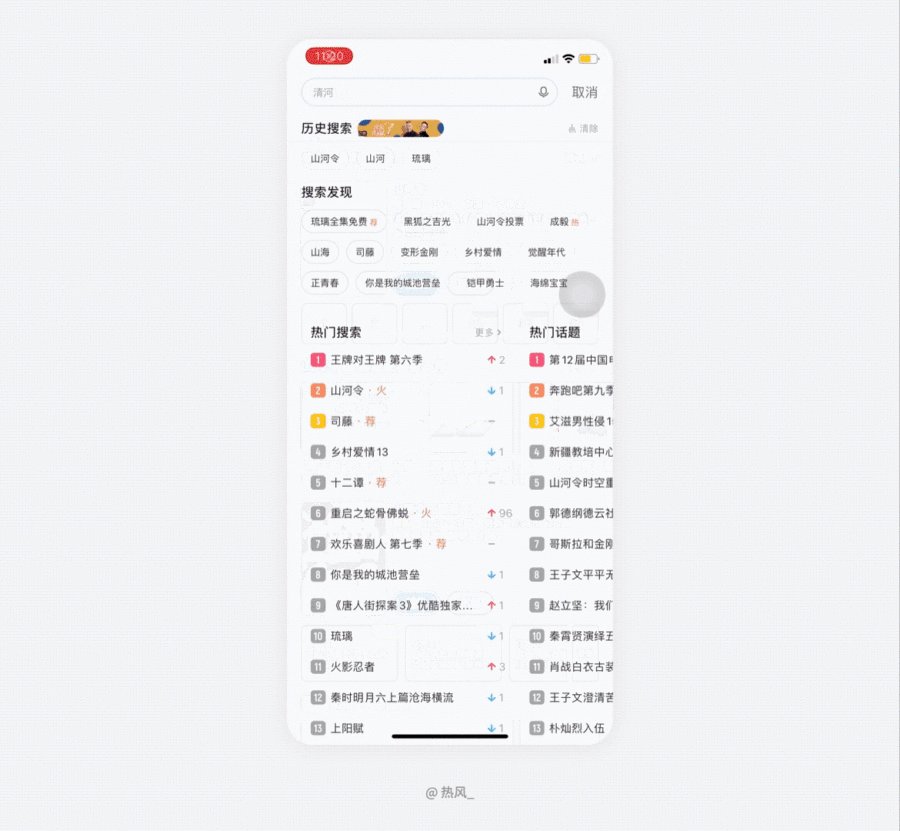
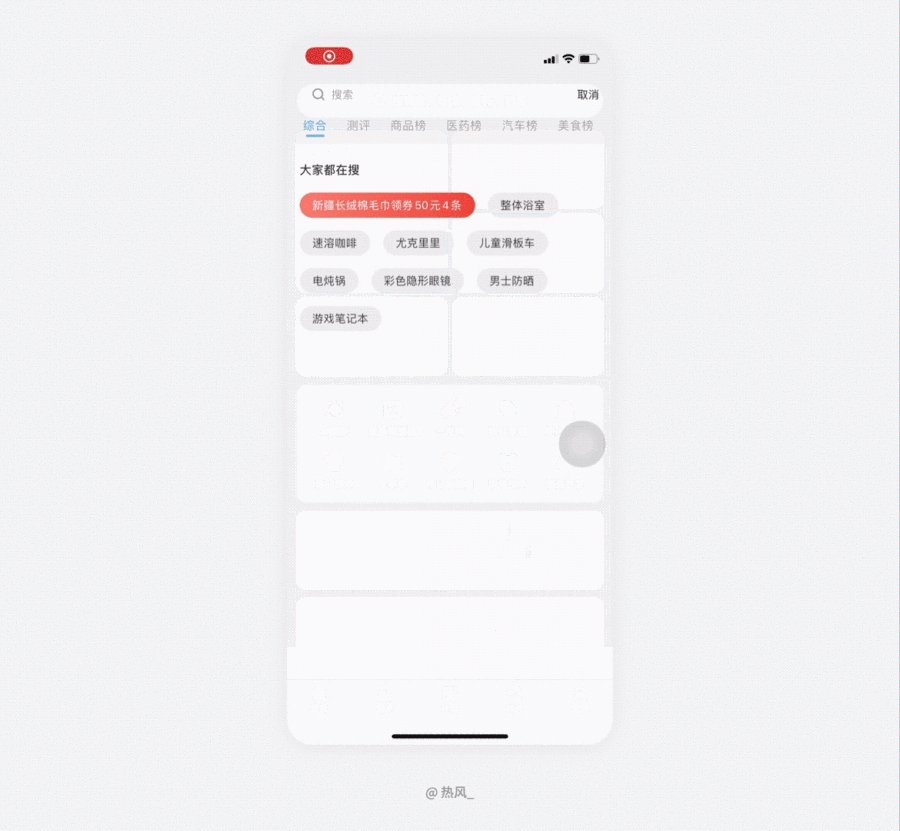
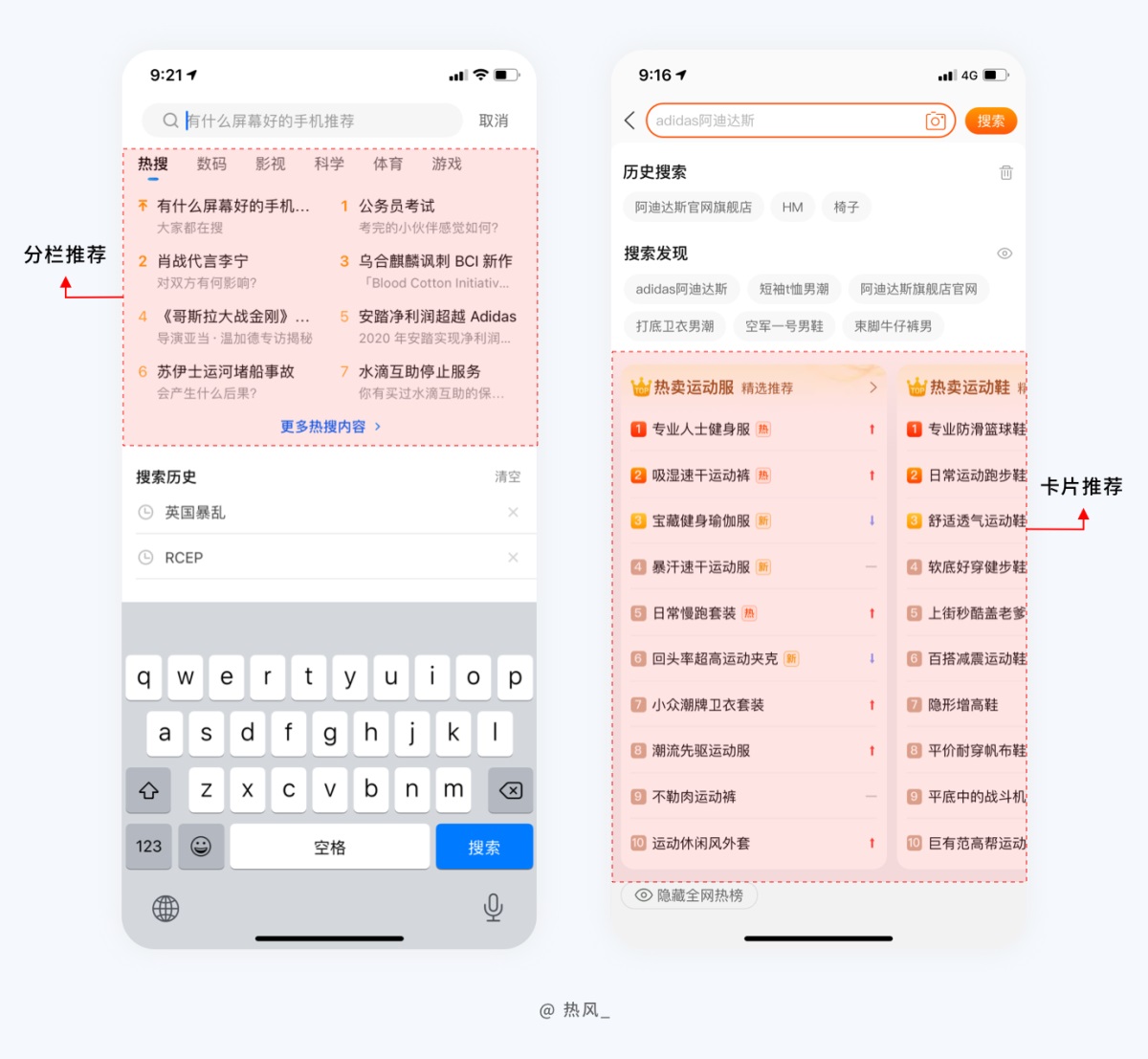
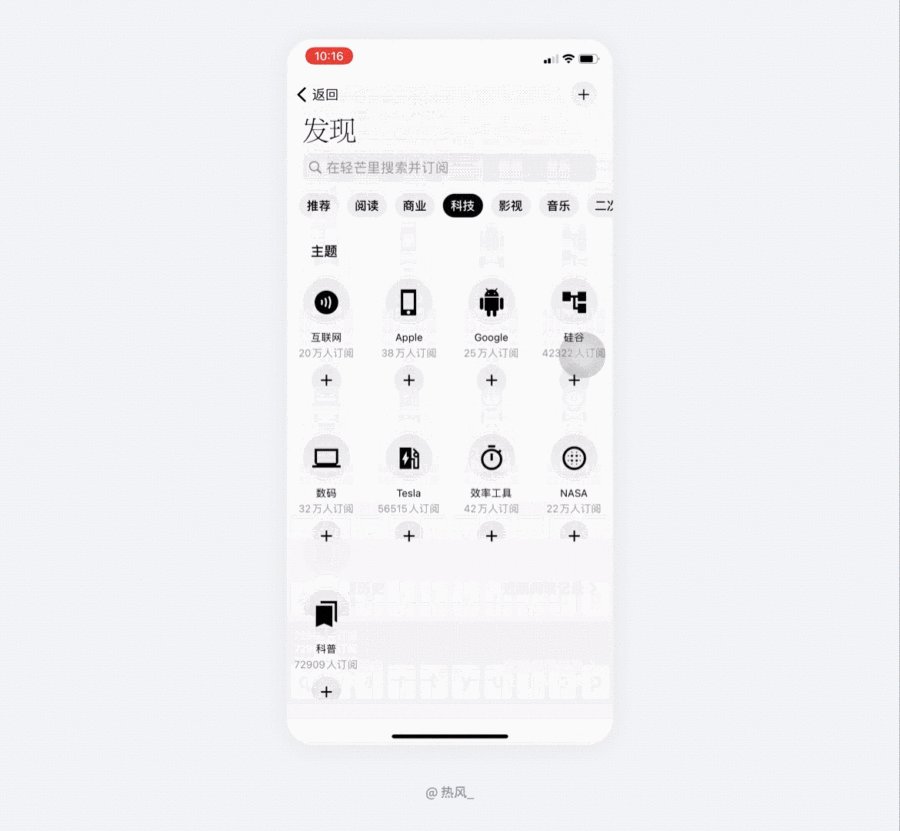
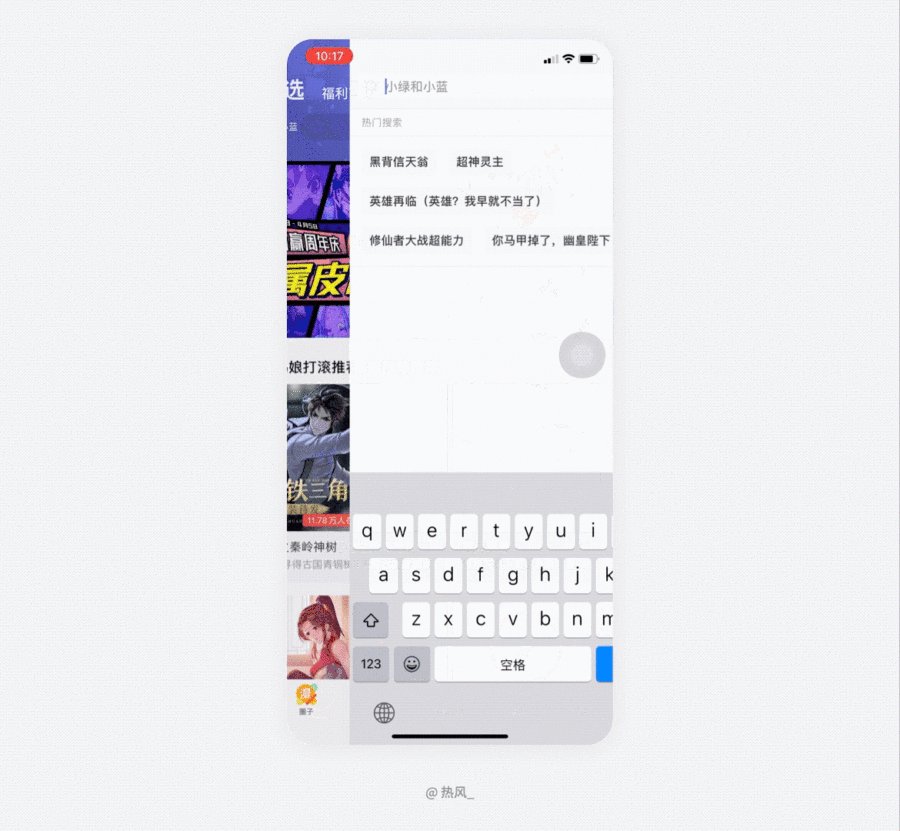
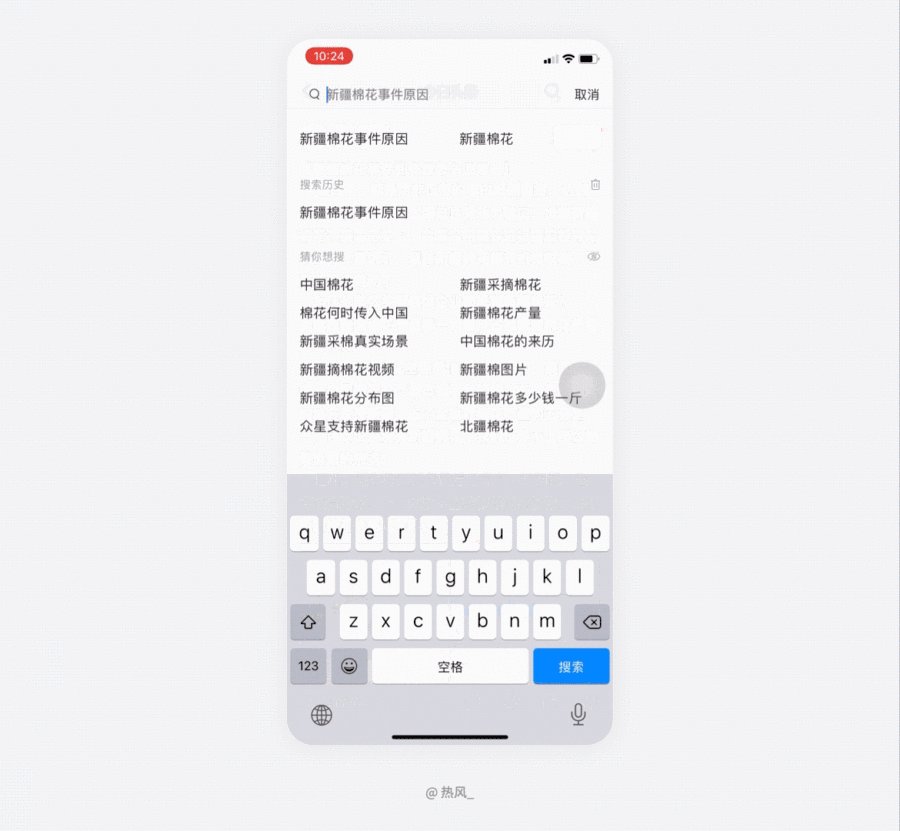
搜索推荐页是用户触发操作的第一个流程,有很大的商业化价值。如果用户还未输入内容,可以向用户进行搜索推荐,一般会结合用户搜索历史、近期热门搜索等展示。
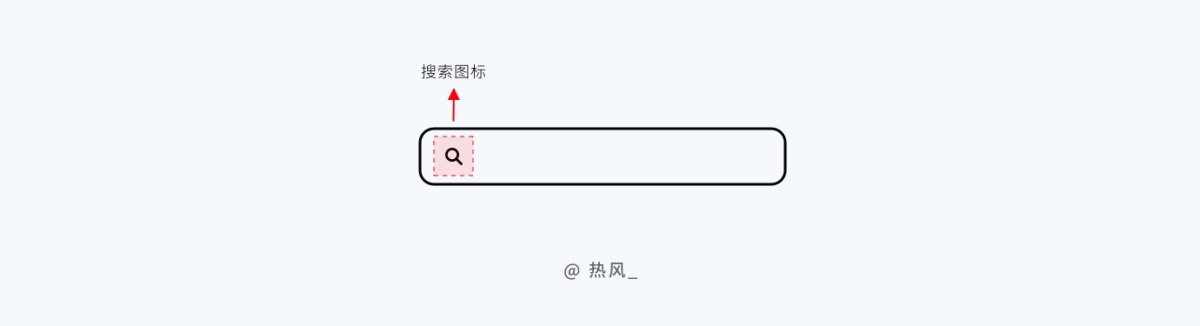
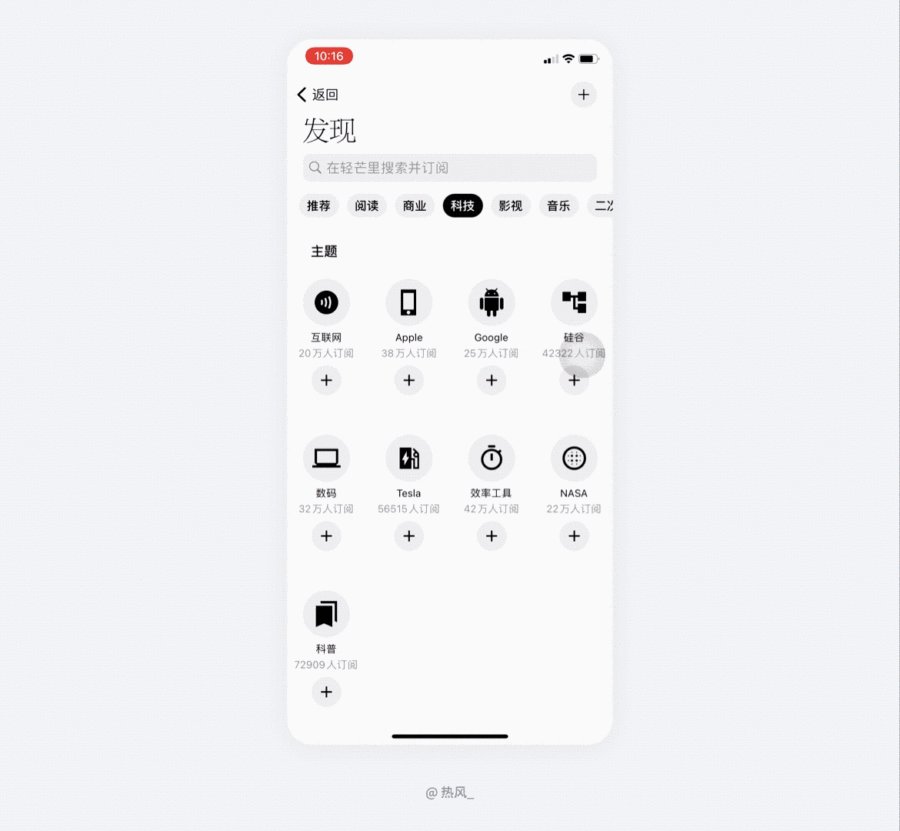
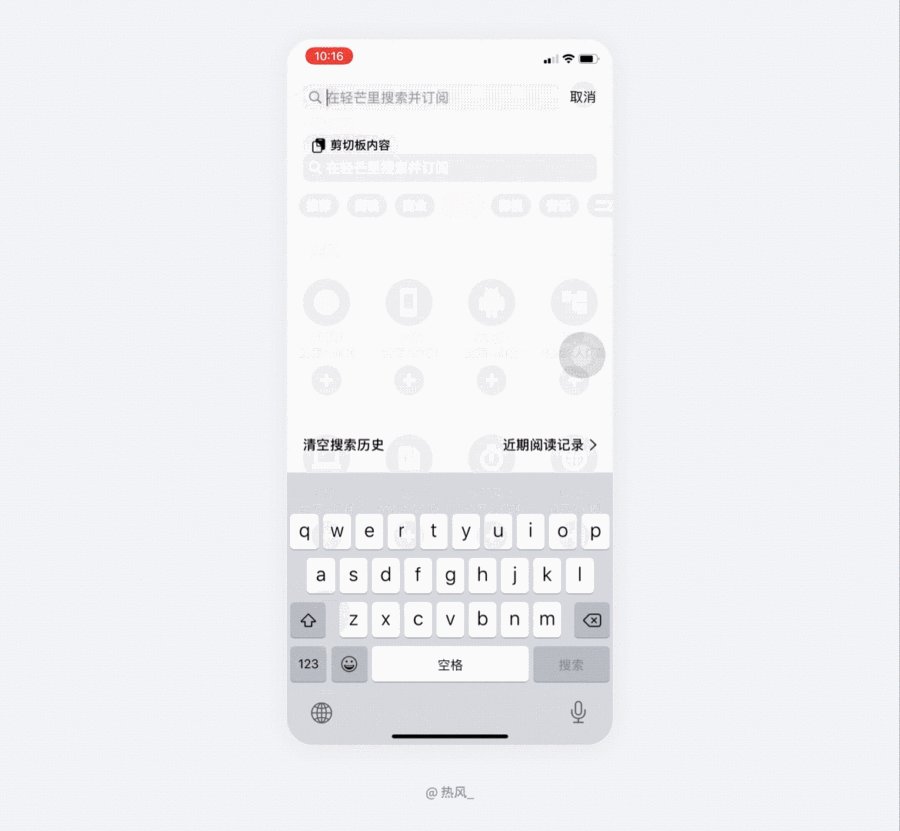
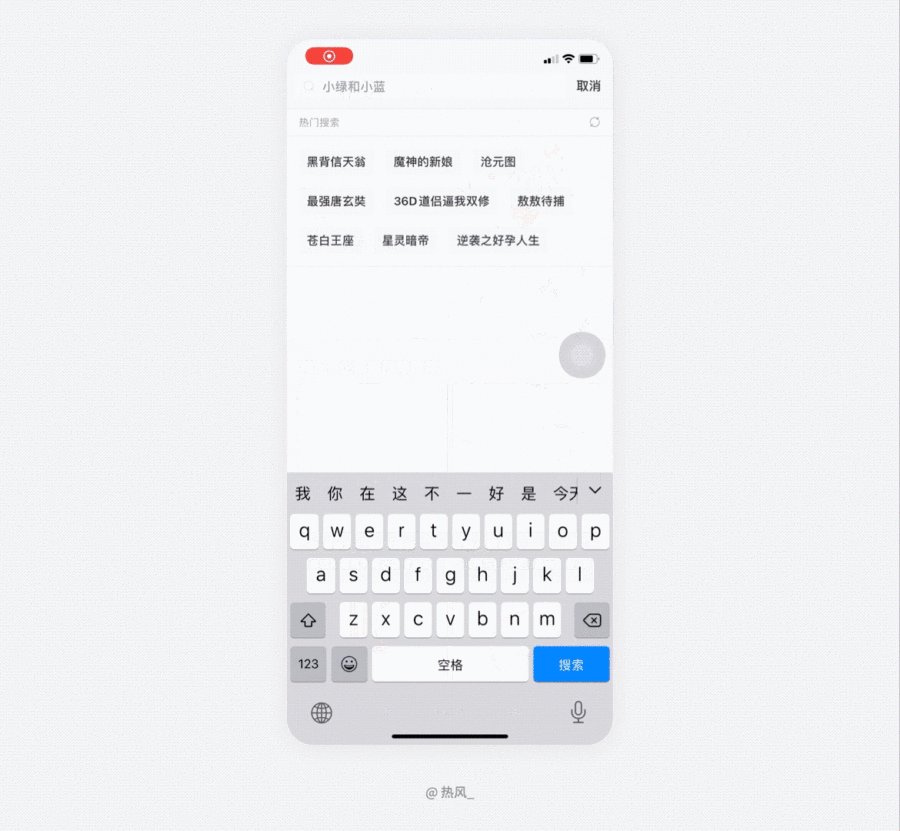
1、操作触发
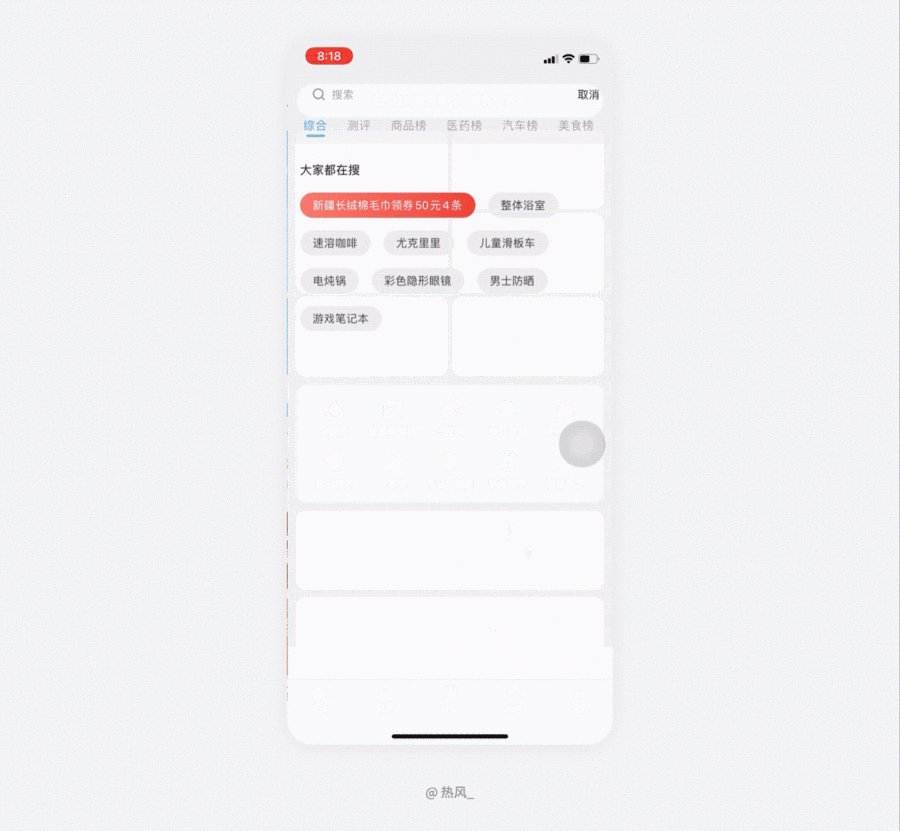
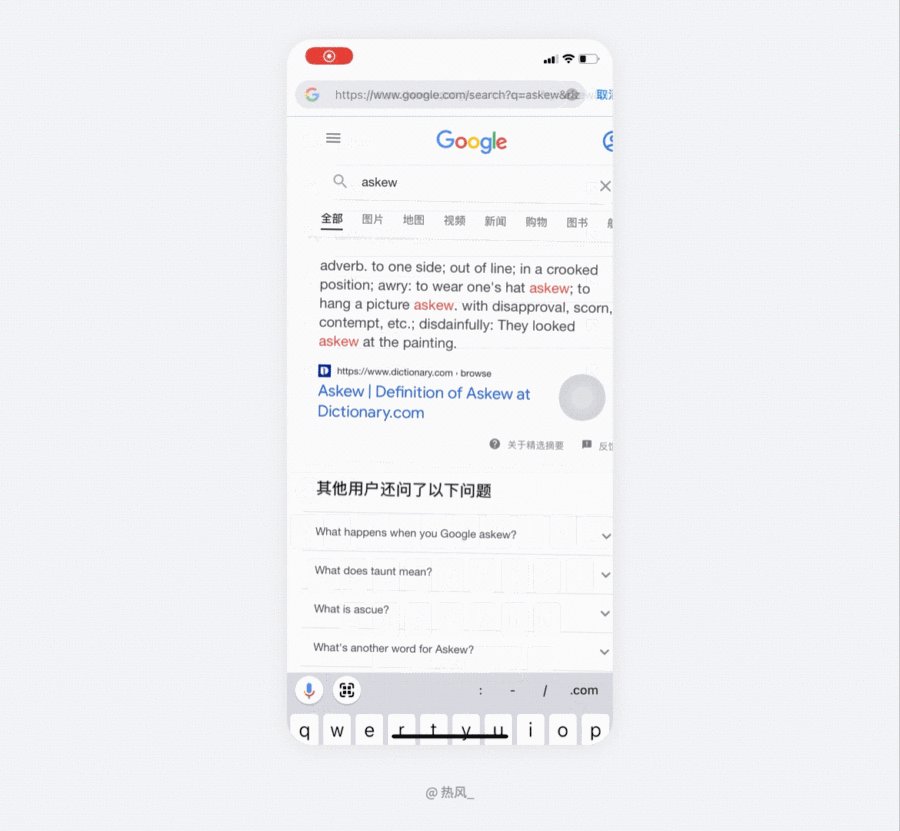
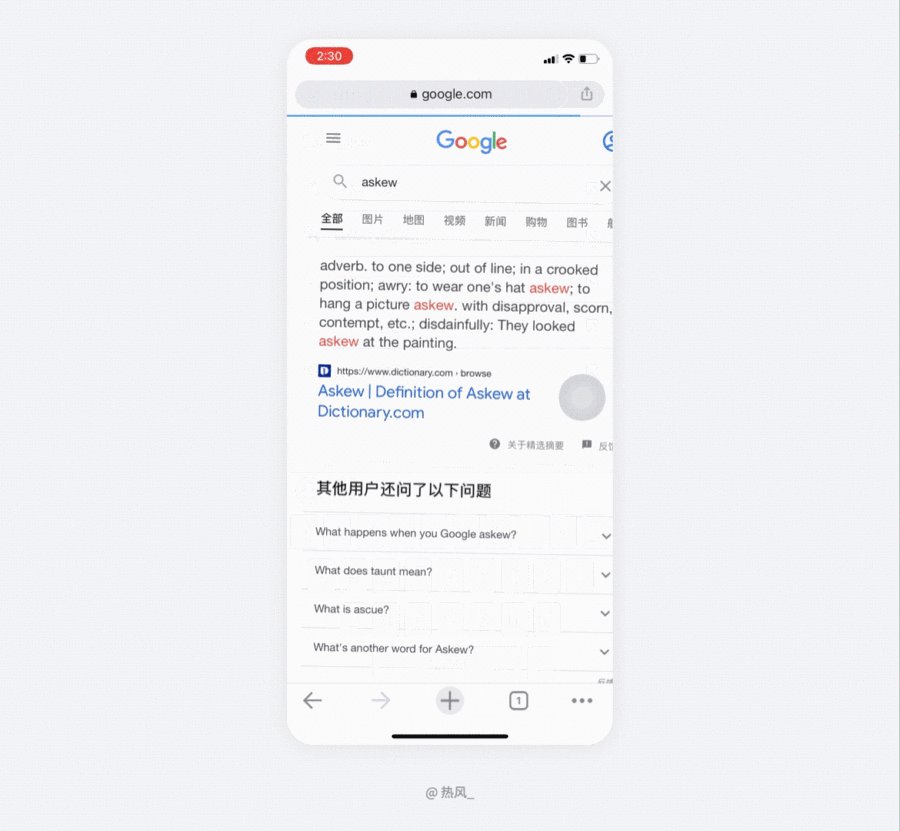
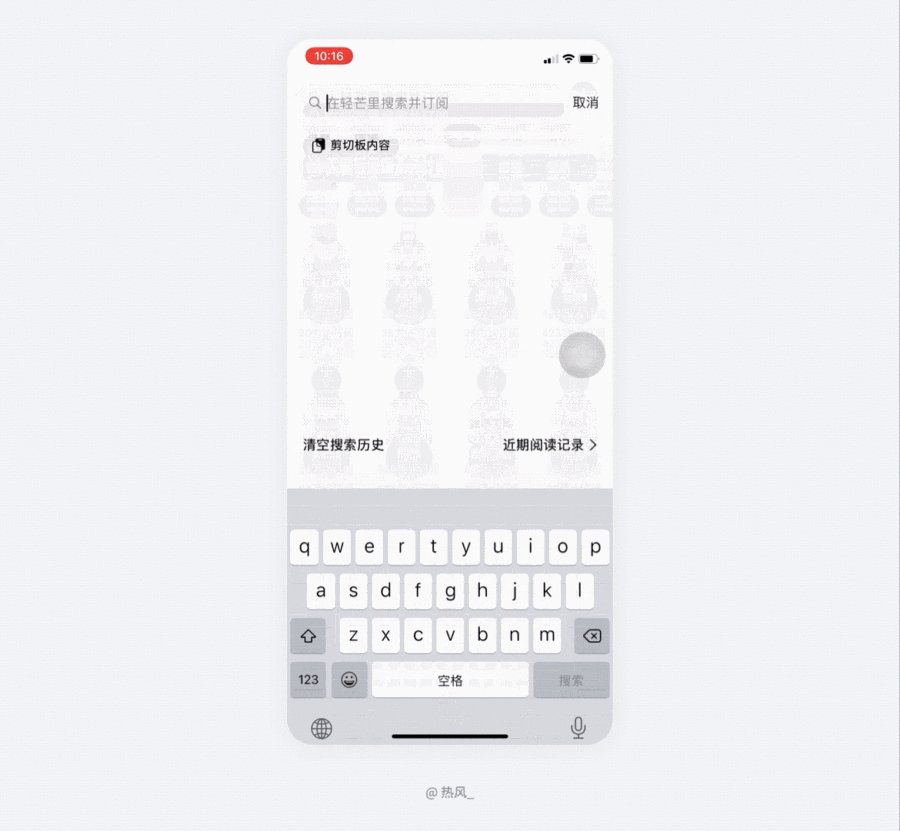
点击搜索触发,展开这个页面时,光标的焦点默认在搜索栏,键盘也要自动弹起。下面是反例:


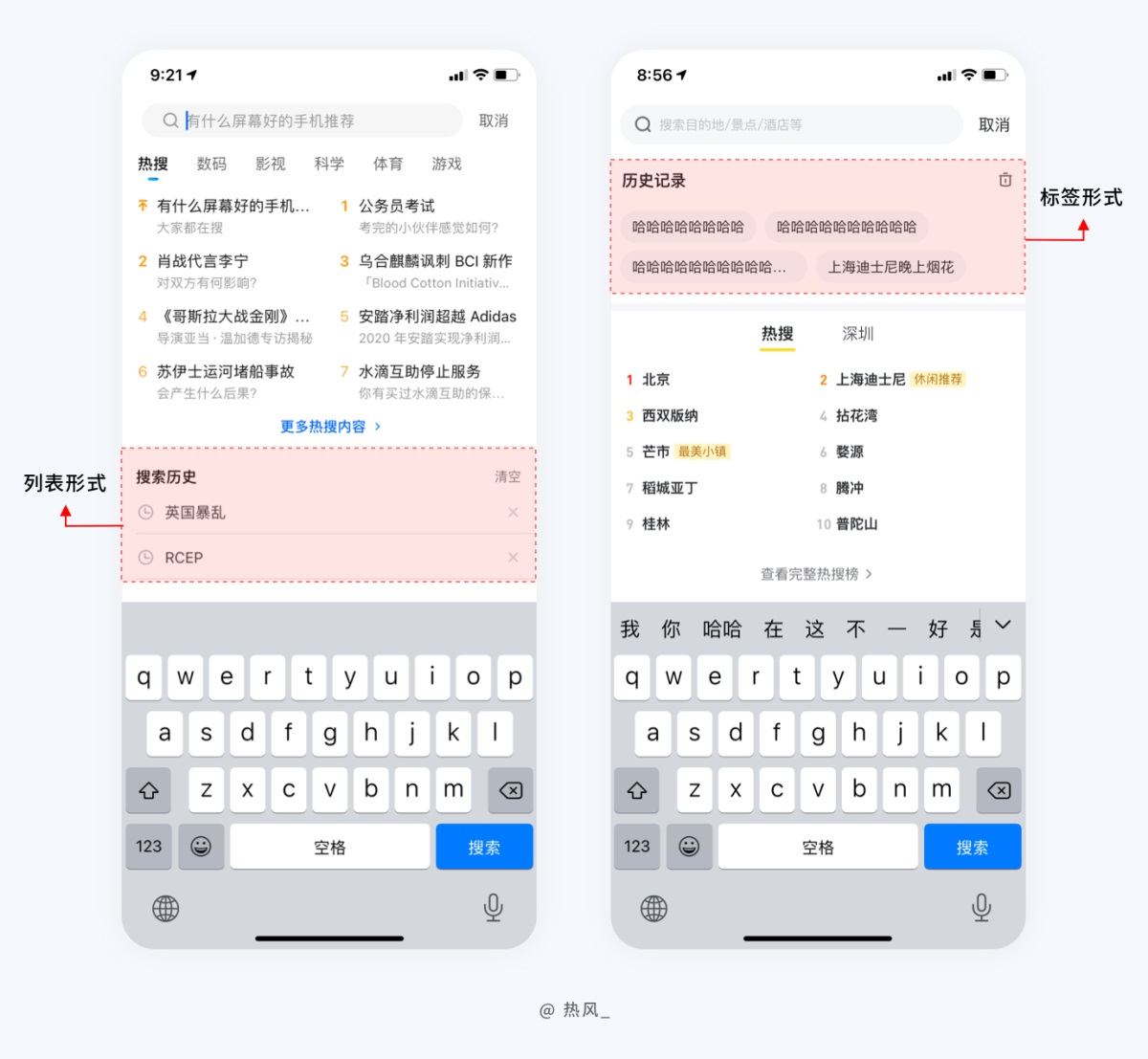
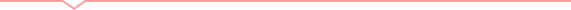
搜索记录:大部分搜索推荐页都有搜索记录,以标签形式显示搜索内容。搜索记录涉及到用户行为,关系到用户的搜索隐私,需要允许用户手动删除。

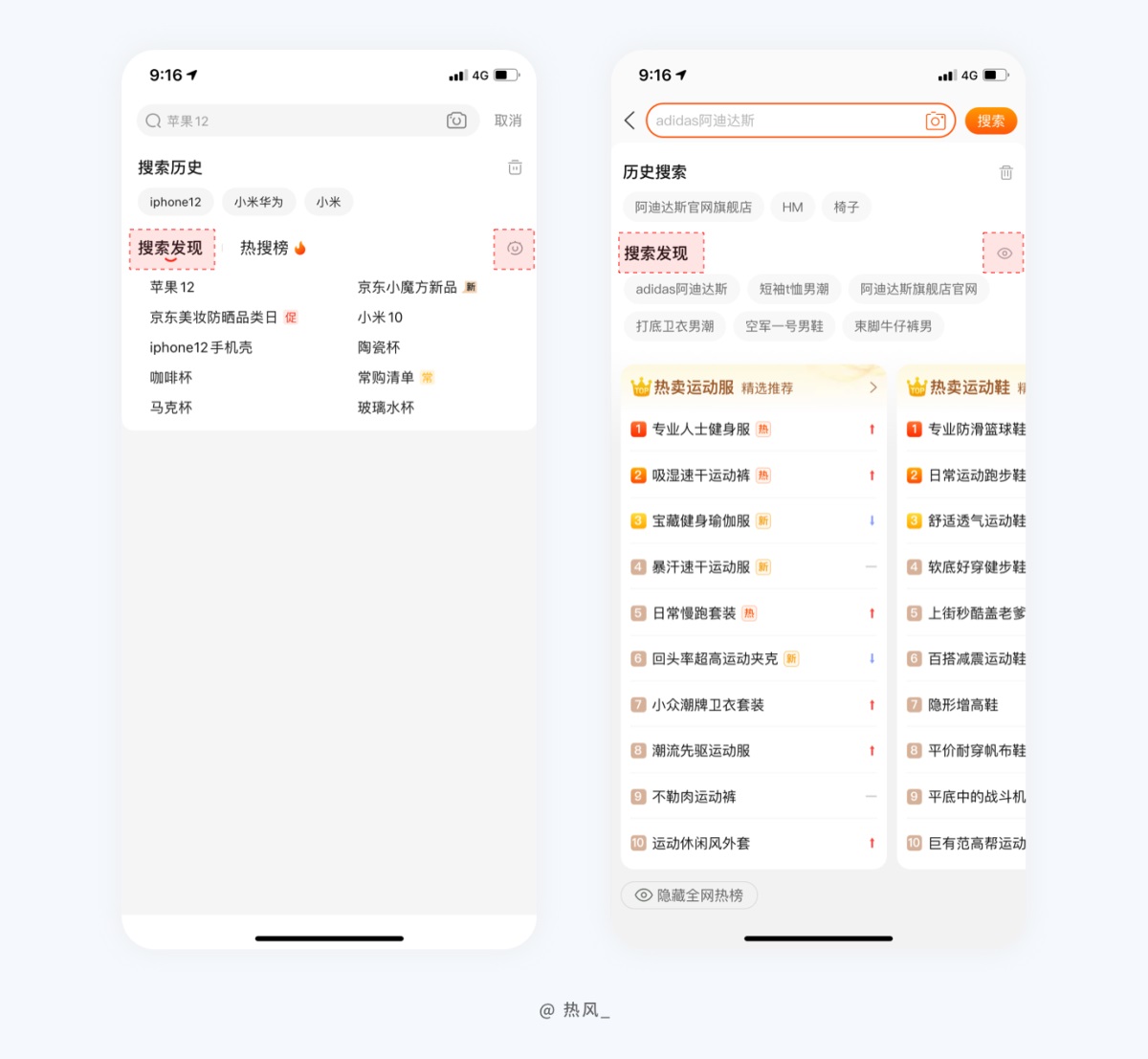
搜索发现:搜索发现是系统基于用户的搜索记录,向用户展示的搜索关键词推荐。由于搜索也涉及用户隐私,所以应用可以允许用户隐藏搜索发现。淘宝、京东可以允许用户关闭/显示搜索发现。



搜索联想页

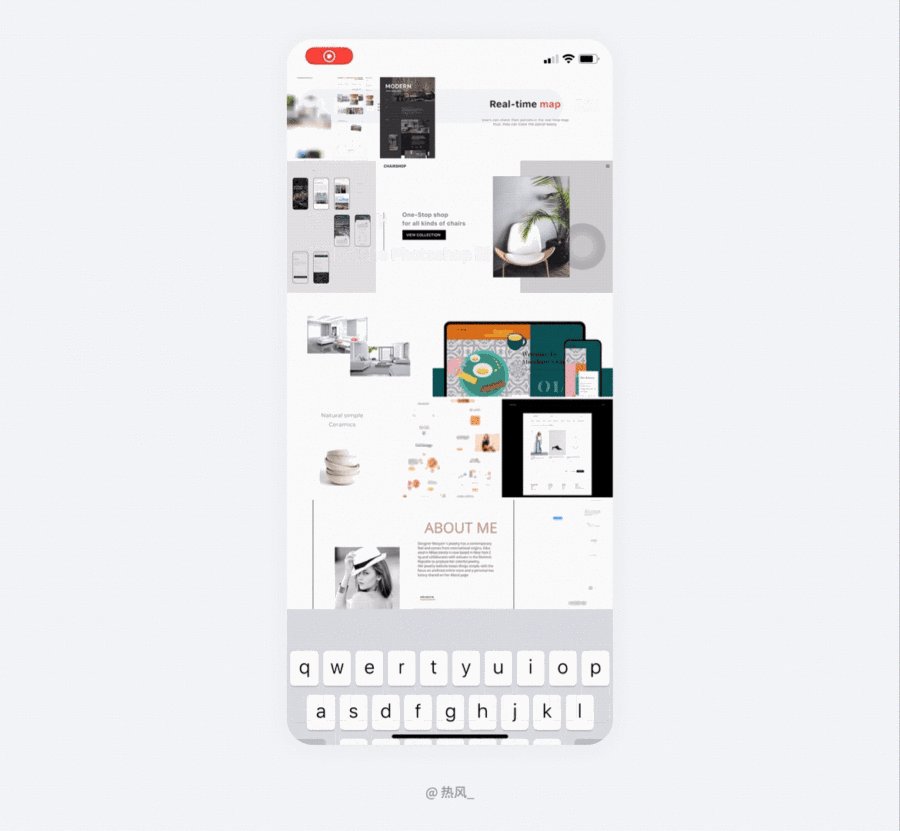
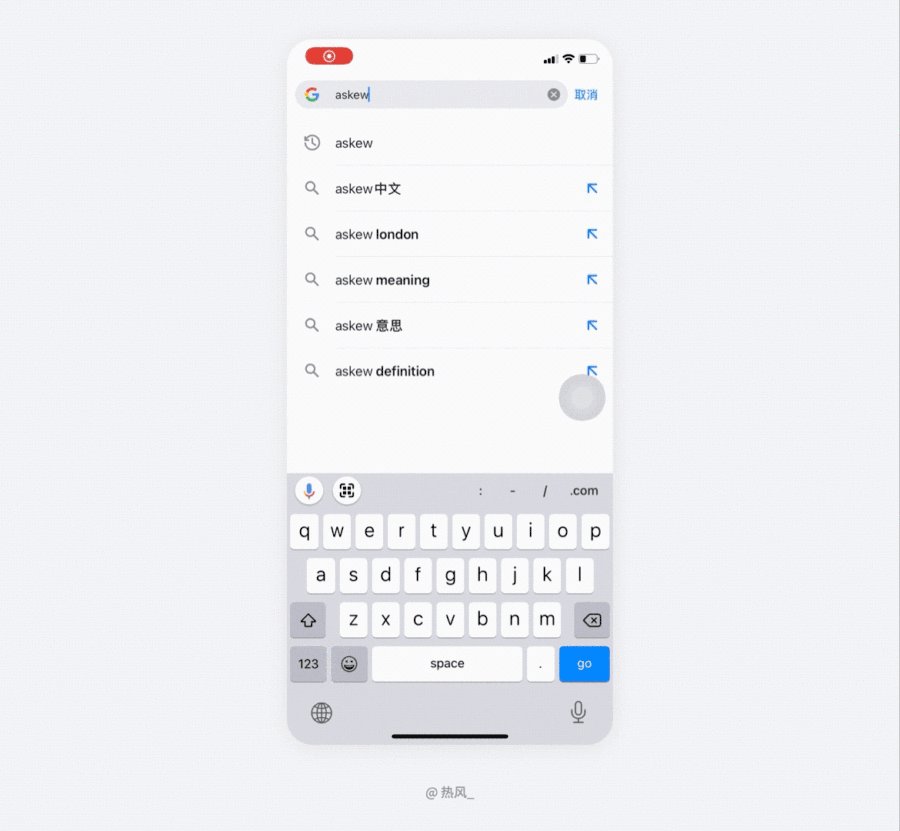
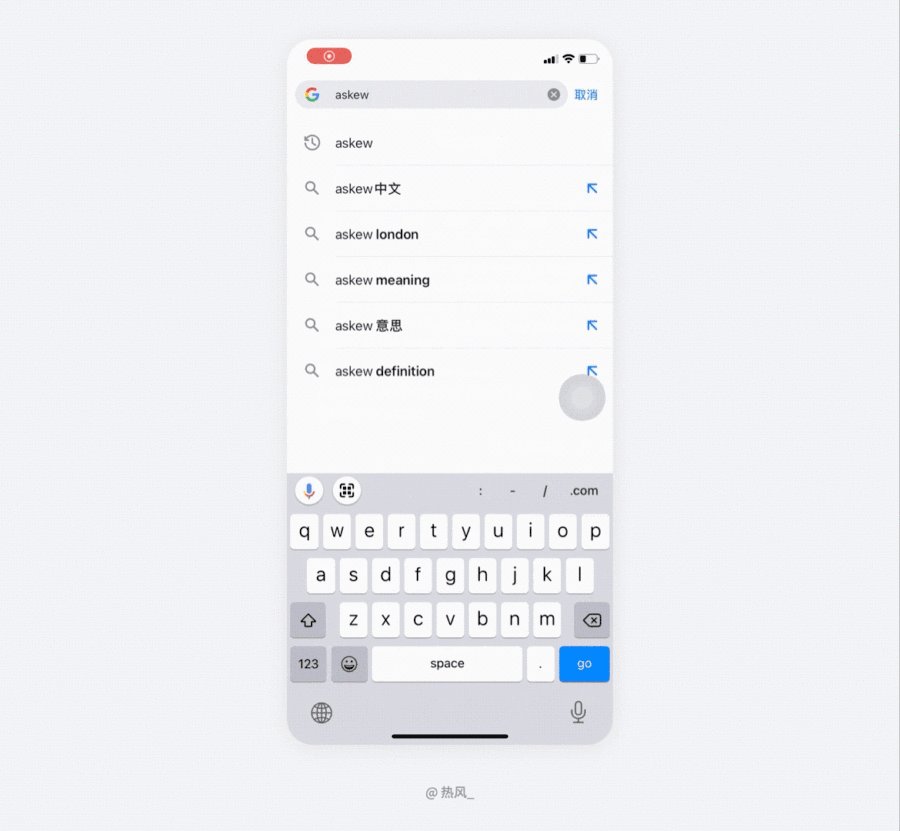
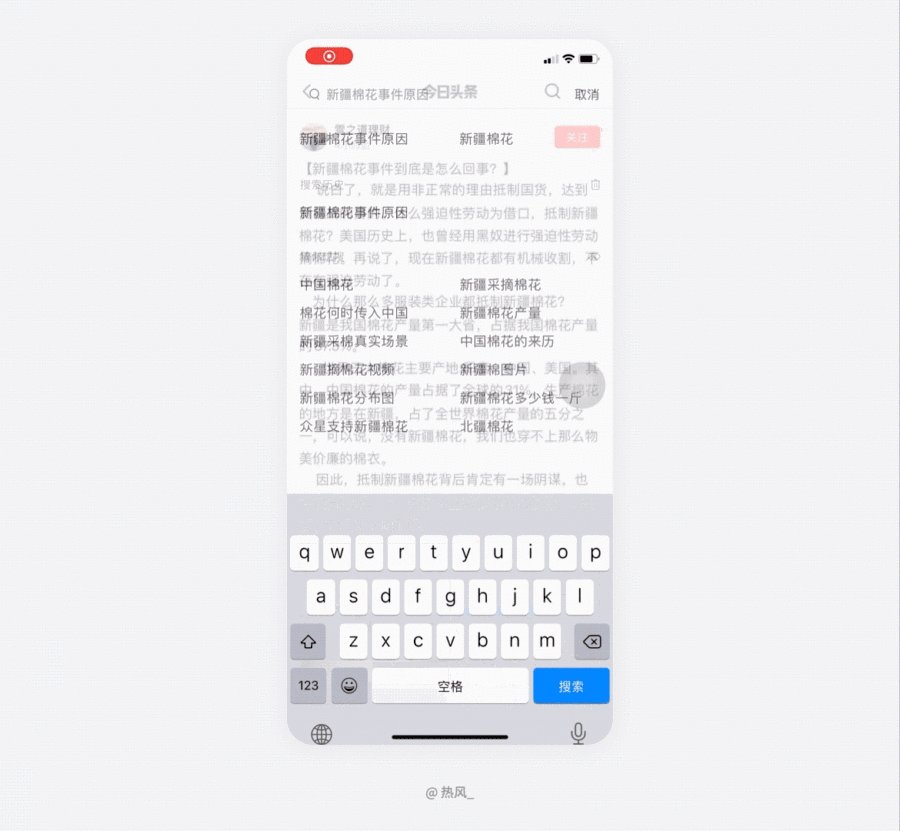
用户输入文字信息,系统会自动将输入的关键词与库内信息进行匹配,并按照某种规则排列展示。
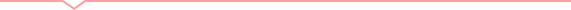
1、文本差异化:
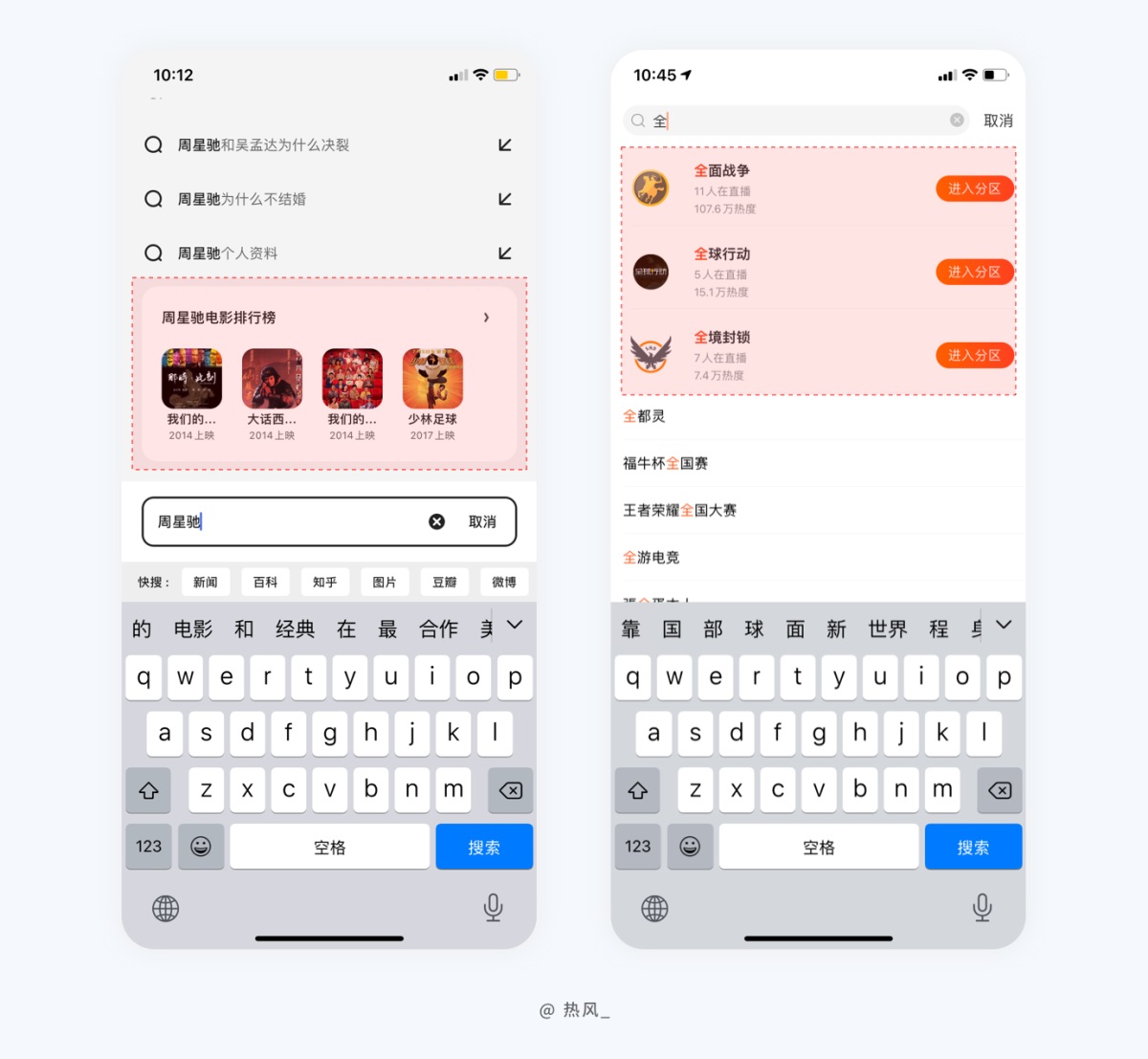
当匹配到信息与输入的文本一致时,将一致部分的文本进行差异化显示,大部分处理形式表现为高亮。

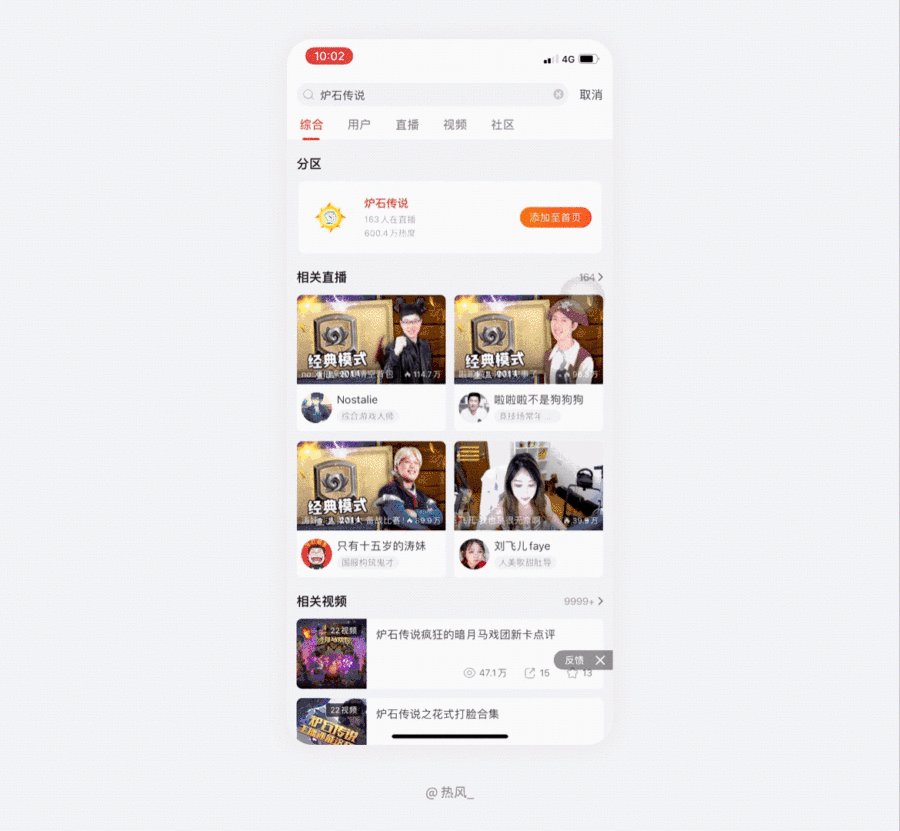
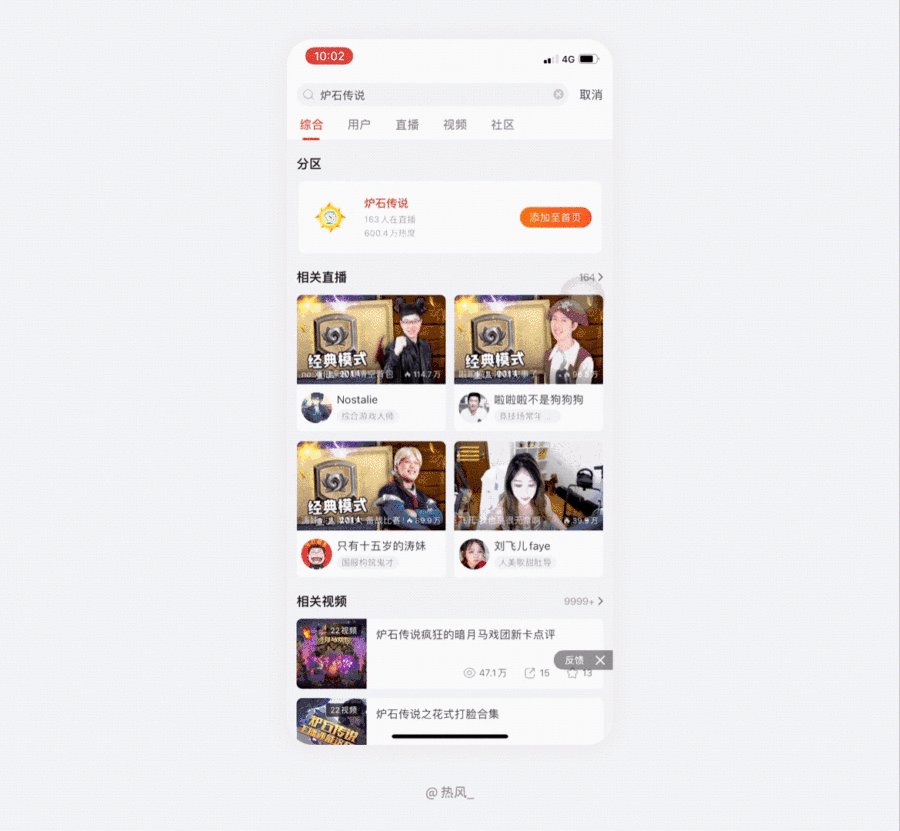
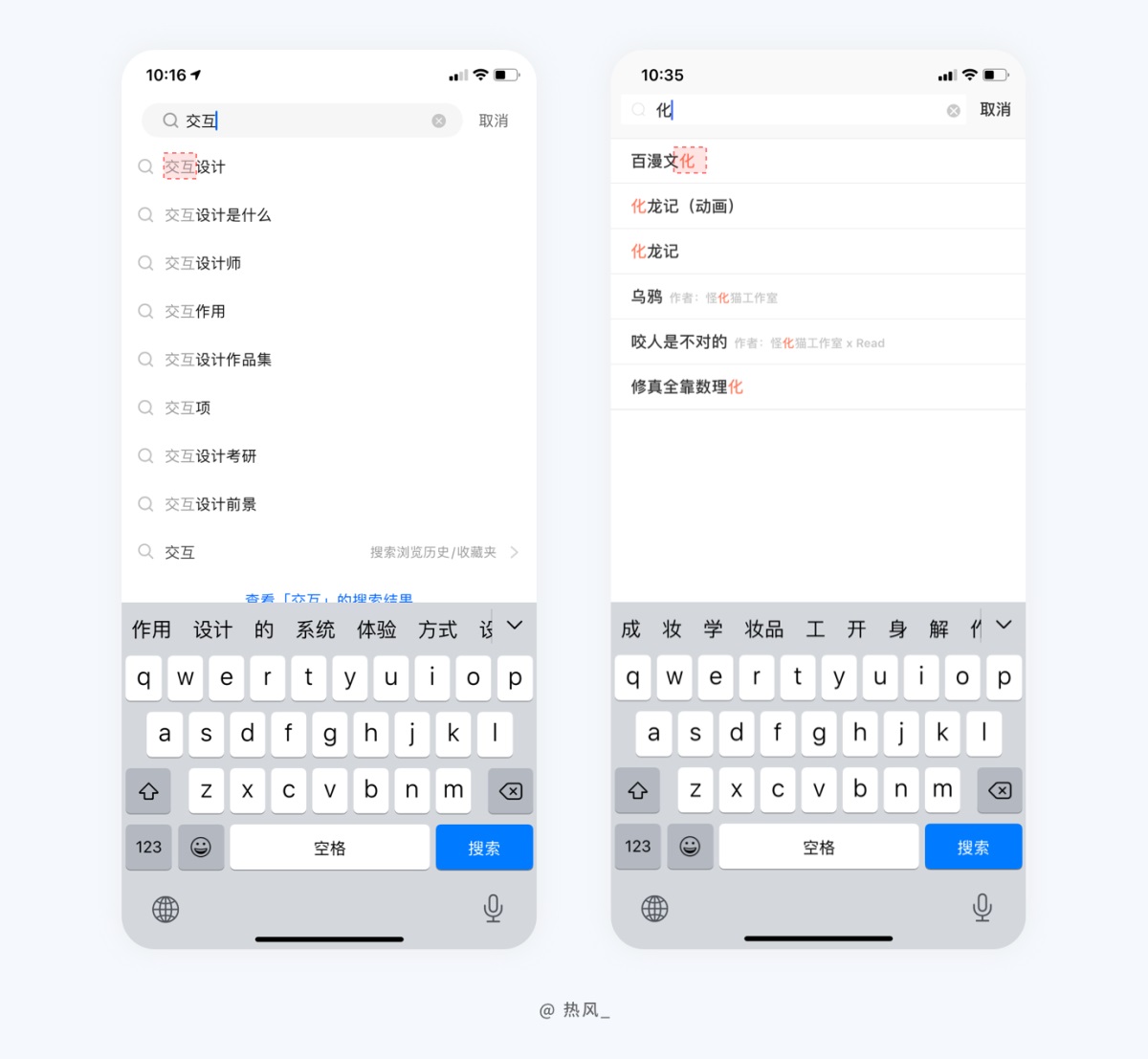
当应用内存在多种搜索类型的情况下,可以添加清晰展示和快速查找,并将搜索的内容分类展示。

为了方便用户快速找到信息,在搜索联想页状态时,当用户输入的信息清晰,可以将关键信息凸显。

搜索结果页

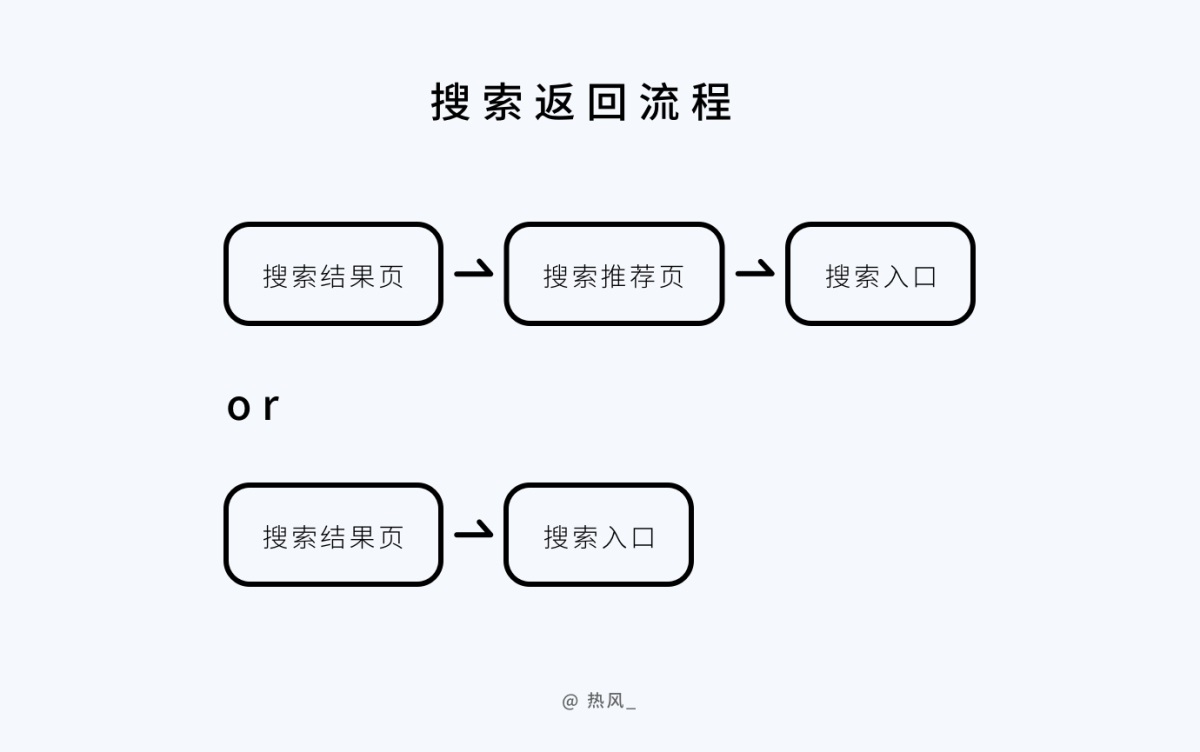
搜索结果页是用户搜索的结果页面,这个页面需要优先匹配高关联性内容,减少干预。
1、保留搜索文字
在搜索结果页中要保留搜索文本,方便用户再次编辑搜索。
一键清除:提供一键清除按钮,减少用户操作成本。

普通文本形式:在结果页以正常的文本形式展示。


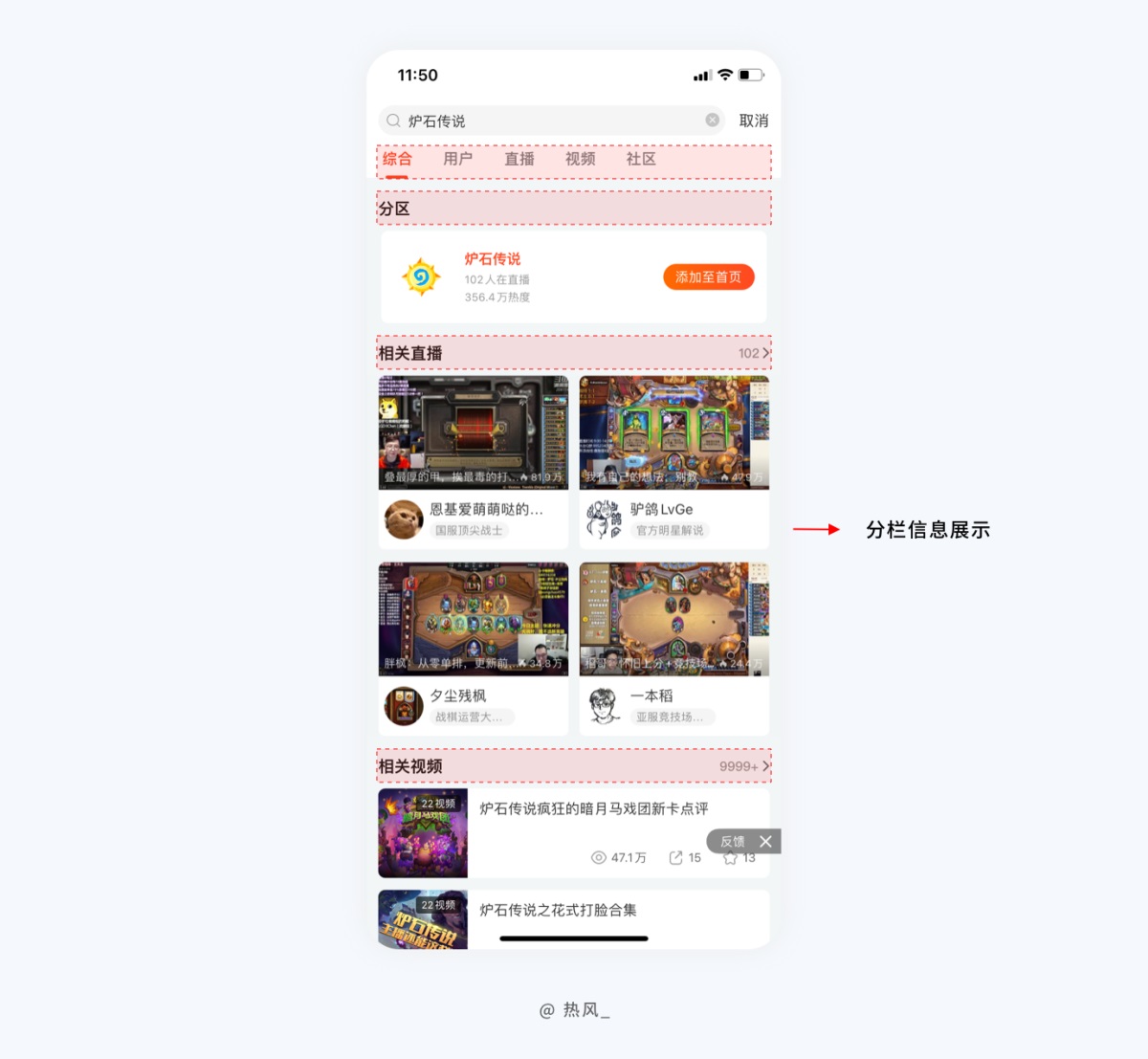
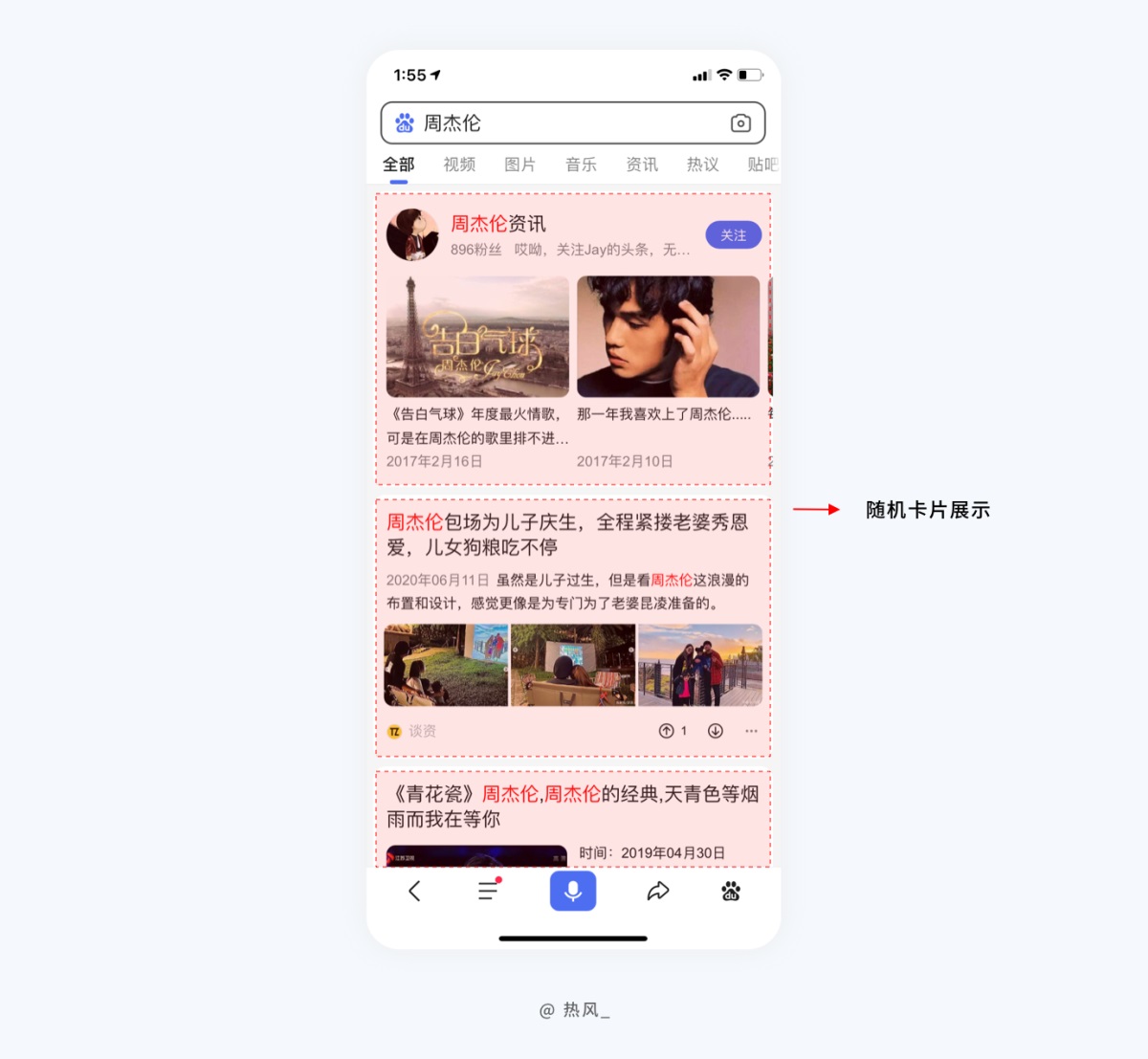
结果信息展示依据产品类型的不同,有很大的差异,可以分为:
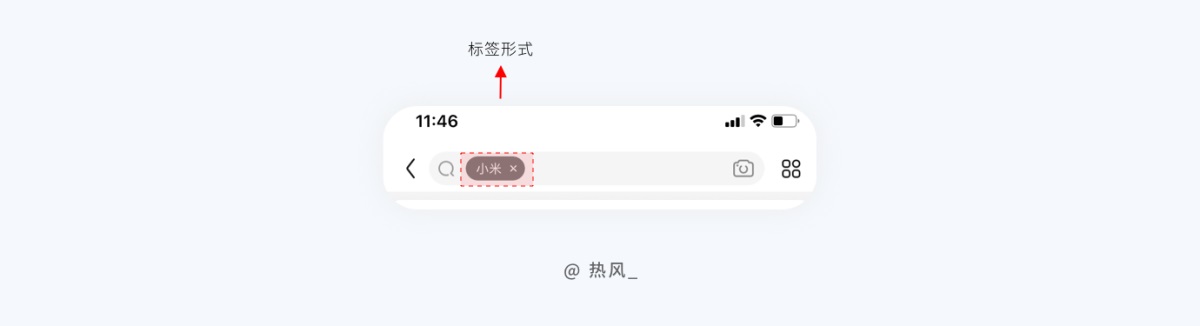
同类信息展示:采用同一样式,信息位置固定,用户可以沿着的同一浏览动线搜寻目标内容。



搜索结果页往往也需要承载相应的商业化目标,在此基础上,可以通过设计表现自然地融入商业化。
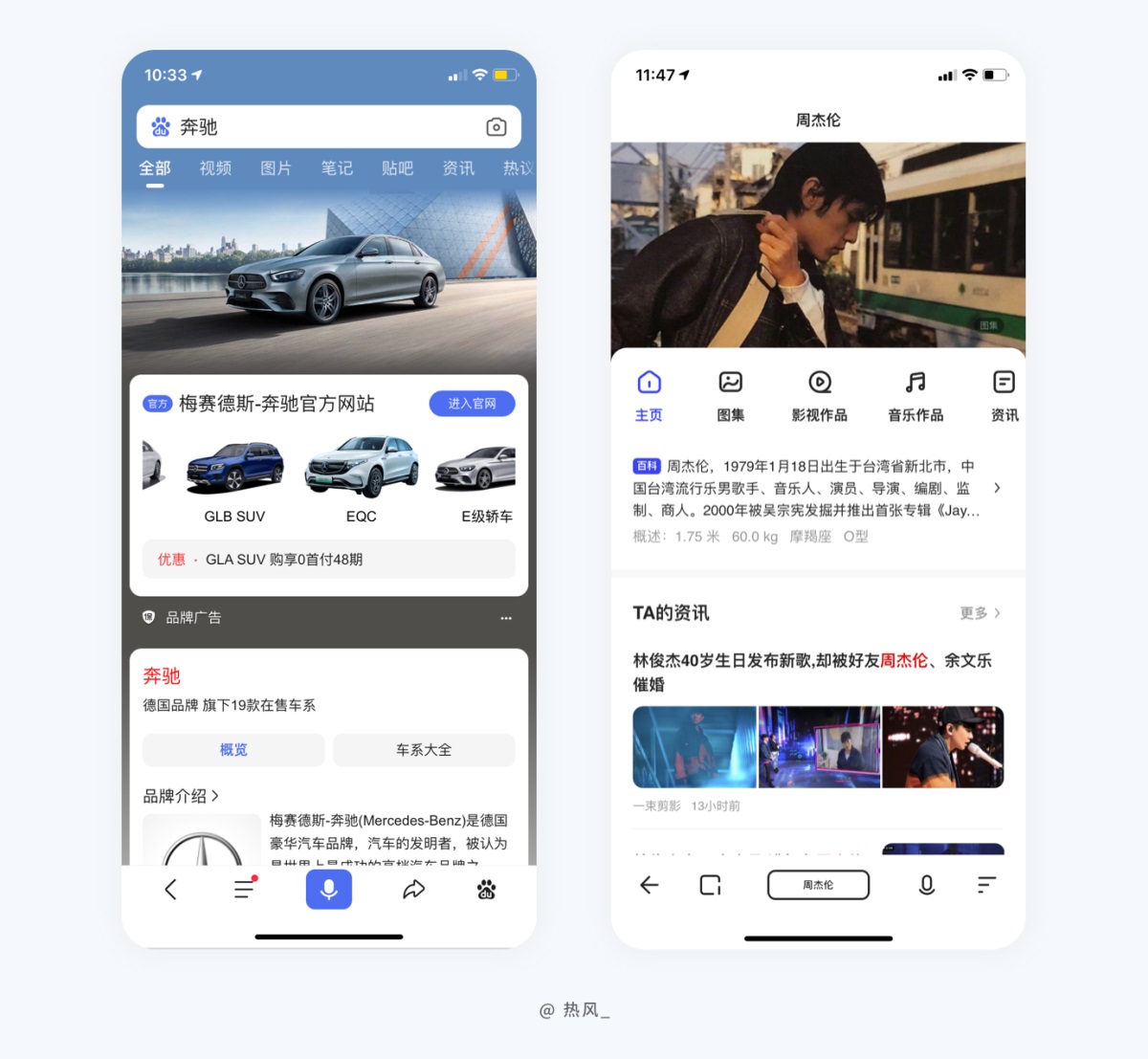
首位卡片设计
在结果页中,首位卡片设计常常能够营造氛围感和官方可信度。搜索首位一直是互联网广告售卖中吃香的地位,品牌重视形象曝光。除了商业化的好处,首位卡片设计对于用户关注关键信息也有很强的作用。

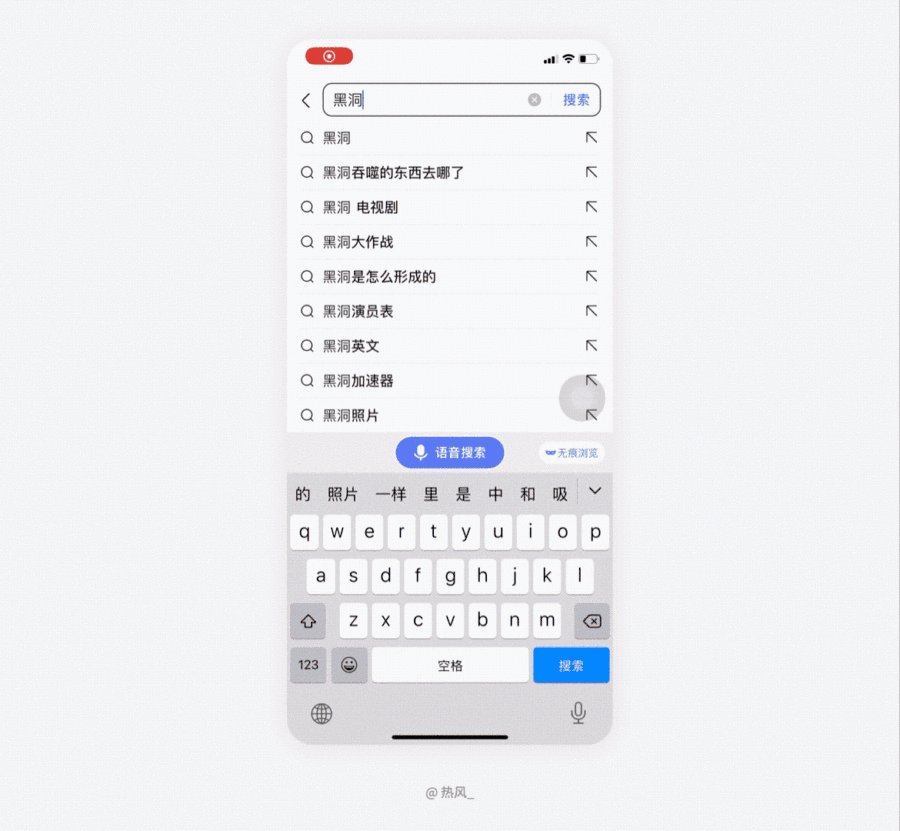
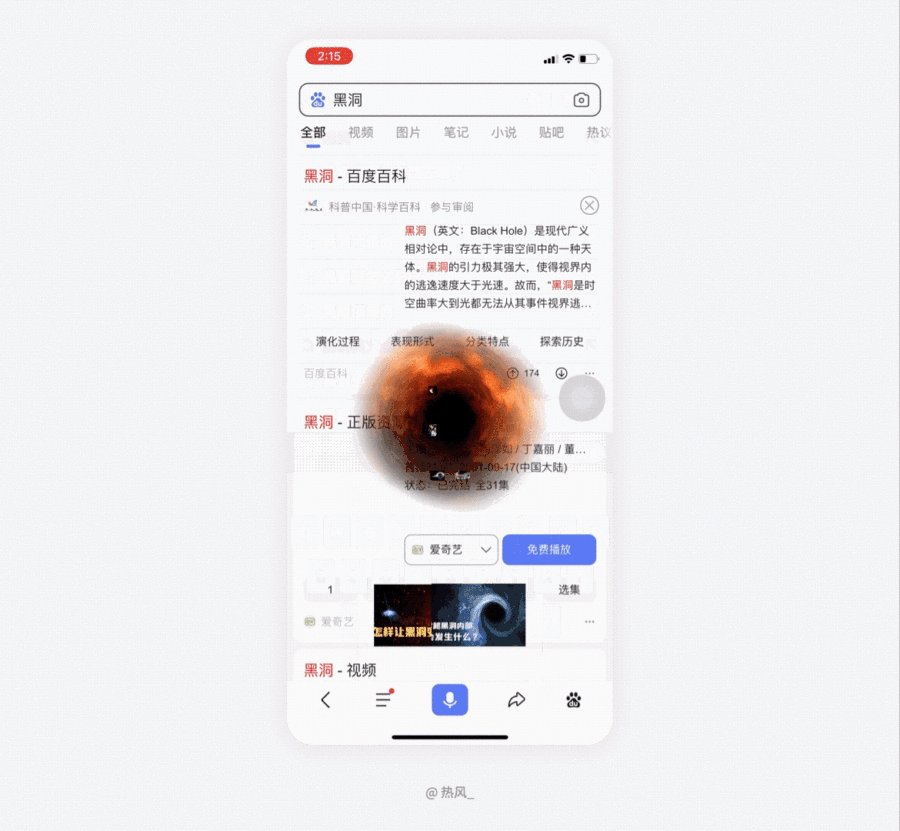
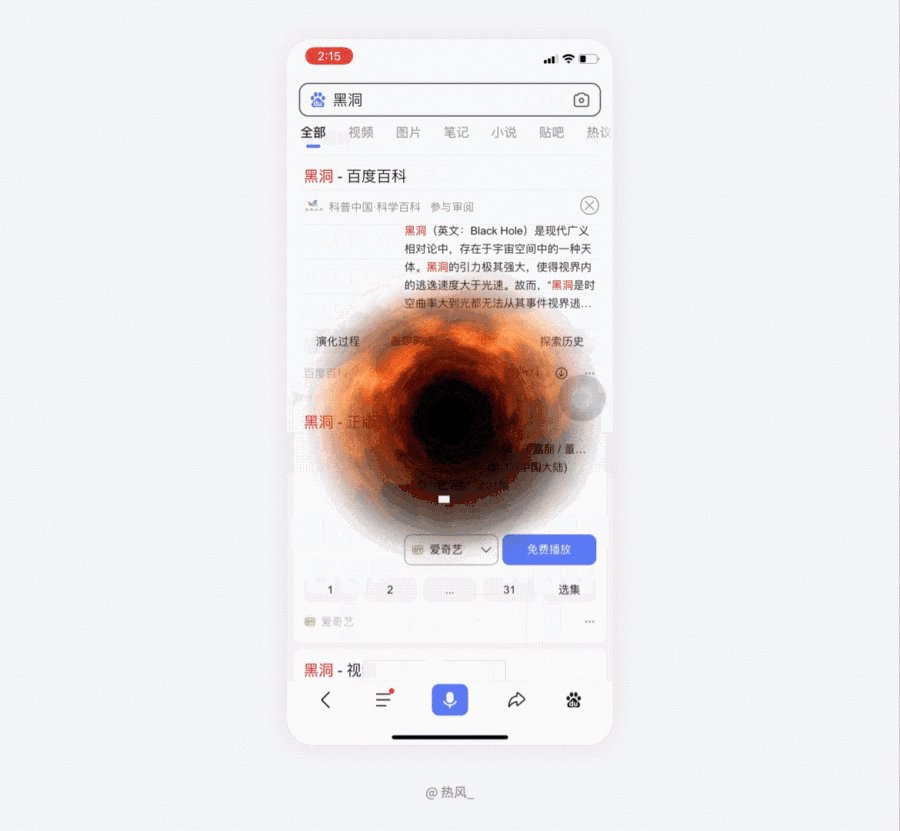
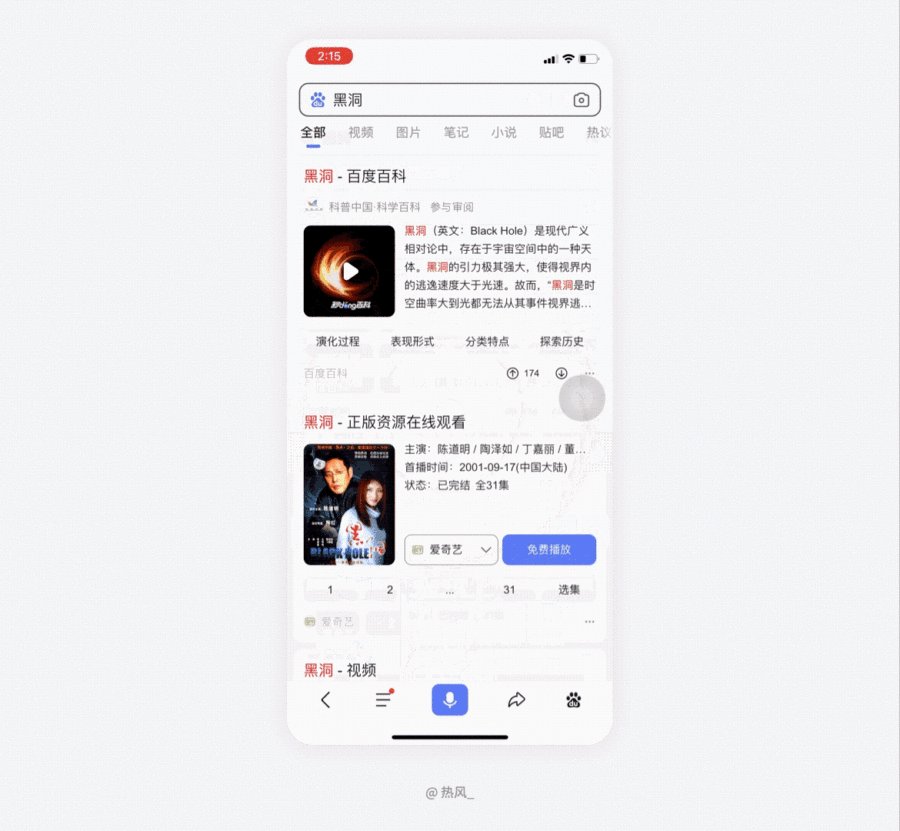
搜索结果页可以结合巧妙的玩法,比如搜索惊喜感展示。在设计时,要注意这是基于用户行为的,假如没有用户精准行为,就不会有很强的惊喜感,甚至会有反效果。百度在搜索“黑洞”时,搜索结果页会跳出黑洞画面,并且将页面中的其他信息吸收进去。


搜索除了与设计本身交互行为密切相关外,还与搜索结果的内容本身的体验相关,当用户搜索一个关键词时,获取的内容如果无法帮助用户更好地筛选、查询,那么设计体验本身再好,也挽救不了内容本身的体验缺失。
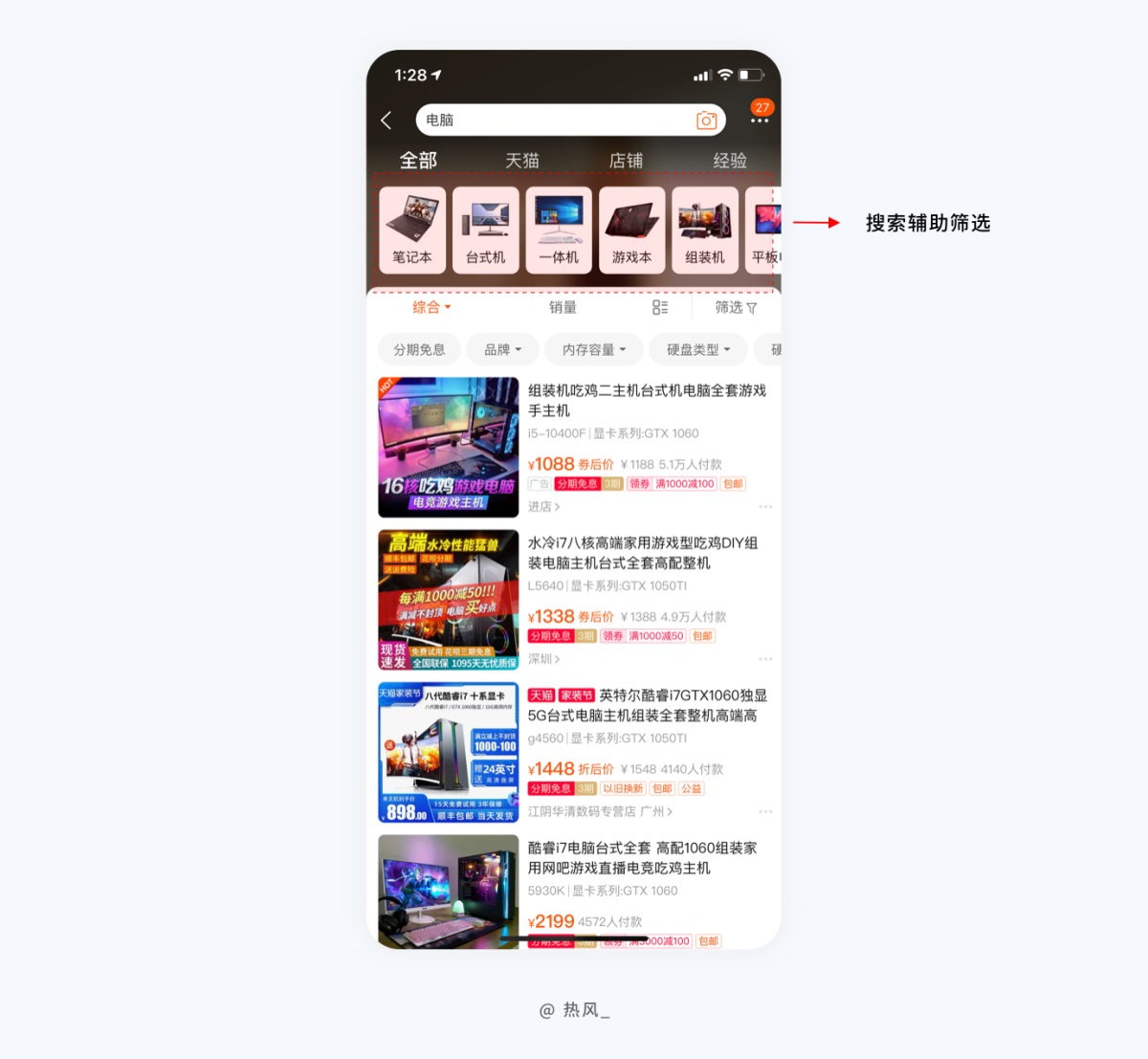
淘宝在搜索内容上的体验比较值得参考:用户在搜索时,有时候并不知道具体的内容需求,于是会搜索比较宽泛的词汇,比如搜索“电脑”,电脑是一个很泛的词语,里面包含笔记本、台式机、一体机等,这时淘宝的搜索结果页,会根据一些关键词,展示辅助用户做筛选决策的分类。

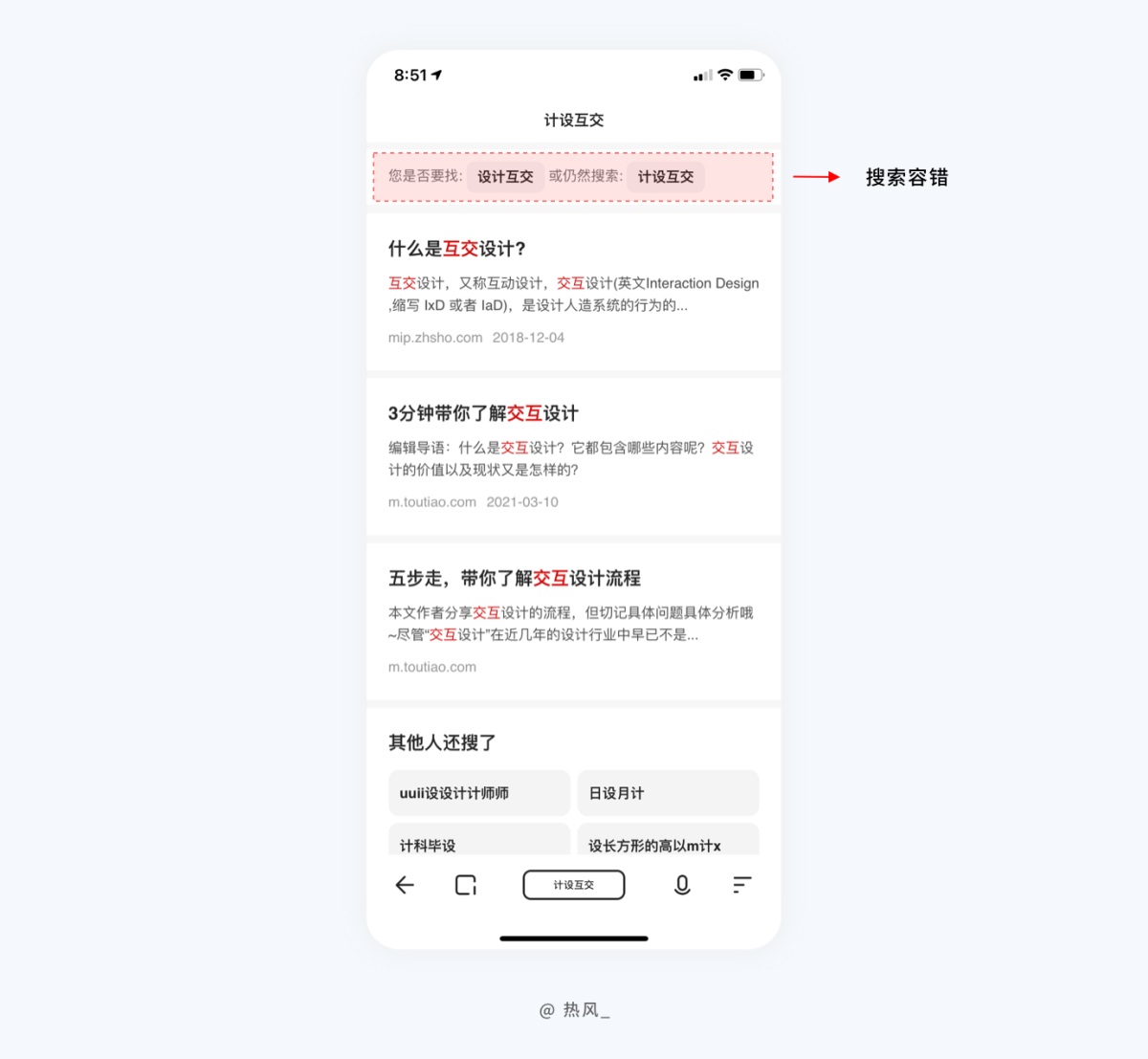
容错处理:用户的输入一定存在千奇百怪的可能性,所以搜索场景应当尽可能具备更强的容错处理能力,当用户表述不准确时,加强对用户搜索目标的预测,并且提供搜索结果指引。
夸克搜索结果页中,测试搜索了“计设互交”,在判断我搜索目标是“交互设计”的情况下,优先显示正常的搜索结果,并且提示我是否确认正在搜索的关键词。


搜索过渡动画

1、流程过渡切换
前文介绍了搜索包含几个流程,虽然是几个流程,但是对于用户而言却是连贯的,所以设计师在搜索时,需要注意这几个流程的过渡是顺畅的、无感知的。
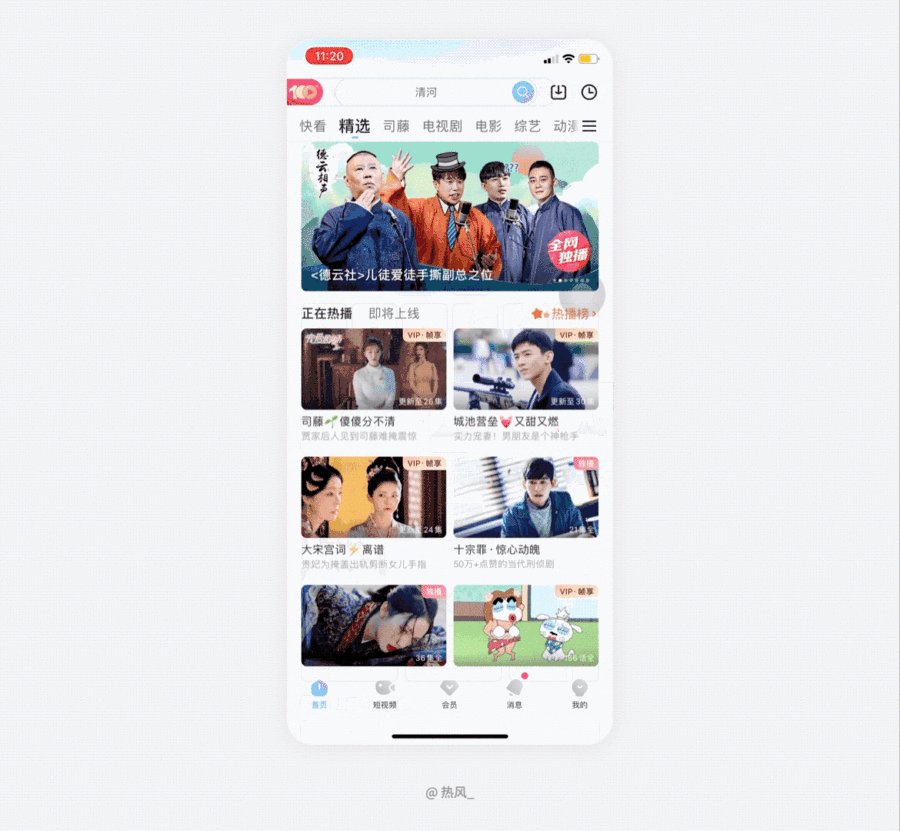
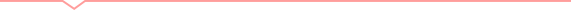
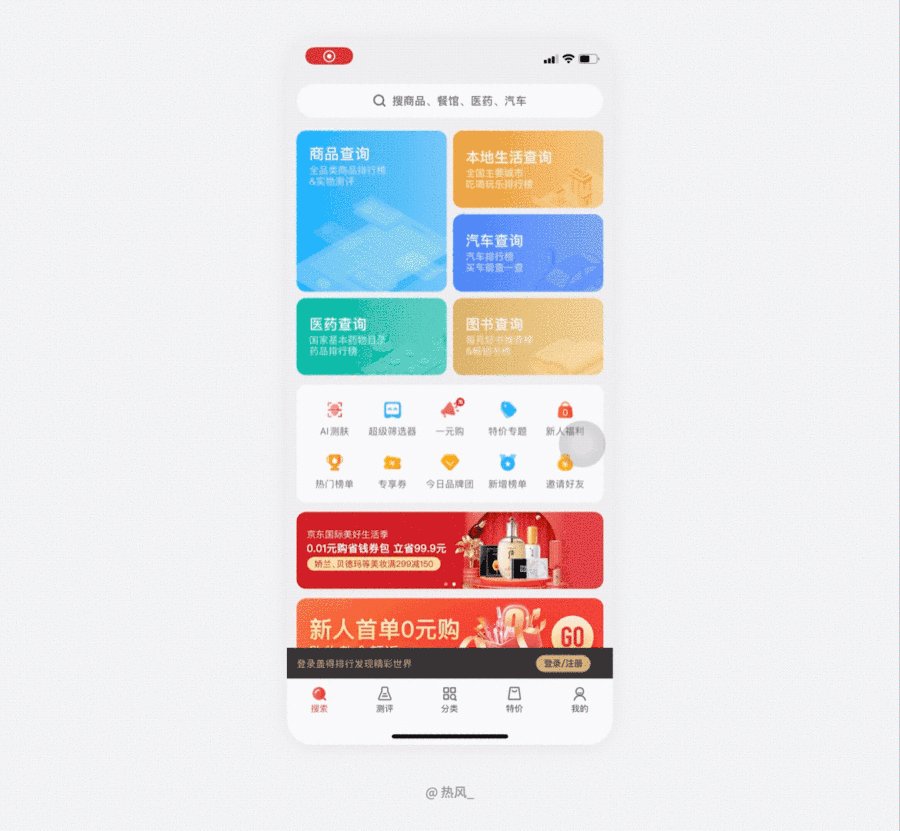
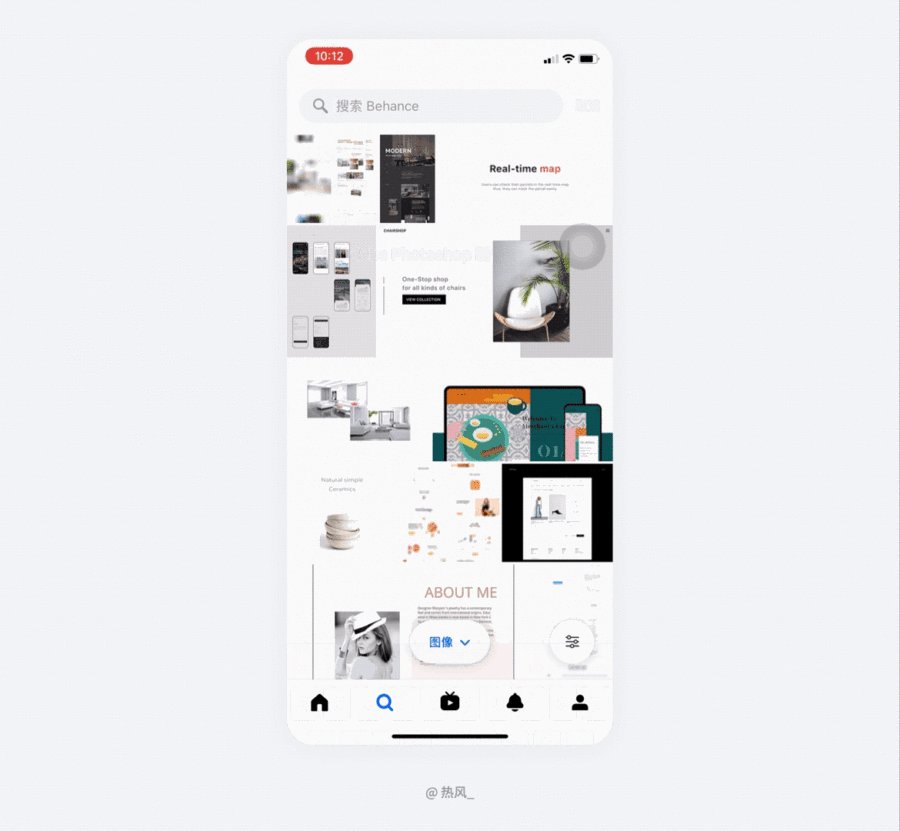
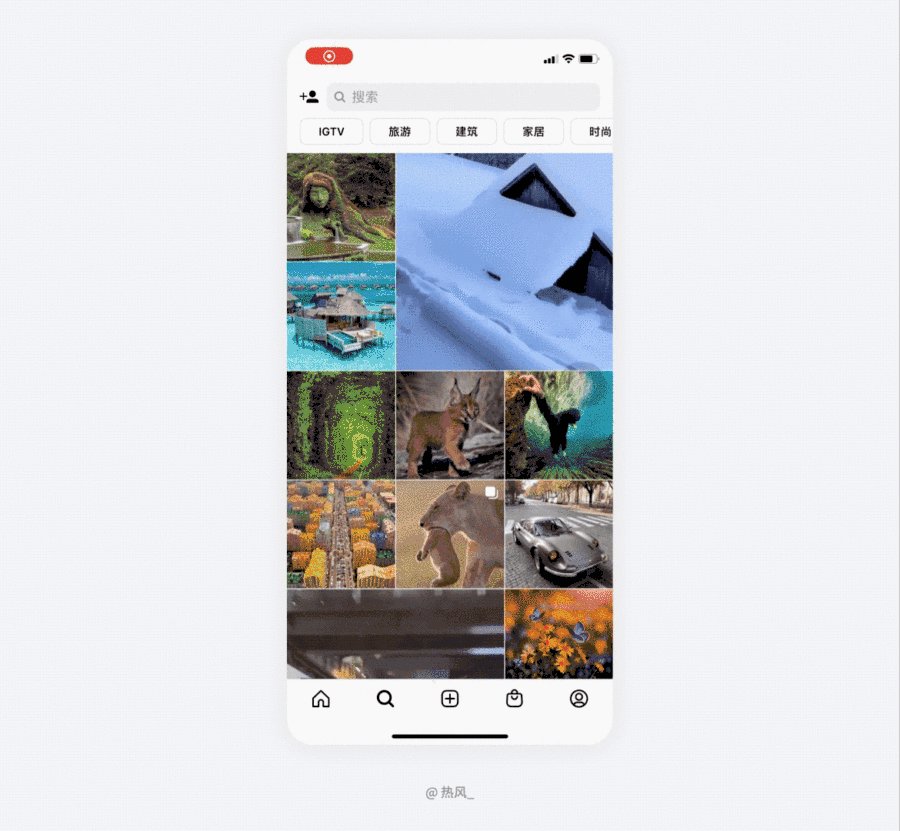
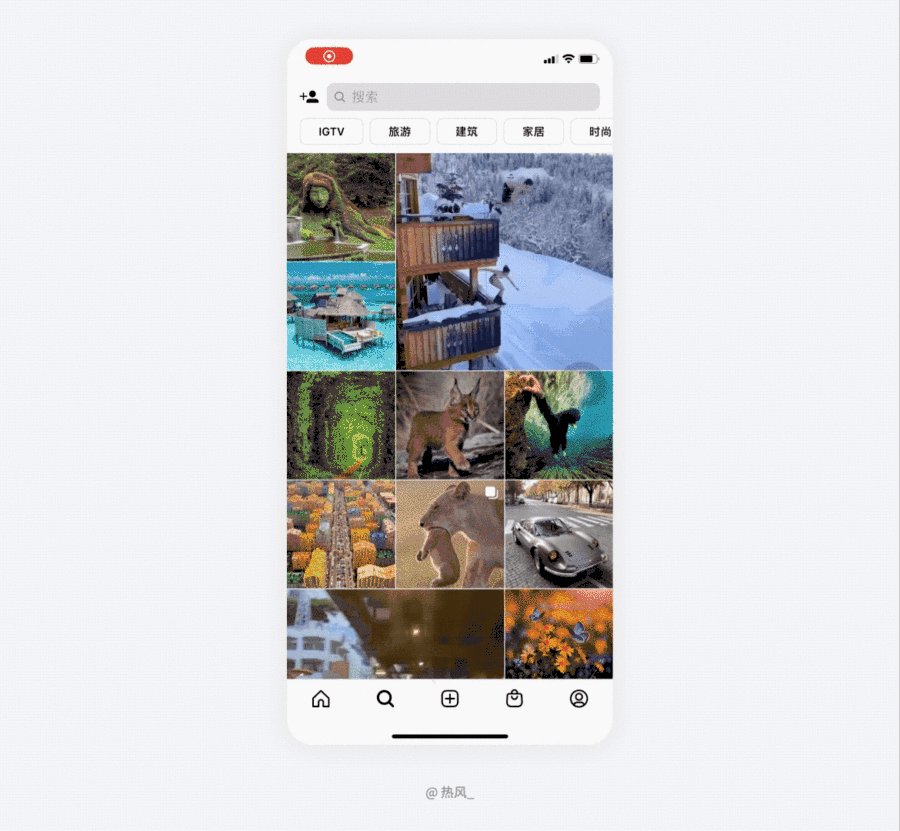
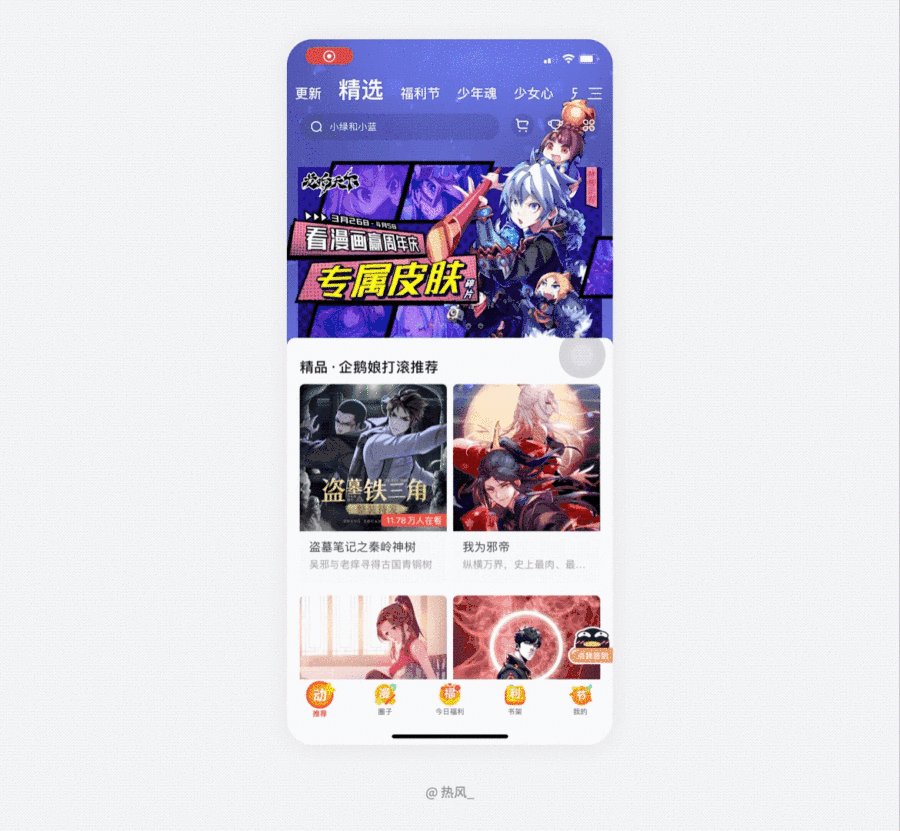
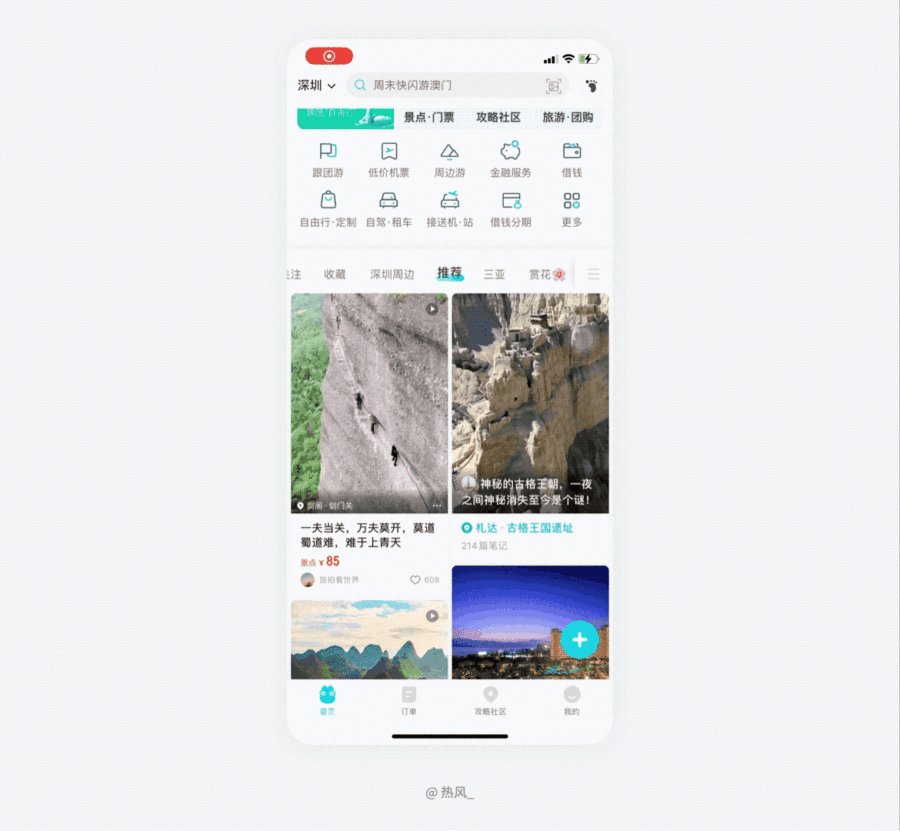
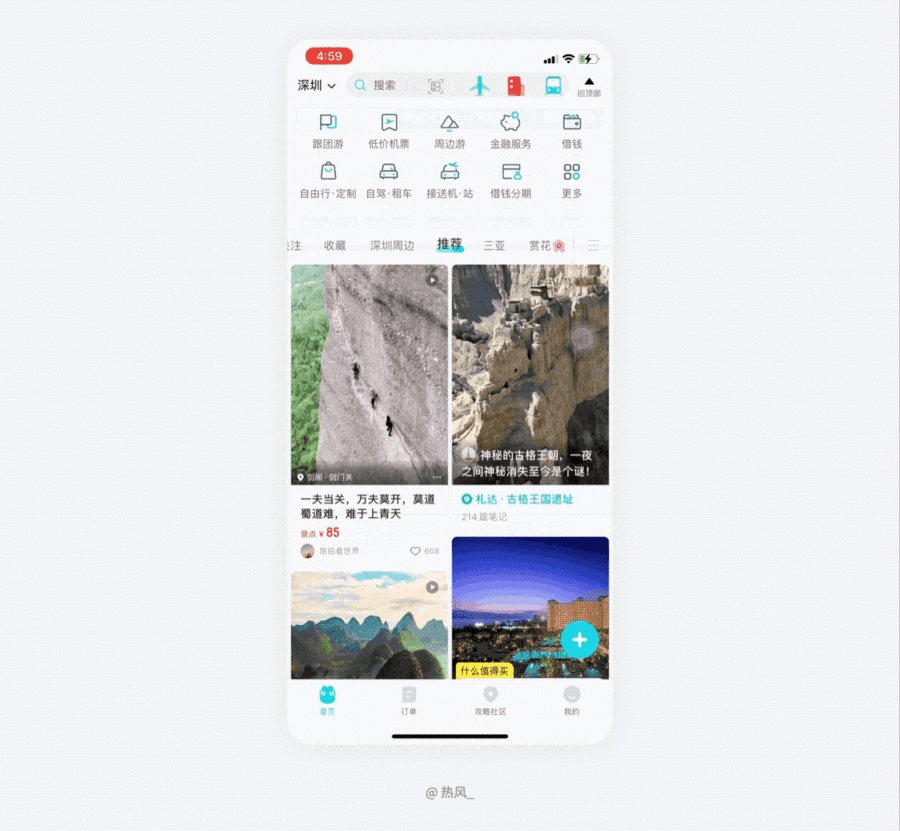
优秀的搜索场景过渡:点击搜索入口后,没有明显的页面切换断层,而是采用自然衔接的过渡方式,现阶段许多产品都已经开始注意这些细节体验了, 整体搜索流程很顺畅。




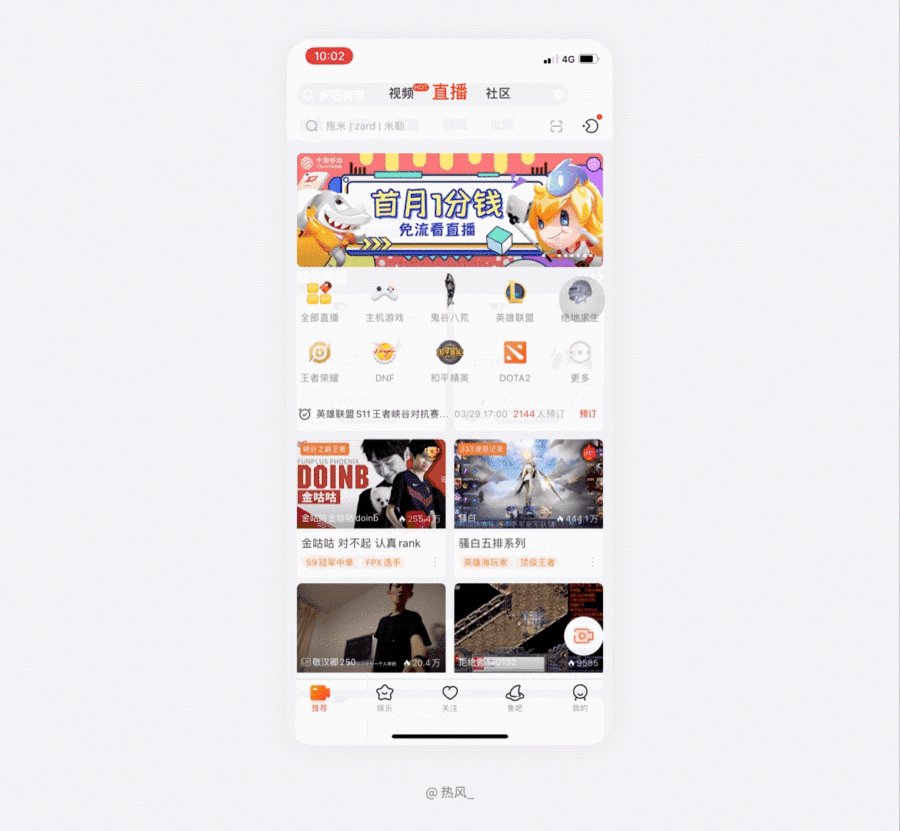
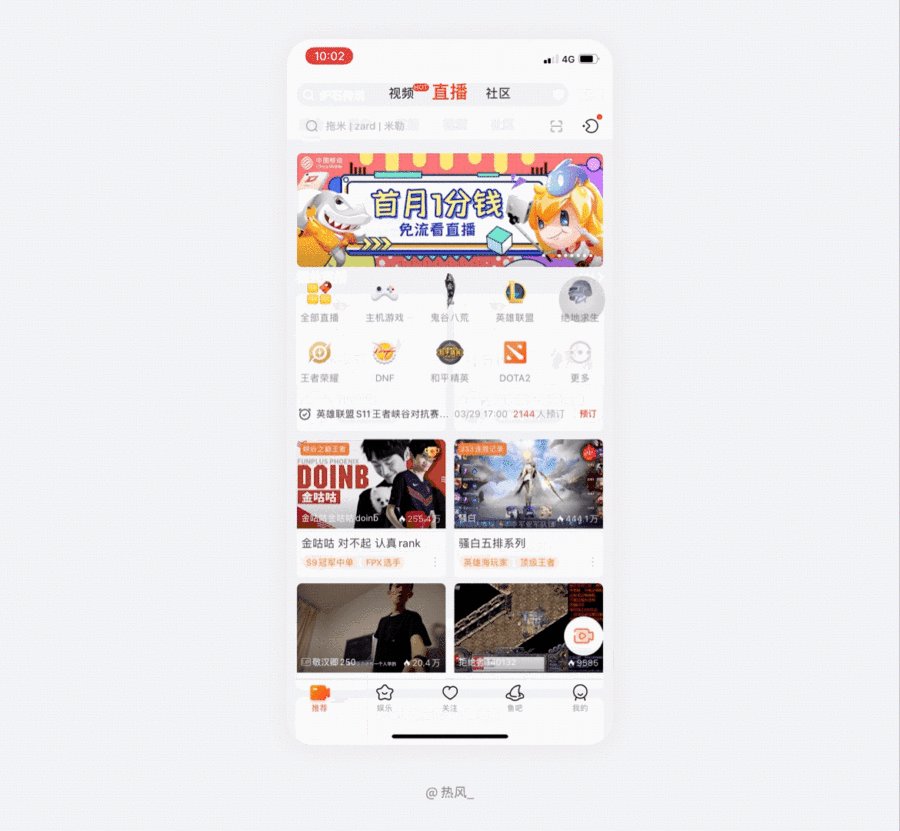
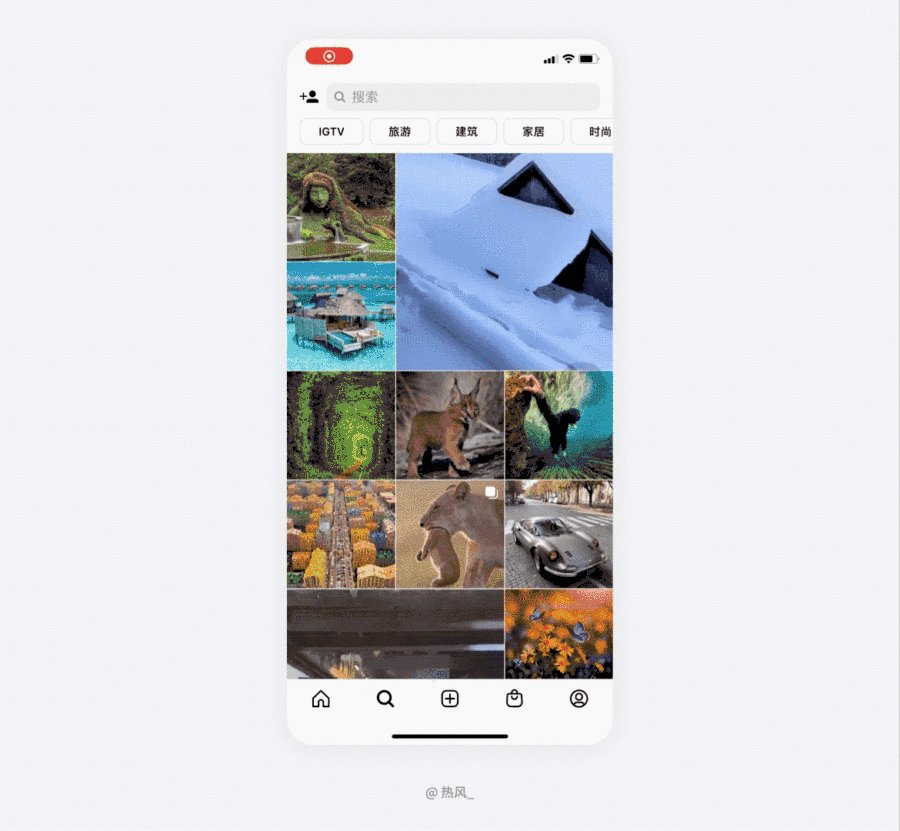
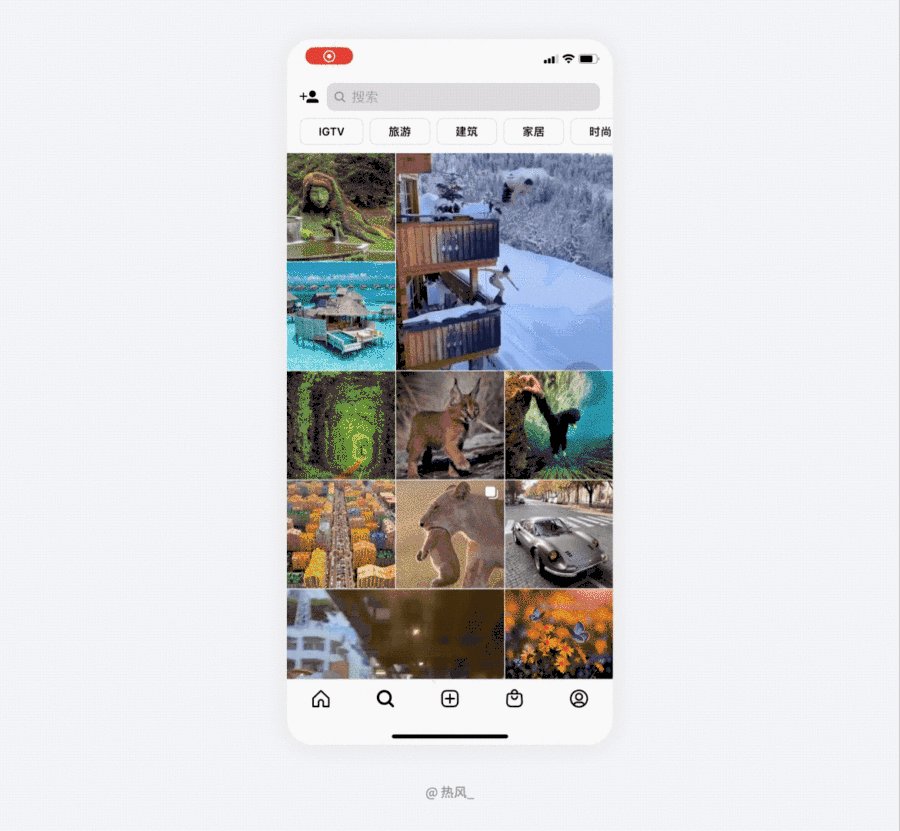
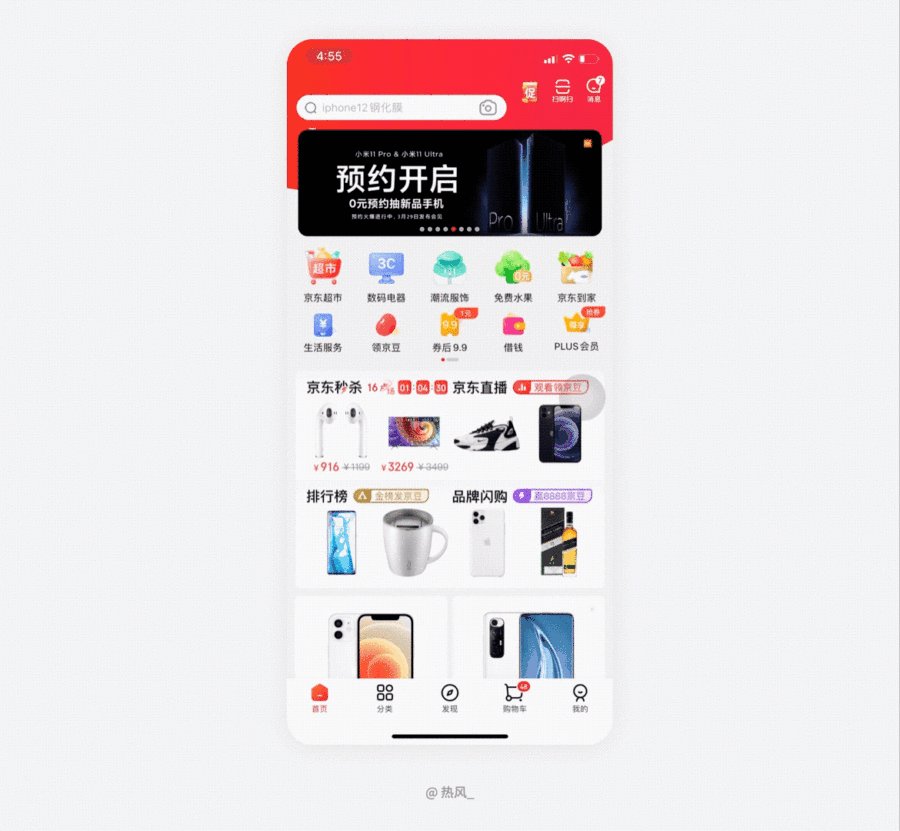
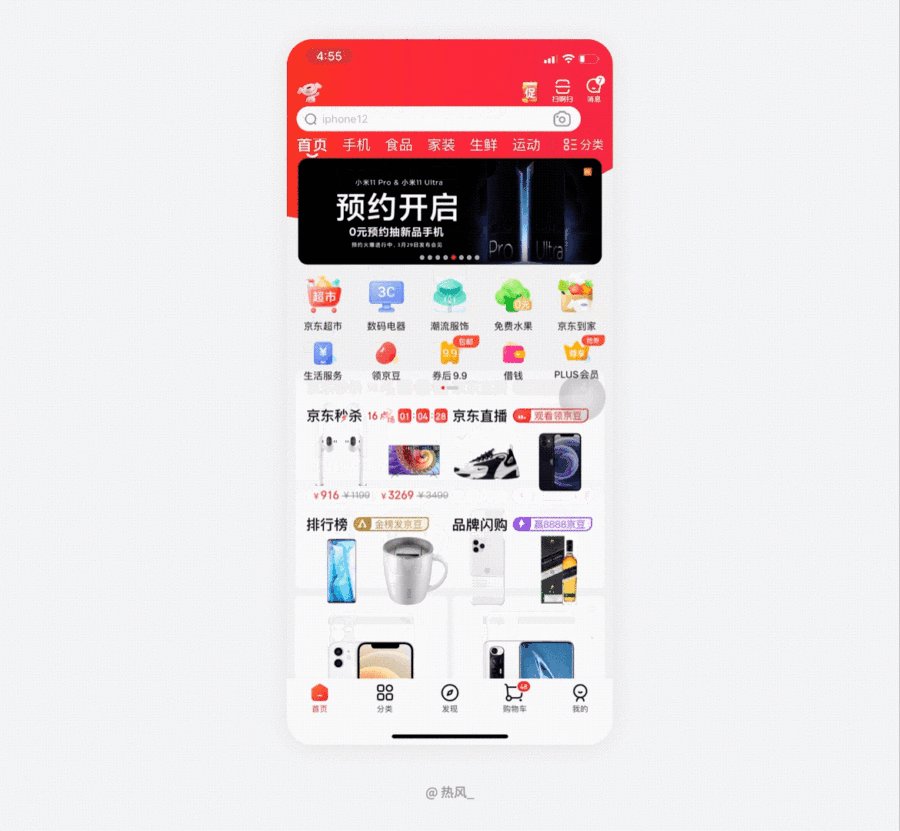
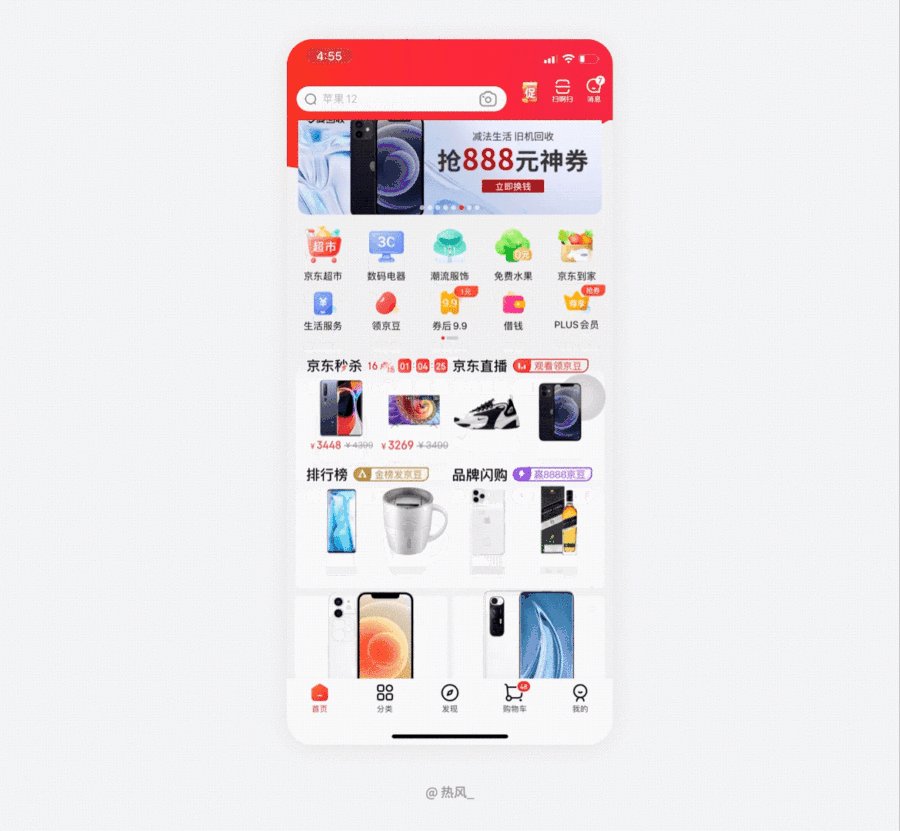
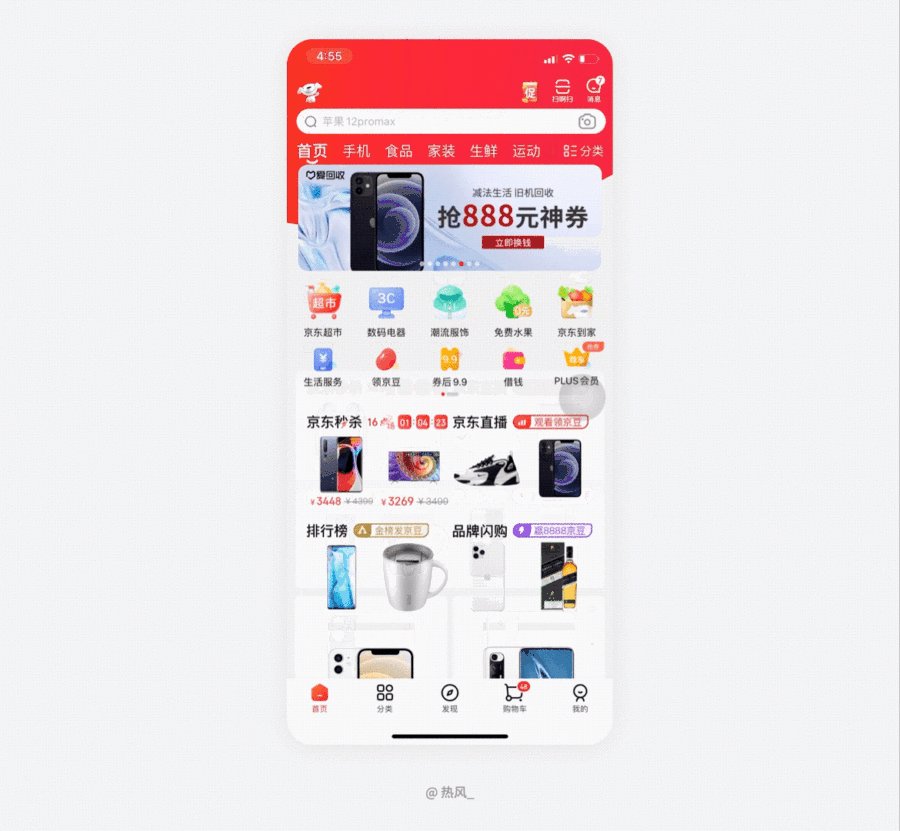
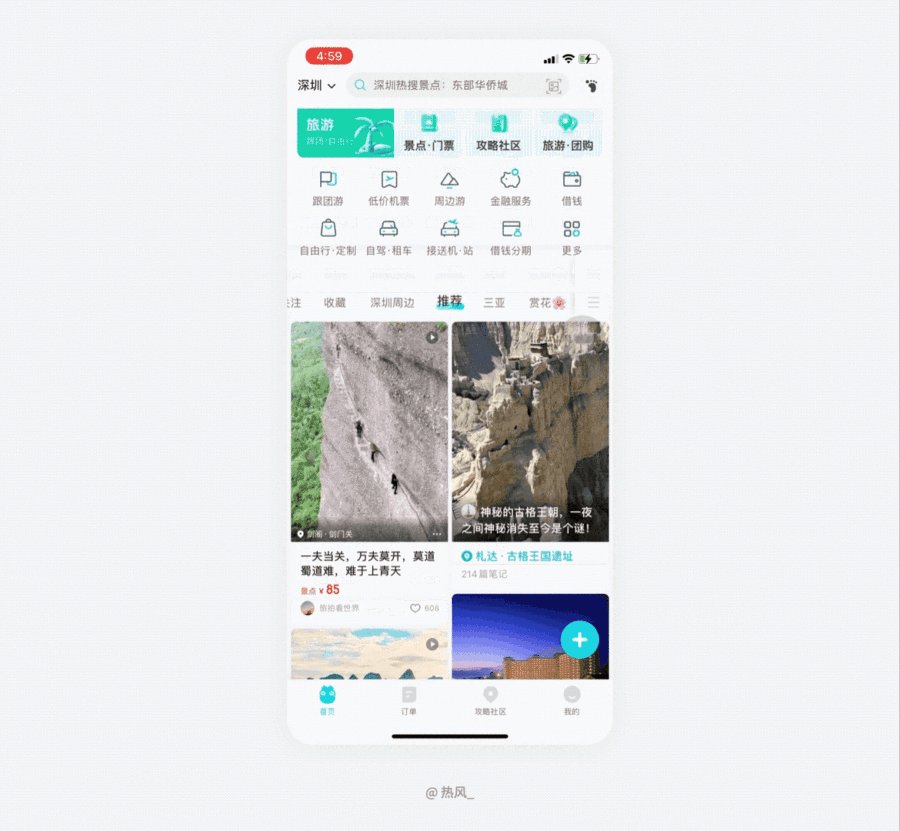
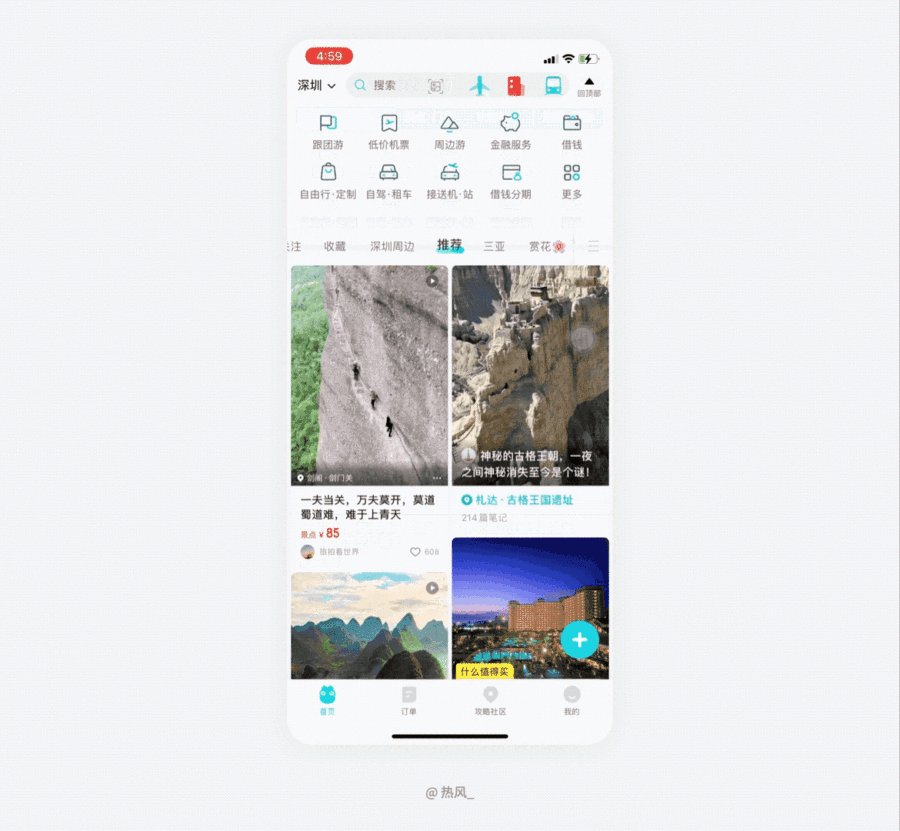
搜索框一般情况下处于导航栏,在默认首屏状态下,功能属性较强,所以需要更显眼,而用户如果没有搜索需求,而是浏览页面时,搜索场景的重要程度也可能按照产品特性而变化,这种变化也可以考虑采用更自然的过渡方式。
比如京东首页,搜索框由最首屏状态时的通栏状态,随着页面滑动,过渡为半栏状态,重要程度发生变化,而这种过渡效果在视觉上十分顺滑。


搜索功能设计的具体知识就是上面这些,更多设计知识可以关注99设计学习库。



