艺术家Kelly Recco为大家分享使用Substance Designer的程序工具制作场景模型的方法,并介绍Substance Designer程序工具的优点和局限性。

Substance Designer的“发送到”功能可以快速找到SBSAR文件位置,在项目中我比较喜欢使用RT Shadows节点,能够控制RT阴影。

程序建模部分就像纹理,该工作流程是非破坏性的,可以随时更改节点设置,并查看结果。只是有另一个“Z”维度以获得更多乐趣,还可以结合程序纹理和建模。
这个项目是在Substance Designer 中使用程序建模的第二个测试,有些部分没有按照正确的方式进行。项目开始时,只想制作一座桥模型,但在制作过程中,添加了土、水、岩石、草等。


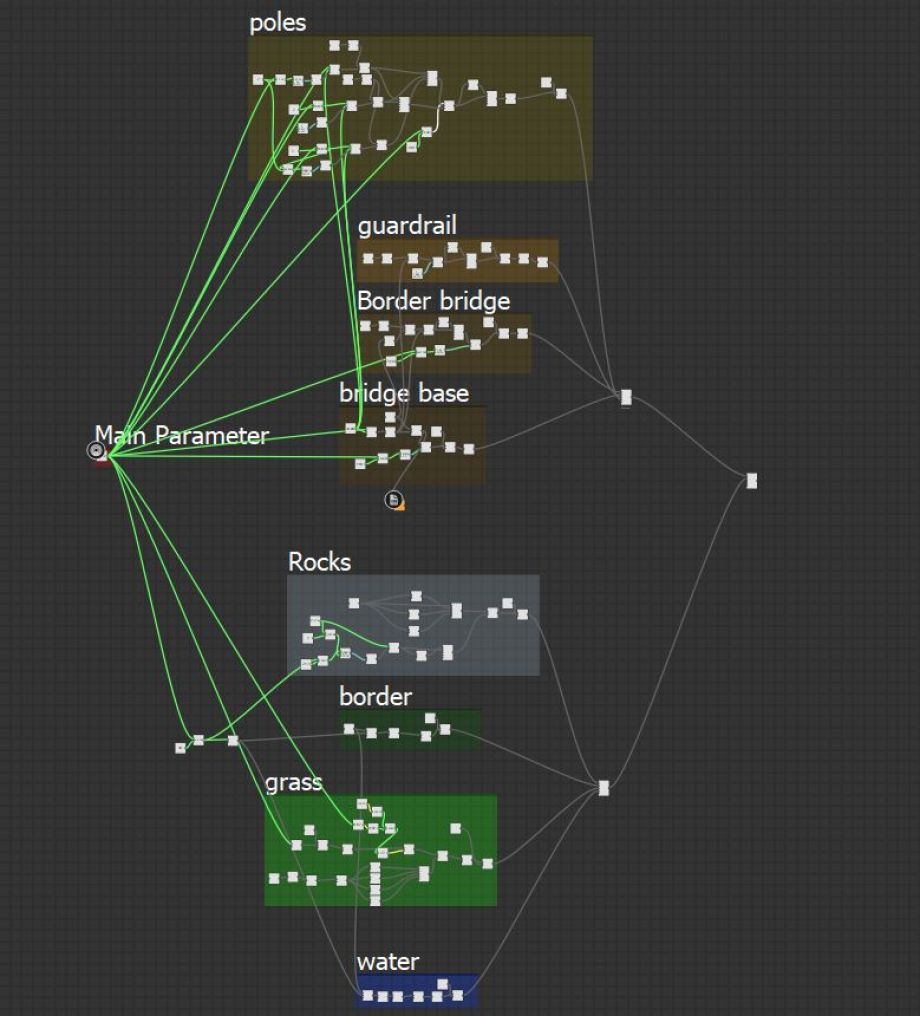
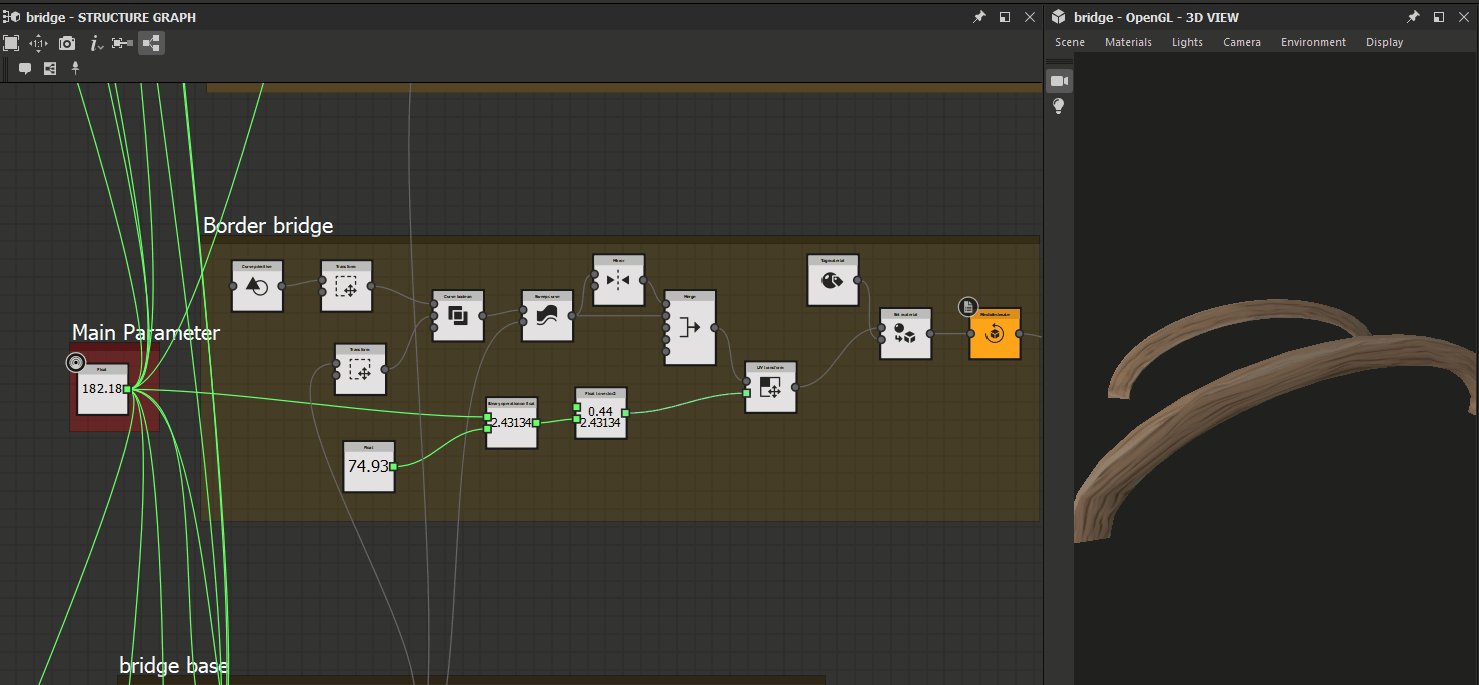
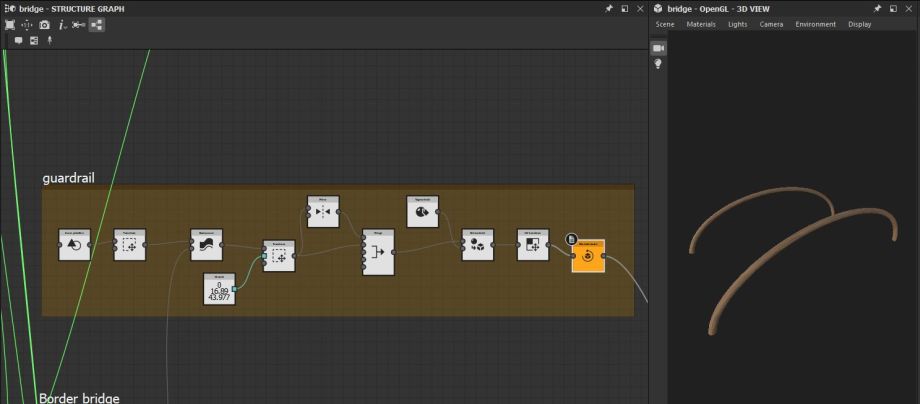
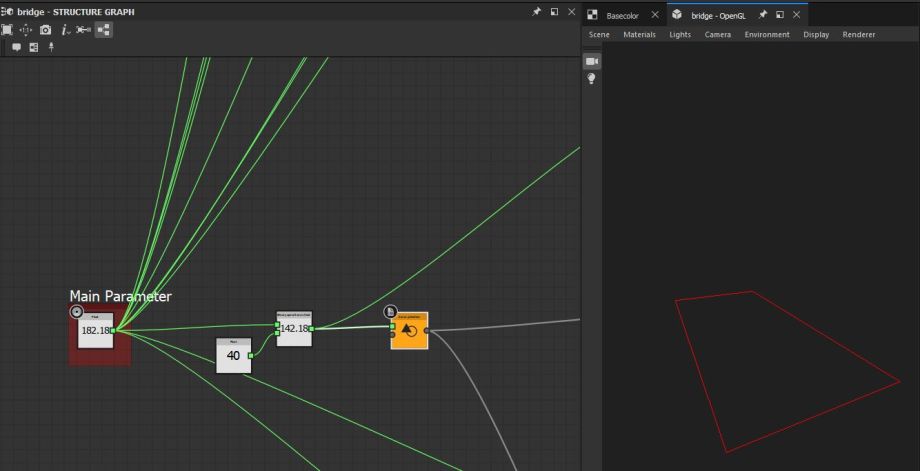
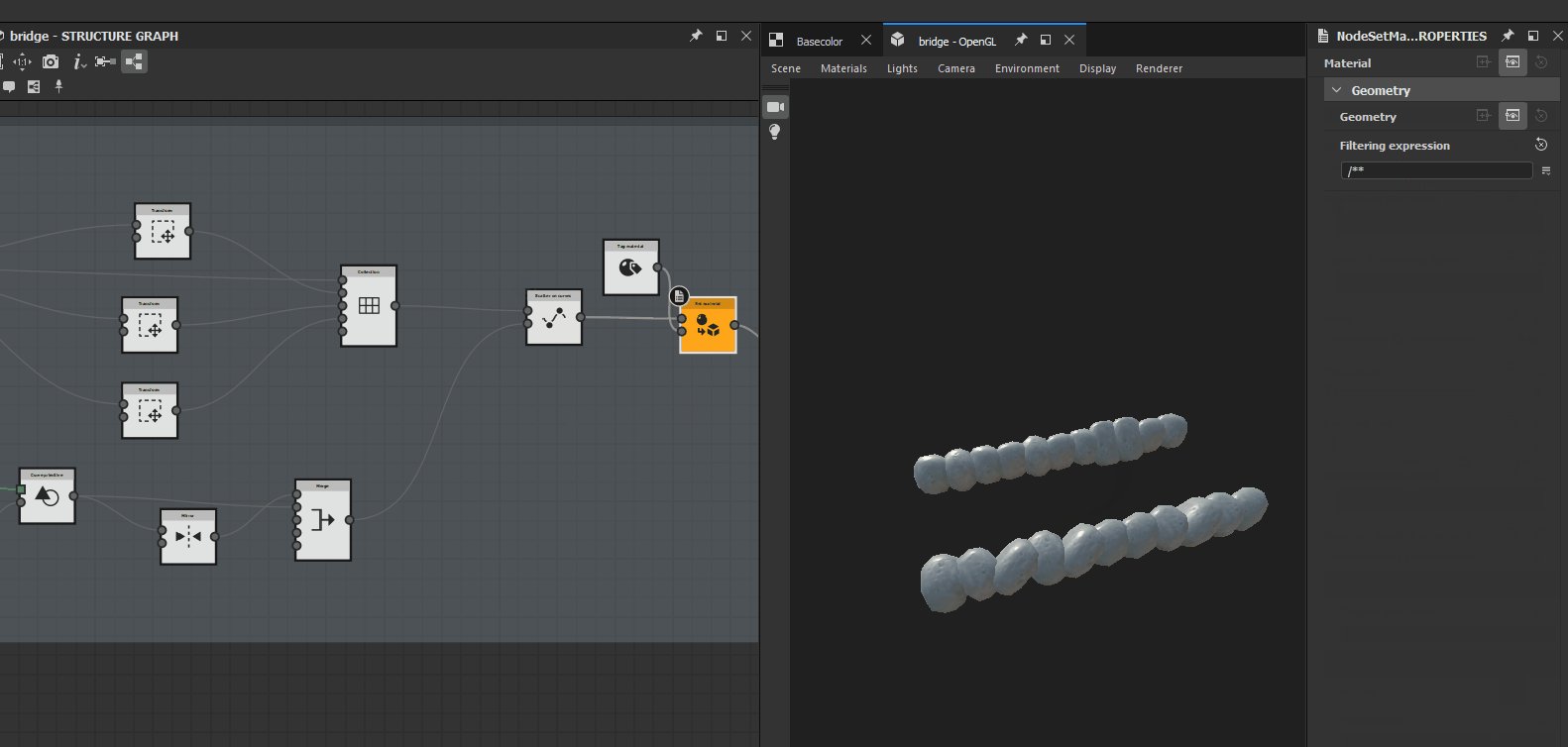
这是最终图表:

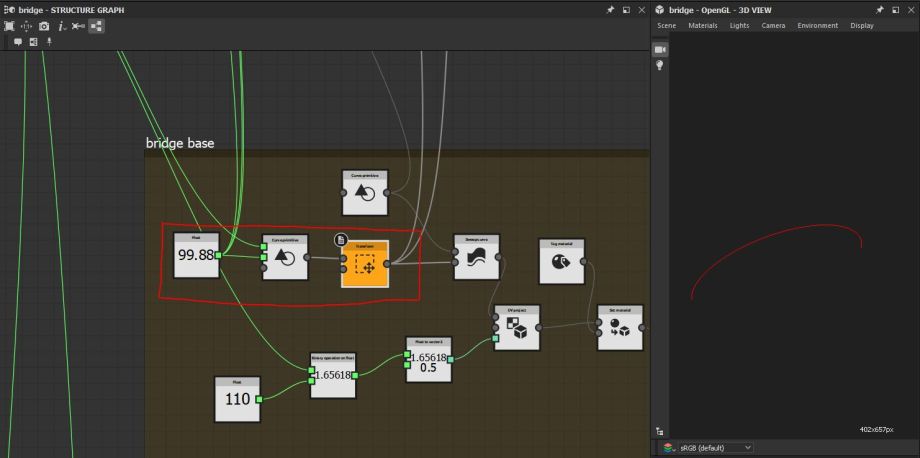
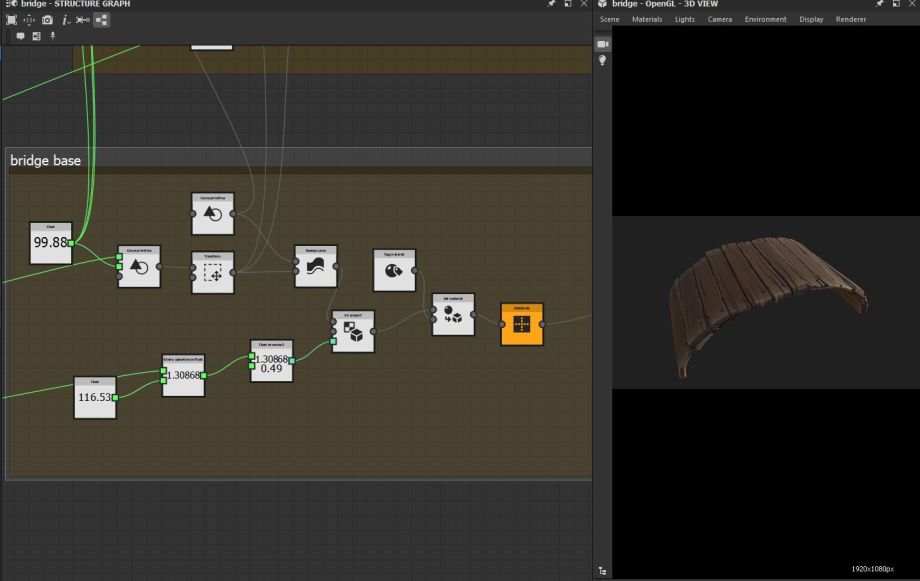
杆子、护栏、桥的边界和底座合并在一起,构成最后的桥梁。所以从基础开始,这部分的一些节点用于其他桥梁部分。


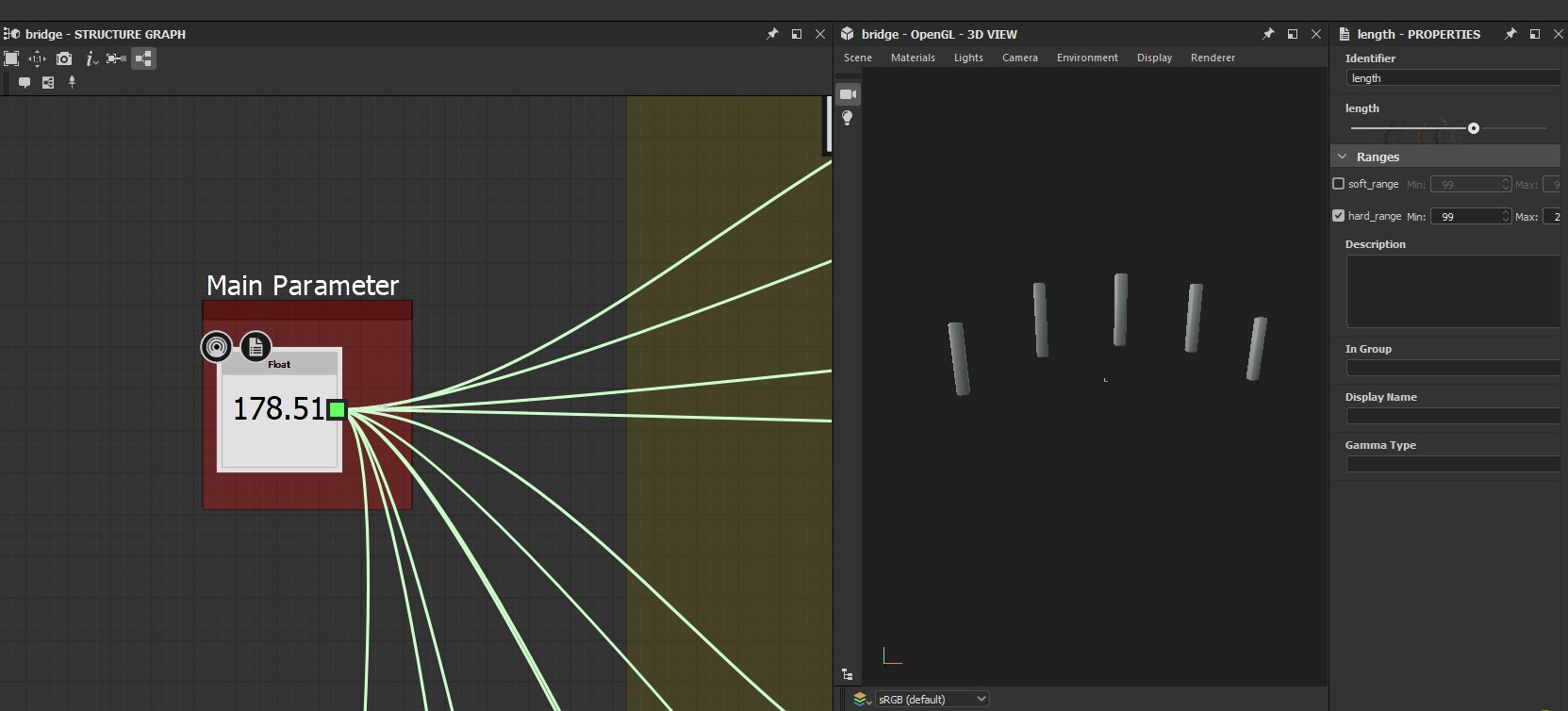
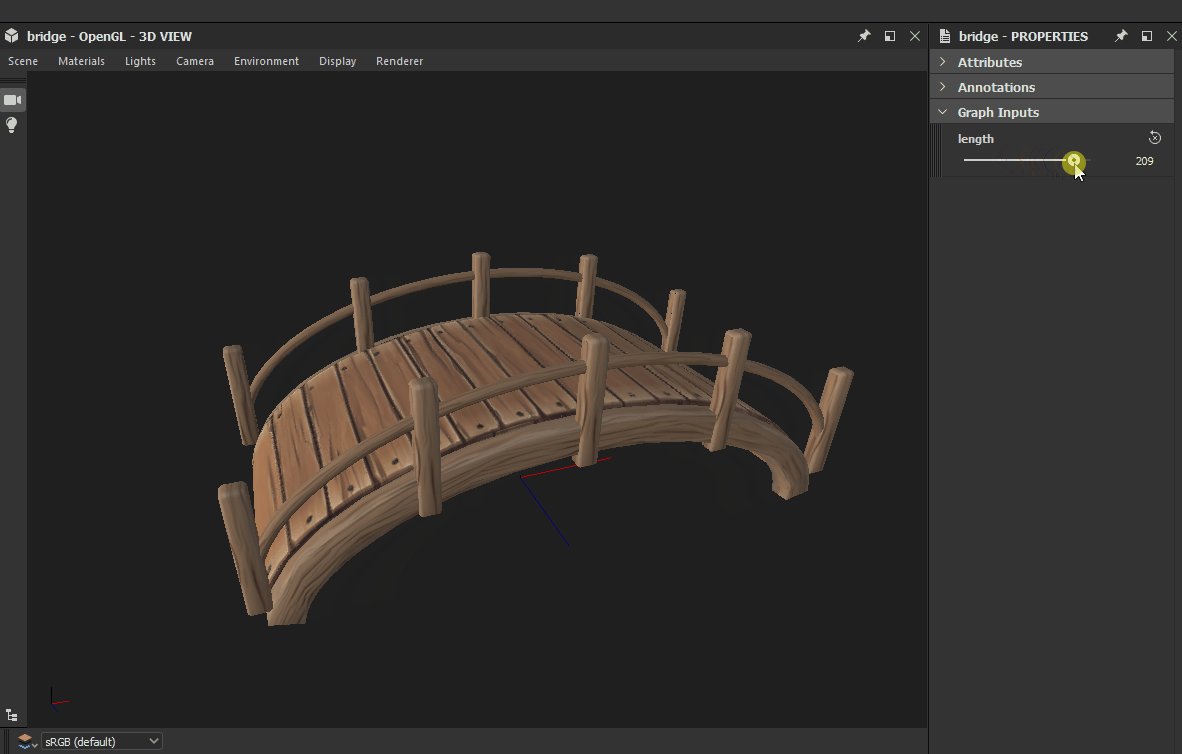
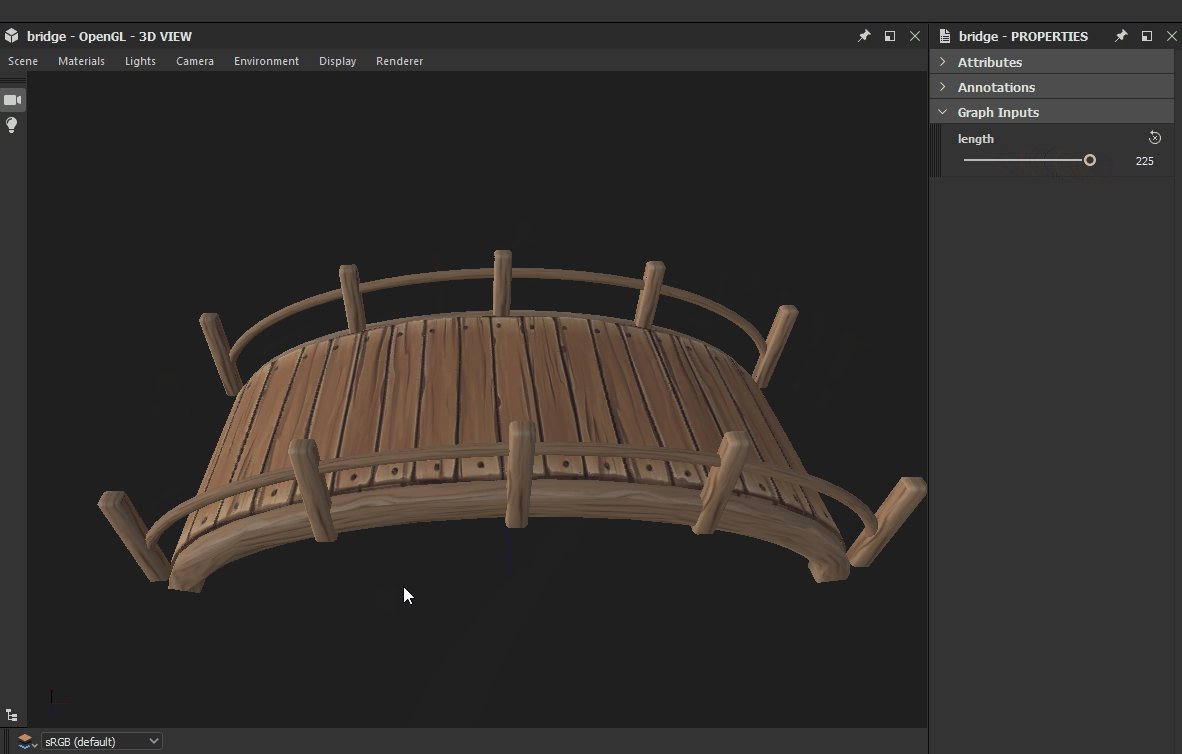
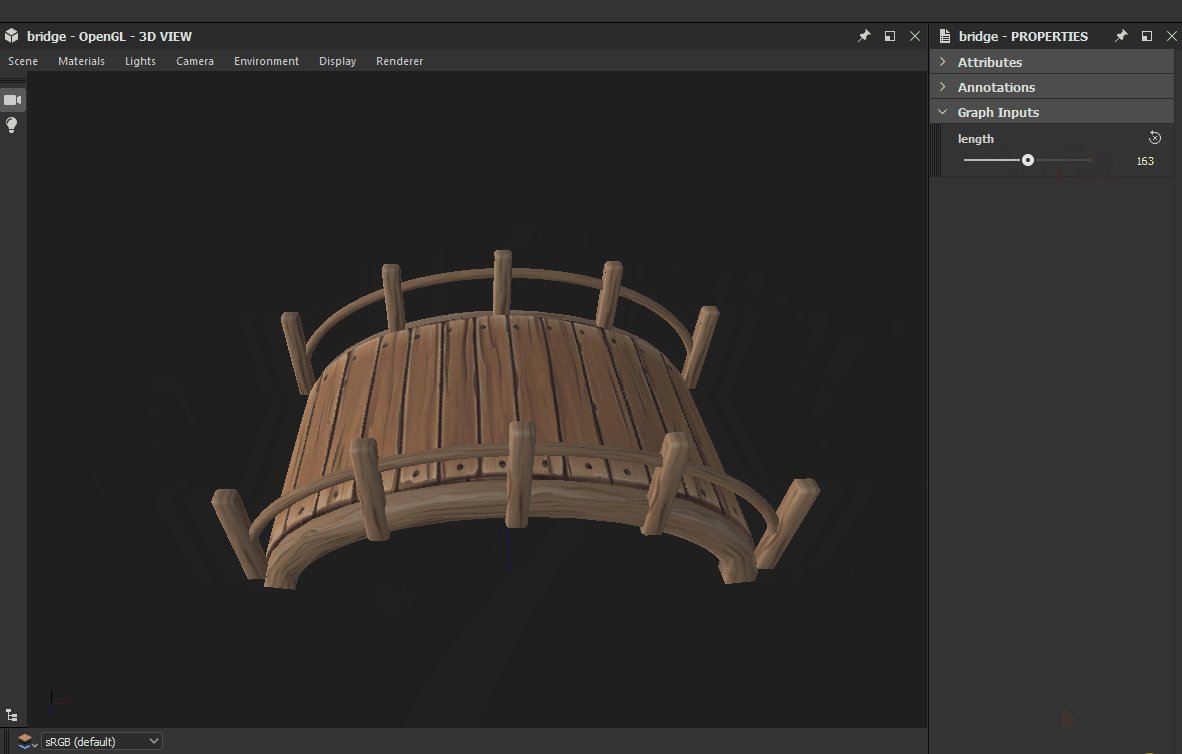
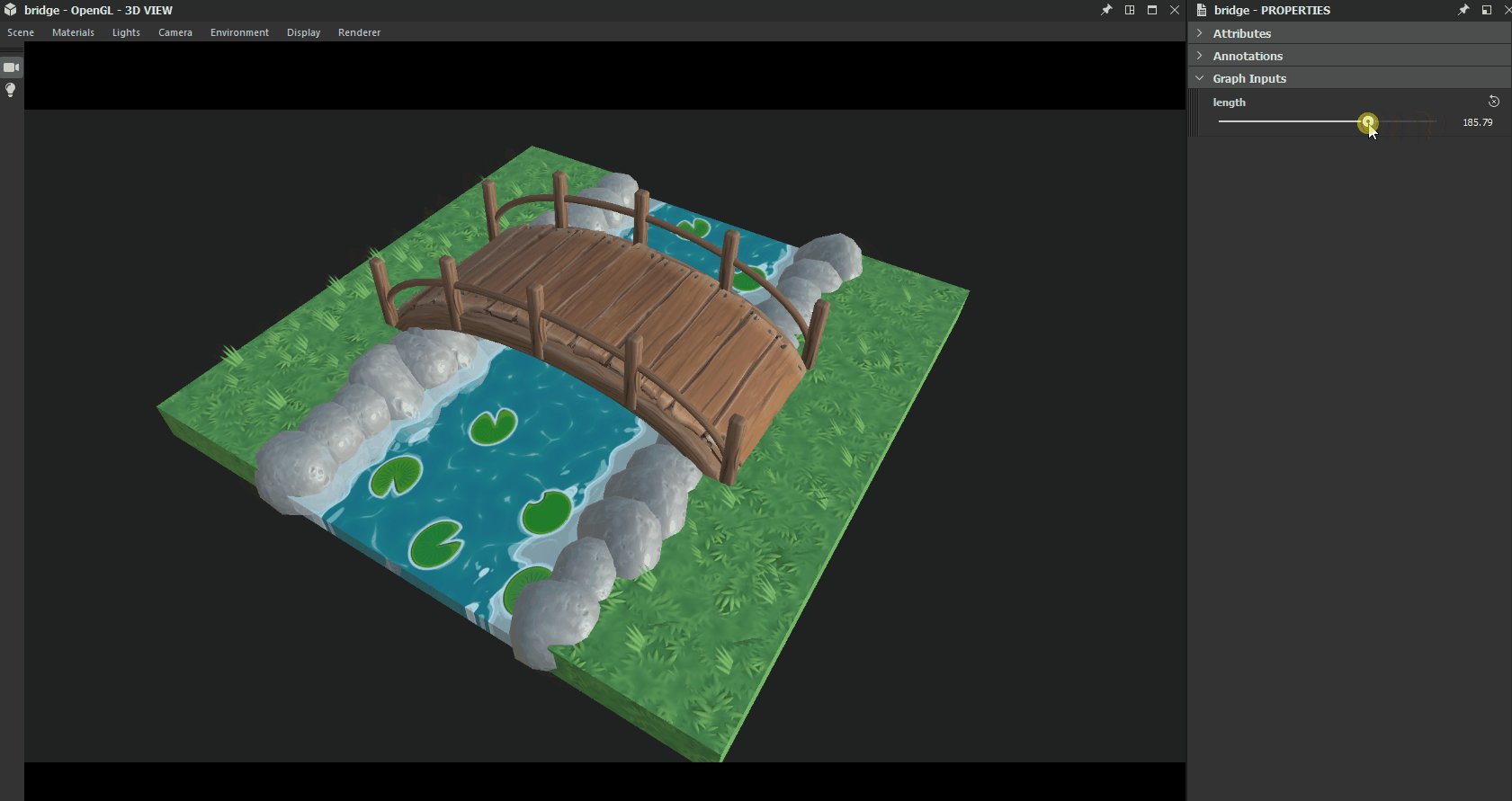
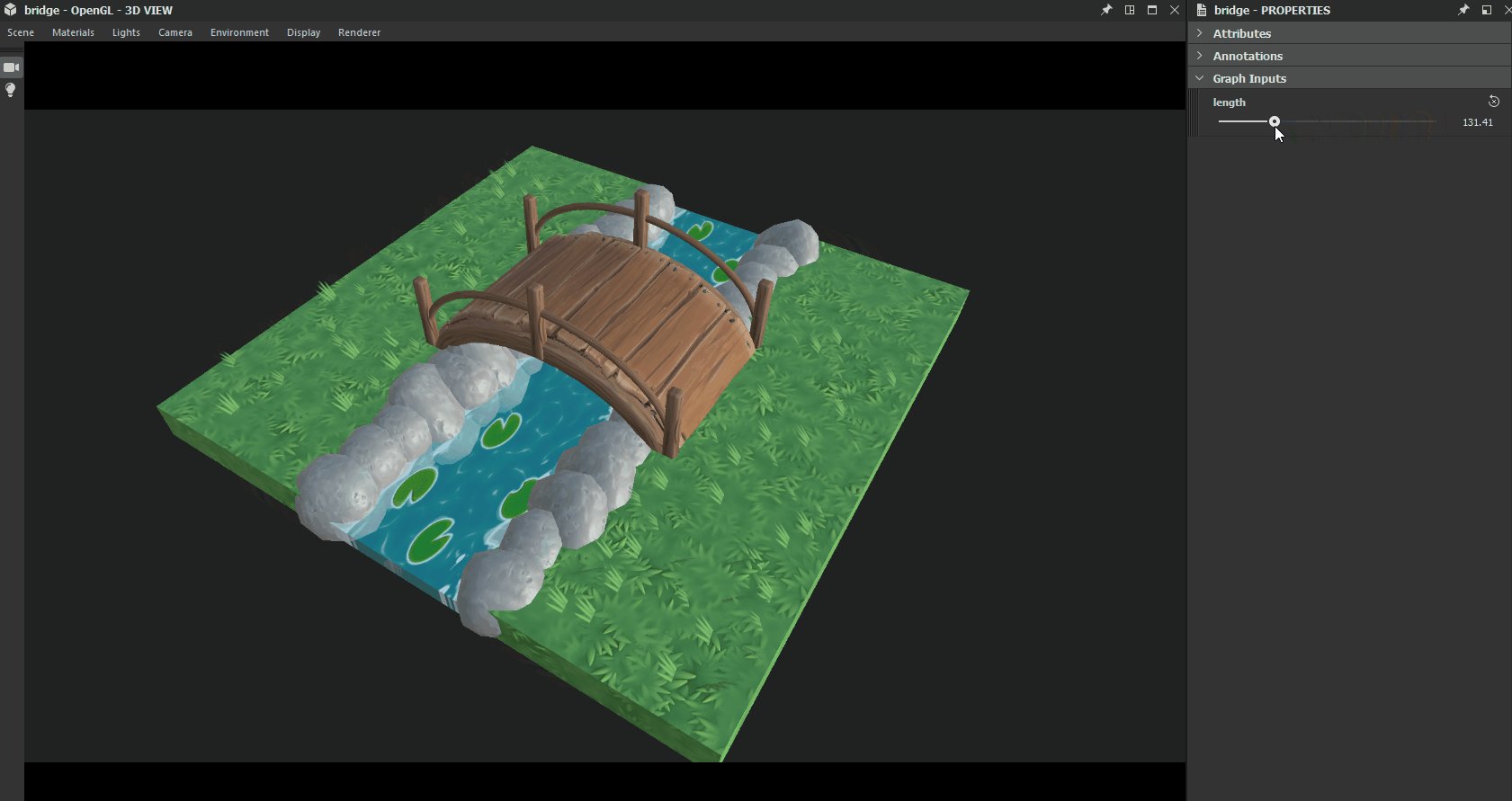
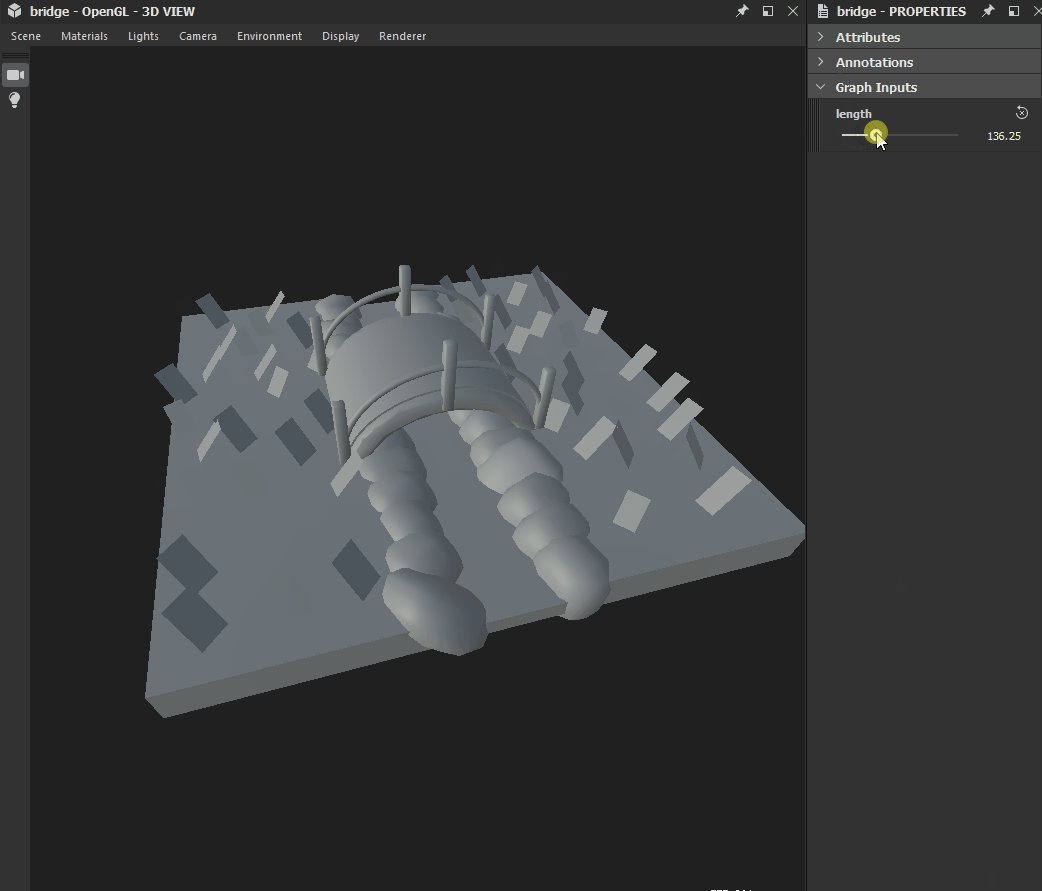
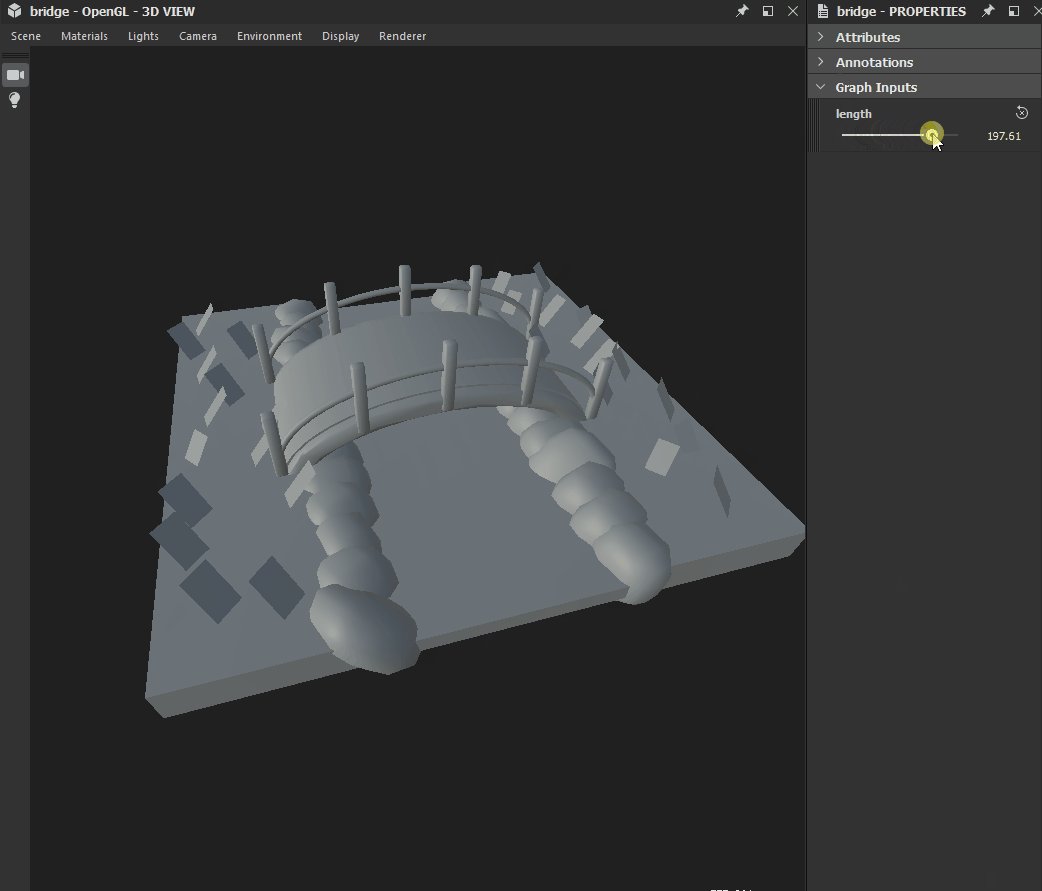
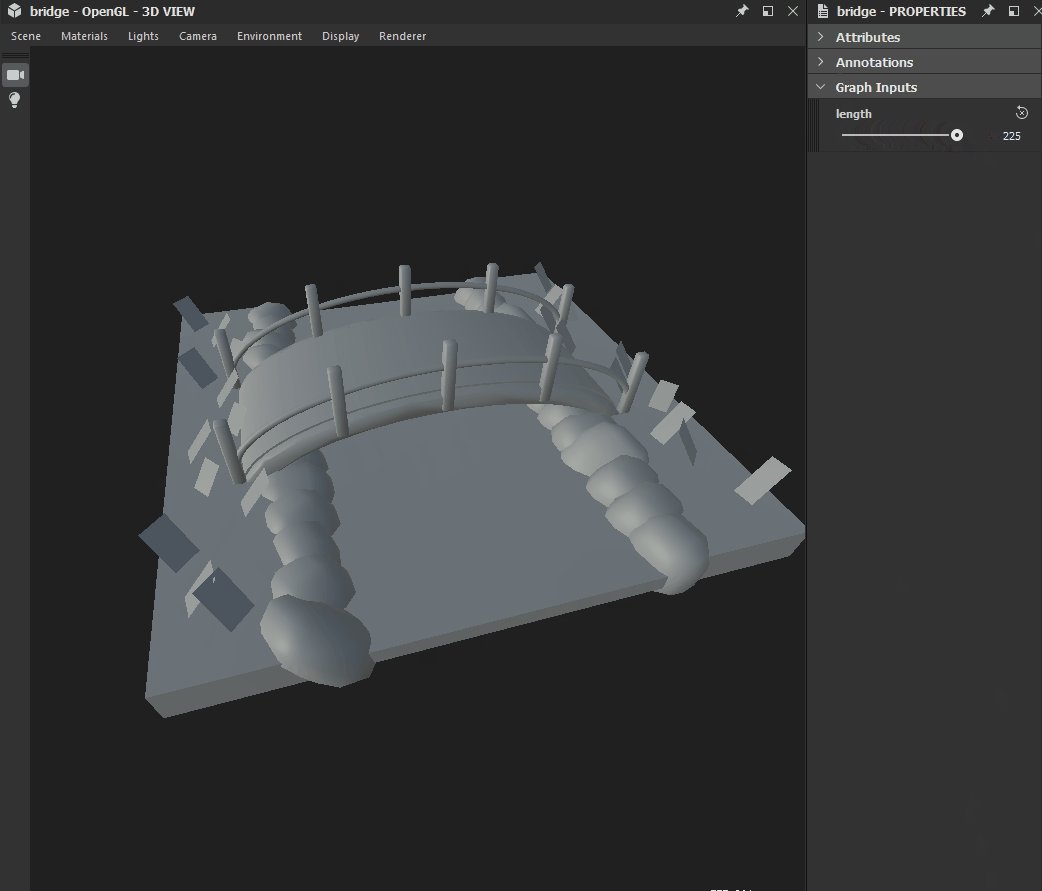
当改变桥的长度时,会添加或移除木板。这部分由UV控制。

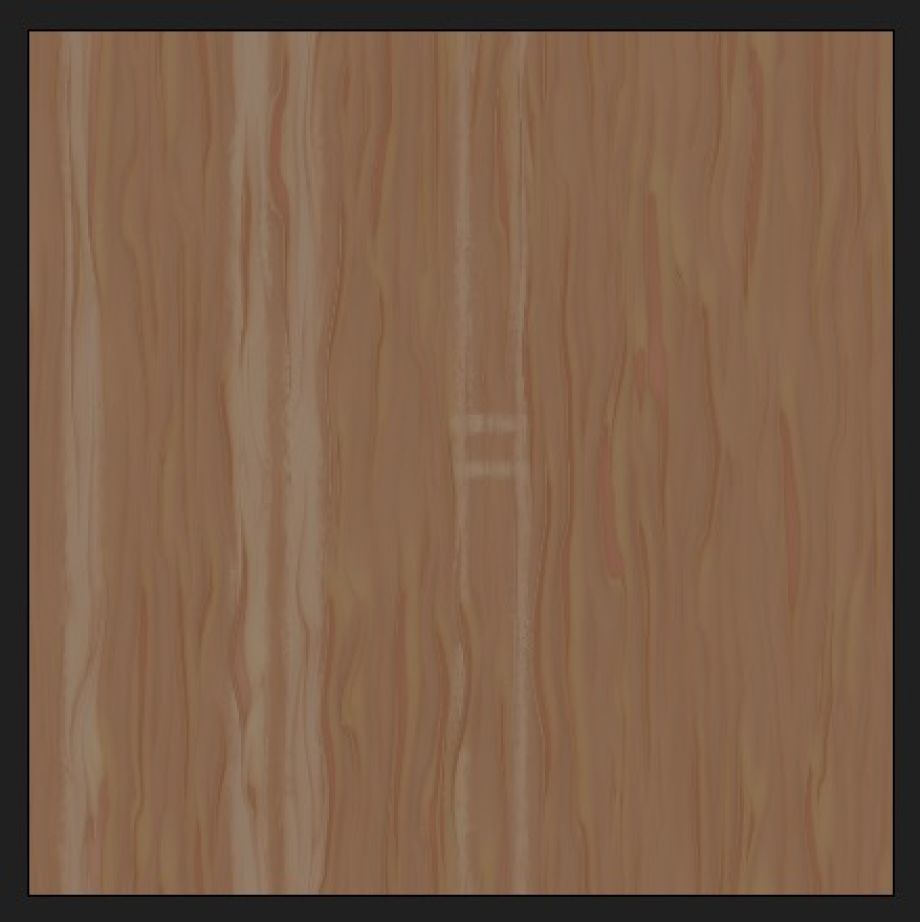
将木板作为纹理,已经有了一个纹理,可以测试两者的组合。
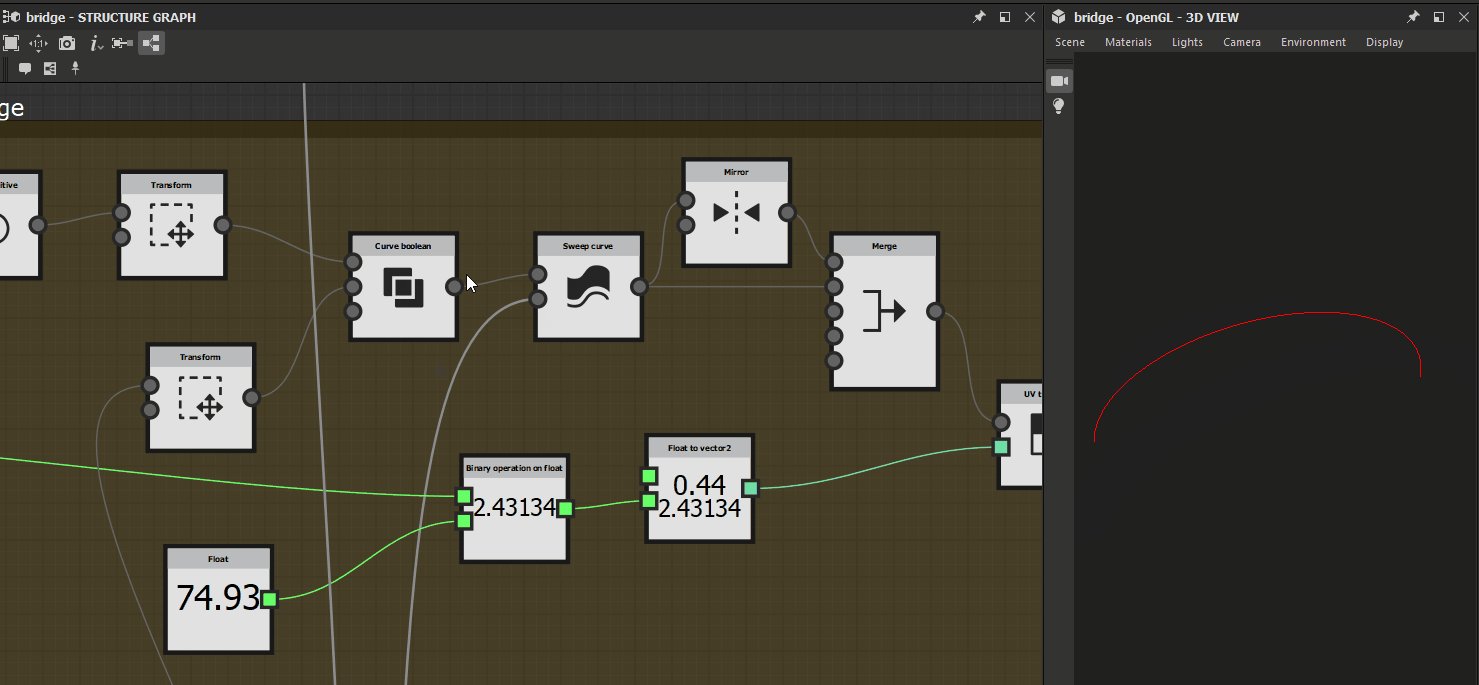
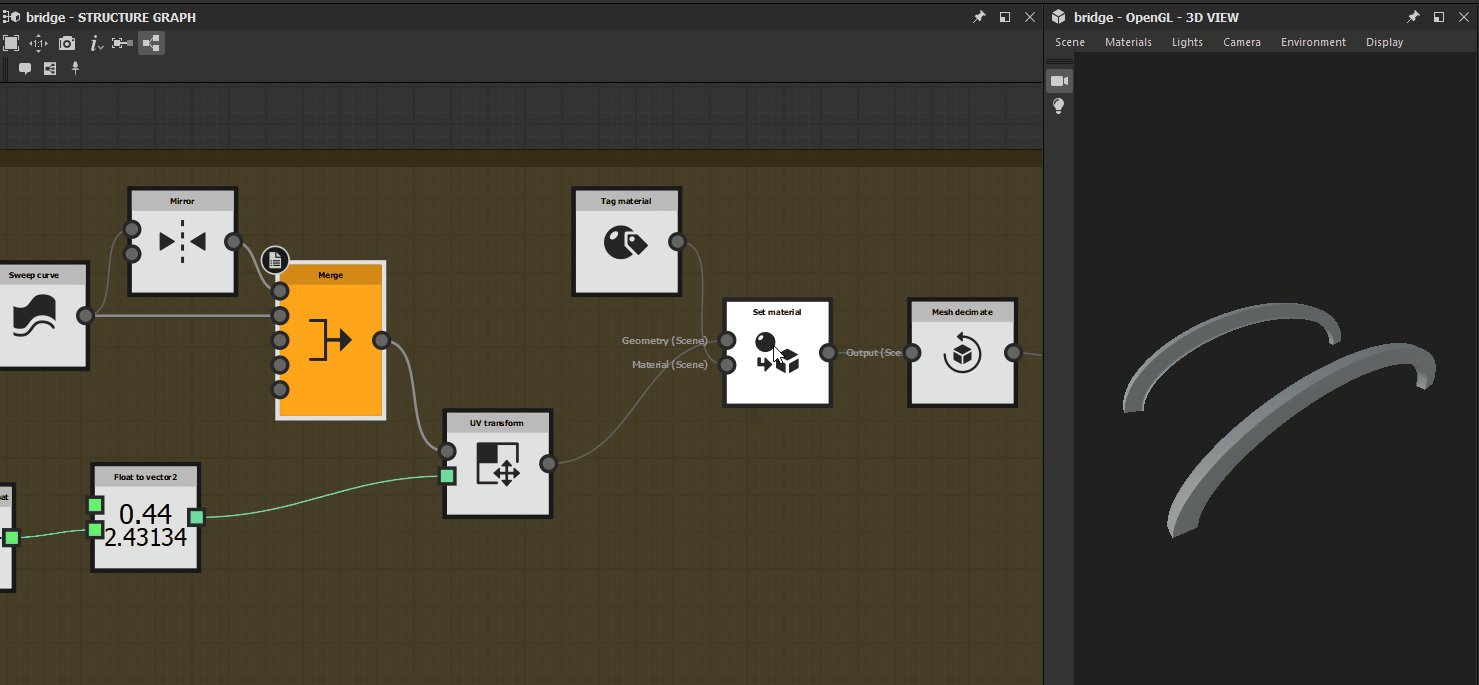
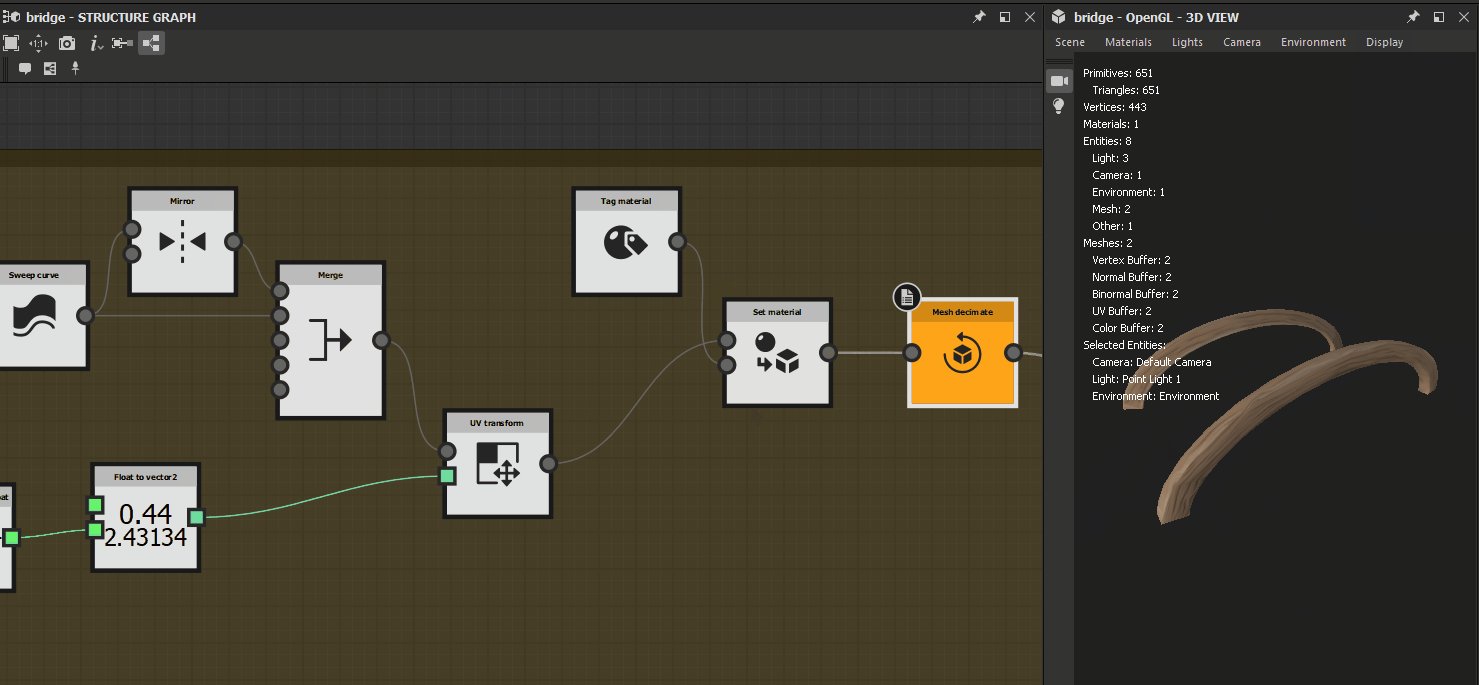
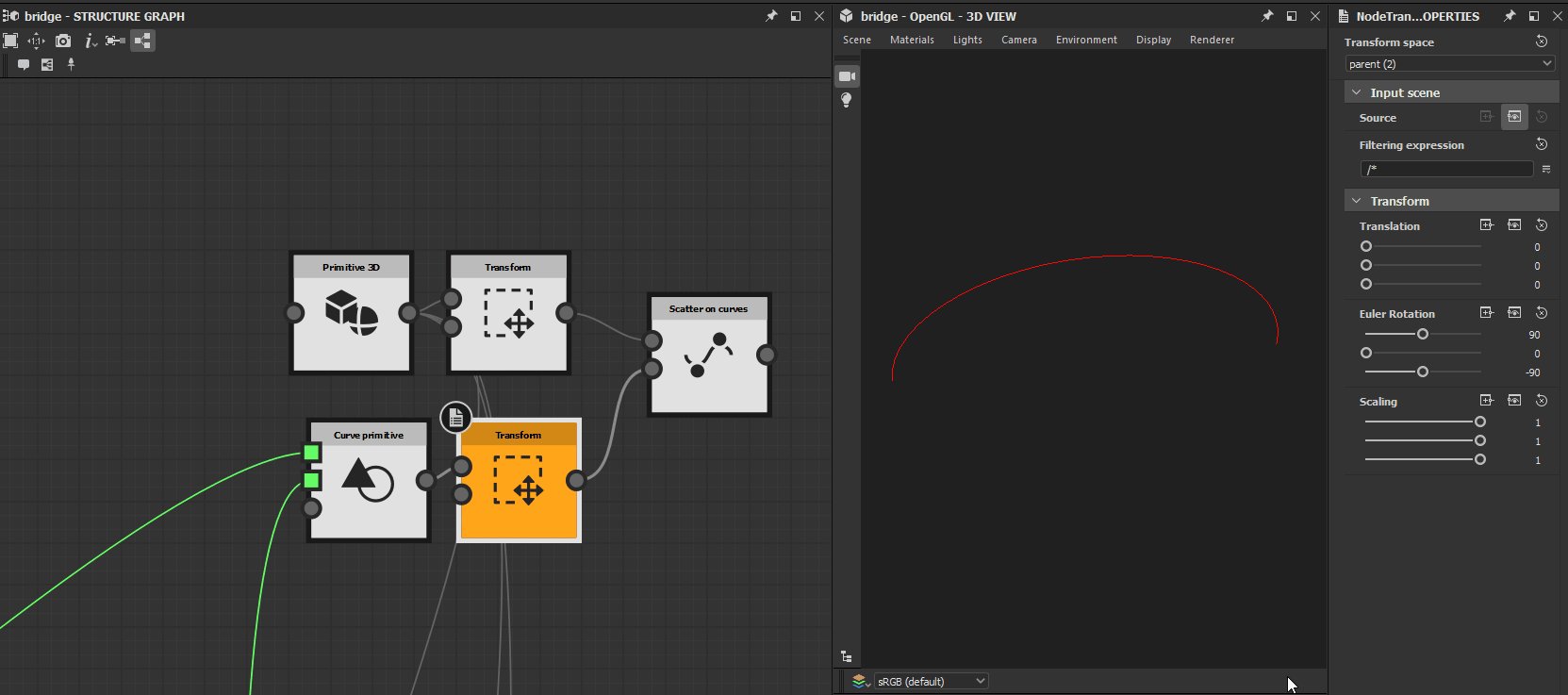
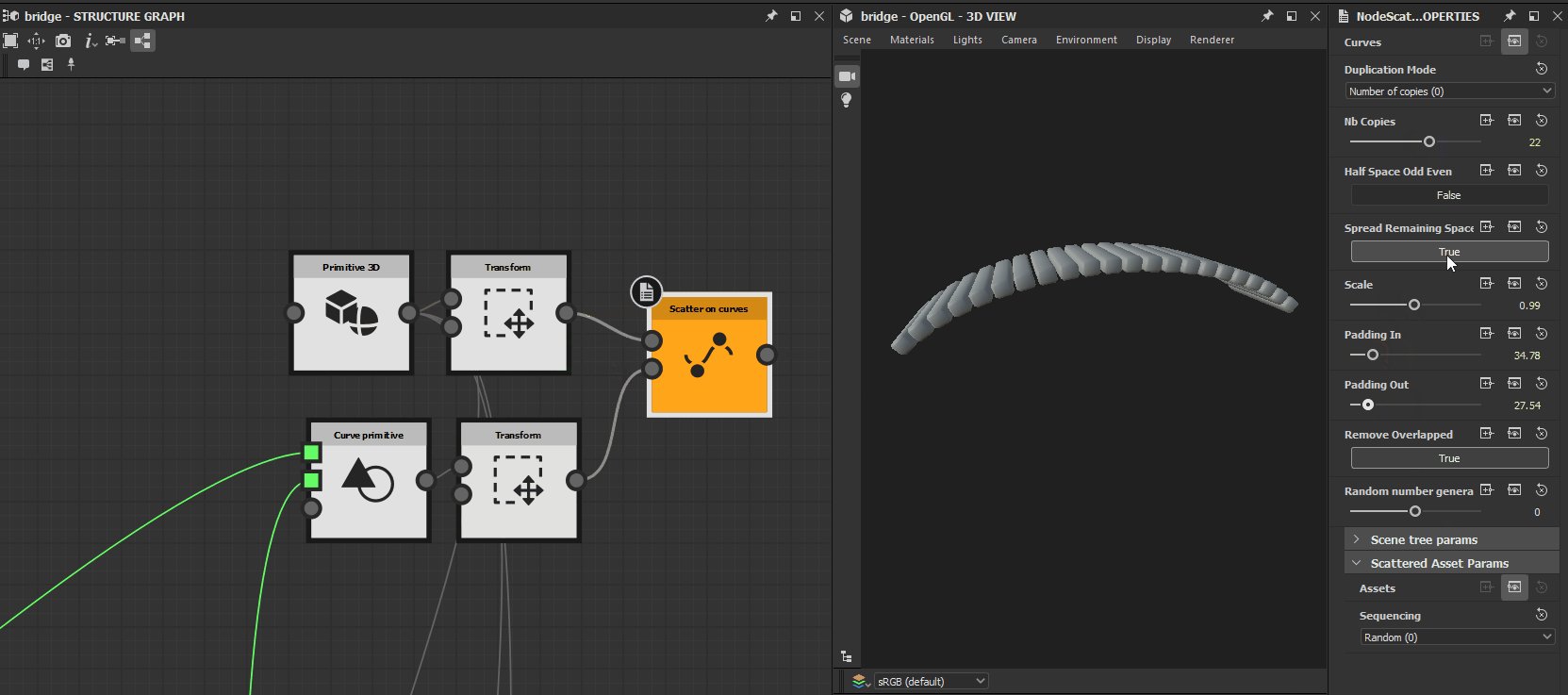
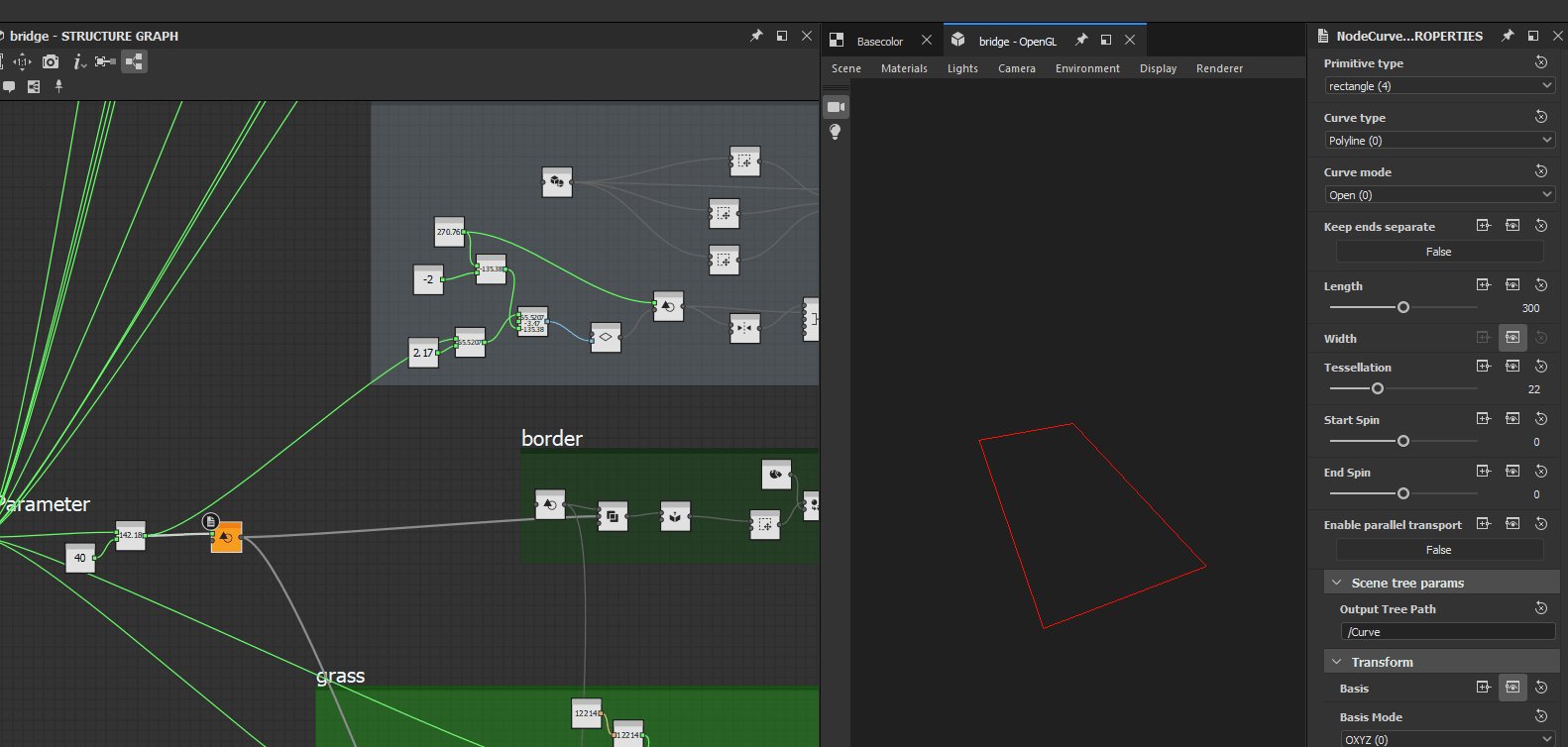
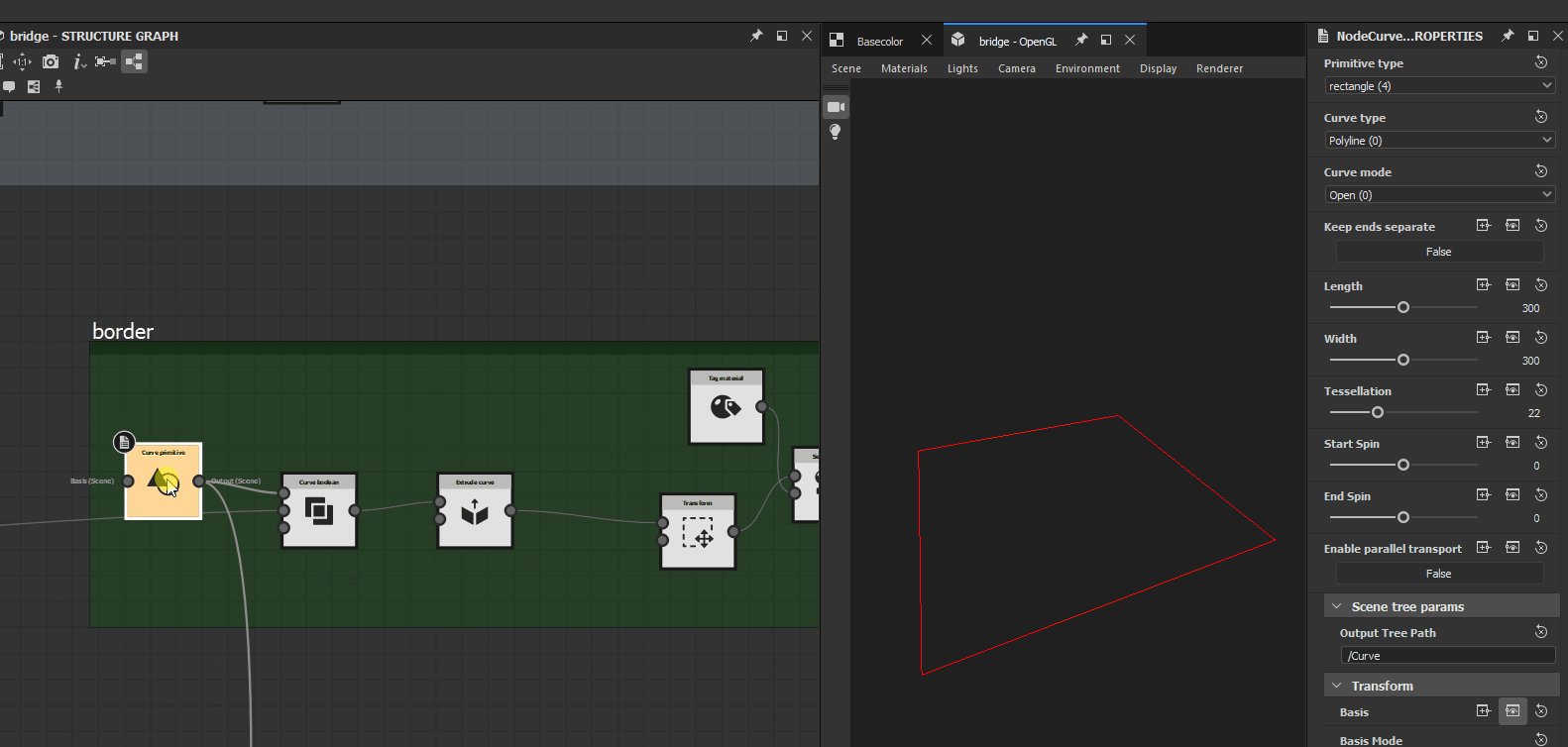
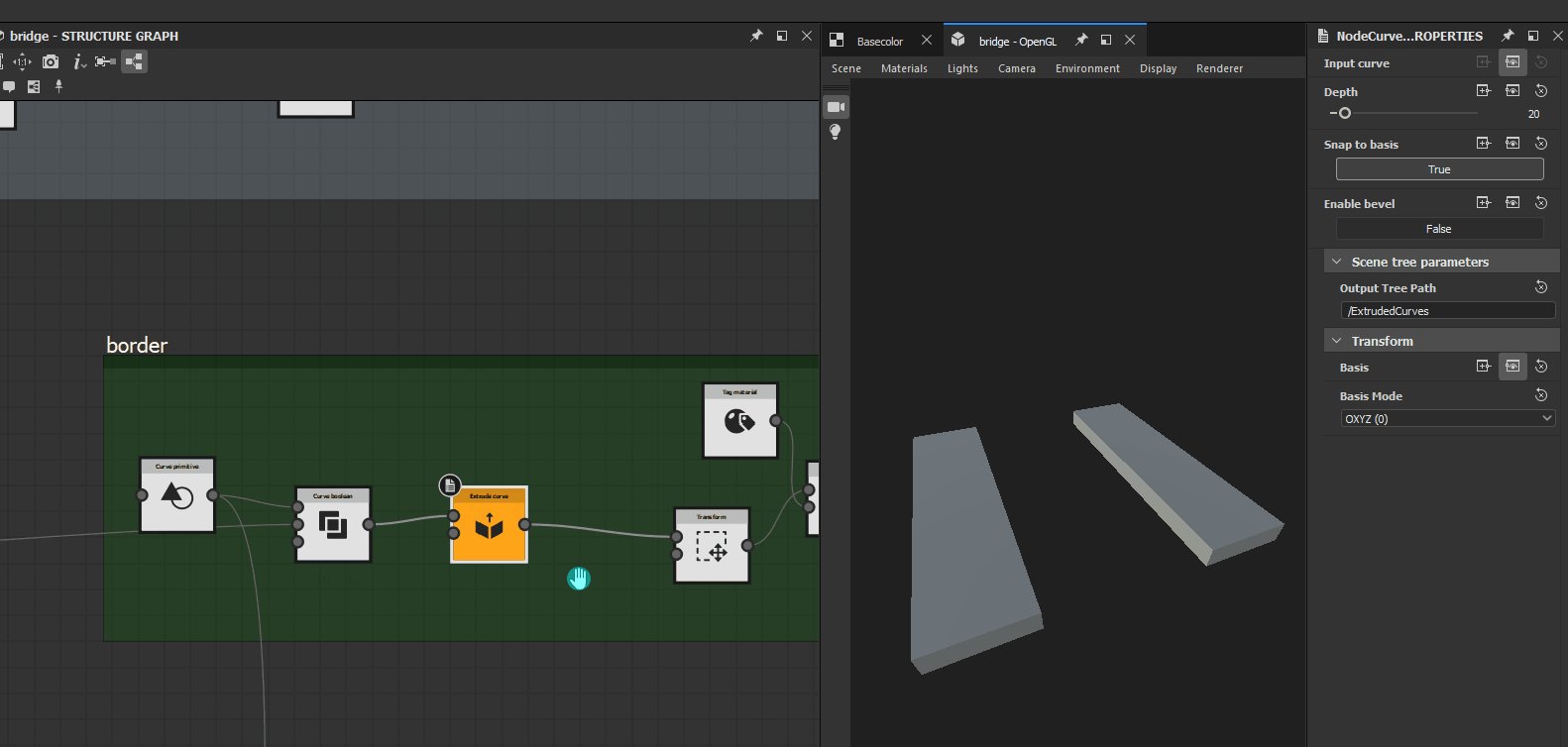
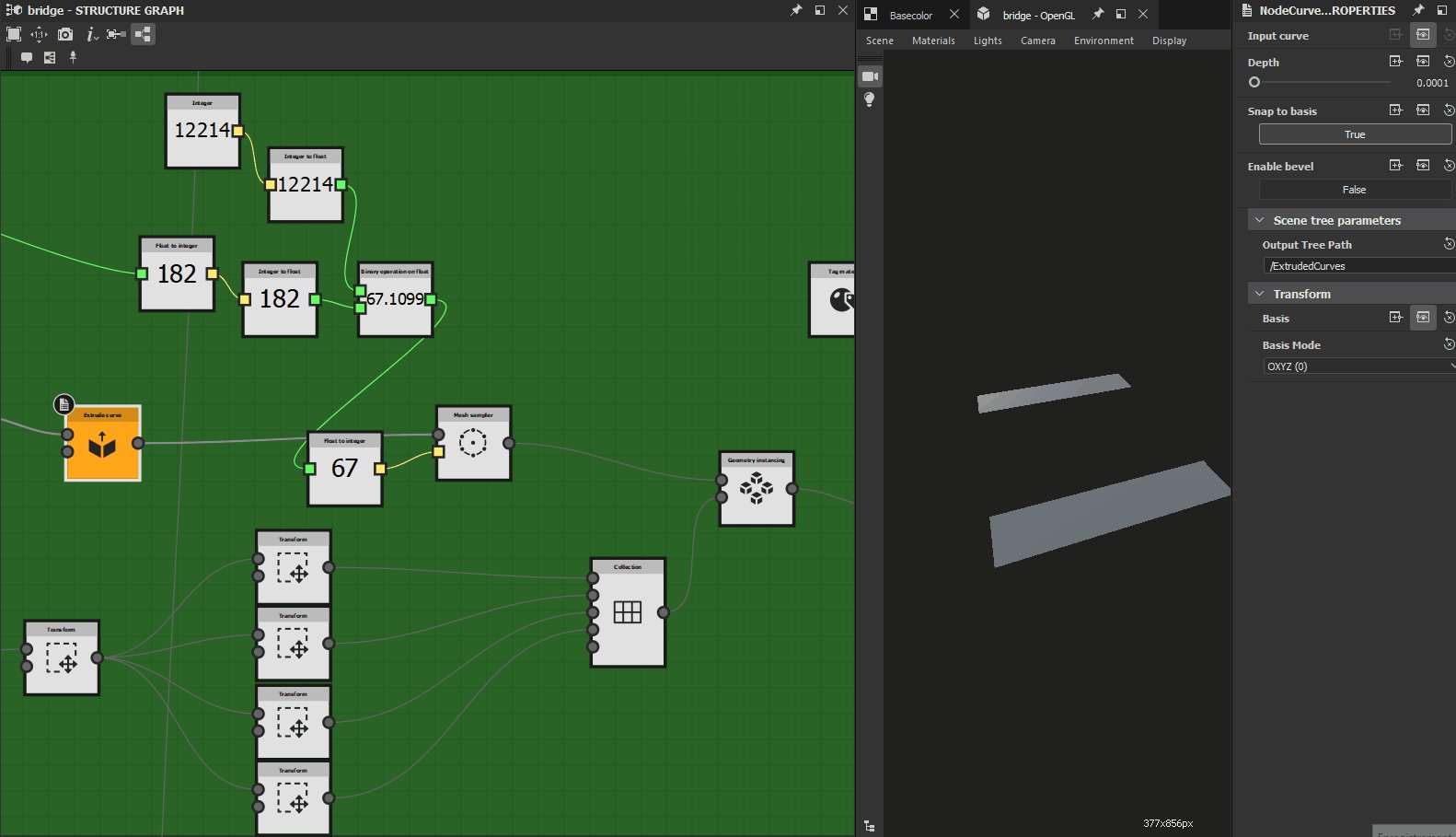
对于桥的边界部分,制作过程类似。从曲线开始,并使用 Sweep Curve 节点创建几何体,Sweep Curve 节点是一个强大的节点,可以从轮廓和曲线创建几何体。最后使用Mesh节点decimate来减少多边形的数量。

使用同样的过程制作护栏。

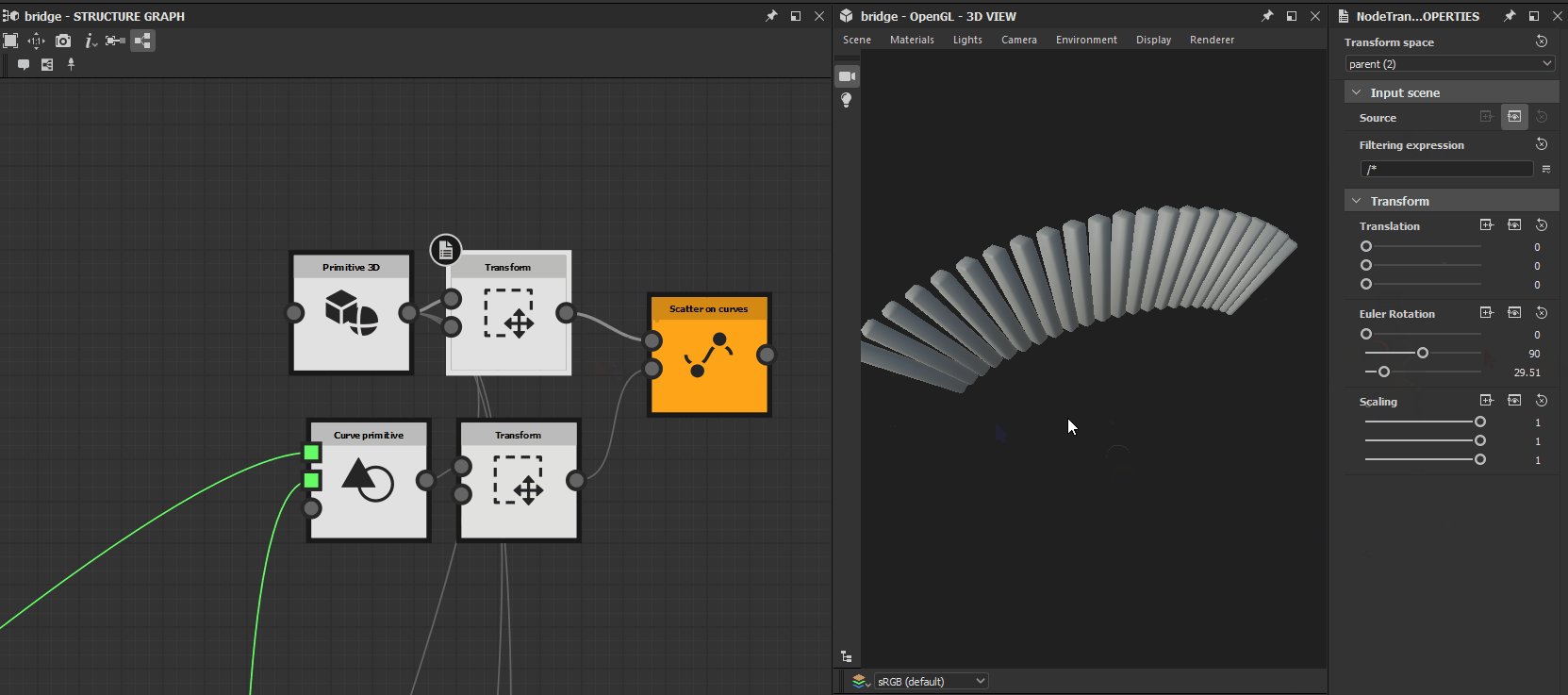
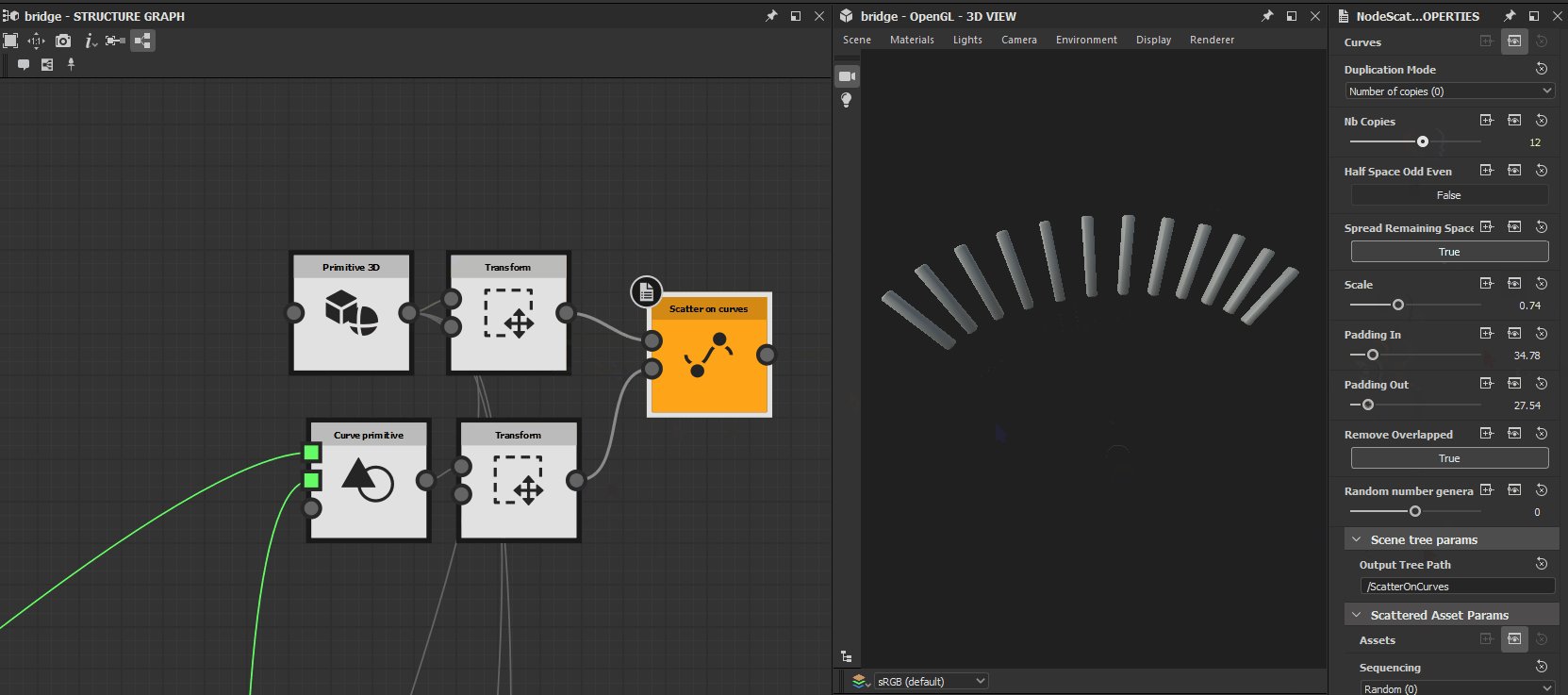
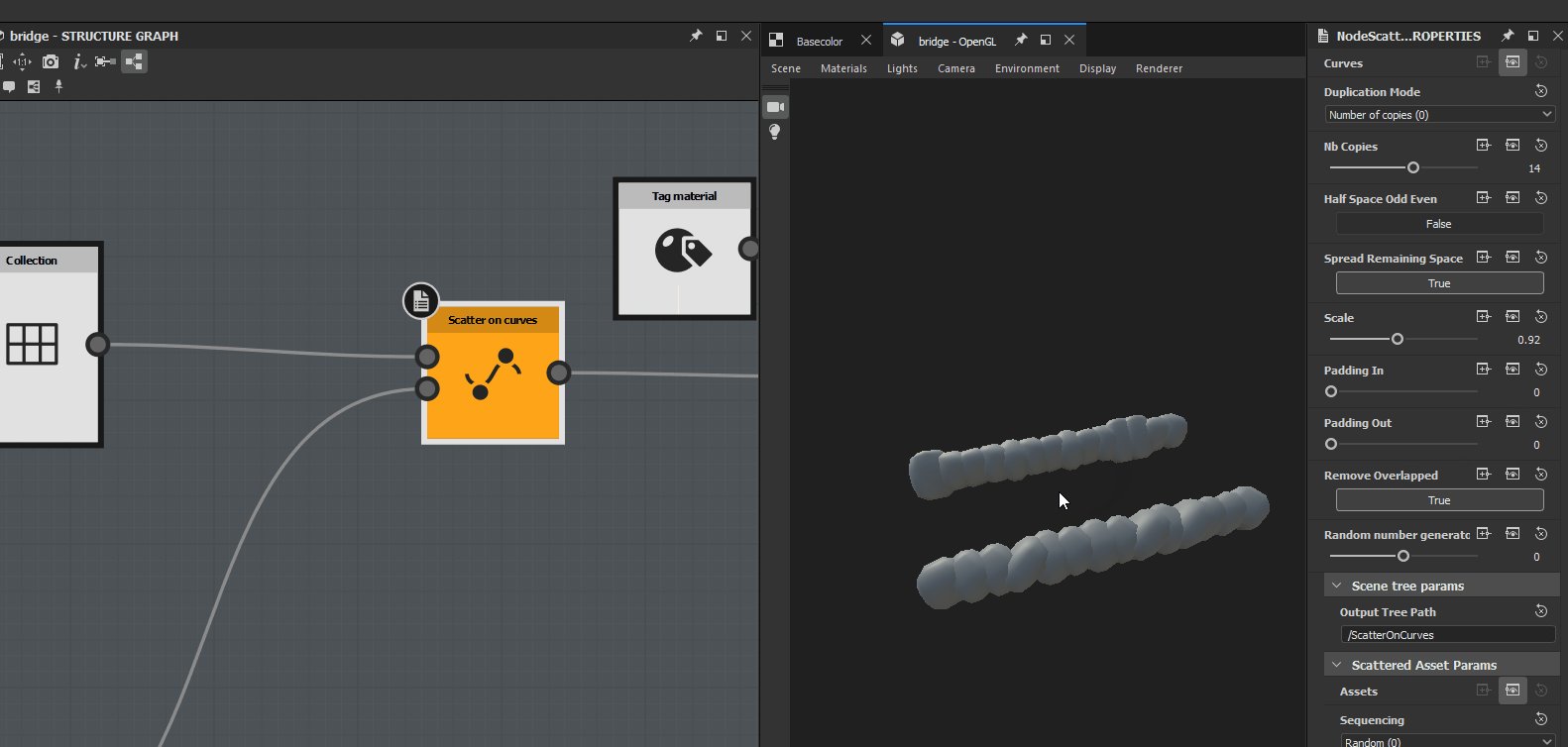
最困难的元素是杆子,把两极放在曲线上,不改变它们的方向。但实际上,曲线上的散射总影响方向。

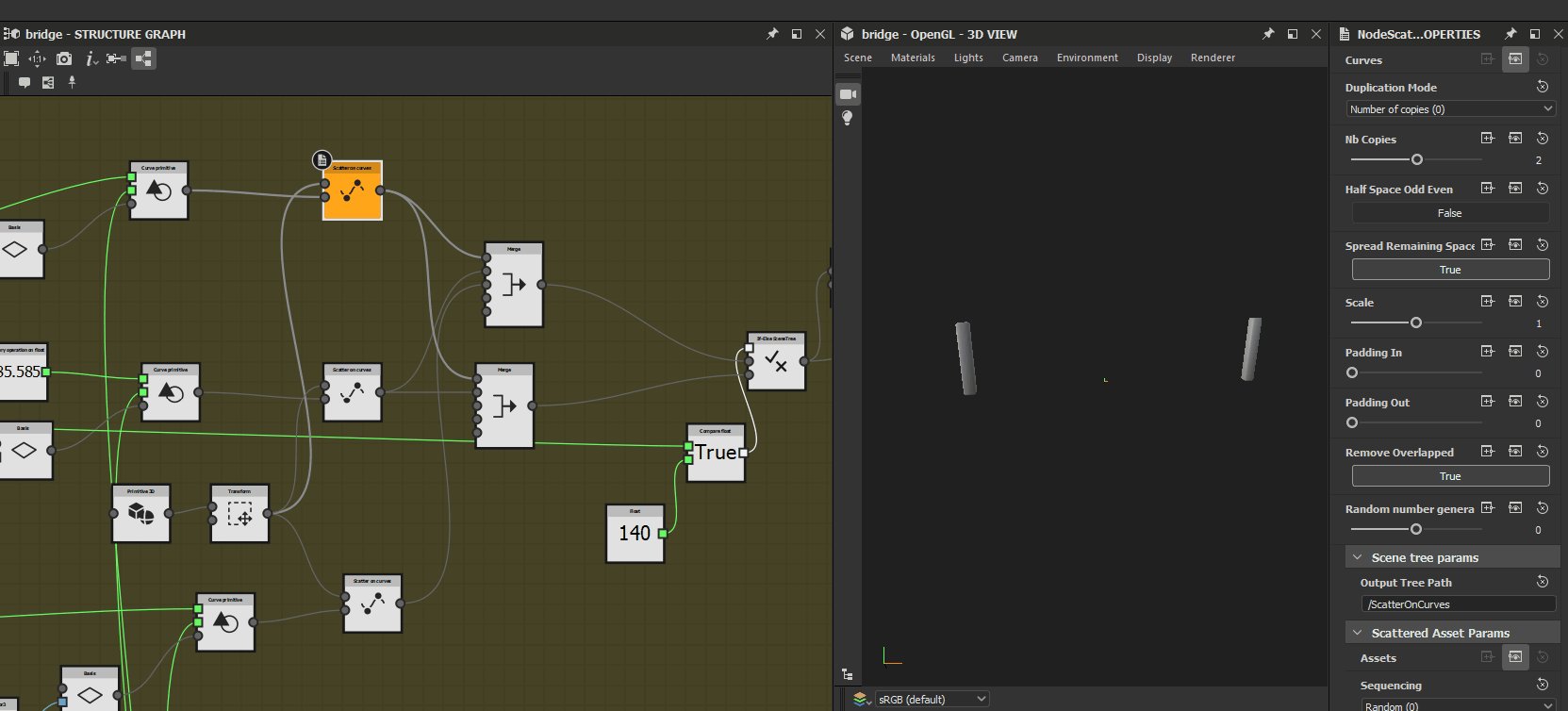
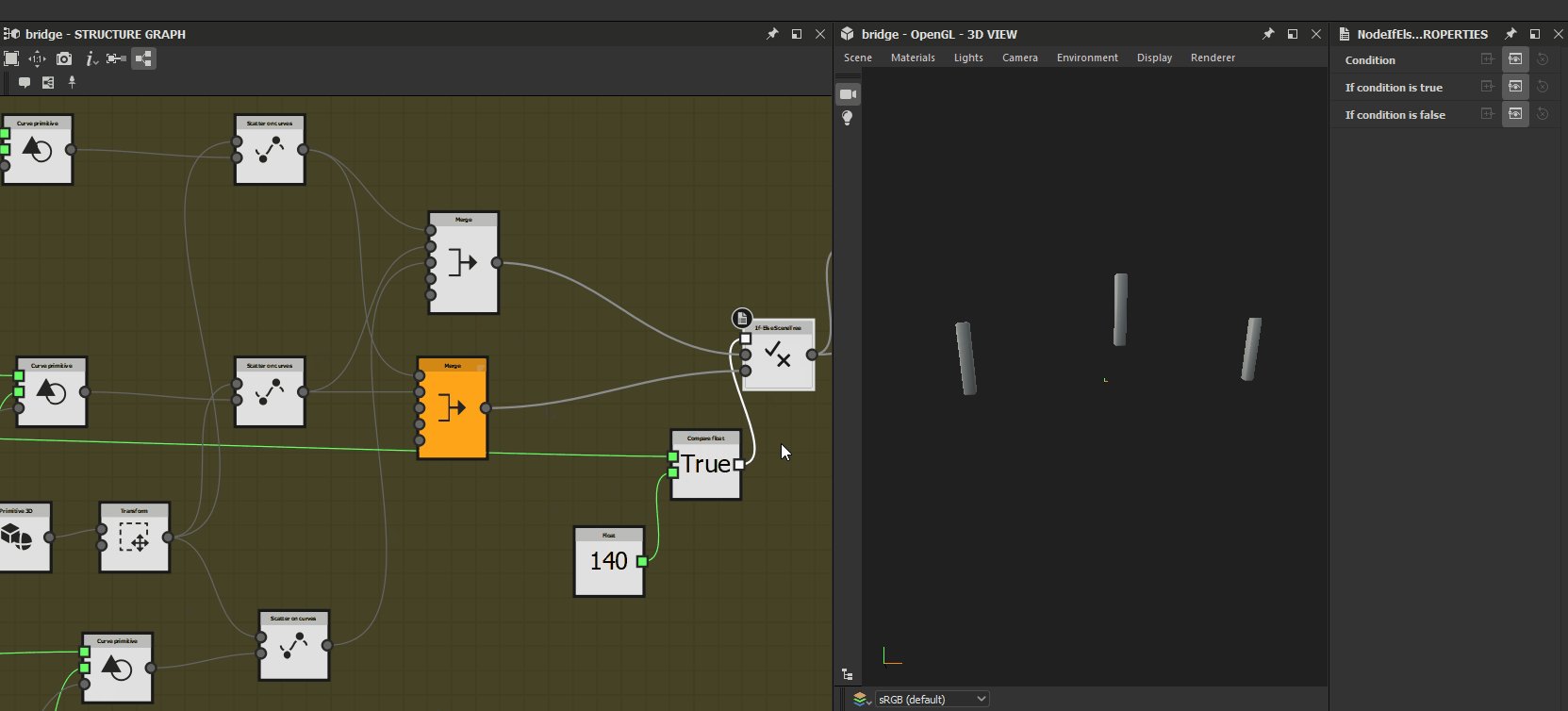
后备解决方案是将它们放在一条直线上并将位置更改为 Y,使用 If-Else SceneTree 节点在 5 或 3 个极点之间切换,如果长度大于 140,有 5 个极点,否则有 3。

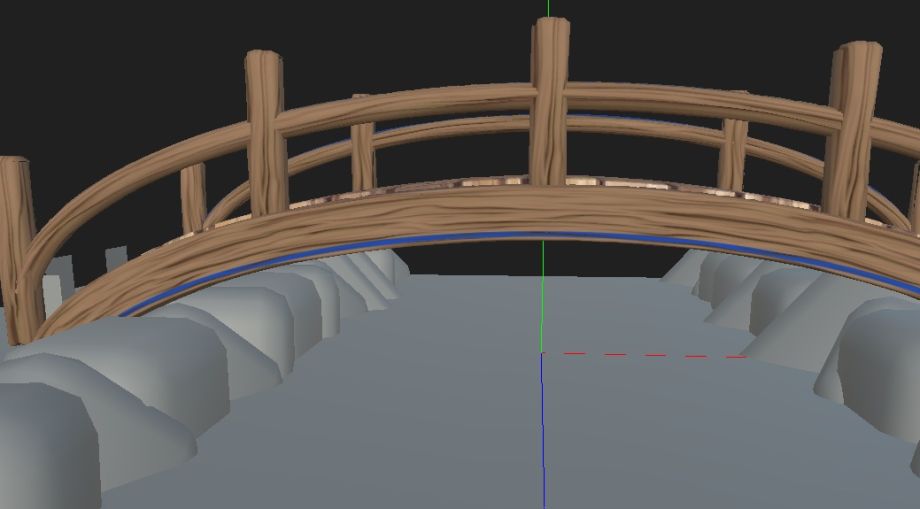
立杆护栏与桥梁的边框使用相同的材料,UV的显示效果不好。

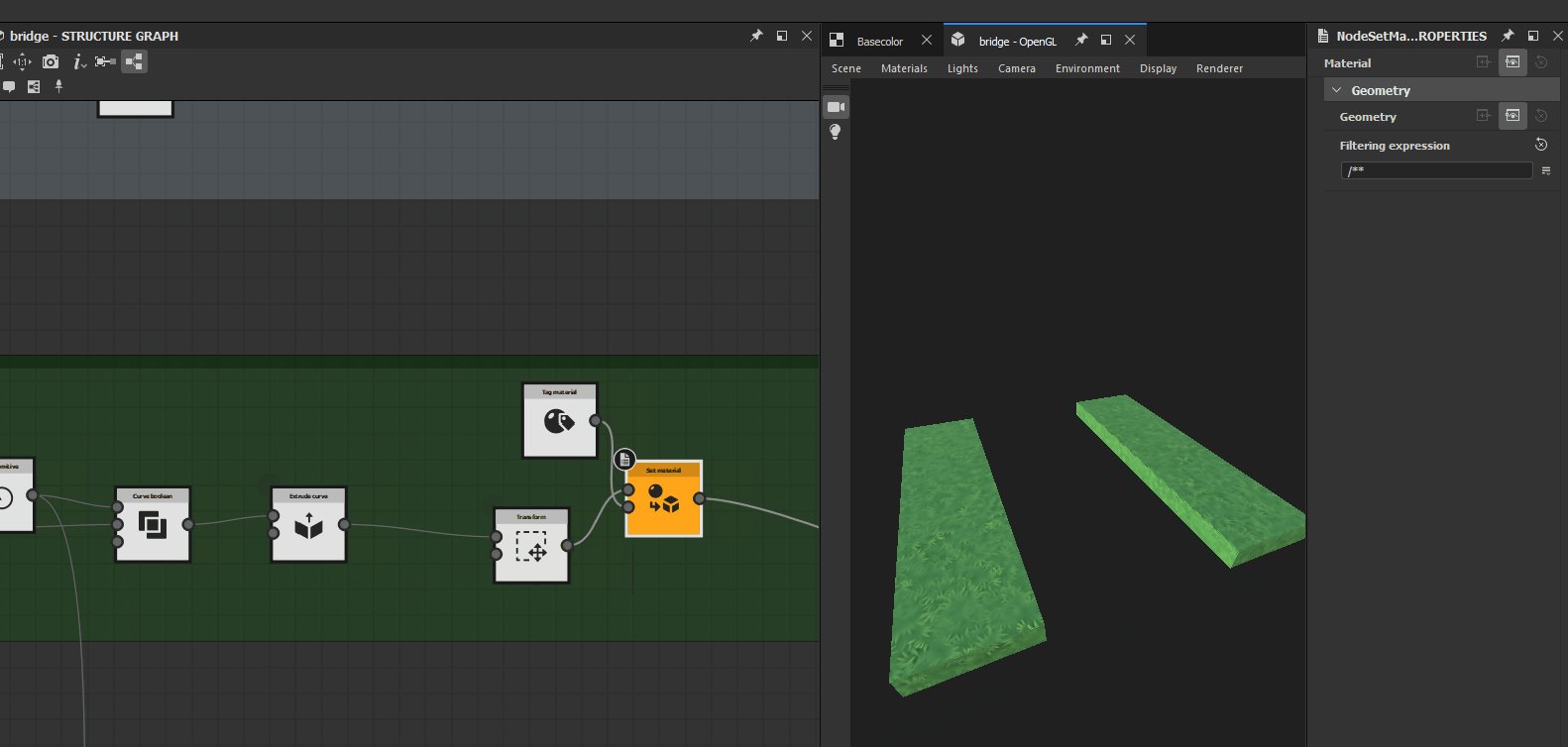
使用颜色来获取边缘,桥梁制作完成。


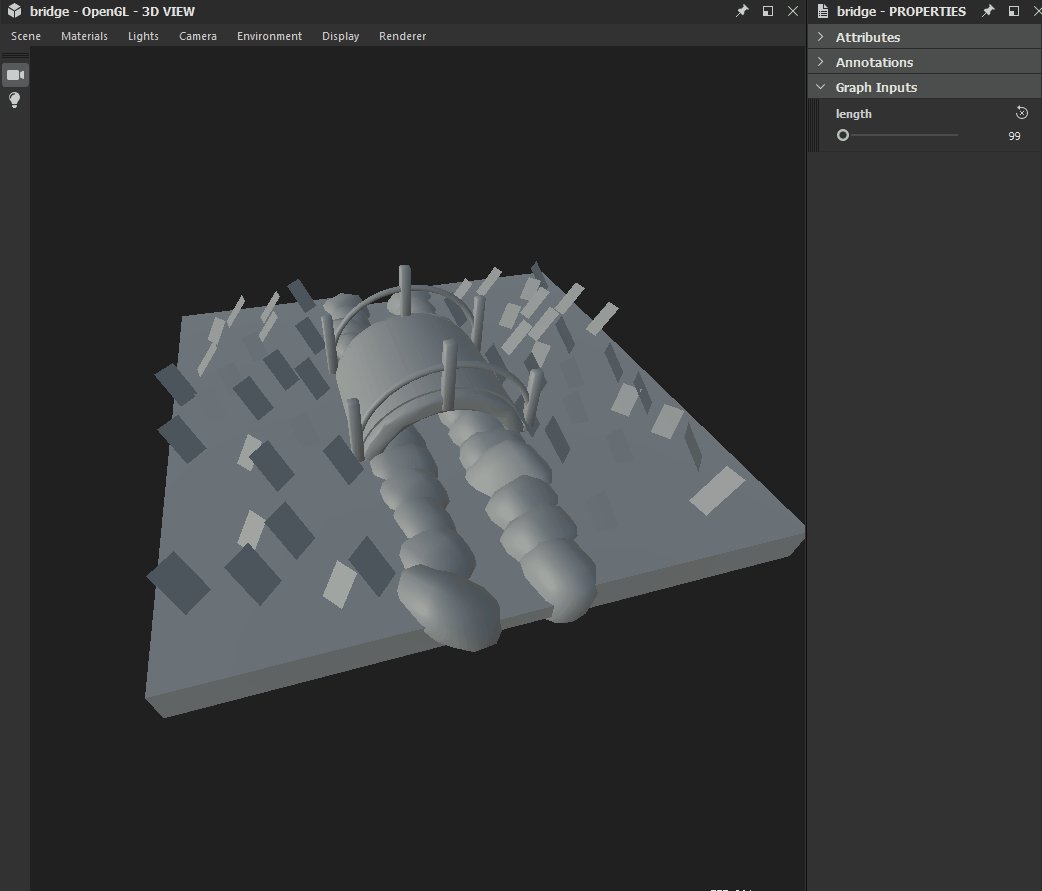
对于地面,使用设计中的不同元素,使用布尔值减去并挤出以获得几何形状。


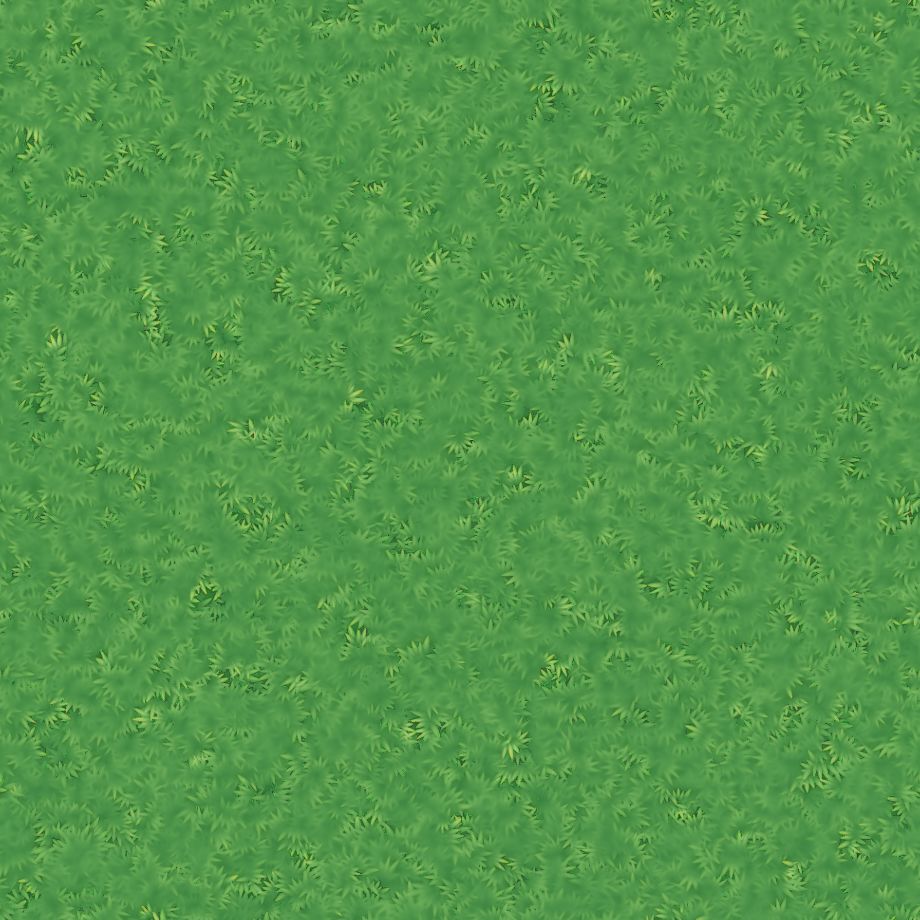
这是草的纹理:

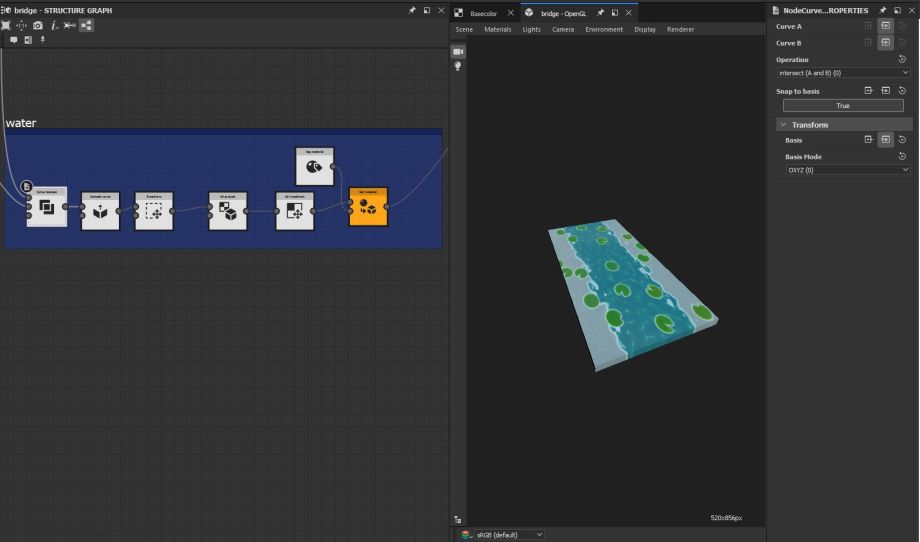
相同的过程用于水,布尔值是相交。

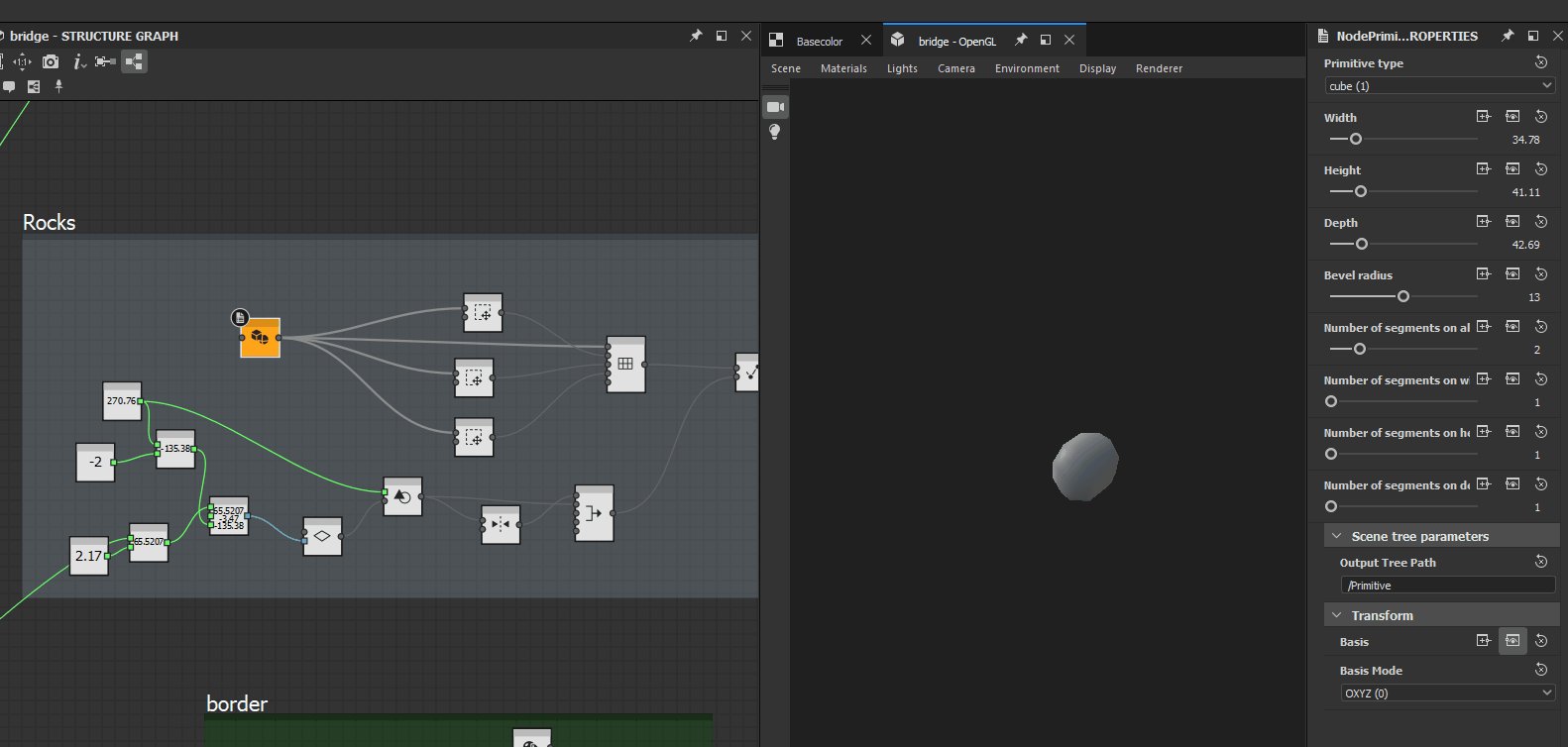
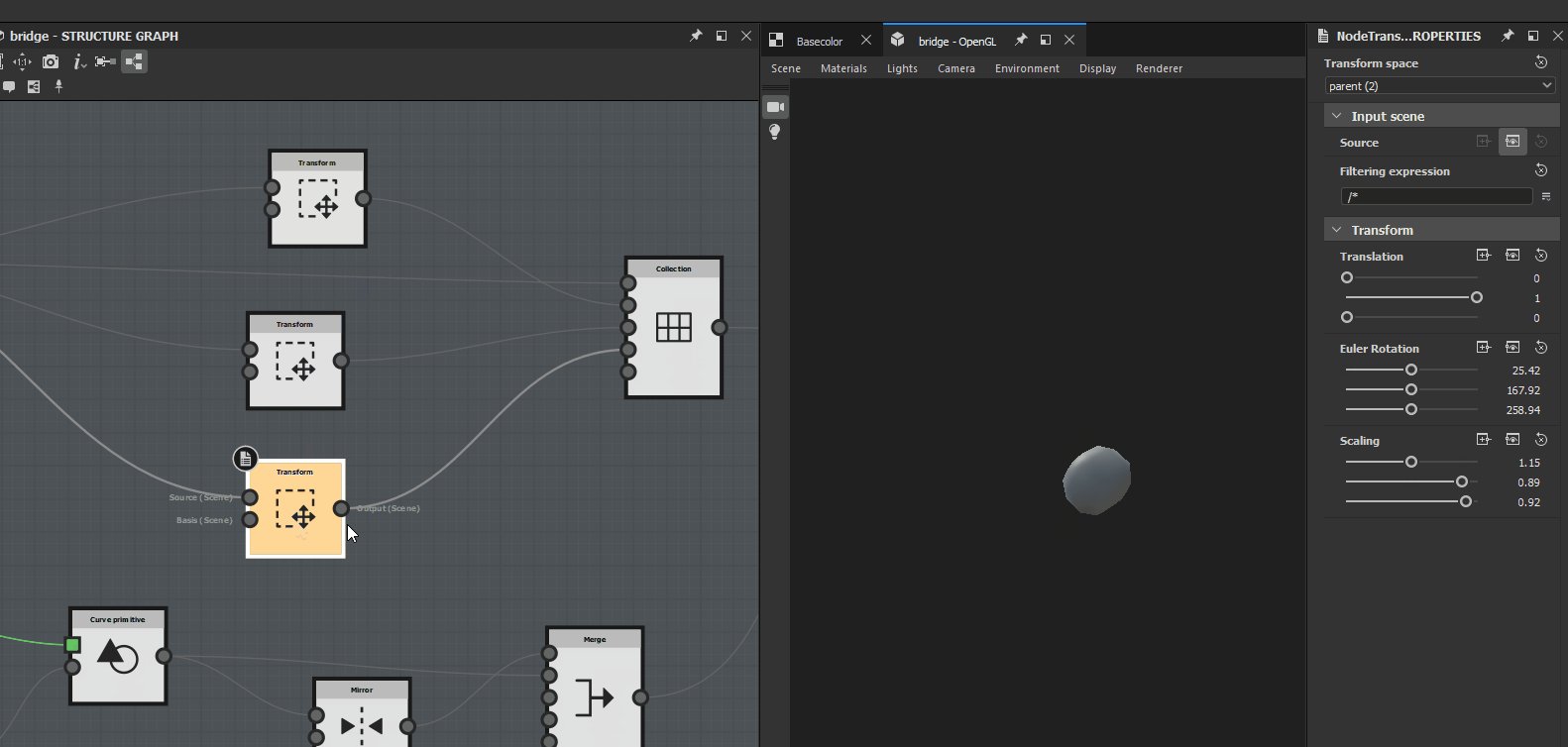
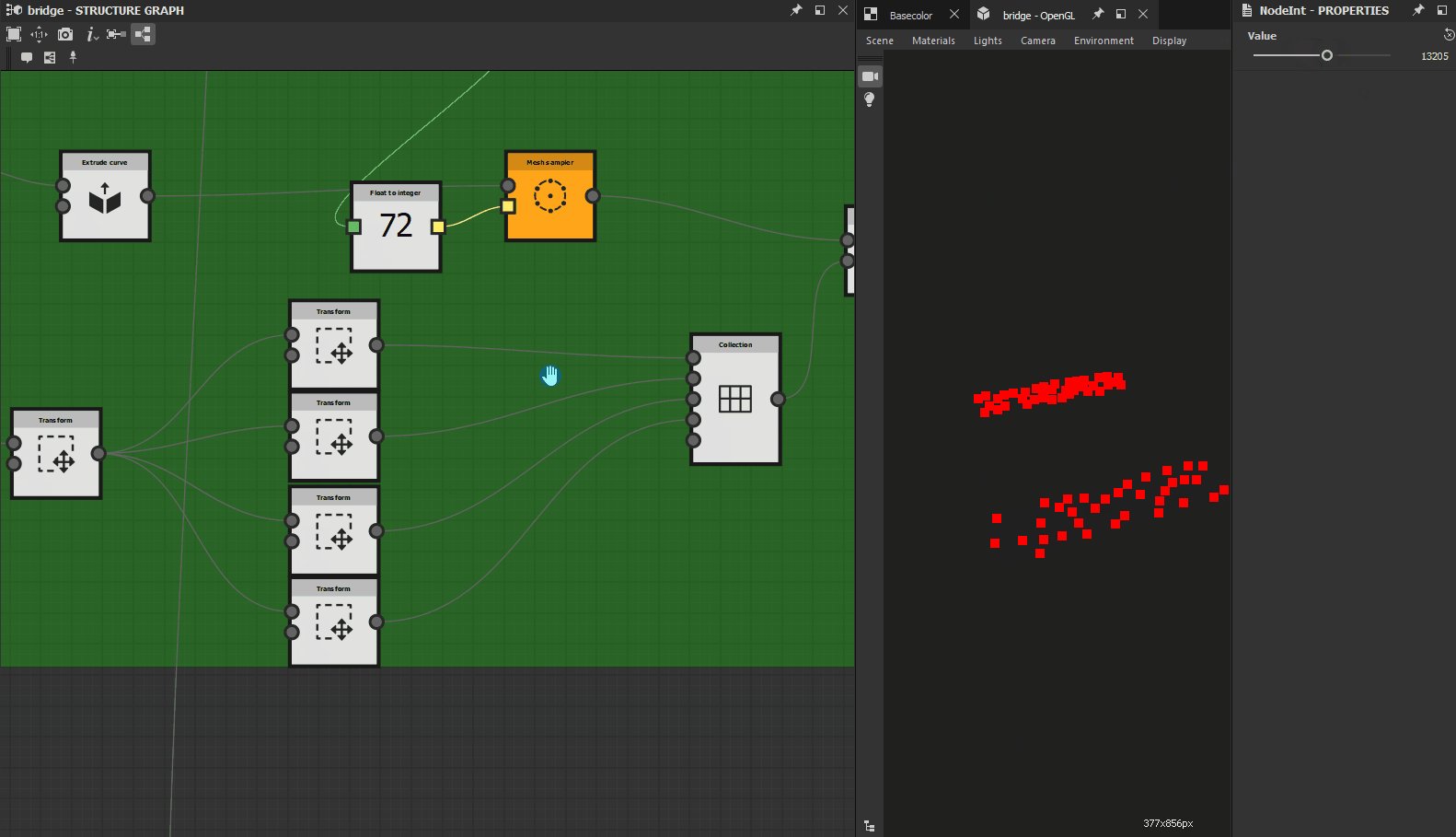
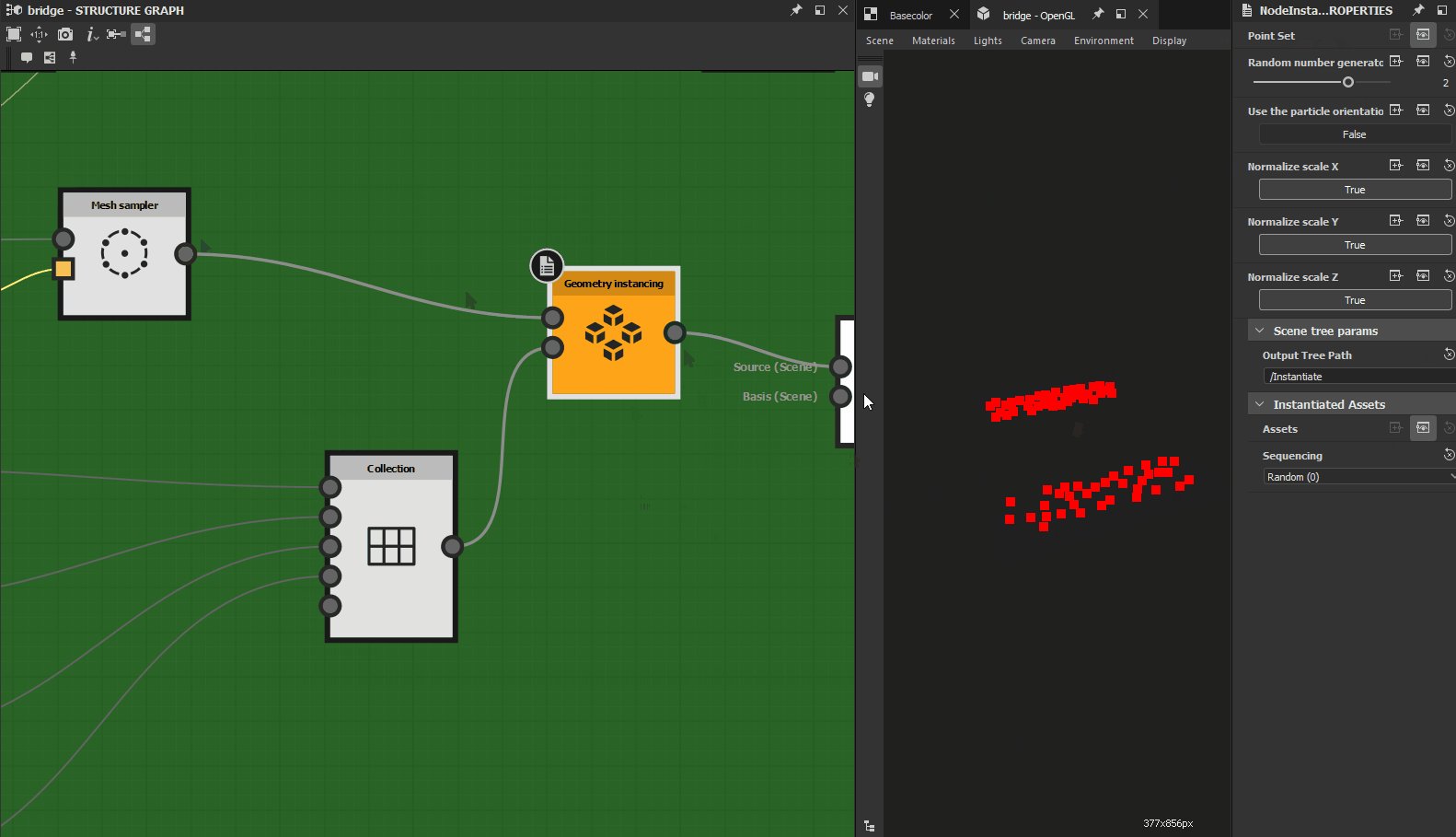
使用 Collection 节点为岩石设置不同的方向和比例,把这个系列分散在曲线上。

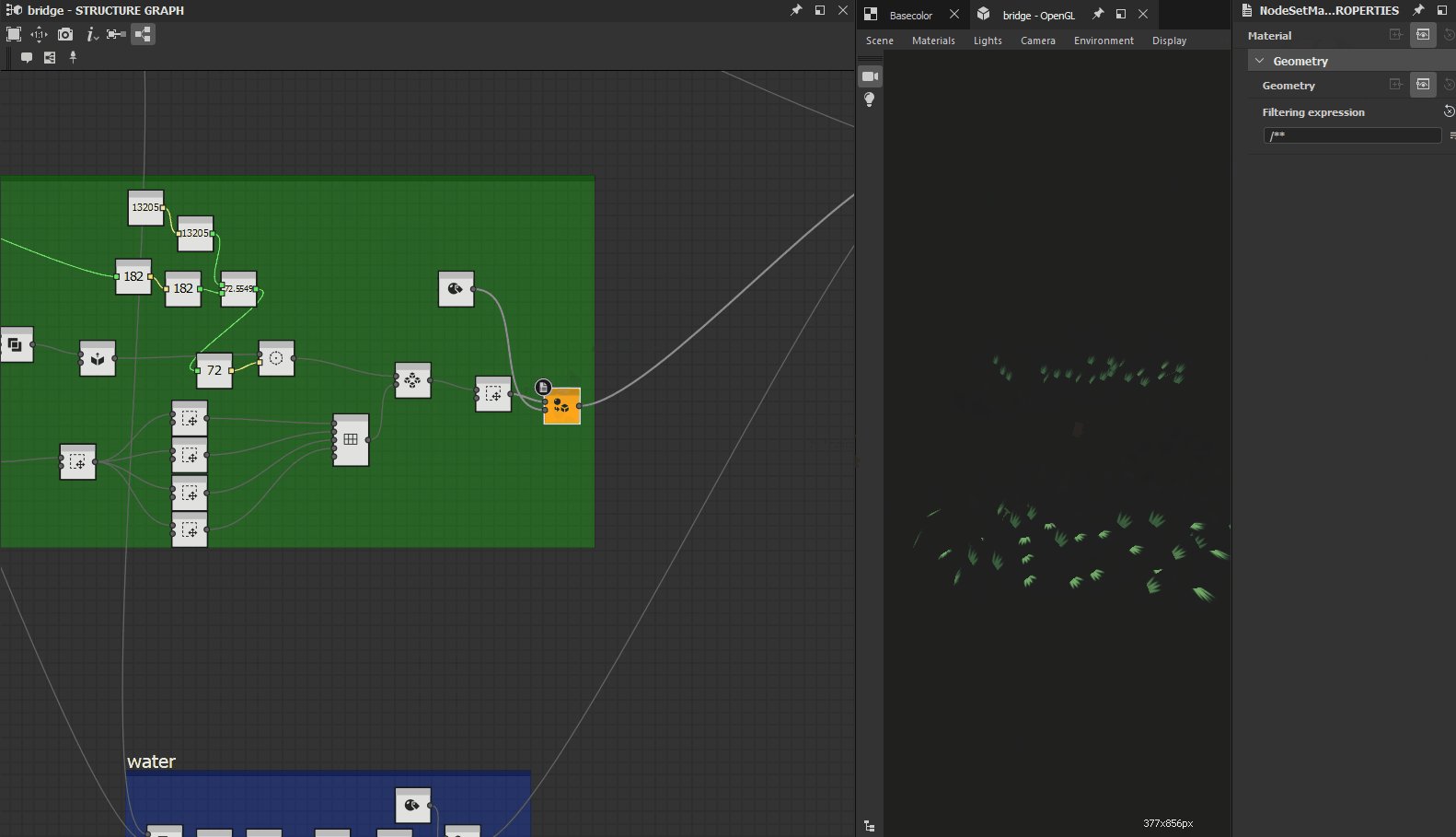
同样的想法也适用于 alpha 草,但分散在几何体而不是曲线上。

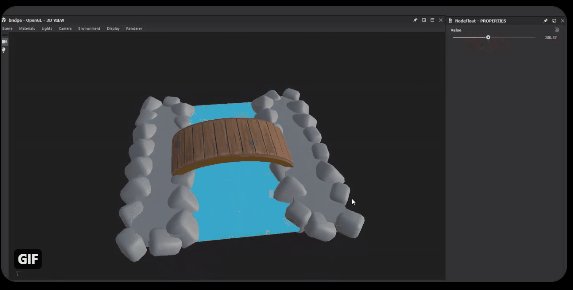
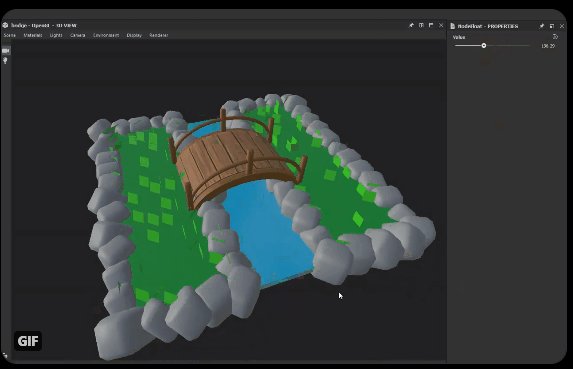
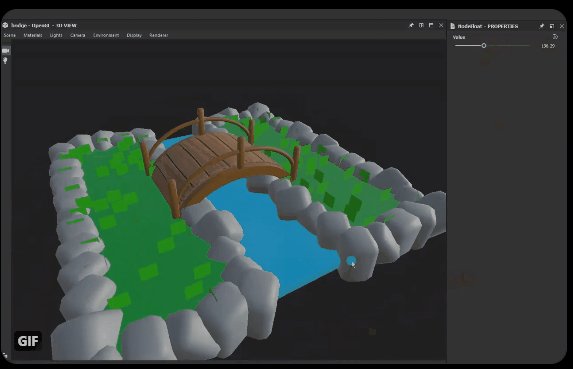
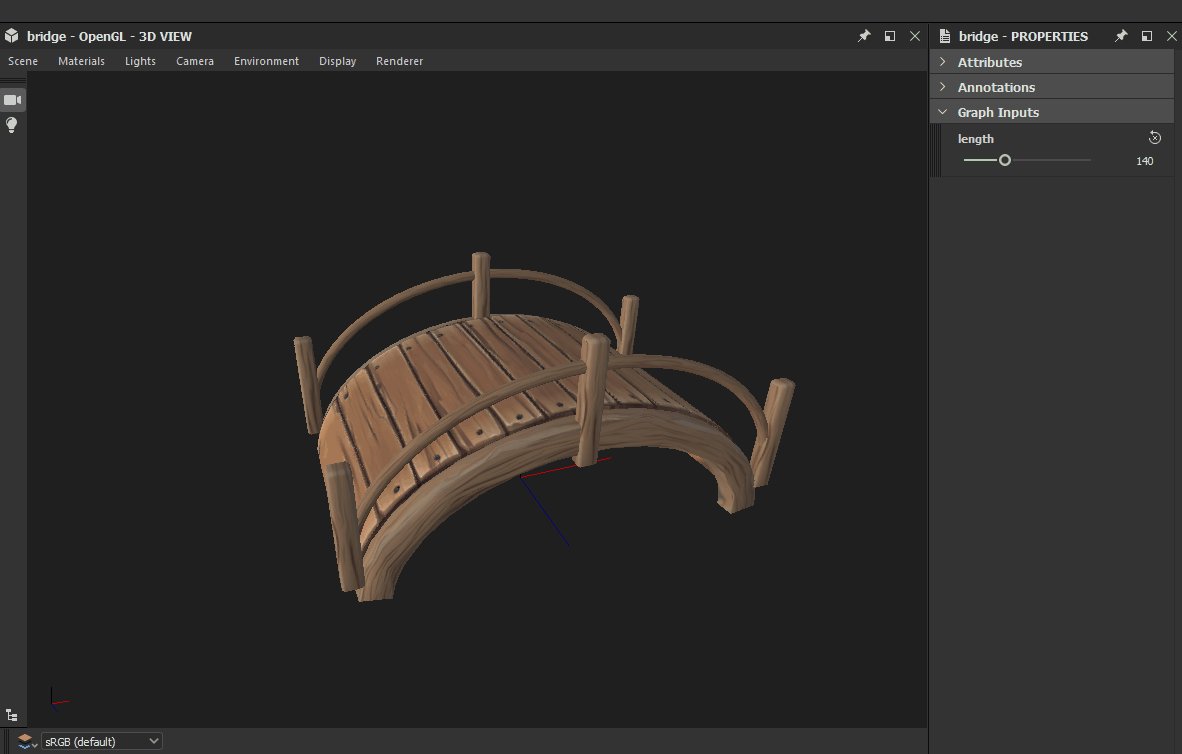
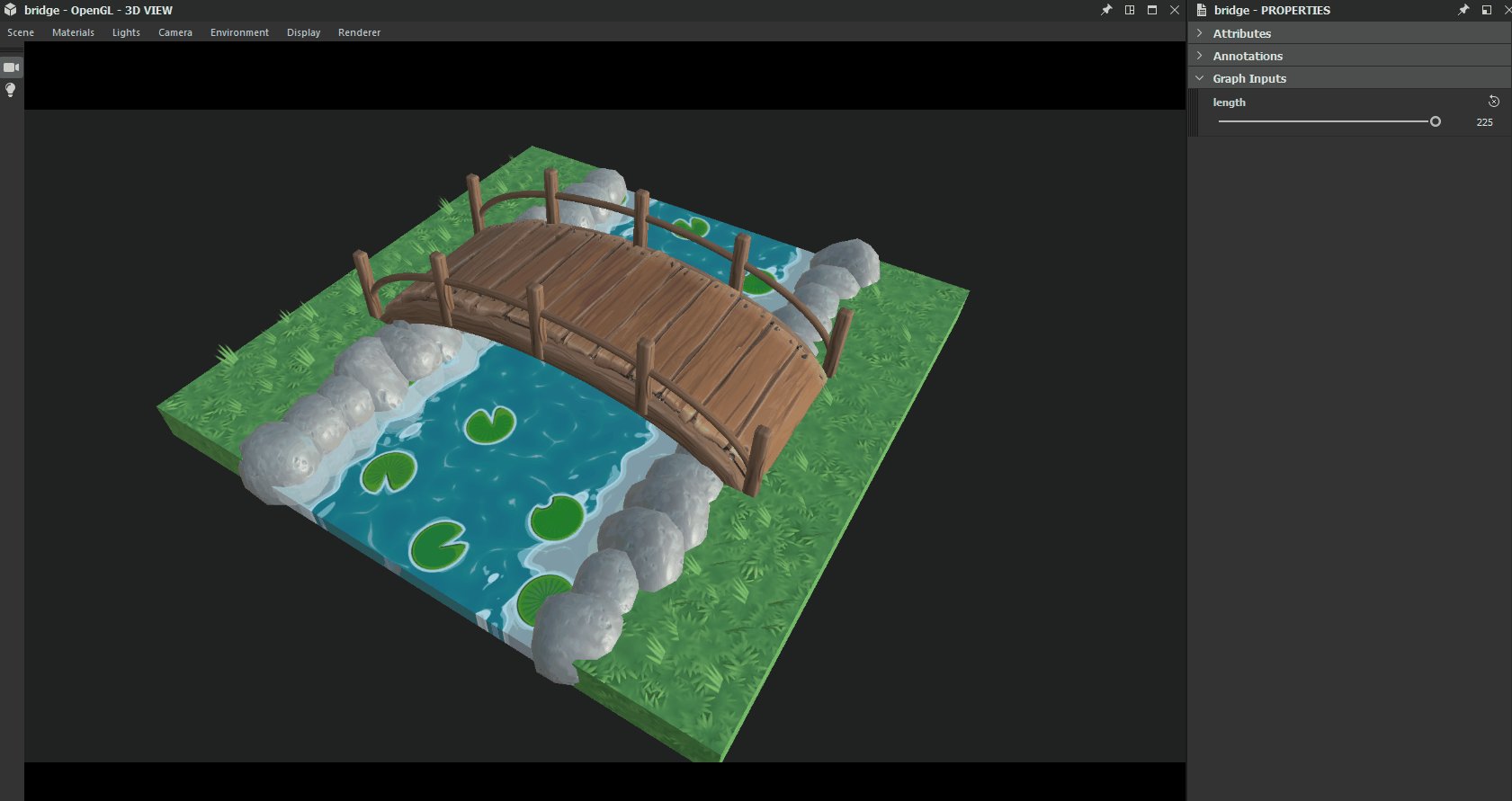
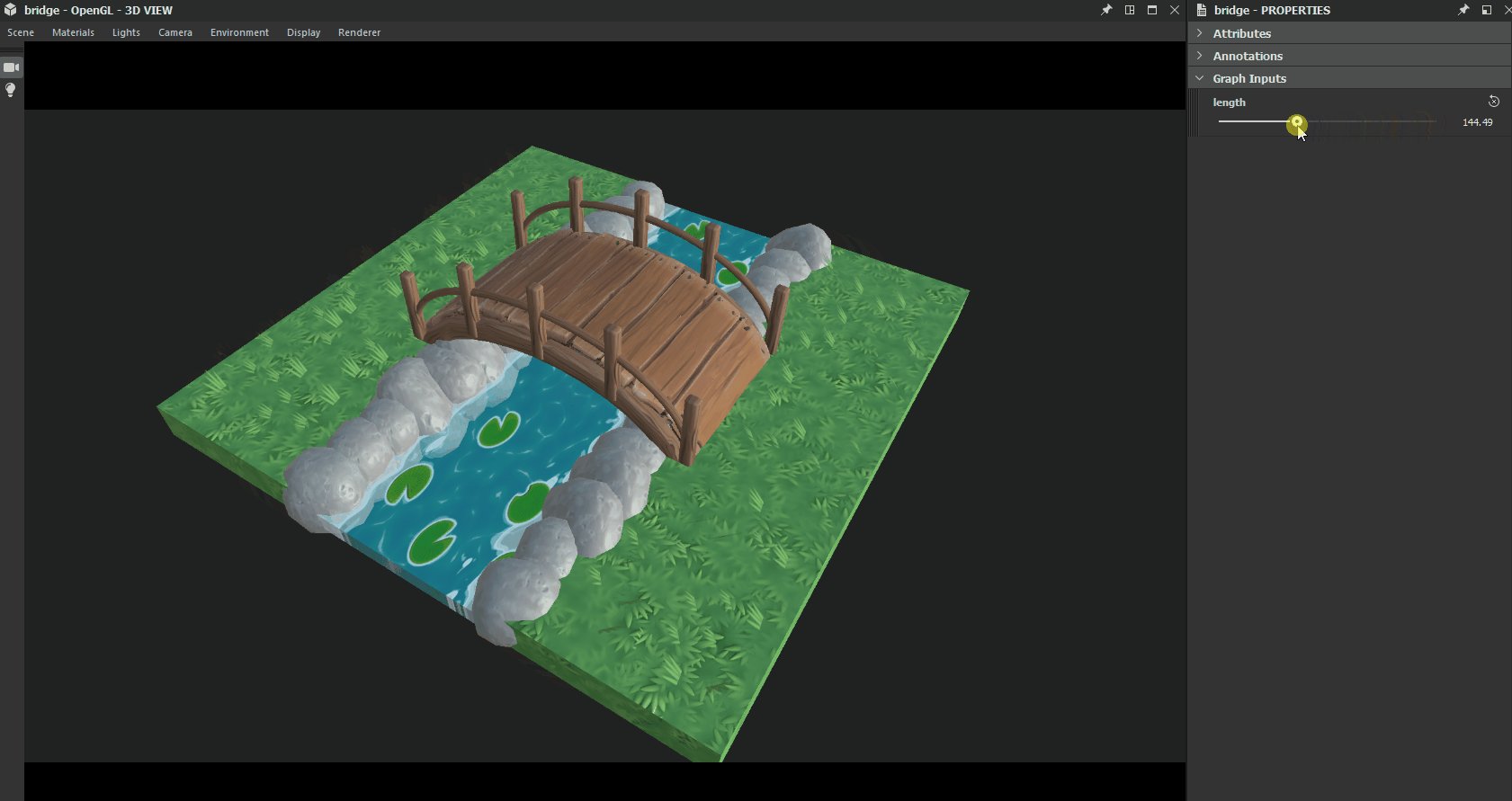
这是最终结果:



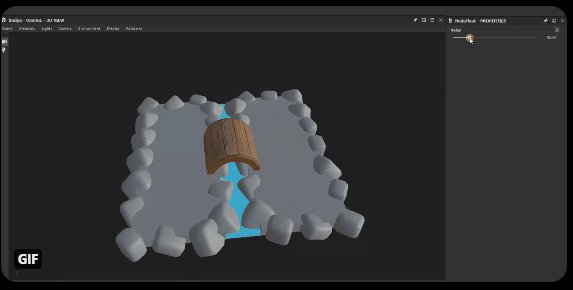
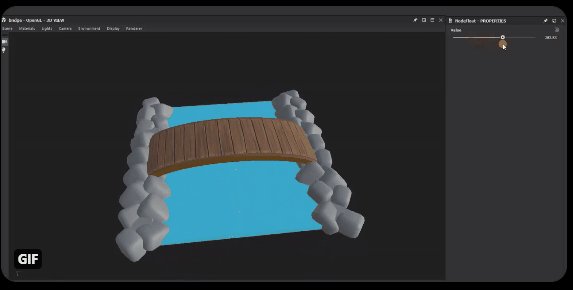
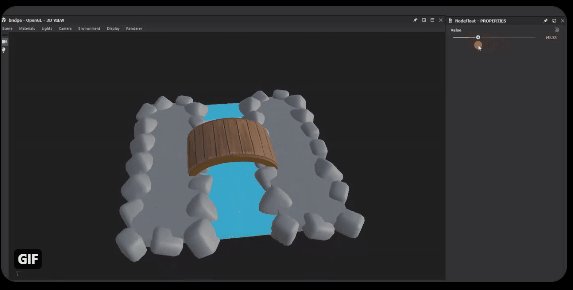
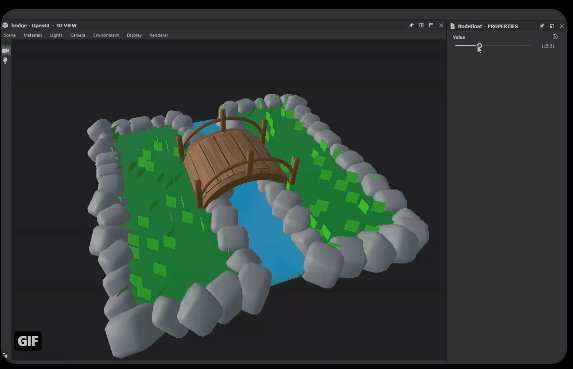
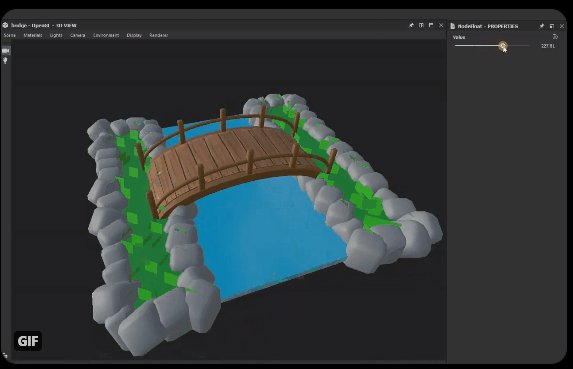
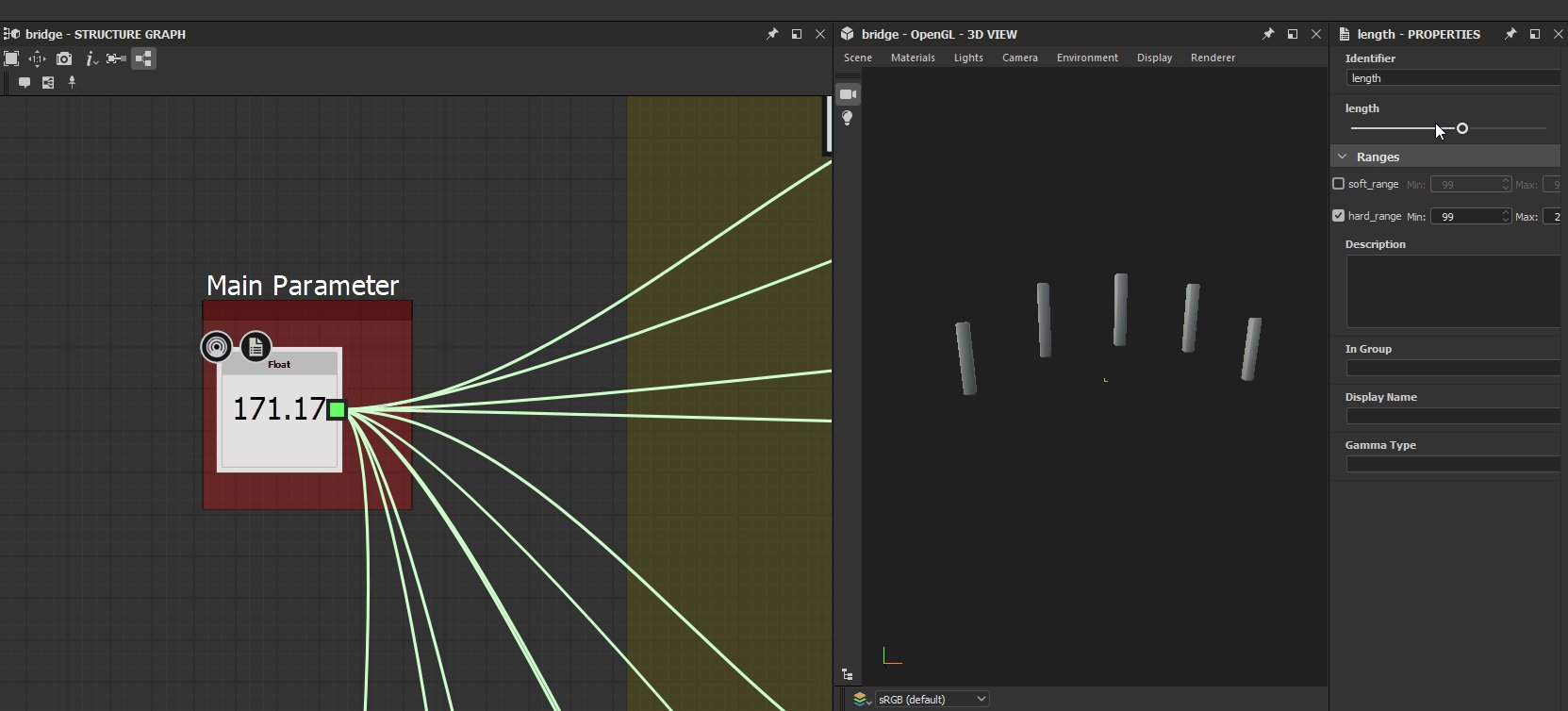
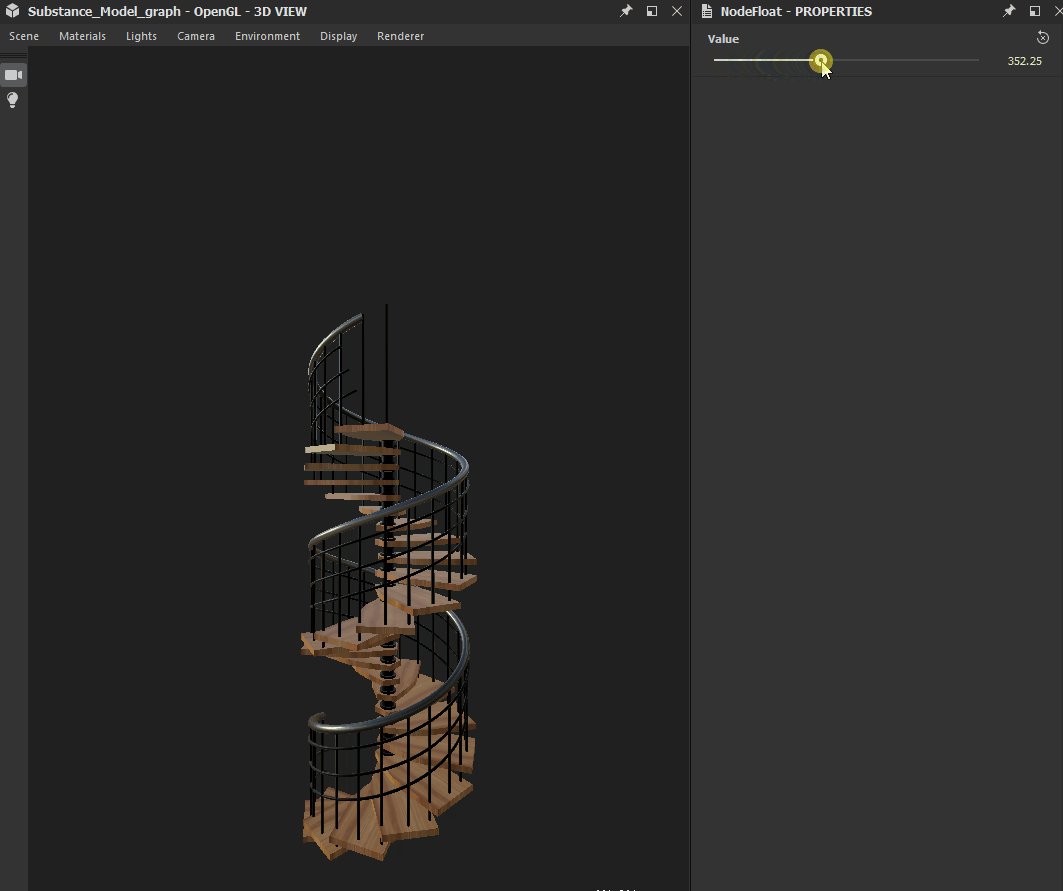
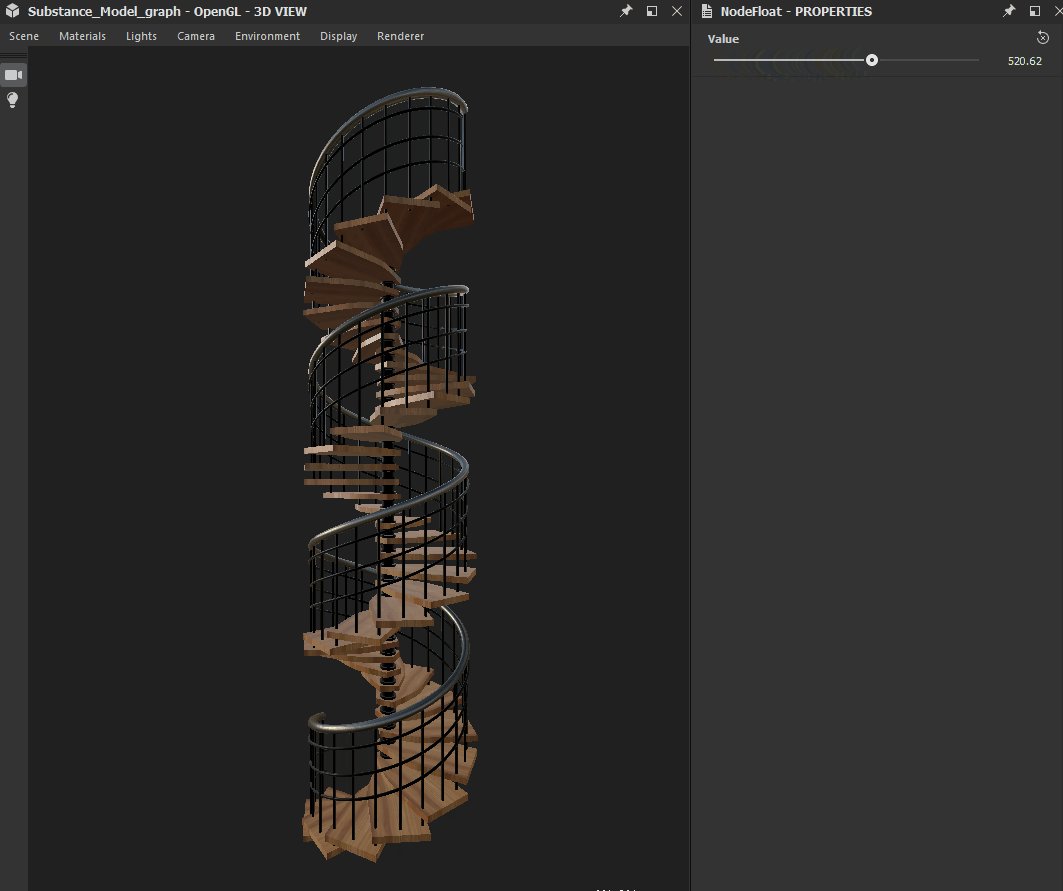
不想在最终场景中有很多设置,因此选择一个参数来确定所有内容(板的数量、杆的数量和草的数量)。这是一个非破坏性的工作流程,可以更改参数,例如可以使用参数来调整桥梁的高度。
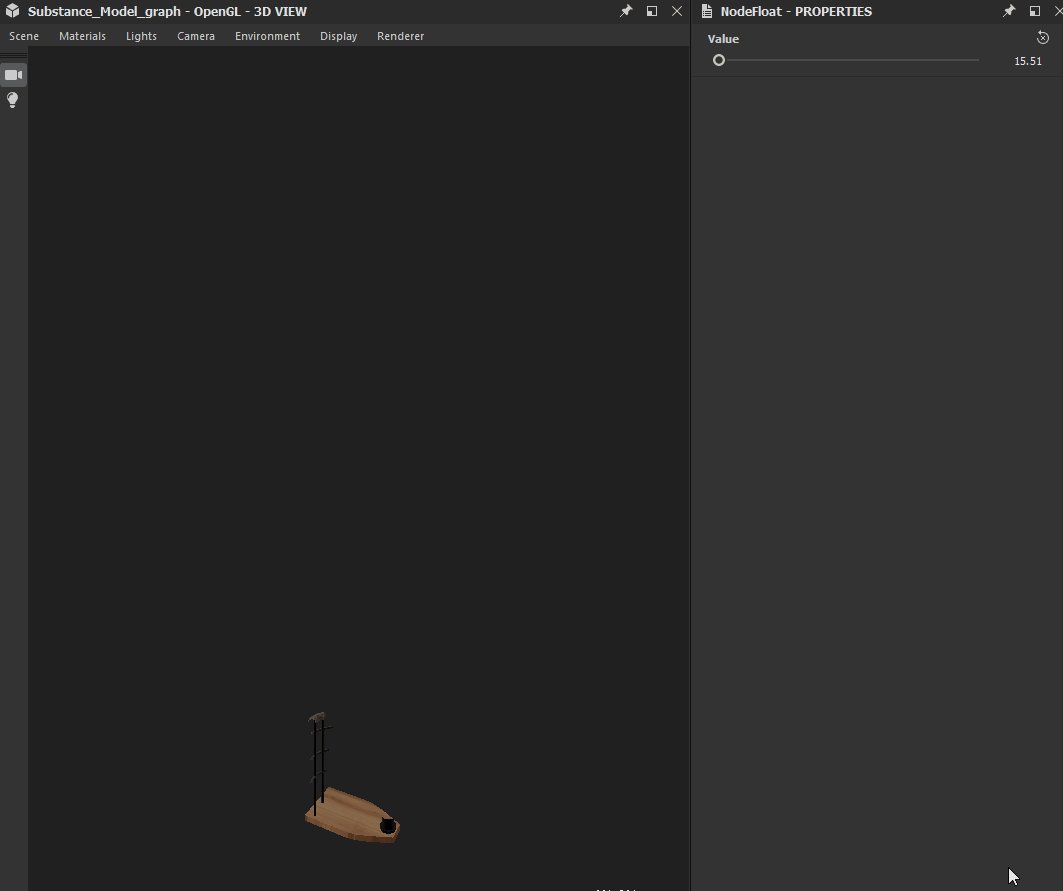
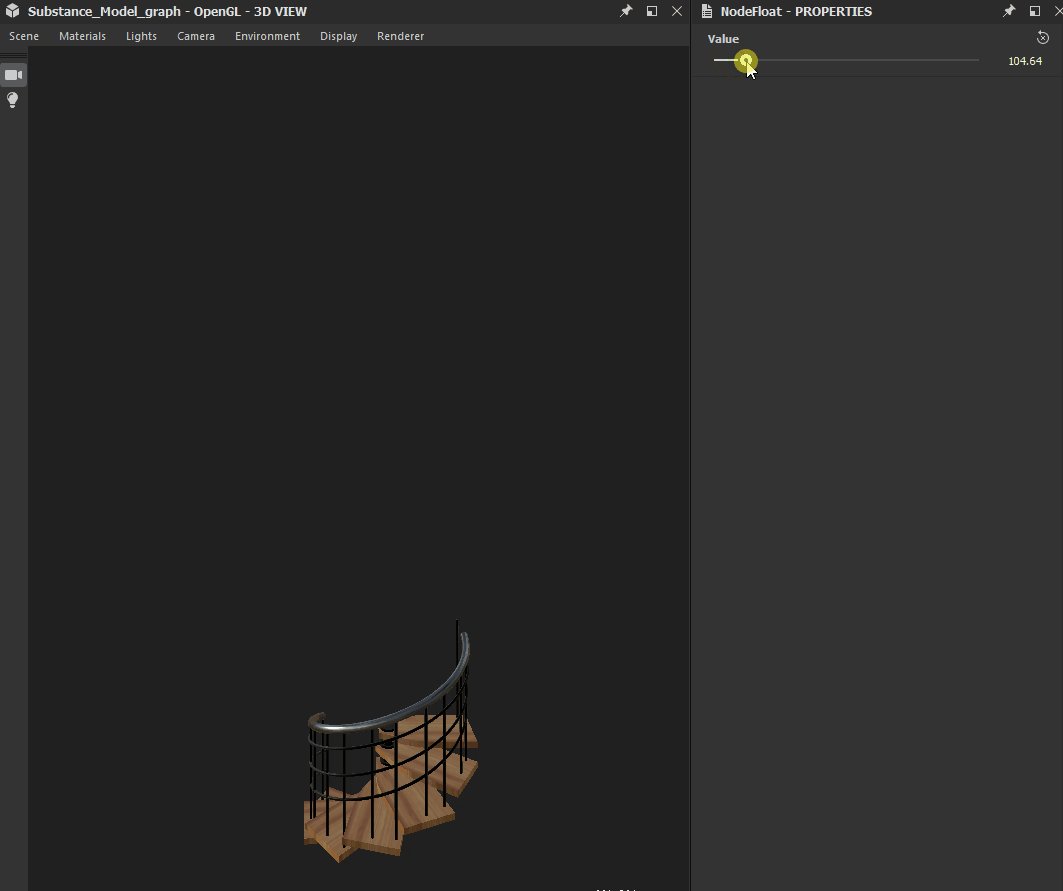
在Substance Designer中制作两个模型,第一个模型是螺旋楼梯。这是使用Houdini制作的一个练习,并在 Substance Designer 中尝试制作。第二个是这个项目,Substance Designer的程序工具很有趣。

说到程序建模时,不得不考虑Houdini。Houdini比 Substance Designer领先很多年,Substance Designer缺少很多基本节点,比如 Copy 和 Transform。我期望在同一软件中以程序方式(纹理和建模)进行所有操作,相 Substance Designer团队可以制作出这些工具。



