作为设计师除了要掌握基本的设计原则外,还需要了解一些关于设计的心理学原理与知识。今天为大家分享一些常见的设计心理学原理,让你的设计方案更有说服力。
格式塔原则

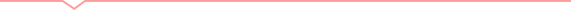
1、相似原则
我们的眼睛会自动把相似元素当成一个整体,认为这些元素具有相同的作用。UI界面相似的颜色、形状图标会让我们默认为有相同功能,因此在设计相同功能的界面元素时,应该要保持一致。
应用位置:导航、链接、按钮、内容页。

2、共同命运原则
向同一方向移动的元素,我们一般会认为跟另一个方向移动的元素相关。
应用位置:导航/下拉、折叠条目、工具提示、滚动条。

3、对称原则
平衡的事物很多人都喜欢。所以对称原则是很多设计师都经常使用的原则,因为这比较安全,并营造一种稳定感。下面布局看起来比较舒服,并强调中间按钮。
应用位置:产品展示页、列表、导航与内容丰富的页面。

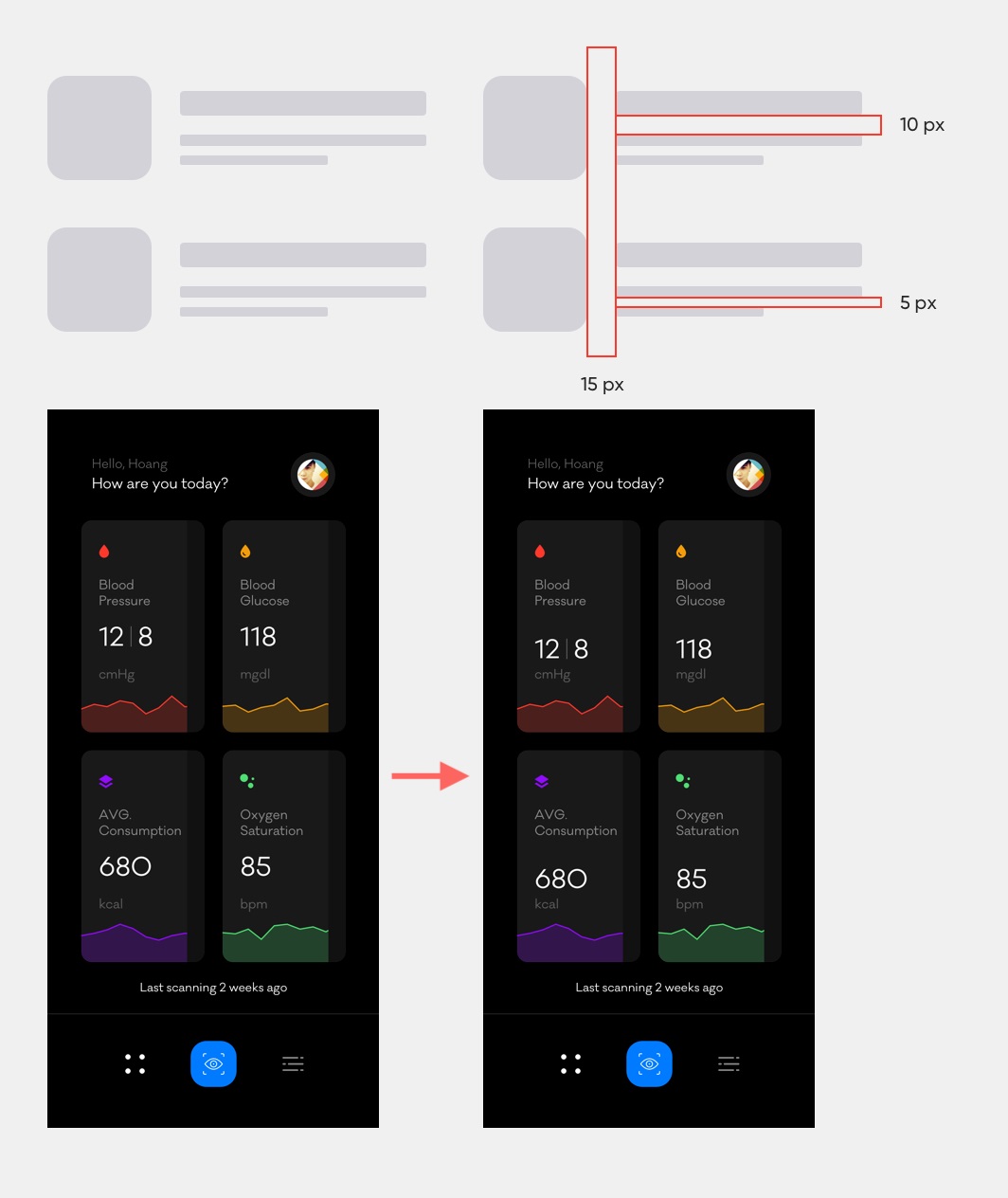
我们通常会将比较靠近的元素当成一组,所以在设计中要注意元素的间距。可以使用较大的间距来分隔大的内容组,再使用较小的间距来分隔大内容组中的小内容组。下面卡片中都含有4组信息,很难快速识别具体的内容。通过调整间距,可以将这些信息分辨出来。
应用位置:导航、卡片、横幅、列表页、分页。

5、共同区域原则
通过信息分组,提升内容的层次结构。
应用位置:卡片、内容、服务、摘要。

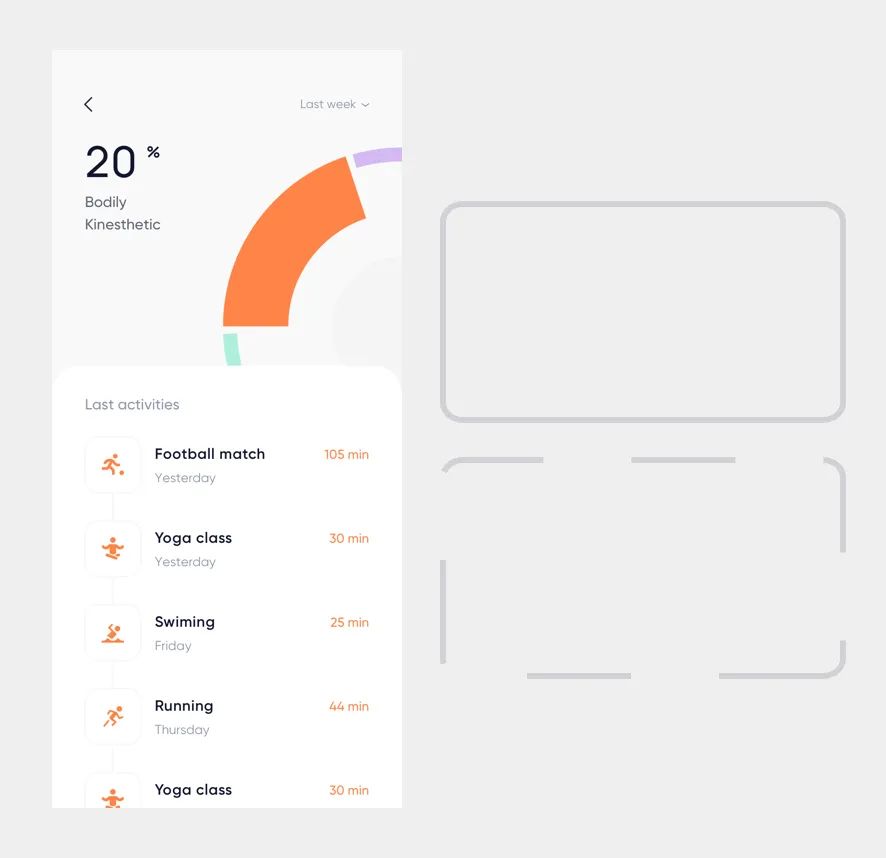
6、封闭原则
当看到不完整的图像时,我们会根据经验把图像当成整体,这是在平面或logo设计中常用到的原则。比如下图中饼图只显示一部分,但我们也能够轻松识别。
应用位置:图标、加载、数据可视化。

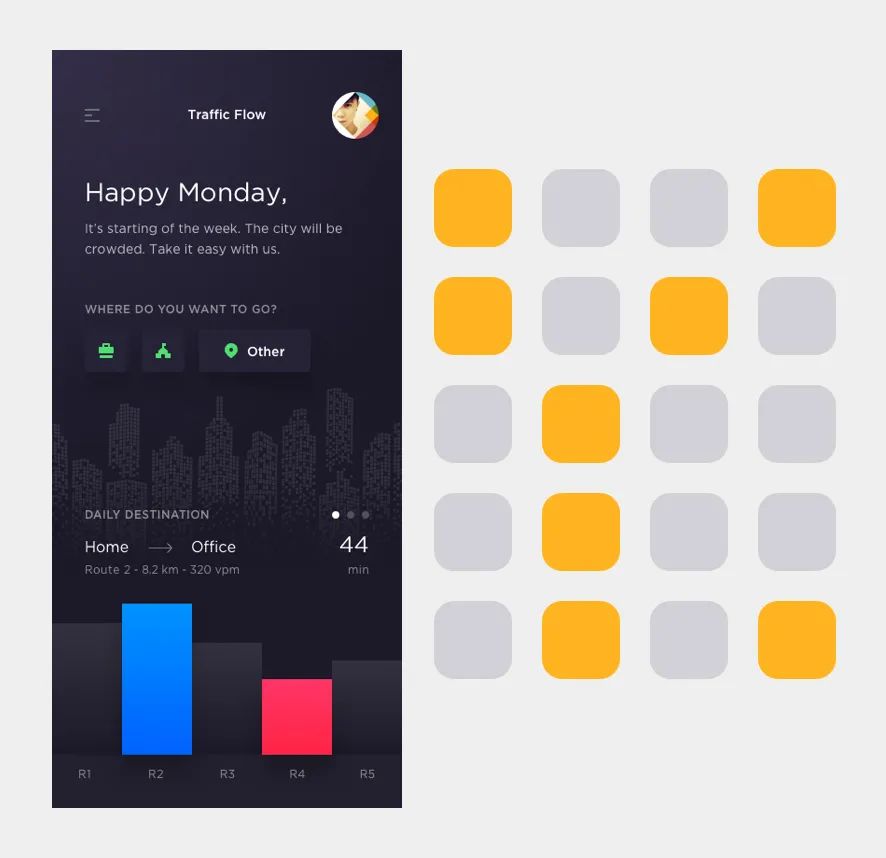
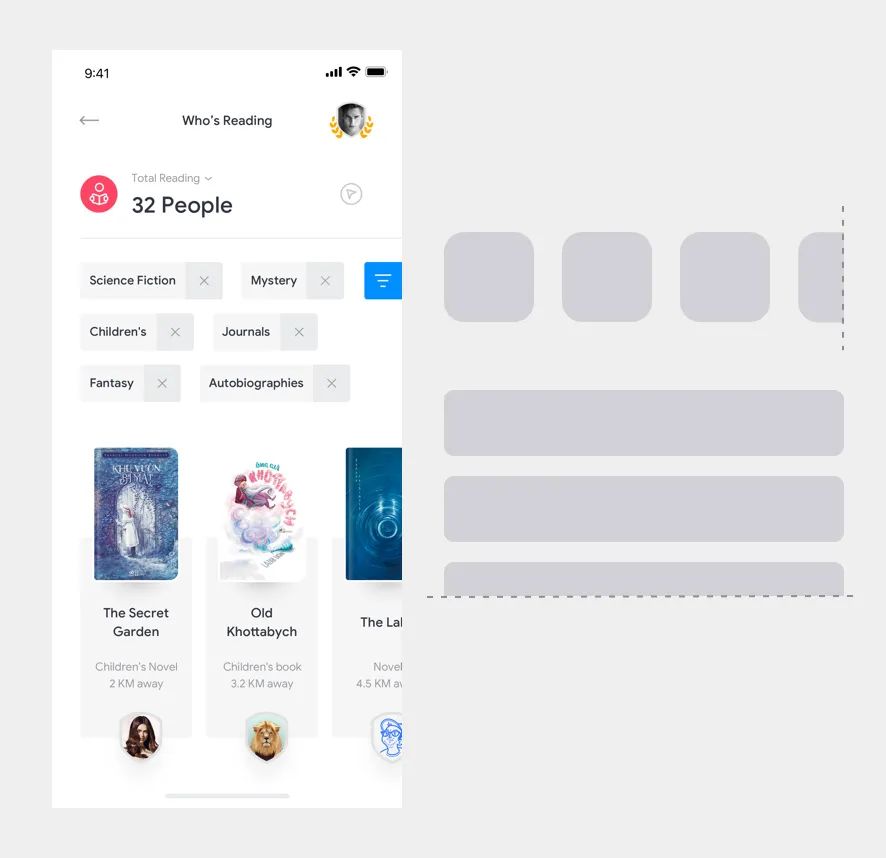
7、连续原则
用户都习惯将连续排列的元素当成一个整体。通过在序列上创建连续相似的元素,让用户操作更加连贯。
应用位置:菜单和子菜单、列表、产品页、轮播页。

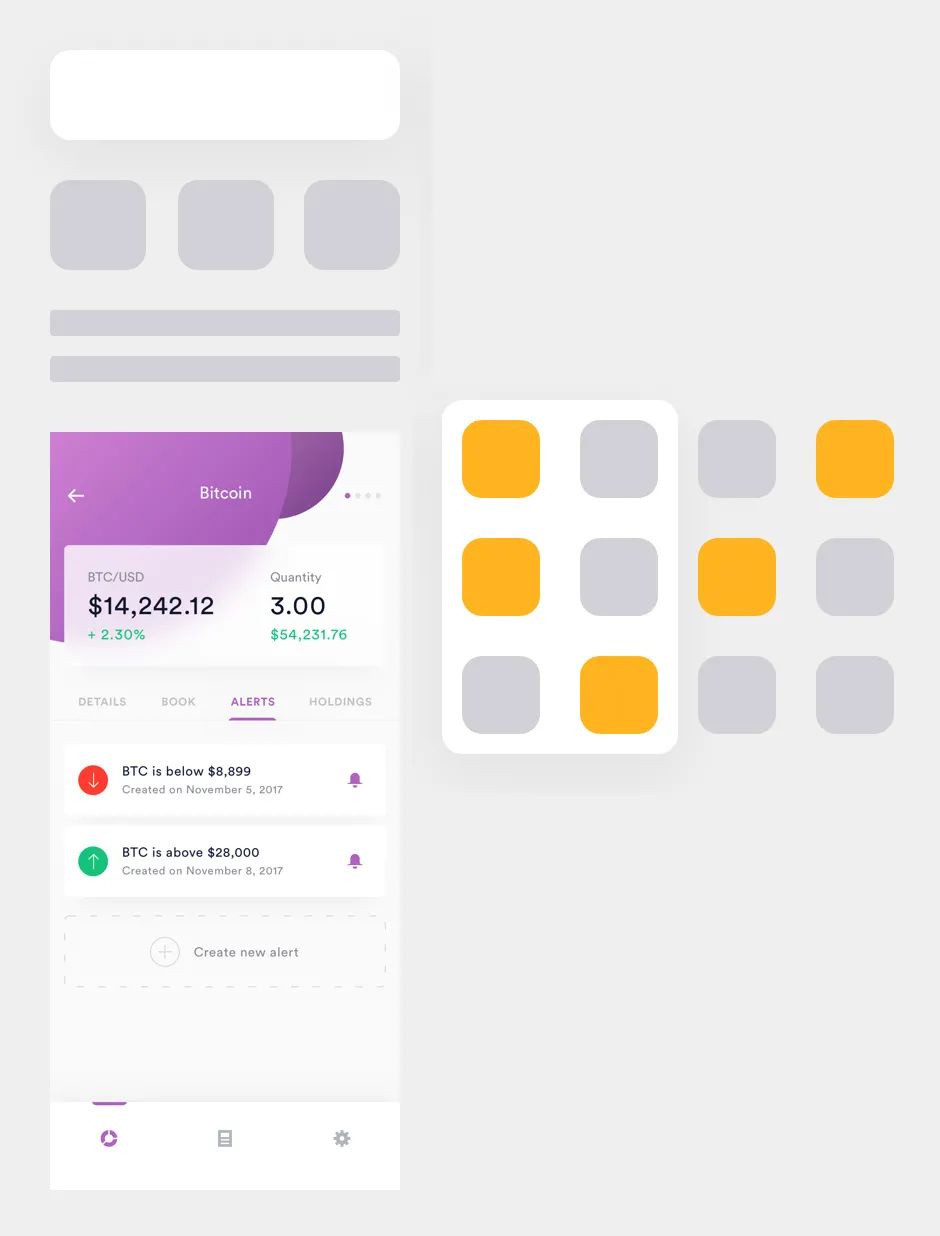
冯.雷斯托夫效应

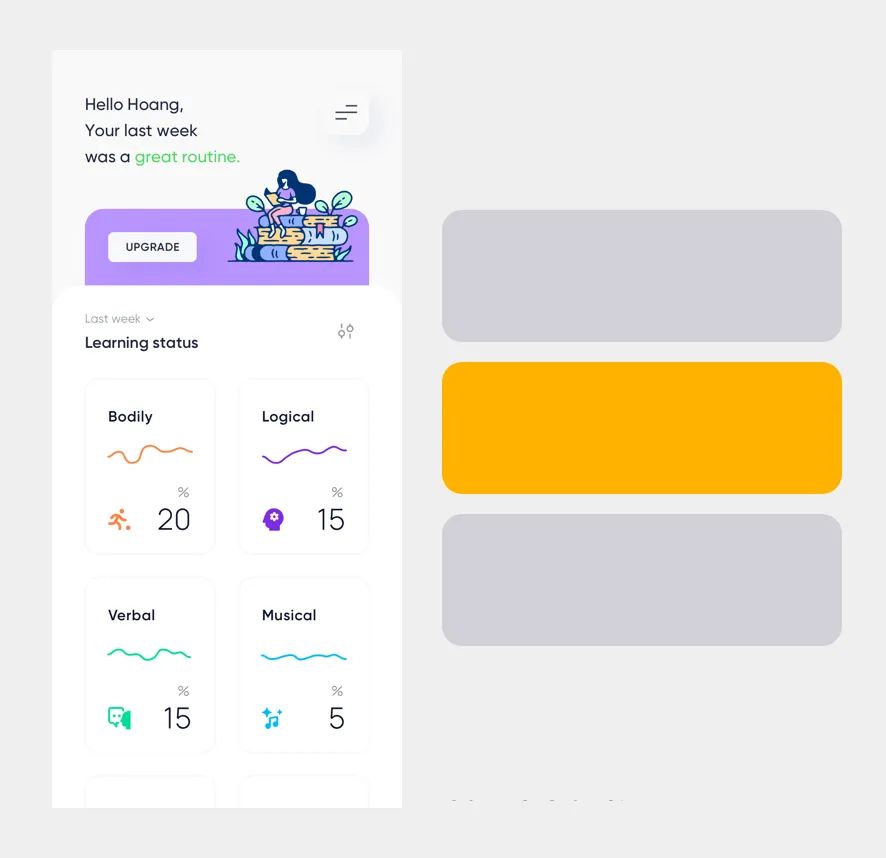
冯·雷斯托夫效应又被叫做隔离效应,对于普通元素,独特有趣的元素更容易被人记住,这些元素通常独立存在,不需要向用户导航额外的信息。
应用位置:价格表、促销页、图标入口。

双重编码理论

双重编码理论解释了人类需要视觉和语言信息来尽快处理信息。所以在设计中除了图片之外,还要有文字解释。大多数App的导航栏都是图标与文字相结合,让用户直接了解功能。

另一个设计案例:

形状心理学

人们的潜意识对不同形状会有不一样的反应:

圆形、椭圆形:传递积极信息。
正方形、三角形:传达强烈的信息。
垂直线:代表强度、力量。
水平线:代表平静、相等。
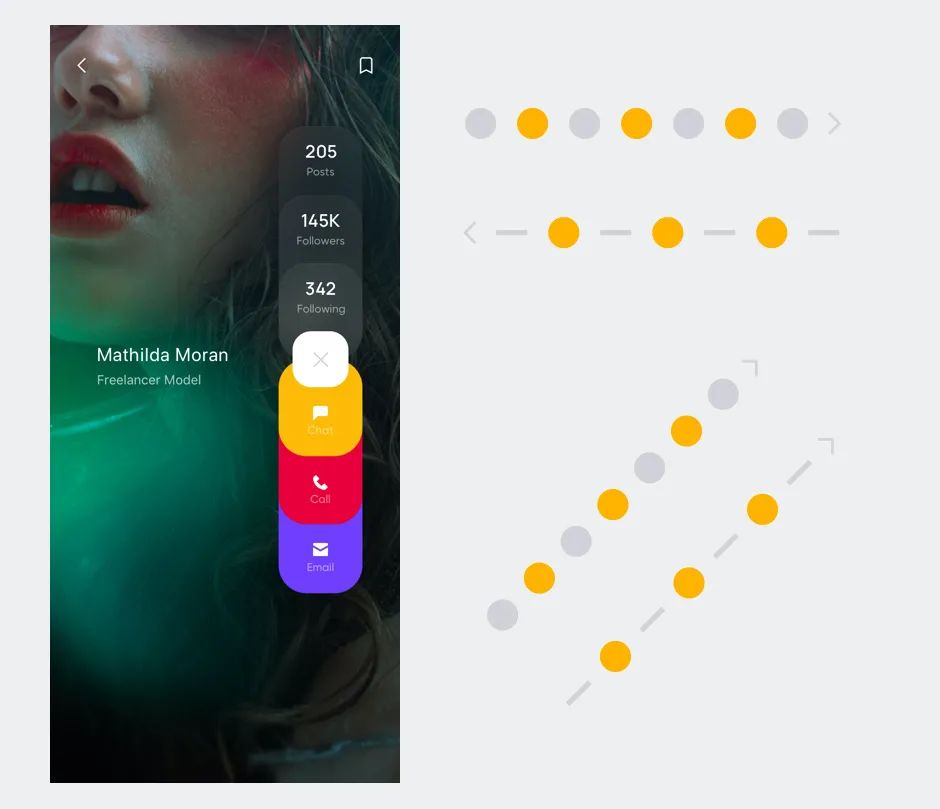
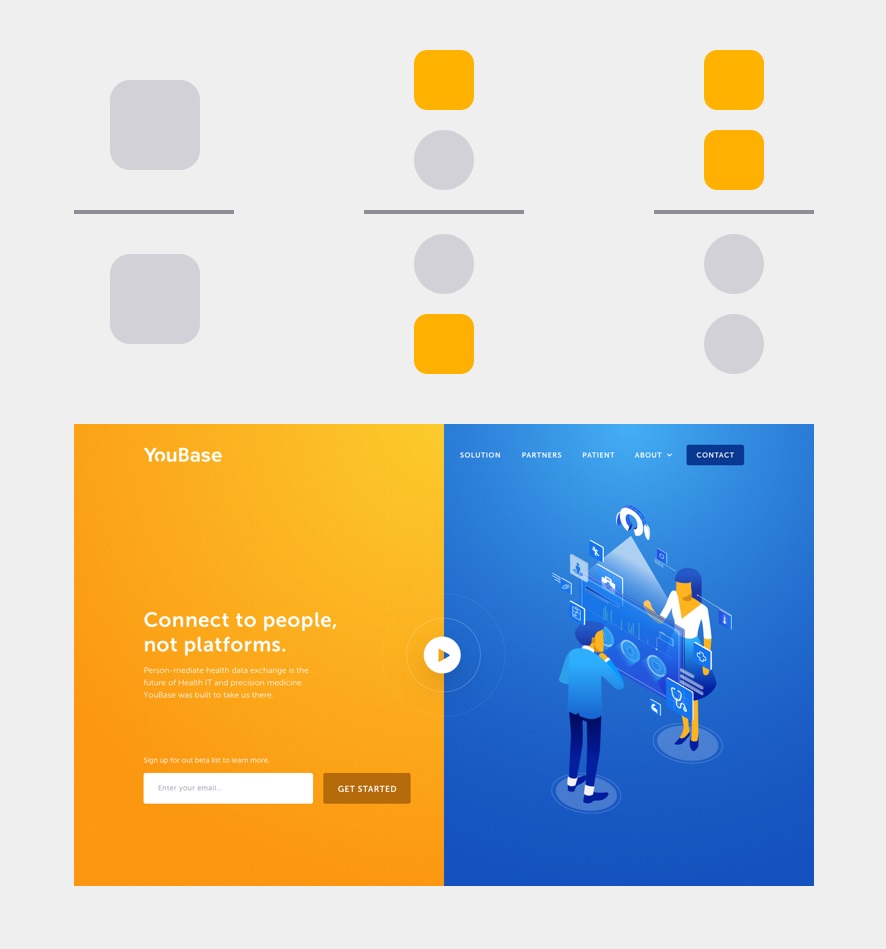
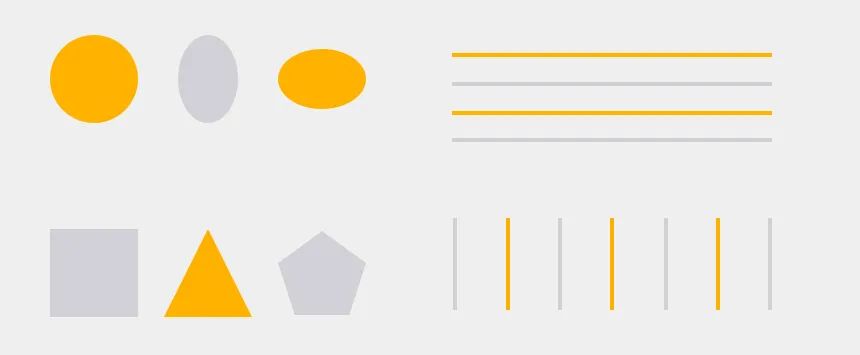
焦点

看东西时,视线往往会第一个看到最突出的元素,所以在设计中创建一个“锚点”,引导用户查看我们想要让用户看到的内容。下面界面中用户的第一眼会看到人物插画,这里可以将用户的视线引导人物插画周围的信息中。
应用位置:内容、登录页、产品页。

了解与使用这些心理学原理,让你的作品更上一层楼。



