我们在进行UI设计时,都是需要使用很多的小技巧来提升UI的设计效果,提高用户体验。下面由设计师Mark Andrew为大家分享一些提升UI效果实用小技巧。
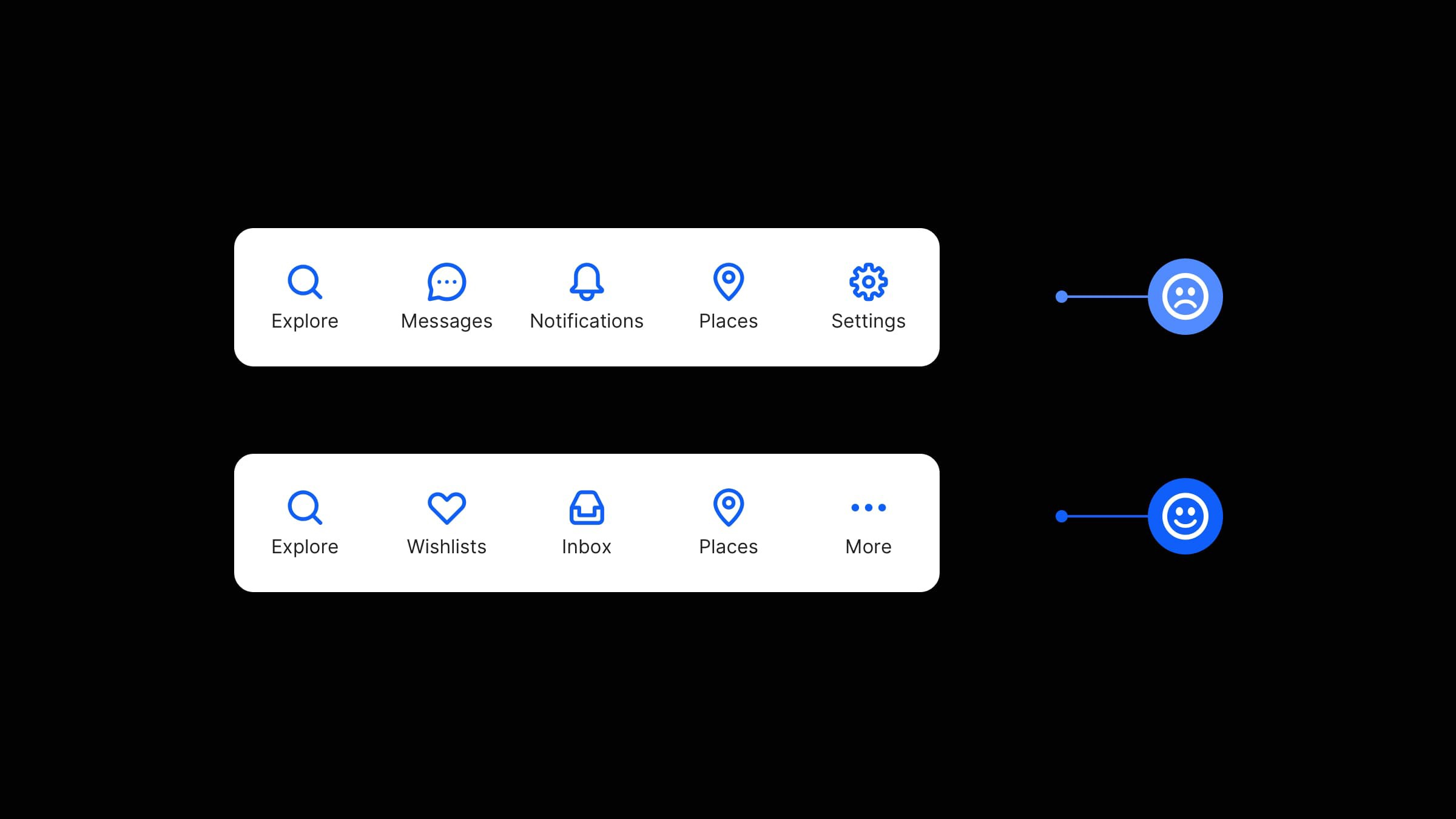
重要功能靠前

UI设计中,需要确保最重要功能在标签栏中优先级靠前。可以将重要的功能与产品放到界面上方,方便用户快速查找,让用户了解该界面。

现在的产品功能越来越多,用户也越来越需要快速找到需要的产品与功能,所以才需要将最重要功能优先级靠前。同时将标签栏中最常用的功能模块与重要功能放到靠前位置,将次重要或较少使用的功能模块,放到「更多」中,让界面更加整洁。
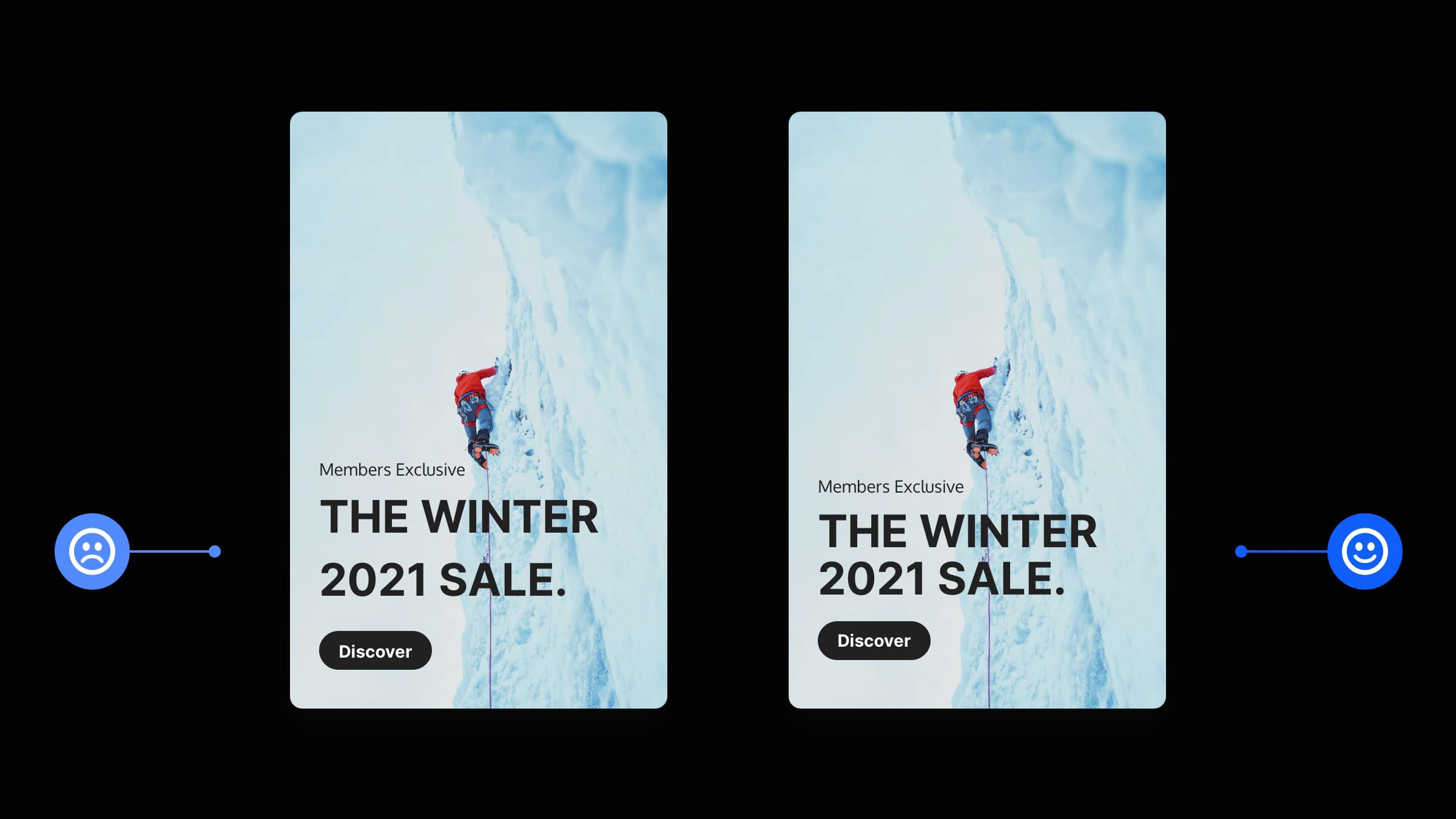
打破规则

设计排版中,有时候也可以适当打破原有的网格与规则。设计UI时虽然使用网格和比例排列可以获得不错的排版,但实际情况下,很多时候的文本排列依赖于网格,给人一种僵硬的感觉。

并且现在很多的设计师都用使用网格和比例来设计UI,但过多地依赖网格会让用户有一种不自然的感觉。所以有些时候可以适当打破规则,用自己的眼睛进行对齐,而不只是按照排版来做。
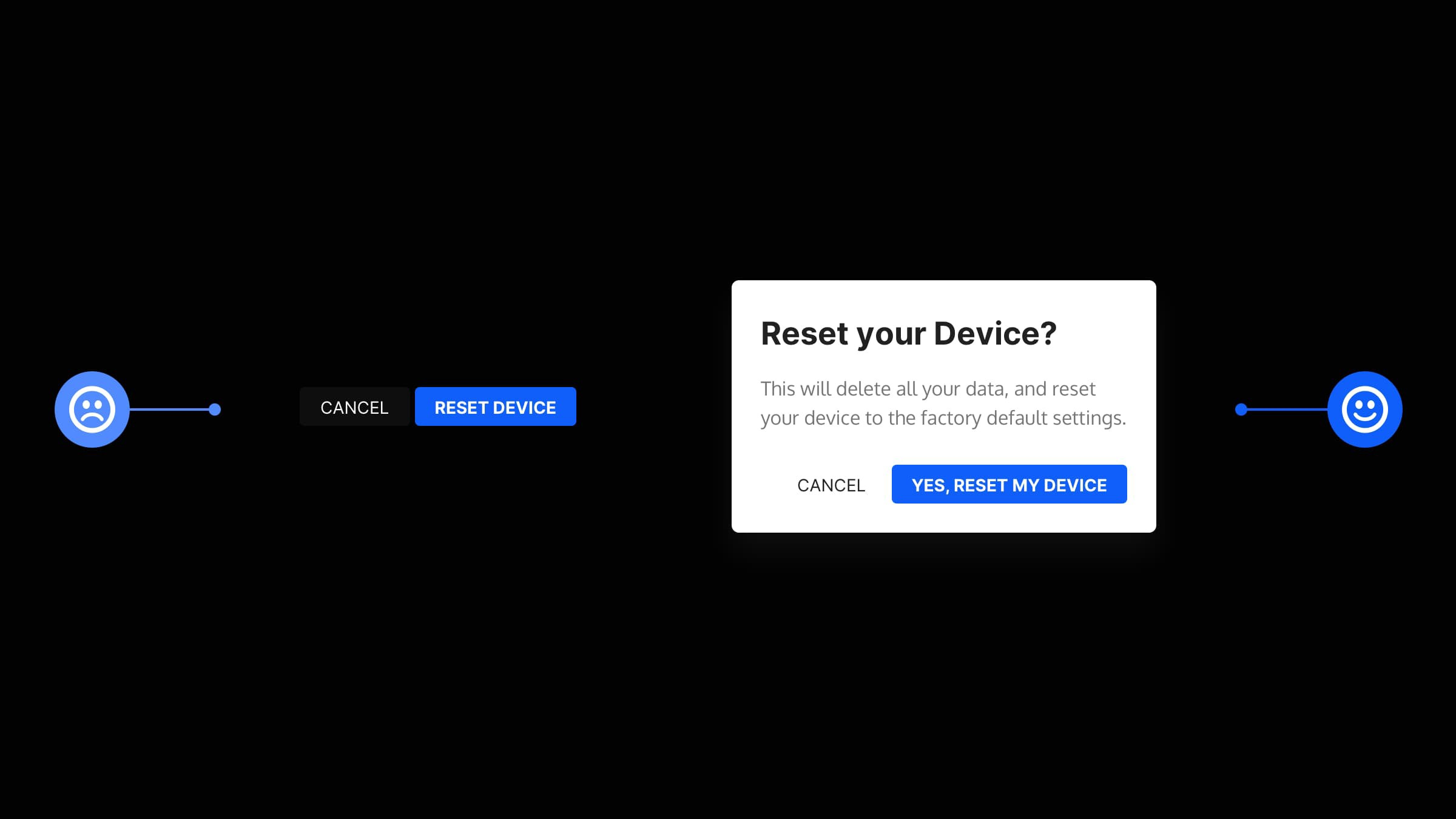
展示操作结果

UI界面中的一些操作可能会带来各种负面结果,所以用户在进行一些危险操作时,需要出现提示框,展示操作结果,让用户了解该操作所带来的的负面影响。

比如说删除操作,需要将这个操作的结果在界面中呈现出来,告诉用户在这个操作之后会产生什么结果,帮助用户了解后果。这样做的目的是让用户更加了解按钮的功能和操作,提高产品体验。
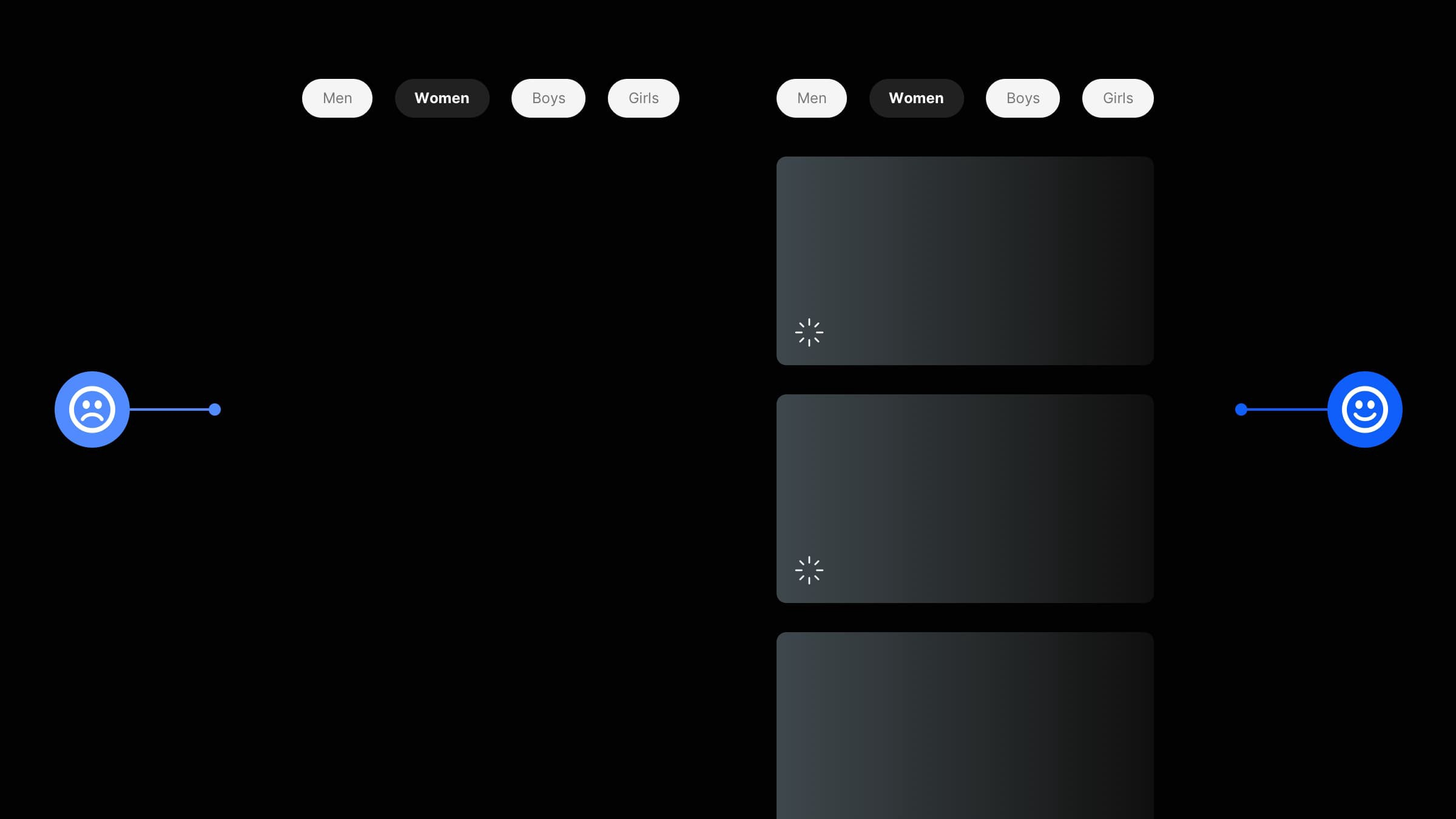
加载时展示界面

很多用户界面布局通常是相对固定的,在加载界面的过程中,向用户提前展示布局能够帮助用户构建初始的预期。

在加载过程中,可以提前展示界面布局。这提示用户界面正在加载中,而不是出错了,增加用户留存。系统状态的可见性可以呈现,这符合基本的设计原则。
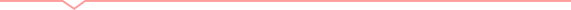
报错信息要准确

设计表单时,如果出现错误,就需要告诉用户准确的报错信息,并提供原因以及如何修正这些错误。

比如用户填写邮件地址、账号密码等不正确时,要提醒用户是“格式不正确”还是“该地址(账号)已被注册”。这些信息要放在明显的位置,尽量与填写框相近,以便用户注意到。



