对于很多设计小白来说,需要了解与掌握一些基础的色彩知识。所以今天为大家分享比较具体的基础色彩知识,帮助大家快速掌握色彩搭配等知识。
色彩是什么

颜色分为光学三原色和颜料三原色。
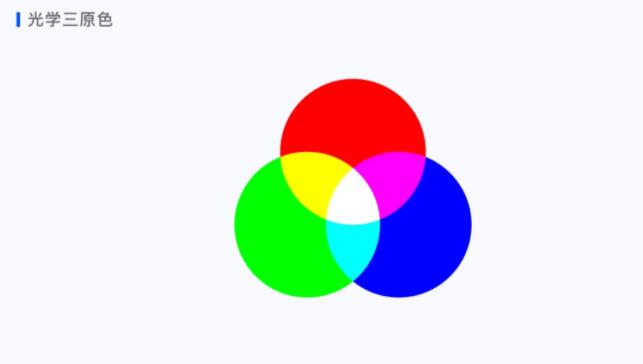
1、光学三原色由红、绿、蓝组成。色值分别是:
红:#FF0000,RGB(255,0,0)
绿:#00FF00,RGB(0,255,0)
蓝:#0000FF,RGB(0,0,255)

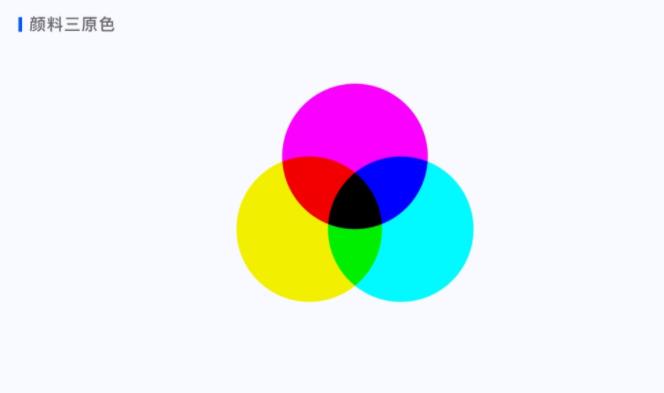
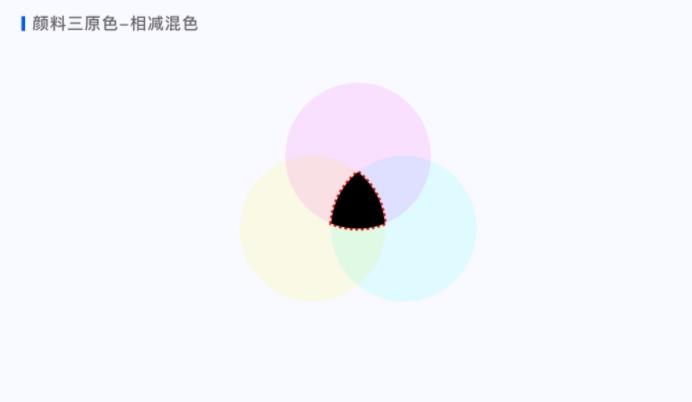
2、颜料三原色由品红、黄、青组成。色值分别是:
品红:#FF00FF,CMYK(42,64,0,0)
黄:#F8F400,CMYK(0,11,92,0)
青:#00FFFF00FFFF,CMYK(38,0,16,0)

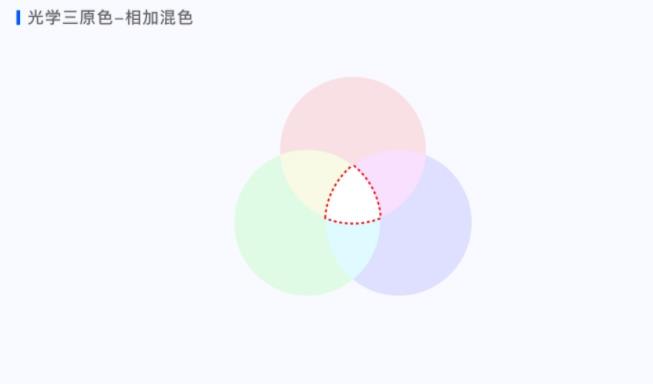
3、光学三原色和颜料三原色的区别是他们的混合原理不同,分为相加与相减混色。光学三原色为相加混色(光的叠加),混合后可以提高颜色明度,三色混合为白色。

颜料三原色为相减混色(光的吸收),混合后明度下降,三个混合为黑色。

在设计中可以区分为RGB(光学三原色)和 CMYK(颜料三原色)。RGB模式与CMYK模式没有区别,只是产生颜色的方式不同。显示器采用RGB模式,打印机采用CMYK模式。
光学三原色是RGB模式,可以运用在灯光色彩场景。而颜料三原色为CMYK模式,主要运用到绘画和印刷领域。
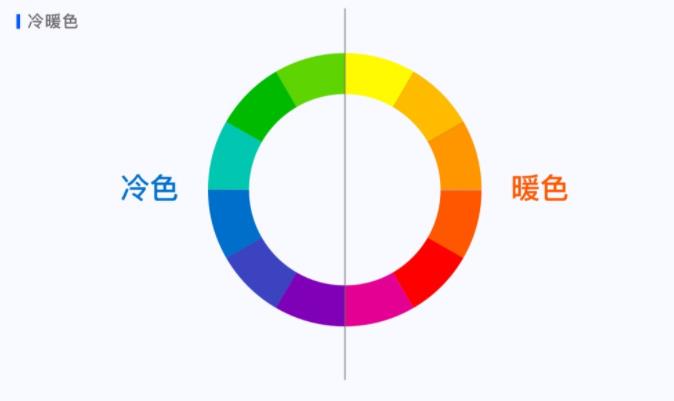
冷暖色调

冷暖色由三种原色、三种间色与六种复色组成,从紫色至黄绿为冷色,黄色至紫色为暖色。

冷色调可以联想到海洋、天空、雨雪等,让人产生理智、寒冷的感觉。暖色调可以让人联想到火焰、太阳等,让人产生温暖、热情的感觉。在设计中,合理搭配冷暖色调,可以决定观众的第一感官。
颜色属性

颜色属性为:色相、明度、饱和度。

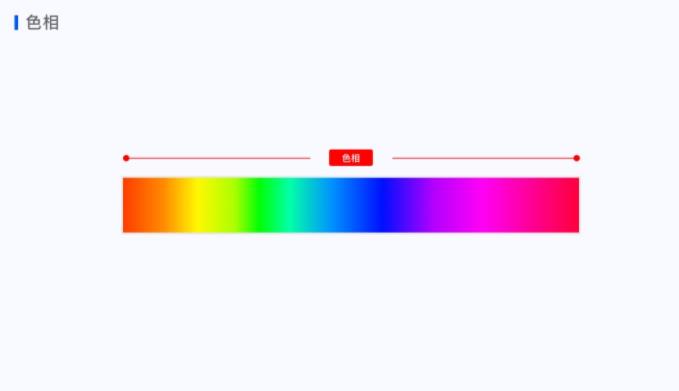
1、色相
色相是不同波长的色的情况。波长最长的是红色,最短的是紫色。

色彩是由于物体上的光反射到人眼所产生的感觉,色的不同是由光的波长的长短差别所决定的。把红、橙、黄、绿、蓝、紫和处在它们各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这 6 种中间色,共计 12 种色作为色相环。在色相环上排列的色是纯度高的色,被称为纯色。
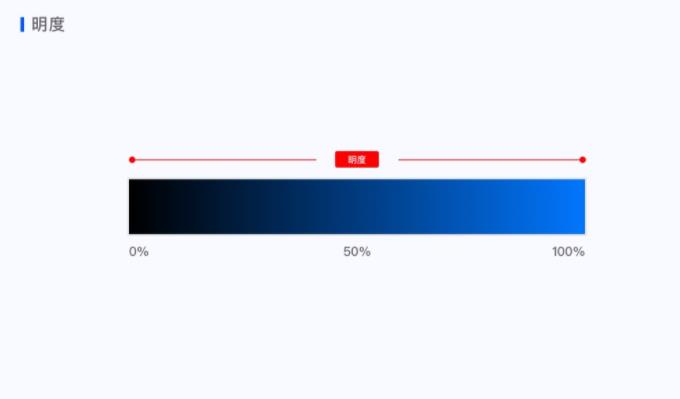
2、明度
明度是色彩所具有的亮度和暗度,计算明度的基准是灰度测试卡。黑色为0,白色为10,在0~10之间间隔排列为9个阶段。

色彩可以分为有彩色和无彩色,有彩色是每种色各自的亮度、暗度在灰度测试卡上都具有相应的位置值。在明亮的地方鉴别色的明度比较容易的,在暗的地方就难以鉴别。
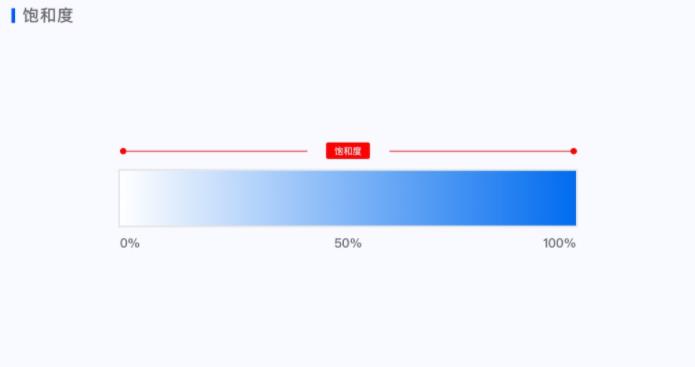
3. 饱和度
饱和度是用数值表示色彩的鲜艳、鲜明程度。

饱和度为 0 时,就是黑白灰。有彩色的各种色都具有彩度值,无彩色的色的彩度值为0。
颜色搭配

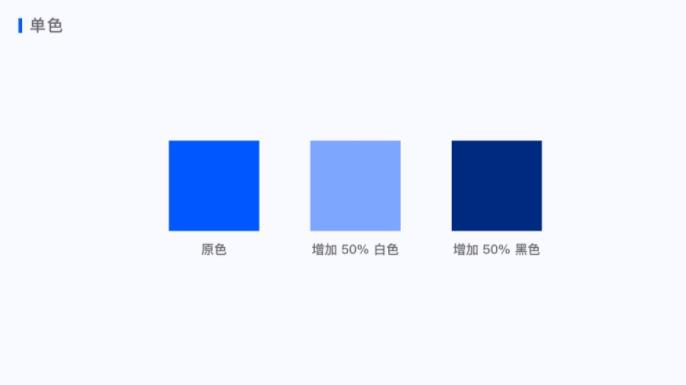
1、单色
单色是某个颜色纯度的变化,在原有色上叠加 10%~90% 的白色/黑色得到的颜色。

单色放到产品中,给人一种朴素干净的感觉,适合搭配在沉浸式的产品中使用。

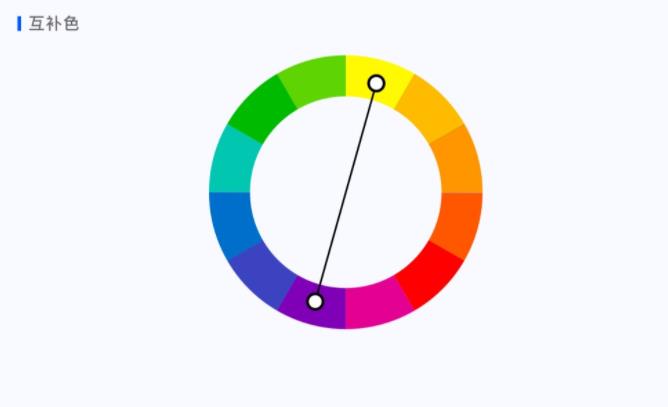
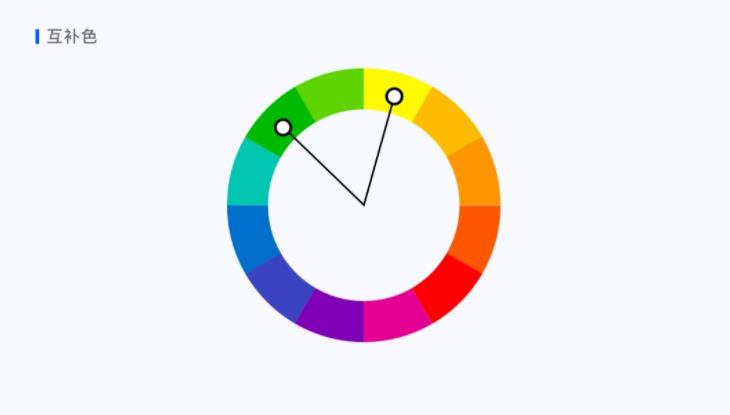
2、互补色
互补色是在色相环上对立(180°)的两个颜色,互补色主要有红色与绿色,蓝色与橙色,紫色与黄色。

使用互补色会引起强烈对比的色觉,但因为色彩冲击力强,需要谨慎使用。
3、邻近色
邻近色是在色环上相邻的两三个颜色。

邻近色色相相近,所以色调统一和谐。比较不错的色彩组合有蓝绿色、蓝紫色,黄绿色等。
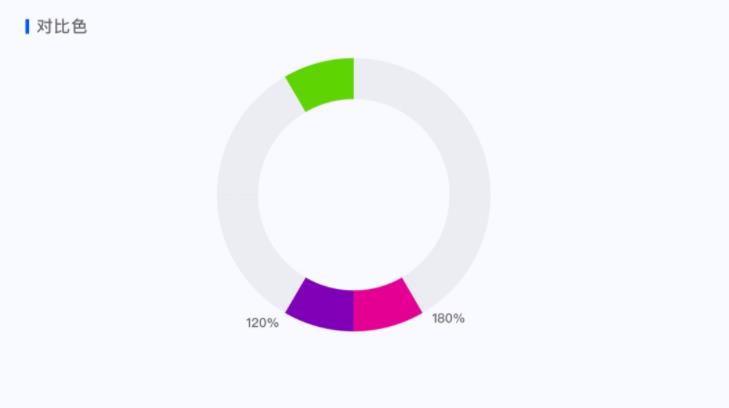
4、对比色
对比色是视觉感官产生的生理现象,是视网膜对色彩的平衡作用。在相环中相距 120° 到 180° 之间的两种颜色。

对比色能使色彩效果表现更明显,极富表现力。但互补色一定是对比色,对比色不一定是互补色。
色彩视觉呈现

1、光源色:物体只有在光的照射下才能看到的颜色。
2、固有色:时看到物体的颜色。
3、环境色:物体周围环境的颜色。
色彩格式

1、RGB:RGB色彩模式是工业界的一种颜色标准,是代表红、绿、蓝三个通道的颜色,这个标准是目前运用最广的颜色系统之一。
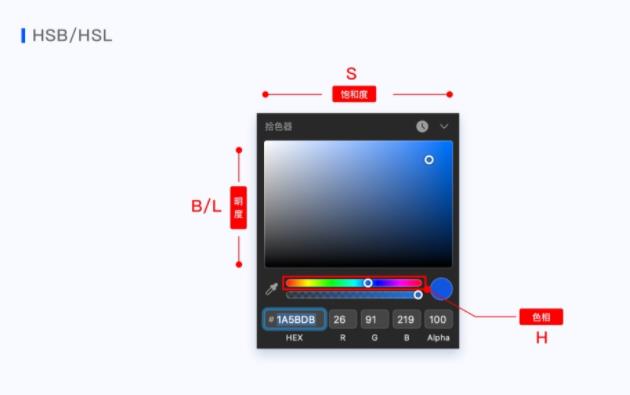
2、HSB:H表示色相,S表示饱和度,B表示明度。
3、HSL:H表示色相,S表示饱和度,L表示明度。
HSB 和 HSL 都表示色相、饱和度和明度,不同的是在于应用开发中,不同开发语言下可调节的明度值名词不同,所以不要纠结太多,哪个好用用哪个。

色彩感受

1、黑色
黑色代表品质、权威、严肃、高级。在所有颜色中是最有力量的,黑色+金色显示高贵感,黑色+红色显示时尚感。

2、白色
白色代表纯洁、信任、简单。在界面设计中,白色经常用于背景色,可以提高画面明度,凸显其他内容。

3、红色
红色代表喜庆、热情、自由、欢乐。红色经常用于在促销海报中,让人有购物的冲动。同时红色也代表着警告。

4、蓝色
蓝色代表冷静、未来、科技,给人一种安全、放心的感觉,所以可以用于很多的地方:知乎、Twitter、Behance、钉钉等。

5、黄色
黄色代表辉煌、高贵,很多网站的消费界面都使用黄色。

6、绿色
绿色代表健康、生命、和平。绿色能够洗涤心灵,可以用于环保、能源等产品设计中,在生活中用到最多的含义是安全:绿色通道、绿灯等。

7、紫色
紫色代表浪漫、性感、梦幻。紫色+粉色经常用于化妆品。

色彩在设计中的应用

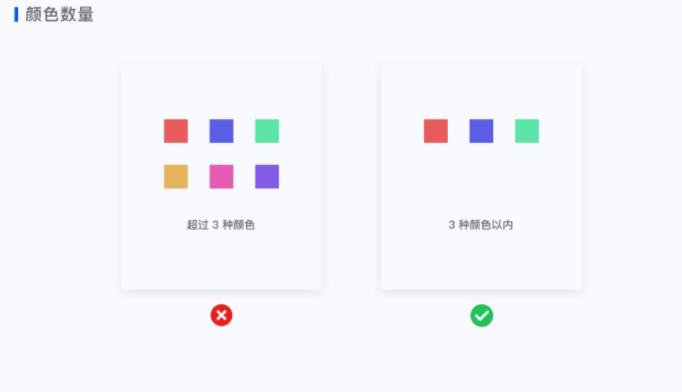
1、数量
一个页面中尽量不要超过3种颜色(黑白除外),颜色过多会分散用户注意。

2、统一
每一个产品都有主色调,页面的色彩搭配都要和主色调呼应。同一场景中,颜色要保持一致。
3、60-30-10原则
60%、30%、10%的原则是达到色彩平衡的最佳比例。在 60% 的空间使用主色,可以运用到导航栏、按钮、图标等元素中。30%的空间使用辅助色,平衡主色造成的视觉疲劳。10% 的空间为点缀色,用于不太重要的元素又需要区分的地方。6:3:1原则构建一种丰富的色彩层次,让界面比较和谐。

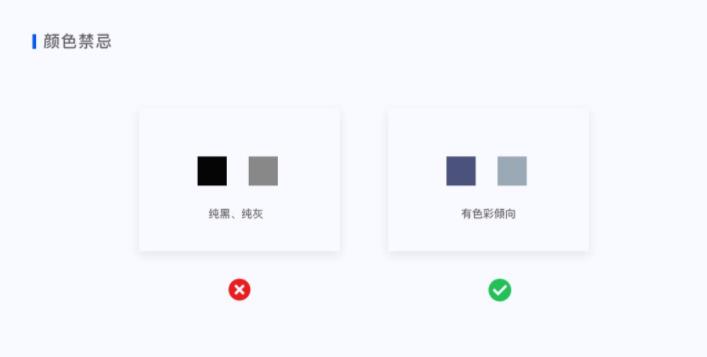
4、禁忌
界面禁用纯黑、纯灰,这些颜色会让用户陷入负面情绪中,可以在黑色和灰色中添加其它色调。

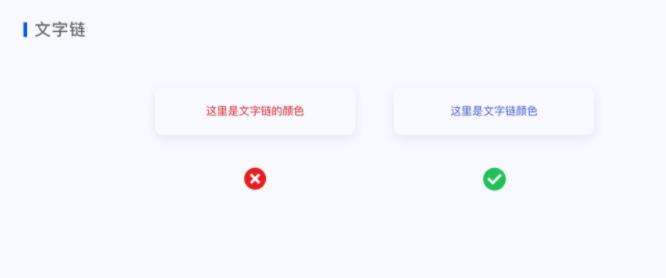
5、文字使用
超链接颜色用蓝色。

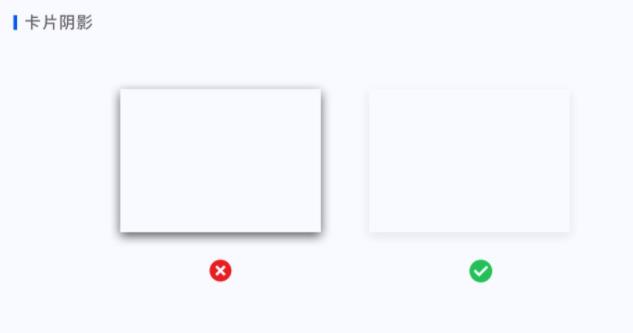
6、阴影
不要用纯黑色阴影,尽量使用比卡片更深的同色系颜色来绘制阴影。