很多UI设计师都会苦恼于色感把握不准,所以今天为大家分享HSB色彩模式的应用,结合HSB(HSV)色彩模式进行配色的理论和技巧。
HSB色彩模式

HSB色彩模式的媒介是人眼,在选择色彩中,HSB使用更贴近人类感官的方式来描述色彩,并把颜色分为色相、饱和度、明度三个因素。
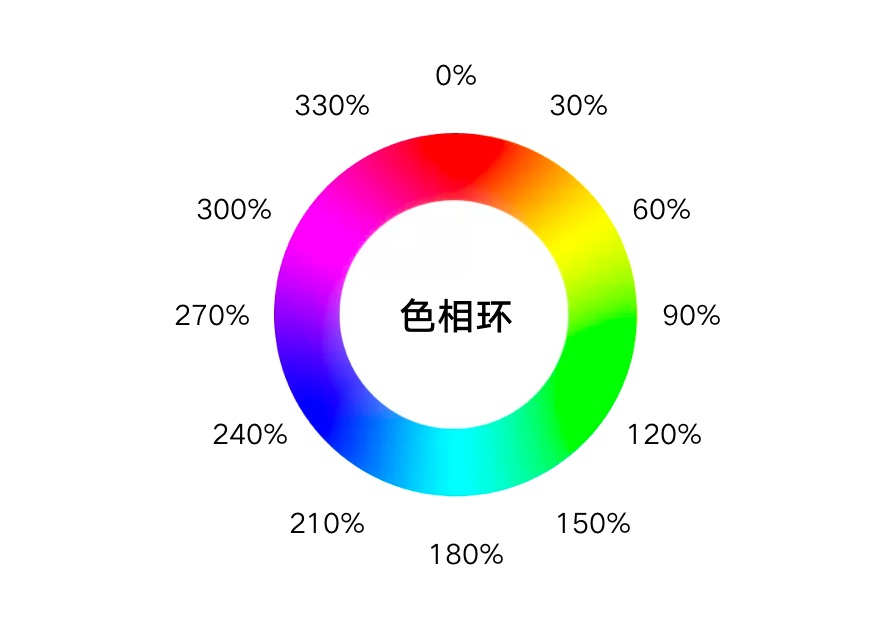
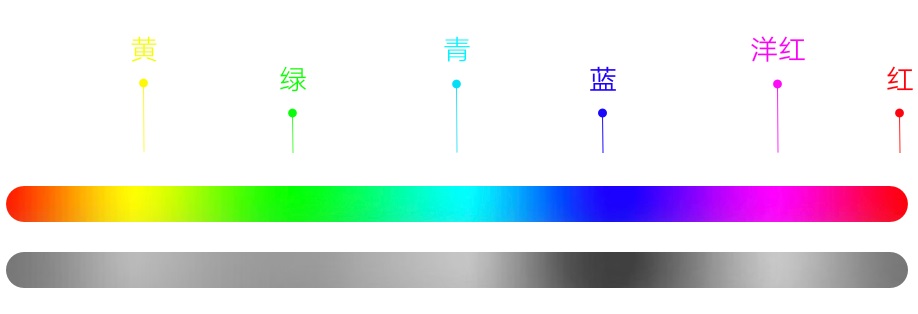
H:色相/色调,颜色的样子与调性,下面图片中的色轮,色相是按位置度量的,取值在0—360度之间。

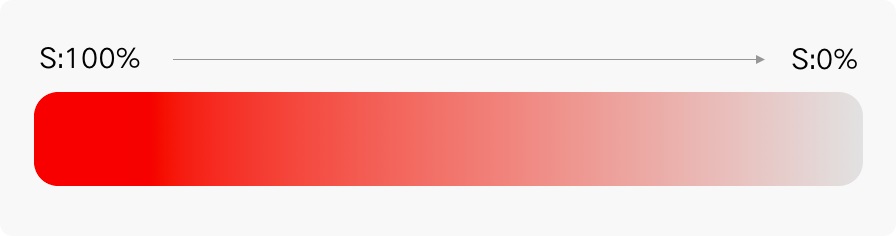
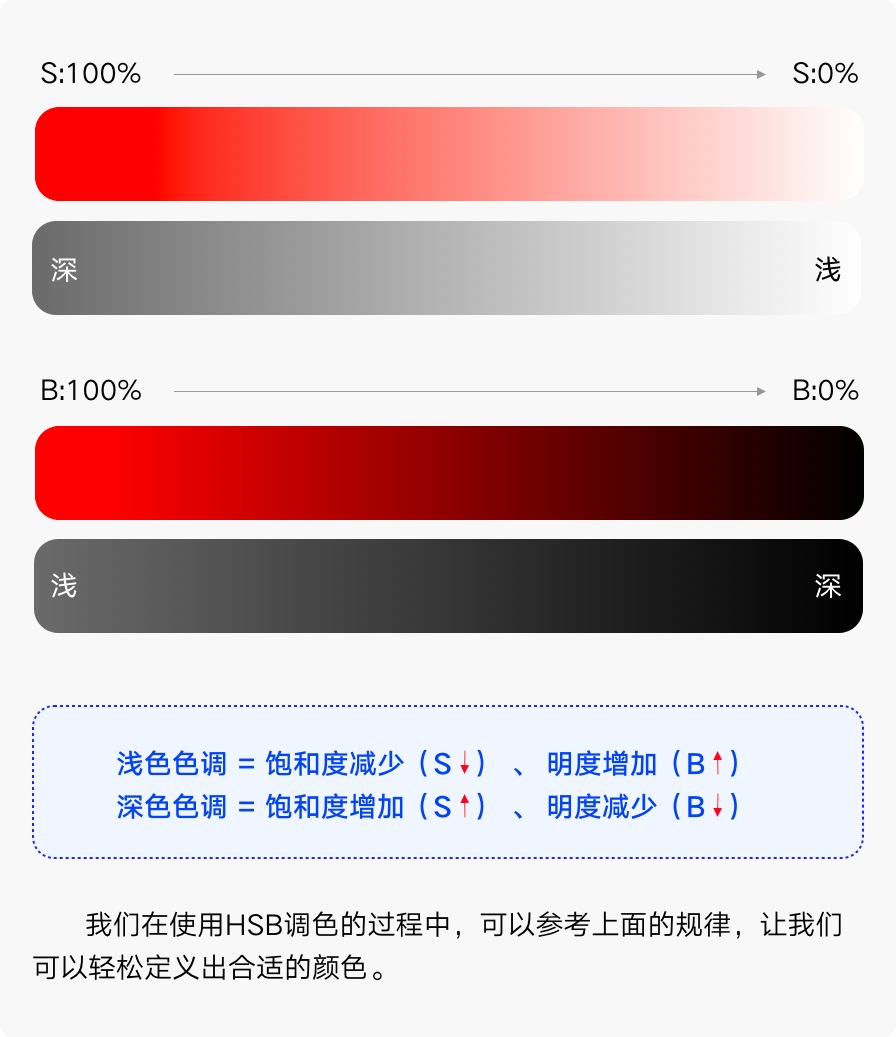
S:饱和度/纯度,取值在0—100之间。



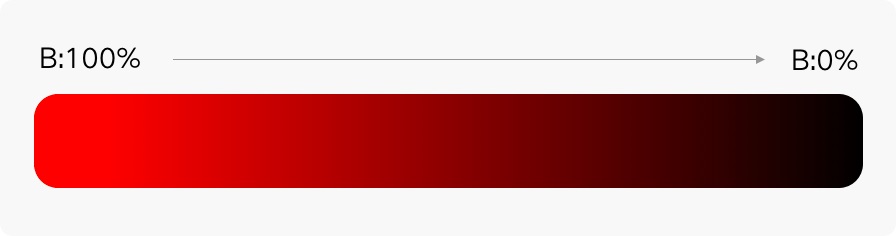
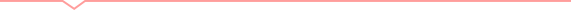
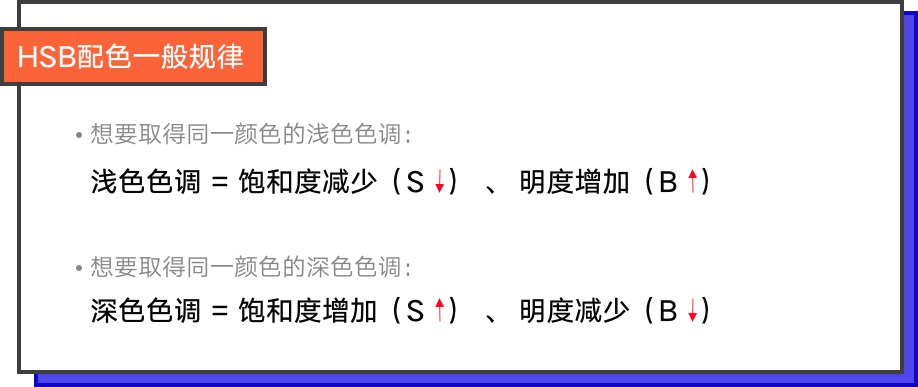
HSB模式可以固定HSB中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数。通过HSB模式,我们可以在已有颜色的基础上,调整饱和度、明度。以及选定主体色之后,根据需要,通过数值的加减改变色相,选取合适的颜色(互补色为 180°、对比色为 120°到 150°、类似色为 90°、邻近色为 60°、同位色为 15°。)
HSB色彩模式的运用

在设计一个页面时,除主色之外需要一个近似色,就可以运用 HSB 色彩模式。



实际案例

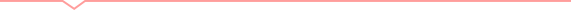
1. 爆款、预约详情页色卡库
在vivo游戏中心爆款、预约详情页的改版优化中,都运用了 HSB 色彩模式。使不同游戏可以根据头部氛围图配置出 3 个相同色相值的近似色并运用到页面中。保证色彩搭配有规律可行,并且展示效果在基准线之上。
系统统一从头部氛围图吸取、确定颜色后,通过调整饱和度和明度值(色值不变),即可得到一套色卡。

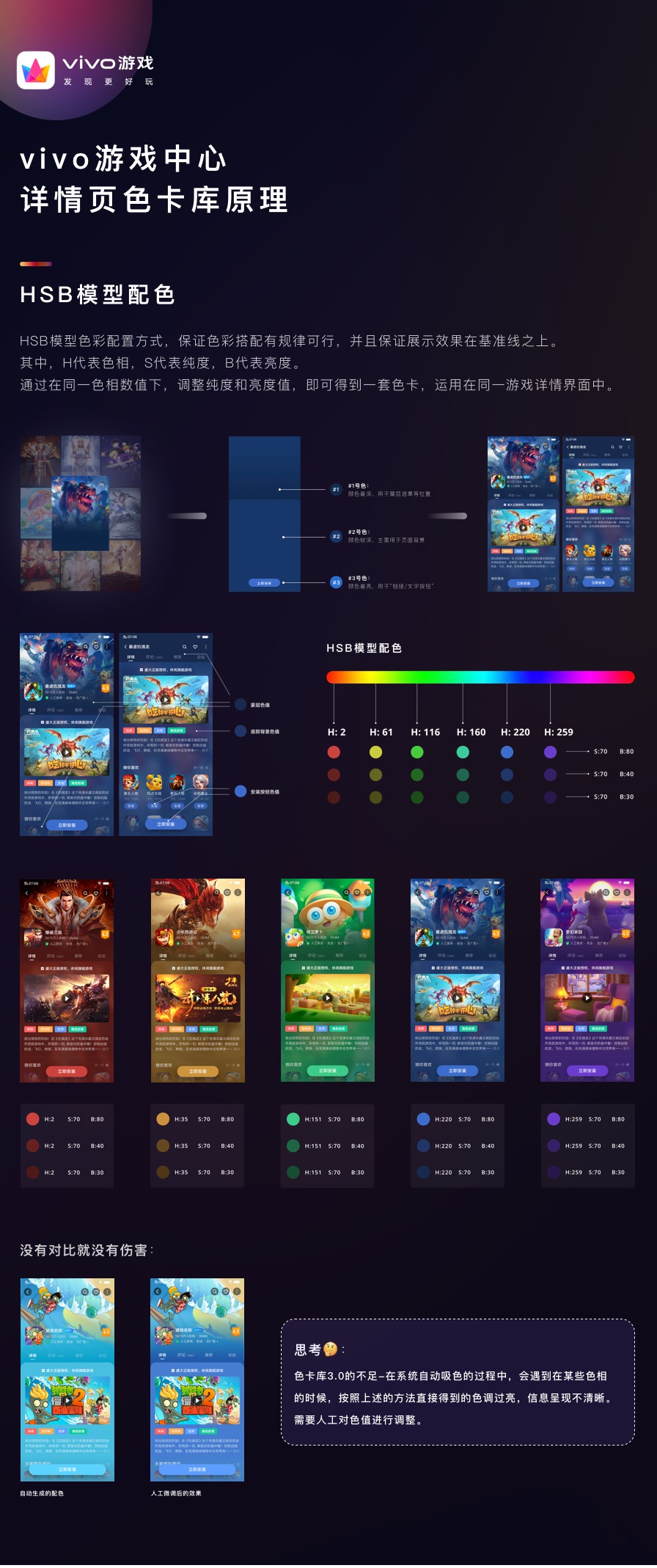
2. 联运深色模式中的应用
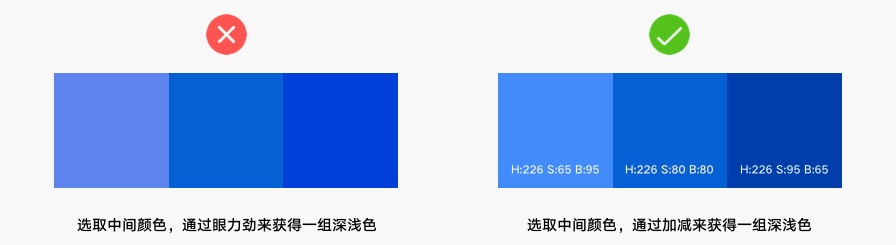
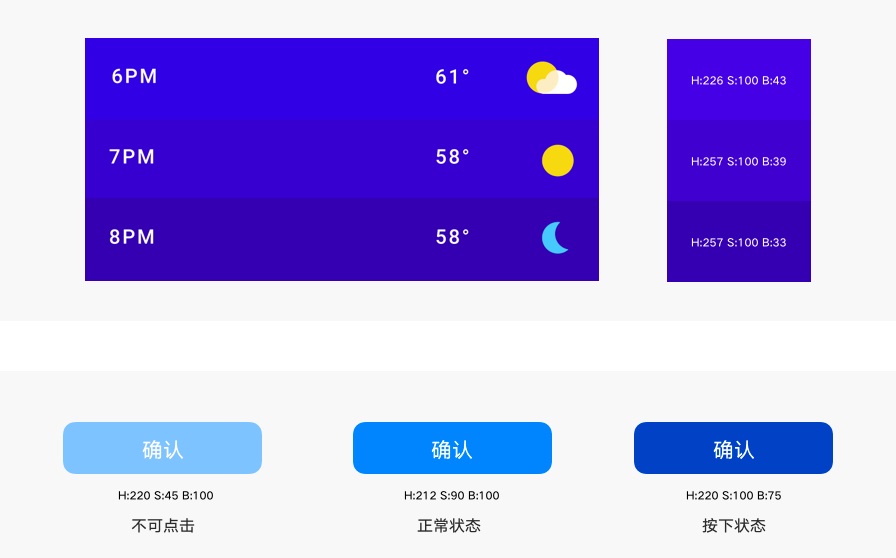
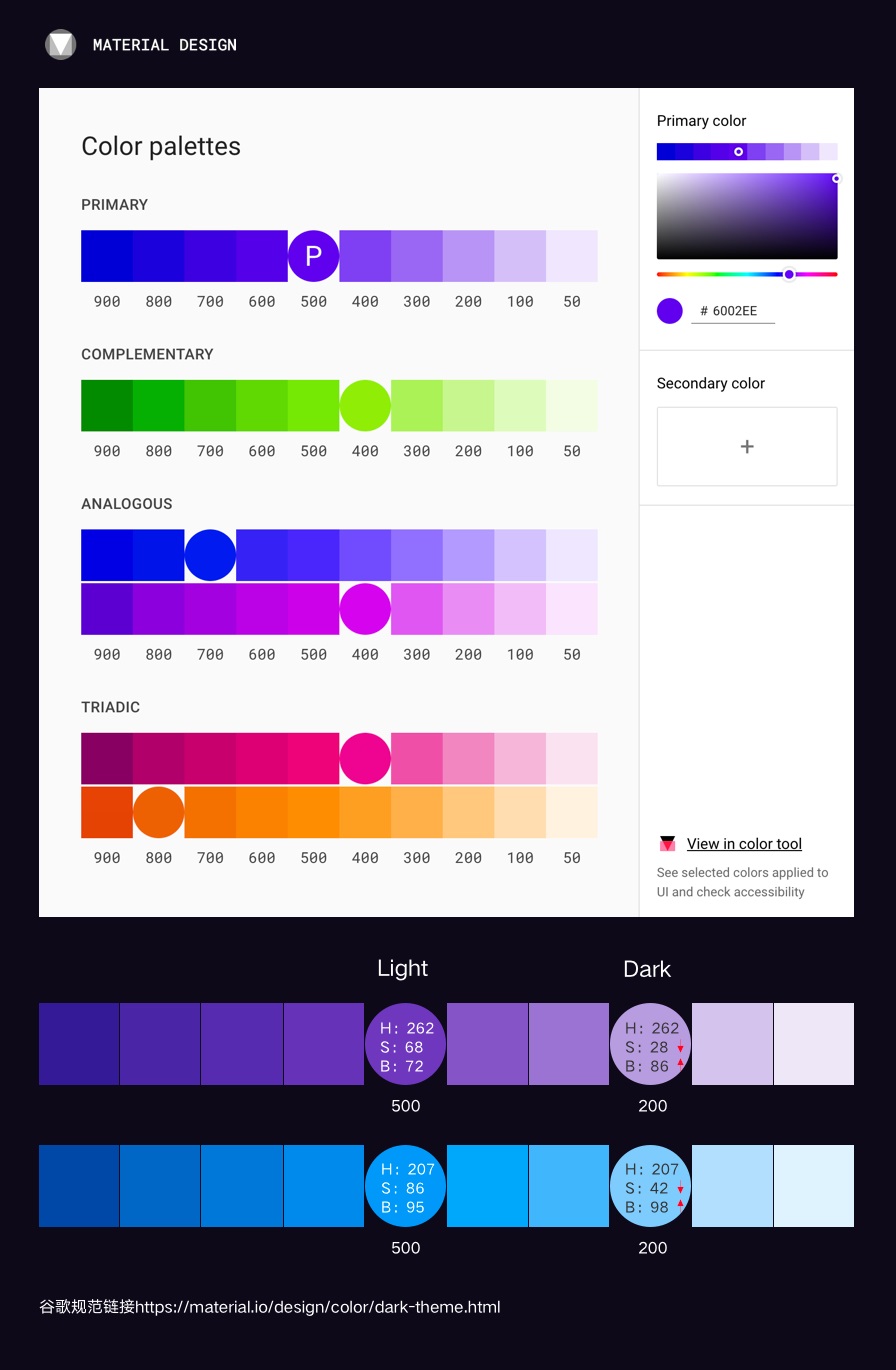
在深色模式下应当选择更浅的颜色以达到更好的可读性,下面借助HSB来达到深色模式色彩适配。


通过对两种规范的学习以及对比,可以看出Material Design 的规范比较直观,Developer的适配没有明确的说明方法或者规律,但示例中的适配则更加注重视觉表达与色彩的一致性。
重点分析 Developer 深色适配中的配色示例中,通过将 Developer 给出的深色模式适配示例的色值转换为 HSB 之后,发现其 HSB
的数值变化是有一定规律的。
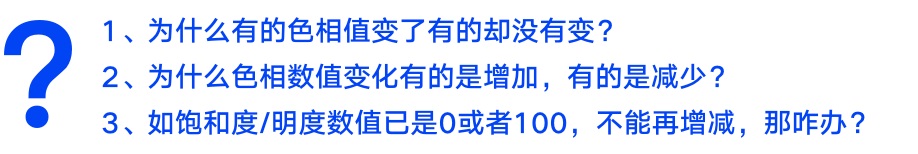
在示例总结中,对于数值的变化,我们会有一些疑惑:

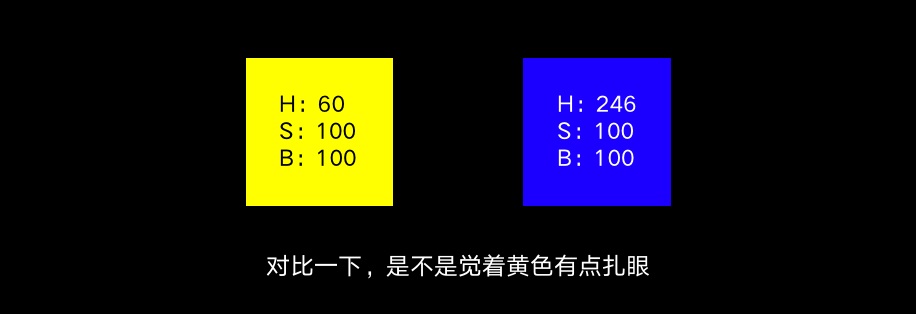
「每个颜色都有其专属的“感知明度”,也就是亮度」




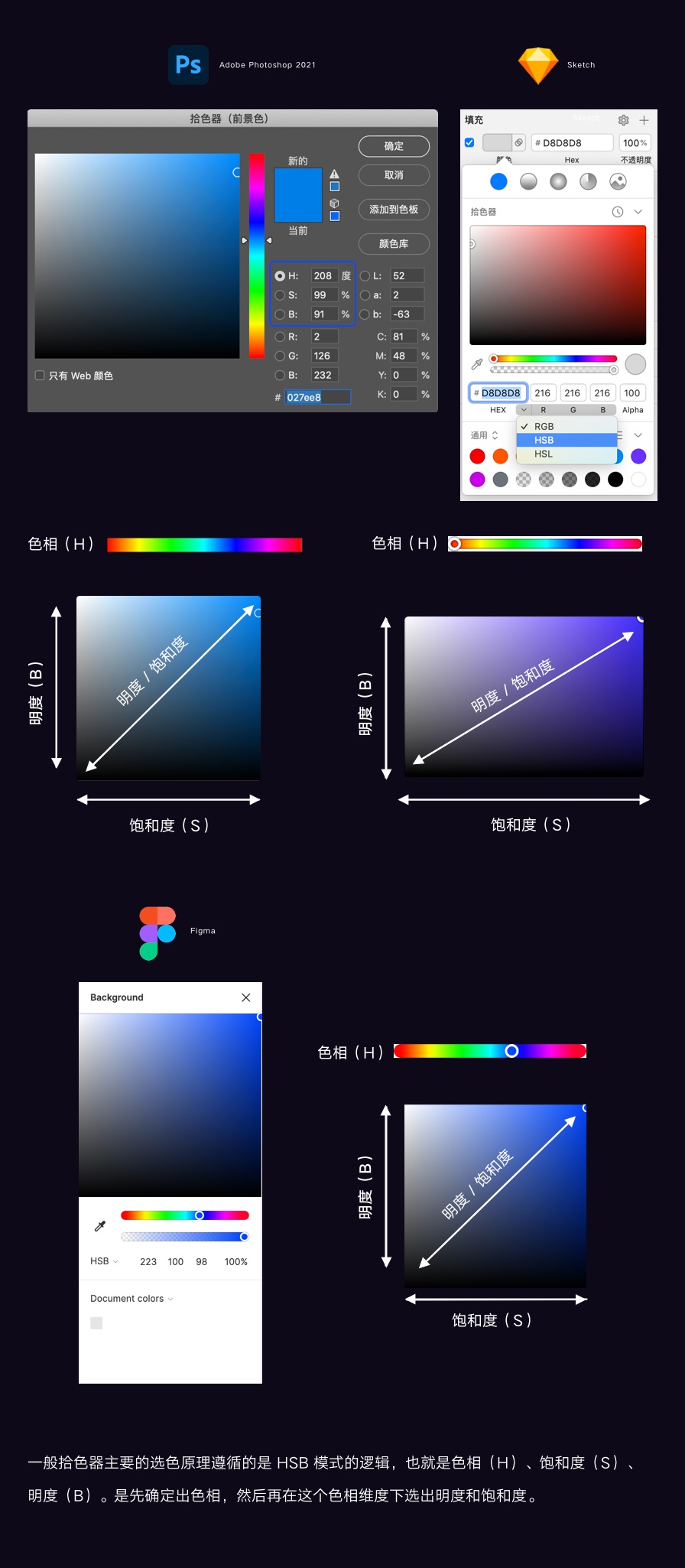
在日常设计中,可以通过个人对色彩的感知与把握选取一个颜色,再通过 HSB 快速的选择相应的色板,运用在页面配色中。



