每个UI设计师都会想要让UI界面有高级感,所以今天为大家分享提高UI界面高级感的几个小技巧,希望能够帮到大家。

在界面设计中,动效已然变成一个趋势,优秀的动画效果可以为界面添加活力。
1. 附属动作
在UI界面中,辅助动作可以让动画效果更加突出。这些元素在需要用户反馈的地方,显得非常有用。例如点赞、关注,需要给用户以鲜明的反馈,这样的做法一定程度上可以提高用户点击率和活跃度。

动效设计可以巧妙融入品牌元素,可以加深用户对产品的印象。最常见的设计是在下拉刷新和 loading 上下功夫:


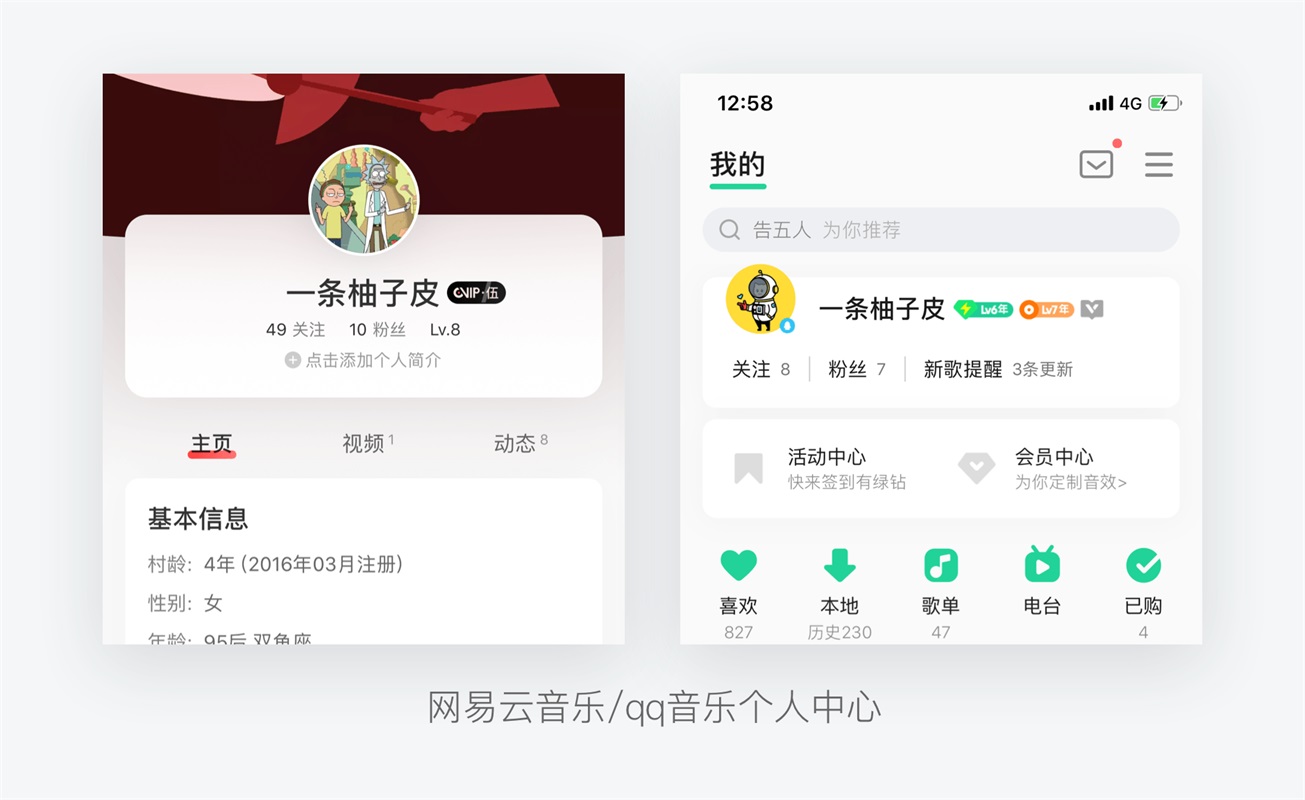
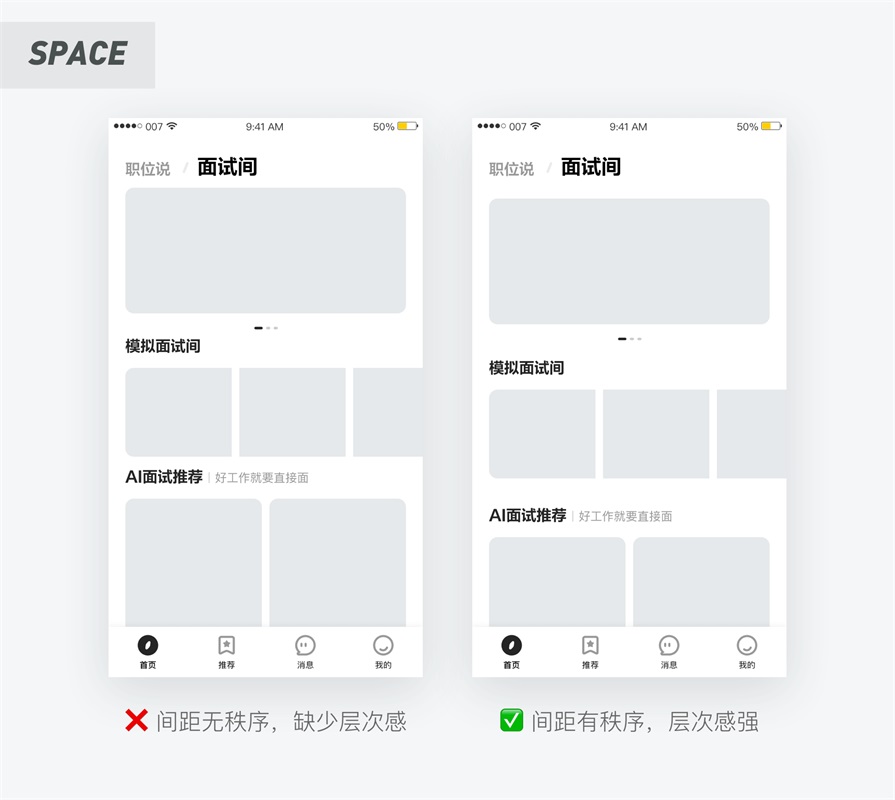
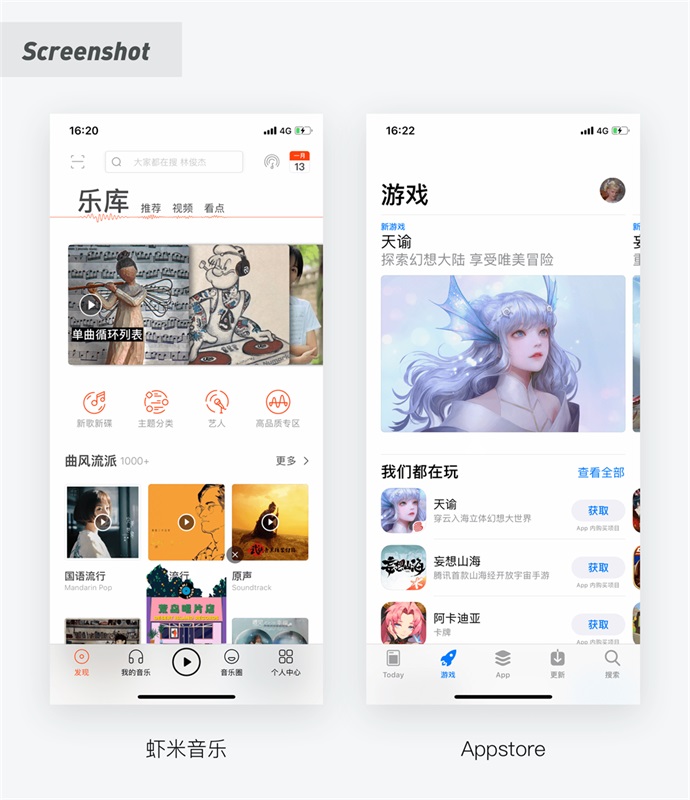
在设计中,可以考虑破局排列,这样的做法更加能突出主体,并吸引用户点击。



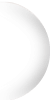
通过间距/背景色自然形成模块达到效果(区别于传统分割线)。但页面有太多元素会用户看不到重点,这时可以使用下面的方法来解决:
1. 增加间距
现在的设计趋势倾向于大的留白让页面更有“呼吸感”,一般一级页面较为复杂,信息与模块比较多,所以留白可以更好的让用户获取到信息。

在实际设计场景中,设置分割线会影响用户视觉效果,所以可以用浅灰色背景进行区分。


对页面中的信息/模块进行优化调整,主要分为:
1. 文字层级
在一倍图下大字重标题的字号可以提升至 32pt,这种强烈而低频率的对比更具有层次感。


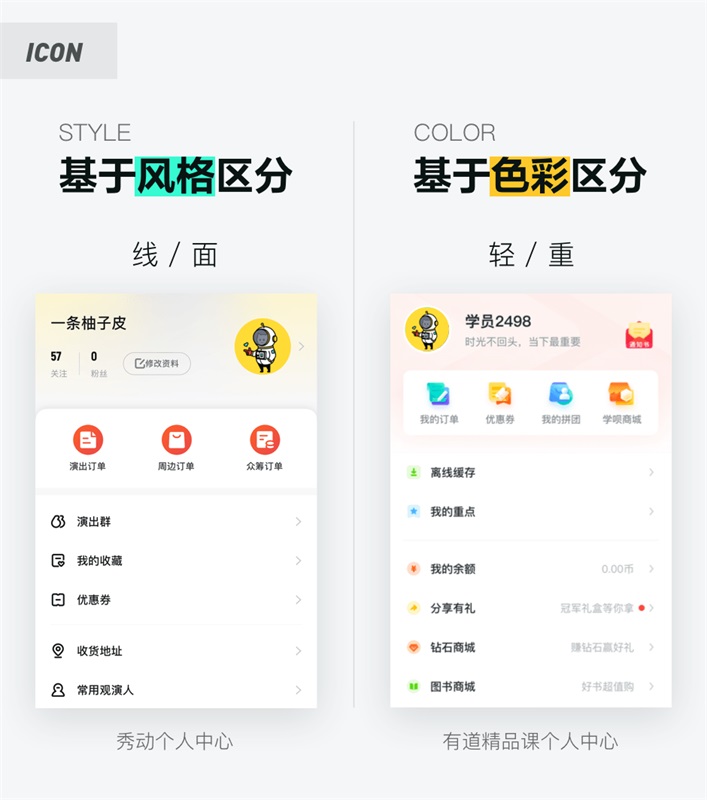
不要在次要功能上使用较为复杂的图标,重要功能使用简单的图标,这会让层次感出现问题。图标层级分为基于风格区分、基于色彩区分。


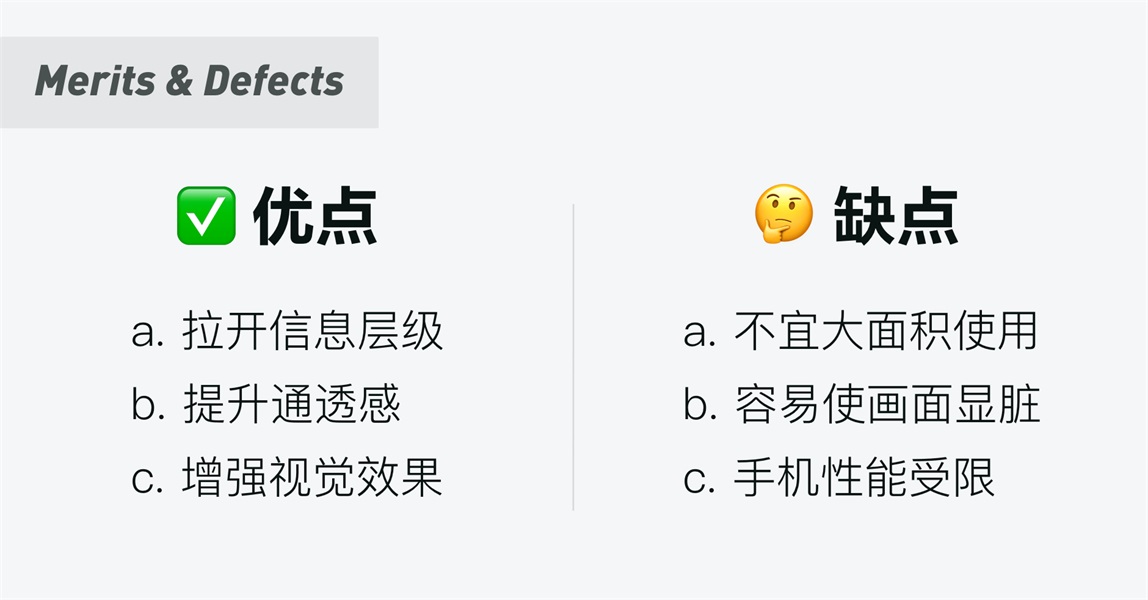
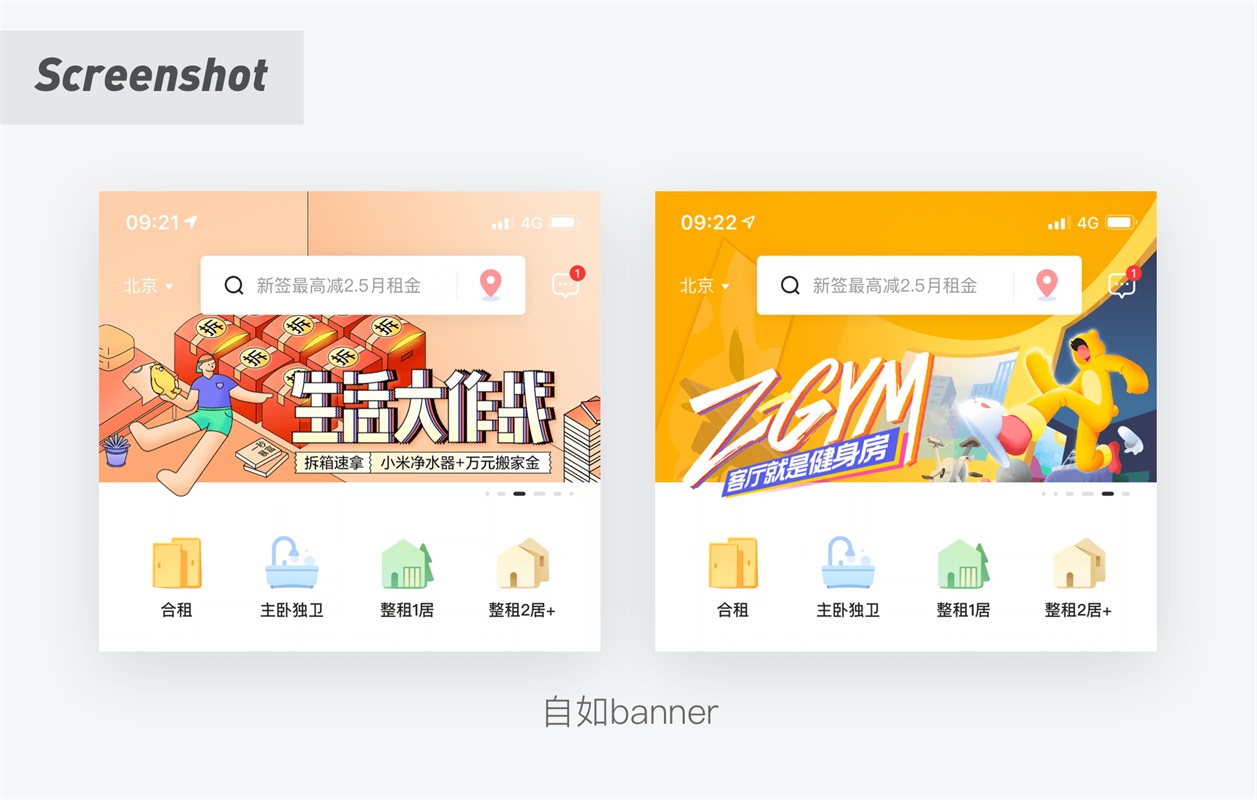
毛玻璃效果模仿了亚克力材质,使用背景模糊制作出磨砂玻璃的效果并且漂浮在空间中,这可以极大吸引用户。