最新推出的Dreamweaver CS5在站点配置方法及使用上还是有些改变,本文把Dreamweaver CS5的入门使用介绍一下,如果需要本地测试,或许你还需要安装本地测试环境,比如PHP+MYSQL(XMAPP的安装和使用),如果是ASP等还需要安装配置IIS,如果不需要本地测试或只有简单的几个页面,似乎也可以不使用Dreamweaver CS5,直接使用文本编辑器就搞定了,本文仍是入门教程,高手飘过。
一、Dreamweaver CS5界面预览
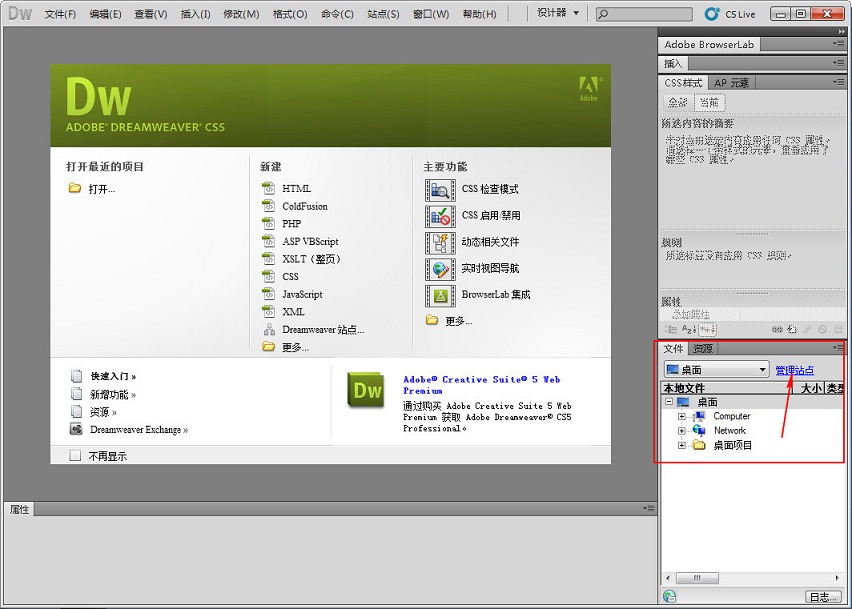
1、Dreamweaver CS5的工作界面,第一次运行时,点击右下角的管理站点进行站点配置。

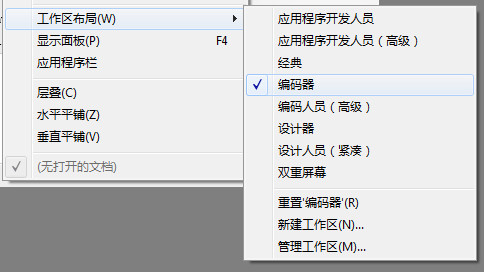
2、Dreamweaver默认工作区是设计器,如果需要调整工作区,可以在菜单栏“站点”——工作区配置中修改工作区界面,如下图,还可以在顶栏右侧的搜索按钮旁边的快捷选择框中修改。

二、Dreamweaver CS5站点配置
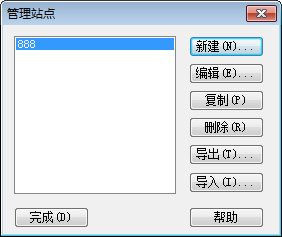
1、 Dreamweaver CS5的站点配置跟Dreamweaver 8类似,点击导航面板中的管理站点,如下图,选择新建。

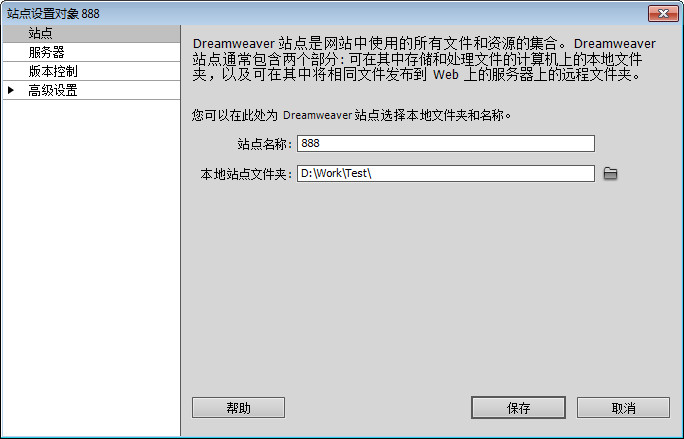
2、弹出站点定义设置对话框,如下图,Dreamweaver CS5在站点配置上窗口上已经做了归类,总体分成四个站点、服务器、版本控制、高级设置,对普通用户而言之需要配置站点、服务器即可,版本控制和高级设置没什么大用,天缘一直认为只有大型应用软件开发似乎还用得着这些功能,WEB开发除非特殊需要完全是大材小用。
站点配置方法:输入站点名称,随便写就可以了,本地站点文件夹选择自己的工作文件夹(将要存储放置WEB文件),设置完站点后,先不要点“保持”,点击左侧的服务器配置。

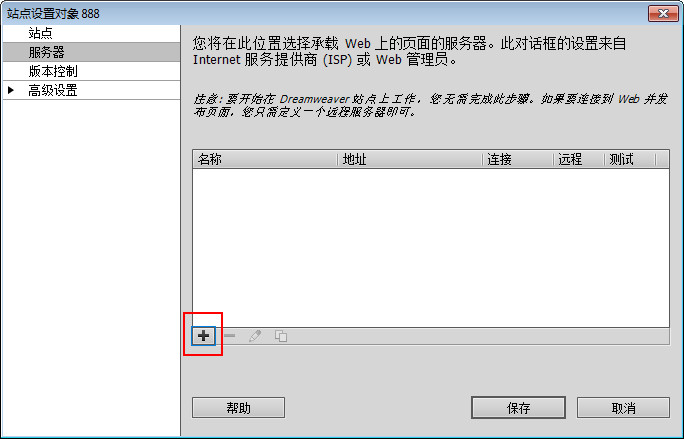
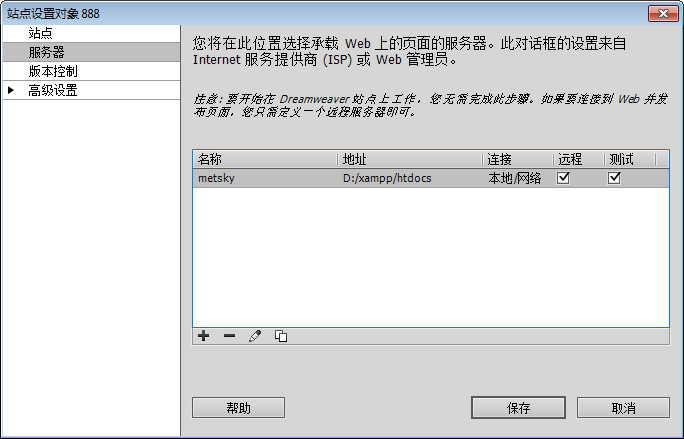
3、如下图,开始设置服务器信息,Dreamweaver CS5跟Dreamweaver 8相比,把远程服务器和测试服务器配置项目都纳入服务器配置项目,点击图中的加号增加一个服务器配置。注意,这个服务器配置只是个可选配置,如果你不需要本地测试或编辑直接上传到WEB服务器,可以忽略这一步配置。

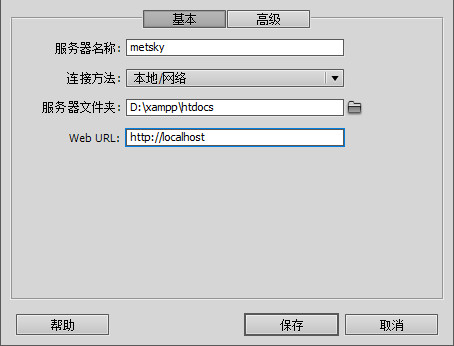
4、在基本设置中,服务器名称也可以随便输入,这里选择的是本地/网络测试,服务器文件夹定位到测试目录即可。

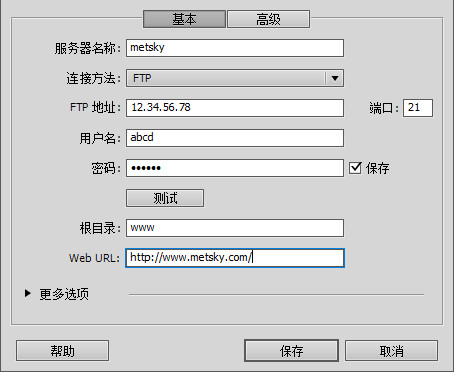
如果需要配置编辑后直接上传到远程WEB服务器,可以通过FTP/SFTP等方式进行,示例配置方式如下:

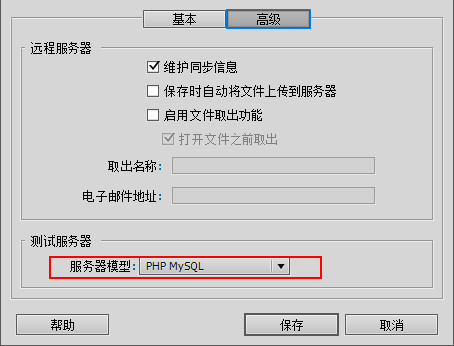
5、高级设置中,只需要选择测试服务器模型即可,设置完成后点击保存。

6、可以看到服务器模型列表中已经有了最新的配置

7、选择保存,完成配置,如下图。点击完成按钮,Dreamweaver CS5会自动刷新当前站点缓存。

下面,即可开始网页设计和测试。
三、Dreamweaver CS5本地测试
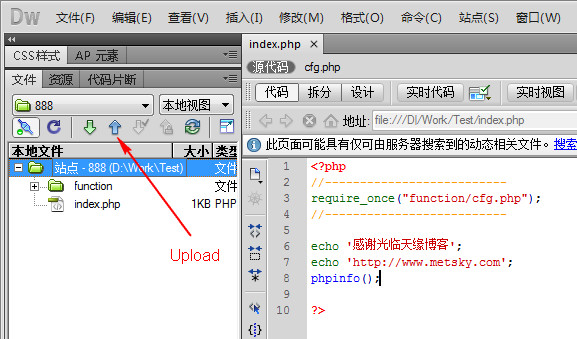
1、首先在本地目录新建一个文件,并命名为index.php。

2、双击index.php,随便输入几条命令,比如,然后保存当前文档,再点击图中的左侧的控制面板里的向上箭头,即可“上传”到测试服务器。上传完成后,启动浏览器,当然前提是的本地WEB服务器已经启动(IIS或APACHE,XAMPP安装和使用教程),并在URL地址栏 输入http://localhost/,即可看到下面的输出信息。



