一、 目的
本教程的目的是展示如何将规律的列表菜单变成一个较小的显示下拉菜单。

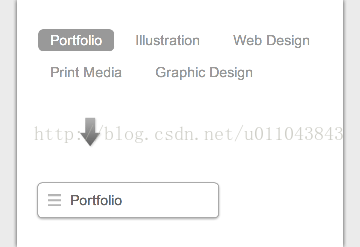
这个技巧在由许多链接组成的导航上非常有用,例如下面的截图,可以将所有按钮压缩成一个优雅的下拉。

二、Nav HTML标记
XML/HTML Code复制内容到剪贴板
<nav class="nav">
<ul>
<li class="current"><a href="#">Portfolio</a></li>
<li><a href="#">Illustration</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Print Media</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</nav>
三、CSS
CSS Code复制内容到剪贴板
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
四、居中和右对齐
正如前面提到的,可以同过text-align属性改变对齐方式。
CSS Code复制内容到剪贴板
/* right nav */
.nav.rightright ul {
text-align: rightright;
}
/* center nav */
.nav.center ul {
text-align: center;
}
五、IE的支持
在IE 8以及更早版本中,是不支持HTML5的nav标签和媒体查询。引入css3-mediaqueries.js(或 respond.js) 和 html5shim.js 提供后备的兼容处理。如果你不想用html5shim.js,可以用div代替nav
CSS Code复制内容到剪贴板
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
六、响应式
现在有趣的部分来了——媒体查询菜单的响应性。如果你对响应式设计不熟悉,可以阅读之前我写的关于responsive design (后续翻译)and media query的文章。
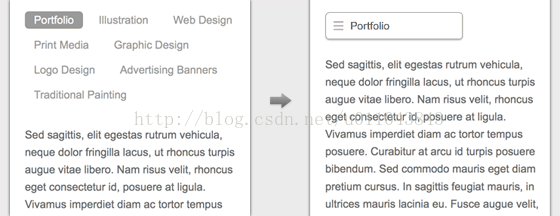
在600 px断点,我把nav元素设置成相对定位,这样,我就能对ul元素进行绝对定位了。通过display:none,我隐藏了所有的li元素,但保持当前的li元素以块元素显示。然后,当鼠标悬浮于nav元素时,将所有li添加display:block.为了标记当前的li元素,我会添加一个图标。对于居中和右对齐,对定位的ul元素使用left和right属性。看看最终的Demo效果:
CSS Code复制内容到剪贴板
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* hide all
items */
margin: 0;
}
.nav .current {
display: block; /* show only current
item */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* on nav hover */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* right nav */
.nav.rightright ul {
left: auto;
rightright: 0;
}
/* center nav */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}



