今天要介绍的是一篇制作可爱文字的教程,制作方法很简单,只需要准备一张橙子素材图片,再把果肉纹理贴到文字上面,最后再用图层样式制作一些描边及投影等样式就可以了!喜欢的小伙伴们赶紧学起来吧!
完成的效果图:

原素材图:

步骤1、新建一个500*200像素的画布,选择文本框工具,输入下图所示的文字,并将字体设置为迷你简体。如下所示:

步骤2、载入橙子素材图,利用修补工具将橙子中间的纹理擦掉,再将橙子肉抠取出来,调整大小并放在文字的下面。如下图所示:


步骤3、在橙子层添加一个图层蒙版,如下所示:

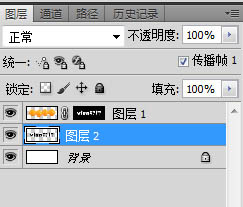
步骤4、新建一个图层,将文字层合并,如下所示:

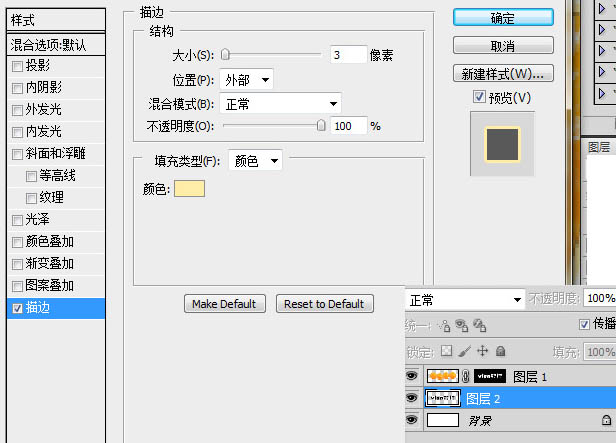
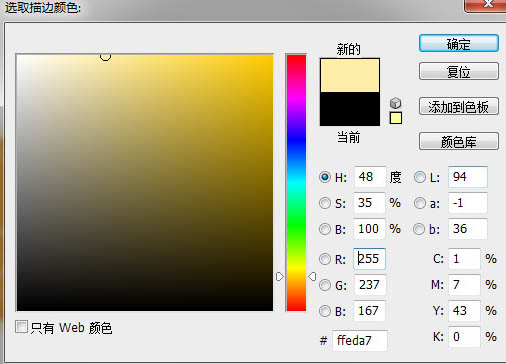
步骤5、给文字层添加图层样式,勾选描边,具体参数设置如下所示:


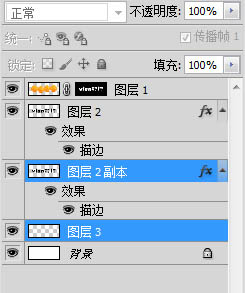
步骤6、将文字层复制一层,再新建一层放到下面再进行合并。如下所示:

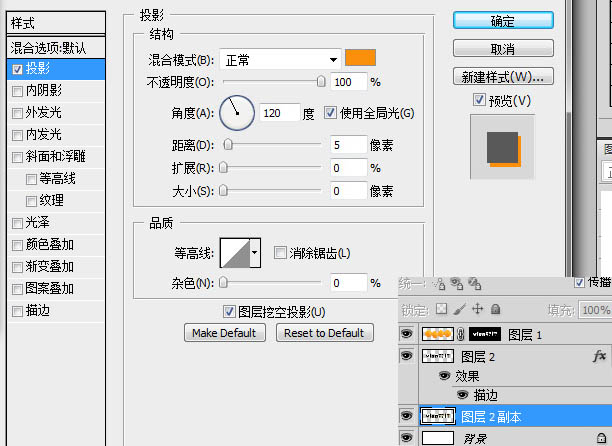
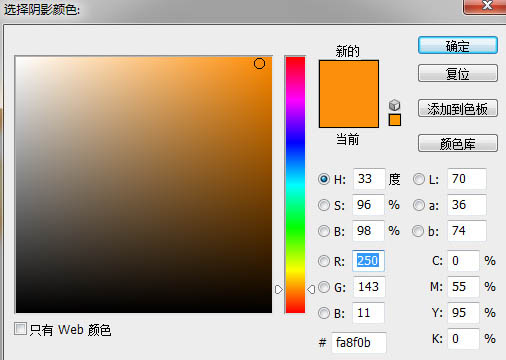
步骤7、给复制的文字层添加图层样式,并勾选阴影,具体参数设置如下所示:


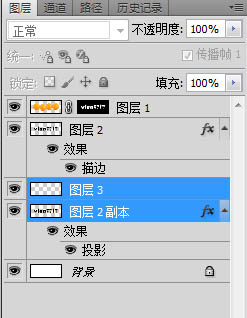
步骤8、再新建一层,与设置了投影的那层进行合并,如下所示:

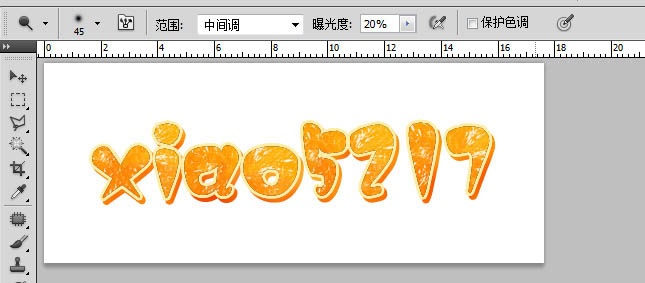
步骤9、利用减淡/加深工具在合并层上涂抹,得到的效果如下:

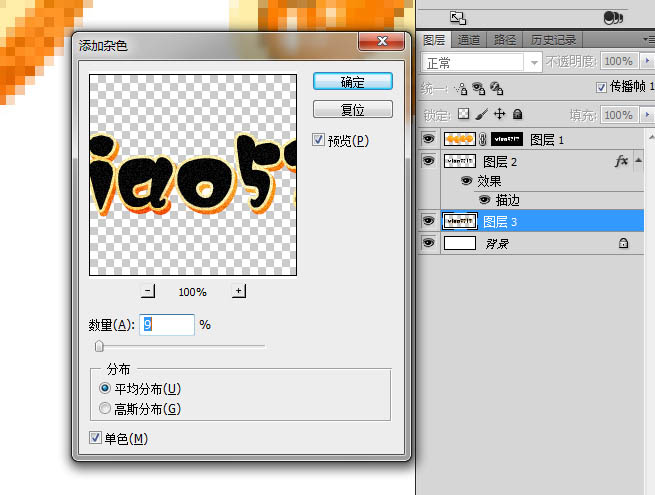
步骤10、执行:滤镜——杂色——添加杂色,设置数量值为9%,如下图所示:

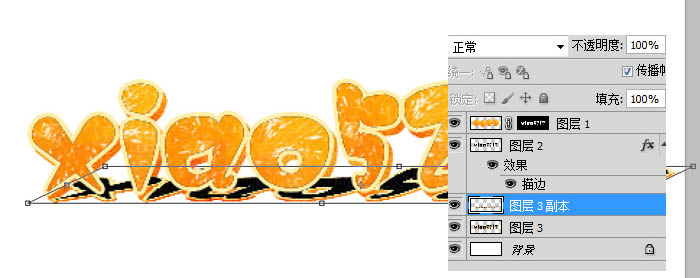
步骤11、将合并层复制一层,按住Ctrl+T键调出变形工具,将文字作如下图所示的变形:

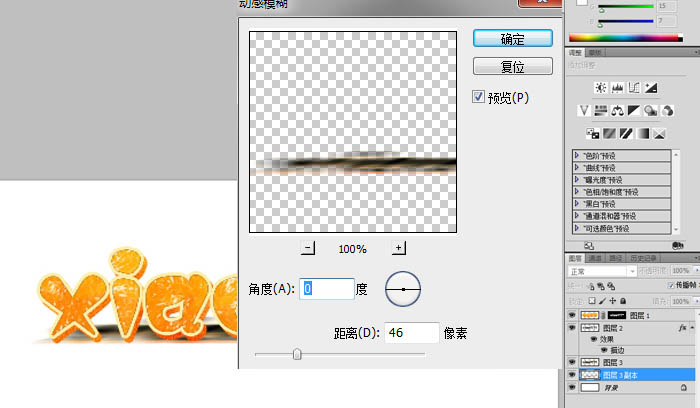
步骤12、执行:滤镜——模糊——动感模糊,更改一下不透明度,具体设置如下所示:

步骤13、最后再添加一些橙子素材作为装饰就大功告成了!完成的效果图如下:

总结:这是一篇很基础的制作文字特效的教程,对于初学PS的小伙伴们很实用,赶紧get起来吧!最后非常感谢大家的阅读!
更多精彩文字设计教程:
,photoshop字体设计,PS图像设计


