摘要:我一直很喜欢用图层样式模仿一些漂亮的东西。今天这个图标,我就觉得很漂亮,虽然不知道这个旋钮是什么,但它没有花里胡哨的特效,干脆内敛。
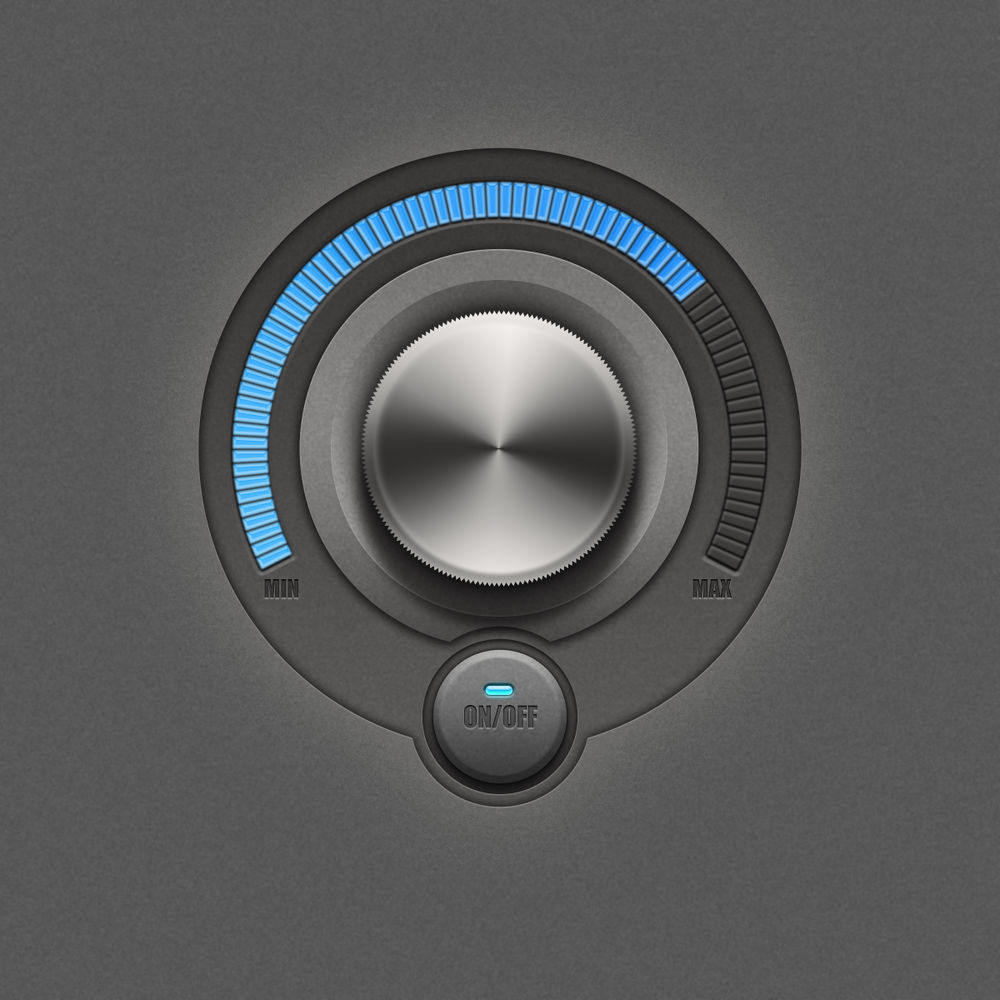
最终效果图:

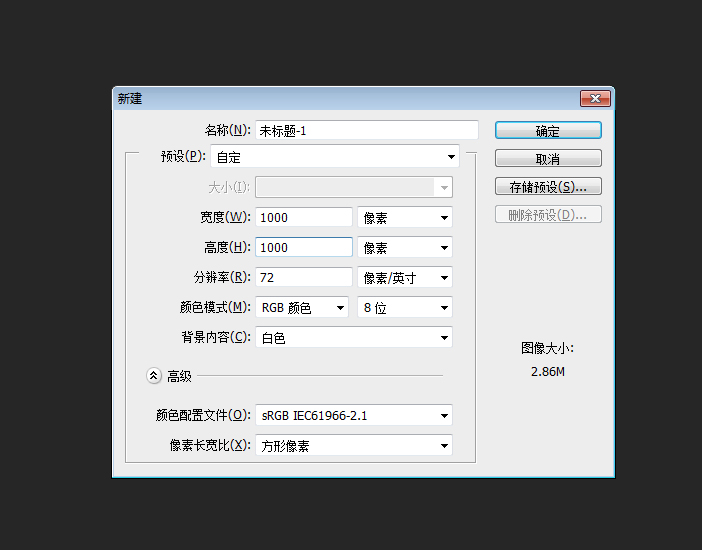
1.新建一个1000X1000,72分辨率的新画布~

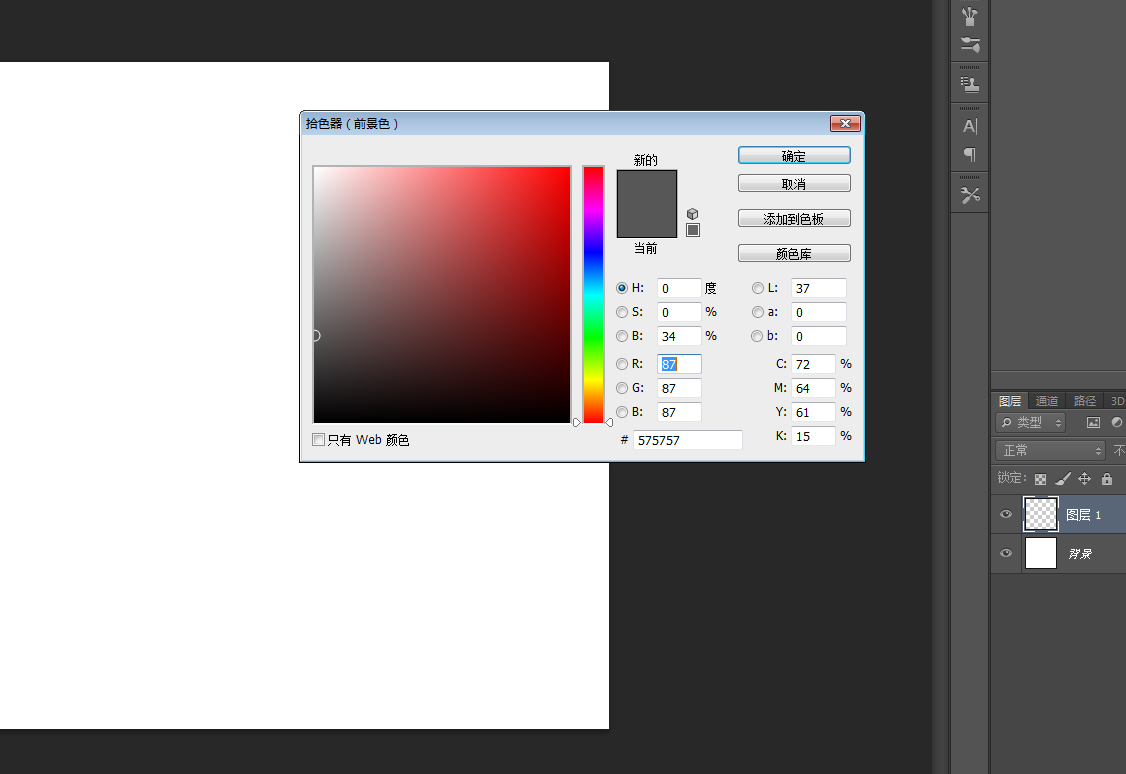
2.新建一层,填充34%的灰色~

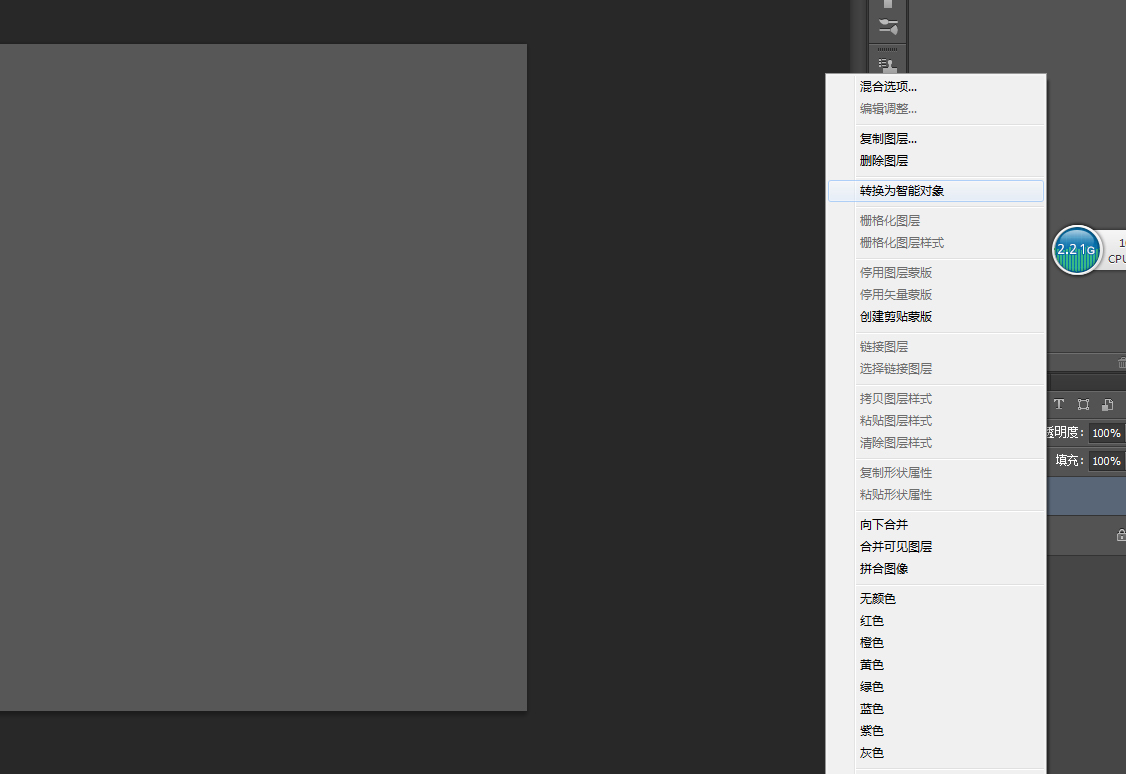
3.在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令~

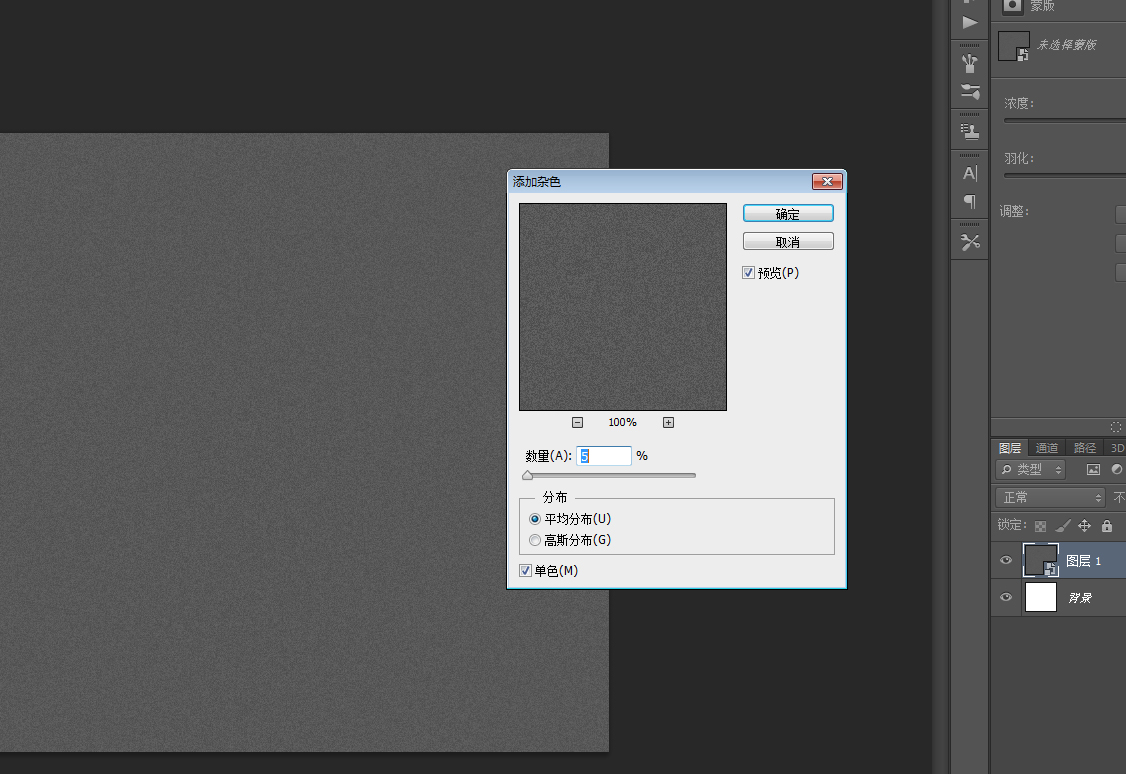
4.添加杂色~

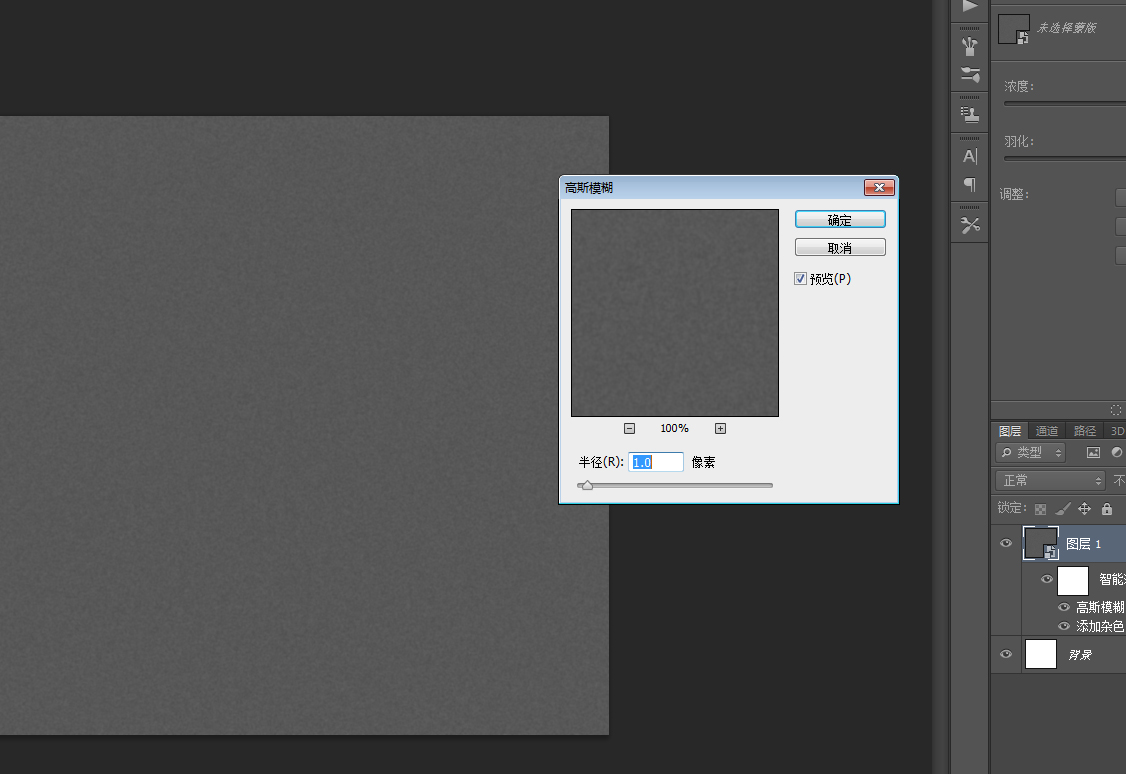
5.再高斯模糊一点~

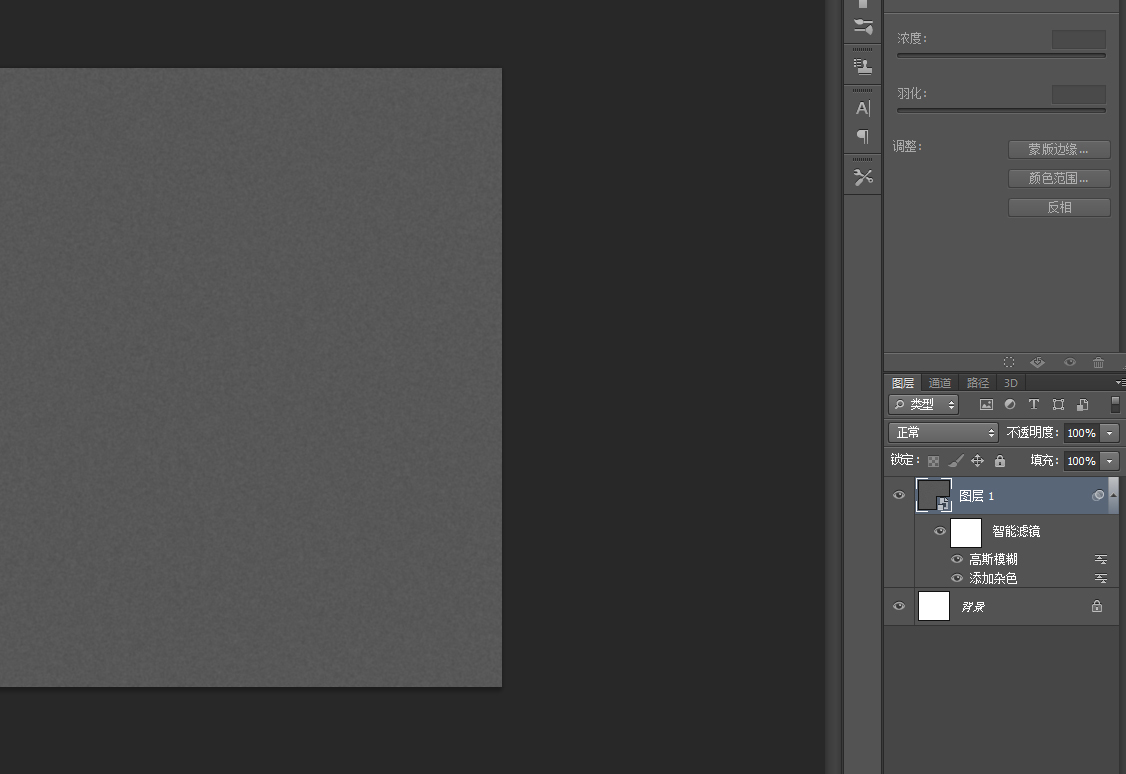
现在看上去差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是你万一觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过~

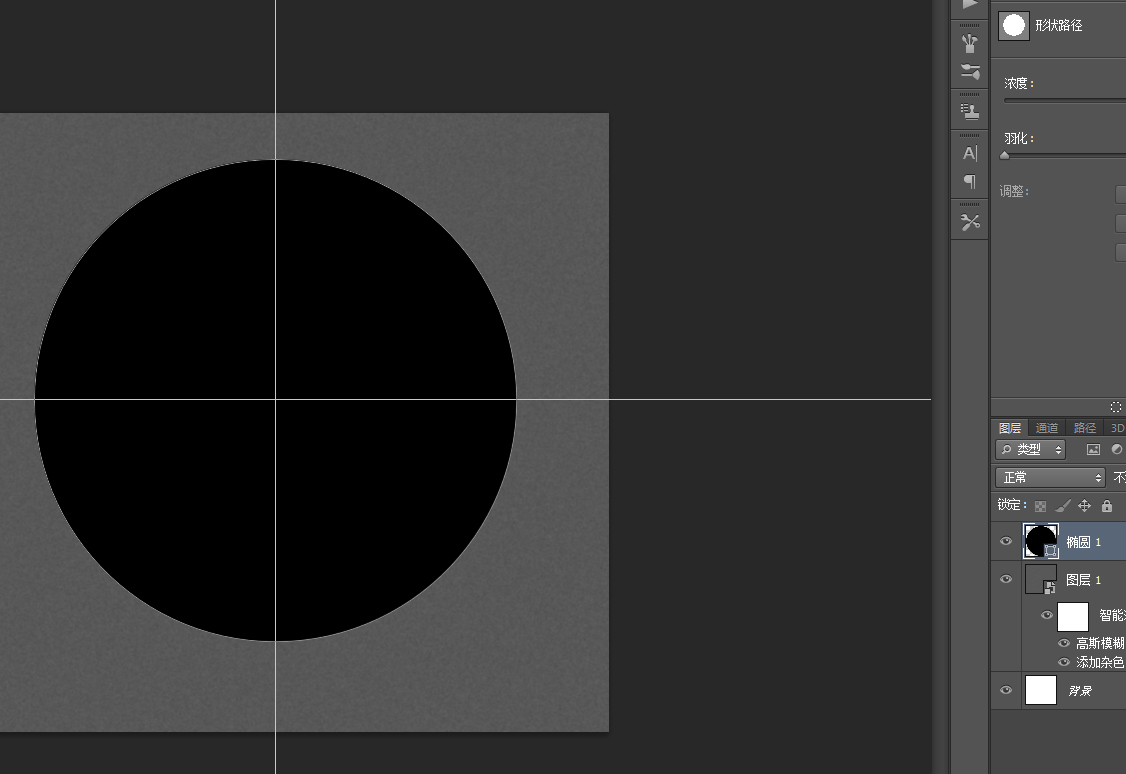
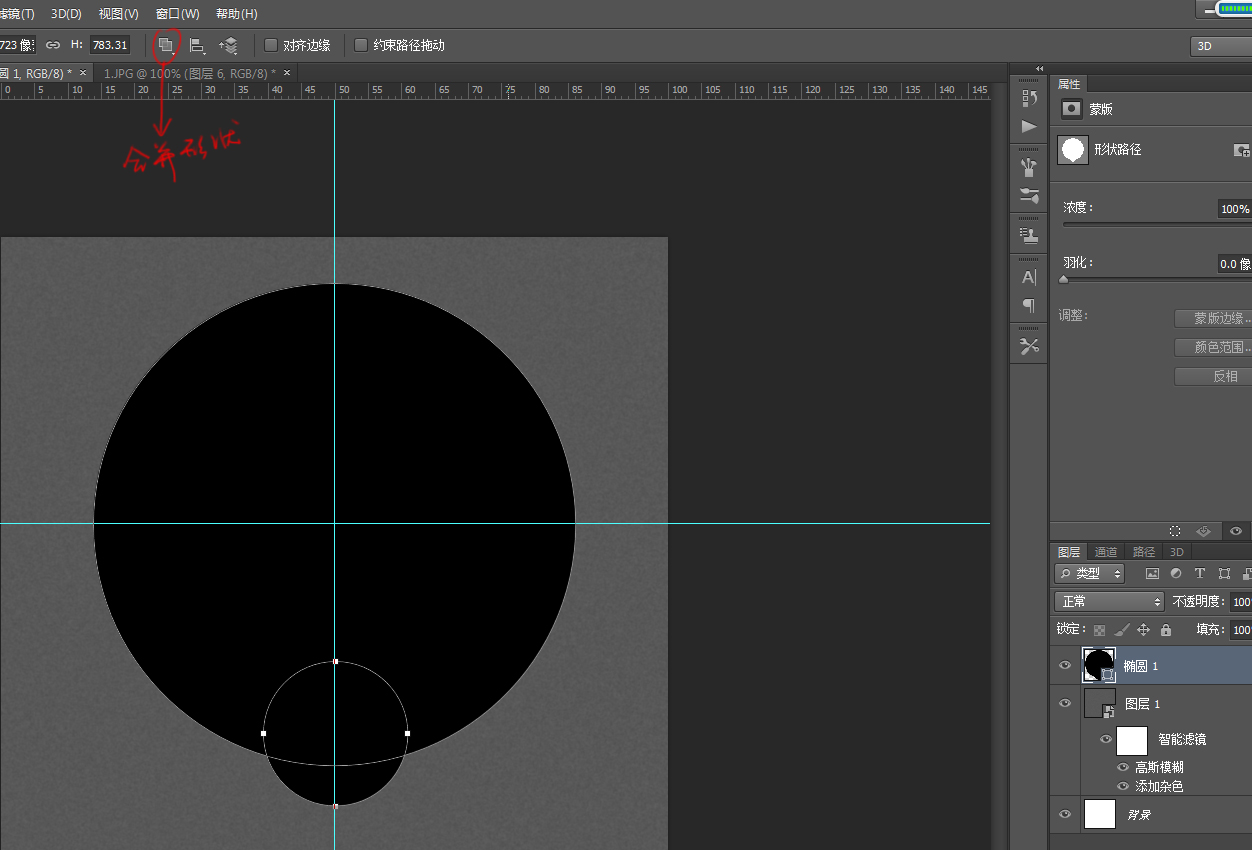
6.布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状~

7.在圆形的下面用“合并形状”模式添加一个小圆形~

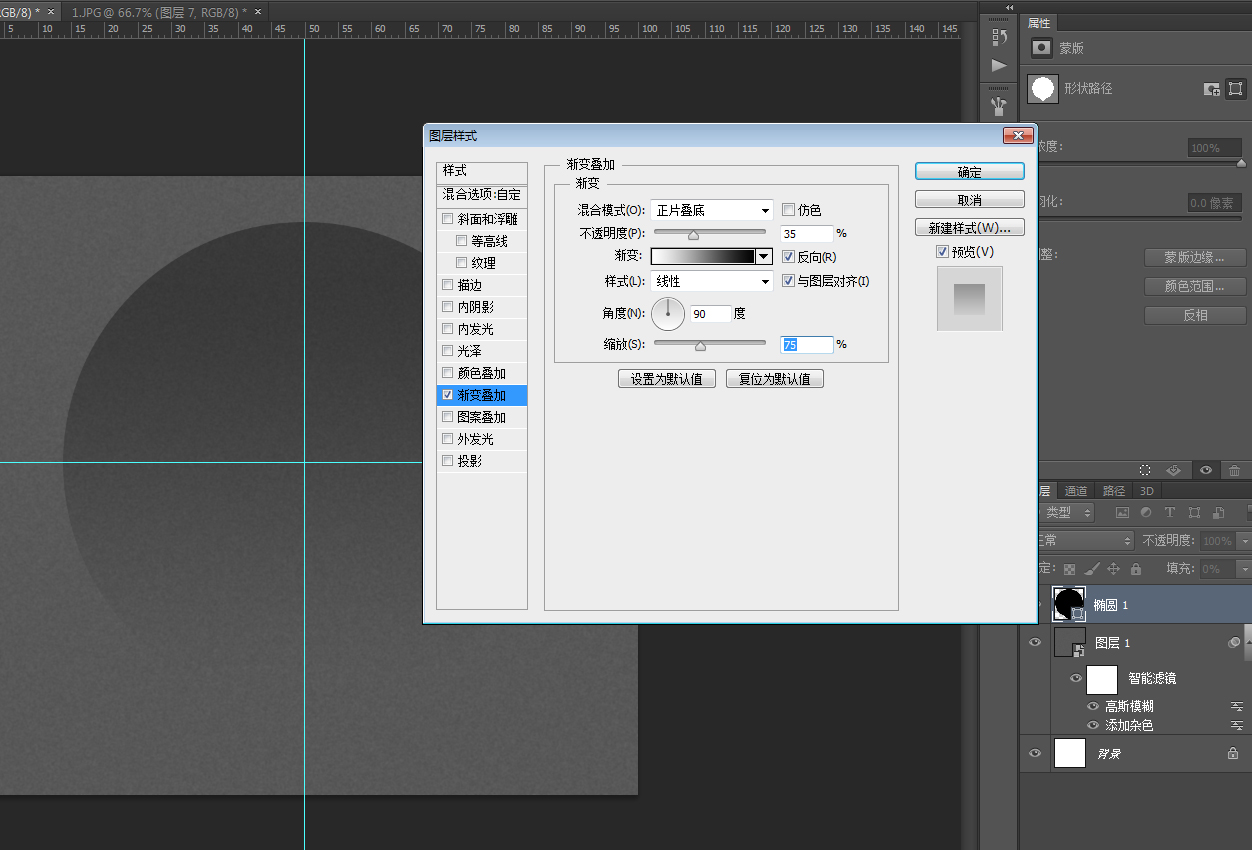
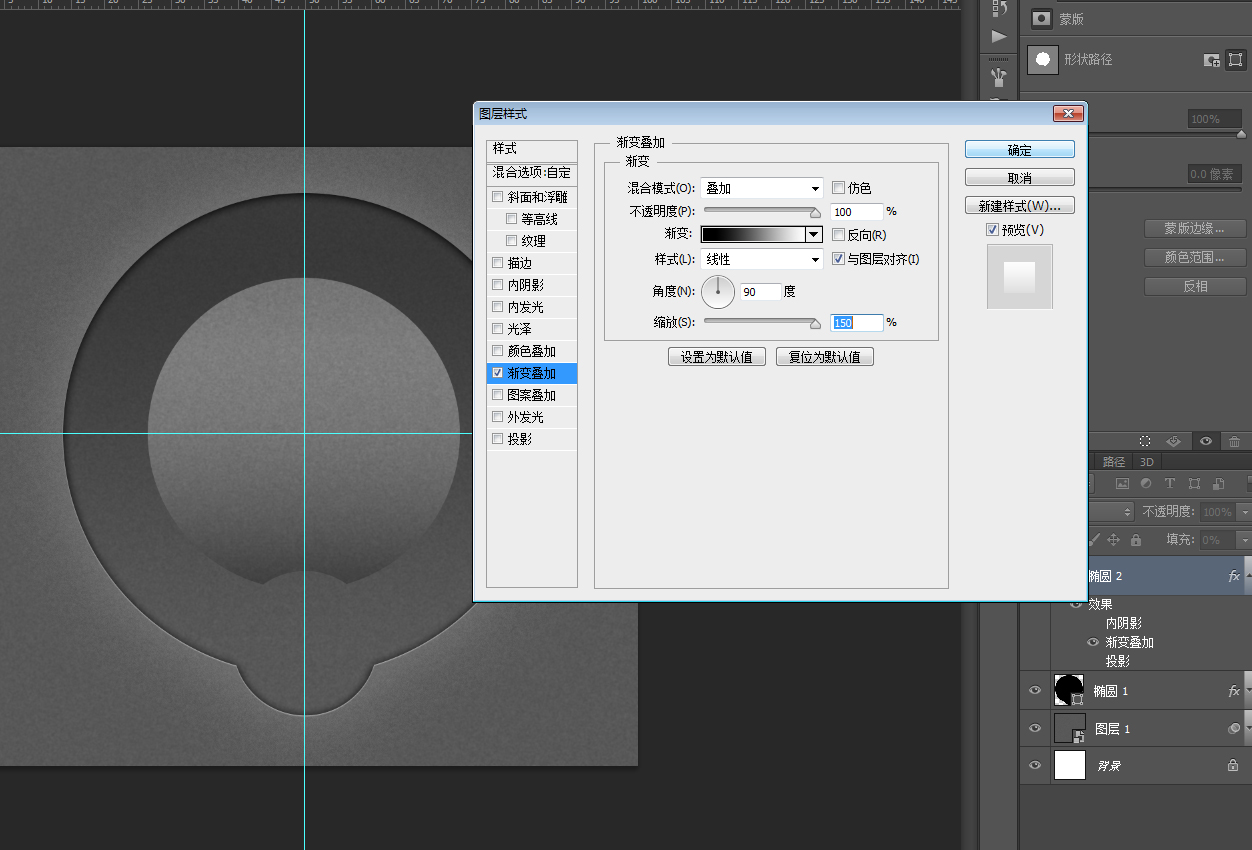
8.把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变,那些数值我不再重复,点击图片你可以看到大图里的数值~

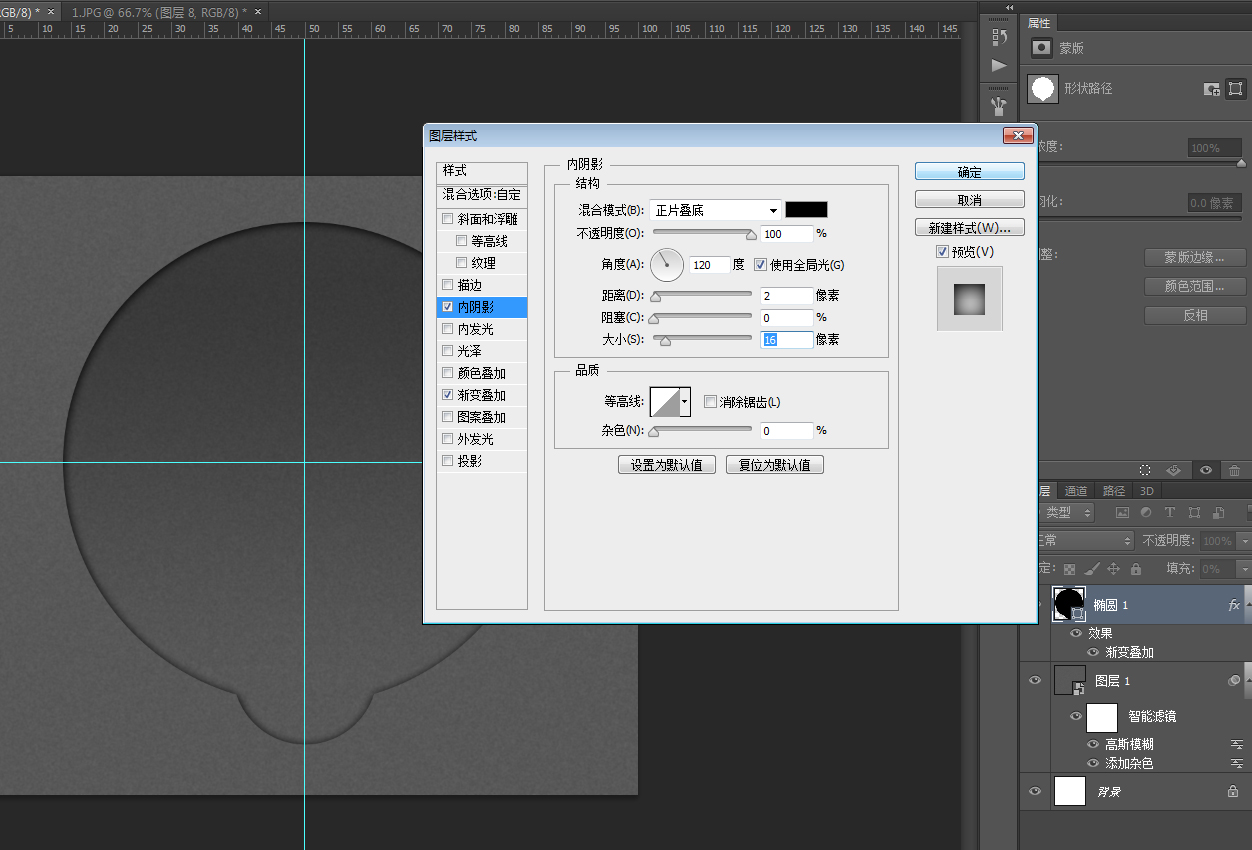
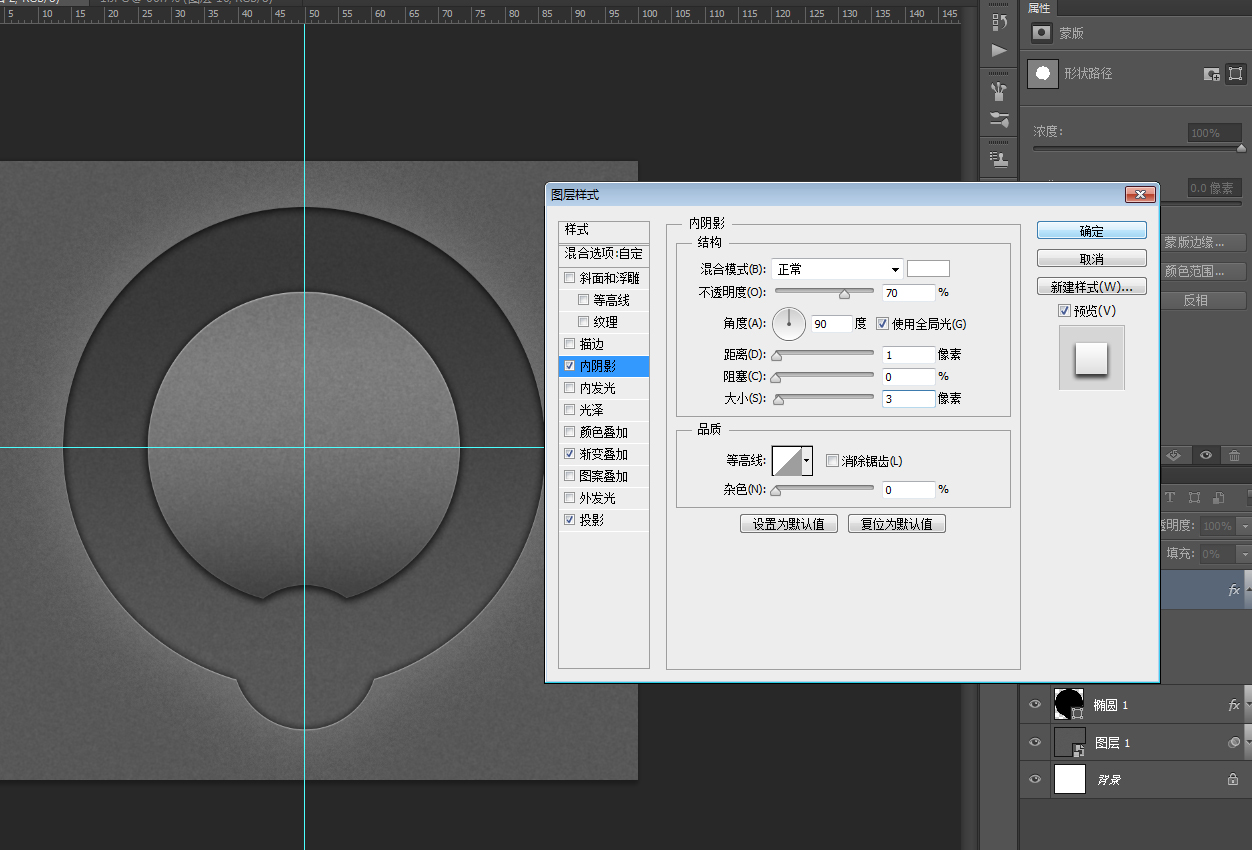
9.继续添加内阴影~

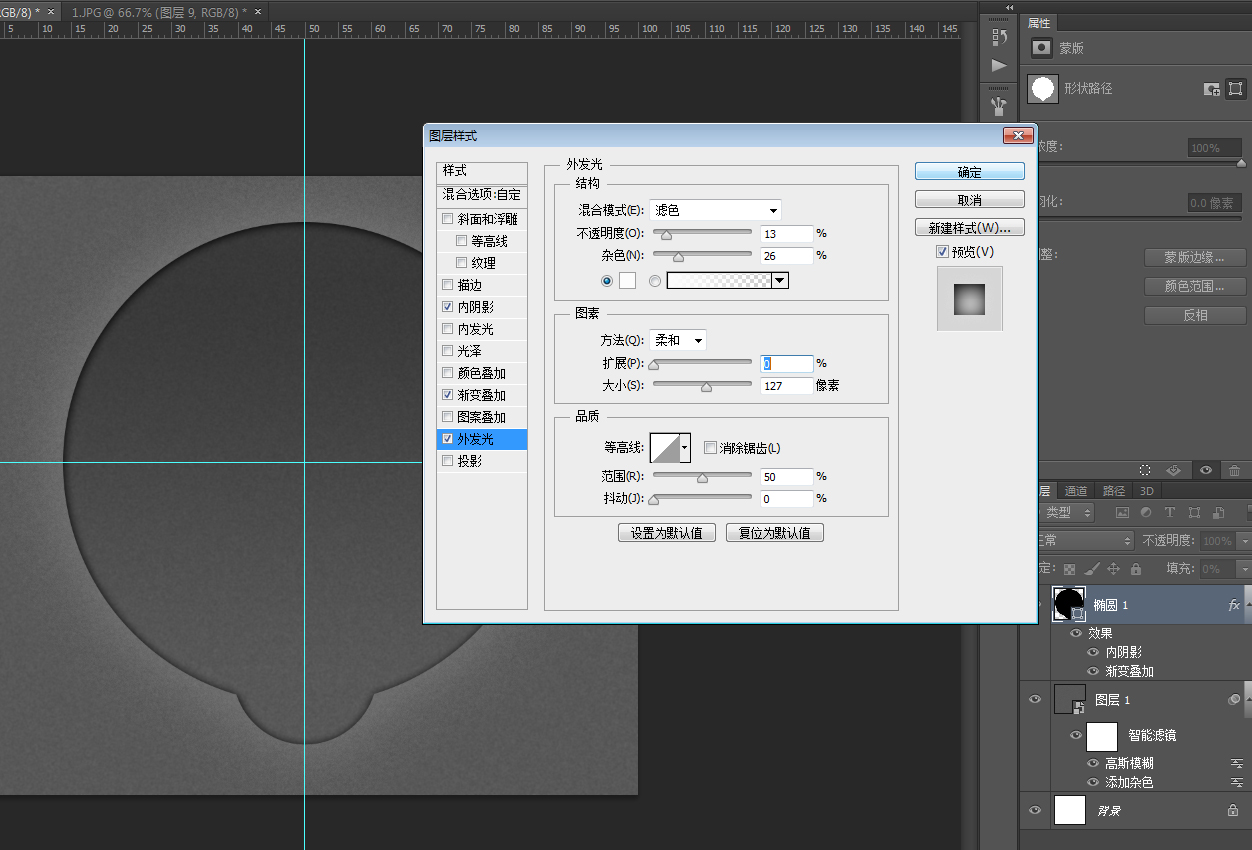
10.外发光。我添加一些杂色,这样外发光能很柔和的融入到同样带有杂色的背景里,不会太突然~

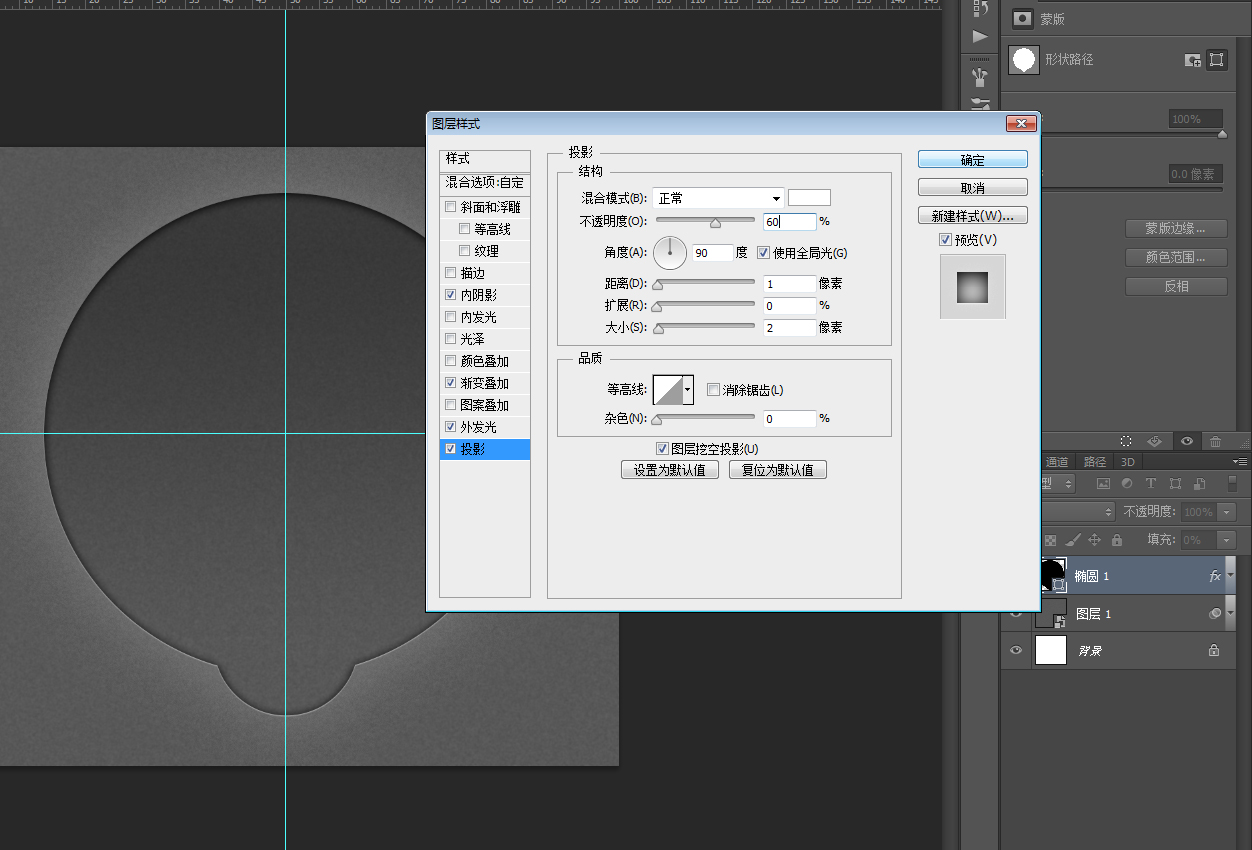
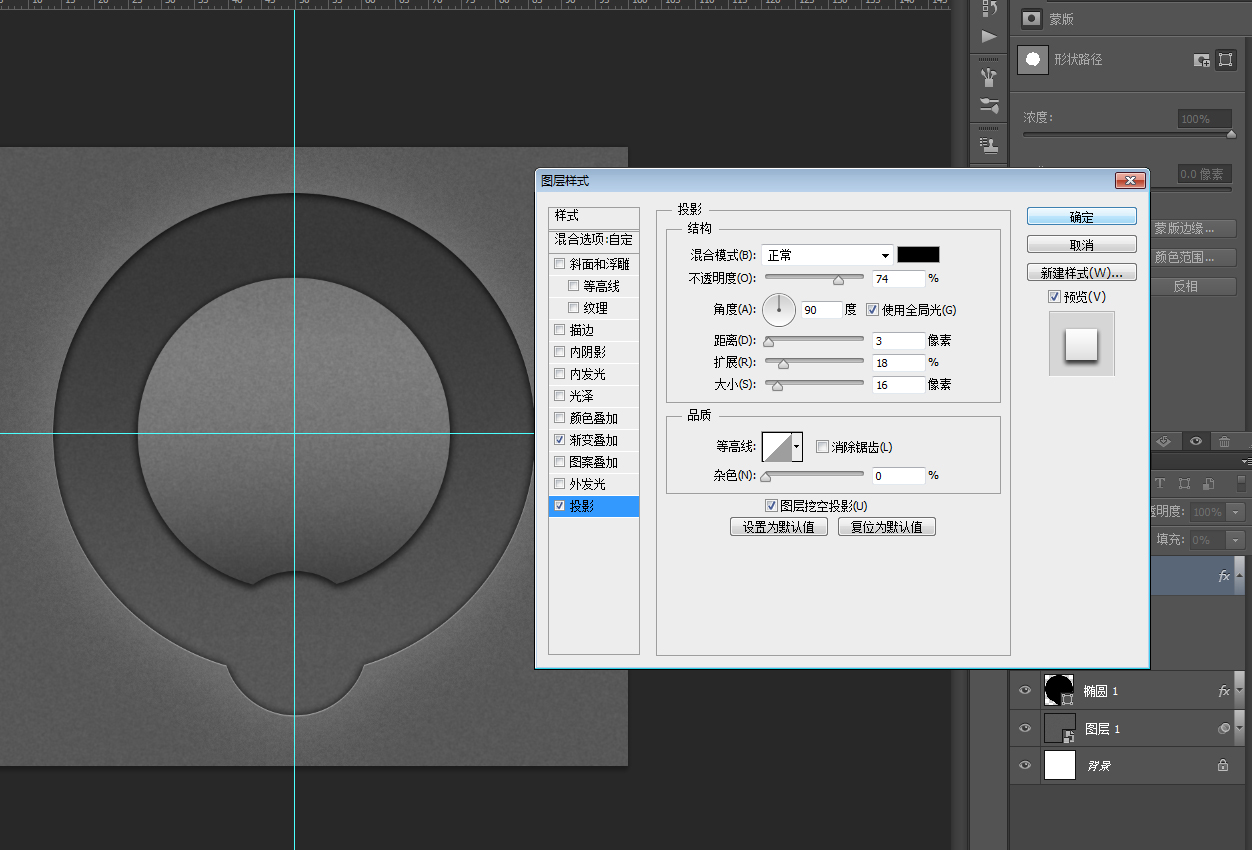
11.最后给这个层添加白色的“投影”,数值非常的小,模拟这个凹陷的圆形边缘厚度~

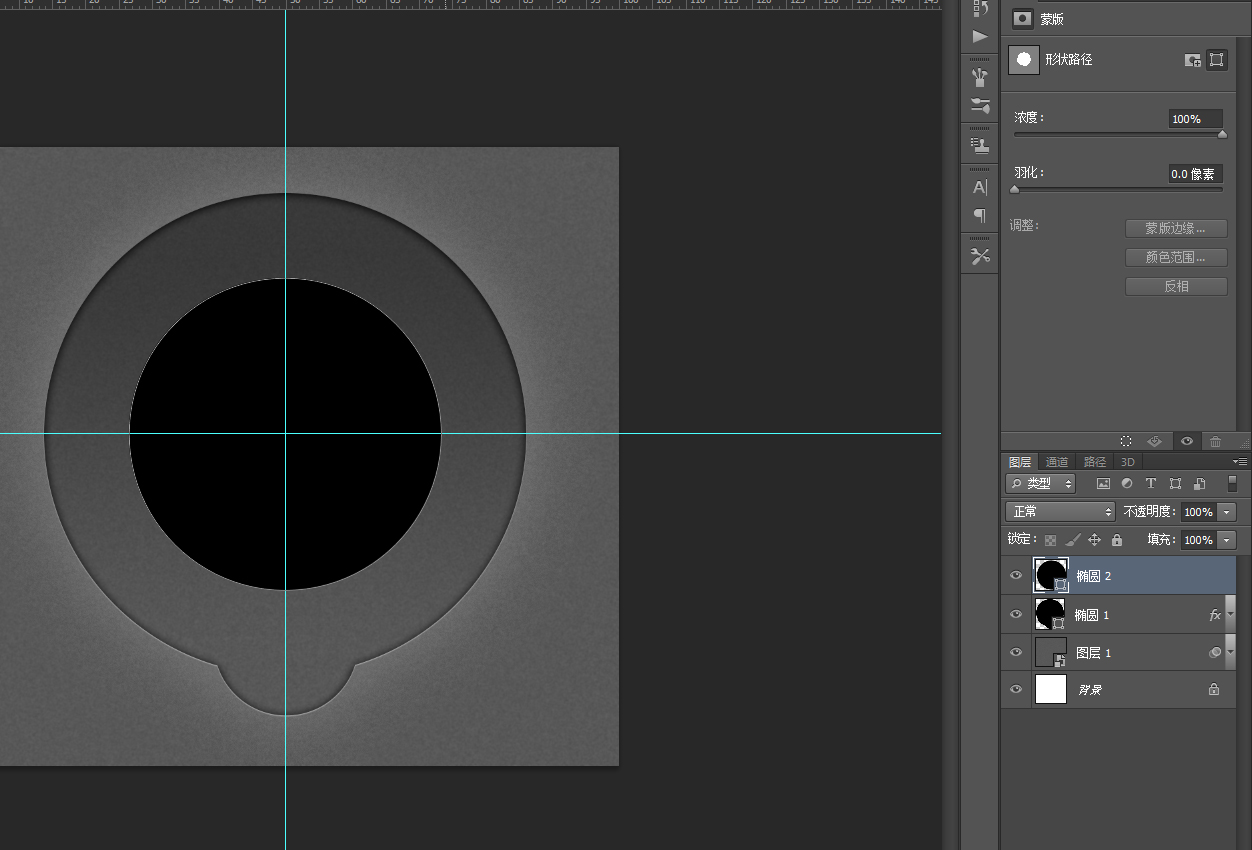
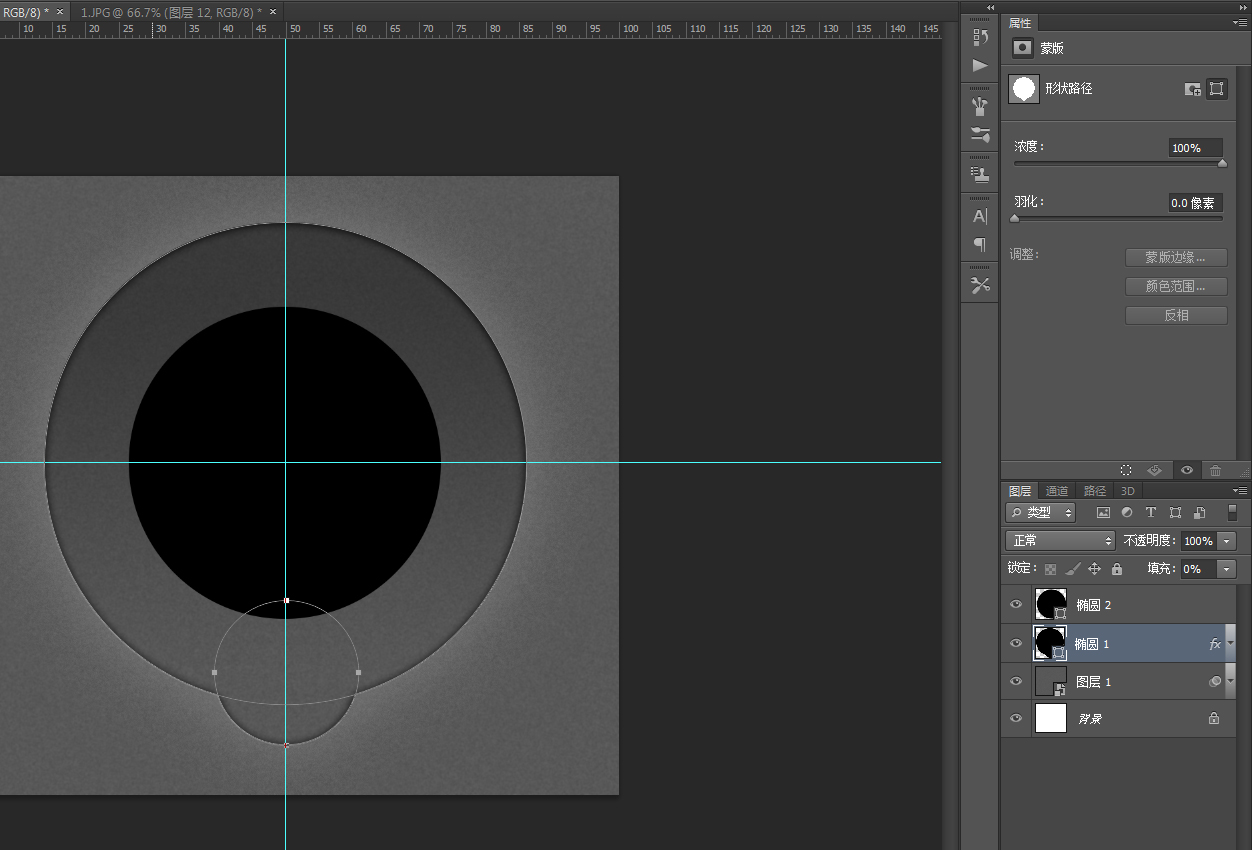
12.重新画一个直径为468像素的圆形~

13.从“椭圆1”层里复制小圆形~

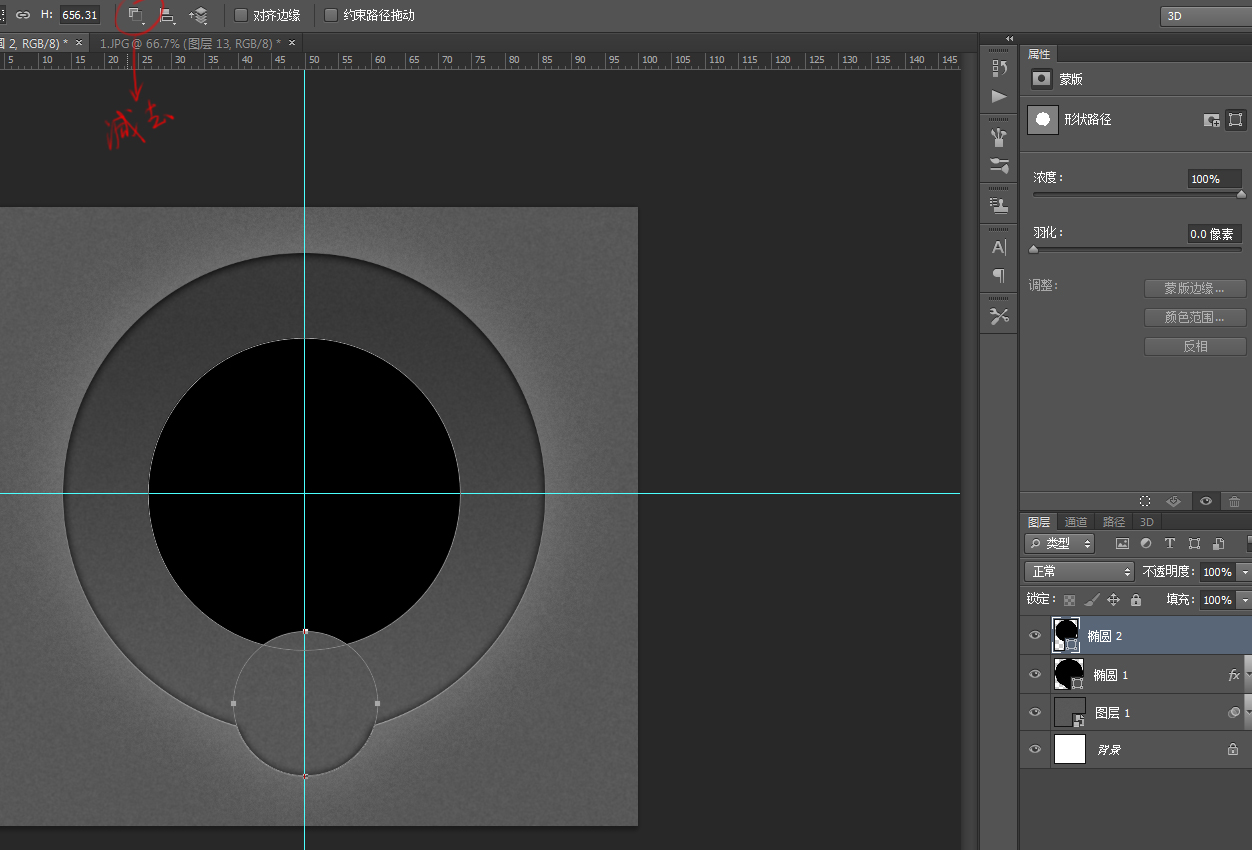
14.粘贴到“椭圆2”,把路径操作模式改为“减去”~

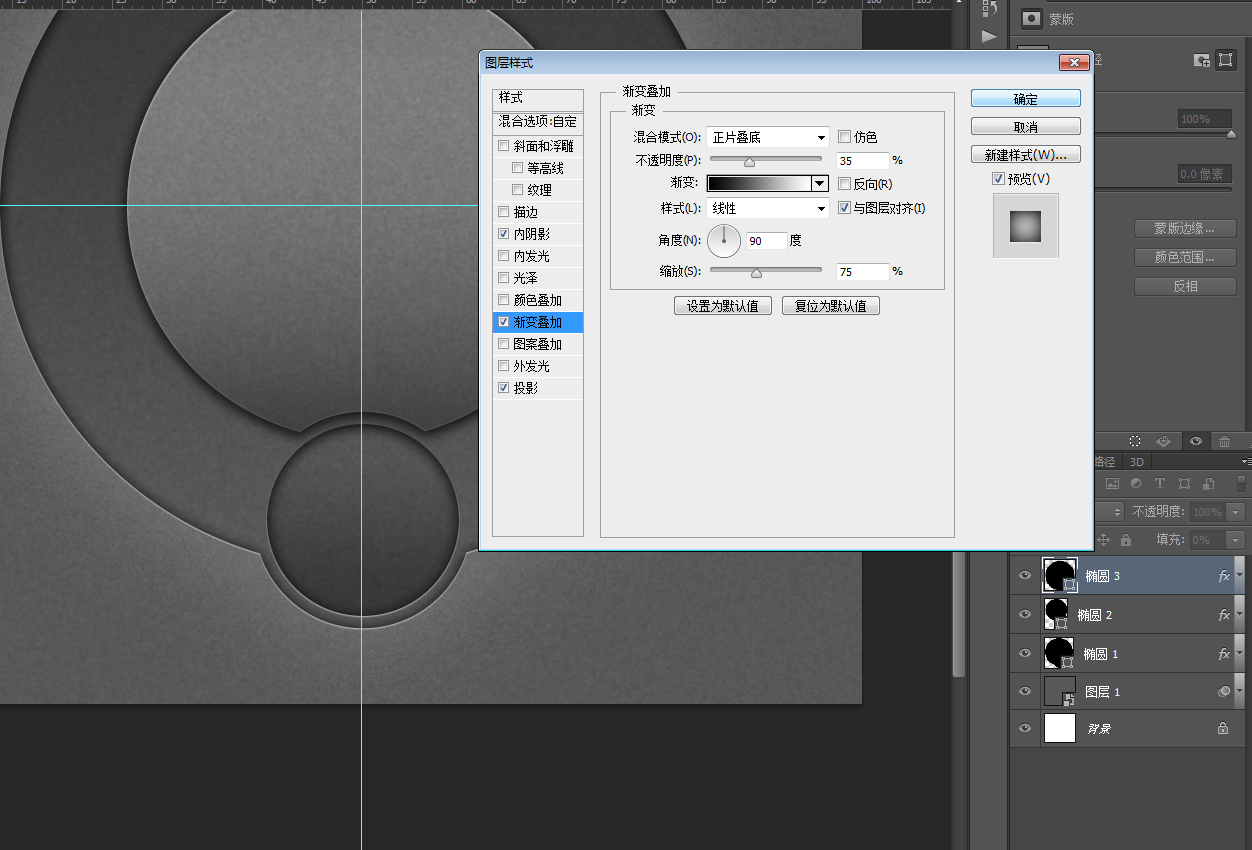
15.同样把填充透明度调为0,在图层样式里添加黑白渐变。你可以左键移动渐变的黑白分布~

16.投影~

17.像椭圆1一样,为了表示厚度添加白色的内阴影~

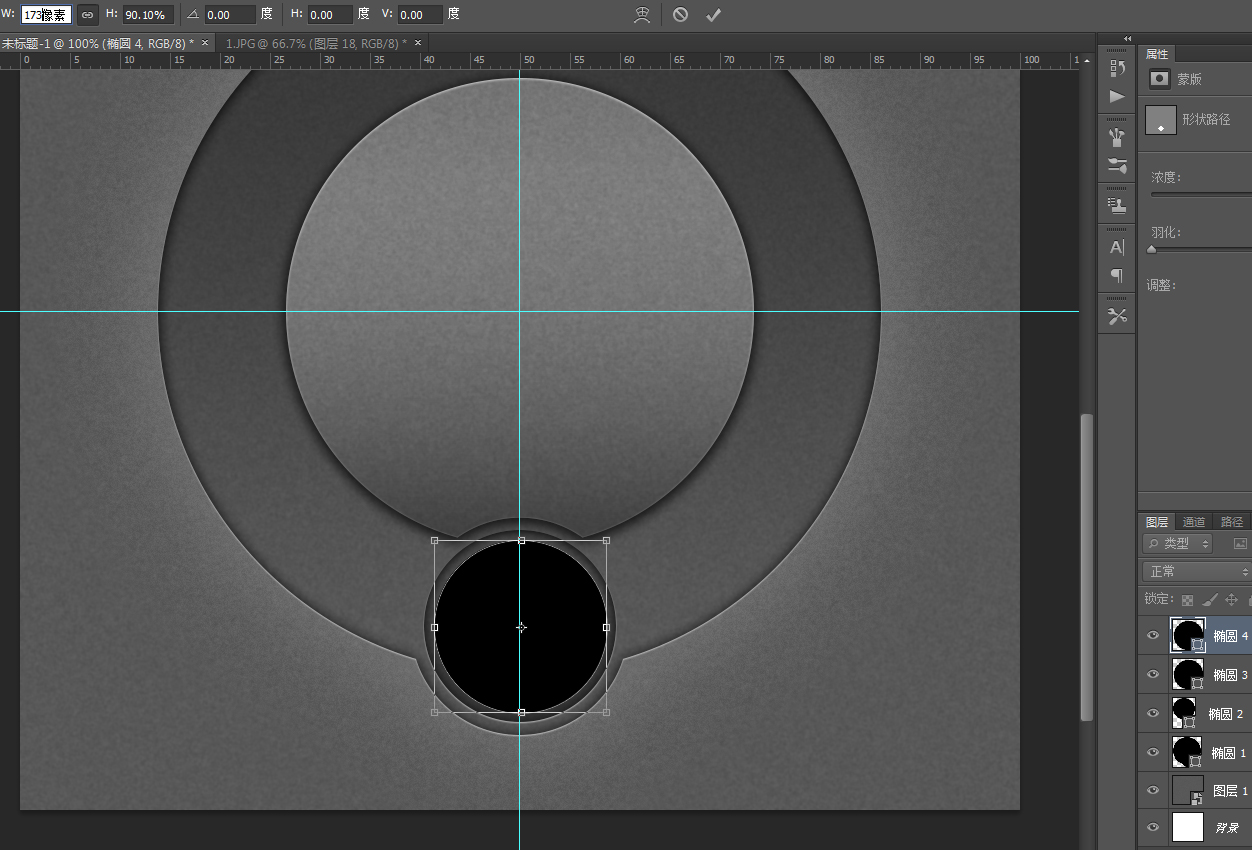
18.在“椭圆1”层按A点击小圆形,ctrl+j复制一层,移到顶层,ctrl+t把直径改为192像素,顺便把层的名称改为“椭圆3”。在图层样式里取消外发光,把渐变“反向”勾取消,其他不做改变~

19.继续把“椭圆3”复制一层,在图层上右键清除图层样式,ctrl+t把直径改为173像素~

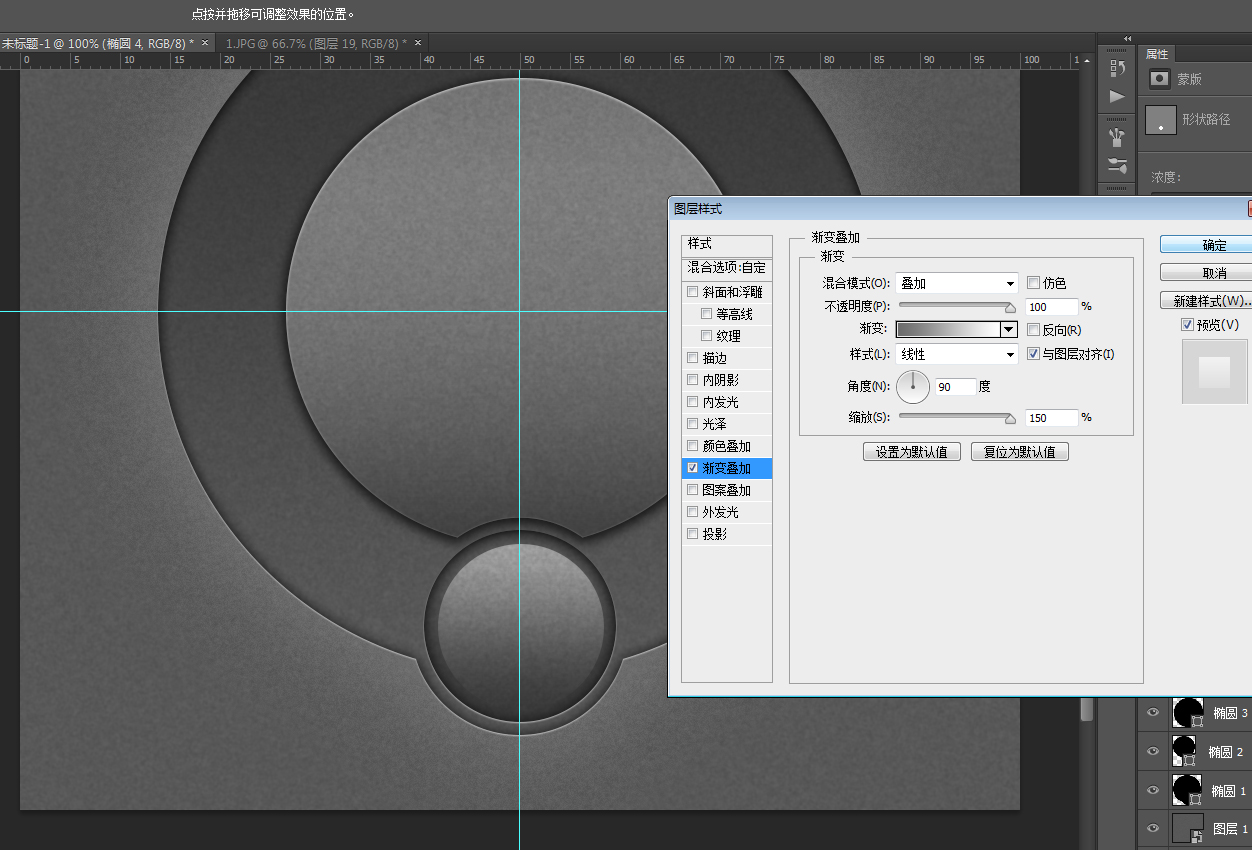
20.填充透明度调为0,添加渐变,灰色选择42%~

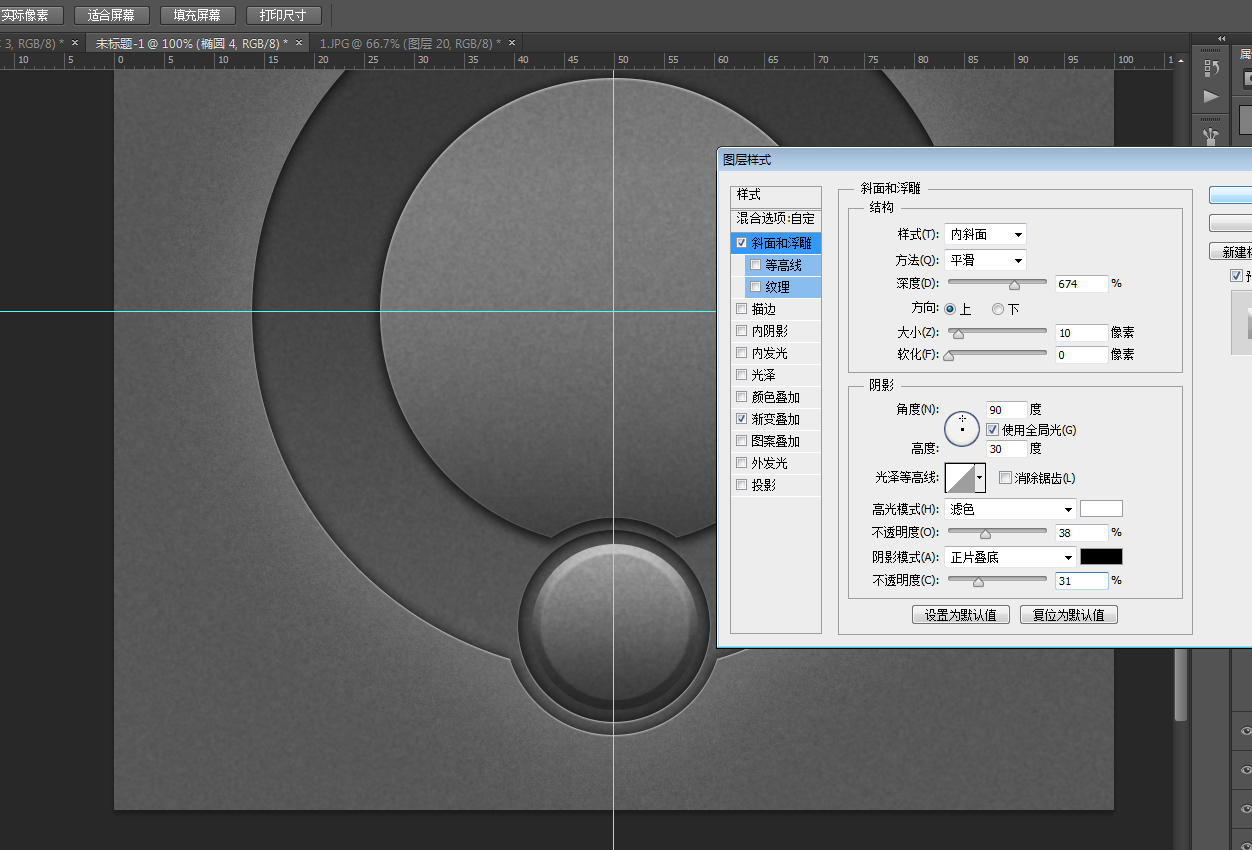
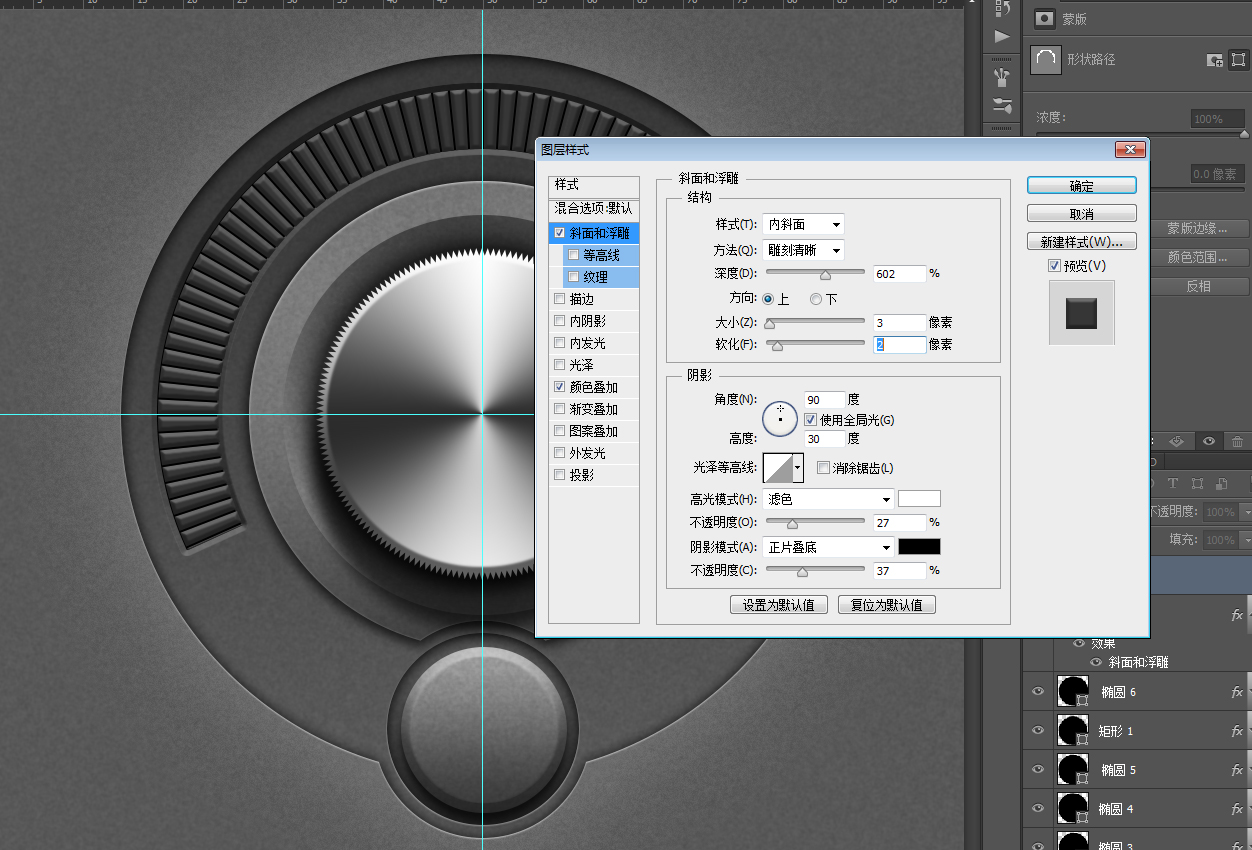
21.斜面浮雕~

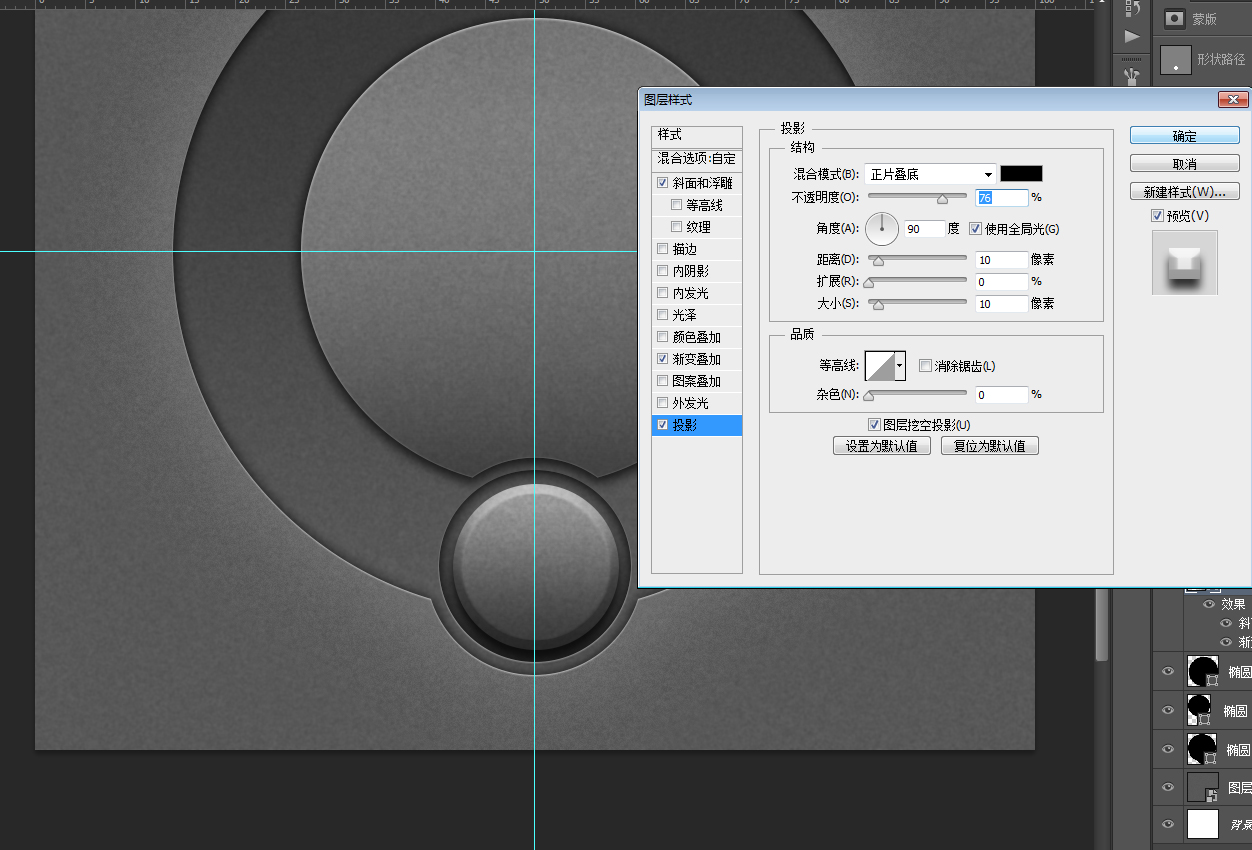
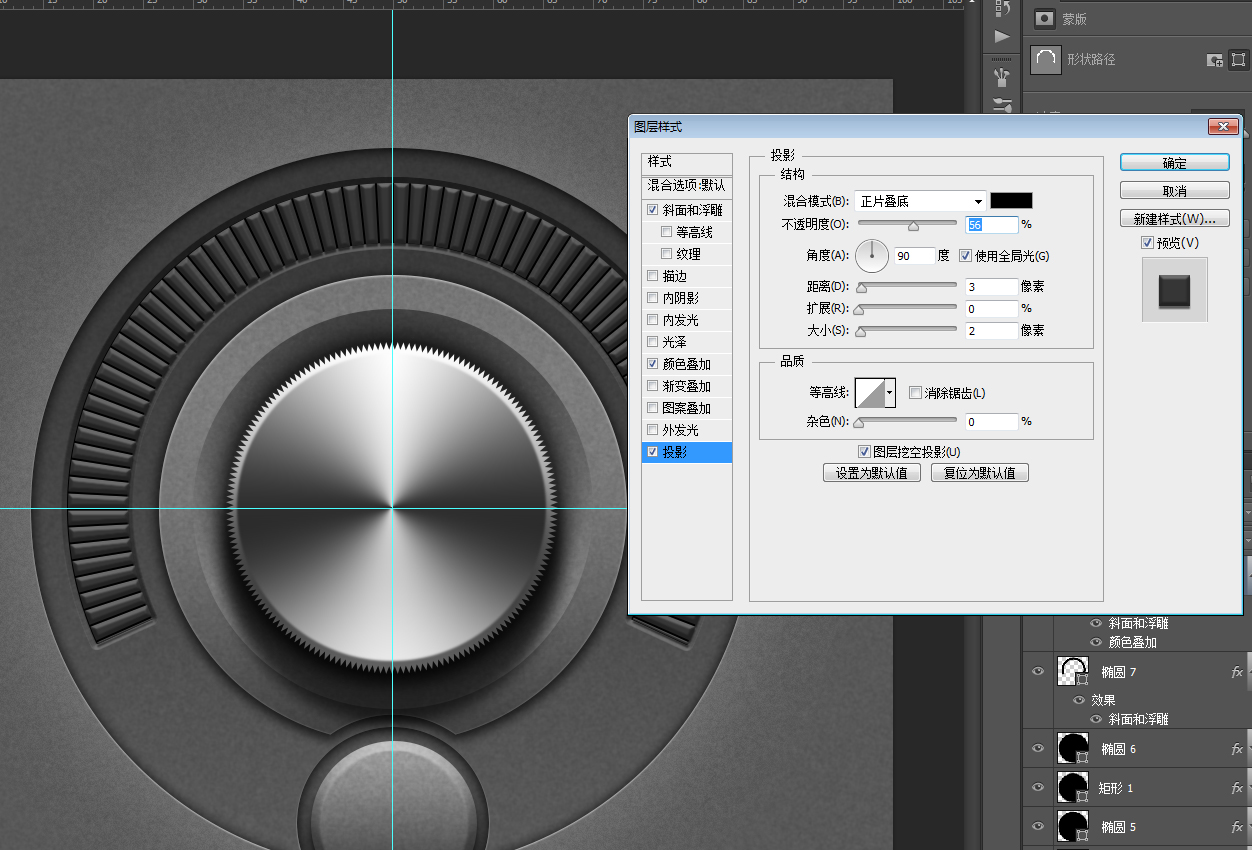
22.投影~

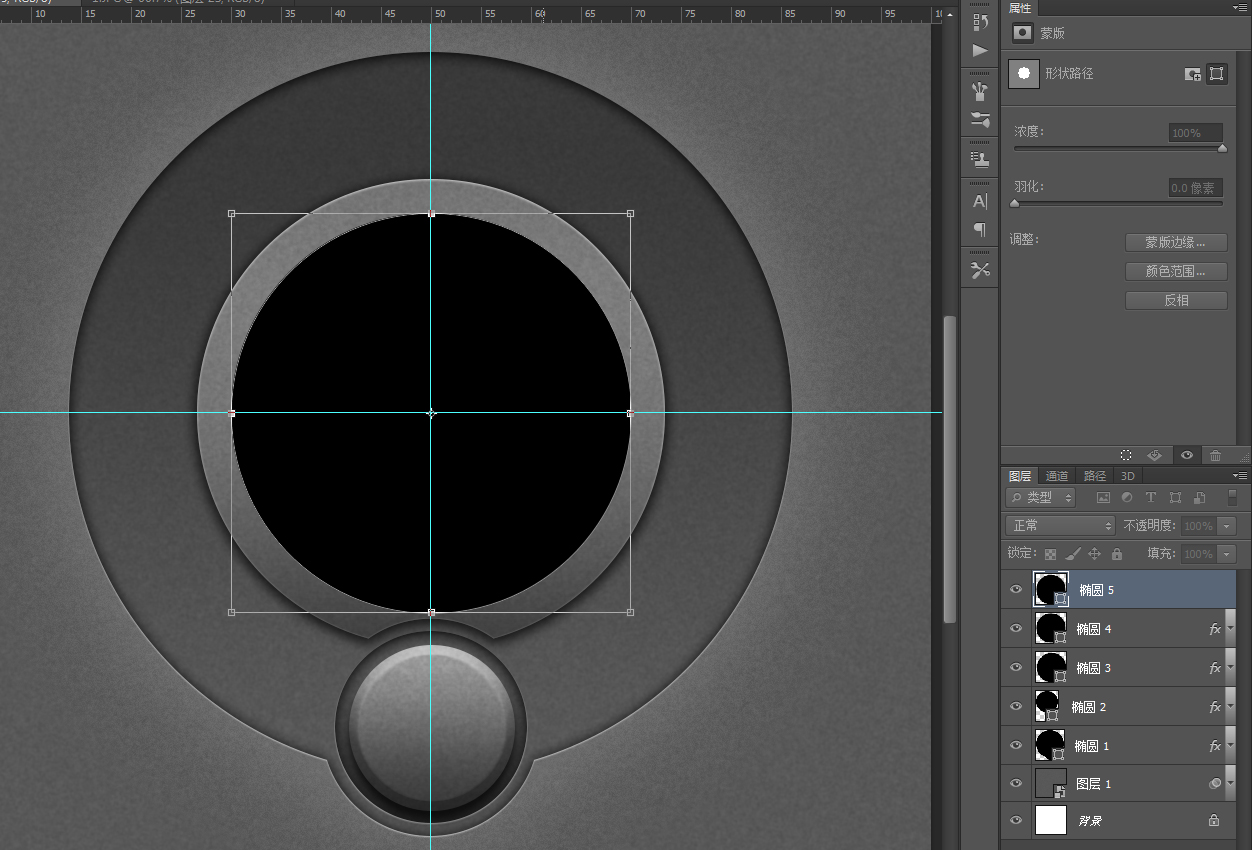
23.画一个直径400像素的圆形,你也可以把“椭圆2”复制一层编辑一下,但是为了能直接明了地让大家看清楚,我重新画了一个~

24.填充透明度调为0 ,添加黑白渐变~

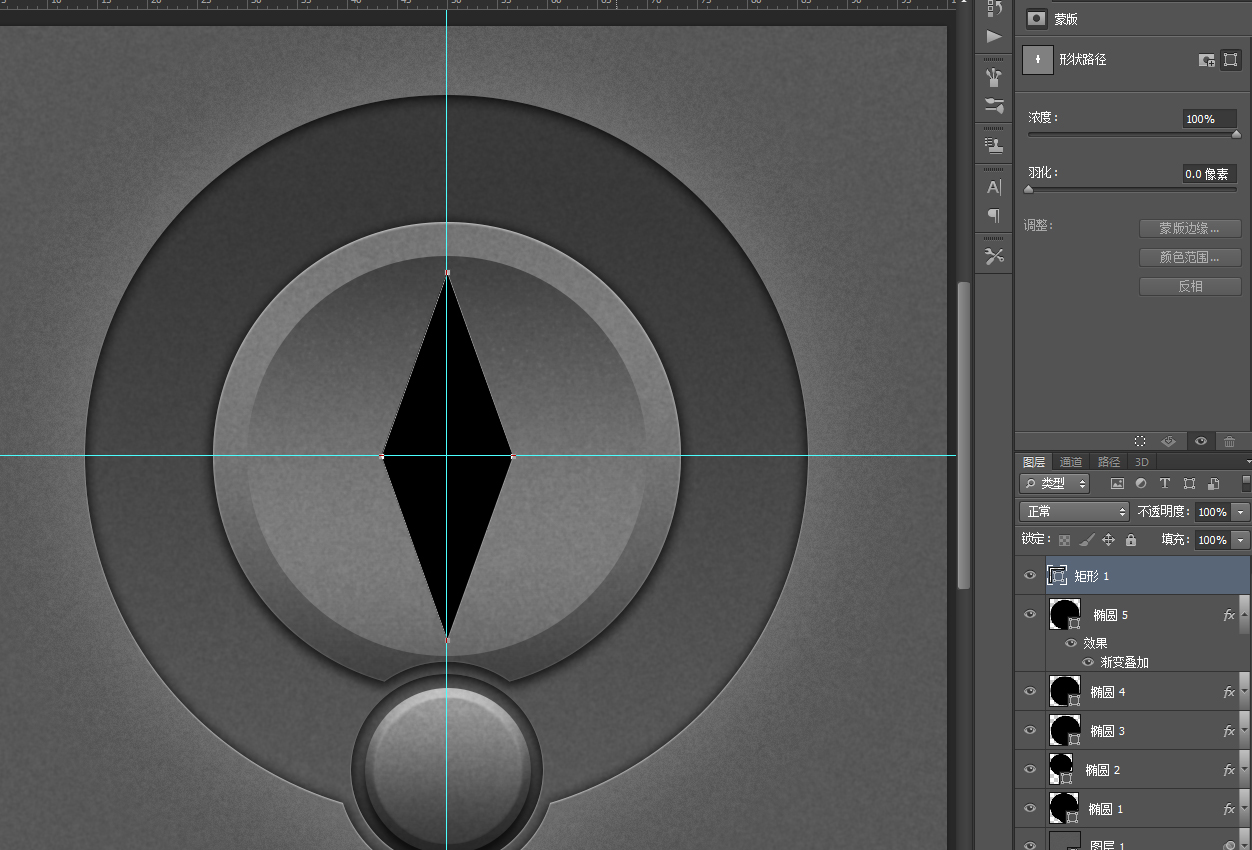
25.接着制作中间带有细齿的旋钮,画一个矩形,旋转45度,压扁~

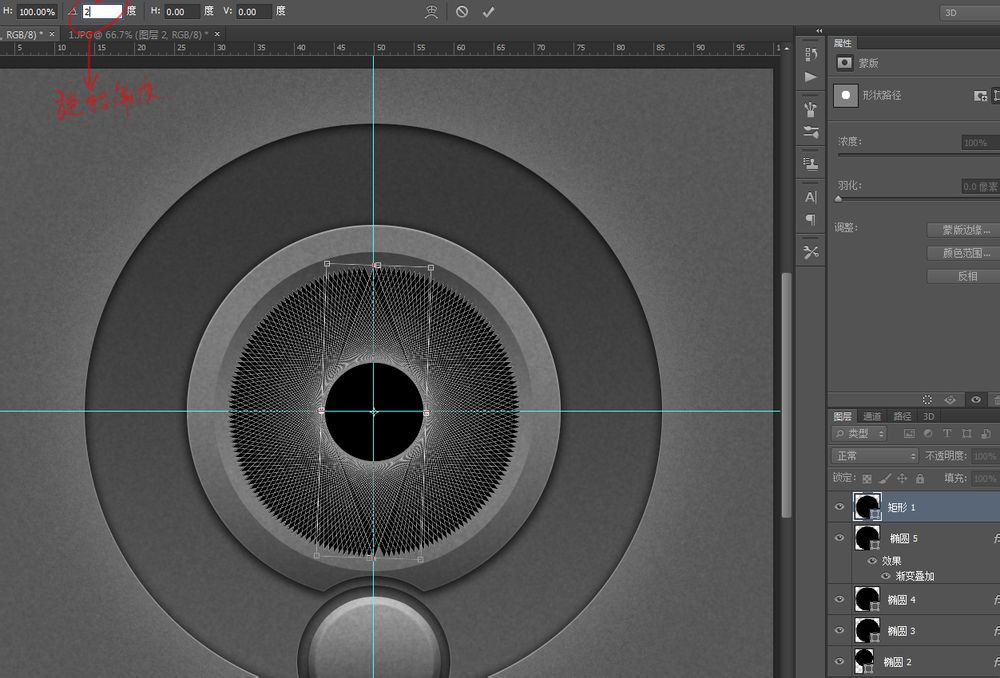
26.ctrl+alt+t,旋转2度后狂shift+ctrl+alt+t完成循环,一个齿轮出生了~

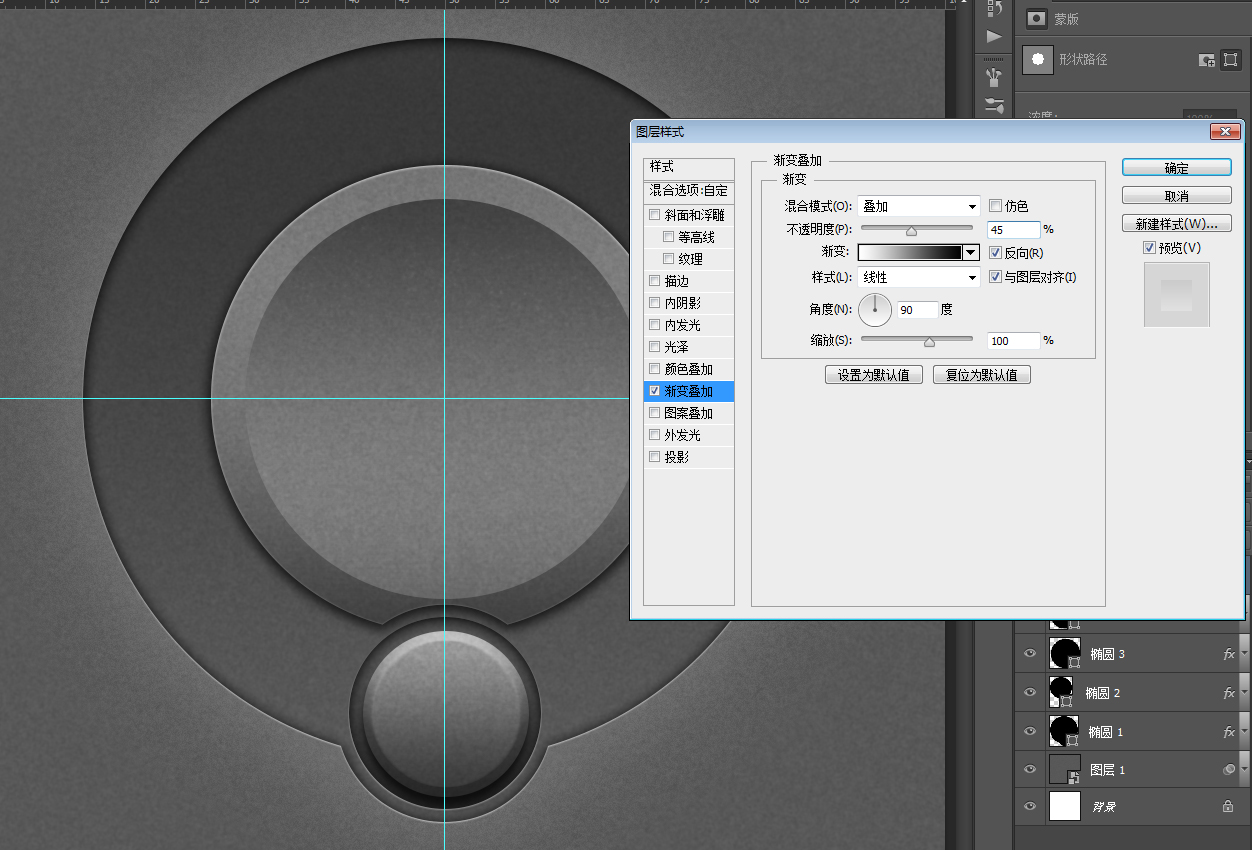
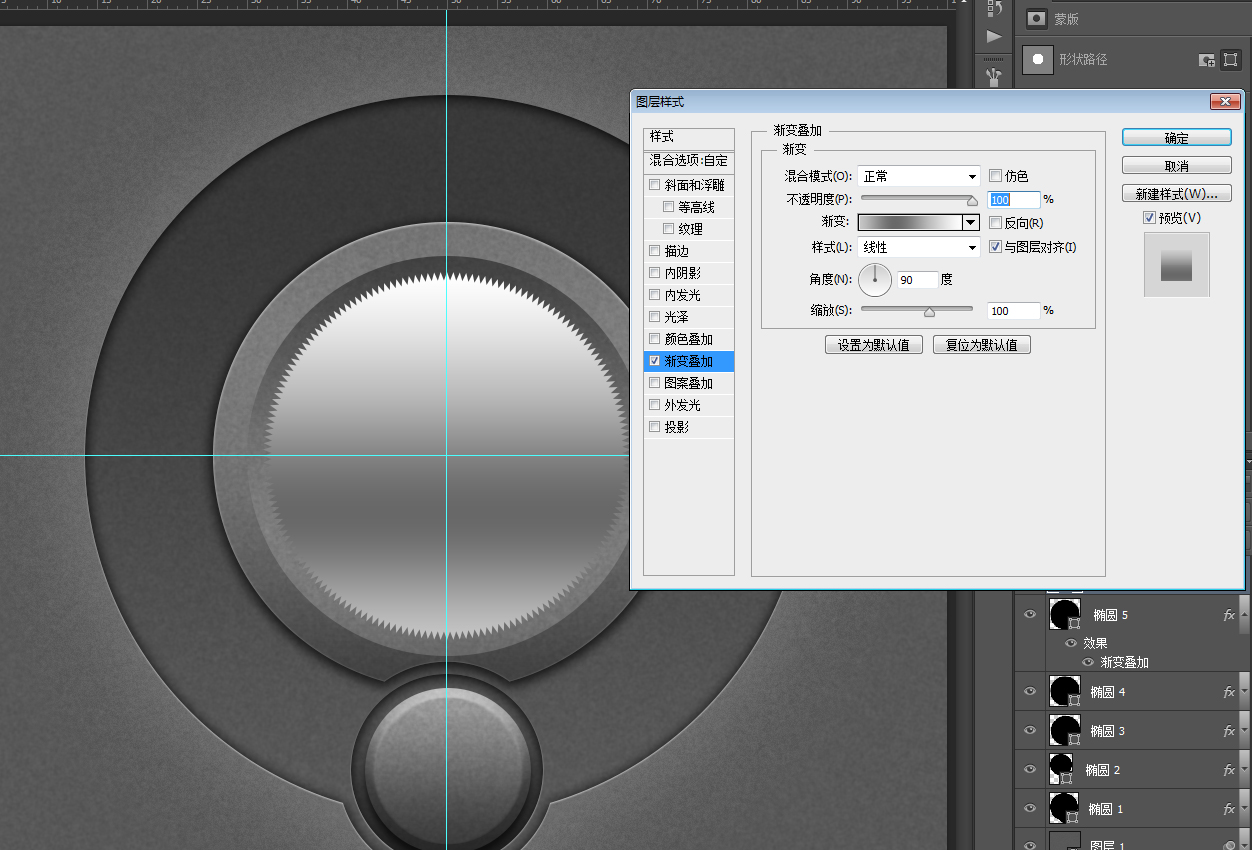
27.添加渐变~

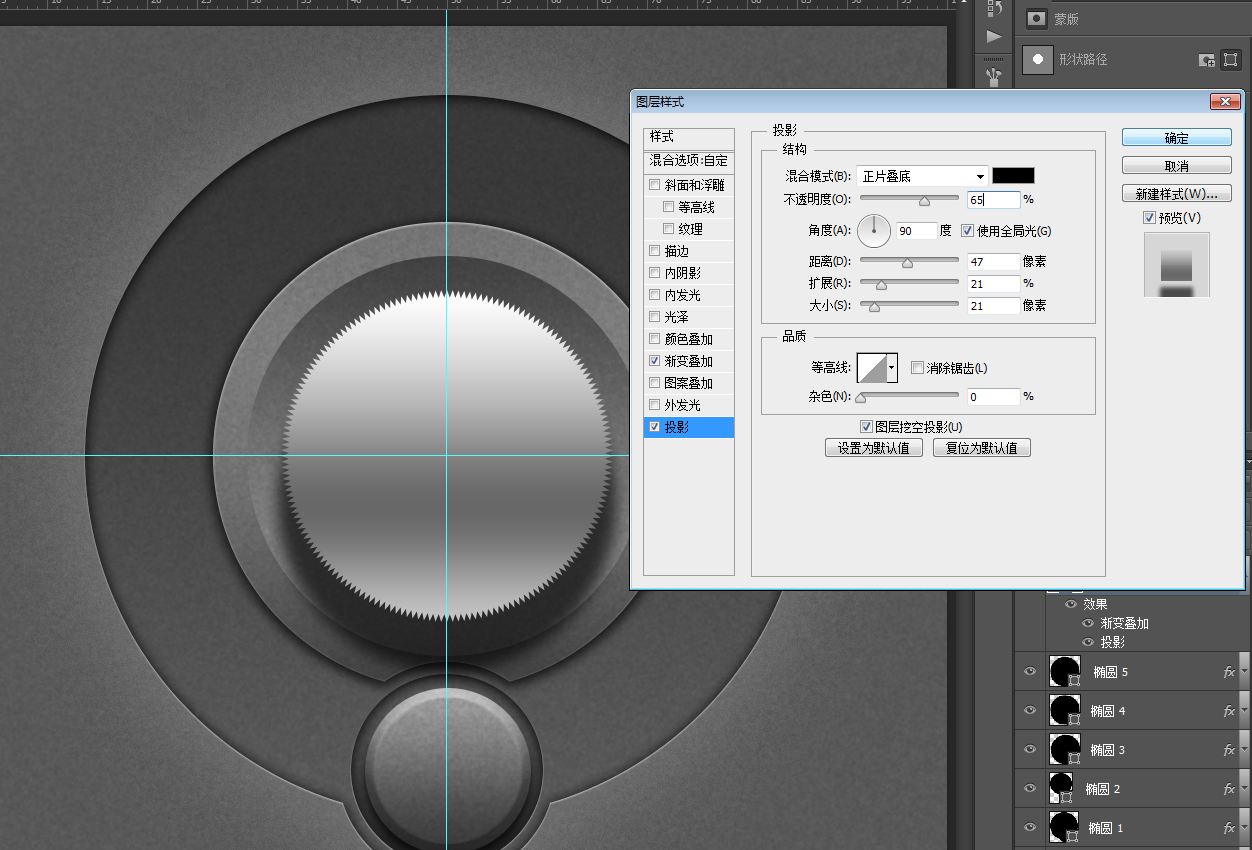
28.投影~

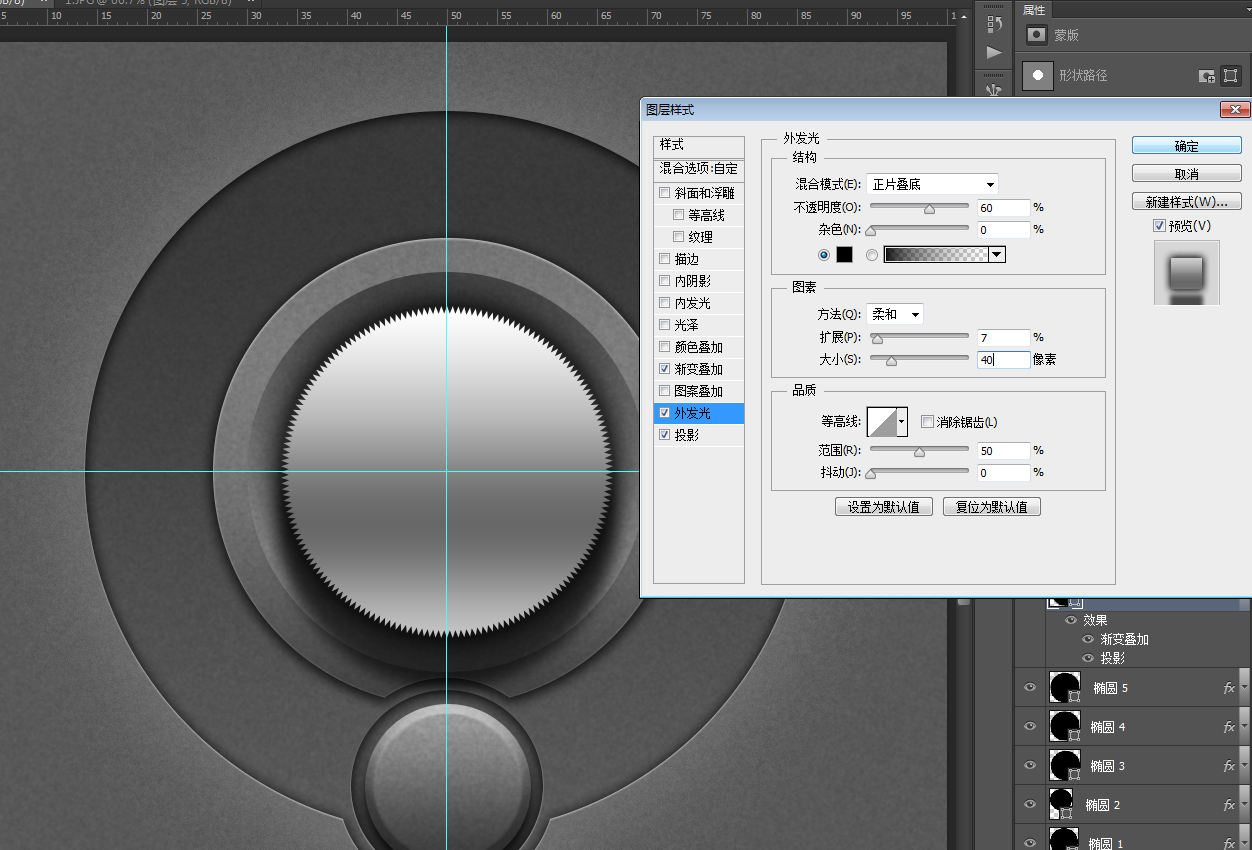
29.最后是外发光~

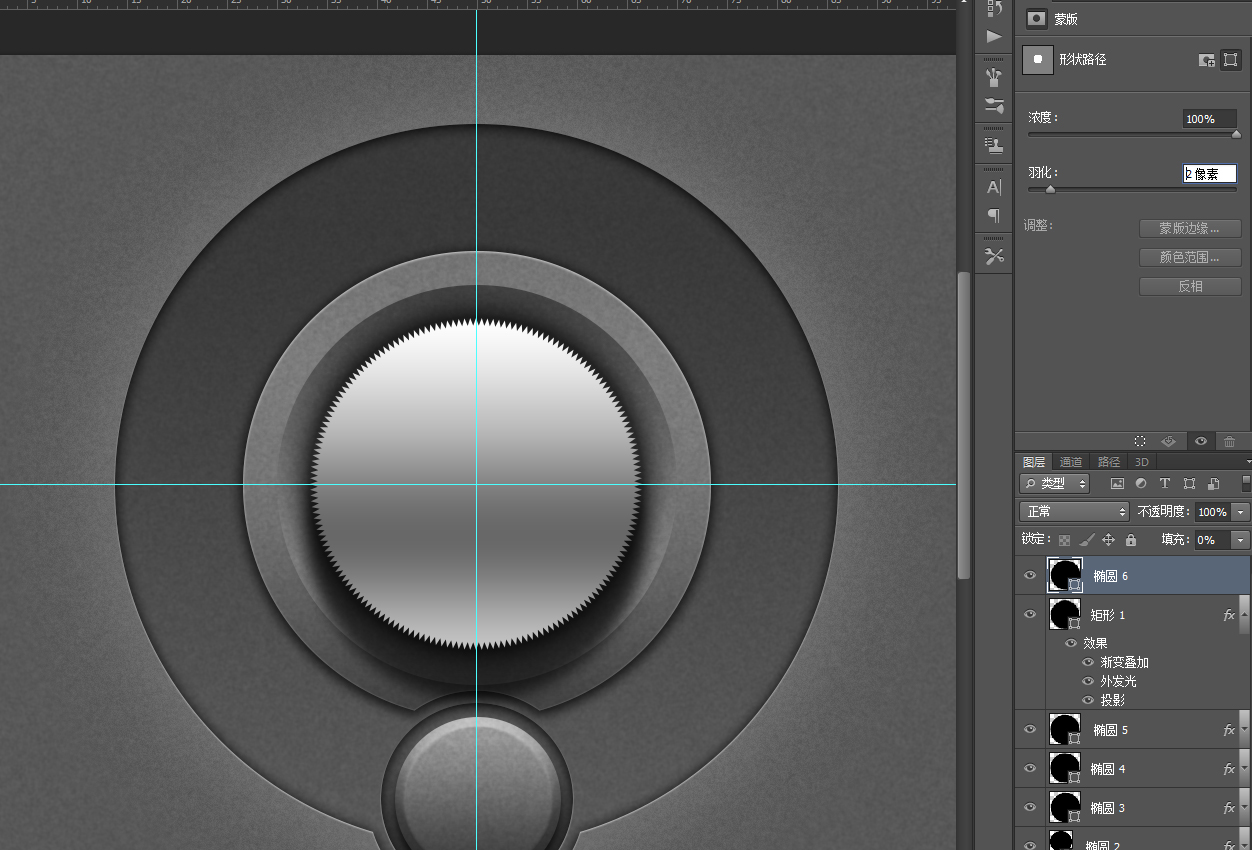
30.再画一个圆形,在属性里羽化两个像素,让边缘虚一点,同时把填充透明度调为0~

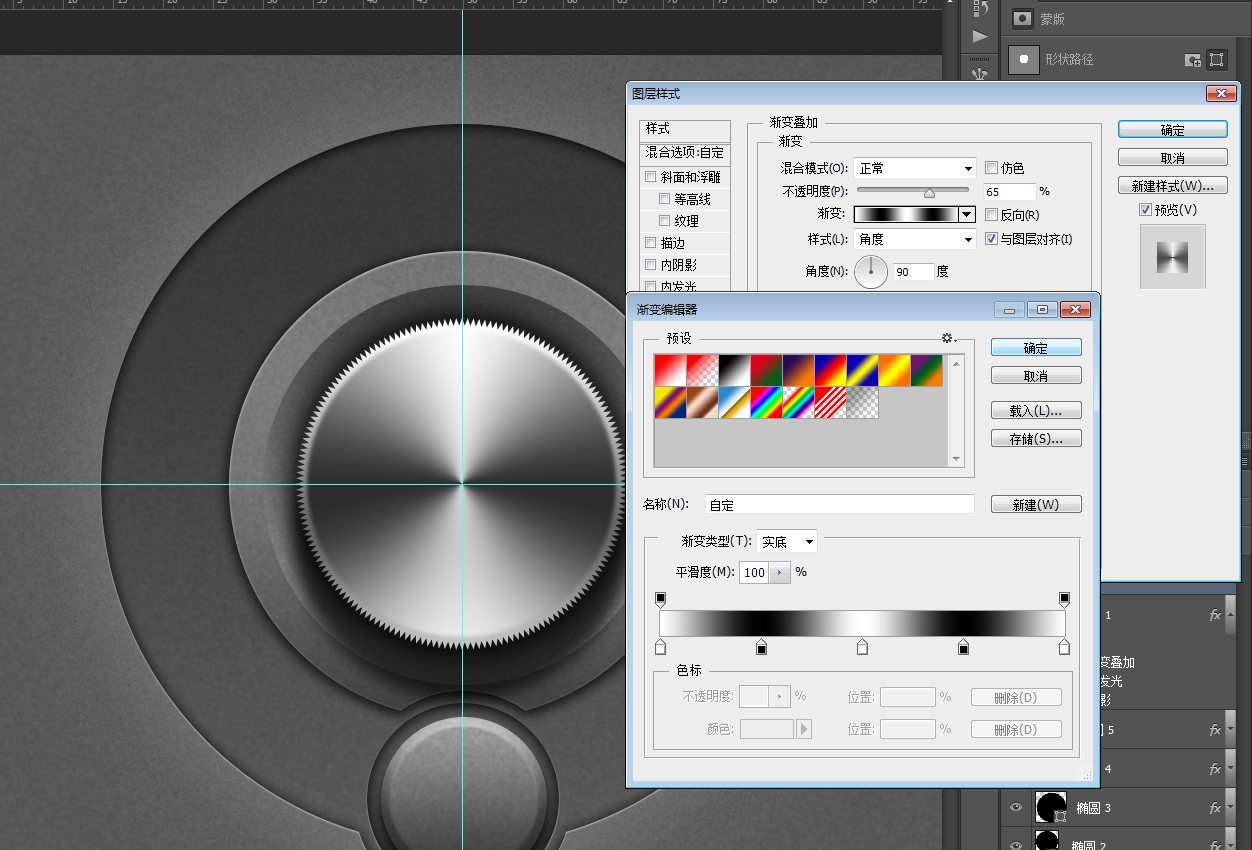
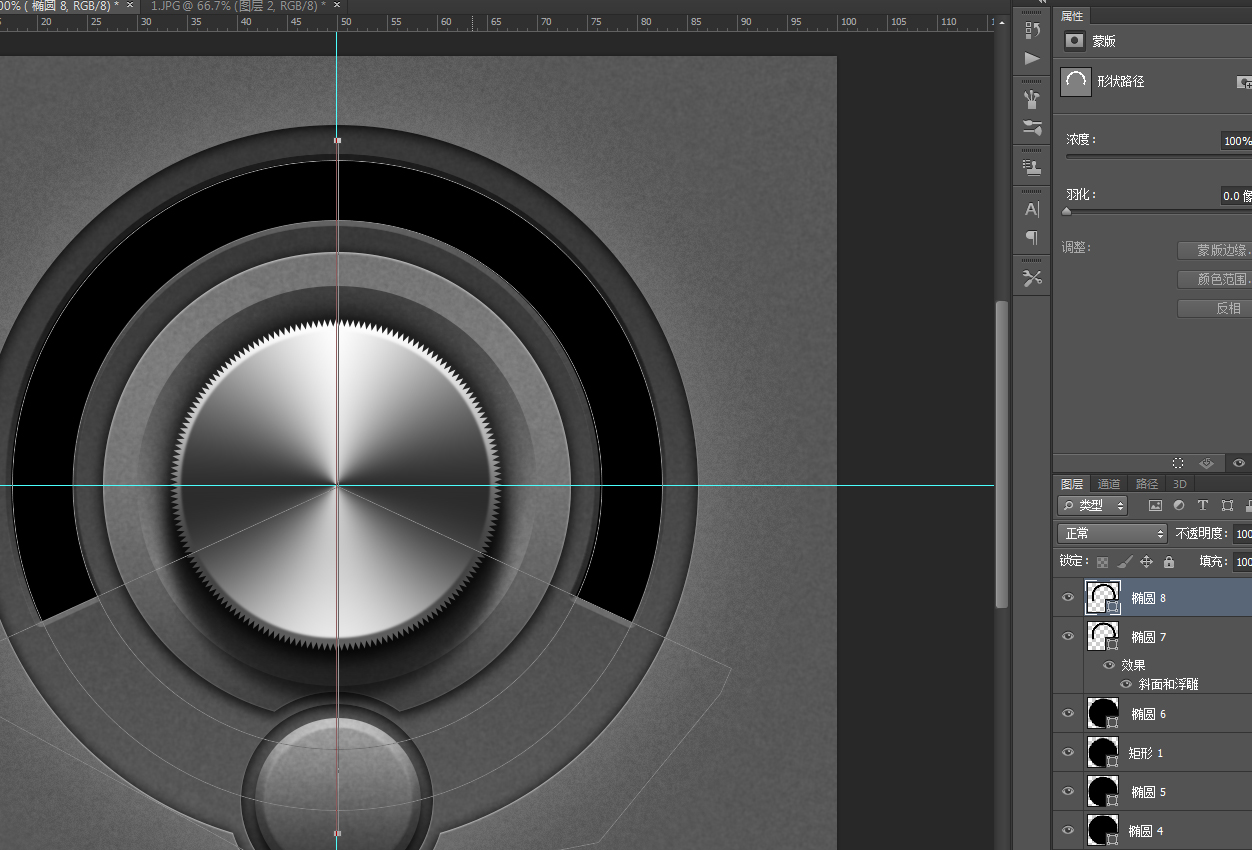
31.添加一个大家喜闻乐见的模拟金属的角度渐变,相比以前这个渐变有点复杂~

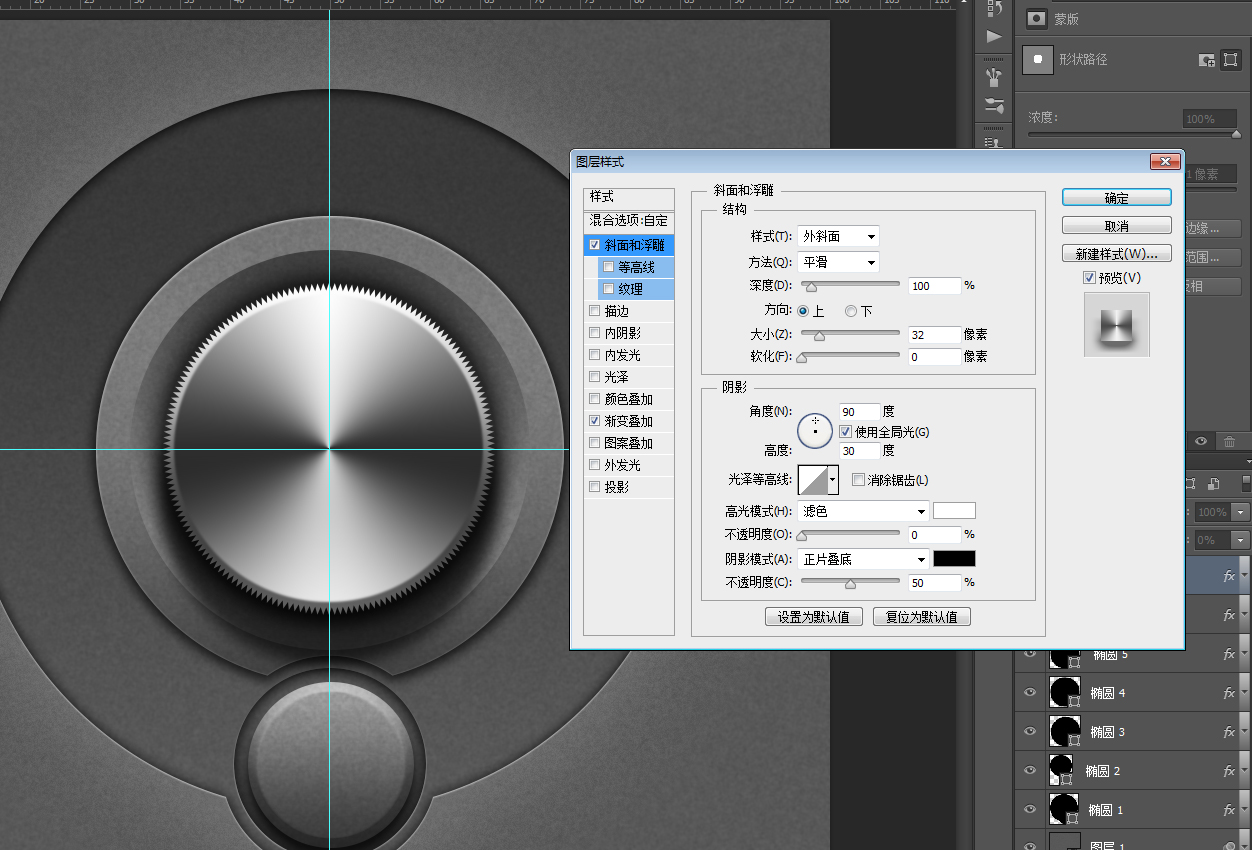
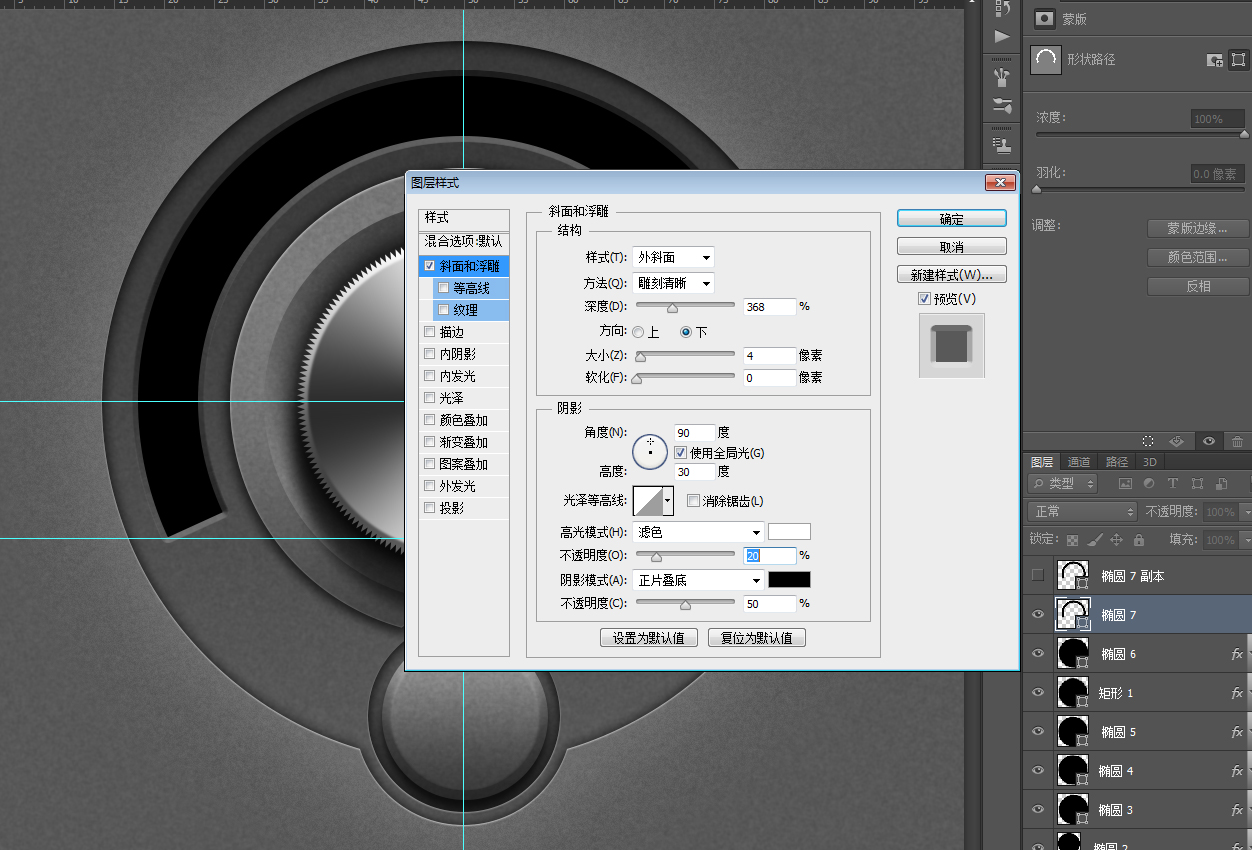
32.还有模拟旋钮高度的斜面浮雕,其实你用投影效果也差不多~

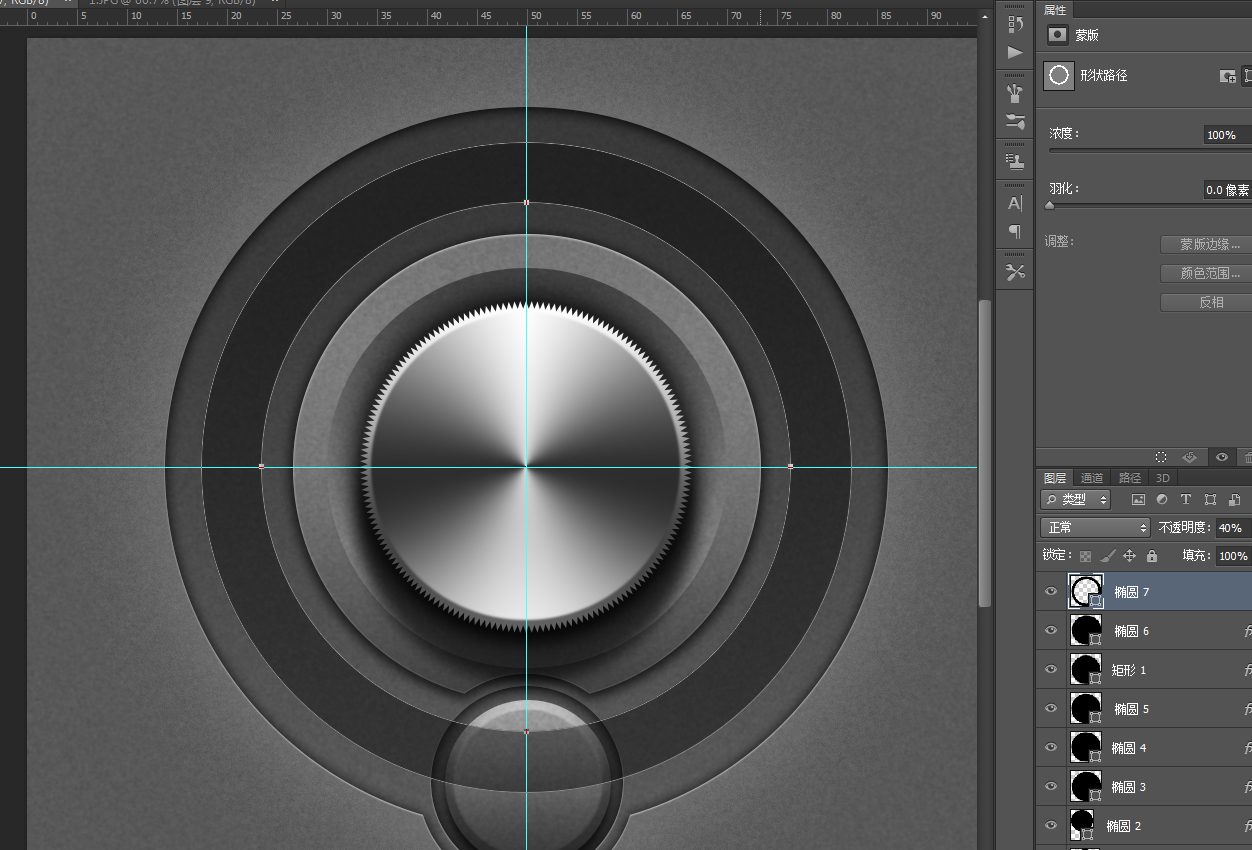
33.接着是比较繁琐的刻度的制作,画一个稍小于外圆的圆形,复制一个路径后减去,一个圆环出来了,为了能更好的目测它的大小,我暂时减低它的透明度~

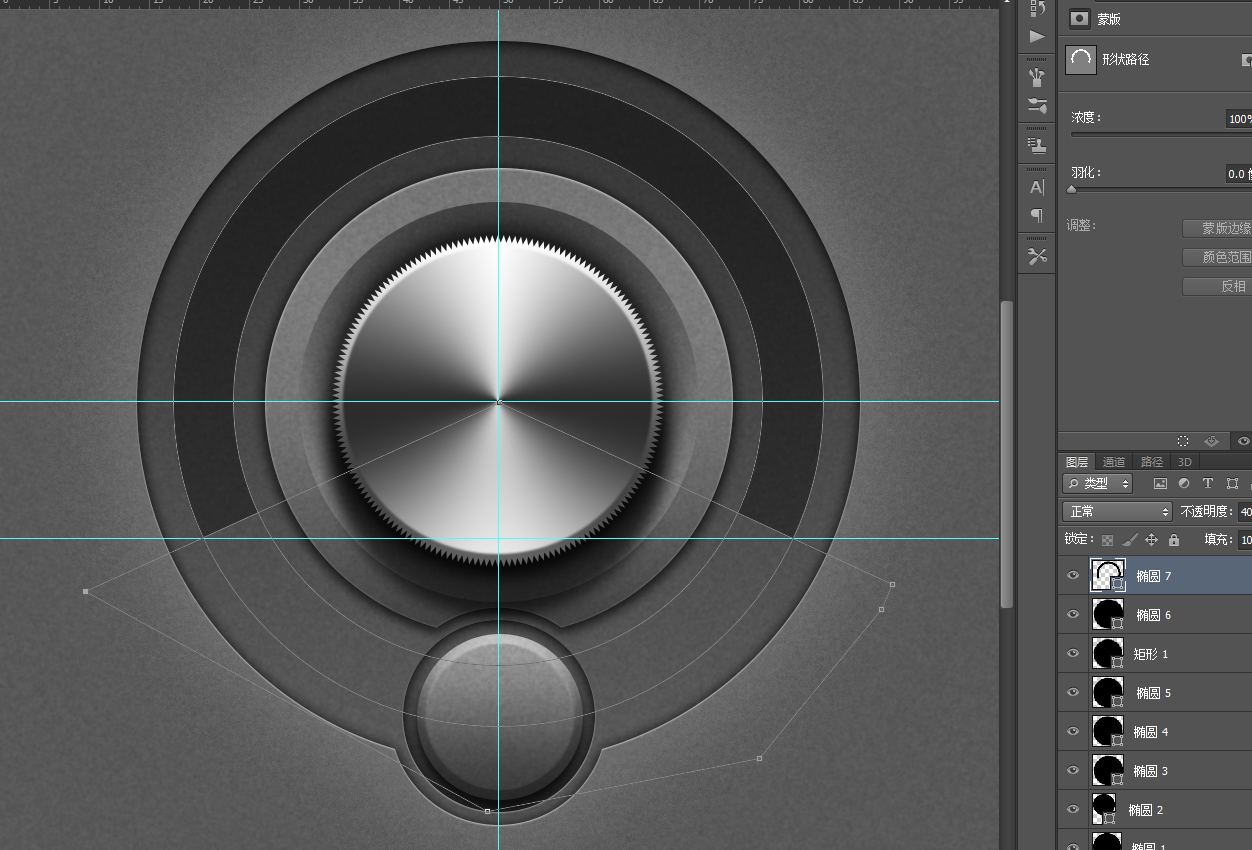
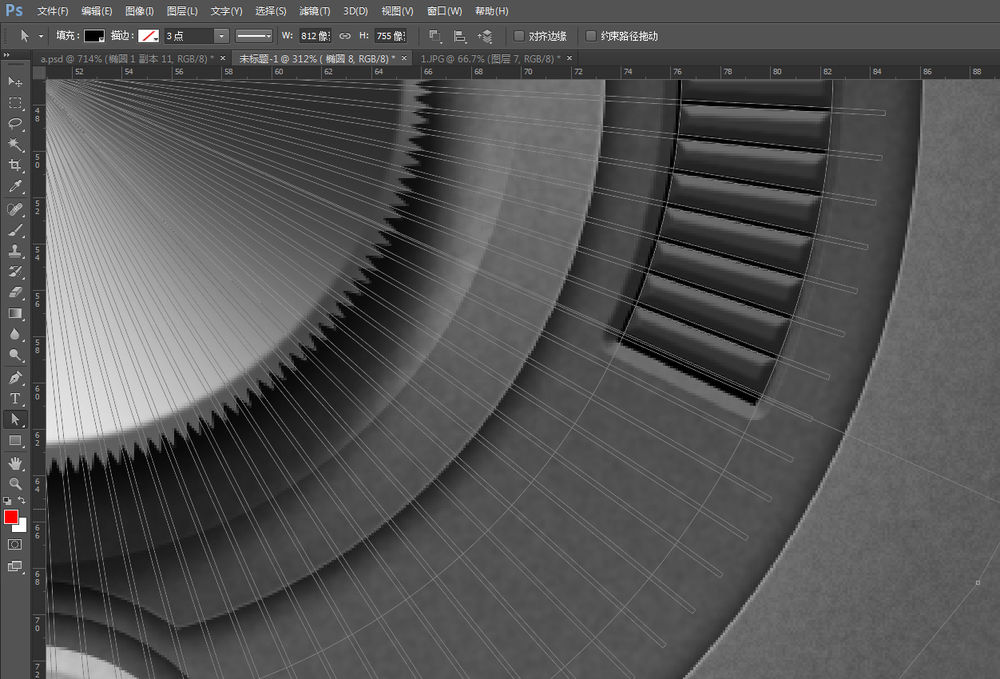
34.用钢笔裁去不需要的部分,为了使两边能更对称,我添加了一个参考线~

35.复制一层,隐藏备用。进入图层样式添加斜面浮雕~

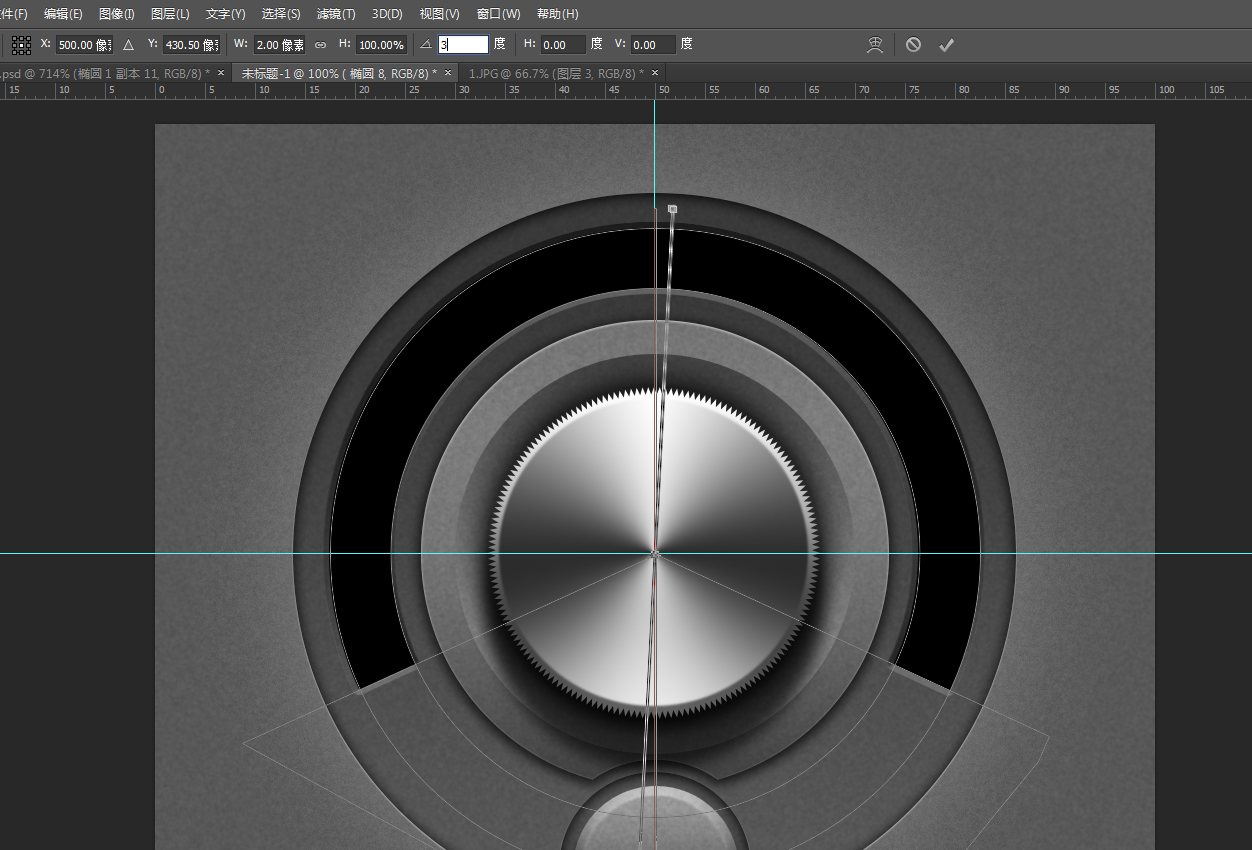
36.点开隐藏的备用层,用“减去”模式添加一条居中的两个像素宽直条~

37.ctrl+alt+t,旋转3度~

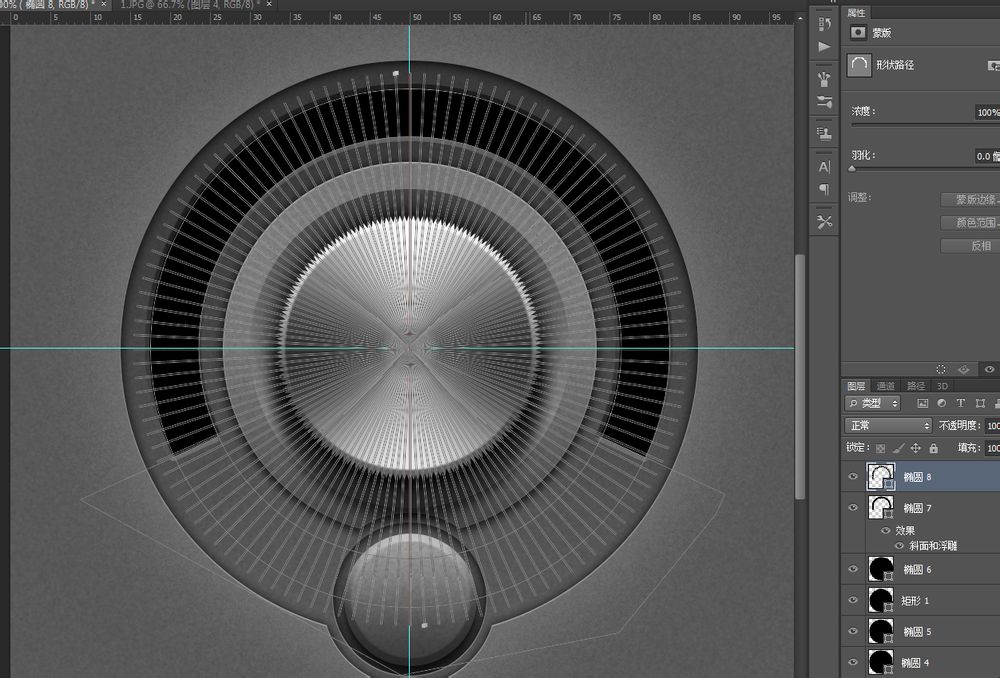
38.之后是我最喜欢的一步,狂按shift+ctrl+alt+t~

39.在图层样式里把颜色更改为比较深的灰色后添加斜面浮雕~

40.还有一点点似有似无的投影~

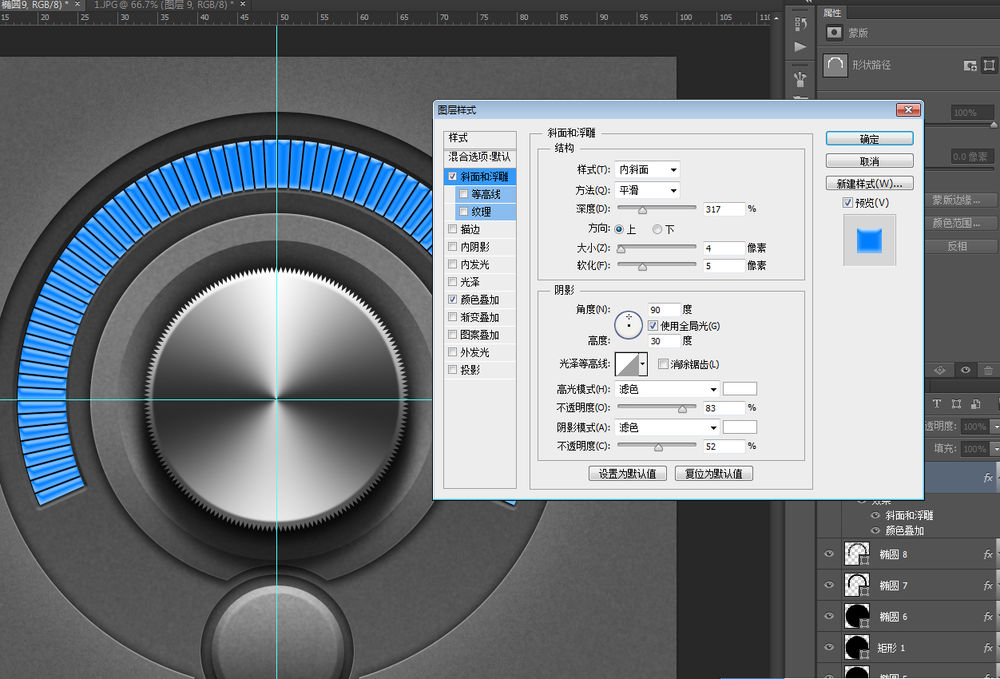
41.编辑路径,把不完整的个体去掉,底下那层凹槽也要做相应的修改~

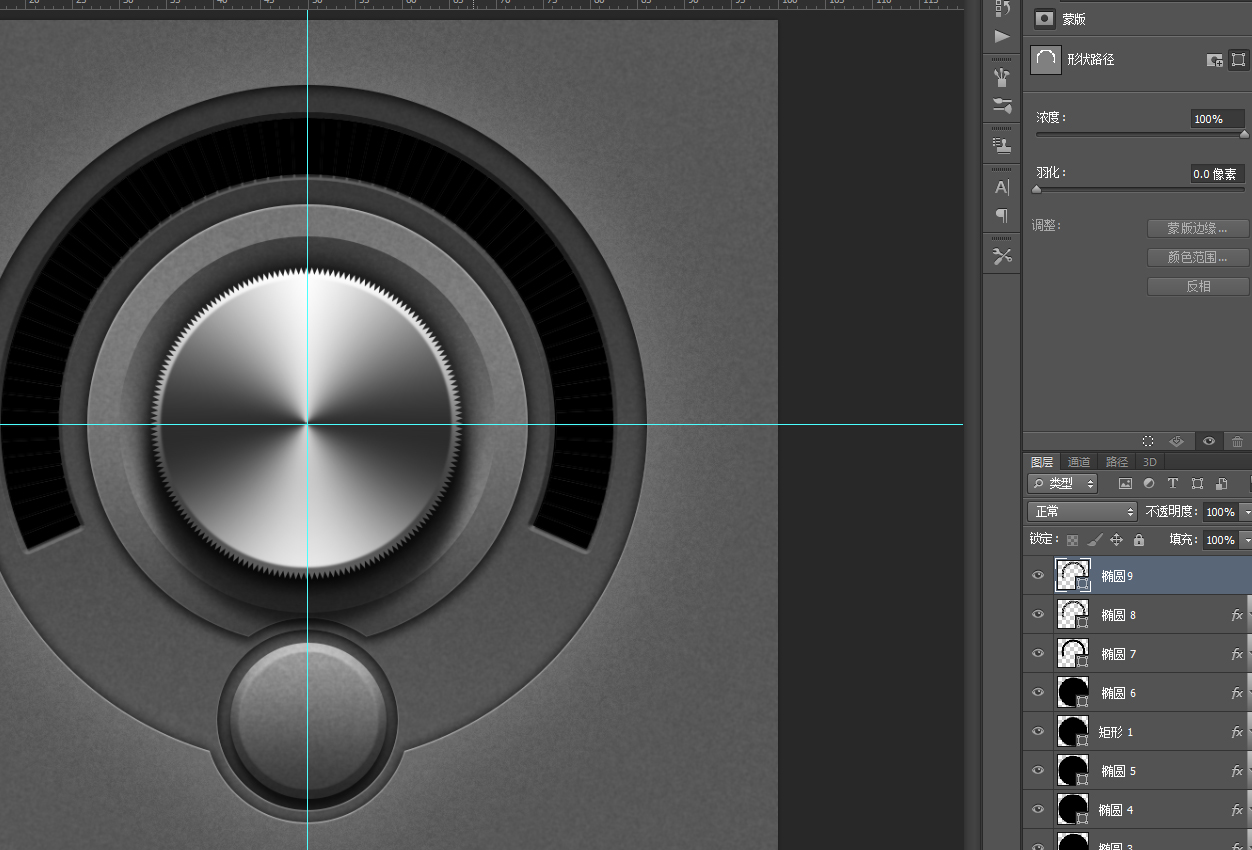
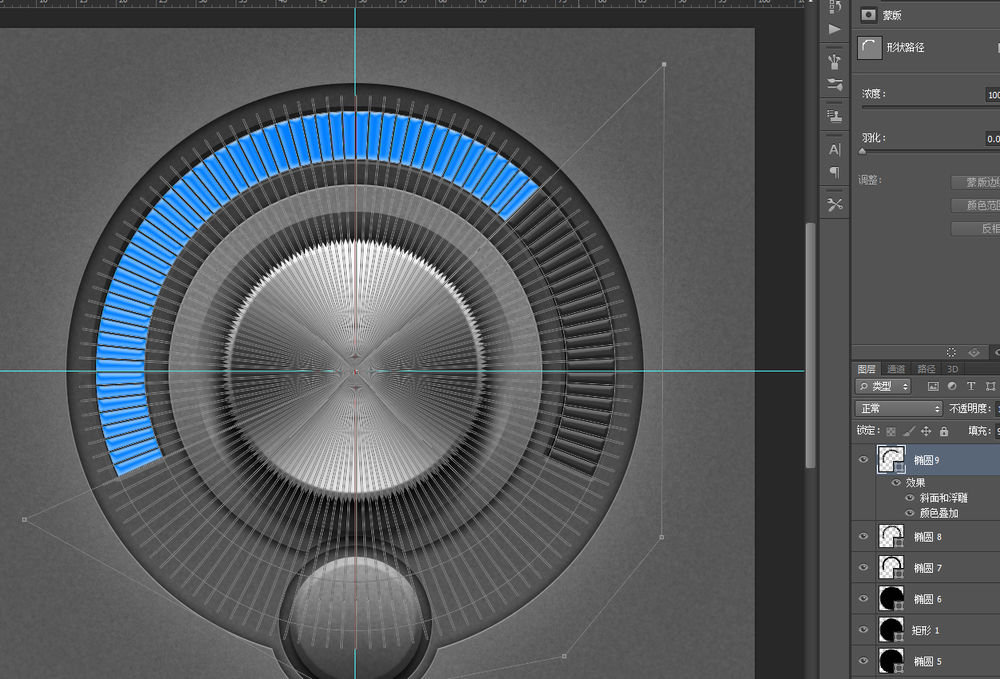
42.把椭圆8复制一层,右键清除图层样式,名称改为椭圆9~

43.在图层样式里把颜色更改为比较靓丽的浅蓝色后添加一个奇怪的斜面浮雕,因为它没有暗面~

44.再次编辑路径,裁去一部分,科幻感十足的刻度完成了~

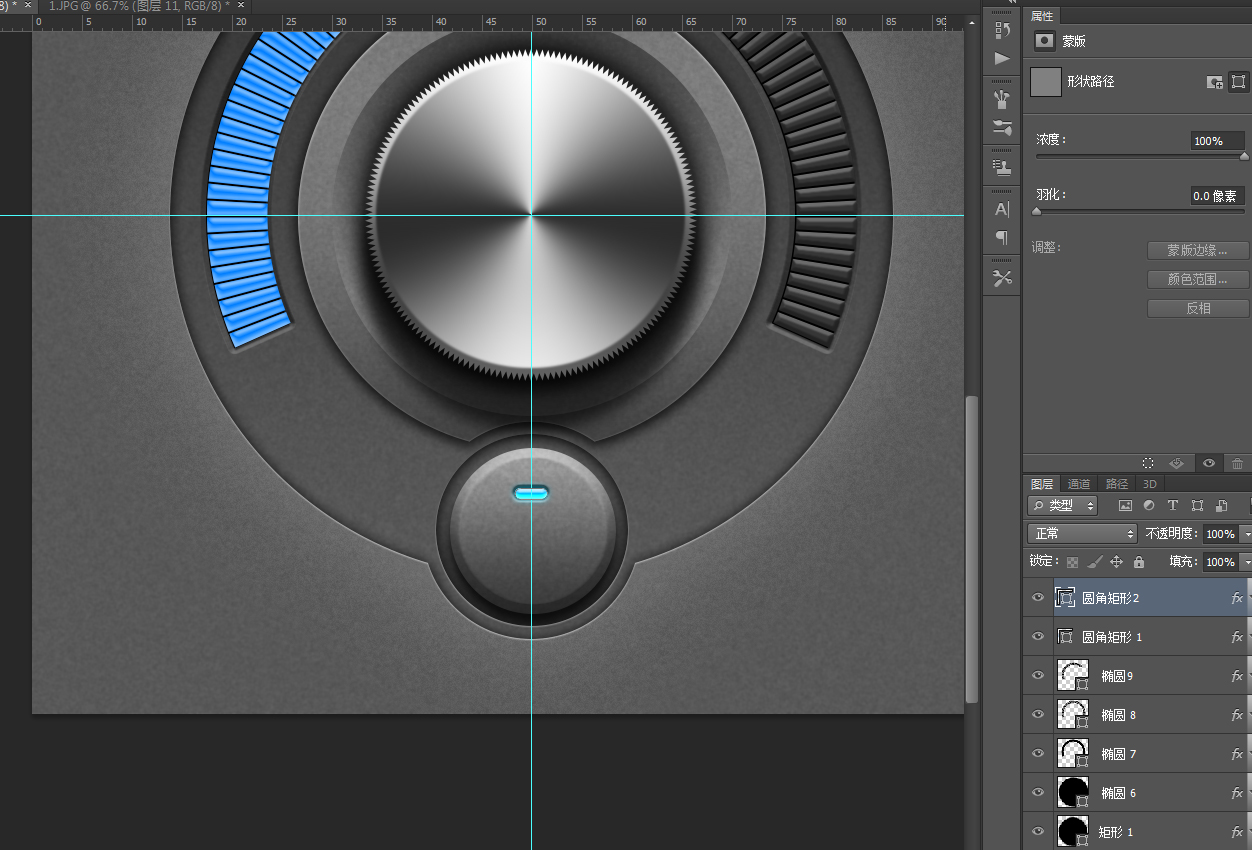
45.用前面同样的办法制作一个小按钮上的指示灯,过程不再重复了~

46.加了内阴影和白色投影的文字,非常简单~

完成!最终效果图:

结语:非常不错的教程,非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为作者分享,翼虎网鼓励从业者分享原创内容,翼虎网不会对原创文章作任何内容编辑修改!
如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,
并请附上出处(翼虎网)及本页链接: http://www.yiihuu.com/twjc/29901.html 谢谢合作!
此外,翼虎网非常欢迎原创图文,投稿邮箱:2933280172@qq.com
来源:PS大点大 作者:PS大点大



