孩子的想象力神奇且珍贵。应当尽可能培养和鼓励。孩子表达想象力最常见的形式是绘画。本篇奇思妙想的国外教程结合绘画PS出小女孩打怪兽场景!作者就地取材,将女儿的画稿作为素材创作,整个作品富有童话色彩。与上篇“PS打造有趣的影像”,以及之前的“PS无数个一样的小女孩‘占领’广场”同为小孩PS幻想系列(大家可点击标题查看)!下面一起去打怪兽吧!
最终效果图:

1.一起协作
步骤1:开始计划!和孩子讨论想法。孩子不可能完全清楚你想做什么,但跟孩子解释说你想把他其中一张相放到画里!鼓励孩子创新。我告诉女儿,她可以成为任何想成为的:科学家,公主,宇航员,勇敢的探险家,不管是什么…
她说,“爸爸,我要成为跟恐龙搏斗的公主!”
我很爱她!于是就这么定了!所以我们讨论如何对抗恐龙(当然需要一把剑还有战场!)。
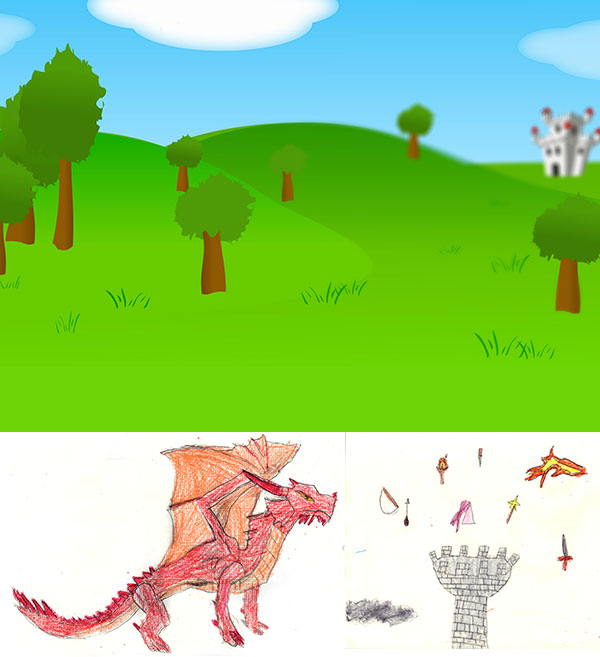
步骤2:一旦拟定好计划,鼓励孩子画出场景。在此项目我女儿在一张纸上画了条龙,另一纸上画了城堡以及武器。

步骤3:是时候拍照了! 建议使用适合项目主题的儿童道具服。最难的部分是照片可视化的正确姿势。试想要符合图纸。要有耐心并充满活力。即使孩子想搞笑,也把那些照片拍下来!之后做成有趣的照片!

2. 父母部分
在将支配权交给小艺术家之前,有一些需要做的准备工作。这将有助于建立孩子项目部分。我完全支持您使用自家孩子的图纸,但是如果需要,本教程包含有我女儿的附件图纸。
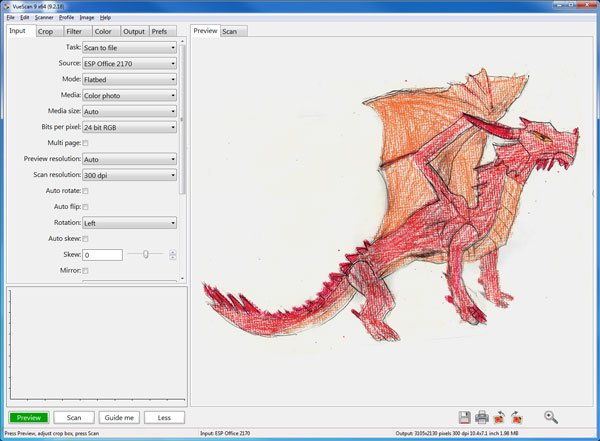
步骤1:首先扫描图纸。使用分辨率好,至少150 dpi,全彩色扫描。如果你没有可扫描图纸,随意使用本教程下载附件,我们称为幻想元素压缩包。

步骤2:解压附件幻想元素文件。在Photoshop 打开图像。有背景图像,幻想背景,两张扫描图片图纸,恐龙图纸和绘画对象。

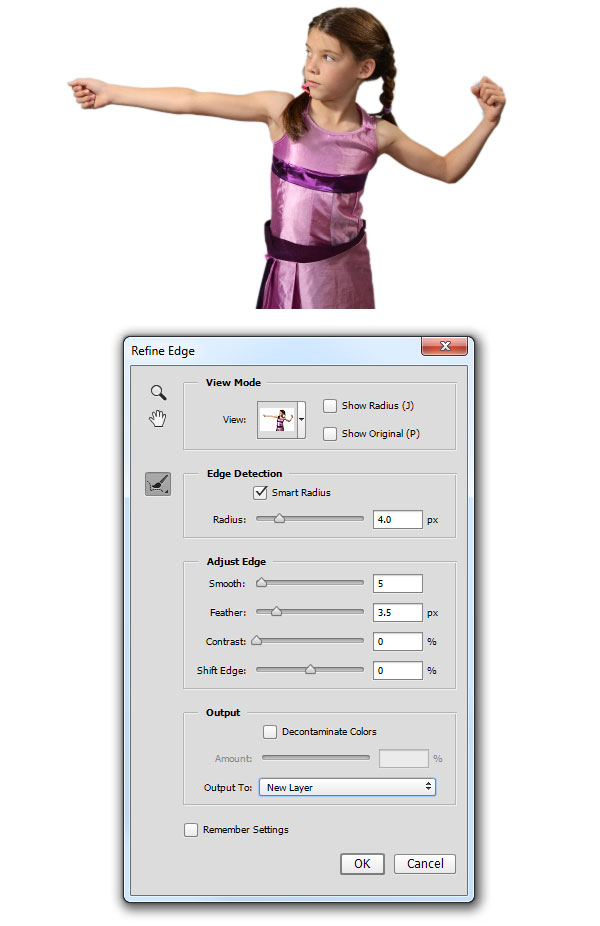
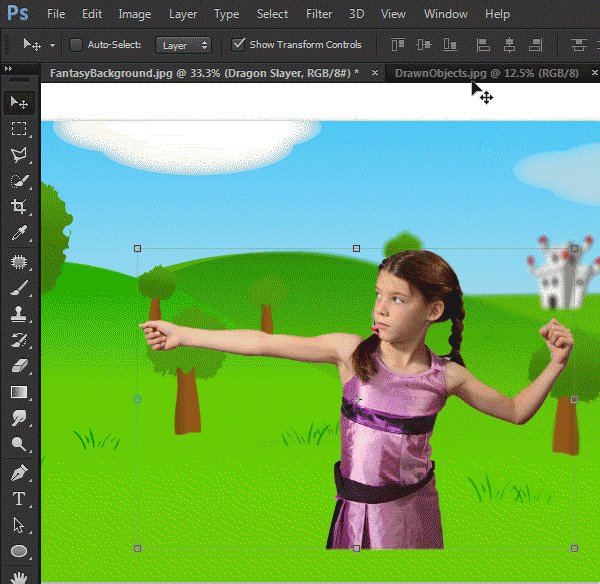
步骤3:打开前面所拍的最佳照片。使用快速选择工具(W)抠选出孩子。按住Alt键取消无意选定区域。

步骤4:按细化边缘按钮,增加半径选择,以确保孩子头发选区的选择。使用4.0 px设置。也稍微增加平滑和羽化,确保边缘呈现真实。最后,设置输出到新图层。

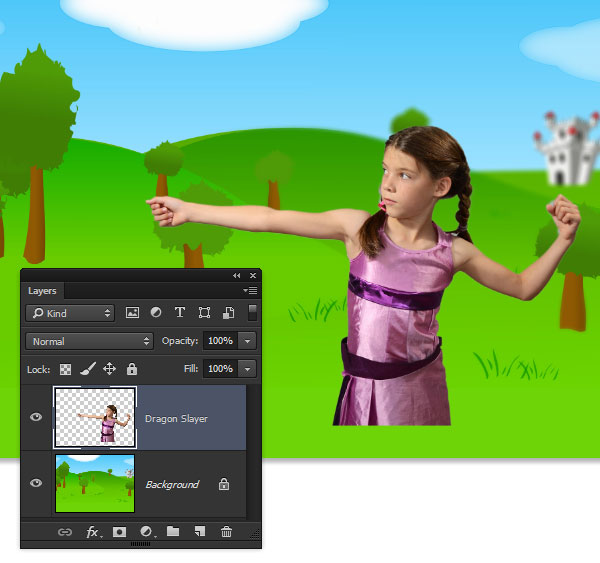
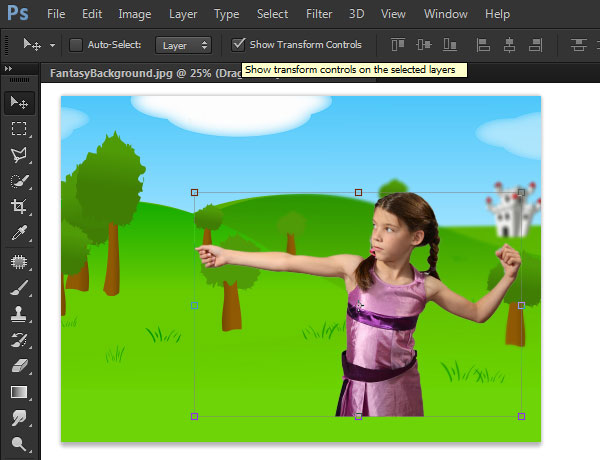
步骤5:将新创建的图层拖拽到奇幻背景文件。执行:编辑>变换(Control-T),调整图层大小以适应画布。

步骤6:重要的特定工具要正确设置,向孩子说明才不会混淆。首先要确保显示变换控制选项是检查状态而移动工具(V)是可用的。

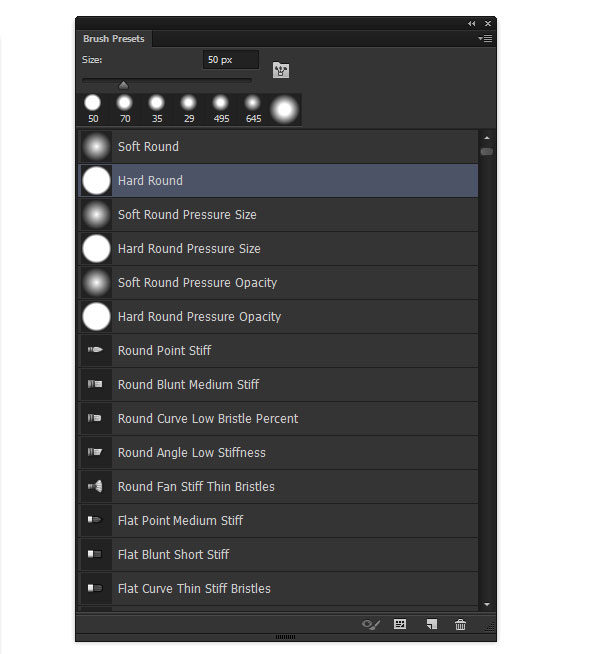
步骤7:使用画笔工具(B)并打开画笔预设面板。选择硬圆预设,设置大小为50px。

此时,一切都已设置,所以是时候召唤这项目背后真正的创造性力量!
3.孩子的游戏
嗨,孩子们!我希望你在这个项目跟我女儿一样充满乐趣。看到自己出现在图纸很兴奋吧?实在是太酷了!
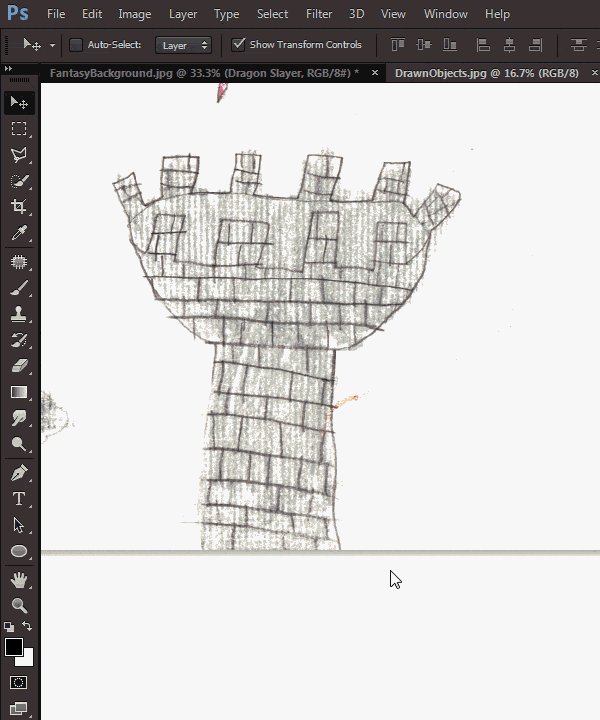
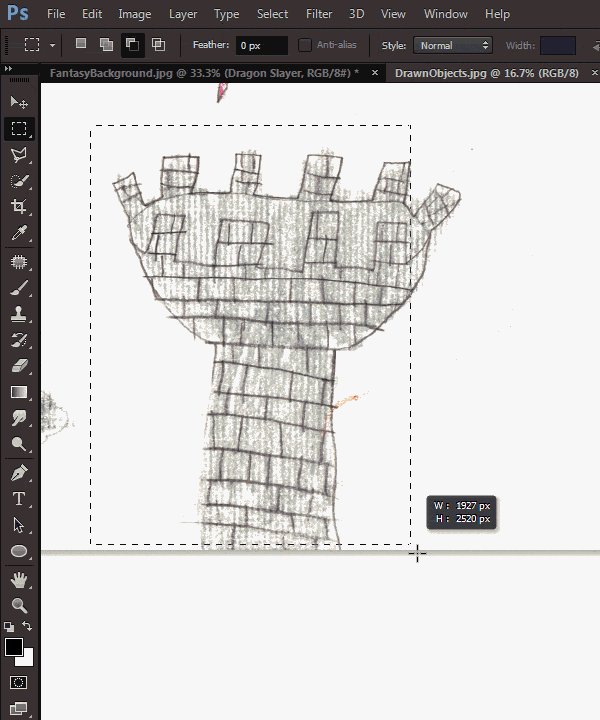
步骤1:屏幕顶部附近有不同的标签。你可以看到这些不同的图片。点击叫绘画对象的文件,看到城堡,武器和其他。

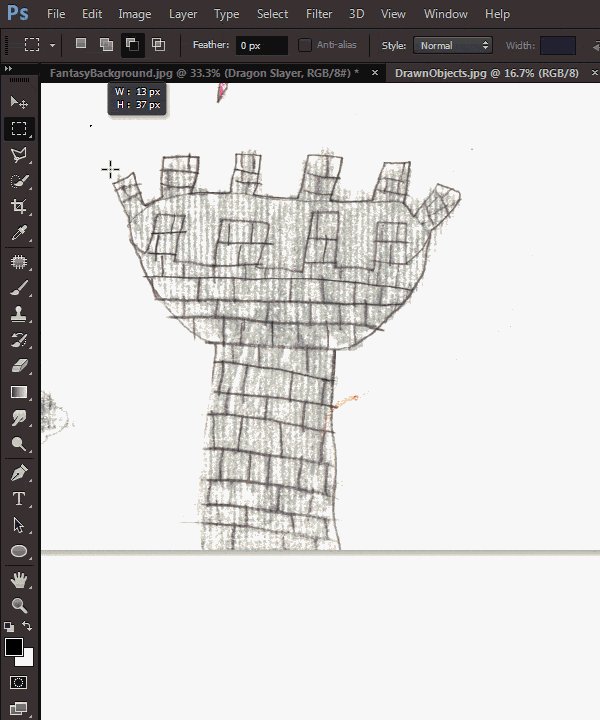
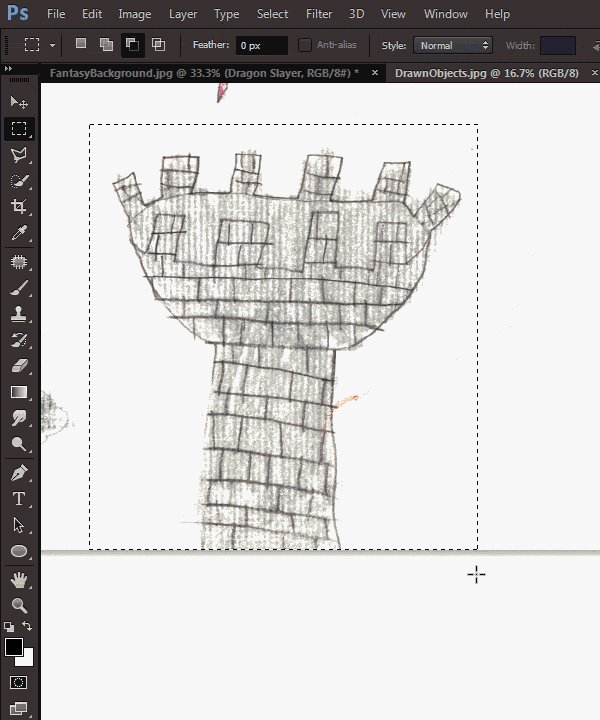
步骤2:看到左边工具栏由虚线组成的四方块。这就是所谓的矩形选框工具。点击它或按M键。然后在一个角落里开始,沿着塔绘制一个外框。

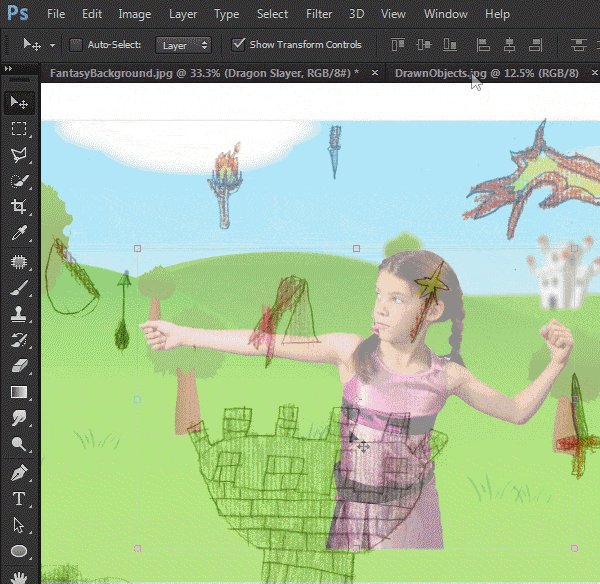
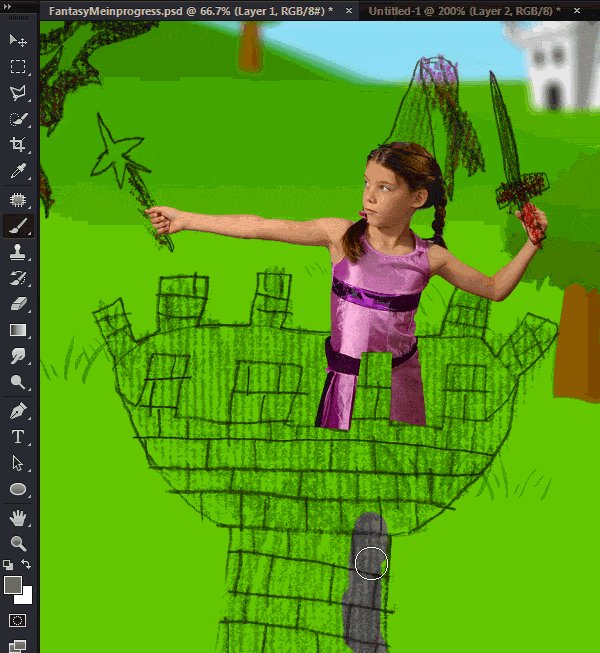
步骤3:使用屏幕顶部菜单执行:编辑>复制。然后再次使用标签回到照片和背景。选择菜单:编辑>粘贴,把副本塔放置进照片!

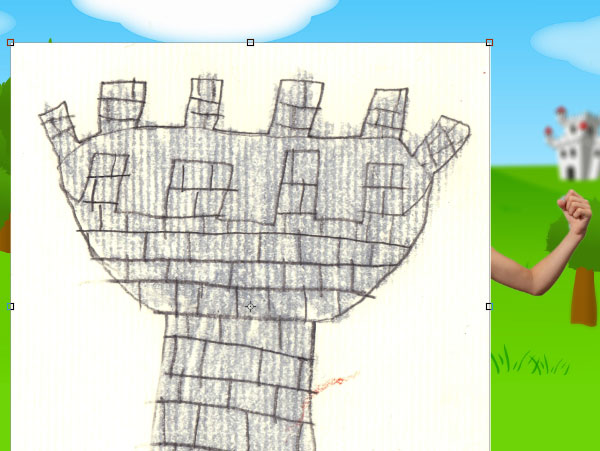
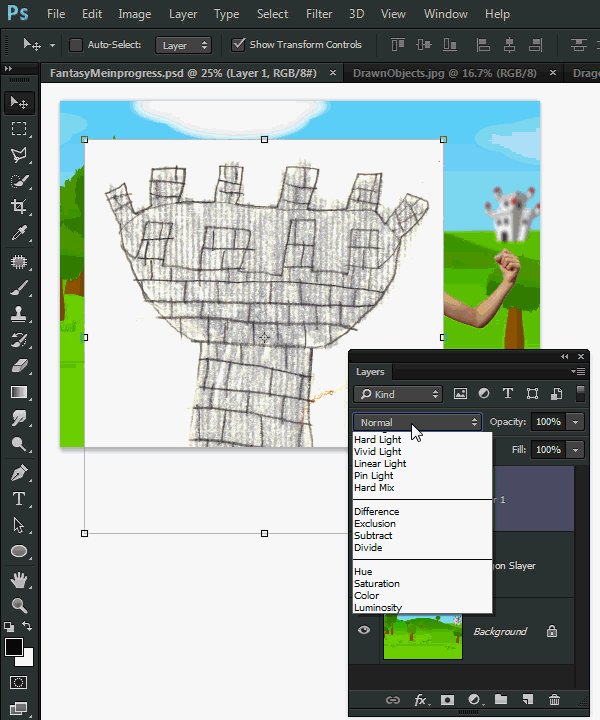
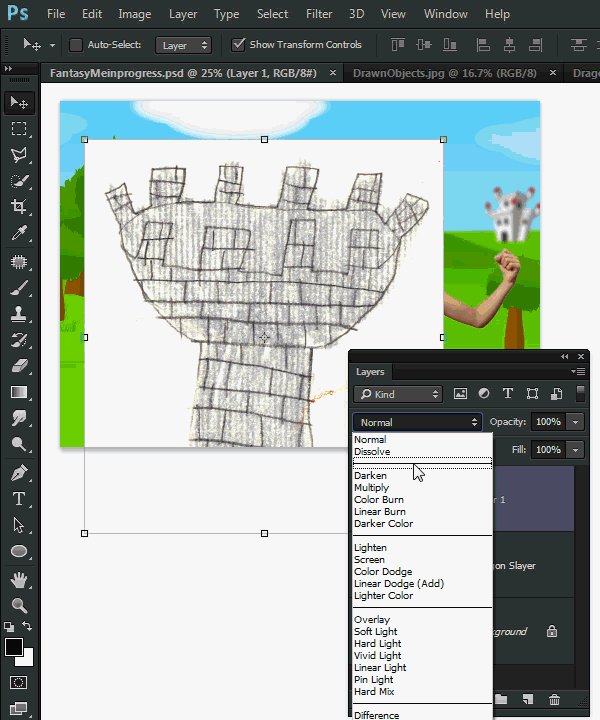
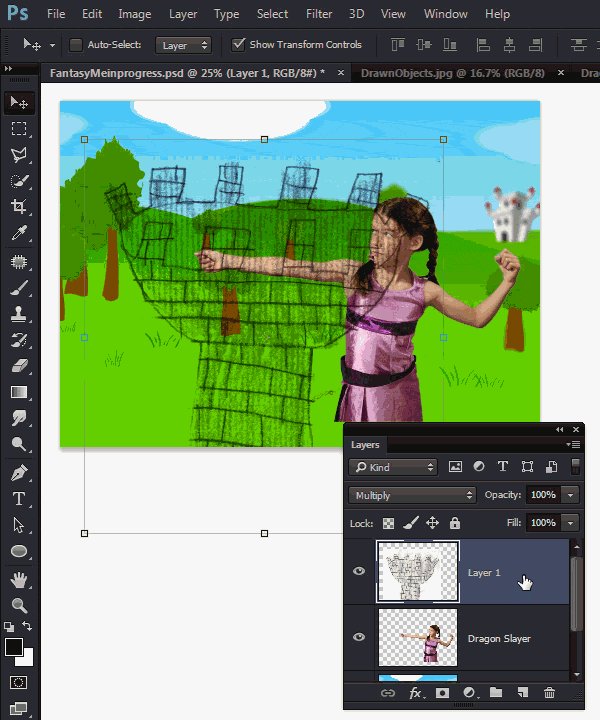
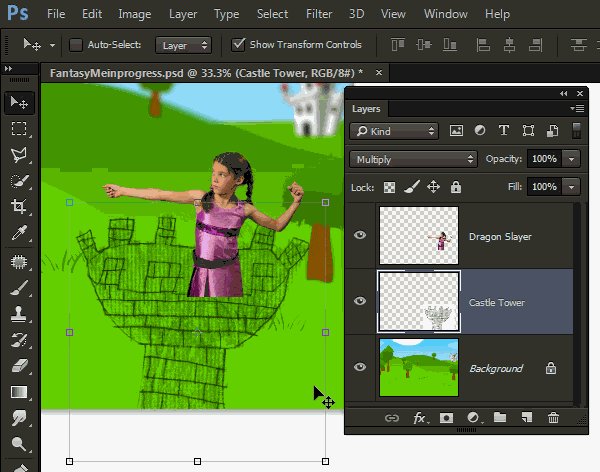
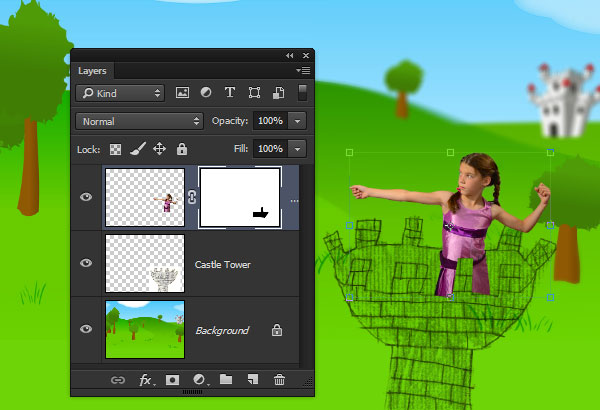
步骤4:现在城堡周围有个白色的四方块。看起来不美观,不是吗?为了解决这个问题,我们将使用混合模式,使所有的白色区域消失。在屏幕右侧附近是图层面板,顶部附近是您需要更改的设置:将正常改为增殖。

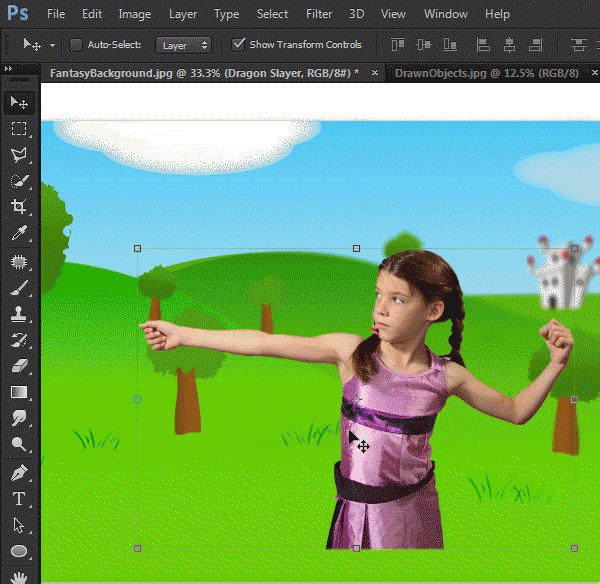
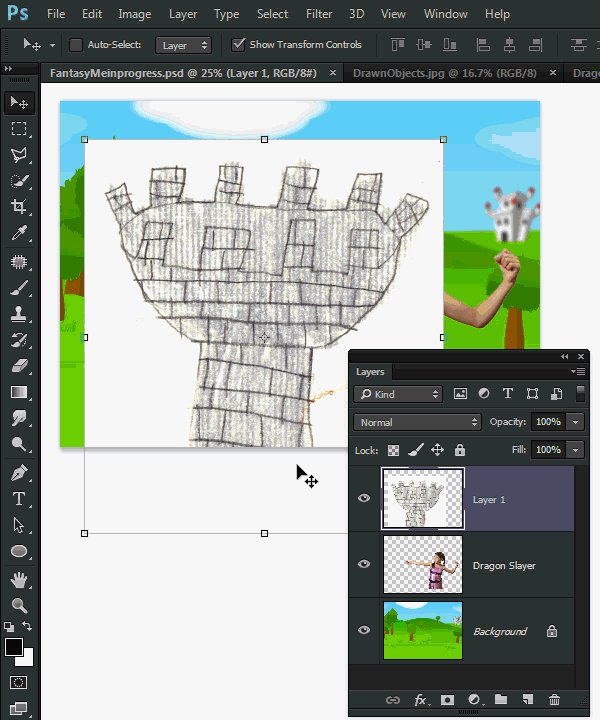
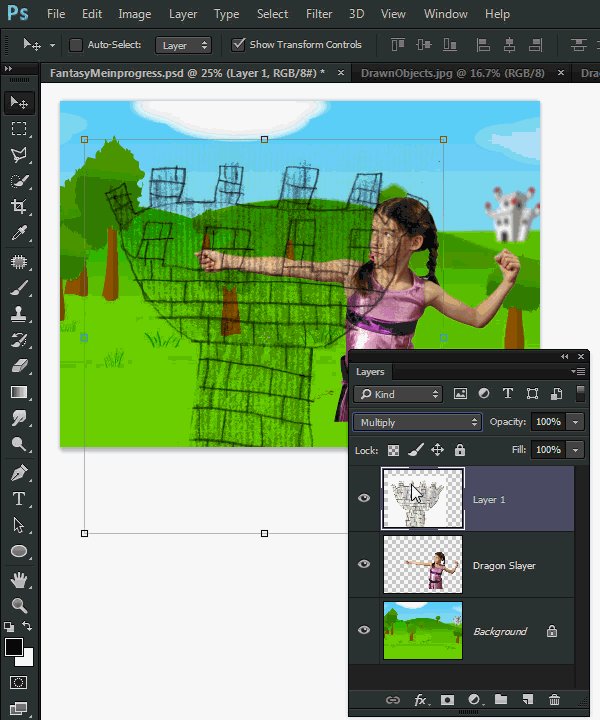
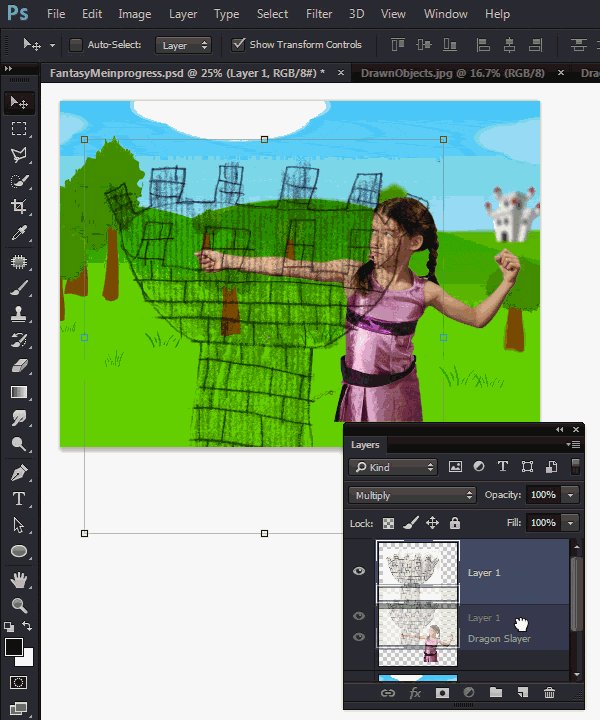
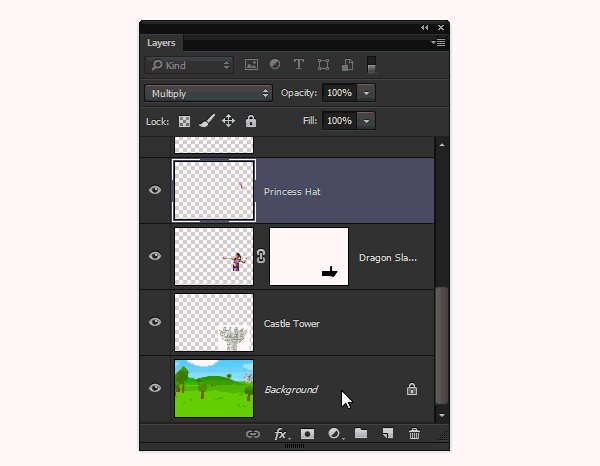
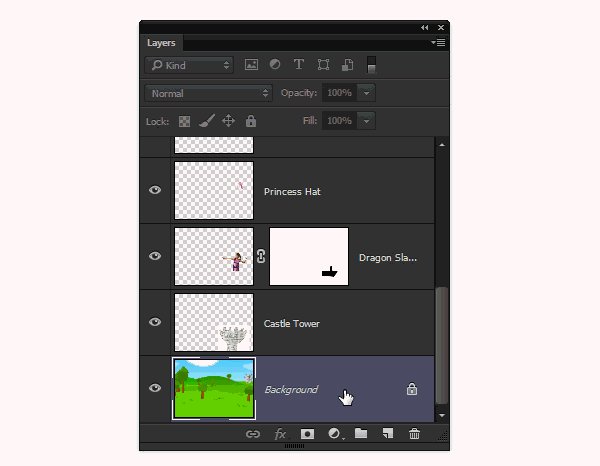
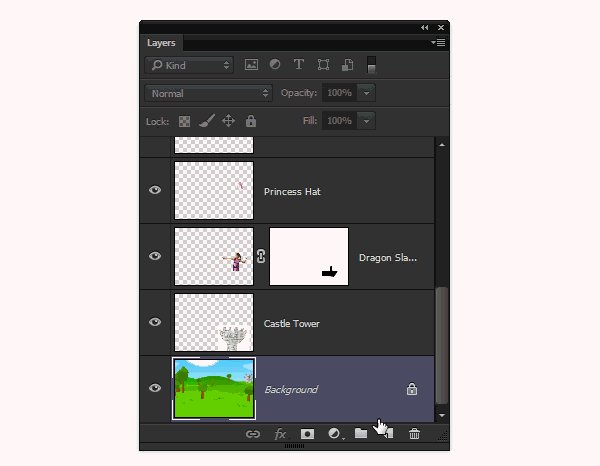
步骤5:这里城堡塔看起来好像在公主面前。为了解决这个问题,拖拽该图层到屠龙者照片下面。这就将图层移动到她身后。

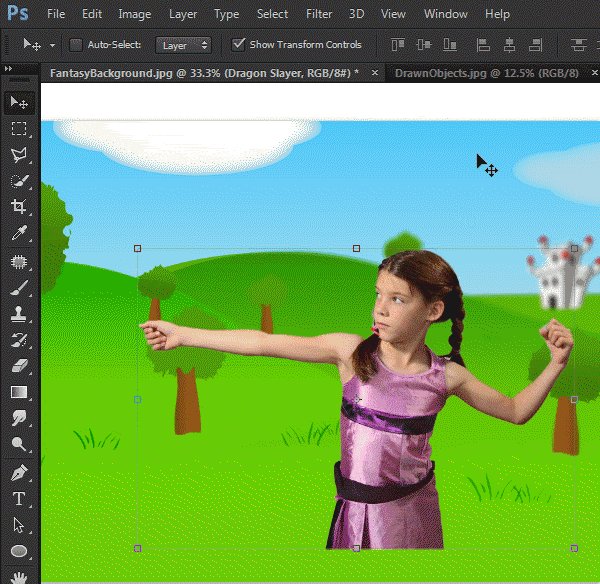
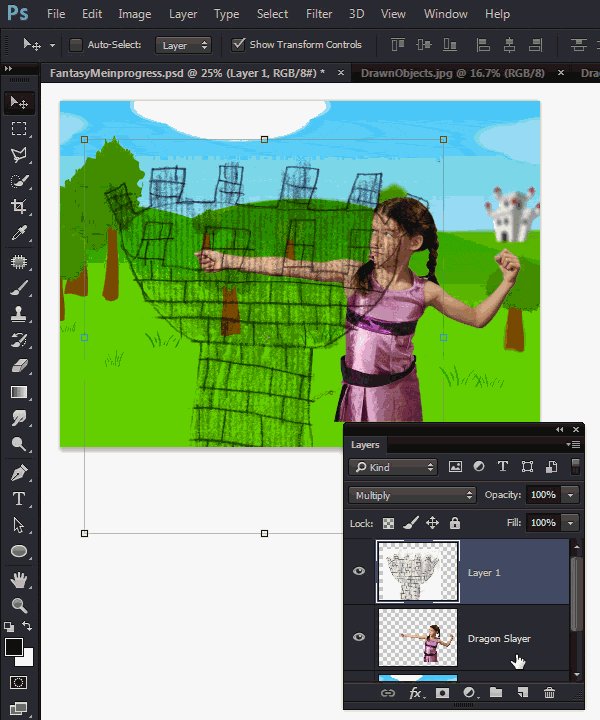
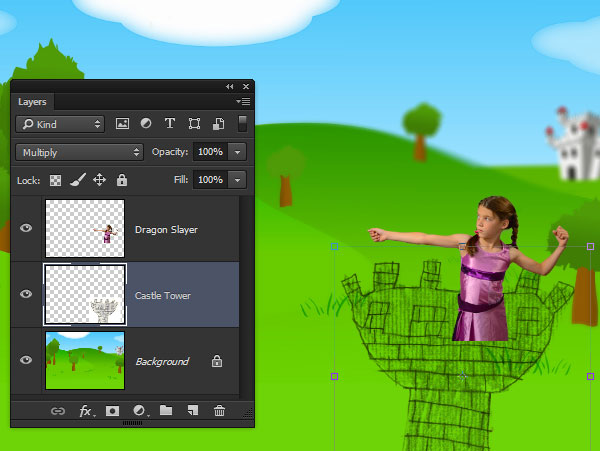
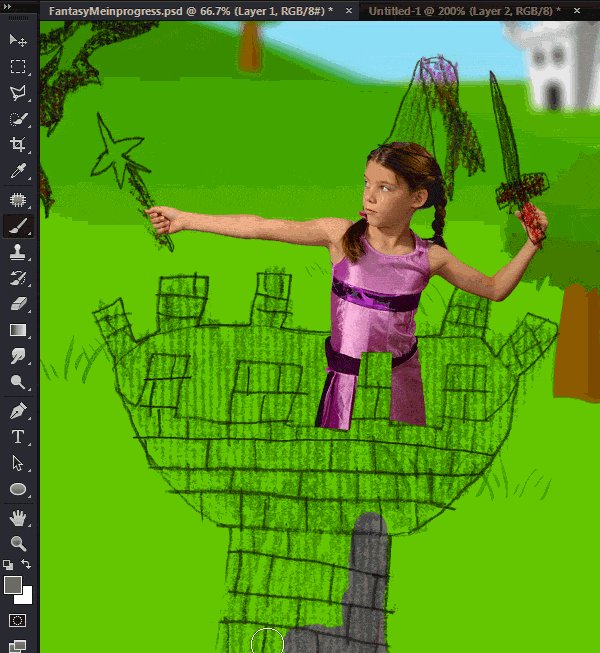
步骤6:注意塔周围的四方框吗?这些是转换控制处理,他们可以改变塔的大小。如果你拖拉框的一个角,你可以让城堡越来越大或越来越小。对于屠龙者图层同样可行。只要确保先点击图层。移动它们,直到效果如下所示。

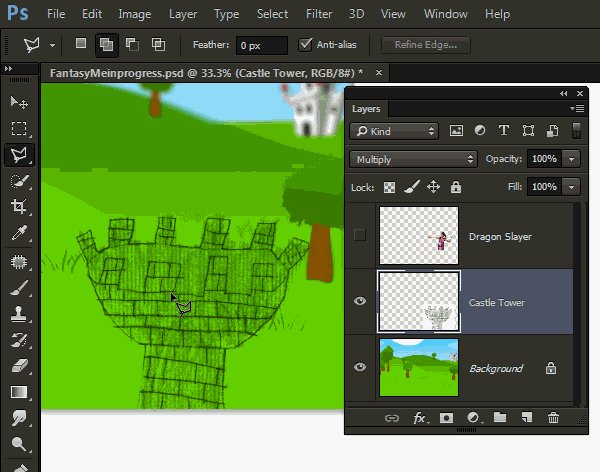
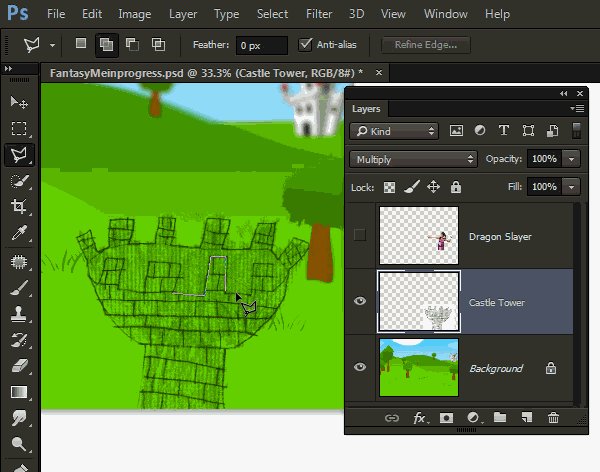
步骤7:个别城堡部分应该在公主面前,看起来她是站在里面。先通过点击小女孩图层旁边小眼隐藏战士。然后使用有趣的套索工具,称为多边形套索工具(L)沿着城堡前面部分绘制轮廓。

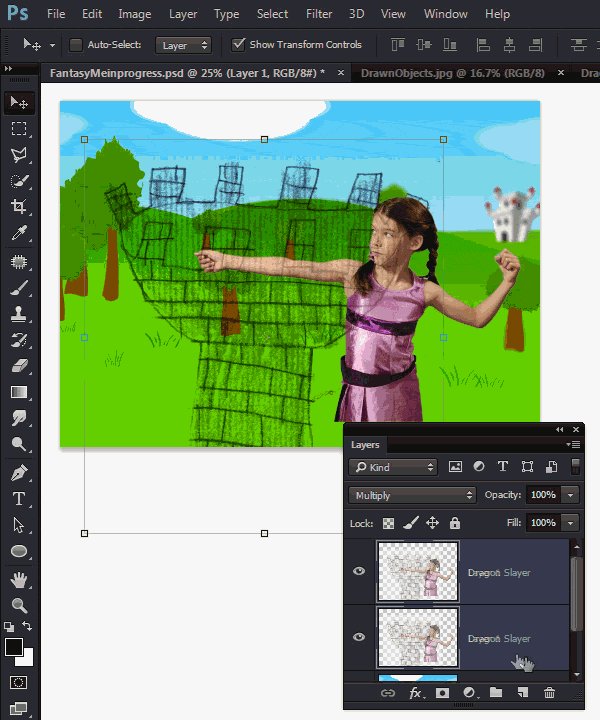
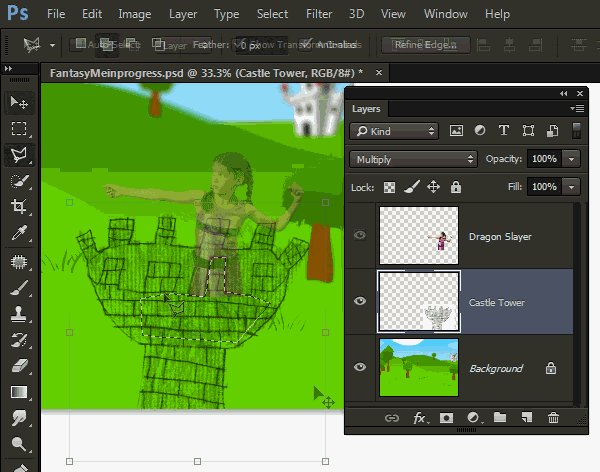
步骤8:点击屠龙者图层旁边的眼睛图标显示图层。然后单击图层以确保可用。选择菜单:图层>图层蒙版>隐藏选区。这将创建蒙版隐藏战士的一部分,使她看起来好像在塔内。

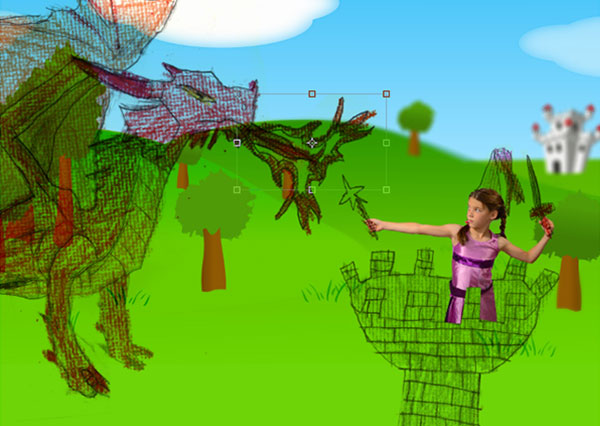
步骤9:使用相同的步骤从图纸添加龙和其他部分。创建一个选择框,复制选区,然后粘贴到主项目。使用转换控制移动,调整大小并放置好。这就是我们的杰作!

步骤10:使用橡皮擦工具(E)删除重叠部分。记得要先选择正确的图层!

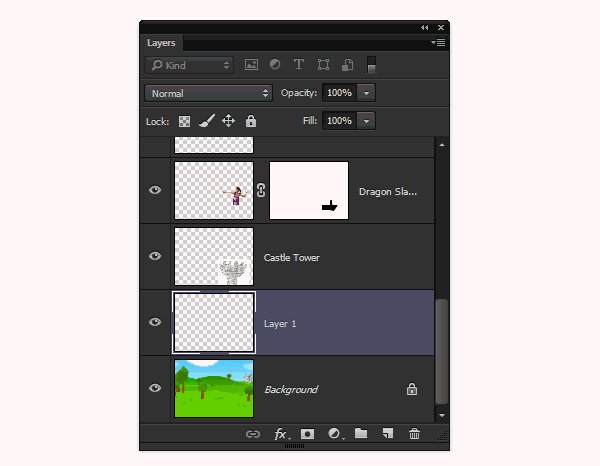
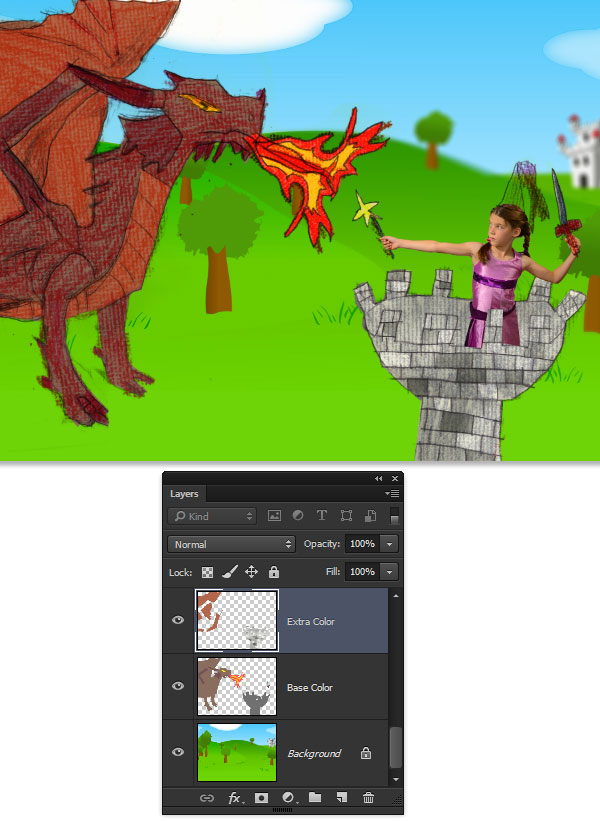
步骤11:选择底部图层,背景图片,,在图层面板底部按新图层按钮(看上去像小折叠纸张),添加新图层。这一图层将会是着色图层!

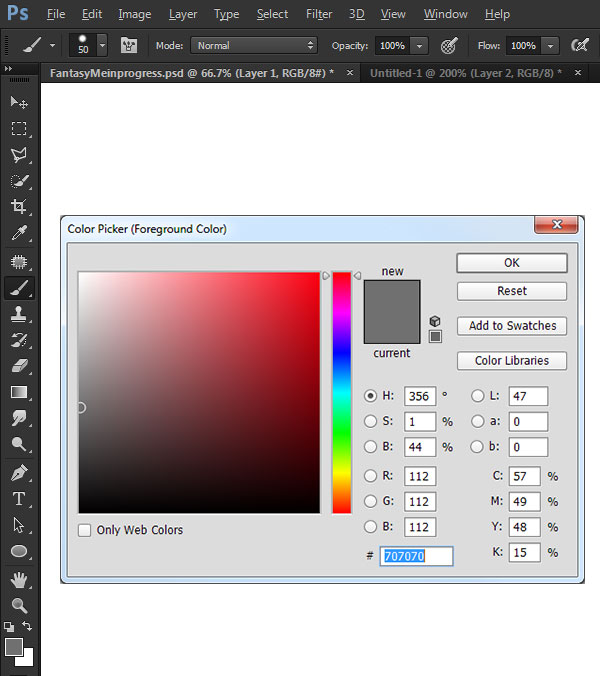
步骤12:真正有趣的部分来了!你要用电脑上色!找到看起来像画笔的工具。这是画笔工具(B),你可以用它来上色!点击工具栏中的黑色四方块,即颜色吸管,选色。从浅灰色开始。

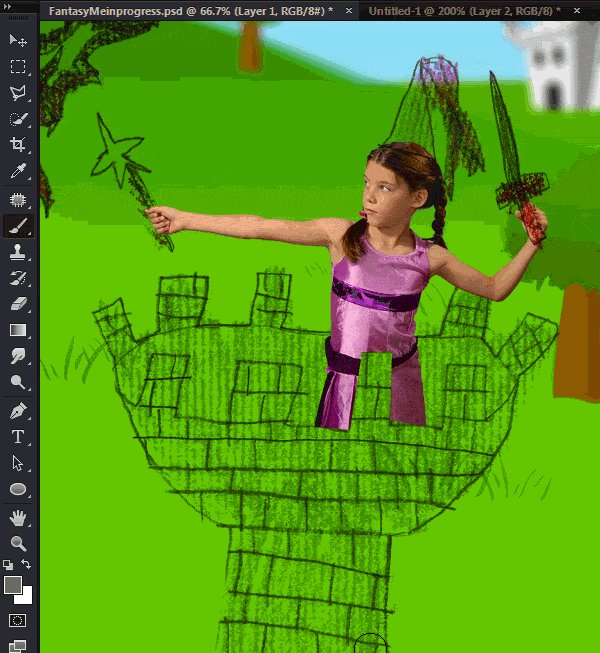
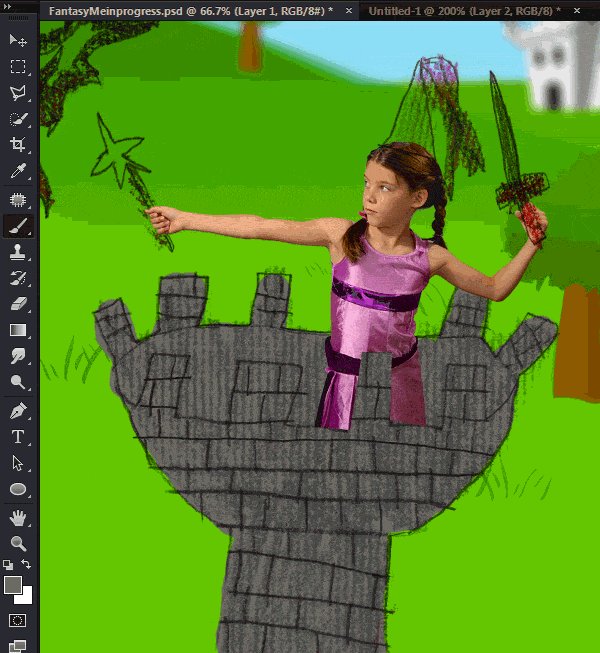
步骤13:然后仔细在塔里上色。一定要留行! 如果弄砸了,可以使用橡皮擦(E)工具修正。

步骤14:这里有个不错的简单改变颜色的方法! 使用画笔着色时么,按住Alt键,使用吸管工具(I)。这可以让你点击屏幕上任何颜色,选择所需颜色!

步骤15:也给其余对象上色。你需要用尽可能多的时间,使用尽可能多的颜色!有这么多颜色可供选择是不是很棒?色彩数量远远超过你的蜡笔盒!

4.一起协作
在本节中,父母和孩子应该共同努力,完成剩下环节。这些技术更复杂,但在父母帮助下,孩子仍然能轻易完成。
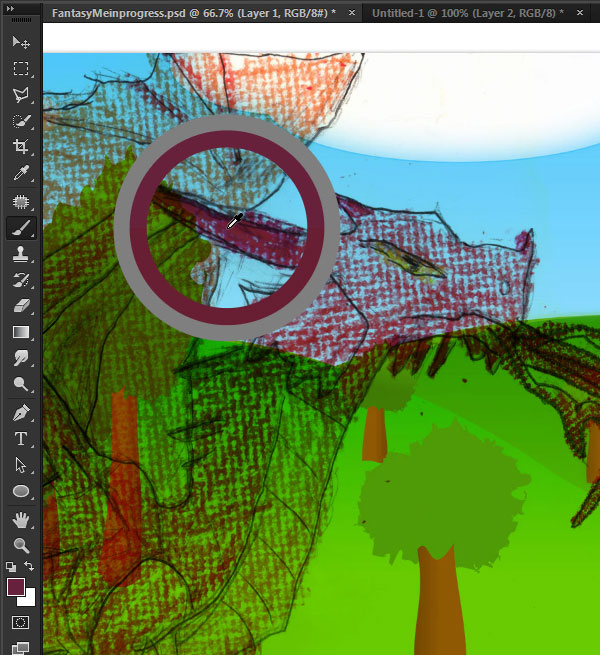
步骤1:在新图层添加额外的颜色,添加一些已经建立的基本颜色的变化。例如,龙的腹部相对其余的大小应该是不同的颜色,城堡塔应该有一些砖颜色的变化。

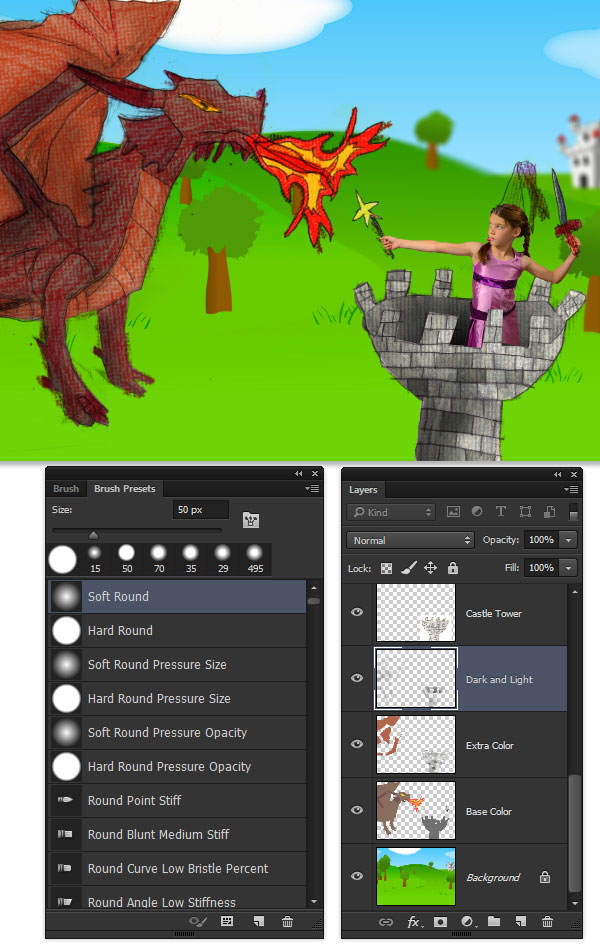
步骤2:较大的固体对象需要一些额外的阴影,制作更多的景深。新建图层,并切换到软圆笔刷预设。降低画笔不透明度到20%左右,并将颜色设置为默认黑色。然后慢慢建立塔和龙的阴影区域。切换到白漆,同样方法建立强光。

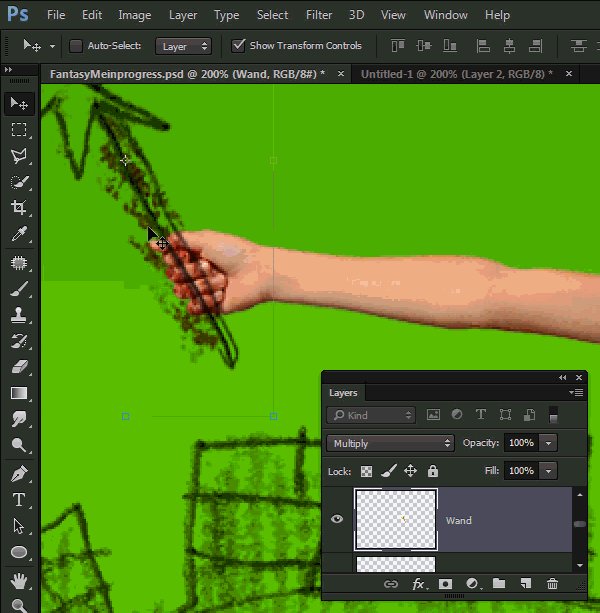
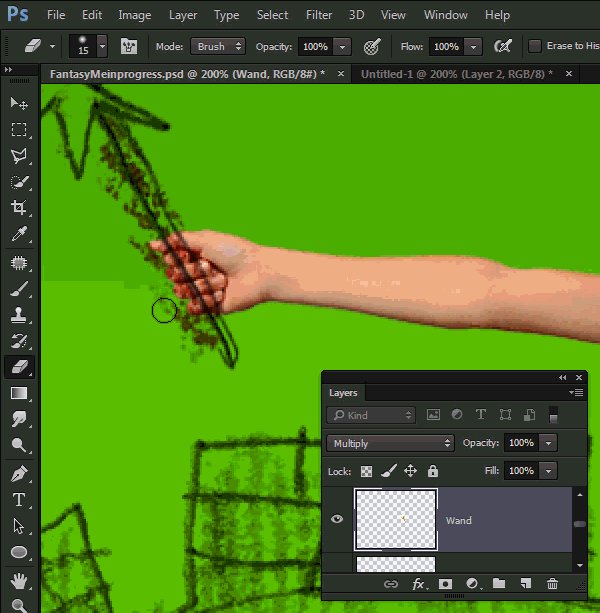
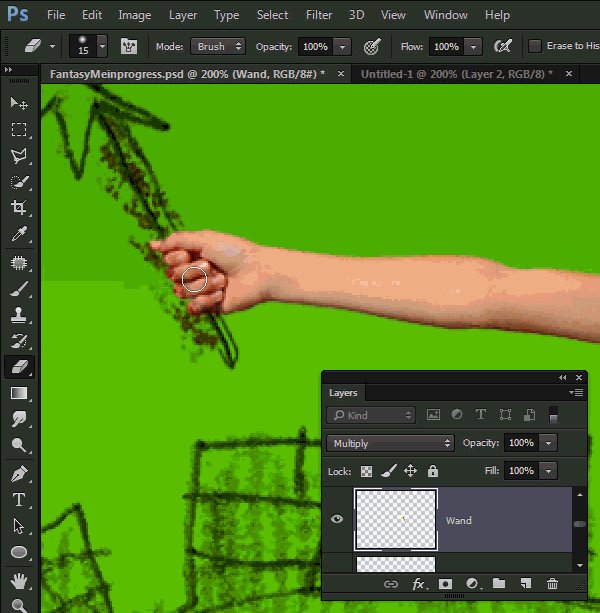
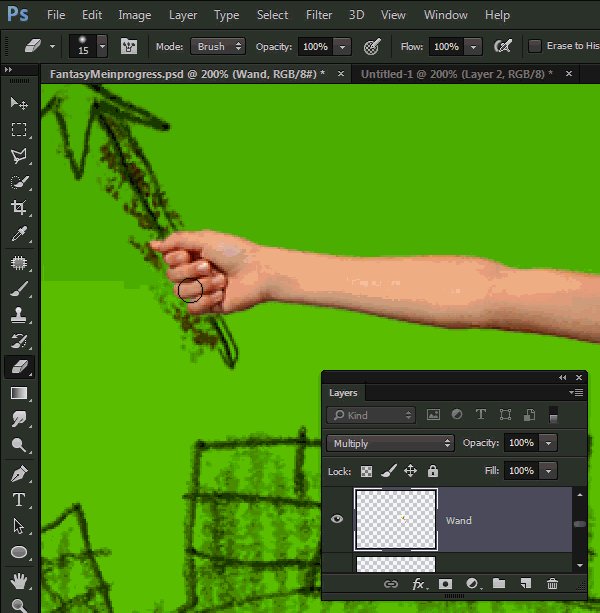
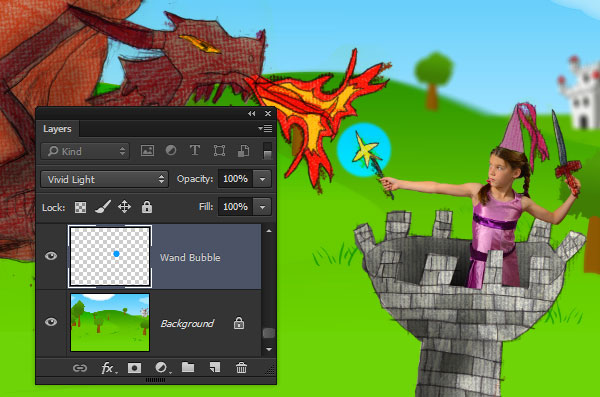
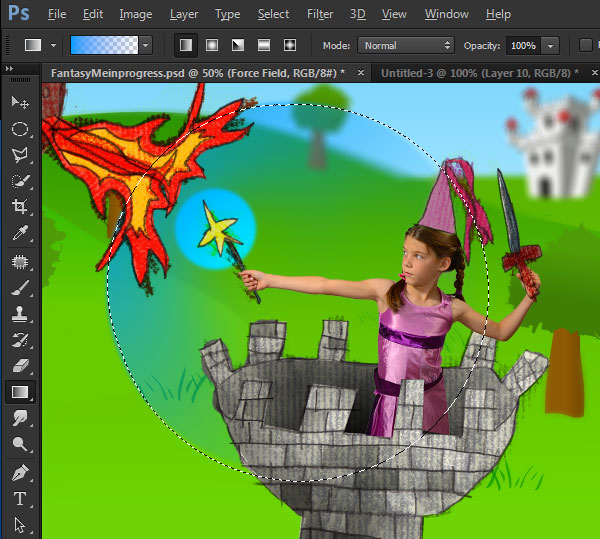
步骤3:勇敢的公主战士需要保护她不被龙火燃烧的武器。乱糟糟的战场就会达到想要的效果!在背景上新建图层,在魔杖周围创建一个圆形选区。

步骤4:使用神奇的蓝色,# 009cfe填充选区。执行:选择>取消选择(Control-D),设置图层混合模式为生动的光。

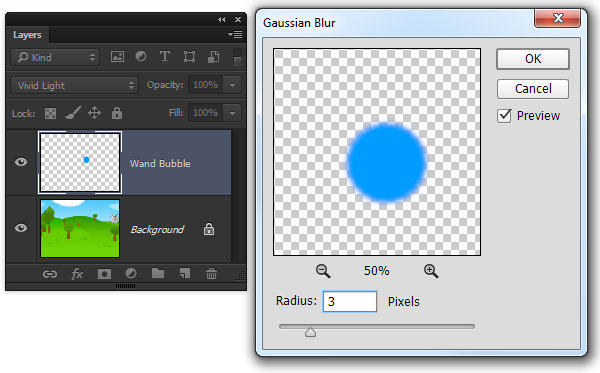
步骤5:通过滤镜>模糊>高斯模糊软化蓝色泡沫边缘。使用3像素半径。

步骤6:给战场添加新图层。创建更大的圆区对抗龙火。使用渐变工具(G)中的线性渐变作为前景透明预设。从火区开始向战士绘制出渐变。

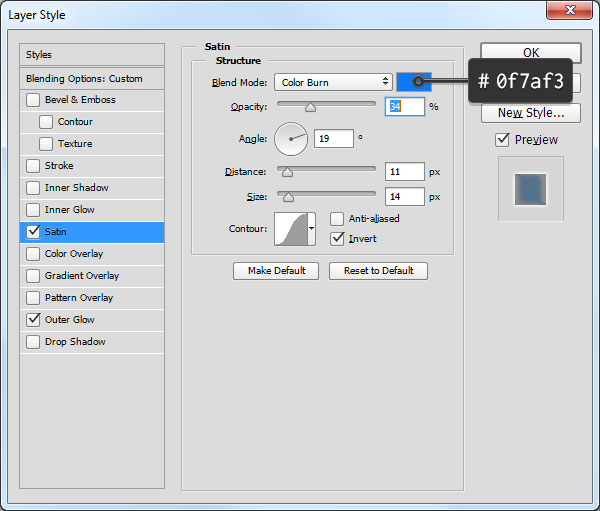
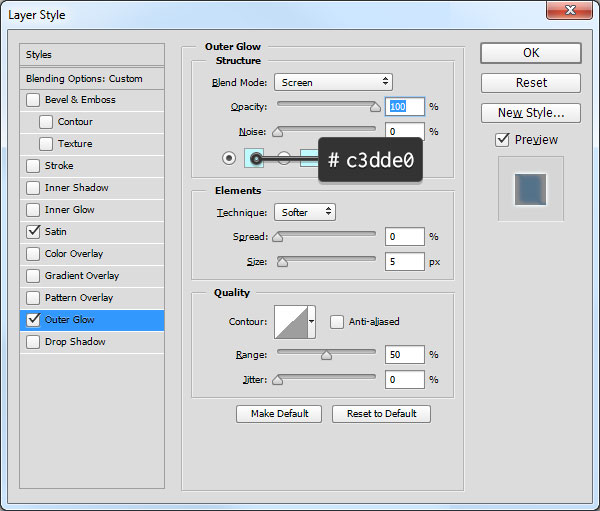
步骤7:按Control-D取消选择,打开该图层的图层样式对话框。设置如下:

使用这些设置添加外发光图层模式:不透明度:100% 颜色:明亮的淡蓝色 尺寸:5px

效果图如下所示。

步骤8:如果需要,可在主战场图层下添加另一新图层,使用软圆笔刷再仔细添加战场景深。这是个微妙的效果,很容易过度,所以要温和地操作。

大功告成!最终效果图:

总结:本篇教程重点是以绘画为素材,加上巧妙的情景构思以及合成技术即可完成作品。父母和孩子间的愉快合作也会促进家庭的默契。最后非常感谢您的阅读。
,图片合成,PS图像合成


