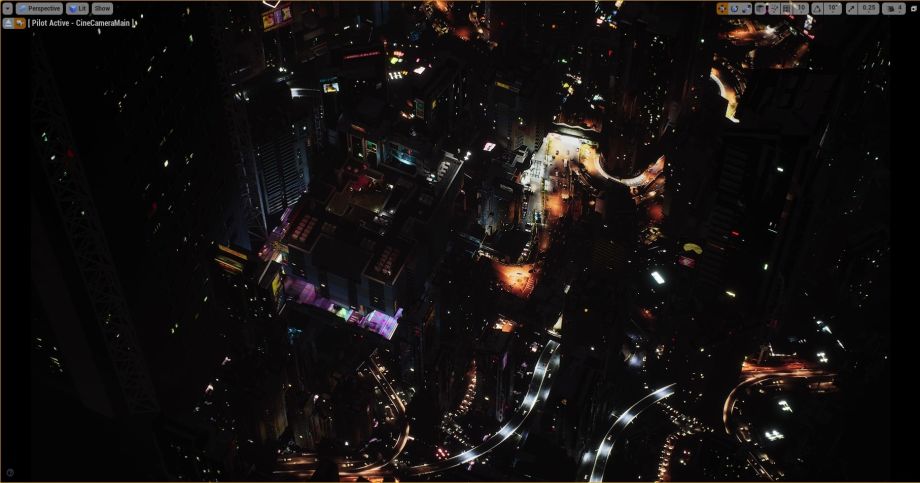
艺术家Indrajeet Sisodiya分享了赛博朋克城市场景:Neon Sins的工作流程,并介绍在UE4中设置光照的方法。
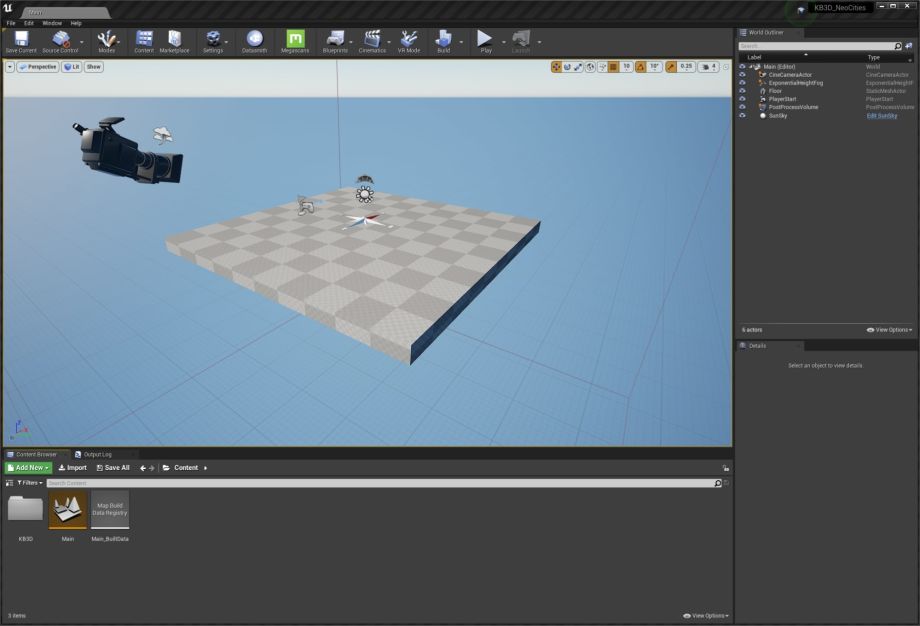
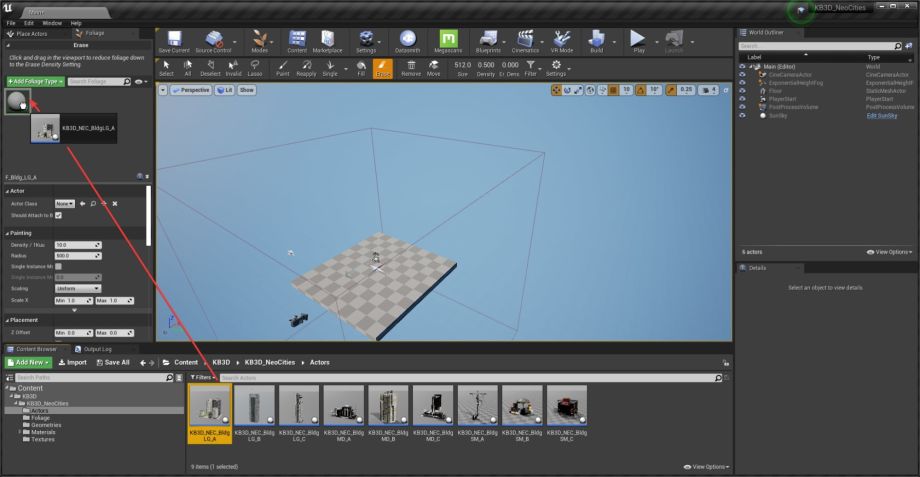
Neon Sins项目是KitBash3D比赛的参赛作品,首先下载 KitBash3D免费提供的NeoCity工具包,这些新套件经过预先配置,可以在UE中完美运行。打开套件里面的UEProject文件,里面什么都没有,因为建筑物还没有加载到关卡中,所以视口和世界大纲面板只有基本的东西。

将蓝图 (BP) 视为智能组,可以在其中将资产组合在一起并将这些 BP 放置在关卡中。下次想要更改一座建筑物上的标志的纹理并且该建筑物已被复制到关卡时,只需在 BP 中更改。
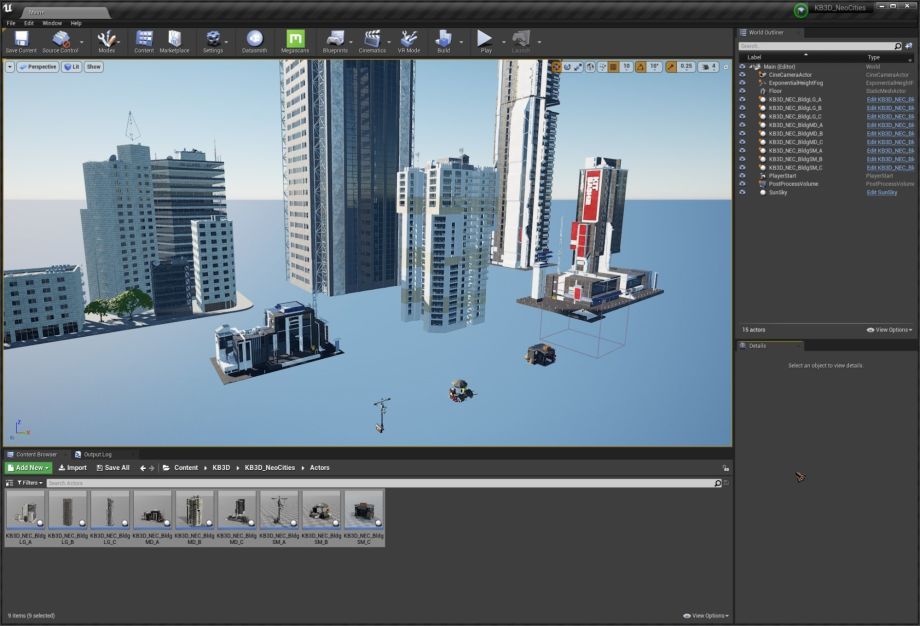
然后将 Actors 文件夹中的所有建筑物 BP 拖到视口中并将隔开。可以看到一共有9块,3大块,3块中层,3块小块。由于这3个小块只是特写小道具,所以有6个建筑物来制作整个城市。

手动放置每个建筑物将这些建筑物散开,这种方法适用于拍摄宽度不超过几个城市街区的镜头,但如果镜头更广泛的话,就需要以某种方式自动化此过程。所以沿着将建筑物变成树叶的路线走下去。
植物工具: UE拥有强大的绘画工具,可在几何体表面绘制一个或一组对象。在场景中绘制树叶,例如草、岩石、树木、碎片等。计划是将这些巨大的高多边形建筑变成树叶演员,并像画草一样画它们。将建筑 BP 变成树叶演员:
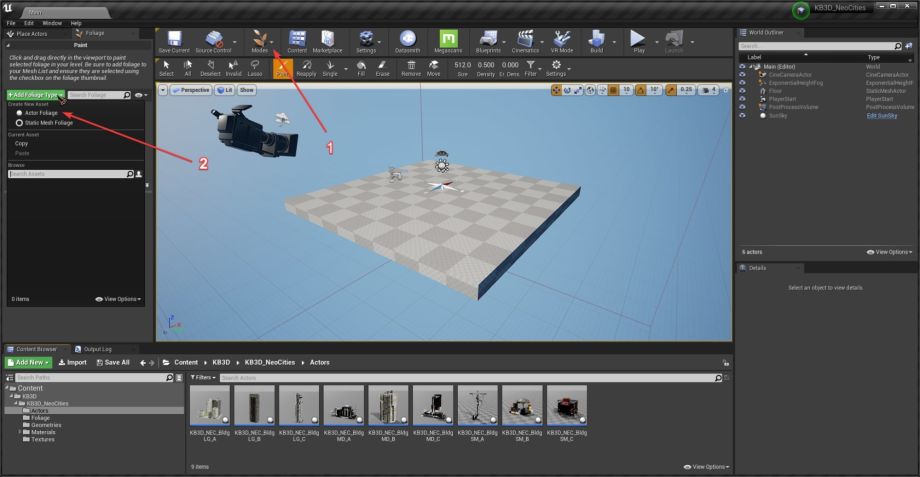
1、到顶部将“模式”更改为“植物”。
2、在植物面板中,点击“添加植物类型”并选择“演员植物”。在弹出框中,使用 F_(Name of Building BP) 等命名前缀保存 Foliage 文件。


4、将“模式”改回“选择”并在0,0,0位置创建一个平面,当做城市地面,将其放大到 1000,500,1 并将“模式”切换回“植物”。
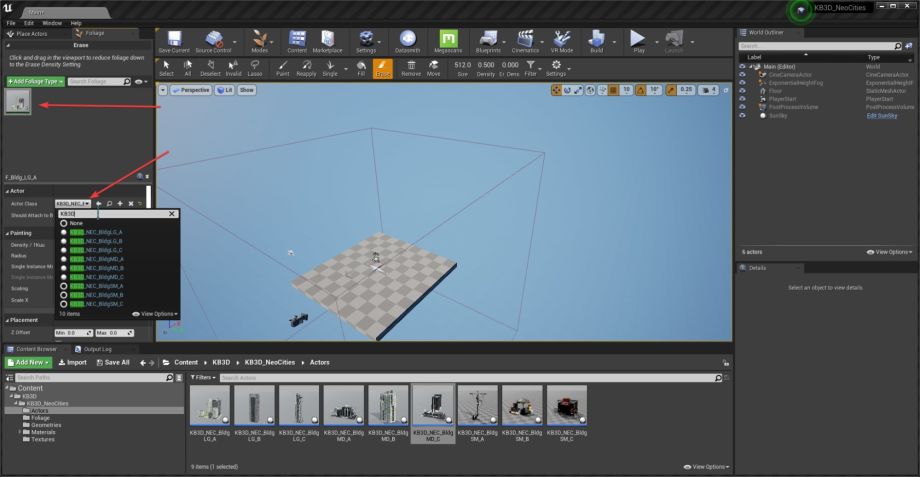
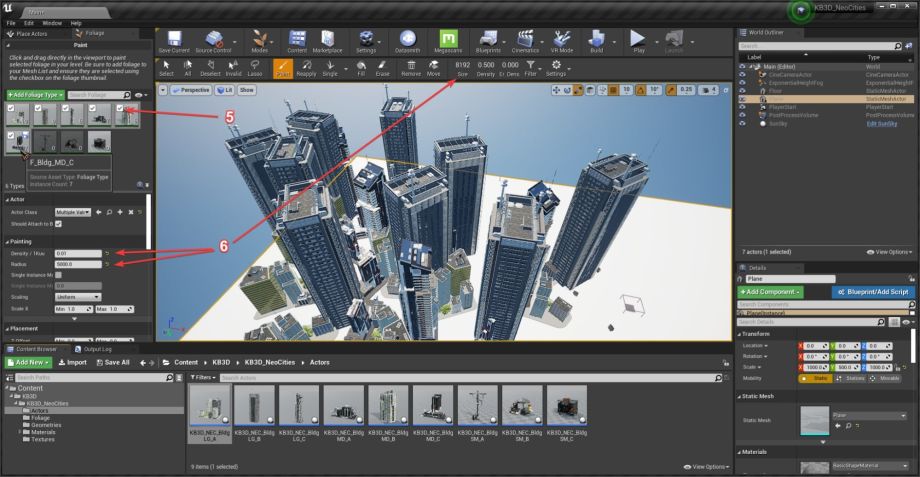
5、然后检查每个Foliage Actor图标上的小复选标记,除了 3 个小道具。选中和取消选中此框意味着选定的资产将在绘制时分散,这是仅绘制选定资产的方法。
6、将工具栏上的画笔大小调整为8192,使其成为较大的绘画区域。移动选择6个建筑物Foliage Actors 并将建筑物密度更改为0.01。每个 Foliage Actor 中的密度滑块是绘制更多/更少特定建筑物的好方法。较高的密度=该演员的大量实例,较小的密度 = 该演员的只有少数实例被绘制。将所有实例的Radius更改为 5000,这让不同的实例保持一定距离。
默认值效果很好,因为 Foliage Tool 的用例是绘制草和岩石,它们很小并且可以密集地堆积。在例子中的建筑物很大,所以只需要在每个笔画中画几个。
植物工具以特定的角度放置实例,使建筑物遵循某种顺序旋转。查看真实城市街区的参考资料,看看建筑物是如何排列的,大多数城市街区都是基于网格的,因此建筑物之间总是呈 90 度角。
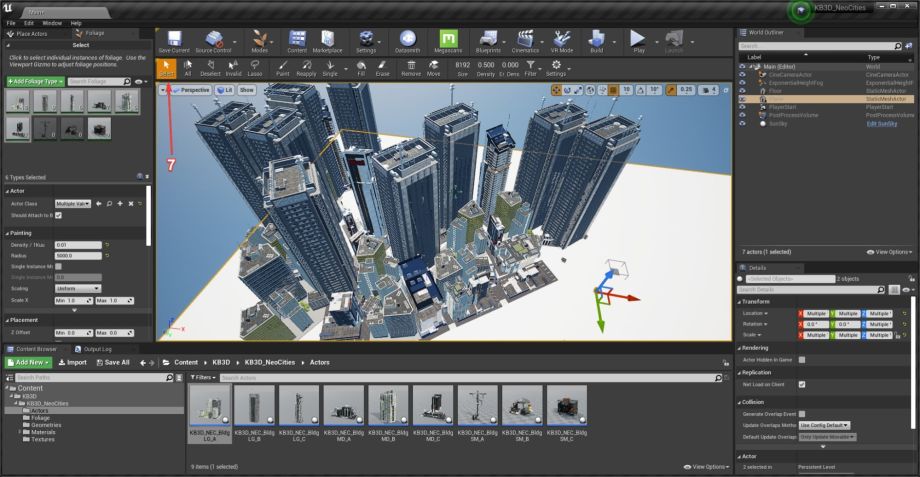
7、使用植物绘画工具栏中的选择工具选择多个建筑物,手动重新排列它们,再将它们单独缩放到不同大小。

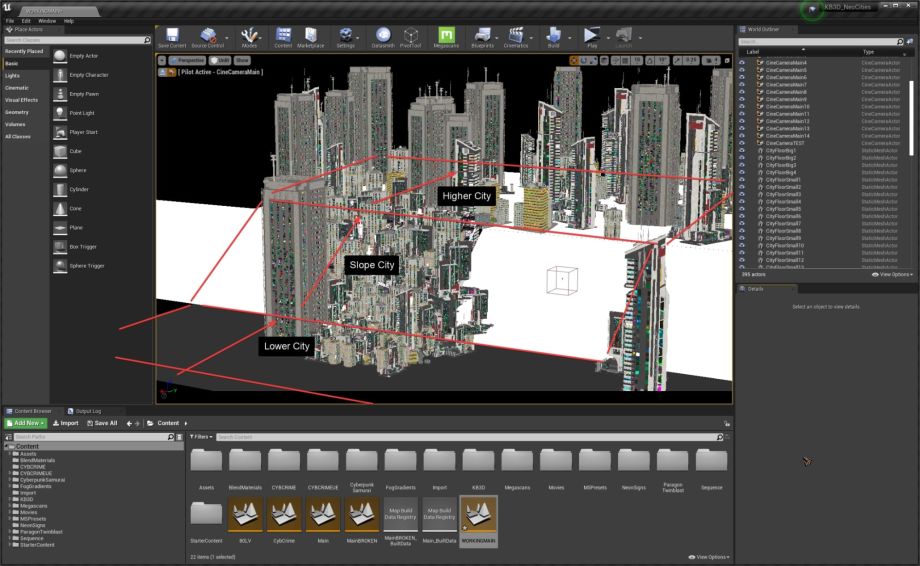
最初散布建筑物的油漆在一个巨大的平面上完成的,类似在上面展示的方式。突然想到如果把建造这座城市的地面抬高会怎样?这导致以下设置,其中有较低的城市,然后是通往较高城市的斜坡。

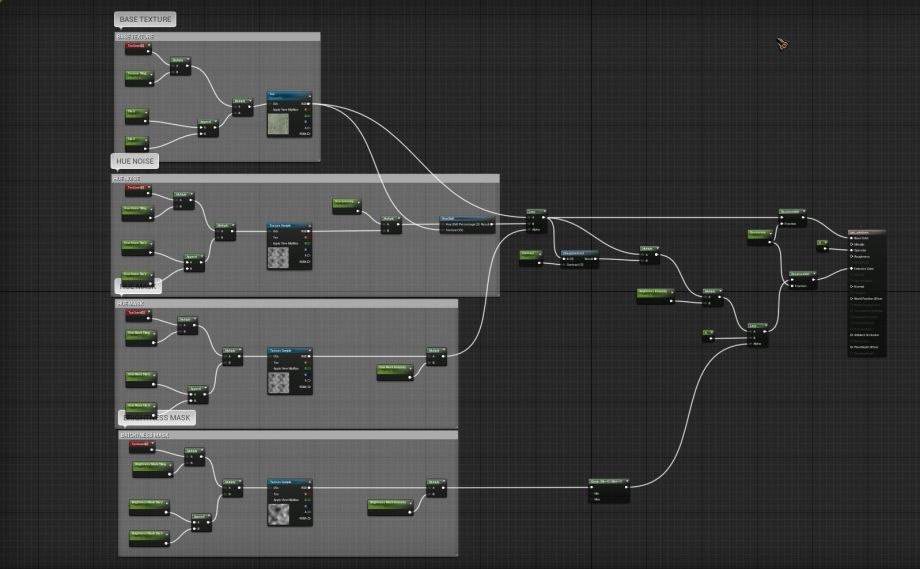
Kitbash3D套件中的建筑物已经预先纹理化,这里需要调整窗户。窗户的材料是一个简单的半透明反射窗,目标是创建一个类似于夜间窗户的不透明和发光窗户,然后让它随机分布。



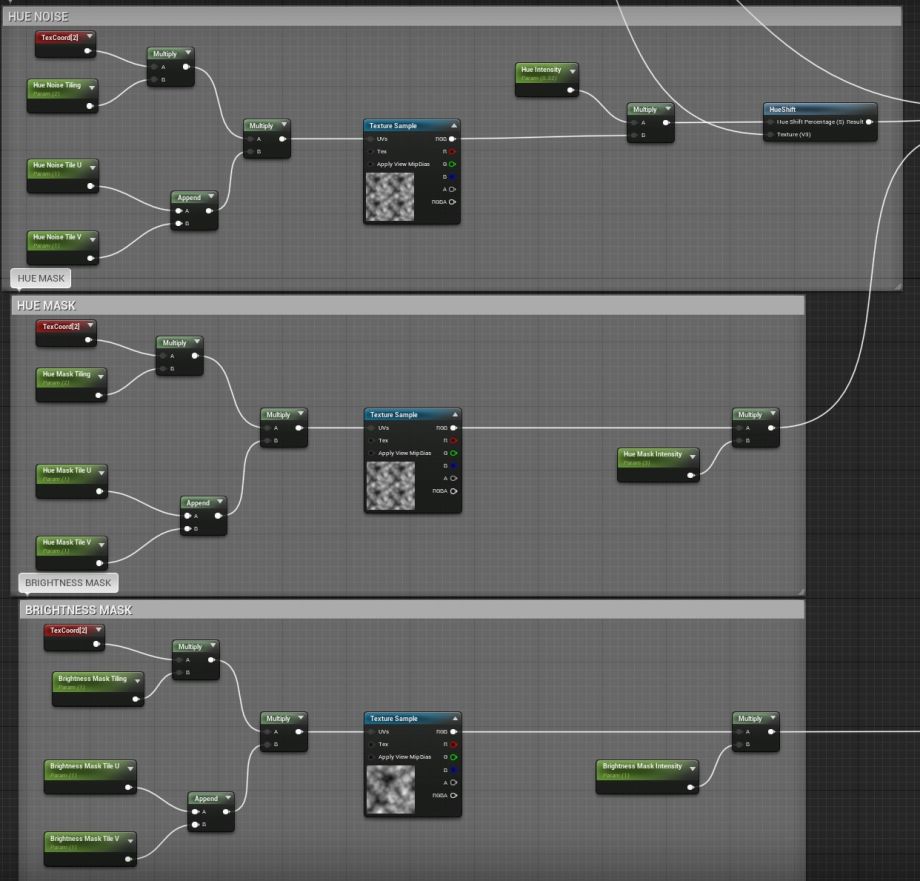
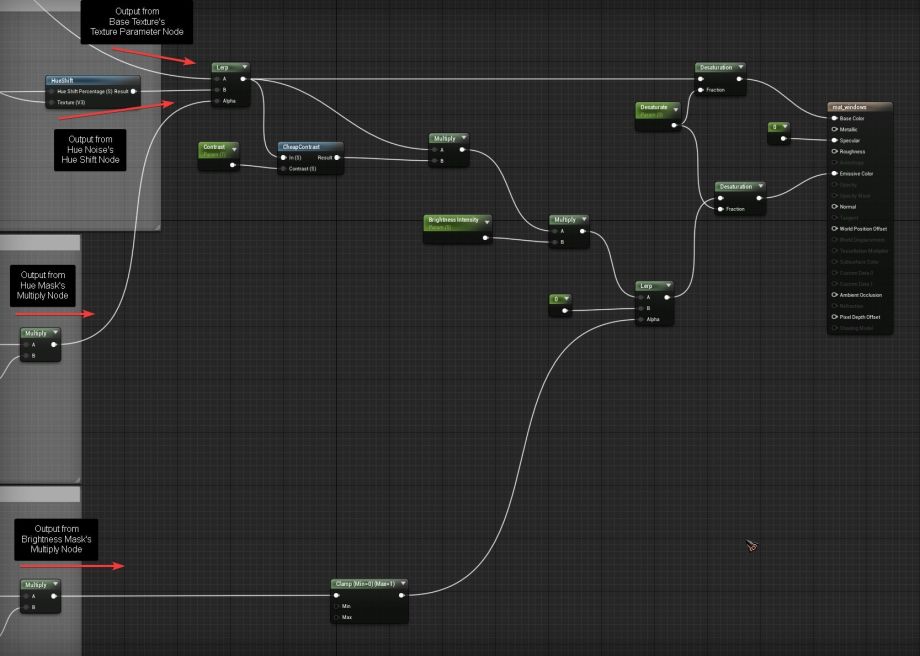
色相噪声下面是色相蒙版。在解释亮度蒙版下的最后一部分之后,将展示如何插入着色器的其余部分。
Brightness Mask是一个带有平铺控件的噪声纹理,可以决定窗口亮度。无论哪里有白色的噪声与窗口纹理重叠,该区域都可以根据需要变亮。
直接进入去饱和节点,插入窗口几何体的基色。Lerp 输出的另一个副本进行对比,使窗口纹理更有冲击力,然后控制另一个全局亮度强度。
Brightness Mask的输出被限制在 0 和 1 之间的值,传递到另一个 Lerp 的 alpha 输入。此Lerp的输入全局亮度强度控件的输出,Lerp的 B 输入设置为0,确保并非建筑物的所有窗户都打开。根据亮度调整蒙版噪声,有些会打开,有些会关闭。再进入同一个去饱和控制器并插入自发光颜色,从而驱动整个城市的窗户。

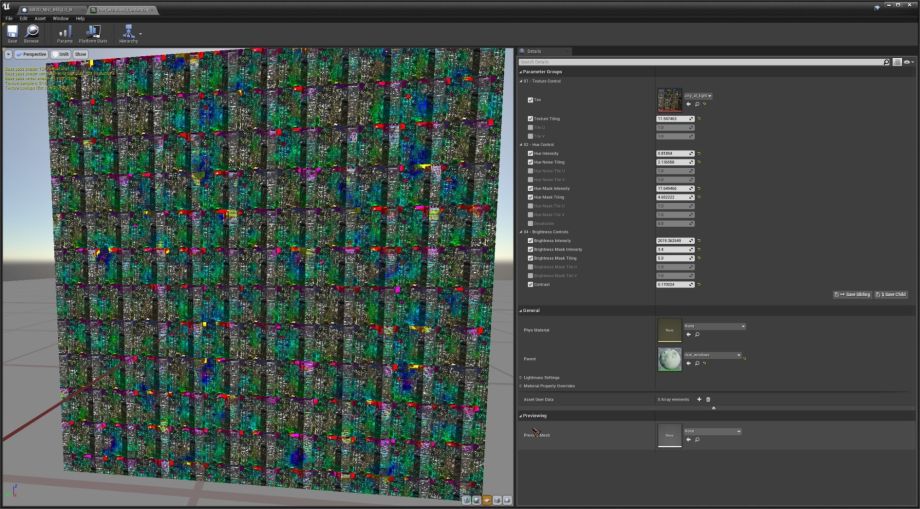
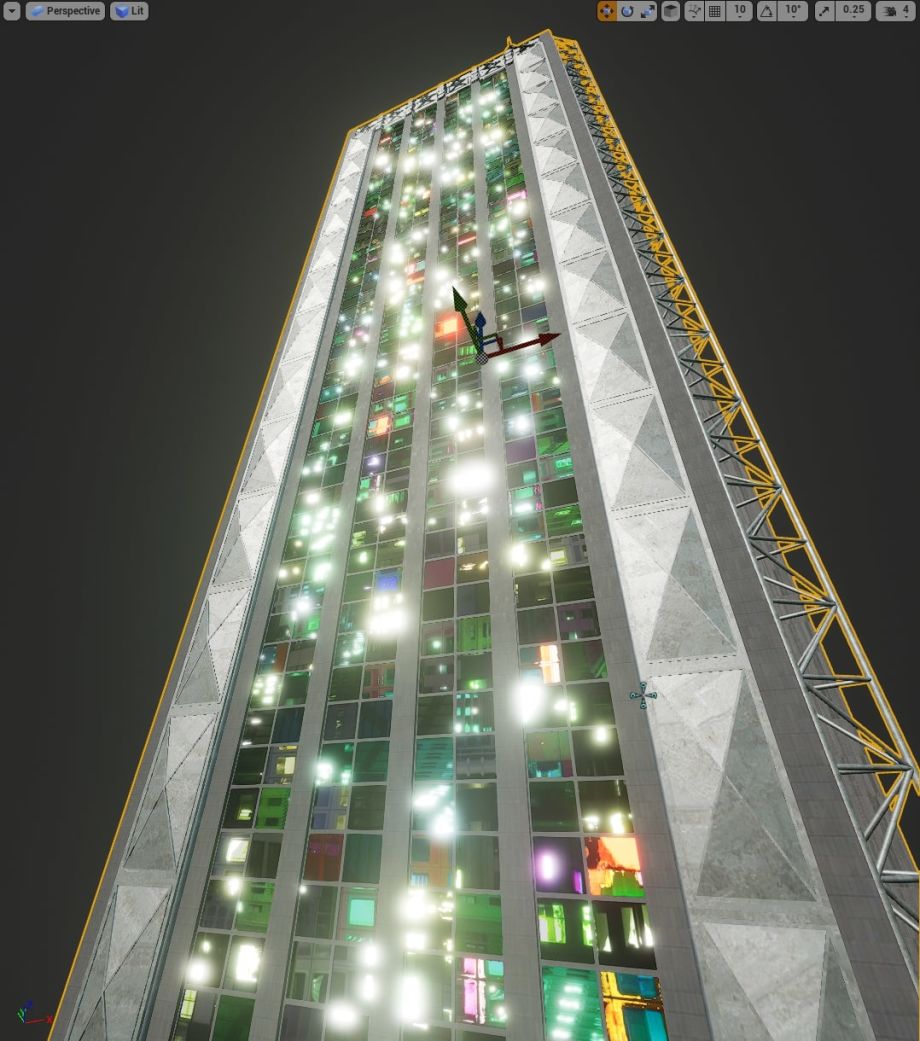
如果在场景中复制这些值,在此处输入的某些值可能会出现变化。相机曝光非常低,因为想要那种夜间感觉,调整参数使其在场景中效果最佳。另外使用不同的输入图像来看看效果。
这是建筑物在纹理上的样子,可以看到每个窗户具有不同的色调。

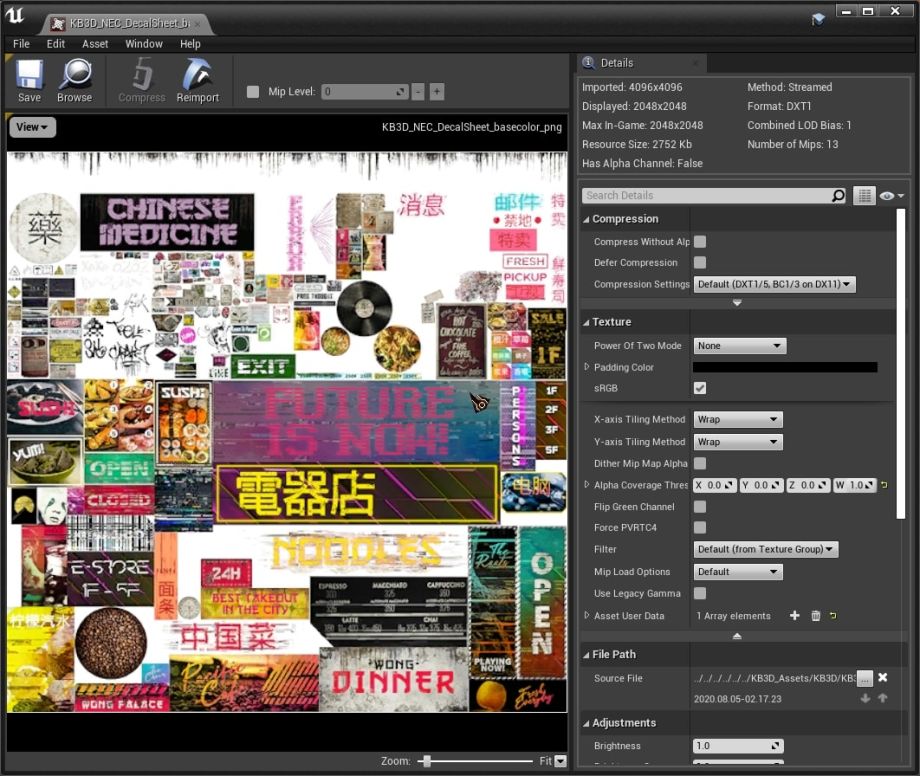
为了创建霓虹灯标志,查找亚洲城市图像并抓取标志相同的路线。然而在浏览KitBash3D 套件附带的纹理时,注意到为 Cyberpunk Streets 套件制作的完整标牌图像。由于该套件中的资产很少包含在 Neo City 包中,因此也包含了此纹理。

在Maya中打开,创建一个没有细分的默认方形平面。然后从顶部投射 UV,使纹理完美地位于平面内。使用类似 Multi-Cut 工具,点击表面来创建边缘,将整个正方形分成迷你多边形,删除空白区域并分离所有的部分,变成单独的几何形状。
使用多边形切割方法时,标牌的最终尺寸是预先确定的。
在场景中添加霓虹灯标志是一个难题。如果移动相机,就不能完全只有静态标牌。想要一些动画标牌,但知道为每个标牌制作动画会花费很多时间。所以引入各种预先动画的标志。
当在 Maya 中制作一个赛博朋克城市并使用 Redshift 进行渲染时,已经解决动画标志的问题。一直对 GIF 以及它们如何在塑造我们的文化中发挥不可或缺的作用而着迷,我认为没有更好的方法可以从 GIF 以外的任何其他地方获取文化中热门和正在发生的东西。除了在 GIF 中发现的内容变化之外,它们也是一种非常轻量级的格式,因为它们正在播放通常非常耗费资源的图像序列。然而问题在于 3D 应用程序本身并不支持 GIF,这就是为什么必须为《雨中的泪》煞费苦心地将每个 GIF 转换为图像序列并插入材料中。
就像 Maya 一样,UE4本身不支持GIF,所以将视频和图片序列导入到UE中,但使用媒体纹理和媒体播放器在 UE4 中引入视频/图像序列的过程不必要这么复杂。有使用 Sprite Sheets 引入动画媒体的方法,但它们也不必要地复杂,将图像序列转换为粘合的 sprite sheet,然后使用 panners 进行动画处理。
如果以这种方式导入 50 个 GIF,那绝对需要永远。幸运的是可以使用UE中的 GIF 导入器,并将 GIF 直接拖放到项目中。完成了最困难的部分,只需拖放所有的动画标志的 GIF 集合。
当导入GIF时,UE4崩溃了。经过大量的反复试验,发现创建的 GIF 导入器与大量用于反射的 UE 的光线跟踪功能不兼容,在将项目设置中的默认 RHI 设置为 DirectX 12 时引入 GIF 会立即使其崩溃。
没有办法使用GIF 导入器,因为不想关闭光线追踪。联系多个平台上的开发人员,最终在GitHub上提交一个错误报告。幸运的是有一个解决方案,这意味着有一些时间来为场景添加标牌,把所有东西都拿出来,合成,添加音效/音乐,剪辑,编辑和提交条目。回到UE。
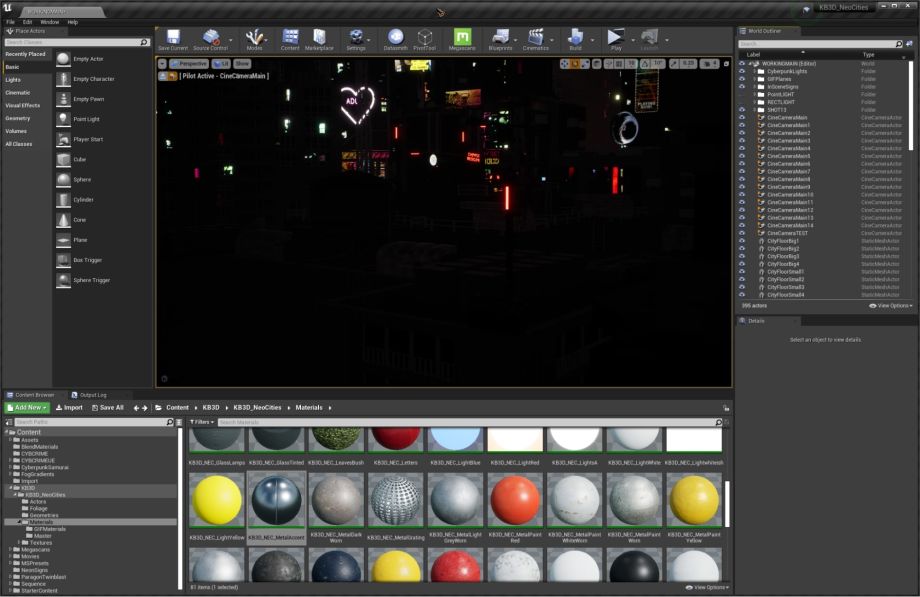
现在所有资产都导入到UE4中,将它们手动放置在场景中。在等待GIF Importer开发人员的回复时,在屋顶上放置霓虹灯标志。
这里要提到的一件重要的事情就是总是问为什么?如果你在某个地方随机放置一个标志,问问自己为什么它在那里?为什么会有人在那里看它?这样做可以让你更好地了解你的世界,让你有策略地将所有这些放在逻辑上有意义的地方。将它们放在您认为有人会租用广告牌空间用于商业广告的地方。将它们聚集在一起,就像在现实生活中广告争夺广告牌房地产一样。将它们置于道路/其他有利位置的易见处。这样做还可以帮助您将城市划分为多个区。带有金融内容、银行标牌等的广告可以在您的金融区、电影院/俱乐部/酒吧在娱乐区、在您的住宅区的其他通用广告等。观察和模仿你在现实生活中看到的东西是创造现实内容的第一要素。
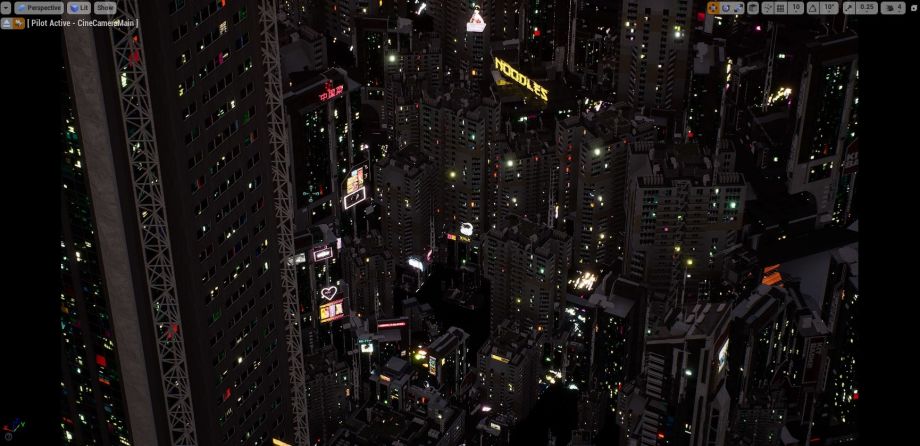
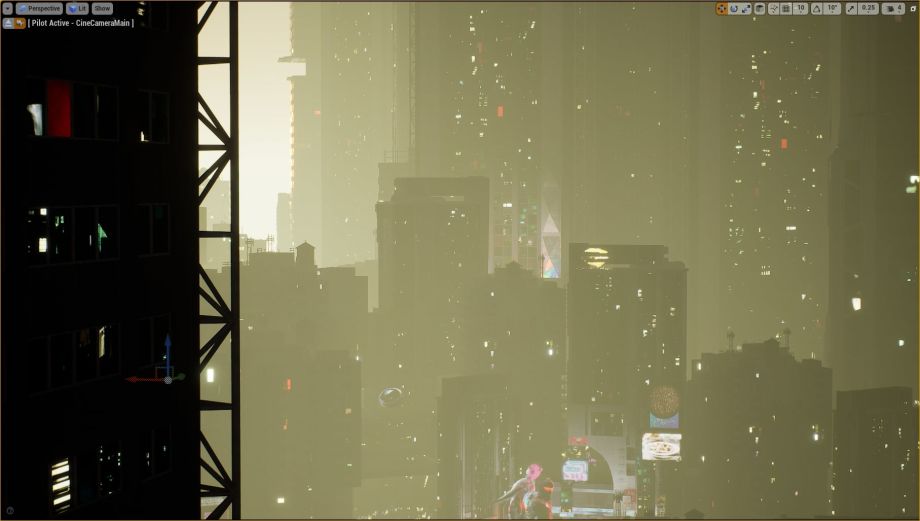
可以看到这是添加所有霓虹灯标志和动画全息图后的样子。
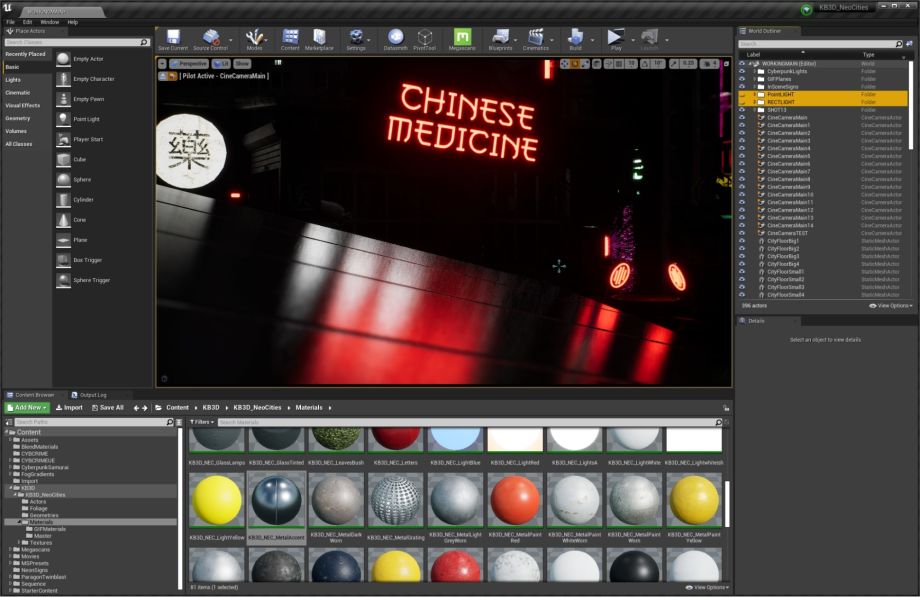
城市中所有“光源”都只是发光的霓虹灯和全息图。由于自发光,它们在黑暗和反射中自然可见,但不会照亮周围的表面。为此需要在场景中放入实际灯光。可以看到只有自发光材料反射到表面时的场景。







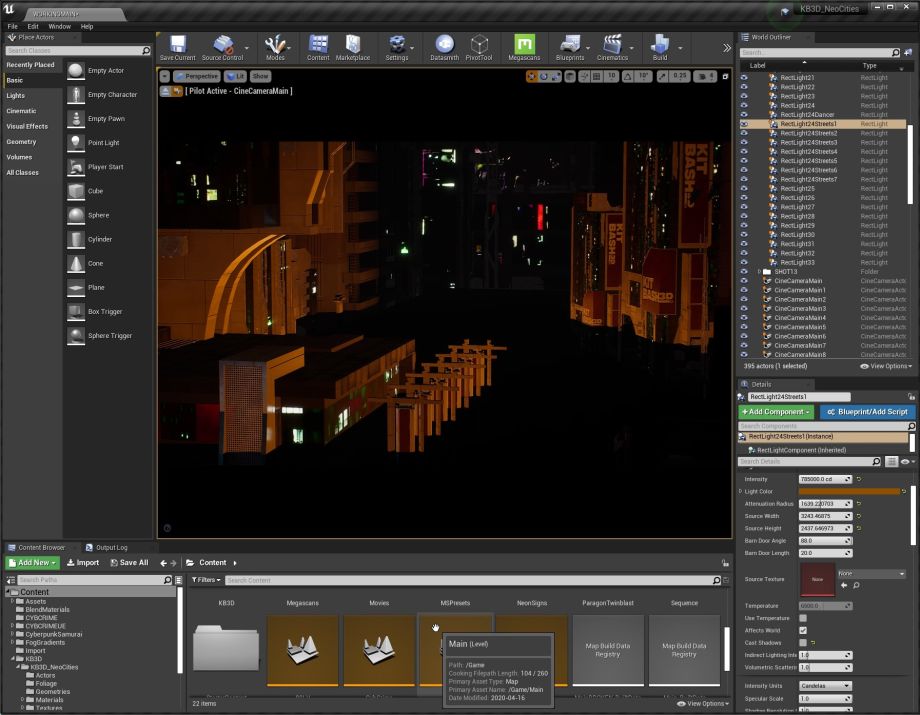
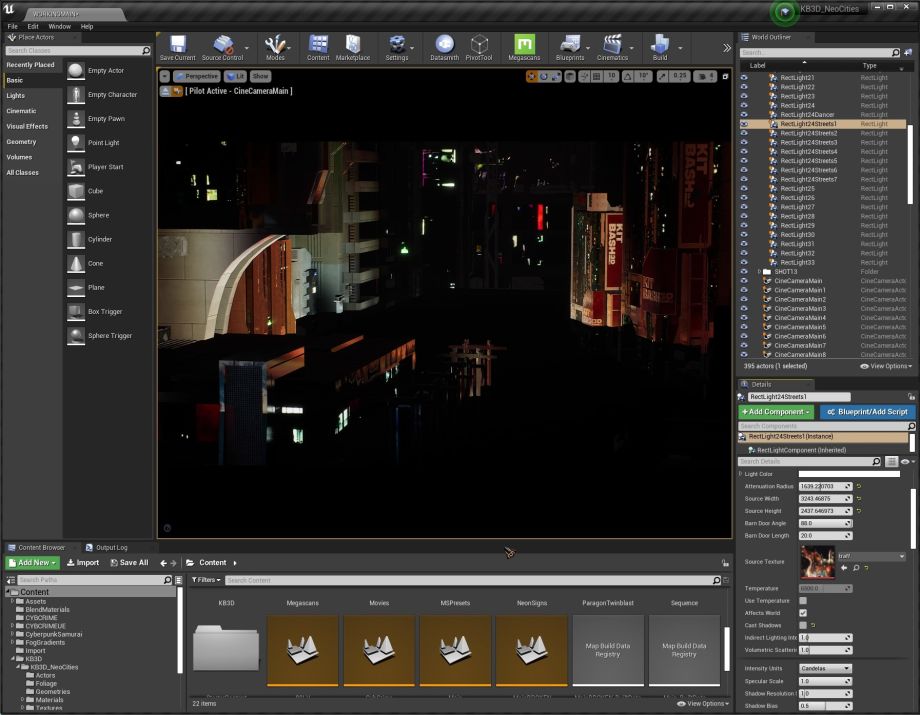
最后几个快速提示。如果您放置了几十个灯并因此影响了性能,我建议关闭“投射阴影”选项,尤其是当大型矩形灯在给定时间照亮 3-4 个城市街区时。街道上的大多数照明通常是漫射的,没有刺眼的阴影。但是,不要过度使用它,因为阴影对于良好的灯光分层非常必要。同时将您的衰减半径(光的影响范围)保持在较小的范围内将有助于您恢复一些性能。
至于太阳光,我使用了灯光选项卡下的太阳光和天光。此蓝图会自动创建定向光(太阳)、天空光(捕捉天空颜色并使用其均匀照亮场景的环境光)和天空氛围(占据定向太阳光位置并改变天空颜色的组件)天空相应)。我所做的只是把太阳放在低处,营造出一种美好的日落温暖心情。
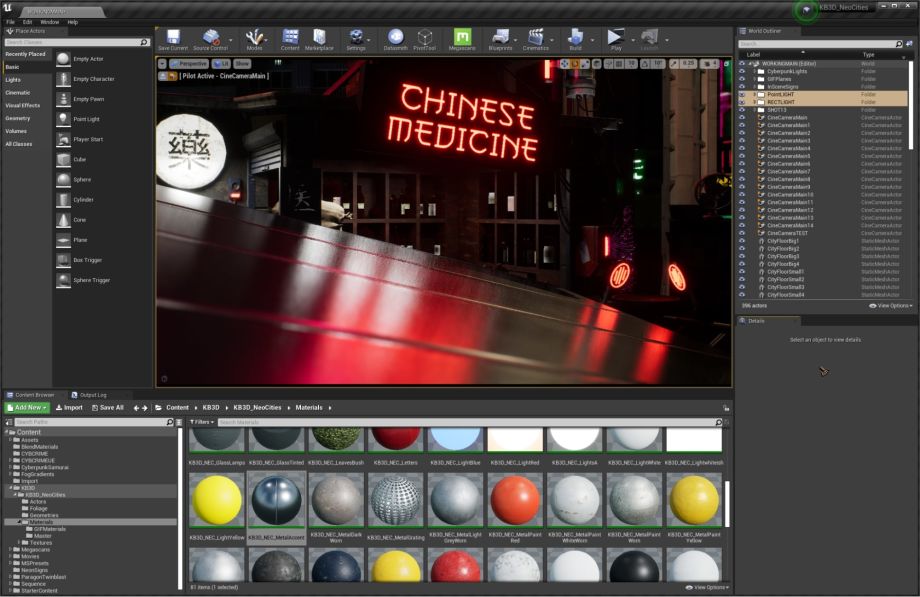
这就是将所有物理灯光添加到场景后的样子!
雾或大气可以将任何开阔的风景镜头变为现实方面,光不仅照亮表面,还照亮传播的体积,无论是空气、水还是固体(透明物体)。
悬浮在空气中的小尘埃颗粒捕捉光线,并作为一个整体提升场景的黑暗值。UE4的原生指数雾是开始使用大气的绝佳工具,但需要进行一些调整才能使其在场景中发挥作用。调整的第一件事是将定向内散射颜色从默认更改为黑色。





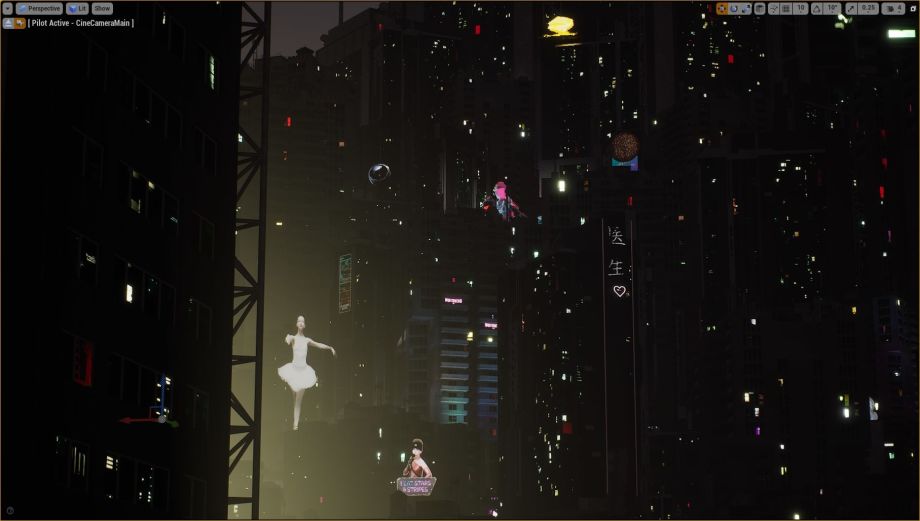
此时,这座城市已经看起来不错了,但任何时候相机直视下,都看不到任何交通拥堵的道路。一切看似细致,却毫无生机。所以在 UE 内使用 2D 视频元素和合成,获得逼真的街道细节。
到Pexels寻找合适的高质量照片和视频,最终找到很多无人机镜头,都是在夜间拍摄的,但大多数都是以四分之三的角度而不是完全向下看的。因为将此视频素材作为纹理分配到 UE 中的地面时,纹理需要平坦并且没有任何摄像机移动。最后找到Tom Fisk 和 Mixkit的两个视频。
随着摄像机的移动和旋转,在 Nuke 中稳定了镜头(也可以在 After Effects 中进行),然后使用 UE 的媒体播放器组件来加载视频。
按以下步骤进行设置:
1、右键点击内容浏览器中的任意位置,创建媒体 > 文件媒体源。双击它,这是输入下载视频的文件路径的地方。需要一个播放器(想象成一个 VLC 媒体播放器)来播放这个视频和一个视频纹理(就像我们可以在材质编辑器中调用的常规纹理)。为此,再次右键点击并创建媒体 > 媒体播放器,点击“确定”。
2、双击媒体播放器,会看到一个带有播放/暂停按钮的窗口,在下面的列表中,看到步骤 1 中的媒体源,双击媒体源开始播放,点击循环复选框以循环播放视频。就我而言,由于这些交通视频中的每一个都很长,因此从未在相机动画中看到剪辑的结尾。如果相机动作很长而播放的视频较短,会看到它跳回到开头,因此在导入之前确保视频是可循环的。
3、播放并最小化窗口。不要暂停视频或关闭此播放器窗口。创建素材并分配视频,为了在编辑器中看到正在播放的视频,必须保持播放器窗口打开。如果没有看到编辑器中播放的视频,就无法封锁城市。但是,如果关闭播放器,这只会暂停地面上的视频纹理。
4、右键点击内容浏览器中的任意位置并创建新材质,将模式设置为 Unlit 并拖放在第 2 步中创建的视频纹理。如果执行第 4 步,应该会看到正在播放的小缩略图。将其连接到发射颜色并保存您的材料。如果将此材质分配给一个巨大的平面并将其放在地面上,就会拥有一个动画视频。
5、由于地面已经被上面谈到的那些重复的窗户纹理所覆盖,这些道路视频实际上开始覆盖它。为了使道路视频透明(因此黑色区域将变得透明而道路保持不透明),只是将材质模式更改为遮罩/半透明。然后使用Cheap Contrast节点将视频转换为黑白地图并将其插入不透明度插槽。现在我可以看到道路,同时还能看到重复的“窗户纹理”地面材料。
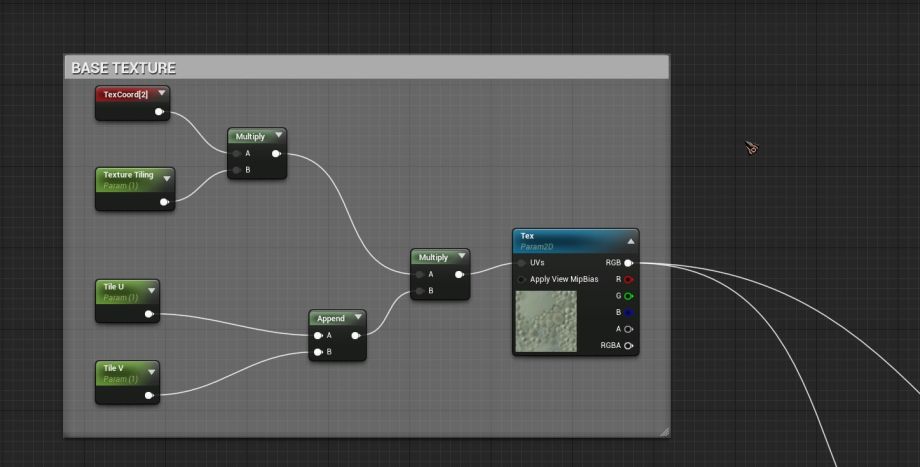
在这里可以看到基础地面材料,即“窗口纹理”重复很多次。



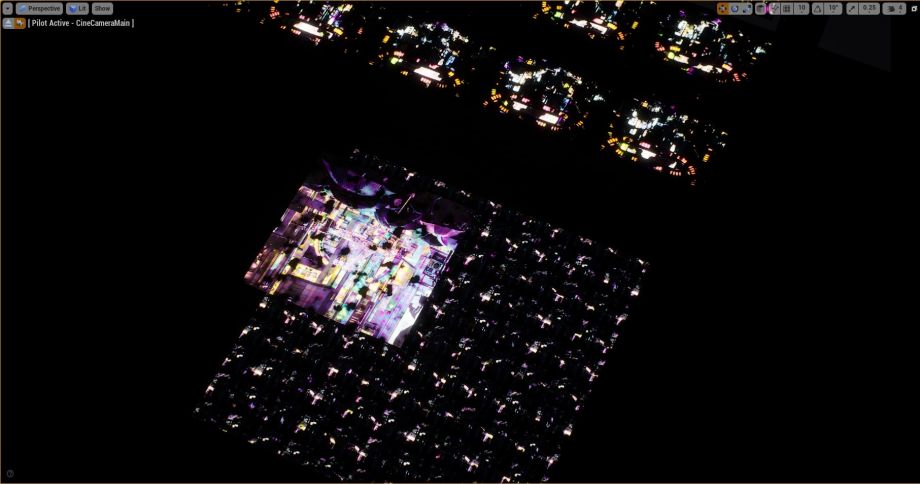
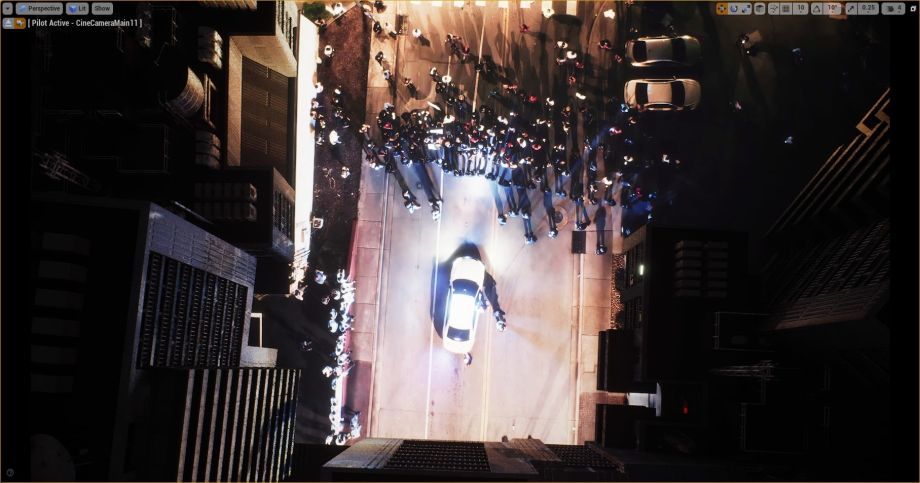
这就是在最后一个镜头中所做的,在 Pexels 上找到了 Kelly Lacy 上传的视频并导入到IE4,使用之前的方法进行设置。可以看到视频中已经包含一些倾斜和扭曲的建筑物,因此将3D 建筑物放在顶部以隐藏它们。现在建筑物离得很近,从技术上讲,警车的闪光灯应该能把它们点亮。所以创建了一个矩形光,并将亮度键控防暴视频如上所述分配到光纹理中。将它完美对齐意味着每当警灯闪烁时,建筑物都会自动被它照亮。
防暴视频上的 3D 建筑(无互动灯)。

通过相机动画为 CGI 添加真实感。当城市开始成形时,将相机放在许多地方,并为它们制作动画。然而相机移动很容易让观众不会沉浸。
因此需要始终进行逼真的相机移动。在整个短片中,选择可以由直升机/无人机记录的相机移动,因此动作非常缓慢。还确保相机角度不会太浅,因为这展示道路视频纹理是多么平坦。如果摄像机视图显示某些问题,可以找到另一个角度。
很想让观众完全沉浸在这个世界中,这就是选择添加手持相机移动的原因。出现在 2 分 11 秒标记处的镜头设置在建筑物一侧的椽子上,该建筑物在基本通道中全部采用手工动画制作。希望相机具有自动对焦功能,城市灯光的散景效果绝对吸引人,自动对焦通常会自然而然地完成。为了添加逼真的相机摇摆效果,我决定使用 UE 附带的 Camera Shake 蓝图。
在相机中调整曝光和光线跟踪。默认情况下,相机设置为自动曝光,这意味着如果它很暗,它会自动照亮场景,反之亦然。这里将其设置为手动,根据喜好调整曝光补偿滑块,使其足够亮以成为夜间场景。
使用与 RTX 兼容的 Nvidia 2080Ti GPU 的功能,在相机 > 镜头 > 渲染功能 > 反射中设置为光线追踪。要使光线追踪工作,确保转到项目并搜索名为“默认 RHI”的设置并将其设置为 DirectX 12,并打开搜索光线追踪。
接下来在相机(或后期处理体积)的光线追踪反射部分,将
“最大粗糙度”设置为 1。当它设置为默认值 0.6 时,这意味着UE可以使用光线追踪计算反射,直到粗糙度值为 0.6,其余的将使用老式的“屏幕空间反射 (SSR)”技术计算。当将其设置为 1 时,这会降低 GPU 速度,但整个场景会使用光线追踪,从而消除不太准确的 SSR。如果场景充满粗糙的表面,调整它不会有太大关系。
之后将 Max Bounces 设置为 16。默认值为 1,这意味着光线将从 1 个表面反弹然后消失(不计算)。如果将其设置为 16,则光在消亡之前将在不同的表面上反射 16 次。这意味着将获得相互反射的对象的良好内部反射。这也会降低 GPU 速度。
接下来是每像素采样数。增加这个值最能减慢 GPU。设置多高完全取决于 GPU,可以处理 16 个样本,这反过来将场景从 45 FPS 减慢到 10 FPS。走得越高,反射就越干净,噪音就越小。对于渲染过场动画,fps 并不重要。
选择“包括半透明”复选框,让半透明材料也显示在反射中。这是不同步骤的另一个摄像机角度:
1、建筑物分散,材料分配。



使用免费提供的音乐来设计整部短片,没有声音,这部短片不会引起任何情感:Eon的免版税配乐收藏量很大,他的单曲“Fragments”有一个非常有趣的开场白,可以创作这个开场标题镜头。开场日落镜头和接下来的城市建立镜头实际上是两个不同的镜头,在 After Effects 中使用 2D 作弊合并在一起,看起来像是在电梯井中旅行。
Scott Buckley配乐“Discovery”是整部短片中最突出的主题。编辑短片和配乐,当情况发生时,会切换到椽子高处的手持拍摄。
从Freesound获得声音:金属叮当声、生锈的旧金属门摇摆、金属链相互撞击、远处城市隆隆声、远处汽车声以及强风吹过摩天大楼的声音。将这些以适当的量混合,镜头就会提升到一个新的水平。赛博朋克城市场景制作完成。



