我们经常可以在网站、APP上看到loading动画,那么你知道一些简单的loading动画是如何制作出来的呢?下面为大家分享使用AE制作简单的loading动画的过程,希望能够帮到大家。

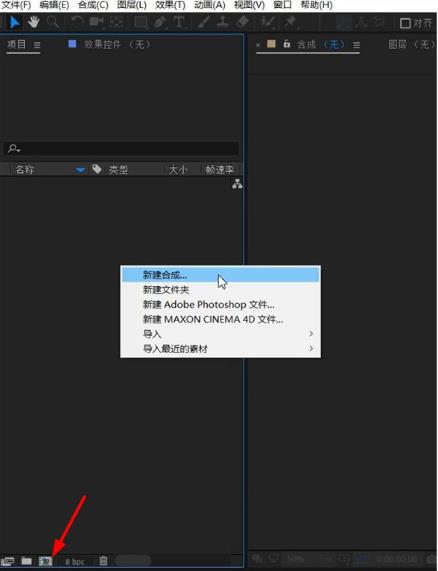
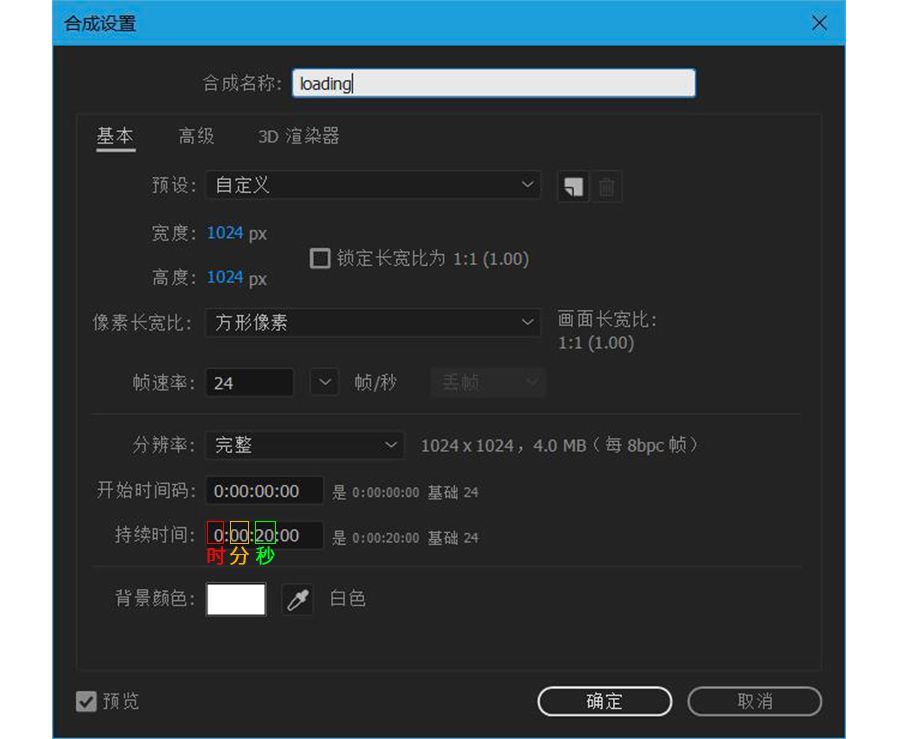
1、打开AE,项目面板中点击新建合成,创建一个合成。


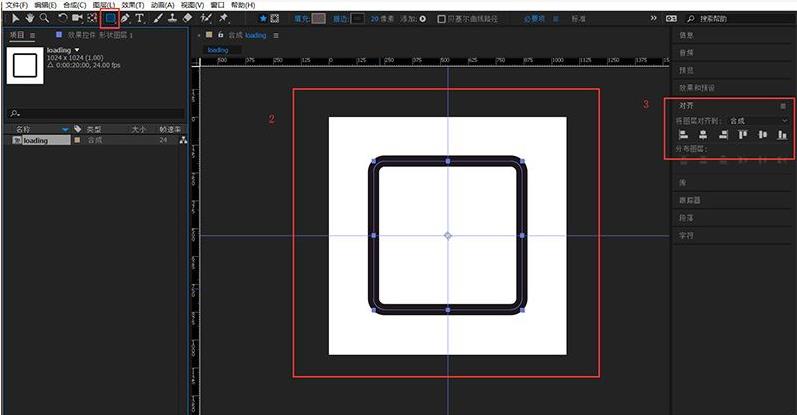
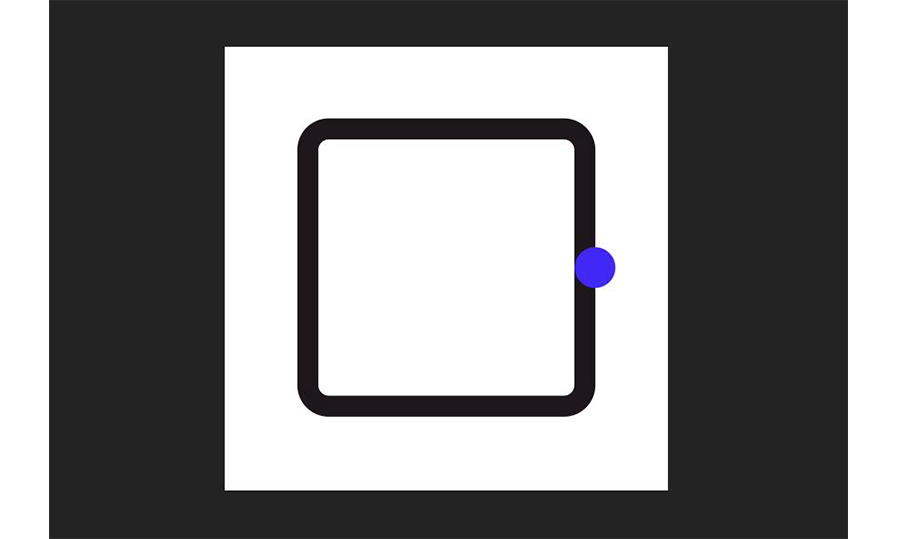
2、点击矩形工具,按Shift绘制一个正方形,这里注意关闭填充,打开描边,并设置描边颜色与宽度。

3、再使用椭圆工具,按shift绘制一个圆形。

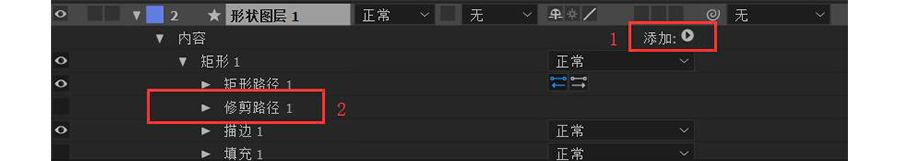
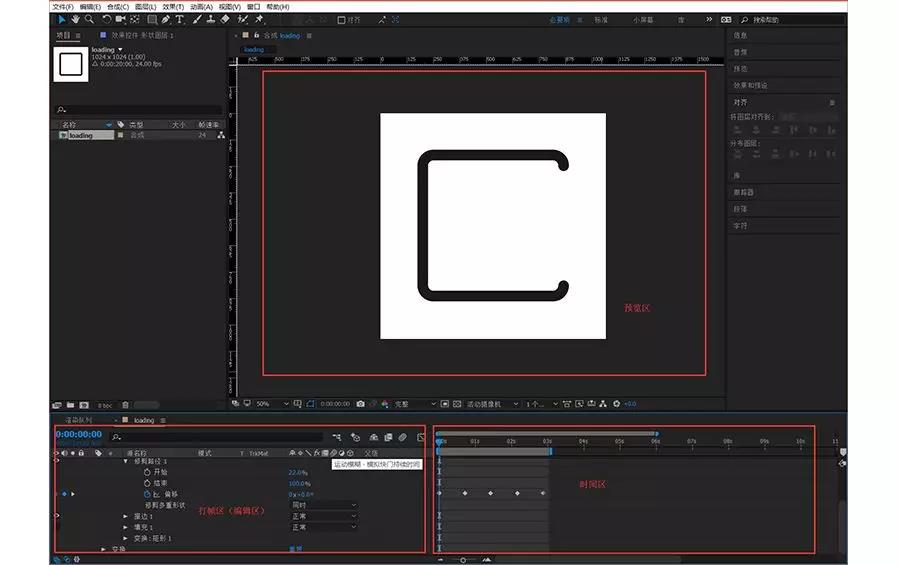
4、在正方形图层,添加修剪路径。

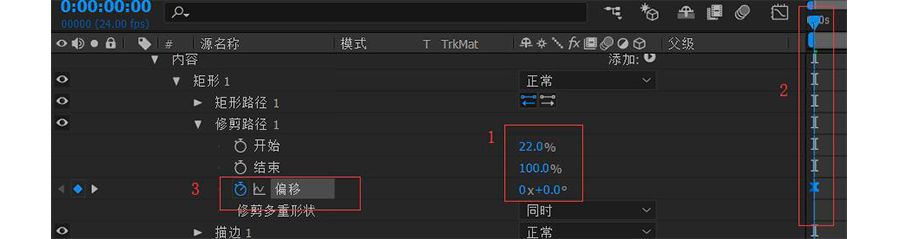
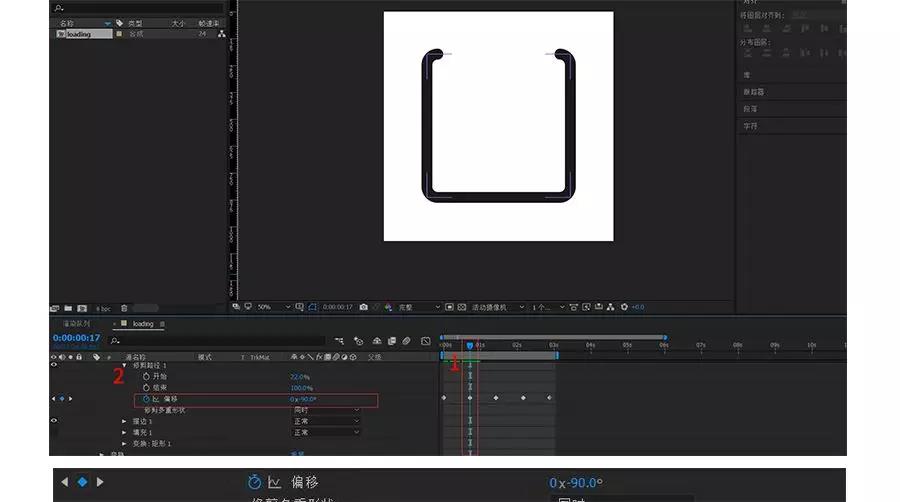
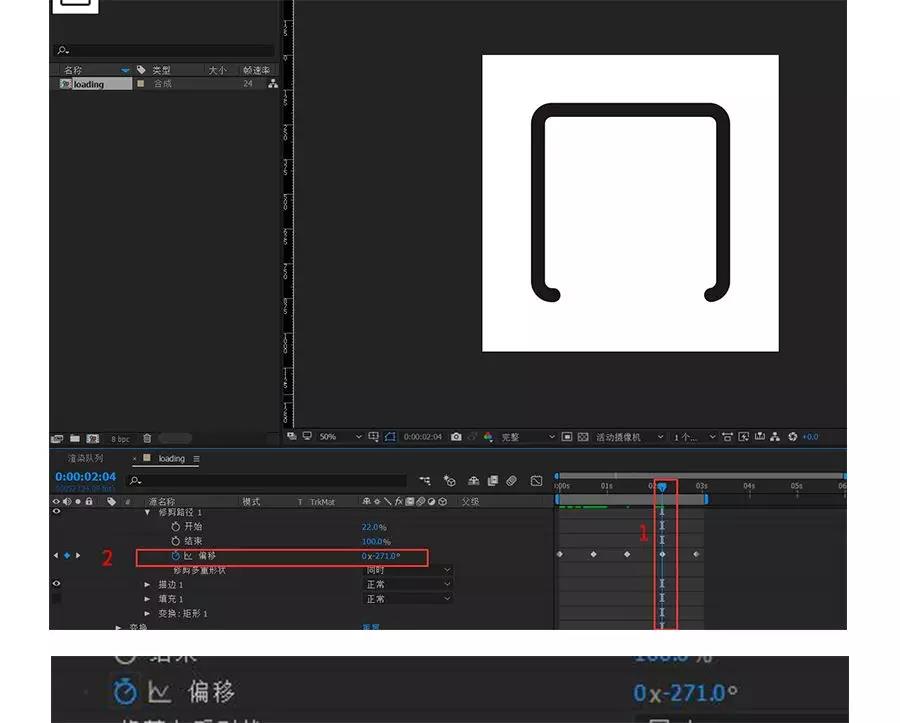
5、调整修剪路径-开始参数,并给将“偏移”打上关键帧。

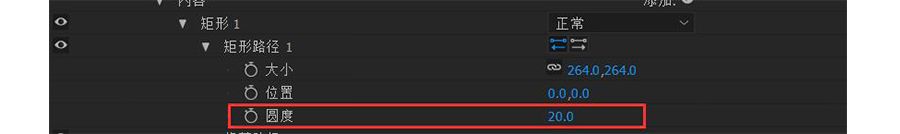
6、打开正方形图层-内容-矩形-矩形路径-圆度,调整圆度为20。

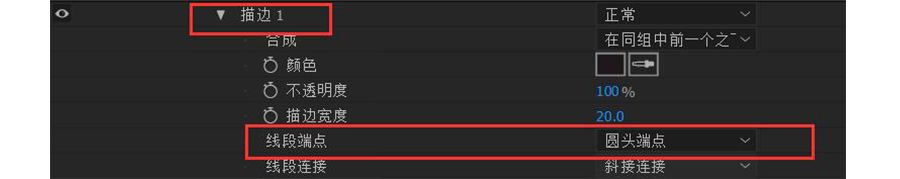
7、打开正方形图层-内容-矩形-描边,设置线段端点为圆头端点。

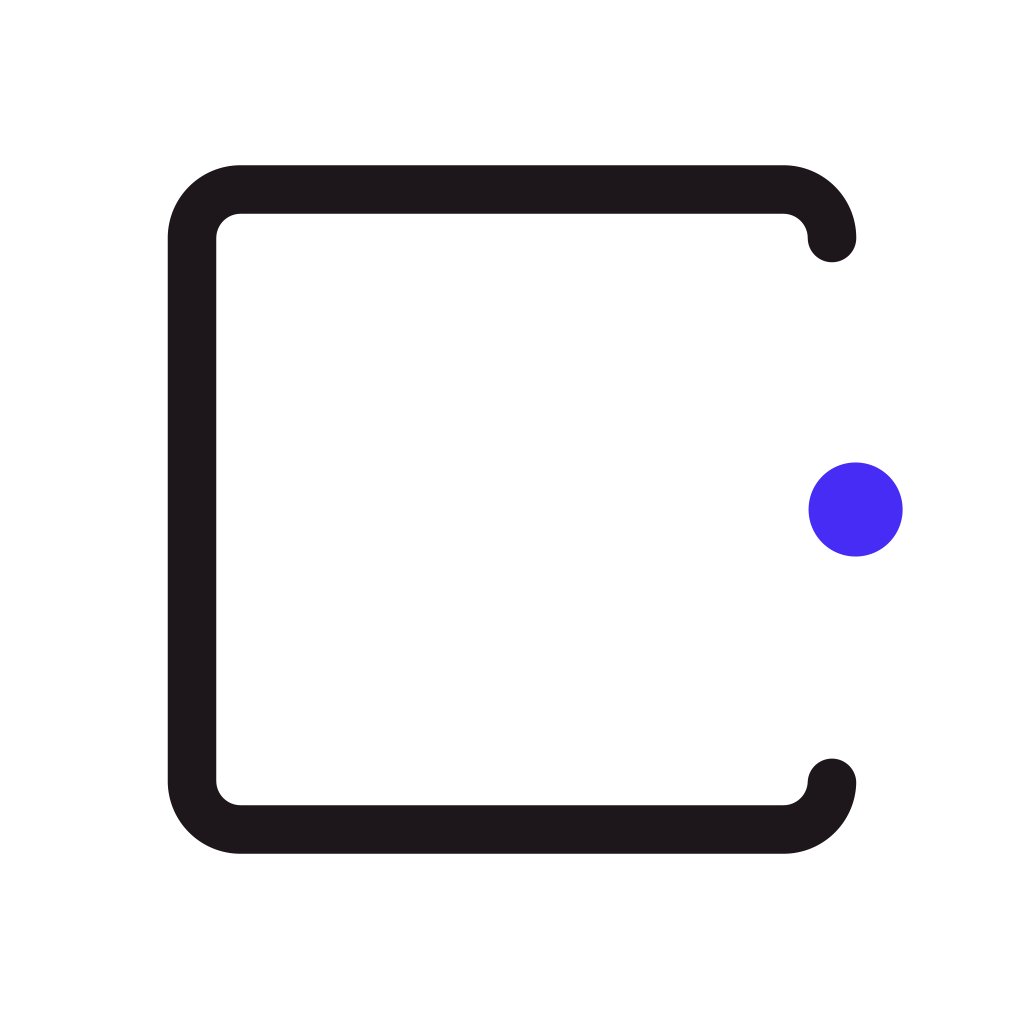
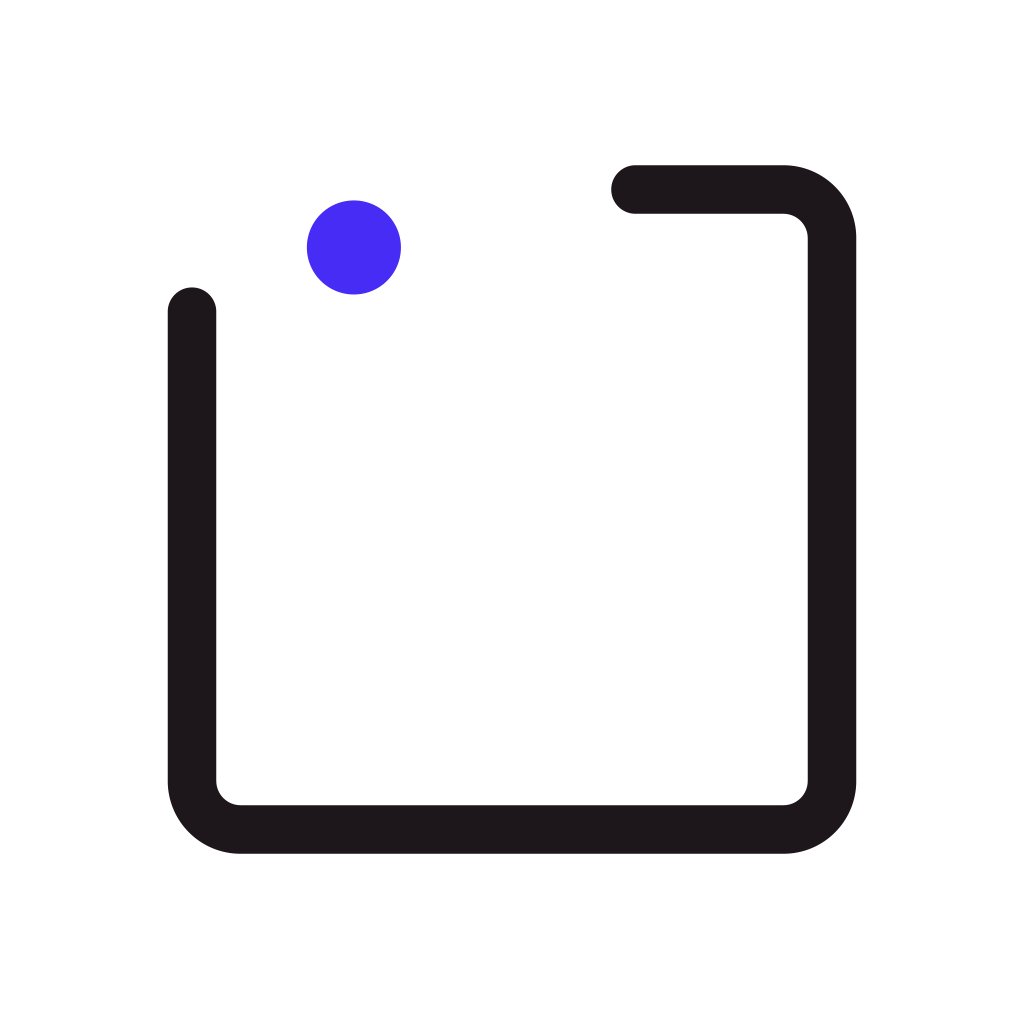
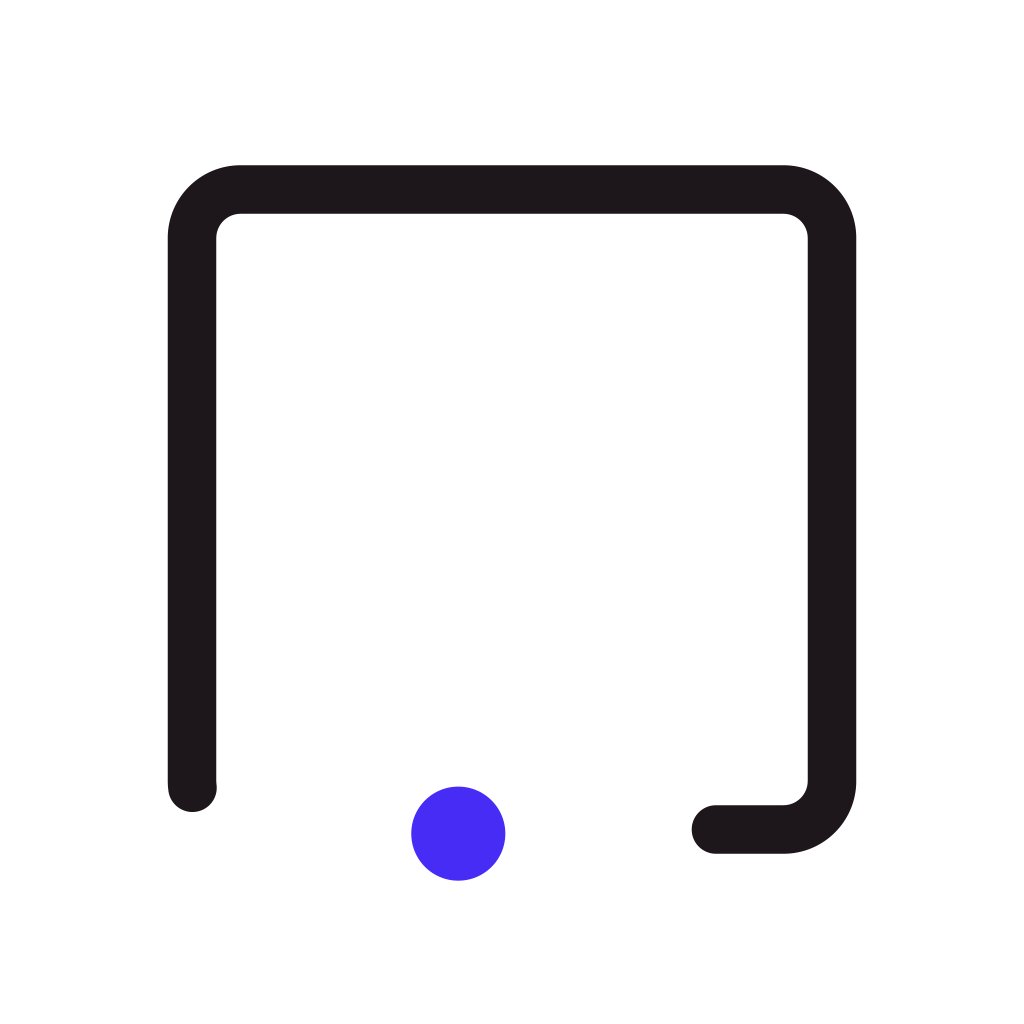
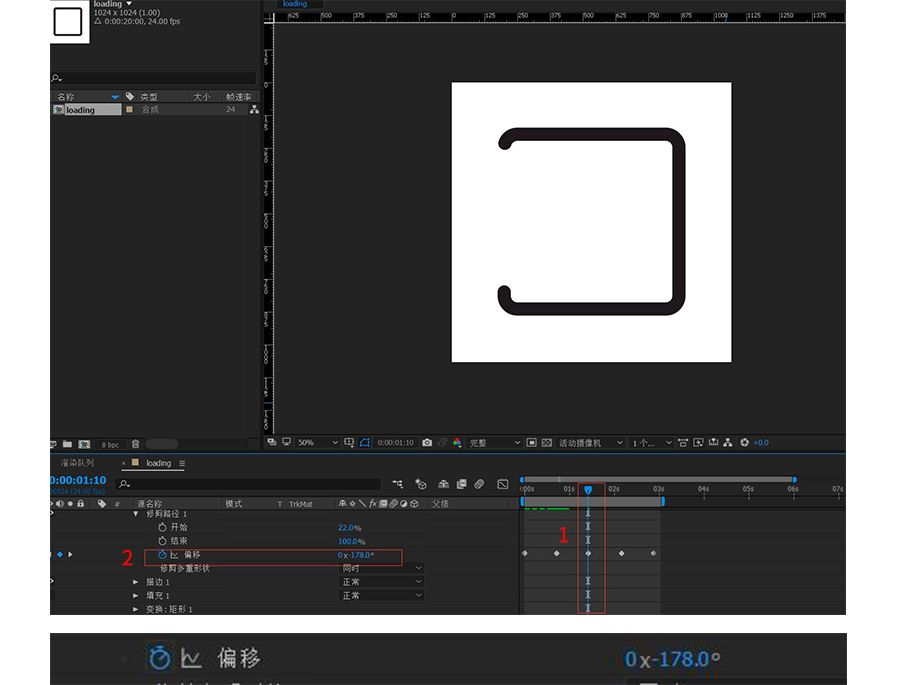
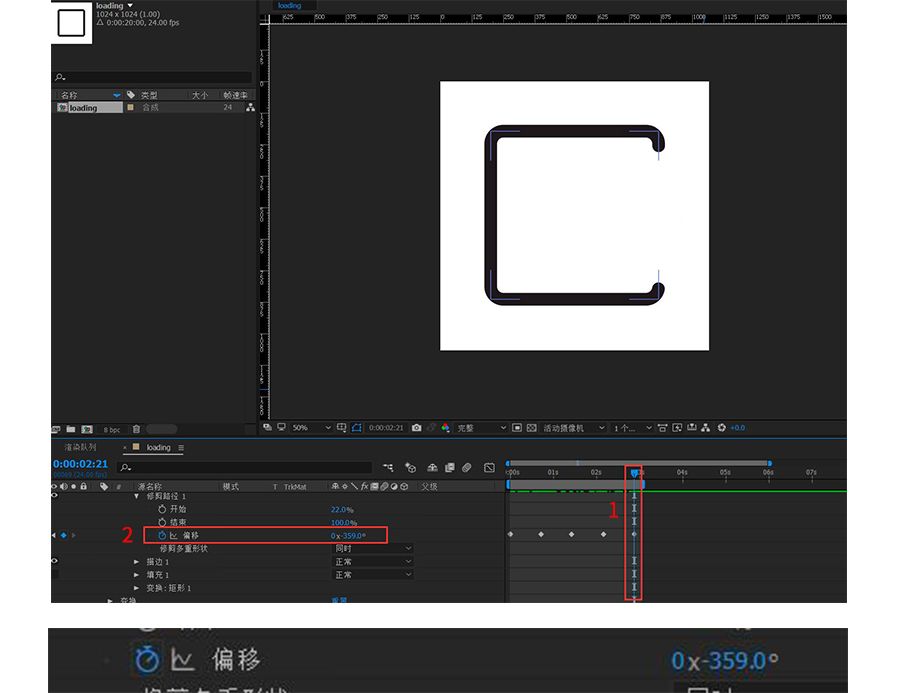
8、现在开始制作关键帧动画,只需要调整偏移数值。





9、选择所有关键帧,右键点击关键帧辅助-缓动。

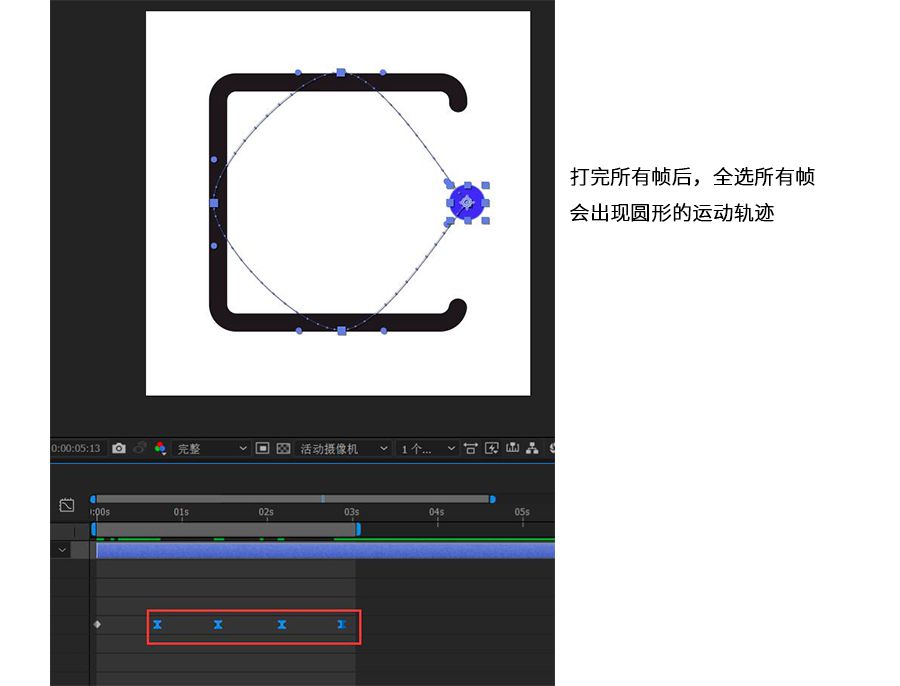
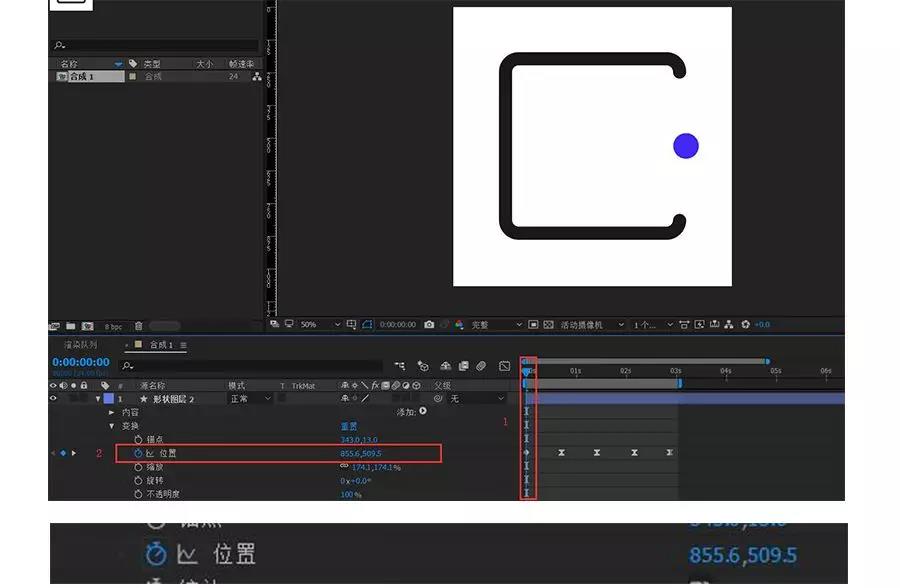
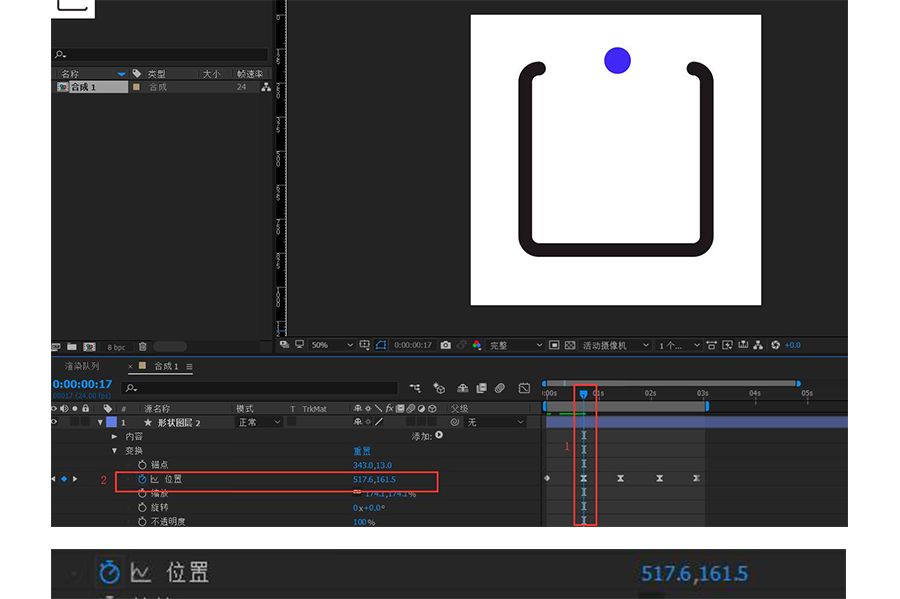
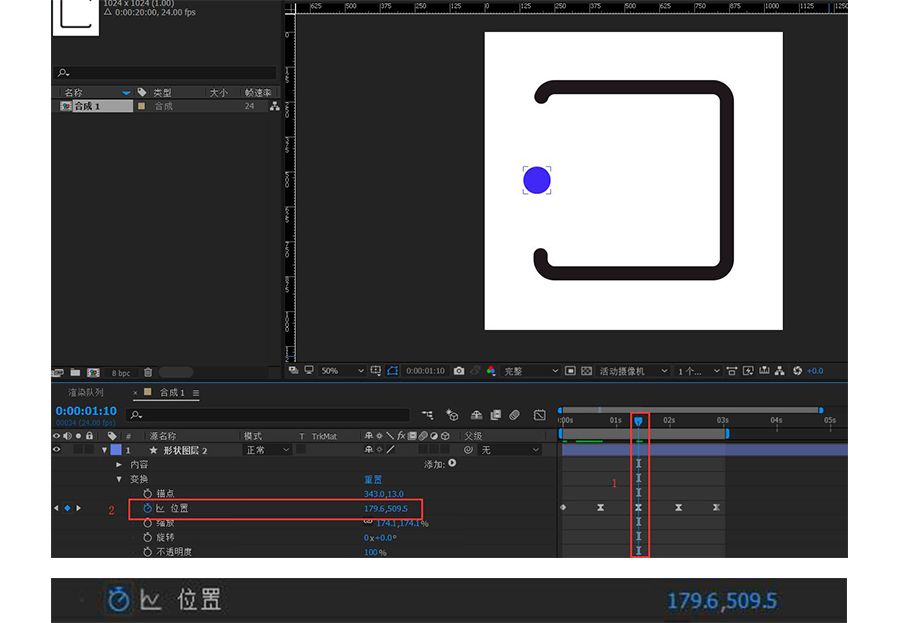
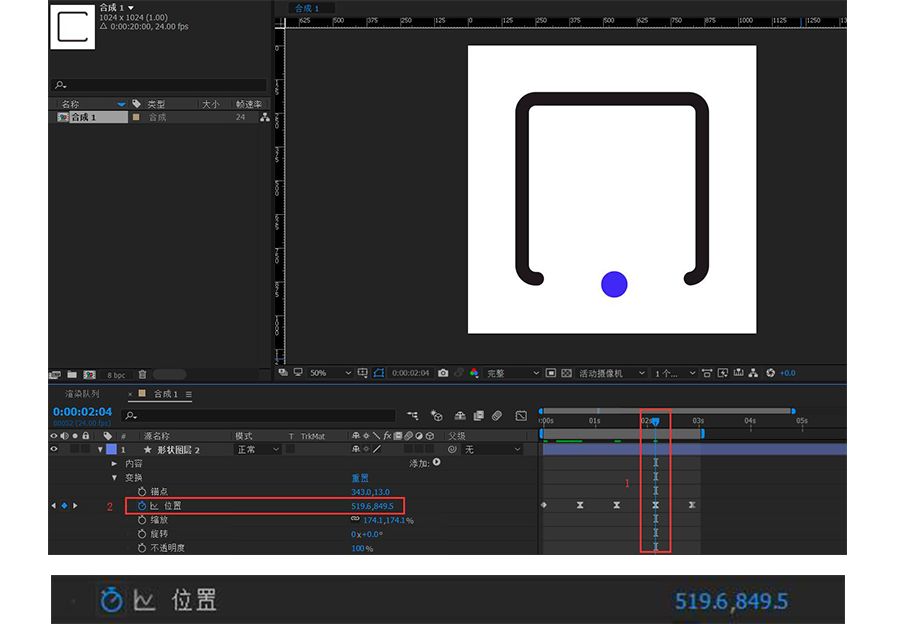
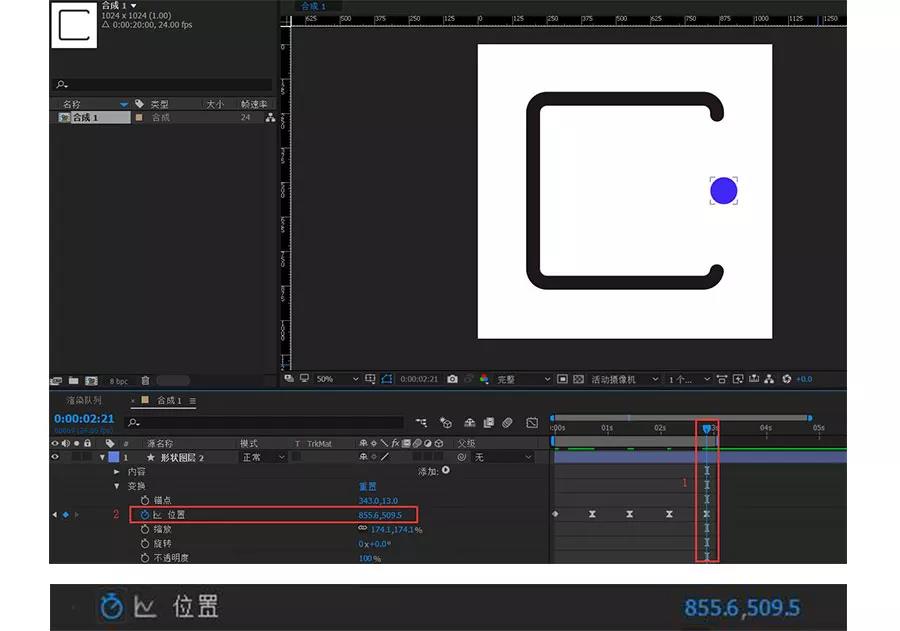
10、然后制作圆形的动画,选择圆形图层,按P调出位置,给位置打上关键帧并调整参数。如下图:





11、最后给所有关键帧添加缓动。