大家都知道,PS可以制作出各种各样的效果,下面为大家分享如何使用PS制作出冲击波爆炸效果,希望大家喜欢。

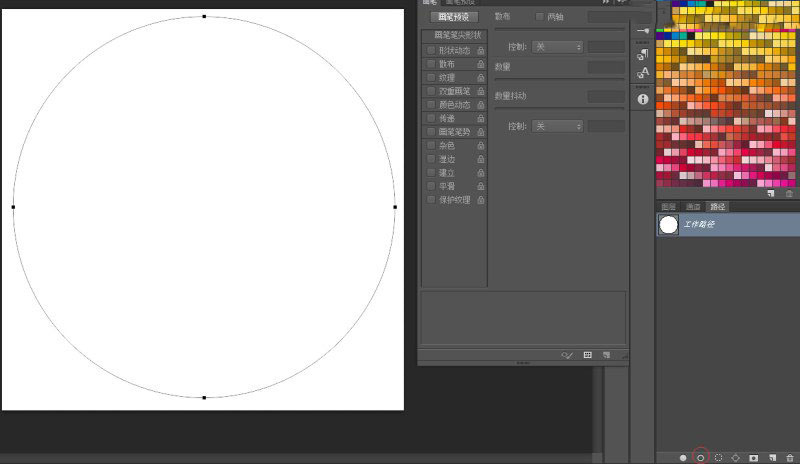
1、打开PS,新建文档,使用形状工具选择路径,绘制一个正圆路径。

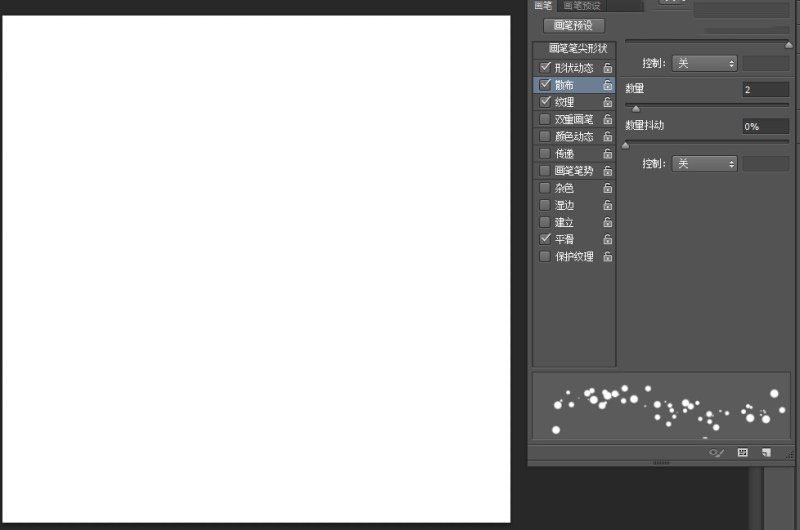
2、使用画笔工具,在画笔预设里设置参数。

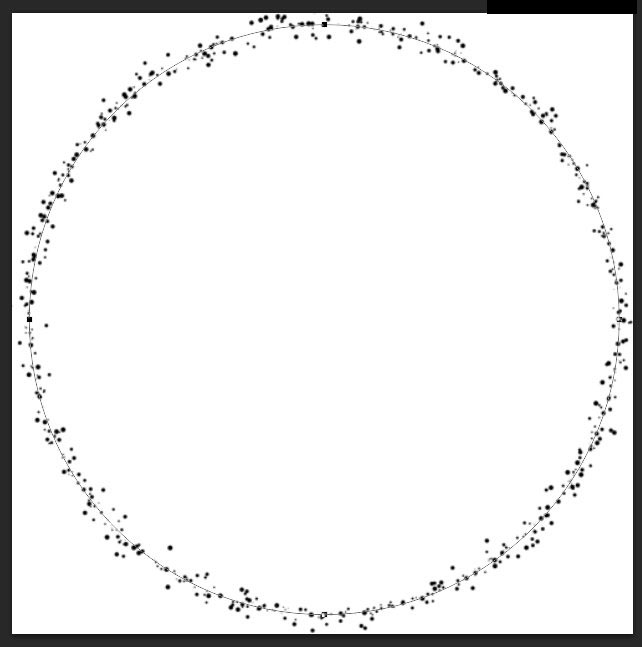
3、点击路径下描边路径。

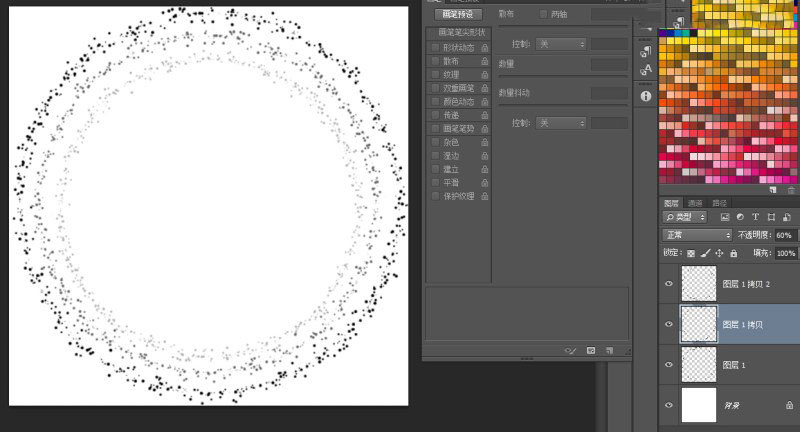
4、复制图层,使用Ctrl+T缩放翻转,并调整透明度。

5、隐藏图层,再新建图层,添加黑白渐变。

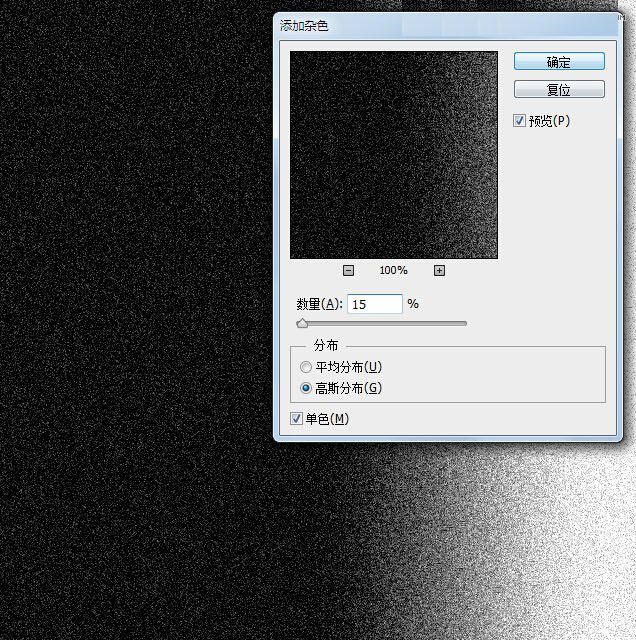
6、添加杂色,设置数量为15,选择高斯分布。

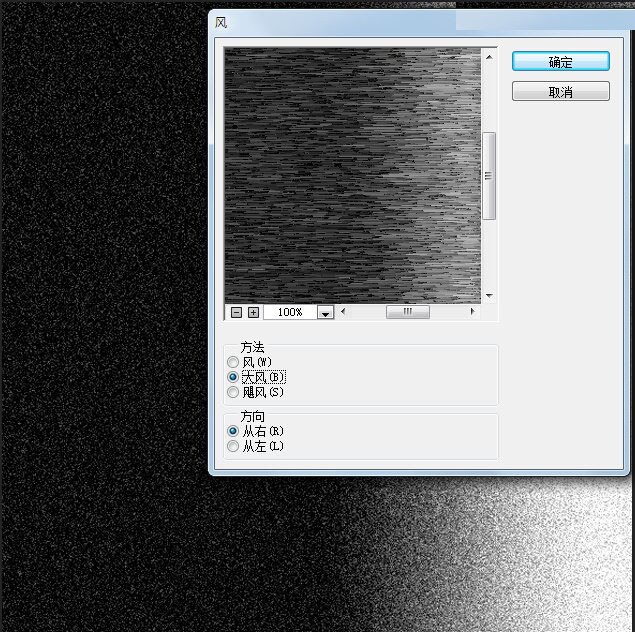
7、添加风,方法选择大风,方向选择从右。

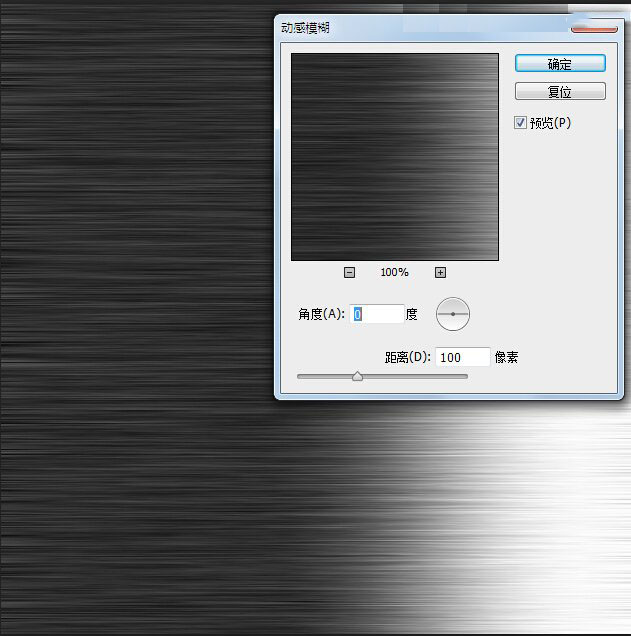
8、添加动感模糊。

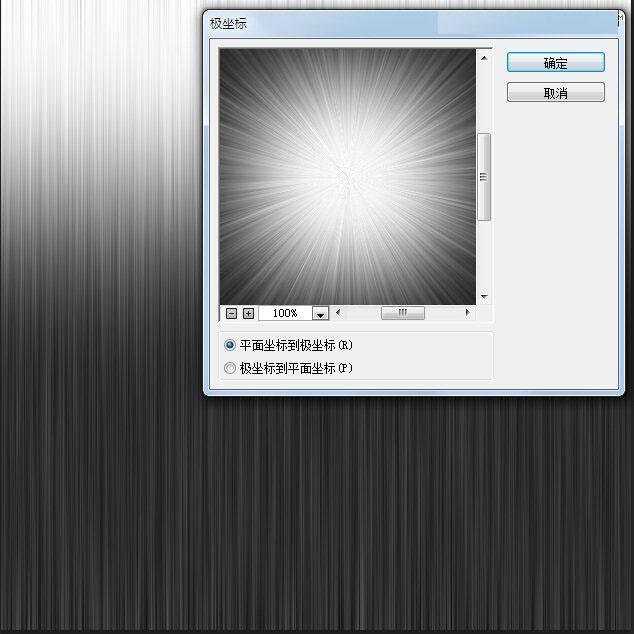
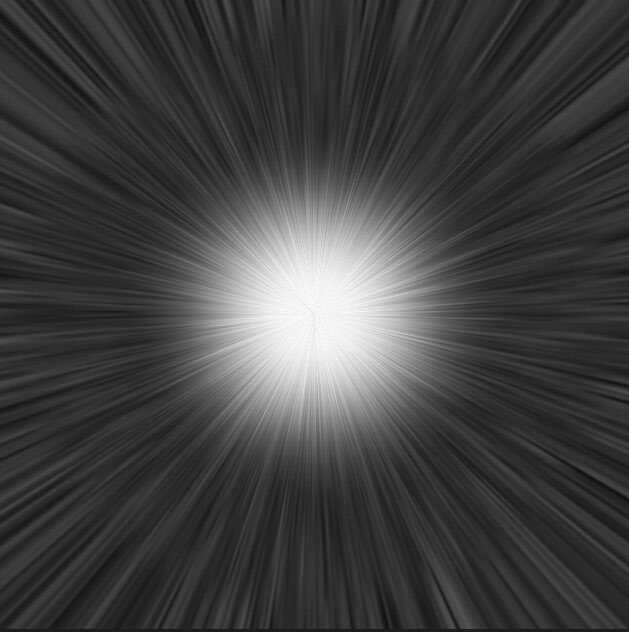
9、旋转90度,并添加极坐标。


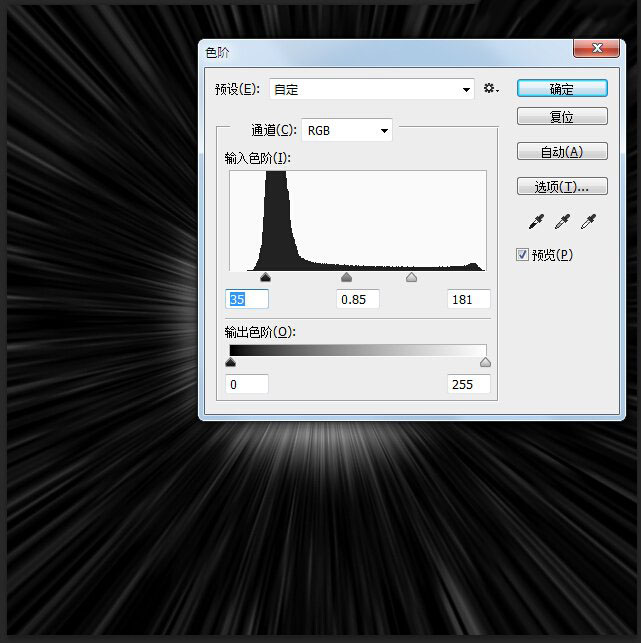
10、打开色阶,调整明暗度。

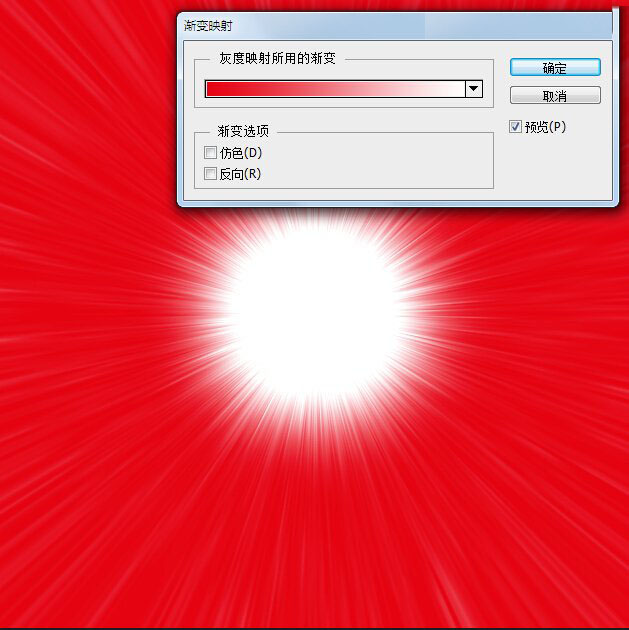
11、添加渐变映射,颜色选择红色。

14、冲击波爆炸效果制作完成。




