说起Houdini,大家应该都不陌生,所以今天由艺术家Ivan Larinin为大家分享在Houdini中制作水下海带动画的简单过程,希望对大家有所帮助。

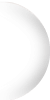
在开始项目之前,我受到塔可夫斯基(Tarkovsky)的Solaris电影的启发。在第一个场景中,可以看到其中有海带的河流。我打算参考这个场景制作水下海带动画。

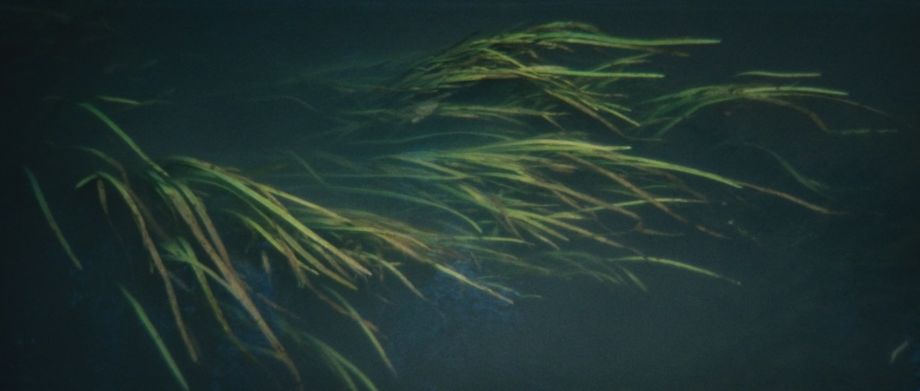
首先找到一些参考。

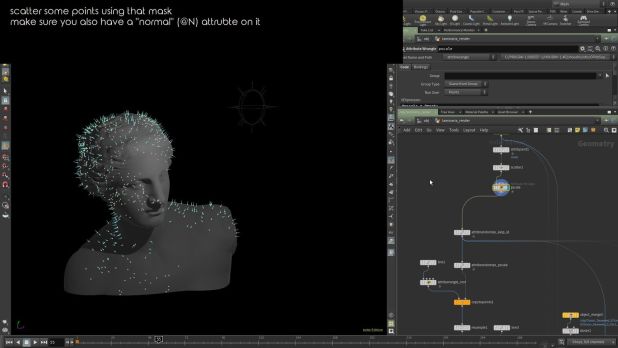
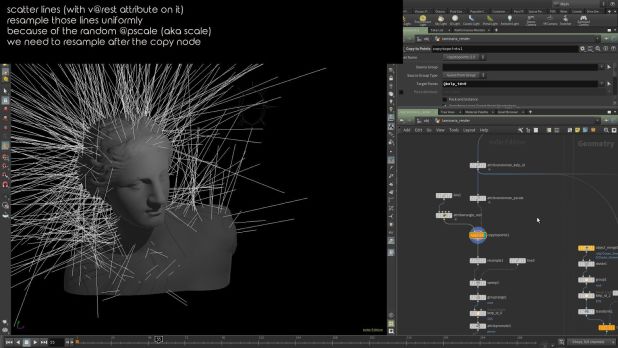
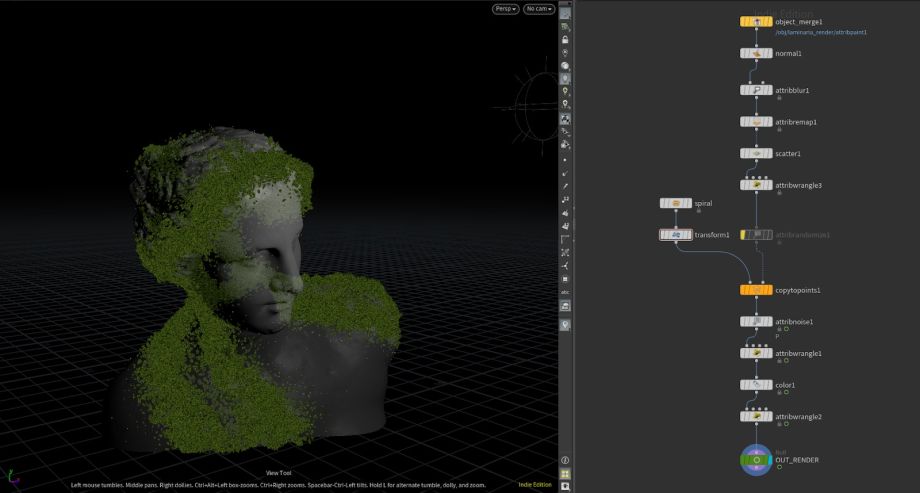
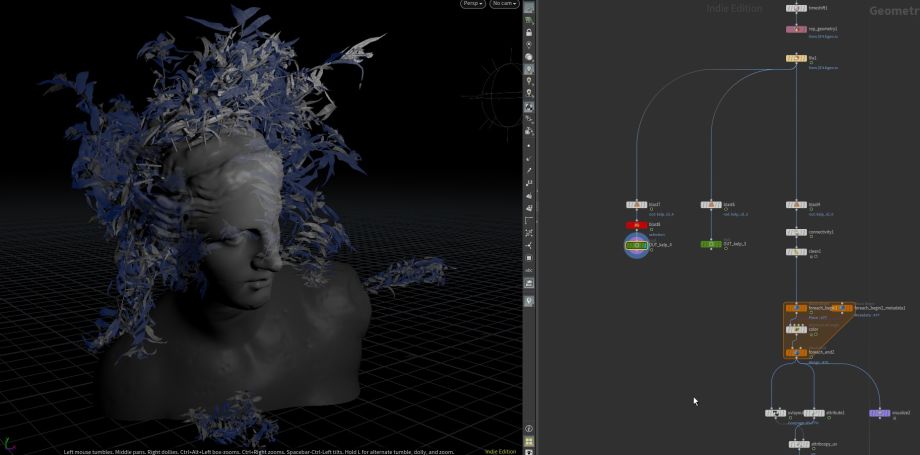
接下来需要在程序上“扩大”海带,步骤如下:





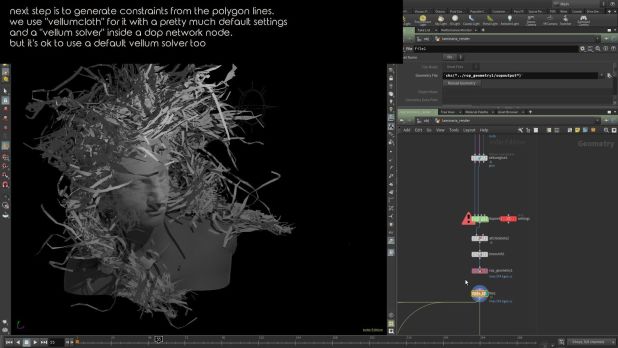
制作水下效果需要注意两个关键地方:首先要消除重力,其次使用“ pop wind”力节点添加卷曲运动。
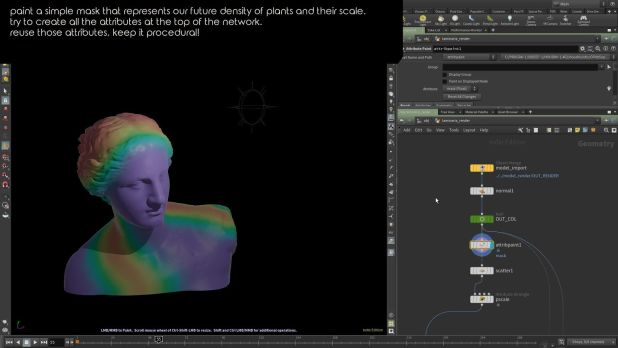
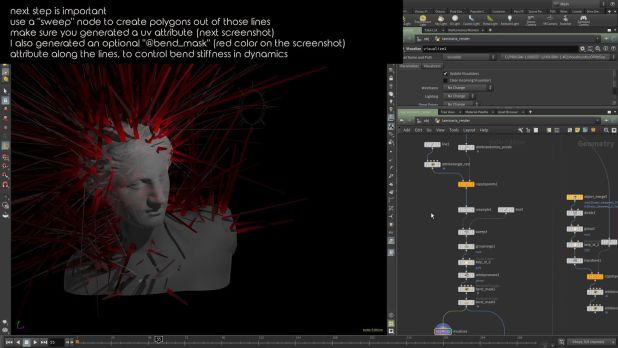
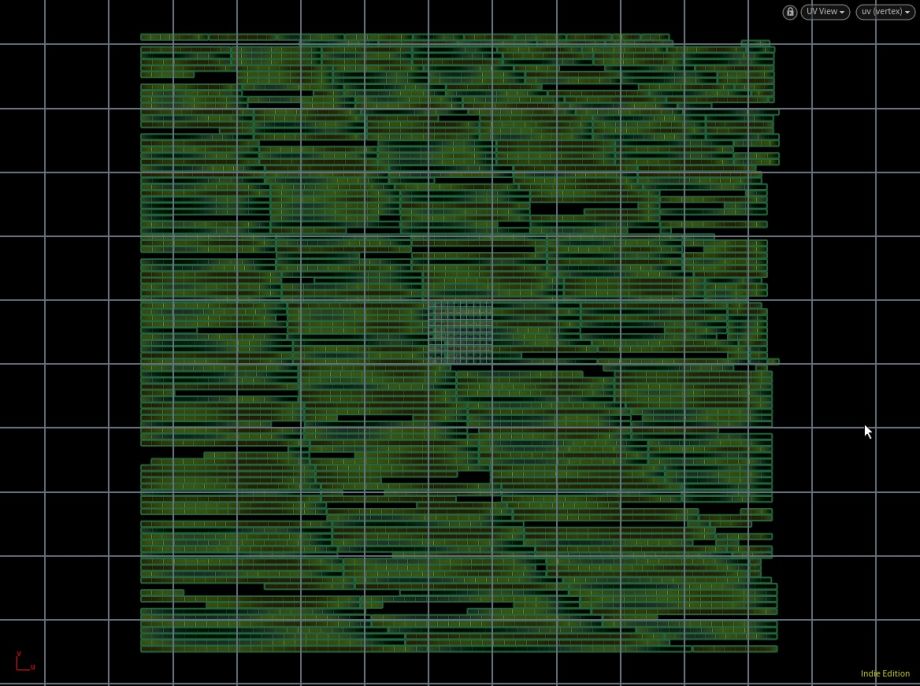
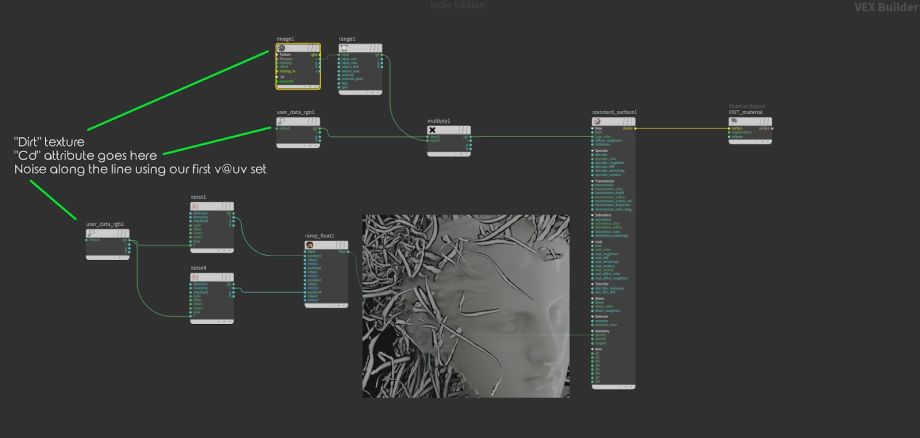
这里需要2组UV才能在着色器中工作,第一个UV集用于使用渐变参数沿线着色,第二个是每个叶子的随机化。

生成具有每个叶子不同位置的新UV属性。



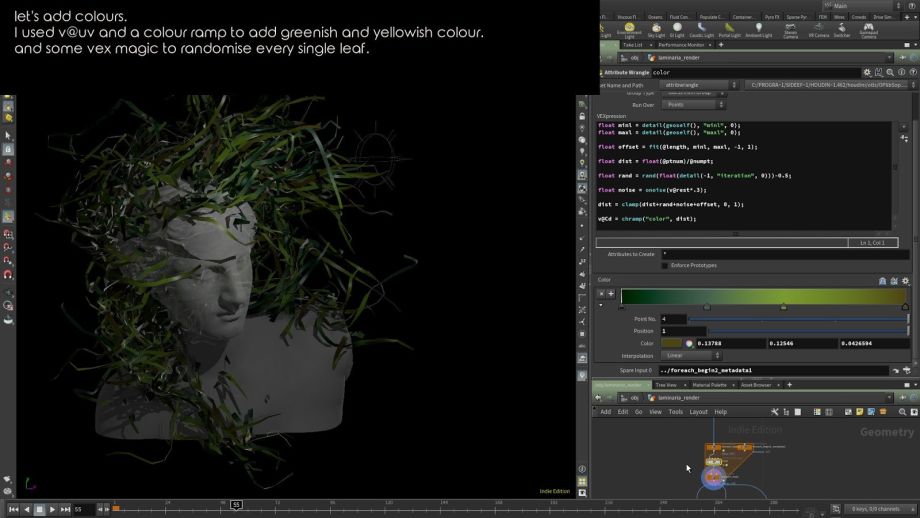
表面着色器非常简单,Arnold有一个名为“ standard_surface”的超级材料节点,只需将“ Cd”属性连接到颜色输入并添加树叶的噪波变化即可。


然后使用相同的逻辑添加更多的植物,并将模型和植物可视化地连接在一起。散布了一些带有一些杂色和颜色的通用线条,以创建“地面\基础”草层。

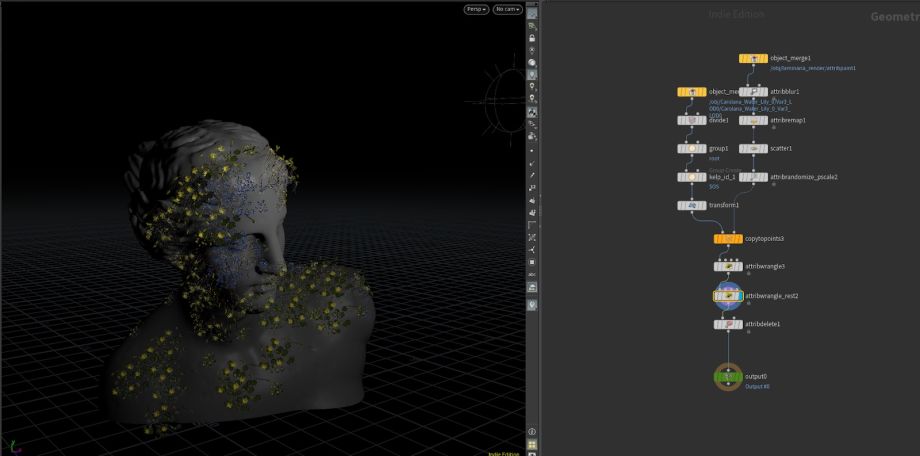
最后一步是添加一些Megascans植物,除了需要添加“胶水Vellum约束”节点外,其逻辑几乎相同。



我使用了带有HDRI贴图的简单环境光,如果要使用ACES工作流程,则需要为其设置Houdini和Arnold。最好的方法是查阅文档。
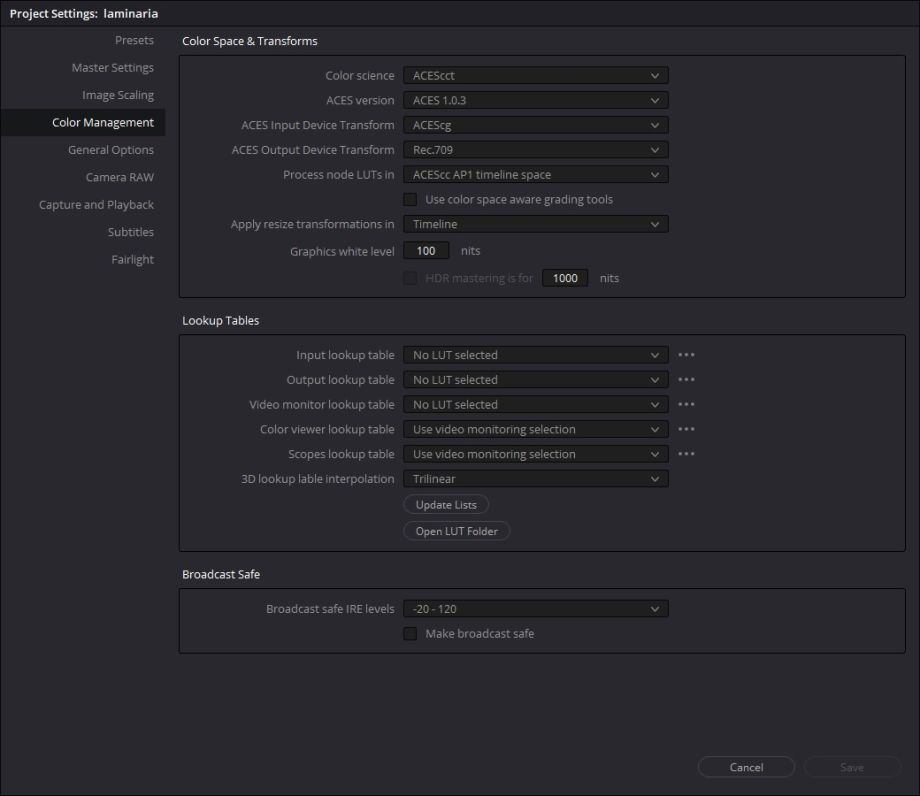
我使用Davinci Resolve,已调整为可与ACES一起使用但是在基本级别上,如果使用EXR文件,则需要确保在项目中有这些设置。

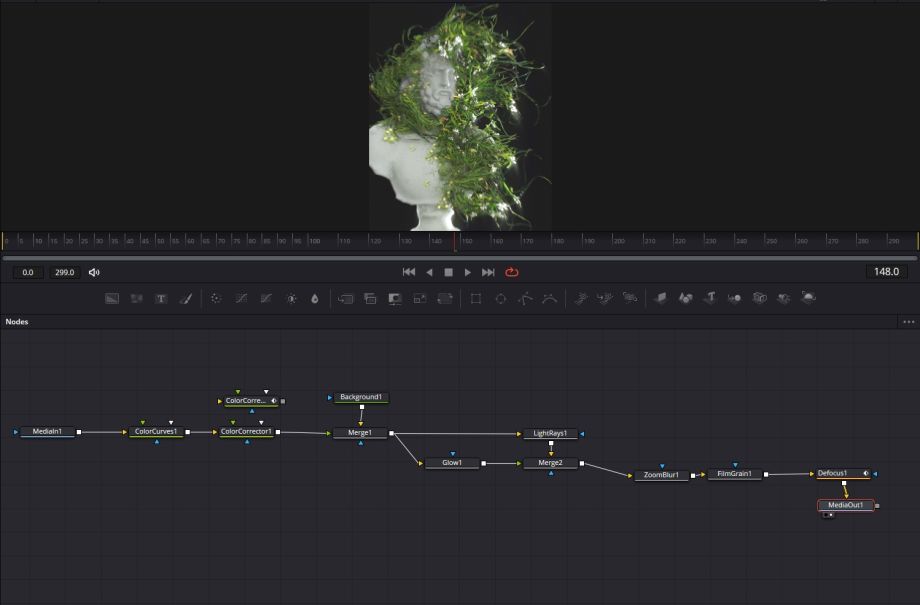
首先增加了场景的饱和度。由于其具有水下风格,因此还将“辉光”和“光线”节点放在顶部,以及变焦模糊,这给了我水下变形的效果。我想要一种水下变形波动的感觉。

Houdini的制作水下海带动画已经制作完成,希望大家能在上面内容中获得一些知识。



