大家都喜欢PS中制作噪点,然而在AI中也可以制作噪点的,所以今天为大家分享AI噪点插画的各种绘制知识,大家可以看一下。
PS与AI噪点对比

1. 画笔
画笔大小
在画笔大小的调整上PS与AI区别明显,PS调整画笔大小需要按左右括弧就能够完成,也可以快速调整大小。


画笔模式
不管是 PS 还是 AI 都可以调整画笔的模式,不过对于我们做噪点插画来讲最大的不同就是 PS 可以调整溶解模式,而 AI 却没有溶解模式的选项。(PS 点击溶解模式后普通画笔会自动变为噪点画笔)
PS 操作方式:选取画笔-点击上方画笔模式即可调整。(仅支持画之前选取,画后不能改变)


在 PS 中,画笔的透明度在不同模式下可以触发不同属性,在溶解模式下透明度越低,画出的噪点就越少,反之则越多;在其他模式(除溶解模式的任何模式)下,只具备基本的透明属性。


在 PS 中可以用的智能噪点途径非常多,例如“杂色”、“混合模式溶解”、“Camera RAW 滤镜”(具体详情可查看我发布的 PS 噪点文章)。在 AI 中能用到的智能噪点有两种,一种是通过点状化实现的噪点,另外一种则是通过颗粒实现的噪点。
在图形的智能处理上 PS 的确更高一筹,不过 AI 也可以通过类似的方式达到相同的噪点处理目的。
3. 矢量化噪点
在 PS 中设计噪点插画并不是矢量的,所以我们一般在 PS 中设计噪点插画时都会把尺寸做到相对最大,以便于适应更多的场景应用。而 AI 不同,画笔的噪点大小可以随时改变,不会因为整个图形扩大而变得模糊不清,以至于 AI 的应用场景也更加广,灵活度也非常高。

在做噪点插画中 PS 只有图层上千了才会出现慢慢卡顿的现象;而 AI 做噪点,如果绘制的噪点过大,那么每次都会出现卡顿的现象,或者噪点过 50 也会慢慢卡顿,这样就造成了 AI 并不适合噪点反复摩擦叠加使用。主要还是看电脑的性能,性能如果真的很一般,那么不建议用 AI 做噪点插画。
5. 可复用性
是否可复用是我们设计师老生常谈的问题,在噪点插画中 PS 难以做到可复用性,而 AI 却大不一样,虽然没有像 Sketch 一样强大的组件替换功能,但是我们可以用 AI 中独有的符号工具实现一些简单的储存应用以及快速的颜色变化,对于我们做一些特定的插画有非常大的帮助。
AI噪点插画使用类别

1. 智能噪点
在用 AI 设计噪点插画时,会经常用到智能噪点,它一般用在最终整体画面的处理,当然也可以结合图层蒙版与形状做区域类的噪点。
点状化实现的智能噪点
在 AI 点状化智能噪点中,我们可以实现两种效果,第一类为粗糙型噪点,第二类则为密集纸屑噪点。
粗糙型噪点操作路径:复制图层(ctrl+c,ctrl+f)-效果-像素化-点状化-选择柔光模式

最终效果:



颗粒实现的智能噪点
颗粒实现的噪点效果与 PS 中的杂色实现效果相似。操作路径:复制图层(ctrl+c,ctrl+f)-效果-纹理-颗粒-选择柔光模式


手动噪点就是使用画笔来进行手动绘制噪点,不过 AI 中的默认画笔并没有噪点画笔,不过别怕,我有!!!我这里给大家分享我经常用的 7 个圆形噪点画笔、3 个尖形粗糙噪点画笔、3 个碎点画笔(低中高密度)、1 个辅助噪点的肌理画笔。(文章开头/末尾有下载链接)
圆形噪点画笔:
圆形细腻类型是指噪点的形成大部分都是根据圆或者椭圆构成的,这类噪点画笔是最常用的,也是最柔和的。

尖形粗糙类型是指噪点的形成大部分都是根据尖形形状或半尖形形状构成的,这类噪点画笔适合粗糙类噪点插画,它类似于 PS 的喷枪高密度噪点。

碎点画笔在噪点插画中往往起到的是点缀作用,下面是我常用的 3 种碎点画笔,分别为低、中、高密度碎点画笔。

在 AI 里面我很少用辅助噪点的肌理画笔,因为肌理画笔很多时候需要反复涂抹,如果画笔用多了在 AI 里用起来有点小卡顿,我常用的就一个简单的肌理画笔,在插画中我只会小范围使用。

AI 与 PS 一样,都可以进行自定义噪点,不过 AI 制作噪点的流程以及噪点的使用与 PS 有很大不同。
自定义噪点画笔制作流程
1:画出基本噪点图形-选择画笔工具栏-点击右上角更多按钮-新建画笔-散点画笔-确定


自定义噪点画笔制作

在自定义画笔时我们需要注意的点非常之多,从绘制基础图形开始就要万分注意,这里针对制作噪点画笔的注意事项来讲解。
绘制噪点基础图形
在绘制噪点的基础图形时需要注意:
中间大而密、两边小而疏(占面)




当你有基础噪点时,觉得对噪点的分布有些不满意,那么就可以去参数里面调整,并且不破坏原有的噪点分布。
操作路径:画笔工具栏-所选对象的选项-修改选项-完成

黑狮力规律圆形噪点(圆形区域造型)


AI噪点插画使用方法

1. 智能噪点
智能噪点的单独使用仅针对画面整体的处理。

这一类使用方法与 PS 的噪点画笔使用方法类似,都是通过剪切蒙版进行噪点绘制,我们绘制完后可以很轻松的就能调整它的属性,只需要选中画笔描边就可以任意调整它的噪点类型、锚点、颜色、大小,如果后期想改变噪点风格,那么操作起来就十分简单。
操作如下:选择图形-点击内部绘图-选择画笔并填选描边颜色-绘制(文章前有介绍操作方法)

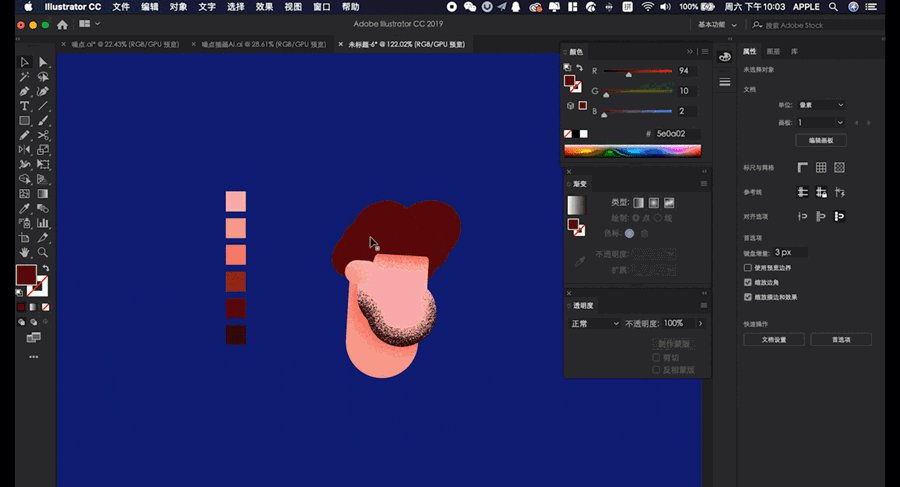
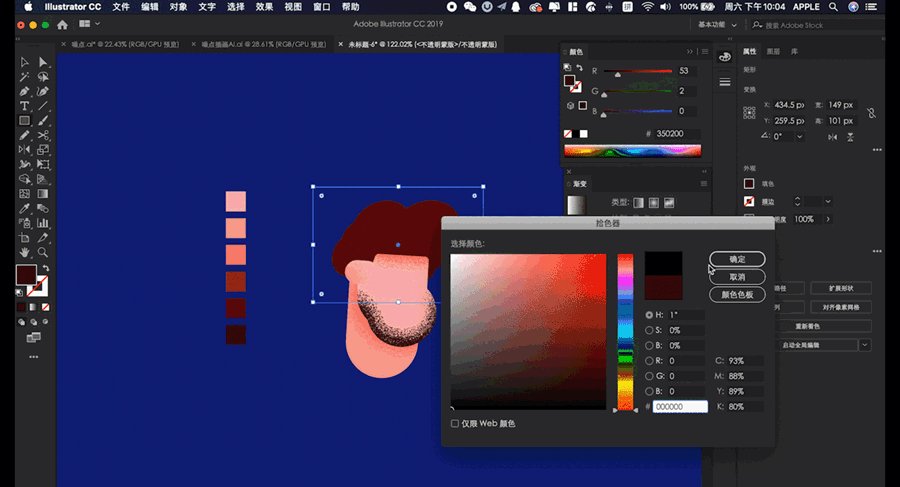
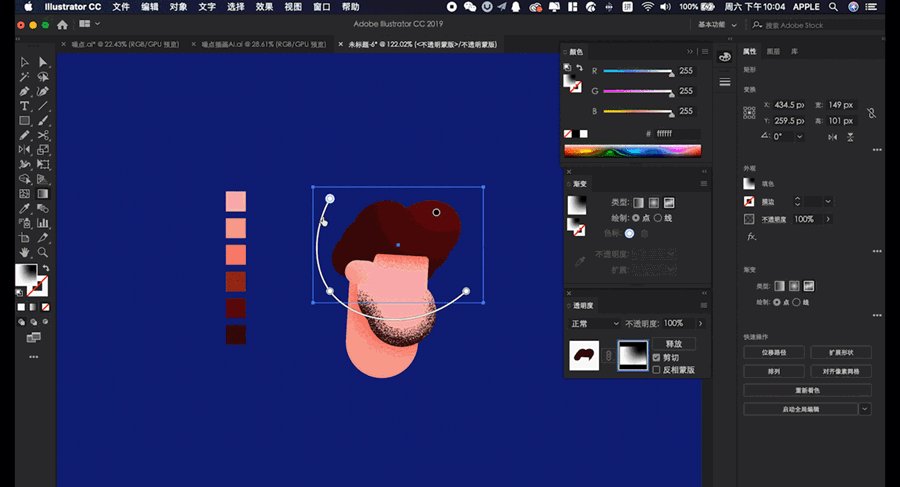
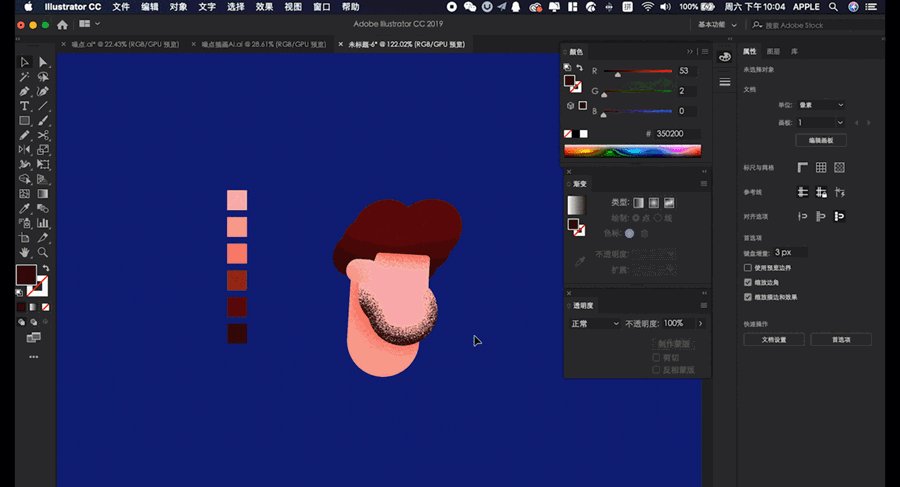
利用 AI 任意形状渐变的优势来做噪点插画,需要 AI CC 2019 及以上版本才能使用,它的优势是能够非常柔和的处理颜色之间的过渡,缺点就是只能做一种噪点颜色,如果在同一图层想做多个噪点颜色,就需要重复再建立图层。如果你需要多个噪点颜色的绘制,那么建议使用方法2。
1:复制所选图形-点击蒙版-在蒙版内部绘制全黑色图形-用任意形状渐变进行绘制(黑透白不透)-留取想要的区域




AI 插画复用

AI 想要得到可复用性,那就得用到“符号工具”,“符号工具”虽然没有 Sketch 的 symbols 那么智能与强大,但是面对轻量化的替换还是绰绰有余的。
1. 如何把图形存为符号
如果是单个物体操作则比较简单,直接拖入符号工具即可形成符号,在做可重复性的单个物件时可以用到,例如我在做货架时,单个插画小物件是经常都要复用的,所以我就把它作为符号储存,后面需要使用时就非常方便:


单个元素使用:直接从符号面板拖入即可。

我们可以使用符号喷枪工具迅速获得多个相同符号:

操作路径:右键符号工具-点击三角形更多按钮-双击符号工具进入弹窗调整属性
可以调整强度和密度来做出有趣的样式:



组件元素使用
如果是要替换组件,那么我们就可以直接使用符号的替换功能。

案例分析

根据需求进行构图
在构图时我们可以用手绘也可以用鼠绘,噪点插画与常规插画构图并无大的区别。

例如我在做发型时,就用到了布尔运算与形状生成器,两者结合很快就能得到自己想要的图形。

有些设计师习惯用手绘来构图,在构图完成后会有很多支出的线条,我们就可以用形状生成器的减去功能很快的把多余的线条给删掉。(选中形状生成器的状态下按住 alt)

因为此案例人物造型是按基础图形来绘制的,所以做步骤时人物的造型基本完成,我们接着可以把货柜的元素全部填充上去。



噪点绘制阶段是噪点插画的核心,根据 AI 软件的特性,总结出了以下几点注意事项:
在同一元素上的噪点绘制尽量不要超过 3 条,最好一次性完成,否则当画面噪点堆积较多时会非常卡,文件也会随之增大。




可以利用肌理噪点来作为底层纹理,当然为了更方便甚至可以用图片来作为底层纹理。
用肌理噪点做底层纹理:







