дёҚзҹҘйҒ“дёәд»Җд№ҲпјҢз»ҷи®ҫи®ЎеёҲ们еёҰжқҘж— ж•°дҫҝеҲ©зҡ„AdobeдёҖзӣҙйғҪжІЎжңүиёҸе…ҘUI дёҺ UX и®ҫи®Ўе·Ҙе…·йўҶеҹҹпјҢиҖҢд»ҠпјҢ他们з»ҲдәҺдёҚеҶҚдҝқжҢҒжІүй»ҳпјҢжҺЁеҮәдәҶUX и®ҫи®Ўе·Ҙе…·гҖӮ

зЁҚж—©д№ӢеүҚпјҢAdobeжҺЁеҮәзҡ„Photoshop гҖҒIllustratorд»ҘеҸҠ HTML/CSSжҳҜз•Ңйқўе’ҢзҪ‘йЎөи®ҫи®ЎеёҲ们жңҖдёәе–ңзҲұзҡ„е·Ҙе…·пјҢдёҚиҝҮеңЁSketchеҮәзҺ°д№ӢеҗҺпјҢиҝҷдёҖе·Ҙе…·д»ЈжӣҝдәҶе®ғ们гҖӮ
е°ұеңЁеҮ еӨ©еүҚпјҢAdobeеңЁMAX 2016 еӨ§дјҡдёҠжӯЈејҸжҺЁеҮәдәҶ Project Comet и®ЎеҲ’пјҢе…¶е®һиҝҷдёӘи®ЎеҲ’еңЁеҫҲж—©зҡ„ж—¶еҖҷиў«и®ҫи®Ўдёәжү©еұ• Photoshop зҡ„з…§зүҮзј–иҫ‘еҠҹиғҪпјҢжІЎжғіеҲ°жңҖз»ҲжҲҗдёәдәҶгҖҢж–°дёҖд»ЈгҖҚзҪ‘йЎөдёҺ移еҠЁеә”з”Ёзҡ„ UX и®ҫи®Ўе·Ҙе…·гҖӮ
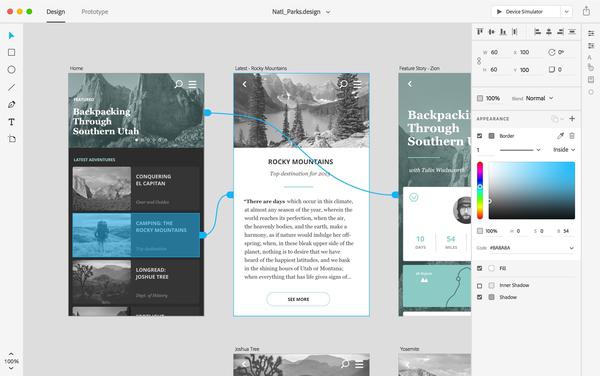
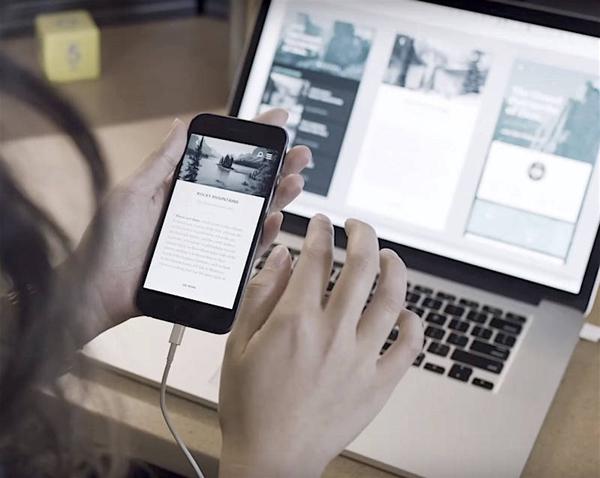
еңЁеұ•зӨәдёӯжҲ‘们еҸҜд»ҘзңӢеҲ°пјҢ Comet жңҖеӨ§зҡ„зү№зӮ№еңЁдәҺиғҪе°ҶгҖҢз”ЁжҲ·жүҖйңҖзҡ„д»»дҪ•дәӢзү©д»Һи®ҫи®ЎиҪ¬еҢ–жҲҗеҺҹеһӢгҖҚгҖӮе…·дҪ“дёҖзӮ№е°ұжҳҜпјҢйҖҡиҝҮжӢ–жӢҪжҠҠж–Үжң¬дёҺеӣҫеҪўиҪ¬еҢ–жҲҗи®ҫи®Ўе…ғзҙ пјҢд»Һеҝ«йҖҹең°з»ҳеҲ¶еҺҹеһӢеӣҫзЁҝпјҢеҲ°жё…жҷ°ең°жҗӯе»әжЎҶжһ¶йҖ»иҫ‘пјҢз”ҡиҮіе®ҢжҲҗи§Ҷи§үи®ҫ计并且е®һж—¶ең°еңЁжүӢжңәдёҠйў„и§ҲгҖӮ

иҜҡ然пјҢCometеңЁUI и®ҫи®Ўж–№йқўиҝҳеӯҳеңЁзқҖдёҖдәӣдёҚи¶ід№ӢеӨ„пјҢдҪҶжҳҜе®ғзҡ„зҲёзҲёжҳҜAdobeпјҢиҖҢAdobeжңүдёҖдёӘеәһеӨ§е№¶з§ҜзҙҜеӨҡе№ҙзҡ„иҪҜ件еә”з”Ёз”ҹжҖҒгҖӮд№ҹе°ұжҳҜиҜҙпјҢCometеңЁUIи®ҫи®Ўж–№йқўзҡ„дёҚи¶іпјҢеңЁд№ӢеҗҺзҡ„ InDesignгҖҒIllustrator е’ҢPhotoshopзүҲжң¬дёӯдёҖе®ҡдјҡжңүзӣёеә”зҡ„иЎҘе……е®Ңж•ҙе’Ңзӣёдә’еҚҸдҪңгҖӮиҝҷд№ҹжҳҜиҝҷж¬ҫе·Ҙе…·дёҺSketch жңҖеӨ§зҡ„дёҚеҗҢгҖӮ
并且пјҢComet иҝҳжңүдёҖзӮ№еҘҪеӨ„е°ұжҳҜдёҚйңҖиҰҒзј–з ҒпјҢиҝҷд№ҹжҳҜе®ғеҢәеҲ«дёҺDreamweaver зҡ„ең°ж–№пјҢе®ғйқўеҗ‘зҡ„з”ЁжҲ·жҳҜйӮЈдәӣUIи®ҫи®ЎеёҲе’Ңдә§е“Ғз»ҸзҗҶгҖӮеңЁз»ҶиҠӮдёҠпјҢд№ҹи®ёжҳҜеҮәдәҺеҗҢж ·зҡ„иҖғиҷ‘пјҢеҪ“дҪ ж”№еҸҳдёҖдёӘең°ж–№зҡ„ж–Үжң¬жҲ–еӣҫеҪўе…ғзҙ ж—¶пјҢе…¶д»–йЎөйқўйғҪдјҡйҡҸд№Ӣж”№еҸҳпјҢдҫӢеҰӮиҝҷж ·иҮӘеҠЁеҢ–зҡ„еҠҹиғҪпјҢйҡҸеӨ„еҸҜи§ҒгҖӮ

Project Comet д»Һи®ҫи®Ўд№ӢеҲқе°ұиҖғиҷ‘дәҶе…Ёе№іеҸ°еҚҸдҪңдёҺиҝһжҺҘиҮӘ家зҡ„еҗҢзұ»иҪҜ件пјҢ Adobe д№ҹеёҢжңӣеҖҹеҠ© Comet дёә UX дёҺ UI и®ҫи®Ўе·Ҙе…·еёӮеңәеёҰжқҘзңҹжӯЈзҡ„еҲәжҝҖдёҺеҸ‘еұ•гҖӮ
жҚ®жӮүпјҢComet зҺ°еңЁиҝҳеӨ„дәҺж—©жңҹйў„и§ҲзүҲпјҢжңҖз»ҲжӯЈејҸзүҲе°ҶдәҺжҳҺе№ҙж—©дәӣж—¶й—ҙжӯЈејҸдәӨд»ҳеҲ°з”ЁжҲ·жүӢдёӯгҖӮ



