ж‘ҳиҰҒпјҡдҪңдёәдёҖеҗҚUXи®ҫи®ЎеёҲпјҢеҪ“然йңҖиҰҒжҺҢжҸЎдёҖдәӣеҝ…еӨҮзҡ„жҠҖиғҪпјҡд»Һз”ЁжҲ·з ”究еҲ°еҺҹеһӢи®ҫи®ЎпјҢеҲ°дә§е“ҒжІҹйҖҡпјҢеҲ°дә§е“ҒжҲҗеҪўгҖӮзү№еҲ«жҳҜдҪңдёәUXж–°дәәпјҢеҸҜиғҪдёҚзҹҘеҰӮдҪ•дёӢжүӢгҖӮиҝҷзҜҮж–Үз« е°Ҷд»Ӣз»ҚдёҖдәӣе®һз”ЁгҖҒжҳ“еӯҰзҡ„е·Ҙе…·гҖӮеёҢжңӣеҜ№дҪ зҡ„UXиҒҢдёҡз”ҹж¶ҜжңүзӮ№её®еҠ©гҖӮ
гҖҖгҖҖз”ЁжҲ·и°ғз ”
гҖҖгҖҖй—®еҚ·и°ғжҹҘ
гҖҖгҖҖй—®еҚ·и°ғжҹҘжҳҜ收йӣҶж•°жҚ®зҡ„дёҖдёӘйҮҚиҰҒжүӢж®өгҖӮйҖҡиҝҮй—®еҚ·и°ғжҹҘпјҢжҲ‘们еҸҜд»ҘдәҶи§ЈеҲ°жҲ‘们зҡ„з”ЁжҲ·зҫӨдҪ“жҳҜи°ҒгҖҒ收йӣҶиў«и®ҝй—®иҖ…зҡ„ж„Ҹи§ҒгҖҒж„ҹеҸ—гҖҒйңҖжұӮзӯүгҖӮ
гҖҖгҖҖе·Ҙе…·жҺЁиҚҗпјҡSurveyMonkey

гҖҖгҖҖSurveyMonkeyжҳҜдёҖж¬ҫеҫҲдёҚй”ҷзҡ„й—®еҚ·и°ғжҹҘе·Ҙе…·гҖӮжңүе…Қиҙ№зүҲжң¬еҸҜд»ҘдҪҝз”ЁпјҢдҪҶжҳҜдјҡжңүдёҖе®ҡзҡ„йҷҗеҲ¶гҖӮжҜҸд»Ҫй—®еҚ·еҸҜд»Ҙе…Қиҙ№еҲӣе»ә10дёӘй—®йўҳгҖӮжҖ»дҪ“жқҘиҜҙпјҢиҝҷж¬ҫе·Ҙе…·иҝҳжҳҜз®ҖеҚ•пјҢе®ғйў„и®ҫеҘҪдәҶдёҖдәӣ常规问йўҳпјҢдҪ еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁгҖӮеҰӮжһңеҸӘжҳҜеҹәзЎҖзҡ„и°ғжҹҘпјҢиҝҷж¬ҫе·Ҙе…·иҝҳжҳҜеҖјеҫ—жҺЁиҚҗгҖӮ
гҖҖгҖҖеҸҜз”ЁжҖ§жөӢиҜ•
гҖҖгҖҖеҸҜз”ЁжҖ§жөӢиҜ•жҳҜд»Ҙз”ЁжҲ·дёәдёӯеҝғзҡ„дёҖз§ҚжҠҖжңҜгҖӮеҸҜз”ЁжҖ§жөӢиҜ•жҳҜжҲ‘们дәҶи§Јз”ЁжҲ·е®һйҷ…дҪ“йӘҢзҡ„дёҖз§Қеёёз”ЁжүӢж®өгҖӮ
гҖҖгҖҖе·Ҙе…·жҺЁиҚҗпјҡUserTesting

гҖҖгҖҖUserTesting жҳҜдёҖж¬ҫеңЁзәҝзҡ„еҸҜз”ЁжҖ§жөӢиҜ•е·Ҙе…·гҖӮеҸҜз”ЁйҖҡиҝҮи§Ҷйў‘зҡ„еҪўејҸиҺ·еҫ—е®һйҷ…з”ЁжҲ·еҜ№дҪ дә§е“Ғзҡ„дҪ“йӘҢгҖӮжӯӨжңҚеҠЎйҖӮз”ЁиҢғеӣҙжҜ”иҫғе№ҝпјҢеҢ…жӢ¬пјҡзҷ»еҪ•йЎөгҖҒйӮ®д»¶гҖҒе№ҝе‘ҠгҖҒеҺҹеһӢгҖҒзҪ‘з«ҷгҖҒAppгҖӮдҪ еҸҜд»Ҙи®©жңүз»ҸйӘҢзҡ„еҶ…йғЁеӣўйҳҹжқҘи®ҫи®ЎиҝҷдёӘжөӢиҜ•пјҢд№ҹеҸҜд»Ҙи®©йЎ№зӣ®з»ҸзҗҶеҚҸеҠ©е®ҢжҲҗгҖӮ
гҖҖгҖҖеҺҹеһӢи®ҫи®Ў
гҖҖгҖҖеҺҹеһӢи®ҫи®ЎжҳҜUXи®ҫи®ЎеёҲе·ҘдҪңдёӯйҮҚиҰҒзҡ„дёҖзҺҜгҖӮеҺҹеһӢи®ҫи®Ўи®©дәӨдә’и®ҫи®ЎеёҲдёҺPMгҖҒзҪ‘з«ҷејҖеҸ‘е·ҘзЁӢеёҲгҖҒе®ўжҲ·д№Ӣй—ҙзҡ„жІҹйҖҡеҸҳз®ҖеҚ•дәҶгҖӮе®ғеӨ§еӨ§еҮҸе°‘дәҶжҲ‘们зҡ„жІҹйҖҡе’ҢејҖеҸ‘жҲҗжң¬гҖӮ
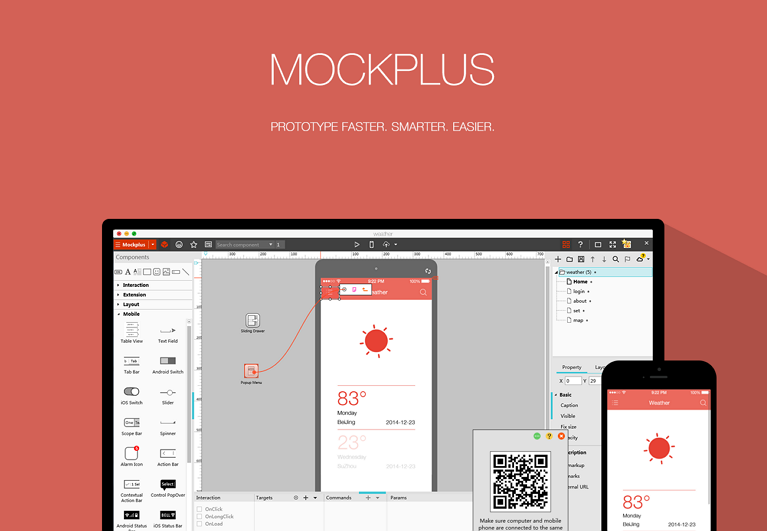
гҖҖгҖҖе·Ҙе…·жҺЁиҚҗпјҡMockplus

гҖҖгҖҖMockplusжҳҜдёҖж¬ҫеҫҲжЈ’зҡ„еҝ«йҖҹеҺҹеһӢи®ҫи®Ўе·Ҙе…·гҖӮеҸҜд»Ҙз”ЁжқҘи®ҫ计移еҠЁз«ҜгҖҒжЎҢйқўз«Ҝд»ҘеҸҠзҪ‘йЎөйЎ№зӣ®гҖӮзӣёеҜ№дәҺеёӮйқўдёҠеҫҲеӨҡеҺҹеһӢи®ҫи®Ўе·Ҙе…·пјҢMockplusдҪҝз”Ёиө·жқҘжҳҜжҜ”иҫғе®№жҳ“дёҠжүӢзҡ„гҖӮеӨ§йғЁеҲҶзҡ„ж“ҚдҪңйғҪеҸҜд»ҘйҖҡиҝҮжӢ–жӢҪзҡ„еҪўејҸжқҘе®ҢжҲҗпјҢеҫҲзӣҙи§ӮгҖӮеҚідҪҝдёҚзңӢж•ҷзЁӢпјҢеӨҡиҜ•еҮ ж¬ЎпјҢж–°жүӢд№ҹеҸҜд»Ҙеҝ«йҖҹдёҠжүӢгҖӮеҰӮжһңдҪ жҒ°еҘҪйңҖиҰҒдёҖж¬ҫеҚіз®ҖеҚ•еҸҲдҫҝе®ңиҝҳиғҪеҝ«йҖҹеҲӣе»әдәӨдә’ж•ҲжһңеҺҹеһӢзҡ„е·Ҙе…·пјҢжҲ‘жҺЁиҚҗдҪ иҜ•иҜ•MockplusгҖӮ
гҖҖгҖҖеҚҸдҪң
гҖҖгҖҖжғіиҰҒжҸҗй«ҳжІҹйҖҡж•ҲзҺҮ?жғіиҰҒиҝңзЁӢеҚҸдҪң?йӮЈиҜ•иҜ•дёӢйқўиҝҷж¬ҫеҚҸдҪңе·Ҙе…·еҗ§гҖӮ
гҖҖгҖҖе·Ҙе…·жҺЁиҚҗпјҡRed Pen

гҖҖгҖҖRedPedжҳҜдёҖж¬ҫиҪ»йҮҸзҡ„еҚҸдҪңе·Ҙе…·гҖӮдҪ еҸҜд»Ҙз”Ёд»–дёҠдј дҪ зҡ„и®ҫи®ЎпјҢ然еҗҺеҲҶдә«з»ҷеӣўйҳҹе…¶д»–жҲҗе‘ҳе’Ңе®ўжҲ·гҖӮеҸҜд»ҘйҖҡиҝҮйӮ®д»¶пјҢжҲ–иҖ…еҸ‘йҖҒй“ҫжҺҘзҡ„еҪўејҸжқҘиҝӣиЎҢеҚҸдҪңпјҢиҺ·еҸ–еҸҚйҰҲгҖӮдәІжөӢиҝҷж¬ҫе·Ҙе…·д№ҹжҳҜеҫҲе®№жҳ“ж“ҚдҪңзҡ„пјҢиҖҢдё”еҸҜд»Ҙи®©еӣўйҳҹд»ҘдёҖз§ҚжӣҙеҠ дё“дёҡзҡ„ж–№ејҸиҝӣиЎҢжІҹйҖҡгҖӮ
гҖҖгҖҖйЈҺж јжҢҮеҚ—
гҖҖгҖҖдёәдәҶзЎ®дҝқи®ҫи®ЎеүҚеҗҺдёҖиҮҙпјҢеӣўйҳҹжҲҗе‘ҳе……еҲҶеҚҸи°ғпјҢи®ҫи®ЎйЈҺж јжҢҮеҚ—еҝ…дёҚеҸҜе°‘гҖӮйЈҺж јжҢҮеҚ—жҳҜеҜ№дёҖдәӣзү№е®ҡе…ғзҙ зҡ„规иҢғпјҢдҫӢеҰӮеӣҫеҪўгҖҒжҺ’зүҲгҖҒеӯ—дҪ“зӯүгҖӮе…¶з”ЁйҖ”жҳҜдҝқиҜҒиҙҹиҙЈйЎ№зӣ®дёҚеҗҢйғЁеҲҶе·ҘдҪңзҡ„и®ҫи®ЎеёҲжҲ–ејҖеҸ‘дәәе‘ҳд№Ӣй—ҙдҝқжҢҒеҚҸи°ғдёҖиҮҙгҖӮ
гҖҖгҖҖе·Ҙе…·жҺЁиҚҗпјҡFrontify

гҖҖгҖҖFrontifyжҳҜдёҖж¬ҫйЈҺж јжҢҮеҚ—и®ҫи®Ўе·Ҙе…·пјҢдҪҝз”Ёе®ғеҸҜд»ҘжӣҙеҘҪжӣҙеҝ«зҡ„е®ҢжҲҗж–ҮжЎЈзј–еҶҷпјҢдёәжҲ‘们зҡ„е·ҘдҪңиҠӮзңҒдёҚе°‘зІҫеҠӣгҖӮдҪ еҸҜд»ҘдёҠдј еӣҫзүҮпјҢ然еҗҺз»ҷеӣҫзүҮеҠ ж ҮжіЁпјҢиҝӣиЎҢжҺ’зүҲгҖӮз”Ёе®ғжқҘз”ҹжҲҗйўңиүІж ·жң¬д№ҹеҫҲз®ҖеҚ•гҖӮиҝҷж¬ҫе·Ҙе…·зҡ„еҸҰеӨ–дёҖдёӘдә®зӮ№е°ұжҳҜеҲҶдә«еҠҹиғҪгҖӮеҸҜд»ҘеҸ‘йҖҒй“ҫжҺҘз»ҷе…¶д»–дәәпјҢиҺ·еҸ–еҸҚйҰҲж„Ҹи§ҒеҫҲж–№дҫҝгҖӮ
гҖҖгҖҖе…¶д»–еҖјеҫ—дёҖиҜ•зҡ„и®ҫи®Ўе·Ҙе…·
гҖҖгҖҖе…Қиҙ№еӣҫж Үпјҡiconfinder

гҖҖгҖҖIconfinderжҳҜдёҖж¬ҫе…Қиҙ№зҡ„еӣҫж Үжҗңзҙўе·Ҙе…·гҖӮдёҠйқўжҗңйӣҶдәҶдёҠзҷҫдёҮзҡ„еӣҫж ҮпјҢеҸӘиҰҒиҫ“е…Ҙе…ій”®еӯ—пјҢдҪ е°ұеҸҜд»ҘжүҫеҲ°иҮӘе·ұжғіиҰҒзҡ„еӣҫж ҮпјҢжҚ®Iconfinderе®ҳж–№д»Ӣз»ҚпјҢжңүдёҠзҷҫдёҮзҡ„и®ҫи®ЎеёҲе’ҢејҖеҸ‘иҖ…еңЁдҪҝ用他们зҡ„жңҚеҠЎгҖӮжүҖжңүзҡ„еӣҫж ҮйғҪжҸҗдҫӣеӨҡз§ҚдёӢиҪҪж јејҸпјҢеҢ…жӢ¬SVG, PNG, AIе’ҢCSHпјҢиҖҢдё”йғҪжҳҜе…Қиҙ№зҡ„пјҢеҪ“然д№ҹжңү收иҙ№зҡ„еӣҫж ҮпјҢеҸҜд»Ҙж №жҚ®йңҖжұӮиҝӣиЎҢйҖүжӢ©гҖӮиҝҷд№ҹжҳҜдёҖдёӘеӣҫж ҮеёӮеңәпјҢдҪ еҸҜд»ҘеңЁдёҠйқўеҮәе”®иҮӘе·ұи®ҫи®Ўзҡ„еӣҫж ҮгҖӮ
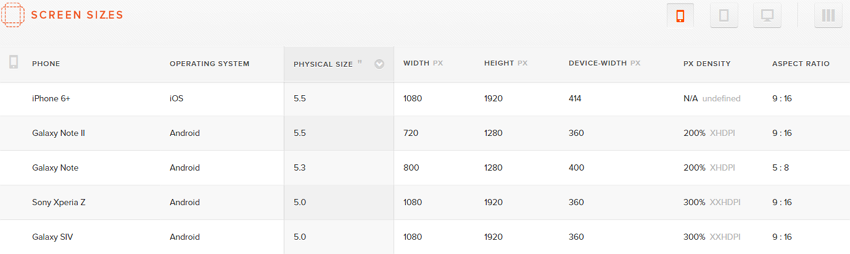
гҖҖгҖҖеұҸе№•и§„ж јпјҡScreen Sizes

гҖҖгҖҖScreensizдёҠйқўзҪ—еҲ—дәҶеҪ“еүҚдё»жөҒ移еҠЁи®ҫеӨҮе’ҢжЎҢйқўжҳҫзӨәеҷЁзҡ„еұҸе№•и§„ж јпјҢеҜ№дәҺж–°дәәжқҘиҜҙпјҢжҹҘиҜўеҫҲж–№дҫҝгҖӮ
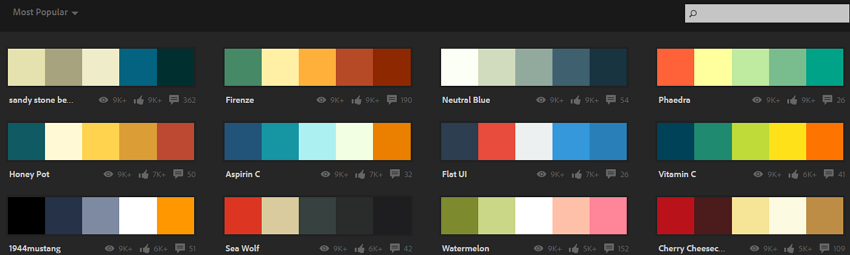
гҖҖгҖҖй…ҚиүІпјҡAdobe Color Wheel

гҖҖгҖҖеҲҡе…ҘиЎҢпјҢиҝҳеңЁдёәй…ҚиүІеҸ‘ж„Ғ?дҪҝз”ЁAdobe Color WheelдёҚеҶҚдёәй…ҚиүІзҠҜж„ҒгҖӮеӣҫзүҮеҸ–иүІжҳҜдёҖдёӘеҫҲеҘҪз”Ёзҡ„еҠҹиғҪпјҢеҸӘйңҖдёҠдј еӣҫзүҮпјҢ然еҗҺе®ғе°ұдјҡз»ҷдҪ жҸҗдҫӣдёҖдёӘзІҫзЎ®зҡ„й…ҚиүІж–№жЎҲгҖӮжІЎжңүзҒөж„ҹжҖҺд№ҲеҠһ?зӮ№еҮ»вҖңжҺўзҙўвҖқпјҢеҪ“еүҚжңҖеҸ—ж¬ўиҝҺгҖҒжңҖдё»жөҒзҡ„й…ҚиүІж–№жЎҲйғҪеңЁиҝҷйҮҢдәҶпјҢиҝҳеҸҜд»Ҙж №жҚ®йңҖиҰҒиҝӣиЎҢзј–иҫ‘е’ҢдҝқеӯҳгҖӮ
гҖҖгҖҖз»“жқҹиҜӯпјҡдҪҝз”Ёе·Ҙе…·зҡ„зӣ®ж ҮеҸӘжңүдёҖдёӘпјҢи®©дҪ зҡ„е·ҘдҪңжӣҙеҝ«гҖҒжӣҙе®№жҳ“иҖҢдё”е·ҘдҪңжҲҗж•ҲжӣҙеҘҪгҖӮеҲқе…ҘUXиЎҢдёҡпјҢйқўеҜ№еёӮеңәдёҠеҗ„з§Қеҗ„ж ·зҡ„е·Ҙе…·пјҢдҪ еҸҜиғҪдјҡж„ҹеҲ°иҝ·иҢ«пјҢ 笔иҖ…зү№ж„ҸеңЁжҜ”иҫғд№ӢеҗҺзӯӣйҖүдәҶиҝҷеҮ ж¬ҫеҚҒеҲҶе®һз”Ёзҡ„е·Ҙе…·пјҢеёҢжңӣе®ғ们еҜ№дҪ зҡ„е·ҘдҪңжңүдёҖзӮ№её®еҠ©гҖӮ
жң¬ж–Үдёәзј–иҫ‘иҪ¬иҪҪж•ҙеҗҲж–Үз« пјҢиӢҘйңҖиҪ¬иҪҪпјҢ并иҜ·йҷ„дёҠеҮәеӨ„(зҝјзӢҗзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘгҖӮ
ж¬ўиҝҺи®ҫи®ЎиЎҢдёҡд»ҺдёҡиҖ…жҲ–и®ҫи®ЎзҲұеҘҪиҖ…жҠ•зЁҝеҺҹеҲӣдҪңе“Ғе’Ңж–Үз« пјҢжҠ•зЁҝиҜ·иҒ”зі»зҝјзӢҗзј–иҫ‘пјҡпјҲQQпјү2717929347гҖӮ



