ж‘ҳиҰҒпјҡеҘҪе·Ҙе…·дјҳеҢ–е·ҘдҪңжөҒзЁӢпјҢиҝҷ10з”ҹдә§еҠӣеҲ©еҷЁпјҢеүҚз«ҜеҸҠи®ҫи®ЎеёҲеҝ…еӨҮзҡ„е·Ҙе…·пјҢжҳҜжҸҗй«ҳж•ҲзҺҮзҡ„дёҖеӨ§еҠ©еҠӣгҖӮ
гҖҖгҖҖDragDis
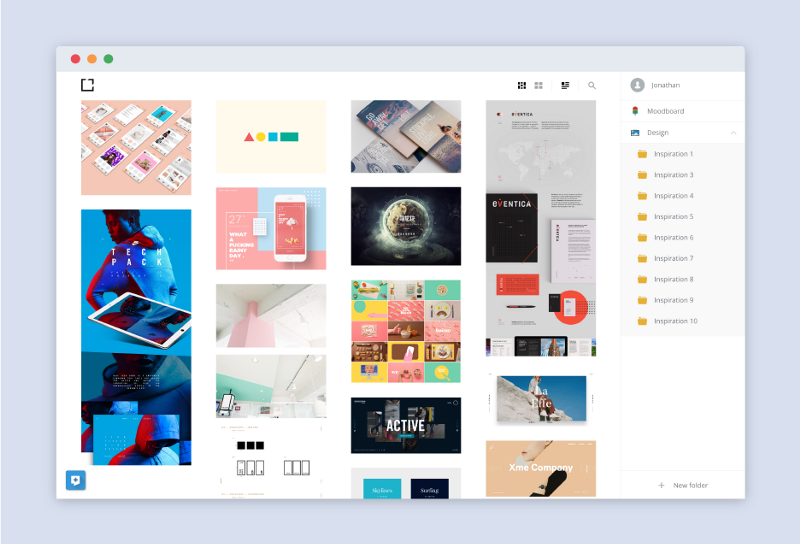
гҖҖгҖҖи®ҫи®ЎеёҲжҖ»жҳҜеңЁеҜ»жүҫзҒөж„ҹпјҢиҖҢ DragDis е°ұжҳҜиҝҷж ·дёҖдёӘеё®еҠ©и®ҫи®ЎеёҲдҝқеӯҳзҒөж„ҹзҡ„е·Ҙе…·пјҢиҝҷжҳҜдёҖдёӘ chrome жҸ’件пјҢйқһеёёе®№жҳ“дҪҝз”ЁгҖӮ

гҖҖгҖҖеҪ“жҲ‘们жүҫеҲ°еҘҪзңӢзҡ„еӣҫзүҮеҸҜд»ҘиҪ»жқҫең°жӢ–еҠЁеҲ°дә‘дёҠгҖӮеҺҹдҪңиҖ…жҜҸе‘Ёж–°е»әдёҖдёӘж–Ү件еӨ№пјҢд»–д»Ӣз»ҚиҝҷжҳҜдёҖдёӘеҫҲеҘҪең°е®Ўи§ҶиҮӘе·ұи®ҫи®Ўе“Ғе‘іжҲҗй•ҝзҡ„ж–№ејҸгҖӮ

гҖҖгҖҖDragDisд№ҹжңүдёҖдёӘе…ЁйЎөзҪ‘ж ји§ҶеӣҫгҖӮз”ЁзқҖйқһеёёиҲ’еҝғгҖӮ
гҖҖгҖҖMuzli
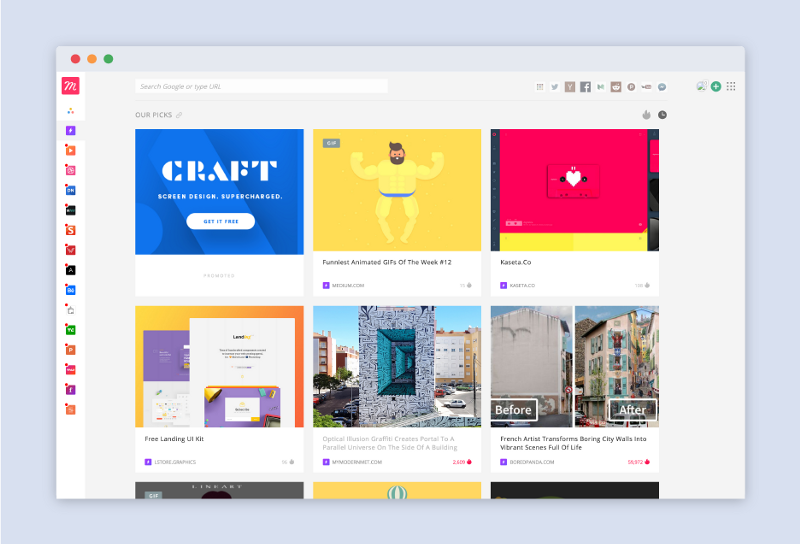
гҖҖгҖҖиҝҷжҳҜдёҖдёӘ Chrome жҸ’件пјҢжұҮйӣҶжқҘиҮӘDesignerж–°й—»пјҢDribbbleпјҢBehanceзӯүжқҘжәҗзҡ„и®ҫи®Ўзӣёе…іеҶ…е®№гҖӮ

гҖҖгҖҖи®ҫи®ЎеёҲйғҪе–ңж¬ўзңӢйӮЈдәӣи®ҫи®ЎзІҫзҫҺзҡ„жЎҲдҫӢпјҢд»ҺдёӯжұІеҸ–зҒөж„ҹпјҢдёҖдёӘеҗҲж јзҡ„и®ҫи®ЎеёҲеҝ…йЎ»иҰҒдәҶи§ЈеӣҪеӨ–жңҖж–°е’ҢжңҖзғӯй—Ёзҡ„и®ҫи®ЎдҪңе“ҒпјҢиҝҷж ·дҪ е°ұеҸҜд»ҘжҠҠжҸЎи®ҫи®Ўж–№еҗ‘е’ҢзҗҶеҝөпјҢиҝҷж ·дҪ зҡ„и®ҫи®ЎдҪңе“Ғе°ұдјҡдёҺеӣҪйҷ…жҺҘиҪЁпјҢдёҖдёӘеҘҪзҡ„е·Ҙе…·еҸҜд»Ҙеё®еҠ©дҪ иҠӮзңҒеӨ§йҮҸзҡ„ж—¶й—ҙпјҢMuzli е…¶е®һе°ұжҳҜеҸ–д»ЈдәҶи°·жӯҢжөҸи§ҲеҷЁй»ҳи®Өзҡ„ж ҮзӯҫпјҢеҸӘиҰҒдҪ е®үиЈ…дәҶе°ұдјҡжҲҗдёәжөҸи§ҲеҷЁзҡ„дё»йЎөпјҲеҸҜйҖүи®ҫзҪ®пјүпјҢиҝҷж ·дҪ жҜҸеӨ©жү“ејҖжөҸи§ҲеҷЁе°ұдјҡиҺ·еҸ–еҲ°жқҘиҮӘдәҺеҗ„еӨ§и®ҫи®ЎзҪ‘з«ҷзҡ„жңҖж–°дҪңе“ҒгҖӮ
гҖҖгҖҖеҖјеҫ—дёҖжҸҗзҡ„жҳҜиҝҷдёӘжҸ’件жҳҜжңүдё“й—Ёзҡ„дәәеҺ»иҙҹиҙЈз»ҙжҠӨиҝҗиҗҘзҡ„пјҢиҝҷе°ұеғҸдҪ жңүдёҖдёӘдёӘдәәеҠ©зҗҶеё®дҪ жҢ‘йҖүжңҖеҘҪзҡ„еүҚз«Ҝе’Ңи®ҫи®Ўзӣёе…ізҡ„ж–Үз« гҖӮ
гҖҖгҖҖInvision
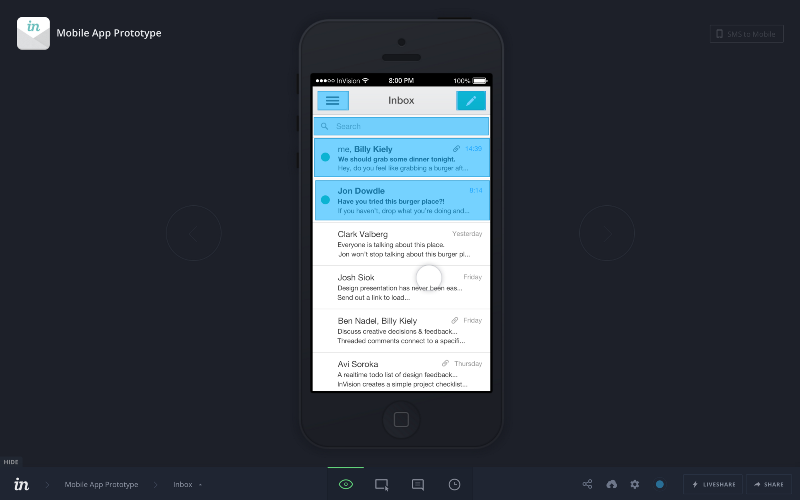
гҖҖгҖҖInvisionжҳҜдёҖдёӘеҺҹеһӢи®ҫи®Ўе’Ңе·ҘдҪңжөҒе№іеҸ°пјҢйқһеёёйҖӮеҗҲеүҚз«Ҝе’Ңи®ҫи®ЎеёҲд№Ӣй—ҙзҡ„еҚҸдҪңгҖӮ
гҖҖгҖҖи®ҫи®ЎеёҲеҸҜд»ҘжҠҠеҒҡеҘҪзҡ„и®ҫи®ЎзЁҝдёҠдј еҲ°йЎ№зӣ®дёӯгҖӮ然еҗҺ他们е°ҶеұҸ幕еҪјжӯӨзғӯиҝһжҺҘгҖӮ

гҖҖгҖҖи“қиүІйғЁеҲҶжҳҜзғӯй“ҫжҺҘеҢәеҹҹгҖӮеҰӮжһңзӮ№еҮ»е®ғ们пјҢдјҡеёҰжӮЁеҲ°дёӢдёҖдёӘеұҸ幕гҖӮиҝҷжҳҜи®ҫи®ЎеёҲйҖҡиҝҮжөҒзЁӢжқҘеј•еҜје®ўжҲ·е’ҢејҖеҸ‘дәәе‘ҳзҡ„еҘҪж–№жі•гҖӮеҪ“дёҺз”ЁжҲ·иҝӣиЎҢдёҖдәӣеҲқжӯҘзҡ„е®ҡжҖ§жөӢиҜ•ж—¶пјҢе®ғд№ҹеҫҲжңүз”ЁгҖӮ

гҖҖгҖҖе®ҳж–№иҜҙжі• AirbnbгҖҒEvernote гҖҒAdobeгҖҒOracleгҖҒYahooгҖҒZappos зӯүеқҮдёә InVision зҡ„з”ЁжҲ·пјҢи¶…иҝҮ 35 дёҮеҗҚи®ҫи®ЎеёҲеңЁдҪҝз”Ё InVision зҡ„жңҚеҠЎгҖӮ
гҖҖгҖҖWhat the Font
гҖҖгҖҖеӯ—дҪ“жҳҜи®ҫи®ЎдёӯзӣёеҪ“йҮҚиҰҒзҡ„з»„жҲҗйғЁеҲҶпјҢиҖҢиҝҷдёӘе·Ҙе…·е°ұжҳҜиғҪеё®дҪ жүҫеҲ°пјҢеҪ“еүҚзҪ‘з«ҷз”Ёзҡ„д»Җд№Ҳеӯ—дҪ“гҖӮ
гҖҖгҖҖиҝҷжҳҜдёӘ chrome жҸ’件пјҢеҸӘйңҖиҰҒз®ҖеҚ•зҡ„зӮ№еҮ»дёҖдёӢеҚіеҸҜеҮәзҺ°еӯ—дҪ“зҡ„иҜҰжғ…гҖӮ

гҖҖгҖҖPostman
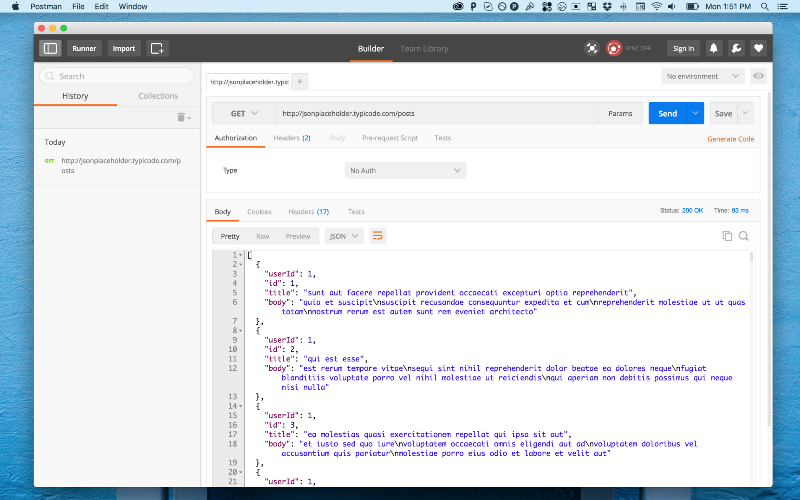
гҖҖгҖҖеүҚз«ҜејҖеҸ‘дәәе‘ҳе·ҘдҪңж—¶пјҢз»ҸеёёйңҖиҰҒжҹҘиҜўжҲ–и°ғз”Ё API гҖӮPostman жҳҜдёҖдёӘж–№дҫҝзҡ„е·Ҙе…·пјҢеҸҜд»Ҙеё®еҠ©дҪ еҗ‘APIеҸ‘еҮәиҜ·жұӮгҖӮ

гҖҖгҖҖеҪ“ејҖеҸ‘дәәе‘ҳйңҖиҰҒи°ғиҜ•дёҖдёӘзҪ‘йЎөжҳҜеҗҰиҝҗиЎҢжӯЈеёёпјҢ并дёҚжҳҜз®Җз®ҖеҚ•еҚ•ең°и°ғиҜ•зҪ‘йЎөзҡ„ HTMLгҖҒCSSгҖҒи„ҡжң¬зӯүдҝЎжҒҜжҳҜеҗҰиҝҗиЎҢжӯЈеёёпјҢжӣҙеҠ йҮҚиҰҒзҡ„жҳҜзҪ‘йЎөиғҪеӨҹжӯЈзЎ®жҳҜеӨ„зҗҶеҗ„з§Қ HTTP иҜ·жұӮпјҢжҜ•з«ҹзҪ‘йЎөзҡ„ HTTP иҜ·жұӮжҳҜзҪ‘з«ҷдёҺз”ЁжҲ·д№Ӣй—ҙиҝӣиЎҢдәӨдә’зҡ„йқһеёёйҮҚиҰҒзҡ„дёҖз§Қж–№ејҸпјҢеңЁеҠЁжҖҒзҪ‘з«ҷдёӯпјҢз”ЁжҲ·зҡ„еӨ§йғЁеҲҶж•°жҚ®йғҪйңҖиҰҒйҖҡиҝҮ HTTP иҜ·жұӮжқҘдёҺжңҚеҠЎеҷЁиҝӣиЎҢдәӨдә’гҖӮ
гҖҖгҖҖPostman жҸ’件е°ұе……еҪ“зқҖиҝҷз§ҚдәӨдә’ж–№ејҸзҡ„вҖңжЎҘжўҒвҖқпјҢе®ғеҸҜд»ҘжҠҠеҗ„з§ҚжЁЎжӢҹз”ЁжҲ· HTTP иҜ·жұӮзҡ„ж•°жҚ®еҸ‘йҖҒеҲ°жңҚеҠЎеҷЁпјҢд»ҘдҫҝејҖеҸ‘дәәе‘ҳиғҪеӨҹеҸҠж—¶ең°дҪңеҮәжӯЈзЎ®зҡ„е“Қеә”пјҢжҲ–иҖ…жҳҜеҜ№дә§е“ҒеҸ‘еёғд№ӢеүҚзҡ„й”ҷиҜҜдҝЎжҒҜжҸҗеүҚеӨ„зҗҶпјҢиҝӣиҖҢдҝқиҜҒдә§е“ҒдёҠзәҝд№ӢеҗҺзҡ„зЁіе®ҡжҖ§е’Ңе®үе…ЁжҖ§гҖӮ
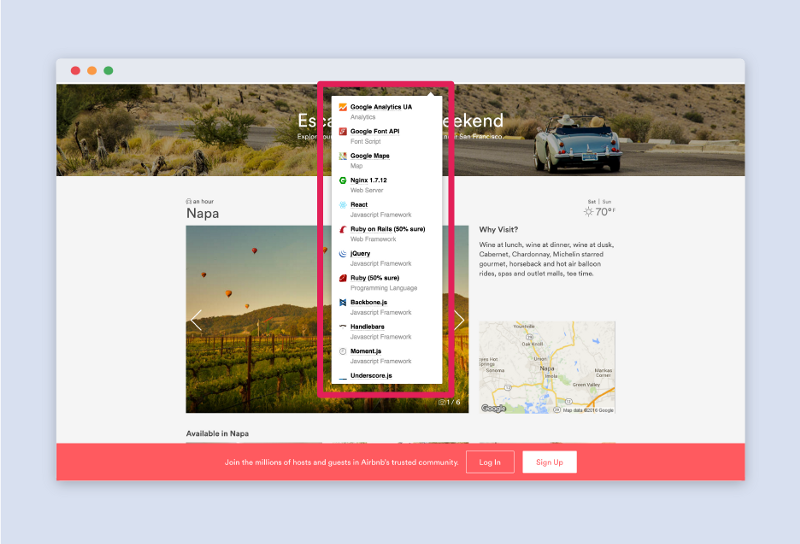
гҖҖгҖҖWappalyzer
гҖҖгҖҖWappalyzer жҳҜдёҖдёӘз”ЁдәҺиҜҶеҲ«зҪ‘з«ҷдҪҝз”Ёзҡ„еә“е’ҢжЎҶжһ¶зҡ„е·Ҙе…·гҖӮ
гҖҖгҖҖе®ғд№ҹжҳҜдёҖдёӘ Chrome жҸ’件пјҢжҳҜзӣ®еүҚдёәеүҚз«ҜејҖеҸ‘дәәе‘ҳжңҖжңүз”Ёзҡ„е·Ҙе…·д№ӢдёҖгҖӮ
гҖҖгҖҖдёӢдёҖж¬ЎдҪ жғізҹҘйҒ“дёҖдёӘзҪ‘з«ҷдҪҝз”Ёд»Җд№Ҳеә“пјҢжқҘеҲӣе»әдёҖдёӘзү№е®ҡзҡ„еҸҜи§ҶеҢ–еҠҹиғҪпјҢWappalyzer её®дҪ жҗһе®ҡгҖӮ

гҖҖгҖҖдёҠйқўе·ҘдҪңеҗ‘зҡ„з”ҹдә§еҠӣе·Ҙе…·д»Ӣз»Қе®ҢдәҶпјҢдёӢйқўеңЁд»Ӣз»ҚдёӨдёӘеЁұд№җеҗ‘зҡ„з”ҹдә§еҠӣе·Ҙе…·гҖӮиҲ’йҖӮзҡ„е·ҘдҪңзҺҜеўғжңүеҠ©дәҺжҸҗеҚҮж•ҲзҺҮгҖӮ
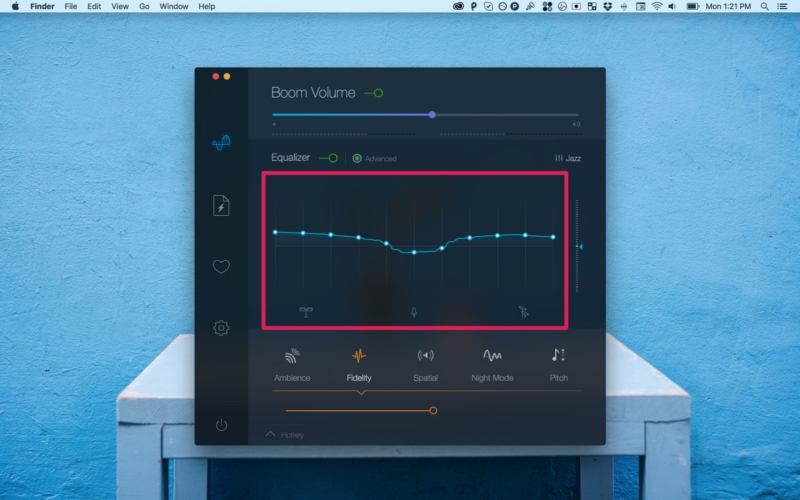
гҖҖгҖҖBoom 2
гҖҖгҖҖBoom for MacпјҢеҸҜд»Ҙжңүж•Ҳең°жҸҗй«ҳиӢ№жһңж“ҚдҪңзі»з»ҹзҡ„йҹіиҙЁпјҢе…·жңүеҗ„з§Қйҹіж•Ҳеўһејәе·Ҙе…·пјҢжҜ”еҰӮжҸҗй«ҳзі»з»ҹзҡ„йҹійҮҸпјҢж”№е–„иҜӯйҹіиҒҠеӨ©жҲ–иҖ…йҹід№җж’ӯж”ҫзҡ„йҹіж•ҲзӯүпјҢеҗҢж—¶ Boom Mac иҝҳе…·жңүеҠ еӨ§йҹійў‘ж–Ү件йҹійҮҸзҡ„еҠҹиғҪгҖӮжҜ”еҰӮдёӢиҪҪзҡ„йҹід№җйҹійҮҸеӨӘе°ҸпјҢеҸҜд»ҘдҪҝз”Ё Boom Mac еӨ„зҗҶеҗҺеҶҚеҗҢжӯҘеҲ°иӢ№жһңи®ҫеӨҮдёӯгҖӮ

гҖҖгҖҖNoiz.io
гҖҖгҖҖеҫҲеӨҡеҲӣж„Ҹе·ҘдҪңиҖ…е–ңж¬ўе’–е•Ўеә—зҡ„ж°ӣеӣҙпјҢпјҲжңү Mac е’Ң iOS зүҲжң¬пјүеҸҜд»Ҙи®©дҪ зҡ„жӢҘжңүиҝҷз§Қж°ӣеӣҙпјҢеҸҜд»Ҙи°ғиҠӮеҮәе’–е•Ўеә—пјҢйӣЁеӨ©пјҢйӣ·з”өе’Ңжө·жөӘзҡ„ж„ҹи§үгҖӮ

жң¬ж–Үдёәзј–иҫ‘иҪ¬иҪҪж•ҙеҗҲж–Үз« пјҢиӢҘйңҖиҪ¬иҪҪпјҢ并иҜ·йҷ„дёҠеҮәеӨ„(зҝјзӢҗзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘгҖӮ
ж¬ўиҝҺи®ҫи®ЎиЎҢдёҡд»ҺдёҡиҖ…жҲ–и®ҫи®ЎзҲұеҘҪиҖ…жҠ•зЁҝеҺҹеҲӣдҪңе“Ғе’Ңж–Үз« пјҢжҠ•зЁҝиҜ·иҒ”зі»зҝјзӢҗзј–иҫ‘пјҡпјҲQQпјү2717929347гҖӮ



