摘要:这是设计师专门为电商Banner图设计所写的关于电商Banner图设计之色彩奥秘的文章分析。
我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有没有专门的三大构成呢?所以今天专门讲解一下三大构成在电商设计中的运用,先从色彩在电商设计中的运用开始说起。
内容比较多,所以先给大家列一个大纲:
一、先了解普遍意义上的色彩是指什么?
二、再回顾一下banner的组成要素有哪些?
三、banner的作用作用是什么?
四、在Banner设计中影响到信息传达的有哪些因素呢?
五、色彩在banner设计中所起到的作用
六、如何在Banner设计中使用色彩
列完大纲后,接下来我们进入正题,一个一个知识点去剖析:
一、先了解普遍意义上的色彩是指什么?
简单点来说,色彩即颜色,颜色可以分成有彩色和五彩色两大类,看有彩色主要看色相/纯度/明度三个方面的属性,无彩色也就是白色/黑色/各种深浅不同的灰色,也可以说无彩色是饱和度为零色彩。
色相,即可以明确表示颜色色别的名称,比如红橙黄绿蓝靛紫:

色彩有冷暖之分,我大致用温度的概念标注一下,其中“0”是指中性色,“-0”是指中性偏冷,“+0”是指中性偏暖(这里的温度是我自己为了具体化冷暖的概念而标记的,主要是方便大家理解,所以不用去纠结这个数值准不准确哈哈,你明白他们代表很冷/很热/一般冷/一般热就好了!)

明度,就是指色彩的明亮程度(通俗点讲,在某种色彩里添加的白色越多就越明亮,添加的黑色越多就越暗)。

纯度(饱和度),就是指色彩的纯净度,以红色举例:

如果大家想看更加原理理性的关于色彩的解说,可以自行去baidu或google哟,在这篇文章里大家只需要了解上面几个知识点就好啦。
接下来我掐指一算,要想做好电商设计,最基础学问最大的当属Banner设计了,所以我们还是从Banner设计开始说起,先回顾一下banner是由哪些部分组成的。
二、再回顾一下banner的组成要素有哪些?
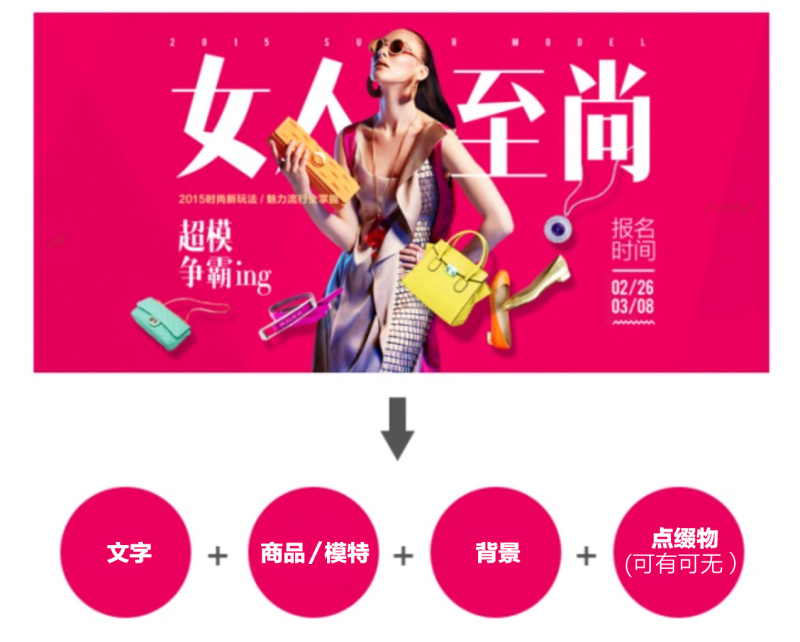
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物

三、banner的作用作用是什么?
宣传/展示/广而告之/准确传达信息
四、那么在Banner设计中影响到信息传达的有哪些因素呢?
1/整体画面的气质是否对路
2/信息之间的层级关系是否准确
3/是否考量了Banner所投放的环境
接下来,我们针对上面3个因素一个一个来讲解:
1/整体的画面气质是否对路
这里指的画面气质就是指给人传递出一种什么样的感觉,比如说用户看了你这个banner之后会感觉它很热闹/很素雅/很高冷/很年轻有活力/很潮/很压抑/很恐怖/很高贵等等这些感觉,那么下面举几个例子:
Banner举例:很热闹的画面气质(关键词:低价促销/周年庆/节假日促销等搞活动的性质)


大家可能注意到上面两个Banner看起来非常热闹喜庆,是比较常规的热闹促销Banner,除了各种元素形式的动力感给画面增加了热闹感觉意外,最重要的事大面积的暖色给人热血沸腾的感觉。
我们举个例子,将这些Banner改变色相,得到下面2张图:


总结观察:画面由暖色变为冷色后,会发现热闹的画面气质锐减,所以在表现热闹气质的Banner设计中,除了画面形式比较活泼或者动感以外,我们也常借助大面积的暖色(红/橙及附近区域)来渲染热闹氛围,让人感觉喜庆或者热血沸腾,然后控制不住就买买买。
Banner 举例:很素雅 (关键词:森女系/棉麻类/文艺类/性冷淡风)
除了大面积留白给人素雅的感觉外,画面里的颜色都是是比较安静干净的灰色调,给人舒适素雅无欲无求的感觉,使人感到舒心:

假如我给它调整饱和度,使之更加艳丽:

观察总结:大家感觉有什么变化没?是不是感觉变年轻活力了?不是那么沉稳和素雅了?
^
下面是几种常见的素雅的/森女系/文艺范色调举例:

Banner举例:很高冷 (关键词:新品发布/国际大牌以及一切渴望表现自己性冷淡和极力想要装高冷的画面。。。)
画面中除去大面积留白以外,色彩上也是比较偏向于灰色调,且基本不会出现饱和度非常高或者非常跳跃的颜色,浅灰色调同色系用色居多。

大家可以提取颜色看下:

Banner举例: 年轻活力(关键词:夏季主题/开学主题/校园主题/针对潮流小年轻的促销活动等等)
色彩丰富多样,饱和度偏高,用色大胆,在这里,我们就不怕您用色超过3个色,只要你敢用想用,多少色都可以。

大家可以提取颜色看下,其中天蓝色是主色调,用大面积的冷色加上少量的暗色调作点缀,同时保持各个元素摆放方向有秩序不杂乱,才能兼容得下这么多种颜色而使得整个画面看起来不腻歪:

Banner举例:很潮 (关键词:潮牌主题/动漫主题/街头hip-hop主题/年轻爱玩/放荡不羁爱自由主题等等)
在这种类型气质的Banner设计中,除去一些小图形设计使画面看起来比较有设计感以外,很重要的一点就是善用大面积的明亮高纯度色彩搭配黑色使用,之所以这样的目的我猜想是因为这种潮牌针对的是比较年轻但又追求一点特立独行或者耍酷感觉的一个群体,如果全是一些明亮色彩会给人感觉比较幼稚和低龄化,加点黑色后就立马打破了这种印象,仿佛年轻可爱中又带了一点耍酷与放荡不羁爱自由的味道,所谓混搭咯,可以去了解一下街头文化

大家可以提取颜色看下:

Banner举例:华丽 (关键词:上流社会/欧式/浮夸主题/位高权重/颁奖典礼/比较隆重的发布会等)
体现华丽高贵主要就是黑色与金色/银色等金光闪闪的颜色以及与暗色系颜色的搭配(因为暗色系给人感觉沉稳冷静成熟的感觉,同时为了不那么沉闷,画面中又会带点高光或金光闪闪的感觉颜色搭配)。

大家可以提取颜色看下:

注意事项:这种Banner气质的画面千万不要把画面堆得太满,一定要记得留白和搭配优雅纤细些的文字(有衬线或者无衬线字体均可),或者比较有文化底蕴的毛笔字,千万不要用五大三粗的文字或者把画面塞得满满的。
2/信息的层级关系
我们知道一个banner包含有好几个部分,文案/模特或商品/背景/点缀物,而最终他们组合成为一个banner,其层级是存在主次之分的,可以分为下面几种情况:
(一)以产品或模特为主角(主要突出产品或模特)
(二)以活动标题为主角
(三)以利益点为主角
而背景和点缀物永远不可能是主角,他们只能是配角,同时在这里颜色不是一个独立的分析要素存在,它应该是伴随着平面的知识点来说,所以这里我也会顺带一点平面方面的知识点,举几个例子:
(一)以产品或模特为主角(主要突出产品或模特 ),我们有三个方向可以去发挥:
(1)让商品(模特)的颜色与背景颜色绝对地区分开来,让它成为天空(画面)中最闪亮的一颗星~也就是我们说的色彩对比,色彩对比又包含三种:明度对比/饱和度对比/色相对比,假设下图中的圆就是商品或模特,举个例子:

我们再去色看一下对比的效果,如下图(去色是我们常用的一种查看信息是否突出的方法,令外还有一种距离观察法查看对比效果,比如你也可以离屏幕站远一点查看,或者人保持不动缩小画布查看):

这样看,哪个对比效果好些?是不是一目了然了?不过还是要说明一点,明度饱和度里任何一项要素发生改变,其他要素也是跟着改变的,比如说你增加了一个颜色的明度,代表你在这个颜色里增加了白色,那么相对应的这个颜色的纯度饱和度肯定也就下降了,不知道我说这些你们明白了没有?
PS:色彩对比不会单独存在,它的运用永远是依附于下面两种方式存在的(增大商品模特面积或者增加商品模特数量):
(2)通过留白或者大小对比的方式让商品(模特)体积或面积足够大。

(3)通过一定的摆放规律,让商品(模特)数量足够多,因为数量多了总面积自然也就大了。

(二)以活动标题为主角
跟上面的道理类似,可以运用增大标题面积或者同时结合色彩对比的方式使标题突出成为主角:

^
(三)以利益点为主角
道理同上(有时候我们做Banner会直接用利益点作为大标题,这种就会使Banner的低价促销的气息会更浓烈些)


总结来说,但我们讲色彩的时候,其实也是在讲平面构成,当我们在讲色彩三要素(明度/纯度/色相)的其中一项的时候,其实也意味着在同时考虑其他要素,因为色彩不会单独存在,色彩要素也不会单独存在。
3/是否考量了banner所投放的环境
当我们讲到环境的时候,往往会讲到外部环境和内部环境,也就是站在全局去考虑问题和站在自我的角度去考虑问题,如果你是要在某平台投放 Banner,那么这个平台对你来说就是大环境,具体到你投放的那一小块banner位置就是小环境。
(1)从平台设计师的角度出发,她肯定是希望你所有的Banner放在这个平台页面里,整体是融合的,不突兀的 ,比如下面的万件好礼免费送和专属活动这块的小Banner,用不同色相表示不同会场或主题,但是每一个色彩的明度饱和度是相似的,设计形式也一样都有自己的规范,这就给人整体统一协调的感觉:

(2)那从商家的角度出发,商家当然是希望 自家的banner图是最突出的,最亮眼的,最容易被用户发现的,所以设计师需要把自家的图片设计得让人眼前一亮,脱颖而出,这个又要回到前面如何运用对比去突出某个信息的问题了,不清楚的话可以回头看看上面那个关于信息层级的知识点:

比如,上面这些商品图,我用距离观察法,第一眼就看到了左下角的这个巧克力了,为什么呢?因为周围的图片基本是白底或者比较明亮的颜色,而只有他使用了深色背景,明暗对比之后,一下子就出来了(你也可以举一反三去运用,get到了吗?)
其实无论是商家/企业还是个人,都是需要考虑这种banner投放的外部环境和内部环境的,除非你是在平台工作的设计师,很多时候我们更多的是需要站在个人利益的角度去考虑问题,我们需要让自己的图片更易被人发现。
所以我们会看到,某8design的各种培训广告,永远都是花花绿绿,争相斗艳,但殊不知,当别人都花花绿绿的时候,你不用太花枝招展反而更易突出:

所以我们会想到,设计师在发布自己的设计作品到设计论坛或网站的时候,不妨先去看下周围环境都是怎么样的,再去做自己的展示Banner图,这样有利于使自己的作品得到更多的展现机会,比如下面这个是我昨天在站酷首页截的图,大家是不是跟我一样第一眼就会看到的是那个玫红色的Banner图片?而其他的都只会匆匆带过,因为在这个环境里,玫红色是最突出的一种颜色(事实证明,除去dribble这个词比较知名以外,玫红色封面Banner图的阅读数确实也远超其他的作品):

五、色彩在banner设计中所起到的作用
1/点缀作用(渲染氛围用)
2/突出主体(梳理信息层级)
3/平衡画面(整体视觉协调)
4延续风格(涉及到风格统一调性的时候)
5/塑造画面气质(传递恰当的情绪给用户)
就以上五种作用,我在下面会分别举例说明:
1/点缀作用(渲染氛围用)
当你做了一个冷色调的页面拿给你的主管或需求人看,他说画面太冷清的时候,而你又懒得改颜色改形式等等,总之你非常懒不想动,那么不妨试下下面这样周围点缀些暖色的方式

当你明明做了一个自认为非常热闹促销的页面后,你们主管或者需求人仍然觉得画面太冷清不够热闹而你又不想大改动的时候怎么办?道理同上,Give him or her some color to see see。

2/突出主体(梳理信息层级)
这个通过色彩对比来突出信息层级的作用其实在前面的知识点里已经讲了哦,翻回到前面去看下吧。

3/平衡画面(渐变色使得整体视觉协调)
讲这个知识点的之前,先要了解一下面几个概念:
邻接色相对比:色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型
类似色对比:色相对比距离约60度左右,为较弱对比类型
中差色对比:色相对比距离约90度左右,为中对比类型
对比色对比:色相对比距离约120度左右,为强对比类型
补色对比:色相对比距离180度,为极端对比类型

^
我们有时候会看到一些Banner强调的是整体画面的协调感觉,并不会重点去突出强调什么,整个画面给人感觉特别舒服,那是因为他们往往采用的是类似色对比或者邻近色对比,亦或者是采用相似明度和饱和度的不同色相的渐变调和。
Banner举例(如下图Banner给人感觉是整体画面非常柔美协调统一,强调统一感觉):


当然,以上也可以结合起来运用(运用渐变色+对比)

4/延续风格(涉及到风格统一调性的时候)
通过色彩来延续风格的作用往往在平台做一些比较大型的活动,涉及到多个不同品类不同分会场的时候会运用到,我看到一些店铺电商品牌也慢慢规范化了之后也会用到这种方式以保持品牌统一调性性,也就是保持设计风格一致,色彩的明度纯度接近,只是改变色相,以不同的色相代替不同的品类或者分会场来设计Banner图,如下图所示:


5/塑造画面气质(传递恰当的情绪给用户)
比如我们前面提到的很活力/很可爱/很高贵/很素雅等等,我这里也不继续描述了哦,文章开头都有提到过的。

(华丽高贵)

(高冷大牌)

(很潮)

(年轻活力)

(森女系素雅)

(热闹促销)
六、如何在Banner设计中使用色彩
色彩不会独立存在,他必定是依附于其它构成和表现形式而存在,比如平面构成、立体构成等,所以我将从下面几个方面来论述:
(1)当色彩运用在不同的面积
(2)当色彩运用于不同的形状
(3)当色彩运用在不同的肌理
(4)当色彩运用于不同的色彩
(5)当色彩运用于不同的主题
(6)当色彩运用于不同的环境
就拿红色来举例吧,其他颜色的运用道理是一样的:
6d8a57908c240000012e7ea9b970.jpg
(1)当红色运用在不同的面积,他的视觉感受是很不一样的,当外部背景尺寸不变,红色区域面积越大越让人感觉眼睛发胀,仿佛都要跑到你胸(眼)前一样,这就是近大远小的道理咯。

(1/2/3红色区域哪个更吸引你眼球?谁更让你躁动不安?)
Banner举例(看红色区域):


^
(2)当红色运用于不同的形状,个形状让你感觉最不稳定?哪个形状让你感觉更活跃?哪个形状让你感觉更时尚?

(3最不稳定,1最规矩,5最不规则,1-9都可以很时尚,主要在于如何去搭配其他元素)
Banner举例(看红色区域):





(3)当他运用于不同的肌理,看下图所示,红色色块叠加肌理后和没叠加肌理对比有什么不同?红色块叠加不同肌理后又有什么不同?(任何你能想到的物体都可以叠加视作肌理,比如人/图片/文字/字母/发丝/各种形状/软硬粗糙或平滑材质等等)

(图6是没有叠加任何肌理的红色,显得更加平淡,其他红色块叠加了肌理后使得画面更佳丰富,给红色增加了更多感情色彩,或是活泼或是怪异或是热闹等等,只要你能想到的都可以去尝试)
Banner举例(看红色区域):
(4)当红色运用于不同的色彩 ,大家会看到相同面积的红色圆放在不同的色彩上出现了大小不一或明暗不一的错觉,因为红色是暖色,所以根据冷暖对比,红色放在冷色或中性色 (黄色绿色)上可以比较突出,根据色相对比,红色属于有彩色,有彩色放在无彩色(黑白灰)上也可以比较突出,但是红色放在邻近色(比如偏冷的紫色和偏暖的橙红色)上就显得特别弱,因为色相太接近了。




^
Banner举例(看红色区域运用在不同颜色的背景上):






(5)当红色运用于不同的环境,前面我们前面讲了,环境分为外部大环境和内部环境,有人所站的角度是要保证平台上所有Banner颜色整体看和谐统一,雨露均沾,而有的人所站的角度是要保证自己的Banner图是最突出最吸引眼球的,前者为了和谐统一 ,后者是为了竞争为了突出自己 (讲到环境其实也就是前面几种情况的综合讲解和考虑,即色彩/形状/肌理/面积等的结合使用才构成了所谓的环境),比如:
当红色色块放置在纯度明度相近的不同色相的色块里,它是和谐的融入的整体的:

当红色色块放置在邻近色色块里,它跟整体环境看起来也是比较和谐统一不突兀的:

当同样是红色,但是她的形状/面积大小和其他的不一样,那么她是会比较突出的,也就是所谓的特异:

当同样面积的色块,只有一块是有彩色红色,其他都为黑白灰无彩色,那么在这个环境里,那么红色块是最突出的:

当同样面积的色块,只有一块是暖色红色,其他都为冷色,那么在这个环境里,那么暖色系的红色块是最突出的,也就是冷暖对比:

Banner举例(看红色区域):

因为明度纯度接近的原因,红色Banner在这个环境里还算比较融入的,虽然周围冷色系Banner过多

调整了饱和度和明度之后,红色Banner在这个环境里变得非常突出,变为了主角
热荐课程

本文为编辑转载整合文章,若需转载,并请附上出处(翼狐网)及本页链接。
欢迎设计行业从业者或设计爱好者投稿原创作品和文章,投稿请联系翼狐编辑:(QQ)2717929347。
文章转载来源:作者:TTTing(站酷)



