ж‘ҳиҰҒпјҡеӨ©зҢ«е®ҳж–№еҸҢ11йЎөйқўдёҠзәҝдәҶпјҢеӨ§е®¶зңӢдәҶйғҪзҹҘйҒ“еҸҲиҰҒд№°д№°д№°гҖҒеҸҲиҰҒејҖе§ӢиҙҘ家дәҶгҖӮйӮЈд№ҲдҪңдёәи®ҫи®ЎеёҲзҡ„жҲ‘们еҸҲиҜҘзңӢеҲ°д»Җд№Ҳпјҹ
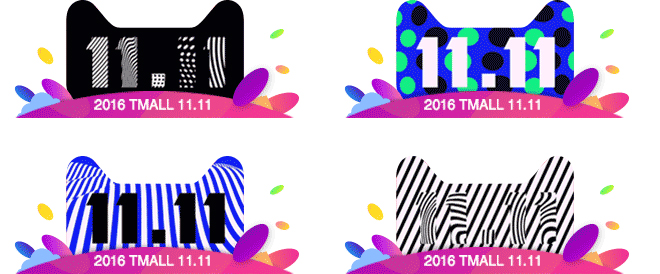
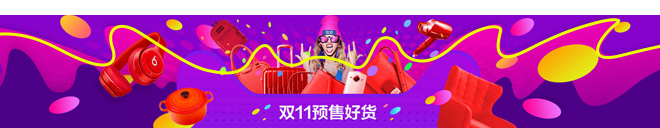
гҖҖгҖҖйҰ–е…Ҳе…Ҳж”ҫдёҖеј еӨ©зҢ«11.11е…ҘеҸЈеӣҫ

гҖҖгҖҖзәўйҮ‘жҗӯй…ҚгҖҒдҫқ然иұӘж°”зҡ„дёҚиҰҒдёҚиҰҒзҡ„гҖӮ
гҖҖгҖҖд»Ҡе№ҙзҡ„еӨ©зҢ«еҸҢ11з»ҷеӨ§е®¶зҡ„ж„ҹеҸ—жҳҜд»Җд№ҲпјҹзӮёиЈӮгҖҒз»ҡдёҪпјҢиҰҒиҝҮзӣ®дёҚеҝҳгҖҒиҰҒжөҒиҝһеҝҳиҝ”пјҹ
гҖҖгҖҖи®ҫи®Ўе®ҡдҪҚвҖ” ж—¶е°ҡгҖҒзӢӮж¬ў
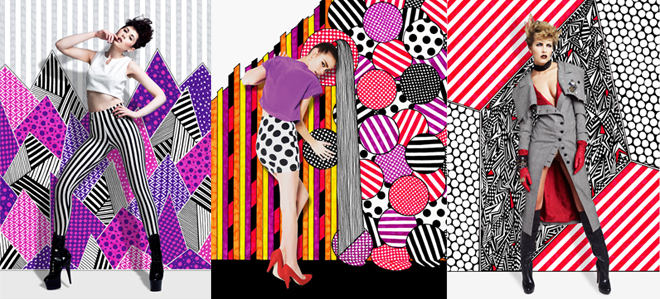
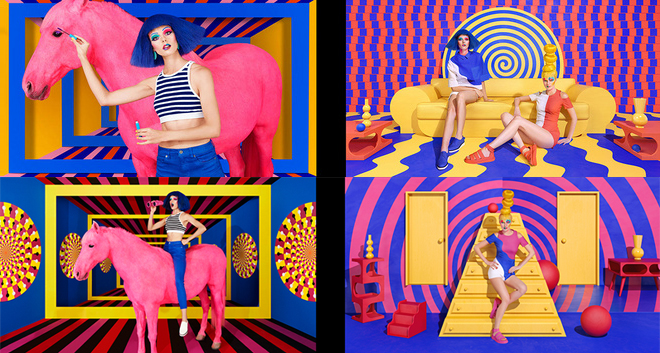
гҖҖгҖҖе…ҲзңӢдёӢGIFйҮҢйқўзҡ„еҮ еј еӣҫ

гҖҖгҖҖеӨ§йҮҸиҝҗз”ЁдәҶе№ійқўжһ„жҲҗдёӯзҡ„и®ҫи®ЎжүӢжі•
гҖҖгҖҖе№ійқўжһ„жҲҗжҳҜи§Ҷи§үе…ғзҙ еңЁдәҢж¬Ўе…ғзҡ„е№ійқўдёҠпјҢжҢүз…§зҫҺзҡ„и§Ҷи§үж•ҲжһңпјҢеҠӣеӯҰзҡ„еҺҹзҗҶпјҢиҝӣиЎҢзј–жҺ’е’Ңз»„еҗҲпјҢе®ғжҳҜд»ҘзҗҶжҖ§е’ҢйҖ»иҫ‘жҺЁзҗҶжқҘеҲӣйҖ еҪўиұЎгҖҒз ”з©¶еҪўиұЎдёҺеҪўиұЎд№Ӣй—ҙзҡ„жҺ’еҲ—зҡ„ж–№жі•гҖӮжҳҜзҗҶжҖ§дёҺж„ҹжҖ§зӣёз»“еҗҲзҡ„дә§зү©гҖӮ
гҖҖгҖҖйҖҡиҝҮеҮ дҪ•еӣҫеҪўзҡ„йҮҚеӨҚжҺ’еҲ—пјҢй…ҚеҗҲжҳҺдә®гҖҒиҪ»и·ізҡ„иүІеҪ©еёҰжқҘи®©дәәе…ҙеҘӢгҖҒеҲәжҝҖзҡ„и§Ҷи§үж•ҲжһңгҖӮ
гҖҖгҖҖ2016е№ҙеӨ©зҢ«еҸҢ11зҡ„и§Ҷи§үд»Ҙж—¶е°ҡзӢӮж¬ўзҡ„и°ғжҖ§дёәеҹәзЎҖпјҢд»Ҙеј•зҲҶдёәи§Ҷи§үеҲӣж„ҸиҝӣиЎҢеҢ…иЈ…пјҢз»ҷж¶Ҳиҙ№иҖ…еӨ§зүҢгҖҒж—¶е°ҡгҖҒе…Ёзҗғзҡ„ж„ҹеҸ—
гҖҖгҖҖйӮЈд№ҲйЎөйқўиҝҳжңүйӮЈдәӣең°ж–№еҮәеҪ©зҡ„е‘ўгҖҒжүҖд»ҘеңЁиҝҷйҮҢйҖҡиҝҮеҮ зӮ№еҲҶжһҗз»ҷеӨ§е®¶пјҡ
гҖҖгҖҖ第дёҖгҖҒе”®еҚ–йЎөдё»дјҡеңә
гҖҖгҖҖдёҖ:еңәжҷҜ

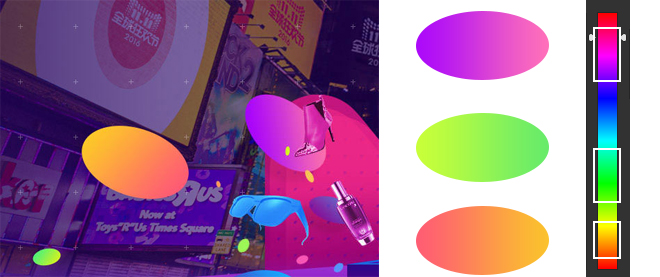
гҖҖгҖҖйқһеёёејәзғҲзҡ„иҙӯзү©жғ…жҷҜд»Је…Ҙж„ҹи§үгҖҒиғҢжҷҜжҳҜзҫҺеӣҪж—¶д»Је№ҝеңәз»„жҲҗпјҢиҝҷе°ұжҳҜдёәд»Җд№ҲзңӢеҲ°й“¶жі°иҝҷдәӣең°ж–№е°ұдјҡжңүиҙӯзү©зҡ„ж¬ІжңӣпјҢзңӢеҲ°е•ҶеҹҺеӨ§и„‘еҸҚеә”з»ҷжҲ‘们зҡ„зӣҙи§үе°ұжҳҜз”ЁжқҘиҙӯзү©гҖҒйӮЈиҮӘ然е°ұиҫҫеҲ°дәҶиҠӮж—Ҙзҡ„зӣ®зҡ„гҖӮ
гҖҖгҖҖиғҢжҷҜдёҠйқўжүҝиҪҪзҡ„дҝЎжҒҜпјҡ
гҖҖгҖҖ1гҖҒеҸҢ11logoж ҮиҜҶз”ЁжқҘејәи°ғеҪўиұЎдј йҖ’гҖҒиҝҷд№ҹжҳҜжҜҸе№ҙеҸҢ11йғҪдјҡиҝҷж ·еҒҡгҖӮ
гҖҖгҖҖ2гҖҒдҝғй”Җжө·жҠҘеҸҠеӨ§зүҢlogoпјҢдҝғй”Җжө·жҠҘеј•еҜјеҲәжҝҖз”ЁжҲ·иҙӯзү©ж¬ІжңӣпјҢеӨ§зүҢlogoпјҲе…ЁиӢұж–Үпјүеўһејәе“ҒиҙЁж„ҹе’Ңе…ЁзҗғгҖҒж—¶е°ҡзҡ„ж„ҹеҸ—гҖӮ
гҖҖгҖҖдәҢ:и§’еәҰ

гҖҖгҖҖ1гҖҒеңЁи§’еәҰдёҠйқўпјҢиғҢжҷҜй«ҳжҘјзҡ„еҖҫж–ңе’ҢдёӢйқўиүІеқ—зҡ„еҖҫж–ңпјҢеёҰжқҘйқһеёёејәзҡ„зәөж·ұж„ҹгҖӮеңЁе№ійқўдёҠжһ„йҖ з©әй—ҙзәөж·ұж„ҹгҖӮ
гҖҖгҖҖ2гҖҒе…¶ж¬Ўд№ҹиө·еҲ°дәҶйқһеёёејәзғҲиҒҡз„Ұж•ҲжһңпјҢи®©дҪ зҡ„и§Ҷи§үзӣҙеҮ»дёӯеҝғгҖӮжІЎй”ҷе°ұжҳҜе•Ҷе“Ғе’Ңж ҮйўҳгҖӮ
гҖҖгҖҖ3гҖҒејәзғҲзҡ„еҖҫж–ңи§’еәҰд№ҹз»ҷдәәеёҰжқҘдәҶйҖҹеәҰж„ҹпјҢеңЁеҝғзҗҶдёҠйқўи®©з”ЁжҲ·ж„ҹеҸ—еҲ°иҠӮж—Ҙзҡ„ж°ӣеӣҙе’Ңзҙ§еј ж„ҹеҸ—гҖӮ
гҖҖгҖҖдёү:йўңиүІ

гҖҖгҖҖй…ҚиүІдёҠйқўдё»жү“зҙ«иүІи°ғе’ҢжёҗеҸҳиүІгҖҒеҸҰеӨ–еҰӮе·ҰеӣҫжүҖзӨәпјҢжёҗеҸҳиүІеқҮдёәдёҙиҝ‘зҡ„йўңиүІжёҗеҸҳпјҢжүҖд»Ҙд№ҹдёҚдјҡйӮЈд№ҲзӘҒе…ҖгҖӮ
гҖҖгҖҖ1гҖҒеӨ©зҢ«еӣҪйҷ…дё»иүІи°ғдёәзҙ«иүІ
гҖҖгҖҖ2гҖҒзҙ«иүІжҳҜз”ұжё©жҡ–зҡ„зәўиүІе’ҢеҶ·йқҷзҡ„и“қиүІеҢ–еҗҲиҖҢжҲҗпјҢжҳҜжһҒдҪізҡ„еҲәжҝҖиүІгҖӮ
гҖҖгҖҖжүҖд»ҘеҲәжҝҖдёҚе°ұжҳҜдҝғй”ҖжңҖйңҖиҰҒзҡ„д№ҲгҖӮ
гҖҖгҖҖеңЁдёӯеӣҪдј з»ҹйҮҢпјҢзҙ«иүІжҳҜе°Ҡиҙөзҡ„йўңиүІпјҢеҰӮеҢ—дә¬ж•…е®«еҸҲз§°дёәвҖңзҙ«зҰҒеҹҺвҖқпјҢдәҰжңүжүҖи°“вҖңзҙ«ж°”дёңжқҘвҖқгҖӮ
гҖҖгҖҖе…¶ж¬ЎгҖҒзҙ«иүІй«ҳиҙөзҘһз§ҳзҡ„йўңиүІгҖӮ
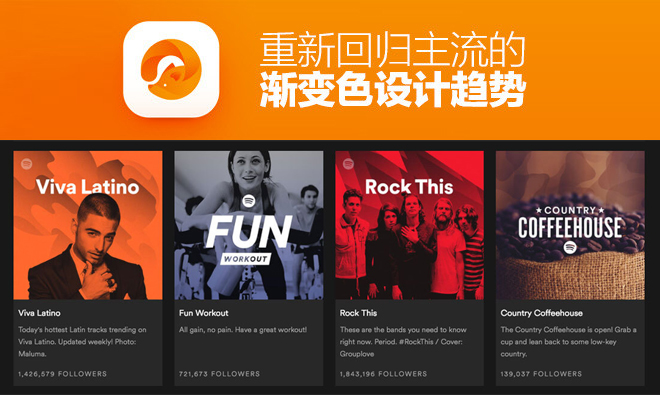
гҖҖгҖҖ3гҖҒиҫ…еҠ©еӣҫеҪўдёәжёҗеҸҳиүІгҖҒеҫҲйҶ’зӣ®е’Ңж—¶е°ҡгҖӮзӣёдҝЎеӨ§е®¶еңЁ8жңҲд»Ҫзҡ„ж—¶еҖҷеә”иҜҘдјҡзңӢеҲ°иҝҮзұ»дјјиҝҷж ·дёҖзҜҮж–Үз« пјҡ


гҖҖгҖҖжёҗеҸҳй…ҚиүІзҡ„еӣһеҪ’жӯЈе·§жҳҜеңЁжүҒе№іеҢ–еӨ§иЎҢе…¶йҒ“зҡ„д»ҠеӨ©пјҢжүҖд»Ҙе®ғдёҚеҸҜйҒҝе…Қең°еҗҢеӨ§йҮҸжүҒе№іеҢ–зҡ„е…ғзҙ жҗӯй…ҚеҲ°дәҶдёҖиө·пјҢиҖҢе…¶дёӯжңҖеҖјеҫ—иҖғиҷ‘зҡ„еӣ зҙ пјҢе°ұжҳҜиүІеҪ©гҖӮжҹҗдәӣз”ЁиүІжңҖеӨ§иғҶгҖҒи·ЁеәҰиҢғеӣҙжңҖеӨ§зҡ„жёҗеҸҳиүІи®ҫи®Ўе№Іи„ҶзӣҙжҺҘе°ұд»ҺжүҒе№іеҢ–й…ҚиүІдёӯвҖңеҖҹз”ЁвҖқиүІеҪ©гҖӮ
гҖҖгҖҖдҪҶжҳҜпјҢеҸӘжҳҜжҠҠжёҗеҸҳиүІз”ЁеңЁиғҢжҷҜдёҠйқўгҖӮжүҖд»ҘеңЁиҫ…еҠ©еӣҫеҪўдёҠйқўз”ЁдёҠдәҶжёҗеҸҳиүІпјҢйқһеёёеҮәеҪ©гҖӮ
гҖҖгҖҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҢйўңиүІз”ЁеҶҷиҪ»дҪ»дёҖдәӣзҡ„пјҢеҲ«иҖҒжҳҜжӯЈйӮЈдәӣиҝ‘и§ҶиүІпјҢжҗһеҫ—йЎөйқўж Үйўҳж ҮйўҳдёҚзӘҒеҮәгҖҒе•Ҷе“Ғе•Ҷе“ҒдёҚзӘҒеҮәгҖӮ
гҖҖгҖҖеӣӣ:ж Үйўҳ
гҖҖгҖҖеӨ©зҢ«зҡ„йЎөйқўж ҮйўҳжІЎжңүз«ӢдҪ“пјҢжІЎжңүеӨёеј зҡ„еҸҳеҪўгҖӮеӨҹзӣҙжҺҘгҖҒжё…зҲҪгҖҒеӨ§ж–№гҖӮ

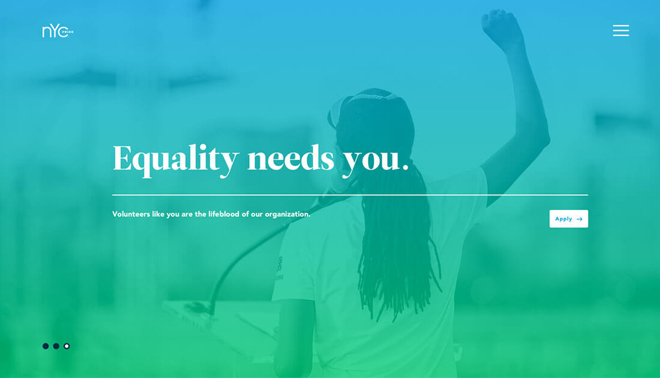
гҖҖгҖҖеұ…дёӯжҺ’зүҲжңҖзЁіе®ҡгҖҒд№ҹжҳҜжңҖе®№жҳ“зҡ„еҒҡжі•гҖӮдёҠж–ҮгҖҒдёӢеӣҫпјҢд№ҹжҳҜиҝҗиҗҘжҙ»еҠЁдё»дјҡеңәжңҖеёёи§Ғзҡ„еә”з”Ёж–№ејҸпјҢеӣ дёәз»ҷдәәжҜ”иҫғжӯЈејҸгҖҒйҮҚиҰҒзҡ„ж„ҹеҸ—гҖӮдҪ жғіжғідёҖдёӘзӮ№еҰӮжһңеңЁеҸіиҫ№гҖҒе·Ұиҫ№жҳҜдёҚжҳҜжҳҫеҫ—дёҚжҳҜйӮЈд№ҲйҮҚиҰҒпјҢжІЎжңүдё»и§’е…үзҺҜгҖӮ

гҖҖгҖҖеҶҚзңӢз”өеҪұжө·жҠҘпјҢжҳҜдёҚжҳҜдё»и§’йғҪеңЁдёӯй—ҙгҖӮе°ұжҳҜиҰҒе‘ҠиҜүйӮЈд№ҲеӨҡйЎөйқўгҖҒйӮЈд№ҲеӨҡзұ»зӣ®жҲ‘е°ұжҳҜдё»дјҡеңәгҖӮ

^
гҖҖгҖҖдә”:иҫ…еҠ©еҪў
гҖҖгҖҖеӨ©зҢ«еҸҢ11зҡ„logoзҲҶеҮәжқҘзҡ„ж—¶еҖҷгҖҒе°ұзҹҘйҒ“д»–зҡ„иҫ…еҠ©еҪўеҫҲеӨҡе°ұжҳҜlogoеӣҙз»•зҡ„йӮЈдәӣжӨӯеңҶе°„зәҝгҖҒдјјиҲһеҸ°ж„ҹи§үгҖӮ

гҖҖгҖҖйҖҡиҝҮи§Ҷи§үеҲӣж„ҸжҺЁеҜјеҮәLOGOзҡ„иЎЁзҺ°еҪўејҸпјҢиҝӣиҖҢжҺЁеҜјеҮәLOGOиҫ…еҠ©еһӢ并еә”з”ЁеҲ°и§Ҷи§үйЎөйқўпјҢж•ҙдҪ“зҡ„и§Ҷи§үжөҒзЁӢеҫҲдёҘи°ЁгҖӮ
гҖҖгҖҖ1гҖҒиҫ…еҠ©еҪўжӨӯеңҶеҪўйқһеёёеҘҪзҡ„еҠЁж„ҹеӣҫеҪўпјҢеҸҲеңҶж¶ҰгҖӮиҫ…еҠ©еӣҫеҪўдёҠйқўд№ҹжҳҜжңүдёҖжқЎи§Ҷи§үеј•еҜјзәҝгҖӮ


гҖҖгҖҖжҠҠйЈҺж је’Ңз©әй—ҙж„ҹз»“еҗҲиө·жқҘпјҢи®©е№ійқҷзҡ„йЎөйқўеӣҫжЎҲеҠЁдәҶиө·жқҘзҡ„гҖӮеҗҢж—¶е®ғ们д№Ӣй—ҙйғҪиҝһжҺҘиө·жқҘпјҢдёҚдјҡйҖ жҲҗи§Ҷи§үзҡ„ж•Јд№ұгҖӮ


гҖҖгҖҖиҝҷж ·еҸҜд»Ҙз»ҷйЎөйқўеёҰжқҘеҠЁж„ҹе’Ңеј•еҜјгҖӮ
гҖҖгҖҖ2гҖҒзҢ«еӨҙйҮҢйқўзҡ„еӣҫжЎҲе’Ңеә”з”ЁйЎөйқўиғҢжҷҜзҡ„еңҶеҪўеӣҫжЎҲгҖӮ



гҖҖгҖҖи§Ҷи§үйЈҺж ј вҖ” еҗҲйҖӮиҖҢдё”жҪ®жөҒзҡ„欧жҷ®иүәжңҜжј”з»Һ
гҖҖгҖҖзҢ«еӨҙйҮҢйқўдёҚз®ЎжҳҜ并еҲ—зҡ„е°ҸеңҶзӮ№пјҢиҝҳжҳҜеҸ‘ж•ЈжҖ§еңҶеҪўеӣҫеҪўпјҢйғҪеёҰжқҘдәҶи§Ҷи§үдёҠйқўзҡ„иҠӮеҘҸж„ҹгҖӮд№ҹеҸҜд»ҘиҜҙиҝҷз§ҚйЈҺж јжҳҜ欧жҷ®йЈҺгҖӮ


гҖҖгҖҖеӣҫжЎҲжҖ»жҳҜз»ҷдәәдёҖз§ҚзІҫиҮҙзҡ„ж„ҹи§үгҖҒиҖҢе№ійқўжһ„жҲҗеҮ дҪ•еӣҫеҪўжҖ»дјҡи®©дҪ зҡ„йЎөйқўжӣҙеҠ еҫҲж—¶е°ҡгҖҒиҠӮеҘҸж„ҹгҖҒеҠЁж„ҹгҖӮд»Һи§Ҷи§үеҝғзҗҶдёҠпјҢе№ійқўжһ„жҲҗдёҺеӣҫжЎҲд№ҹе°ұеҪўжҲҗдәҶеңЁеҜ№иүәжңҜеҪўејҸзҡ„е®ЎзҫҺж„ҹзҹҘеҸҠжғ…ж„ҹдҪ“йӘҢгҖӮ
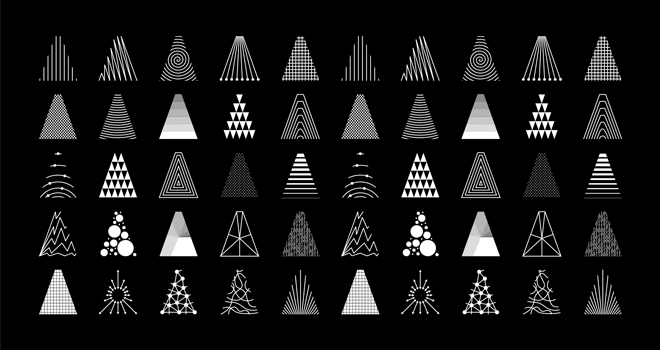
гҖҖгҖҖеҲ—еҰӮпјҡ



гҖҖгҖҖиҝҷдәӣе…ғзҙ зҡ„з»„жҲҗз»“жһ„дёҘи°ЁпјҢеҜҢжңүжһҒејәзҡ„жҠҪиұЎжҖ§е’ҢеҪўејҸж„ҹгҖӮеҸҲе…·жңүеӨҡж–№йқўзҡ„е®һз”Ёзү№зӮ№е’ҢеҲӣйҖ еҠӣзҡ„и®ҫи®ЎдҪңе“ҒпјҢдёҺе…·иұЎиЎЁзҺ°еҪўејҸзӣёжҜ”иҫғпјҢе®ғжӣҙе…·жңүе№ҝжіӣжҖ§гҖӮ
гҖҖгҖҖе…ӯ:зҢ«еӨҙ
гҖҖгҖҖзҢ«еӨҙдҫқ然зІҫеҪ©пјҢжІҝз”ЁжҖ§е’Ңжҳ“з”ЁжҖ§еҫҲејәгҖӮжүҖд»ҘеүҚдёҖд№…иў«йӮЈ46дёӘе•Ҷ家зҢ«еӨҙеҲ·еұҸдәҶжңӢеҸӢеңҲгҖӮйҖүдәҶеҮ еј ж”ҫдёҠжқҘгҖӮ

гҖҖгҖҖ第дәҢгҖҒе”®еҚ–йЎөеҲҶдјҡеңә
гҖҖгҖҖе…ҲжқҘеҮ еј еҲҶдјҡеңәеӨҙеӣҫ




гҖҖгҖҖйӮЈд№ҲжҲ‘们д»Һд»ҘдёӢеҮ дёӘзӮ№еҲҶжһҗдёӢеҲҶдјҡеңәпјҡ
гҖҖгҖҖйғҪе…·еӨҮжңү
гҖҖгҖҖ1гҖҒиғҢжҷҜжӨӯеңҶеӣҫжЎҲзҡ„еӨҚз”ЁгҖҒжӨӯеңҶиҫ…еҠ©еҪўзҡ„иҙҜз©ҝж•ҙдёӘжҙ»еҠЁгҖӮ
гҖҖгҖҖ2гҖҒйўңиүІиҪ»дҪ»гҖҒеҜ№жҜ”ејәпјҢдҝғй”Җж°ӣеӣҙж„ҹејәпјҢеҠ дёҠдәҶжёҗеҸҳиүІпјҢеҗҢж—¶д№ҹеҫҲж–°йў–гҖӮ
гҖҖгҖҖ3гҖҒжҺ’зүҲеҸіж–Үе·ҰеӣҫпјҢеҲҶдјҡеңәзҡ„жңҖжҳҺжҳҫзҡ„зү№еҫҒд№ӢдёҖгҖӮпјҢиҝҷж ·еҒҡи®©еҲҶдјҡеңәзҡ„жҳ“з”ЁжҖ§йқһеёёй«ҳгҖӮ
гҖҖгҖҖе…¶ж¬Ўпјҡ

гҖҖгҖҖиҫ…еҠ©еӣҫеҪўйғЁеҲҶз”ЁеҲ°дәҶйўңиүІзҡ„йҮҚеӨҚпјҢи§Ҷи§үдёҠйқўиҝҳжҢәжңүж„ҸжҖқзҡ„еҳӣгҖҒеҗҢж—¶еёҰжқҘдәҶд№ҹжңүиҠӮеҘҸж„ҹгҖҒеҠЁж„ҹгҖӮ
гҖҖгҖҖе…ЁзЁӢжҖ»з»“пјҡ
гҖҖгҖҖ1гҖҒжёҗеҸҳиүІжӣҙеҮәеҪ©гҖҒиҪ»дҪ»гҖҒж—¶е°ҡпјӣ
гҖҖгҖҖ2гҖҒеҮ дҪ•еӣҫеҪўи®©йЎөйқўе…·жңүж—¶е°ҡж°”жҒҜгҖҒжҠҪиұЎжҖ§е’ҢеҪўејҸж„ҹпјӣ
гҖҖгҖҖ3гҖҒе•Ҷе“Ғе’Ңиҫ…еҠ©еҪўд№Ӣй—ҙйңҖе…·жңүи§Ҷи§үдёҠйқўзҡ„иҝһжҺҘгҖӮ
зғӯиҚҗиҜҫзЁӢ
еҫ®иҜҫ|еҰӮдҪ•д»Һи®ҫи®ЎзӢ®зҝ»иә«еҸҳиҖҒжқҝ
ZBrushж¬Ўдё–д»Јй«ҳжЁЎе…¬ејҖиҜҫ
Illustrator CCи®ҫи®ЎйҖҹжҲҗж•ҷзЁӢ
ZbrushдёҺKeyshot科幻角иүІйӣ•еҲ»

жң¬ж–Үдёәзј–иҫ‘иҪ¬иҪҪж•ҙеҗҲж–Үз« пјҢиӢҘйңҖиҪ¬иҪҪпјҢ并иҜ·йҷ„дёҠеҮәеӨ„(зҝјзӢҗзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘгҖӮ
ж¬ўиҝҺи®ҫи®ЎиЎҢдёҡд»ҺдёҡиҖ…жҲ–и®ҫи®ЎзҲұеҘҪиҖ…жҠ•зЁҝеҺҹеҲӣдҪңе“Ғе’Ңж–Үз« пјҢжҠ•зЁҝиҜ·иҒ”зі»зҝјзӢҗзј–иҫ‘пјҡпјҲQQпјү2717929347гҖӮ
ж–Үз« иҪ¬иҪҪжқҘжәҗпјҡз«ҷй…·гҖҗдҪңиҖ…пјҡдёҚжІүзҡ„йӘЁеӨҙгҖ‘



