ж‘ҳиҰҒпјҡеңЁиҝҷдәӣUIдҪңе“ҒдёӯпјҢжңүеҫҲеӨҡйғҪжҳҜеҖјеҫ—еҖҹйүҙзҡ„пјҢеҢ…жӢ¬е®ғ们зҡ„з»ҶиҠӮгҖҒй…ҚиүІгҖҒжҺ’зүҲзӯүеҗ„ж–№йқўпјҢеёҢжңӣдҪ иғҪд»ҺдёӯиҺ·еҫ—зҒөж„ҹгҖӮ
гҖҖгҖҖиҝҷжҳҜжңӘжқҘзҡ„жүӢжңәз•ҢйқўпјҢжјӮдә®еҗ§гҖӮ


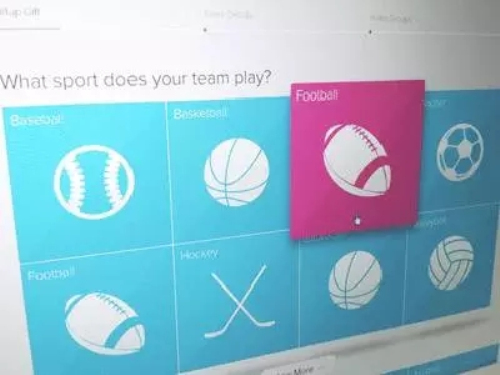
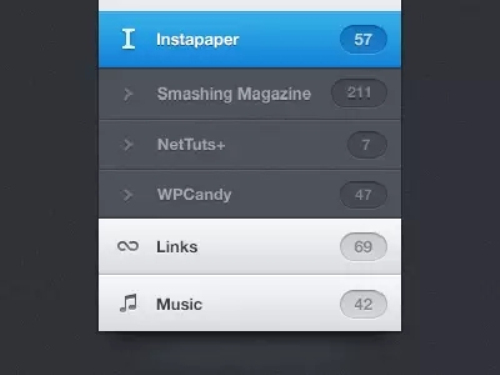
гҖҖгҖҖеғҸWindows8е“Әж ·зҡ„з –еқ—еҜјиҲӘгҖӮ

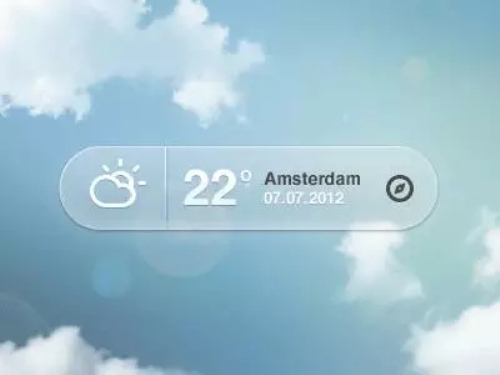
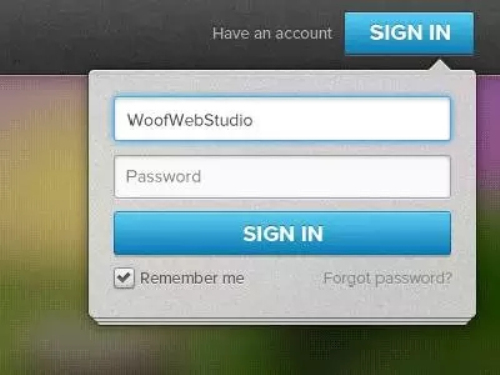
гҖҖгҖҖзІҫз»Ҷзҡ„йқўжқҝи®ҫи®ЎпјҢеғҸзЈЁз Ӯзҡ„зҺ»з’ғгҖӮ

гҖҖгҖҖдҪҝз”ЁжЁЎзіҠзҡ„еӨ§иғҢжҷҜпјҢд»ҠеӨ©еҫҲжҳҜжөҒиЎҢе•ҠгҖӮ

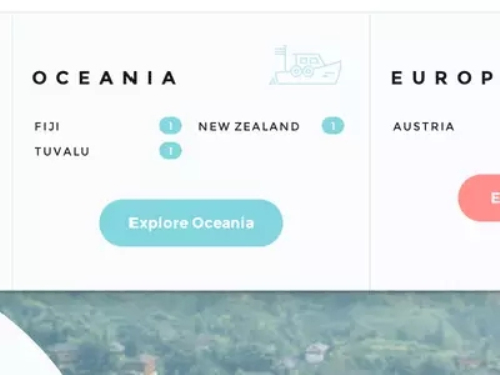
гҖҖгҖҖжҢәжңүж–°йІңж„ҹзҡ„з•Ңйқўи®ҫи®ЎгҖӮ

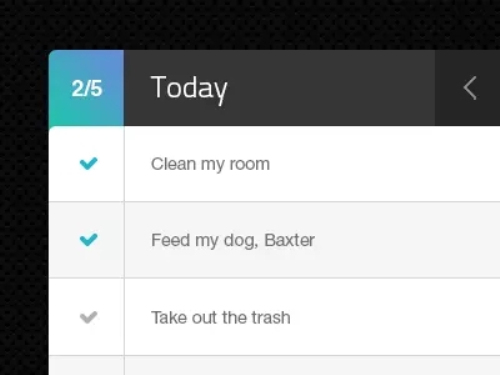
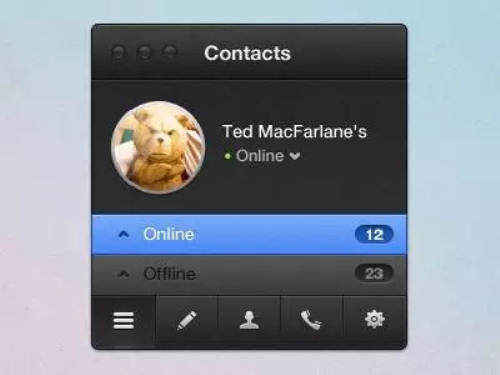
гҖҖгҖҖиҝҷдёӘйқўжқҝй…ҚиүІеҫҲз»Ҷи…»гҖӮ

гҖҖгҖҖе’ҢдёҠйқўе“ӘдёӘйқўжқҝзҡ„и“қиүІй…ҚиүІдёҖж ·дёҚй”ҷгҖӮ

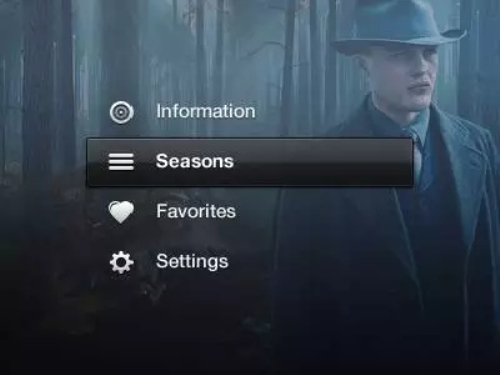
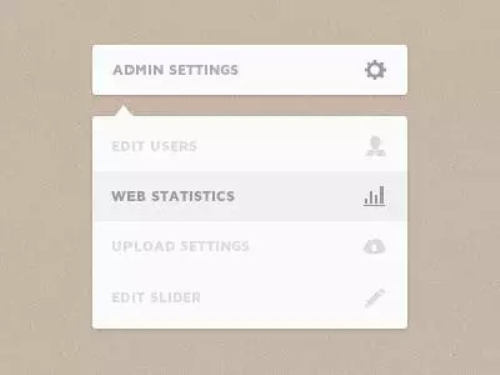
гҖҖгҖҖжјӮдә®зҡ„дёӢжқҘиҸңеҚ•гҖӮ

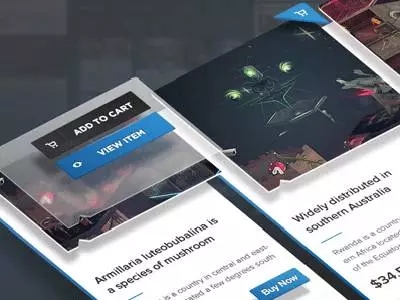
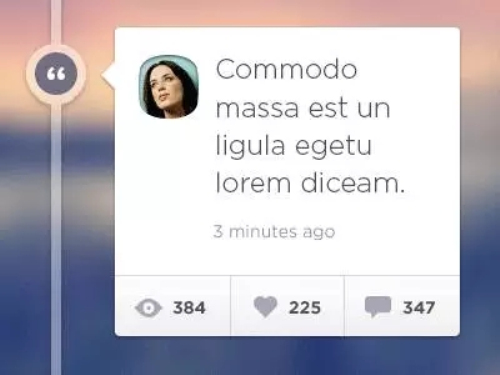
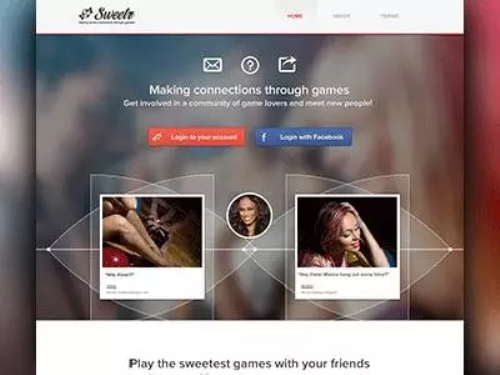
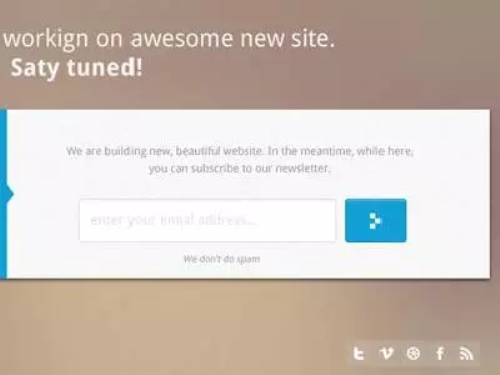
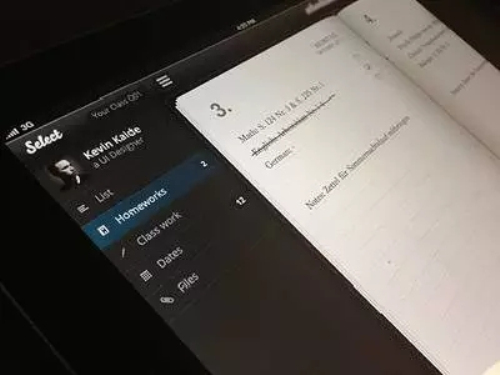
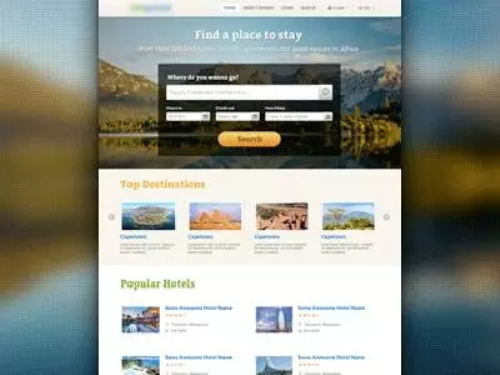
гҖҖгҖҖдҪҝз”ЁжЁЎзіҠзҡ„з…§зүҮиғҢжҷҜжқҘеҠ дёҠж•ҙжҙҒзҡ„жҺ’зүҲжҗӯй…Қиө·жқҘеҫҲдёҚй”ҷгҖӮ

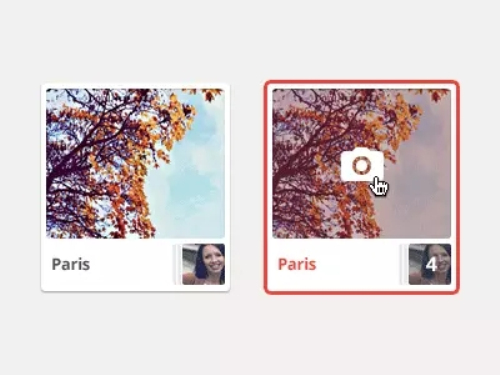
гҖҖгҖҖиҝҷдёӘжңүзӮ№еҫ®еҲӣж–°зҡ„жӮ¬еҒңж•ҲжһңпјҢеҪ“йј ж ҮжӮ¬еҒңиҮіз…§зүҮзҡ„ж—¶еҖҷпјҢз…§зүҮзҡ„иЎЁйқўеҠ е…ҘдёҖдёӘжңүйўңиүІзҡ„йҖҸжҳҺеұӮпјҢиҖҢдё”иҝҷдёӘйҖҸжҳҺеұӮзҡ„йўңиүІжҳҜж №жҚ®еҪ“еүҚз…§зүҮзҡ„дё»иүІи°ғиҖҢиҮӘеҠЁеҢ№й…ҚпјҢдј°и®ЎзЁӢеәҸе®һзҺ°иҝҷдёӘж•Ҳжһңд№ҹжңүзӮ№йҡҫеәҰгҖӮ

гҖҖгҖҖеҚҠйҖҸжҳҺзҡ„ж—¶й—ҙиҪҙе…ғзҙ гҖӮ

^
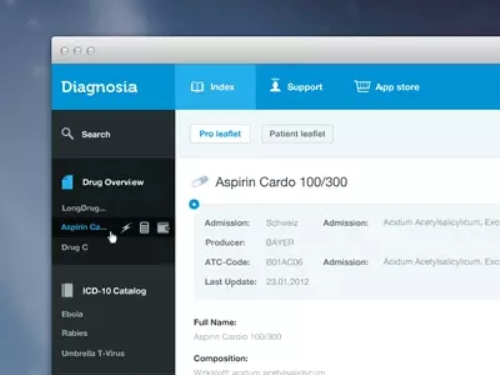
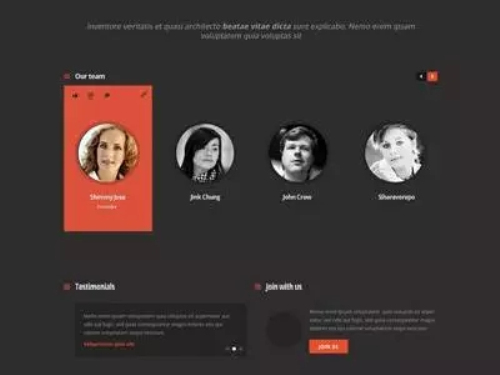
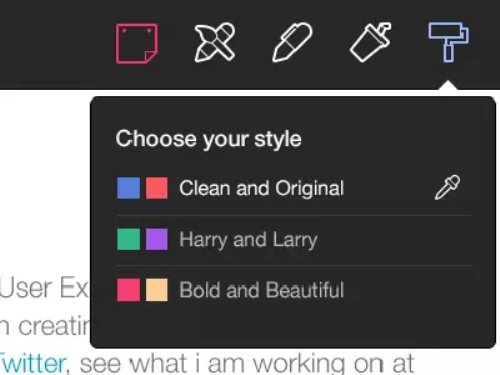
гҖҖгҖҖжё…зҲҪз®ҖжҙҒзҡ„еёғеұҖе’Ңй…ҚиүІгҖӮ

гҖҖгҖҖиҝҷдёӘй…ҚиүІж–№жЎҲжҢәдёҚй”ҷзҡ„гҖӮ

гҖҖгҖҖдҪҝз”ЁдәҶдёҖдәӣеҮ дҪ•е…ғзҙ д»ҘеҸҠжЁЎзіҠиғҢжҷҜжқҘжҗӯй…ҚгҖӮ

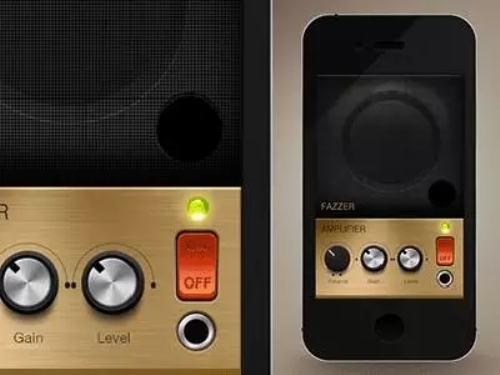
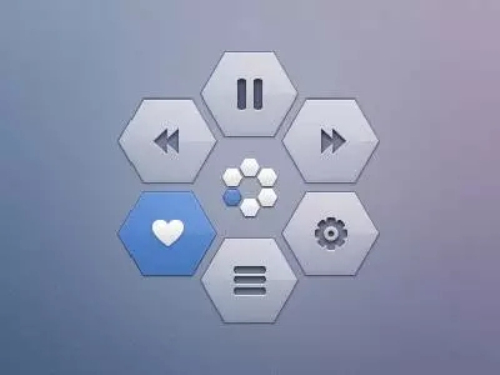
гҖҖгҖҖеӨҚеҸӨйЈҺж јзҡ„з«ӢдҪ“жҢүй’®и®ҫи®ЎгҖӮ

гҖҖгҖҖдёҚй”ҷзҡ„йҮ‘еұһиҙЁж„ҹзҡ„зә№зҗҶгҖӮ

гҖҖгҖҖеҸҜзҲұзҡ„йЈҹзү©UIи®ҫи®ЎгҖӮ

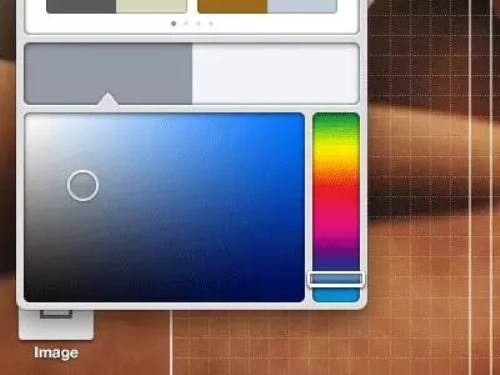
гҖҖгҖҖзӣҙи§Ӯзҡ„и°ғиүІжқҝUIи®ҫи®ЎгҖӮ

гҖҖгҖҖдәӨдә’ж•ҲжһңдёҚй”ҷзҡ„йқўжқҝеҲҮжҚўгҖӮ


гҖҖгҖҖзәўиүІжҳҜеҫҲеҘҪзҡ„зӮ№зјҖгҖӮ

гҖҖгҖҖйҮҚеҸ иҙЁж„ҹзҡ„йқўжқҝUIи®ҫи®ЎгҖӮ

гҖҖгҖҖiPadеә”з”ЁпјҡйҖјзңҹзҡ„йЎөйқўж•ҲжһңгҖӮ

^
гҖҖгҖҖиҜ„и®әжЎҶд№ҹжҳҜеҫҲзІҫзҫҺзҡ„гҖӮ

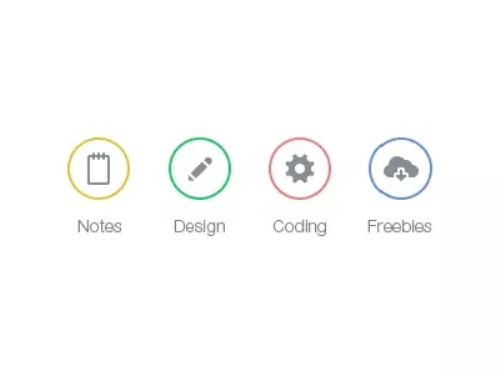
гҖҖгҖҖз®ҖжҙҒеҜјиҲӘеҲҶзұ»еӣҫж ҮUIпјҢеҶҚй…ҚеҗҲеҸҜзҲұз”ҹеҠЁзҡ„иүІеҪ©и®ҫи®ЎпјҢеҫҲжјӮдә®д№ҹгҖӮ

гҖҖгҖҖдҪҝз”ЁжһҒз®Җи®ҫи®ЎзңӢдёҠеҺ»з®ҖеҚ•пјҢе®һйҷ…иҰҒеҲ¶дҪңеҮәжқҘеҚҙжҳҜдёҚе®№жҳ“зҡ„е•ҠгҖӮ

гҖҖгҖҖй…’еә—жҗңзҙўйЎөйқўгҖӮ

гҖҖгҖҖз®ҖеҚ•еҸҜзҲұзҡ„еӣҫж ҮUIи®ҫи®ЎпјҢй…ҚиүІд№ҹжҳҜйқһеёёеҸӢзҲұе“ҰпјҒ

гҖҖгҖҖе…ӯи§’еҪўзҡ„еј№еҮәејҸиҸңеҚ•пјҢзҷҫеәҰз©әй—ҙд№ҹжҳҜз”ЁиҝҷзҺ©ж„ҸдәҶгҖӮ

гҖҖгҖҖз»Ҷи…»зҡ„иүІеҪ©пјҢй»‘иүІжһң然жҳҜеҫҲcoolзҡ„дёҖз§ҚиүІи°ғгҖӮ

гҖҖгҖҖз®ҖеҚ•зҡ„д»·ж јиЎЁи®ҫи®ЎгҖӮ

гҖҖгҖҖз®ҖзәҰзҡ„UIе…ғзҙ йӣҶеҗҲгҖӮ

жң¬ж–Үдёәзј–иҫ‘иҪ¬иҪҪж•ҙеҗҲж–Үз« пјҢиӢҘйңҖиҪ¬иҪҪпјҢ并иҜ·йҷ„дёҠеҮәеӨ„(зҝјзӢҗзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘгҖӮ
ж¬ўиҝҺи®ҫи®ЎиЎҢдёҡд»ҺдёҡиҖ…жҲ–и®ҫи®ЎзҲұеҘҪиҖ…жҠ•зЁҝеҺҹеҲӣдҪңе“Ғе’Ңж–Үз« пјҢжҠ•зЁҝиҜ·иҒ”зі»зҝјзӢҗзј–иҫ‘пјҡпјҲQQпјү2717929347гҖӮ



