文/木木
本文已获得授权来自CG世界
公众号ID:World_CG
艺术家又来整活了!
这一次大神分享了如何在UE5中设置非真实感的《原神》风格着色器,也就是我们平时所说的三渲二,内容详细到新手小白也能一看就懂,而且流程图超级全!带我们了解了创建一个很棒的类似动漫的着色器背后的工作过程以及展示了在Designer中设置各种贴图、大纲又是如何创建的等等。
各位小伙伴千万不要错过啦~




作者介绍


HyeungKun Park
分解过程

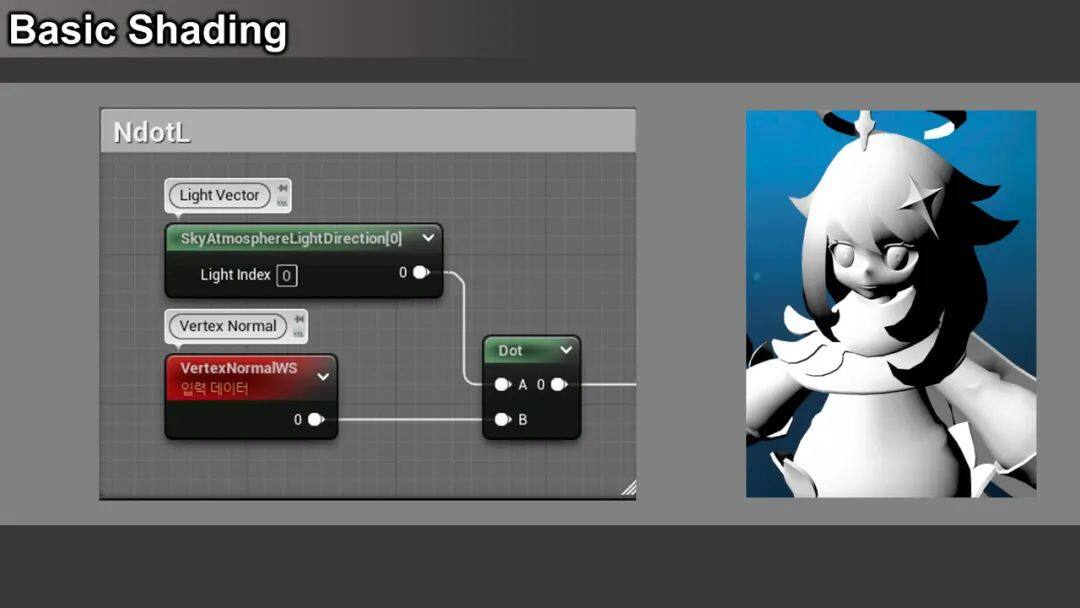
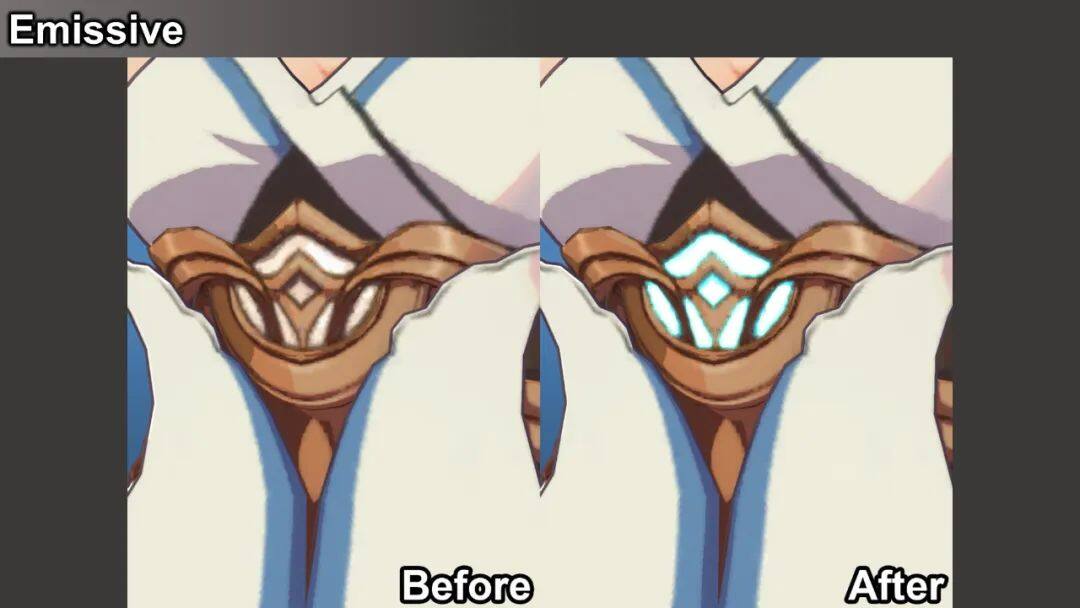
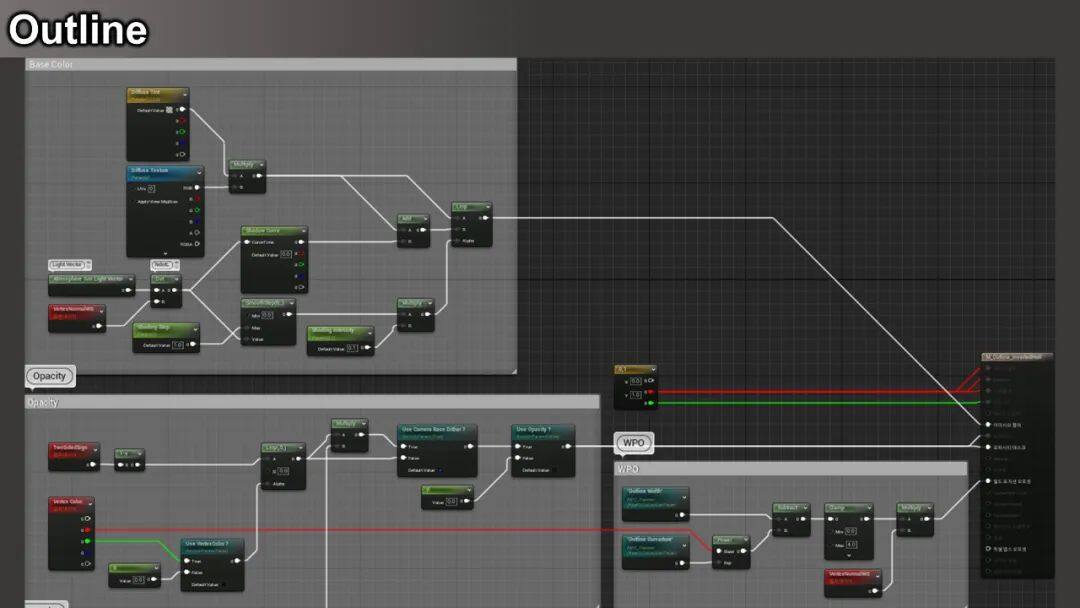
着色器基于Unlit着色器启动,并通过执行NdotL(顶点法线点积光向量)创建Lambert着色。▲


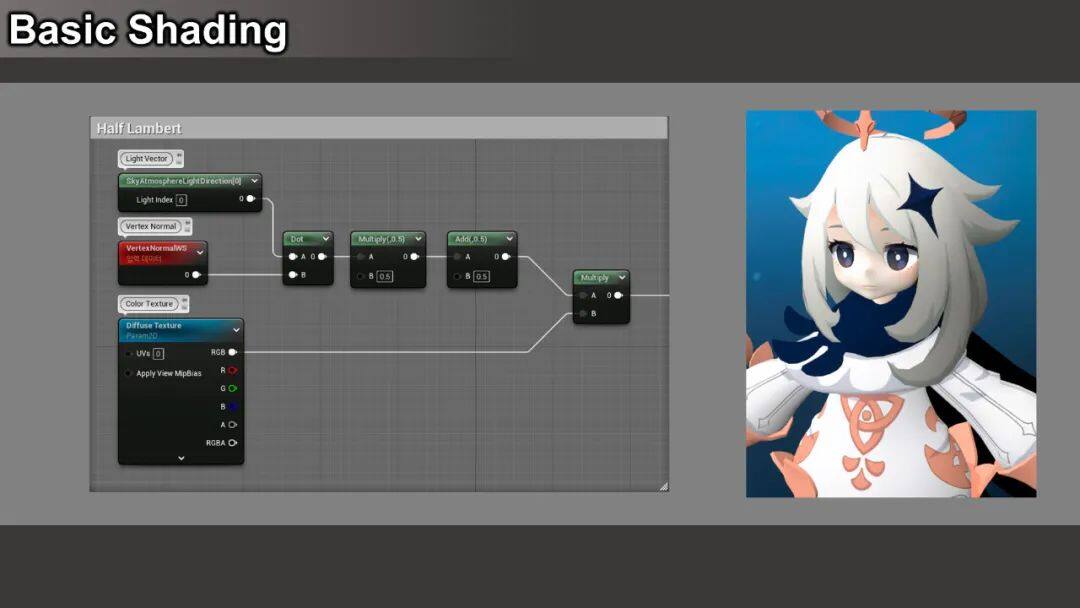
Half Lambert着色是通过将NdotL乘以0.5再加上0.5来实现的。▲



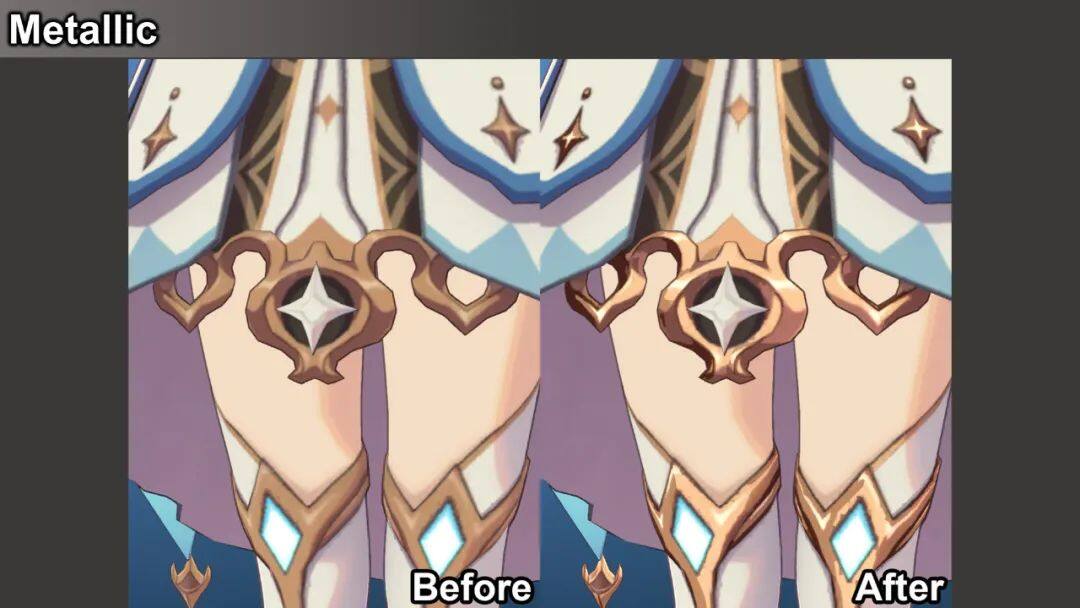
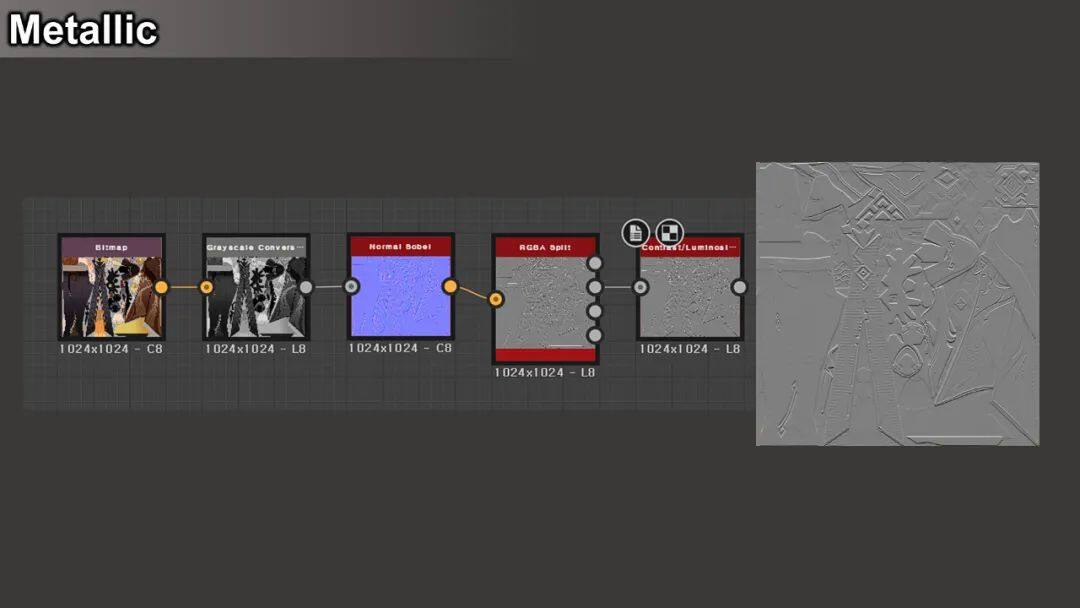
因为Unlit shader不接收Normal输入,所以metallic expression使用了置换UV的方法。▲





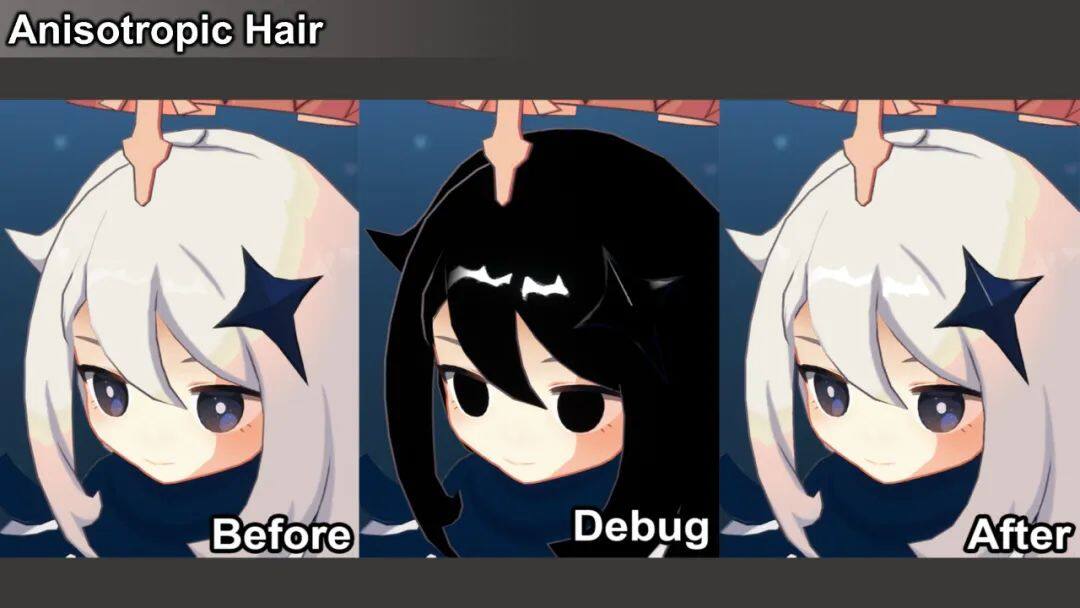
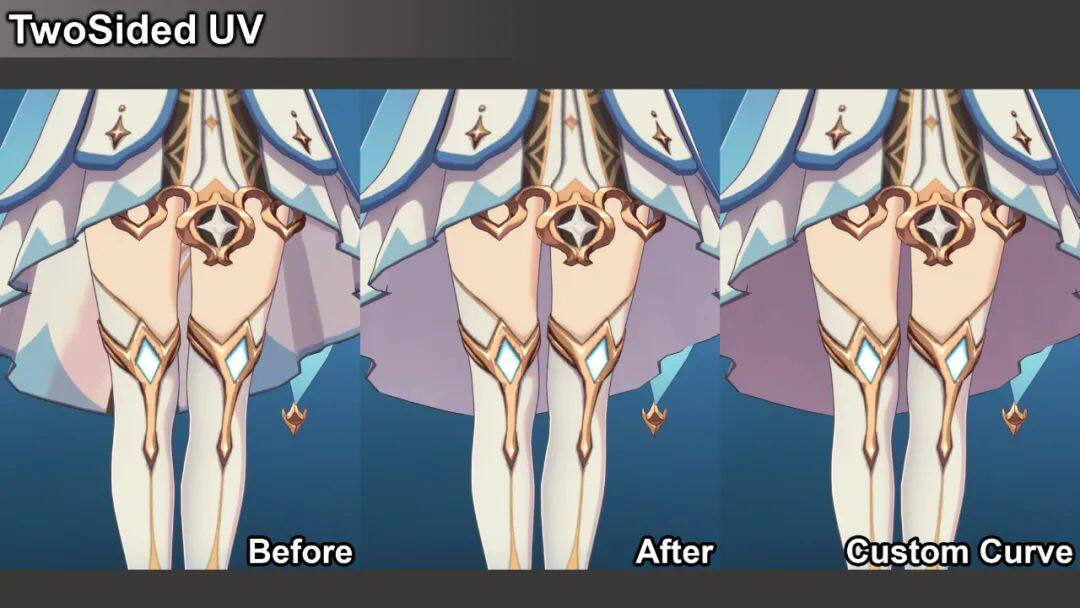
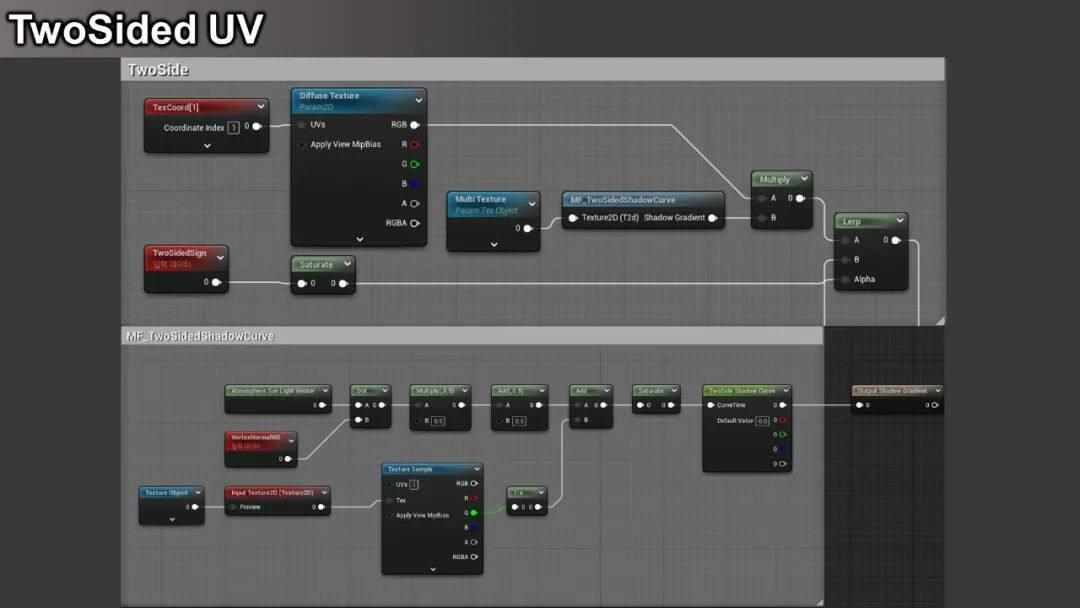
自定义法线基于纹理执行,无需使用VertexNormal。根据LightVector的角度翻转和应用渐变纹理。▲


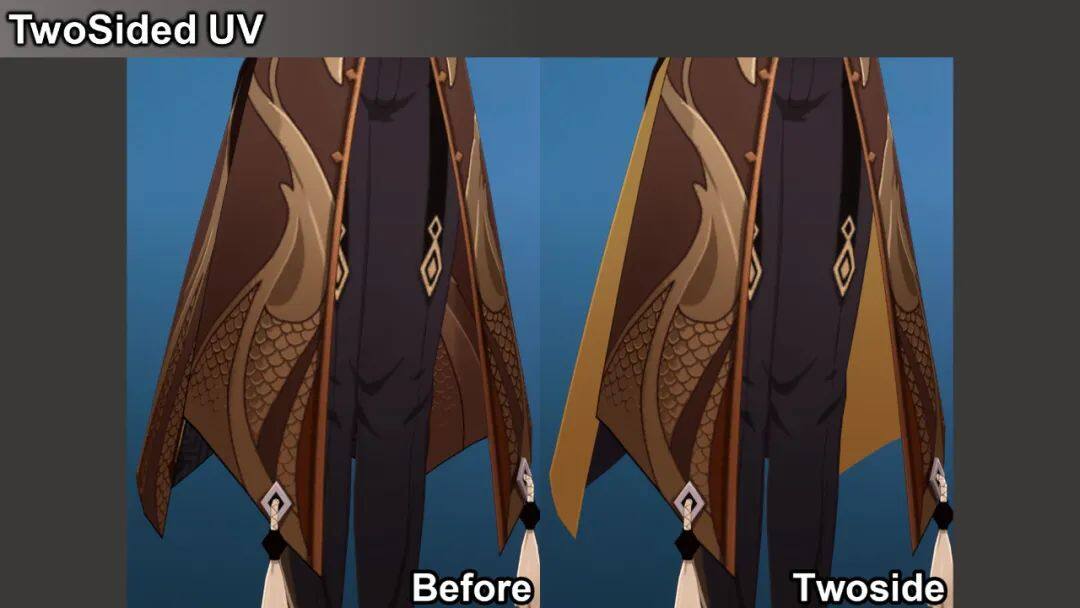
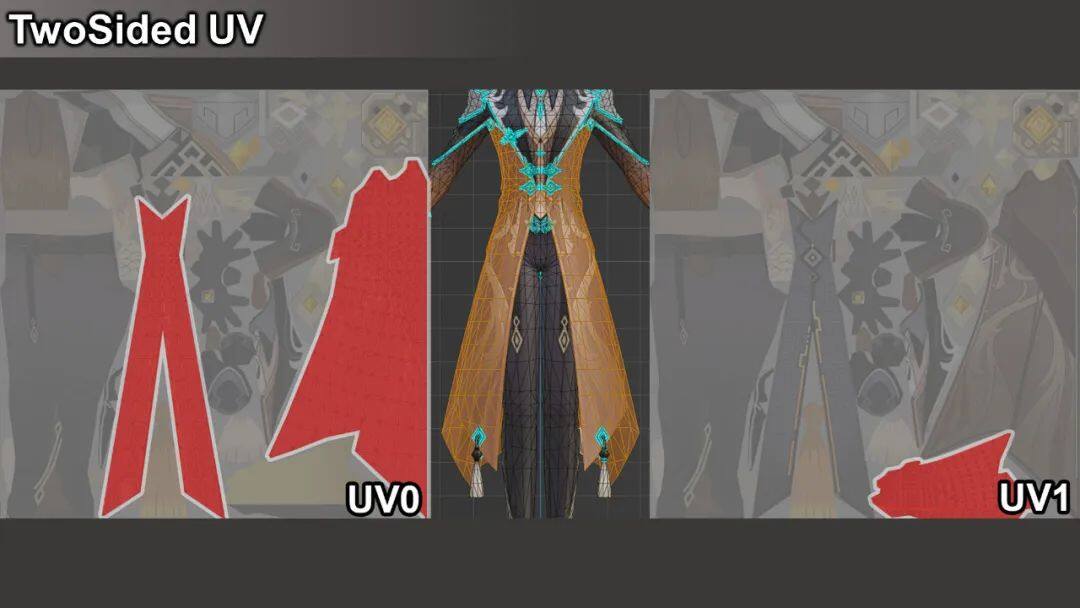
对于某些角色,外部和内部的纹理可能不同。你可以使用两个UV通道和 TwoSidedSign节点来表示两侧。▲

检查UV0和UV1的位置差异▲


检查UV坐标是否设置为1。▲

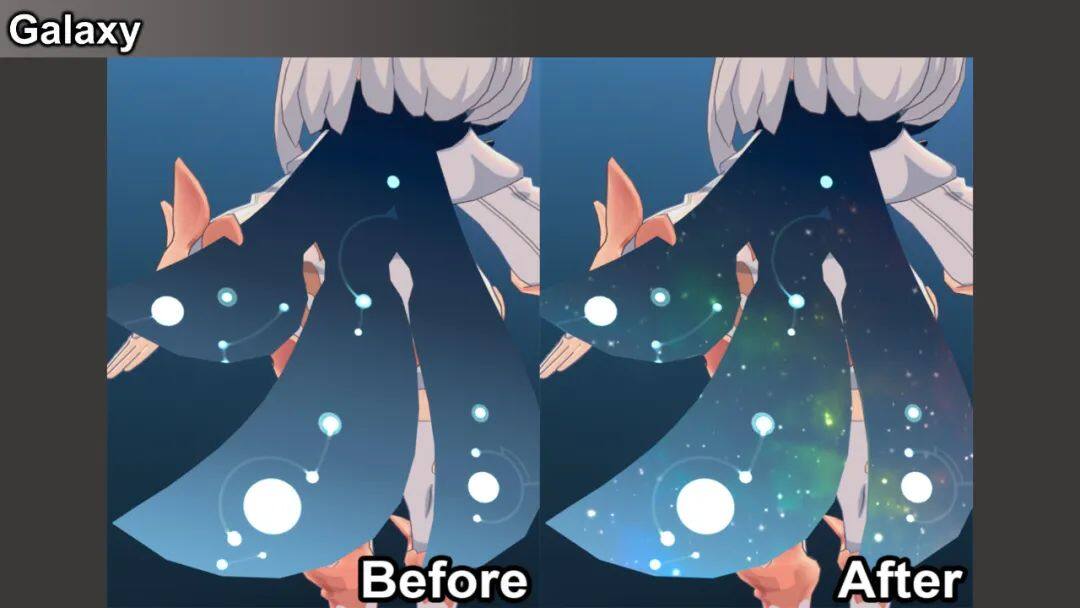
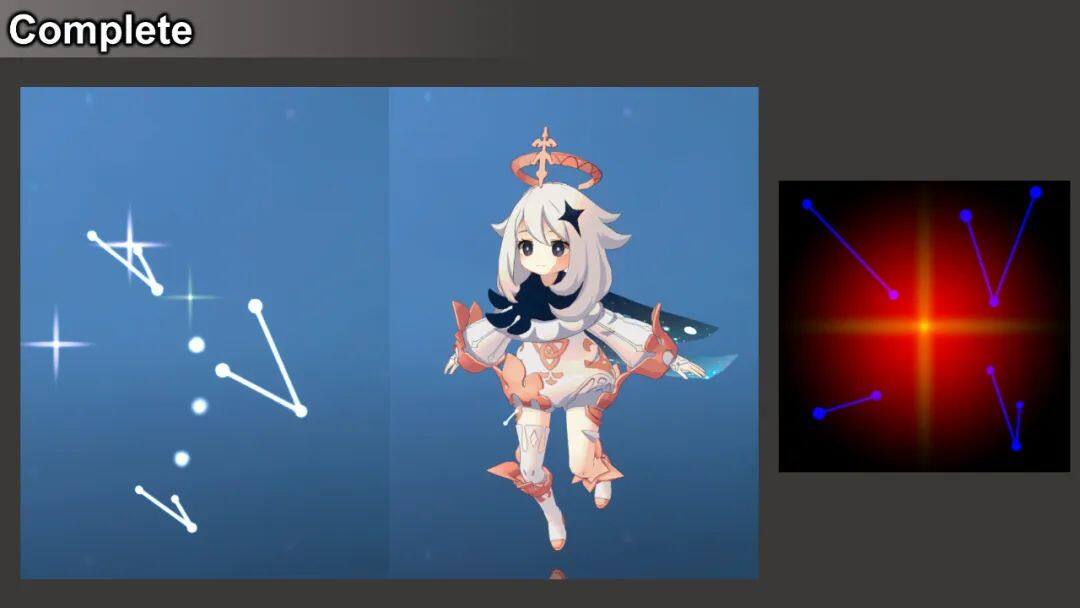
我命名为“银河”效果的偏移效果广泛用于游戏的各个部分(域入口、Tartaglia、Skaramoosh 等),它是作为单独的材质创建的。▲



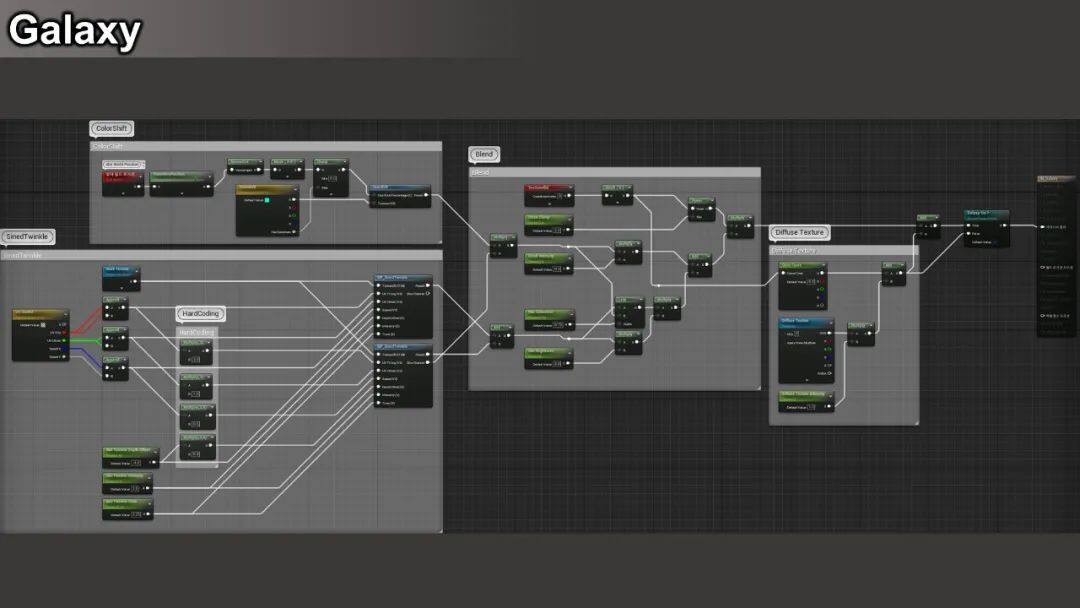
MF_SinedTwinkle▲

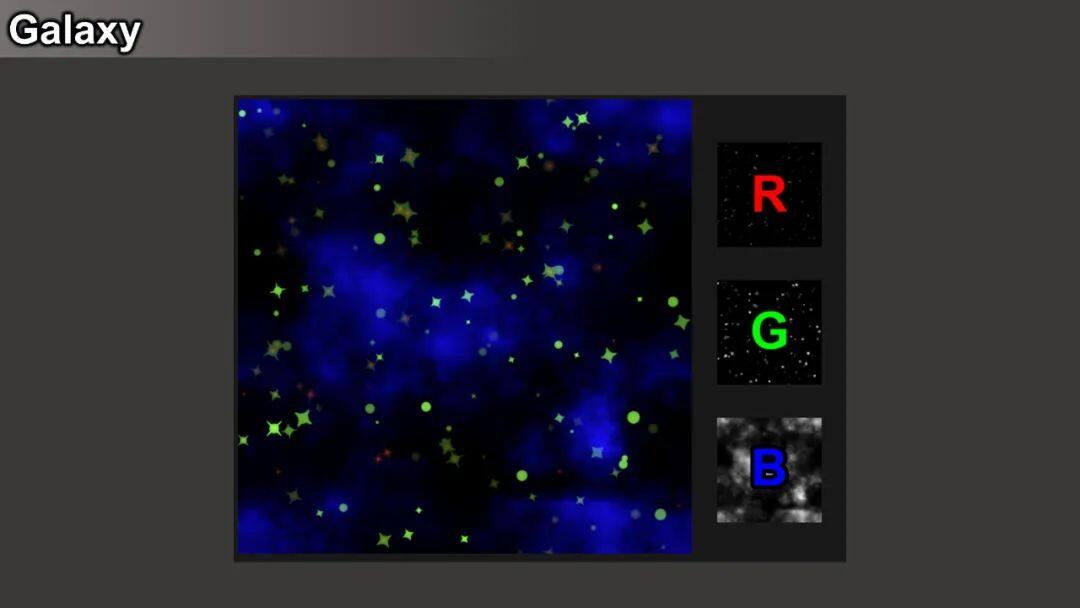
纹理是在Substance Designer中创建的,R和G通道代表闪烁效果,B通道使用 HueShift功能表示云。▲


如果有一个高多边形模型,我们可以使用更多的烘焙技术(曲率、厚度等)来添加更多有趣的特征,但我们没有,所以我使用UE5的建模模式执行了一个简单的 VertexColor烘焙。

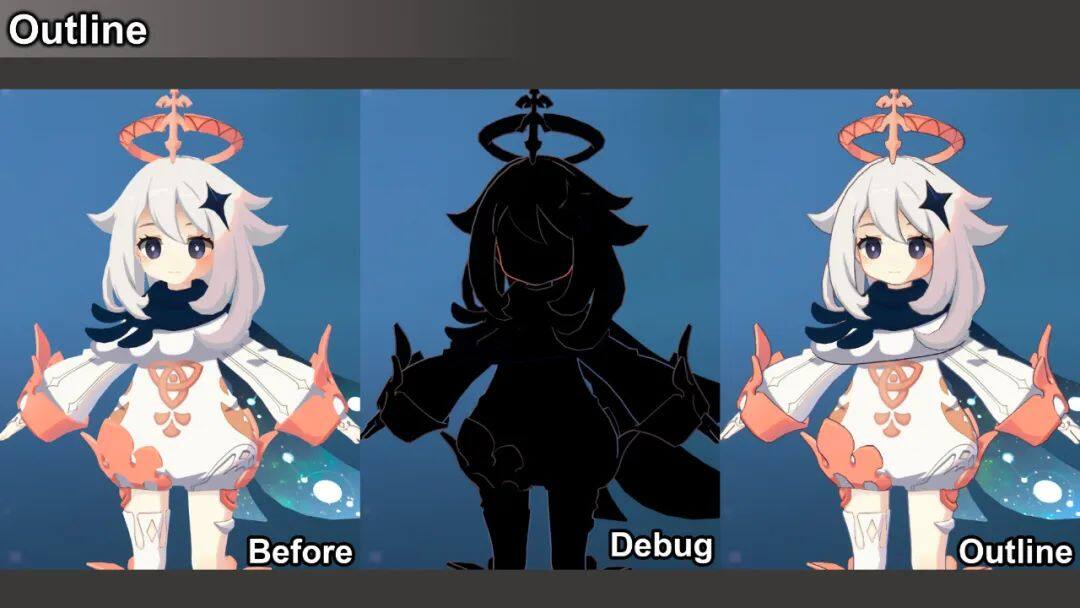
然后我们在VertexNormal的方向应用WPO(世界位置偏移)。此外,我们根据光线方向使用VertexColor和阴影调整尖锐部分线条的粗细。▲

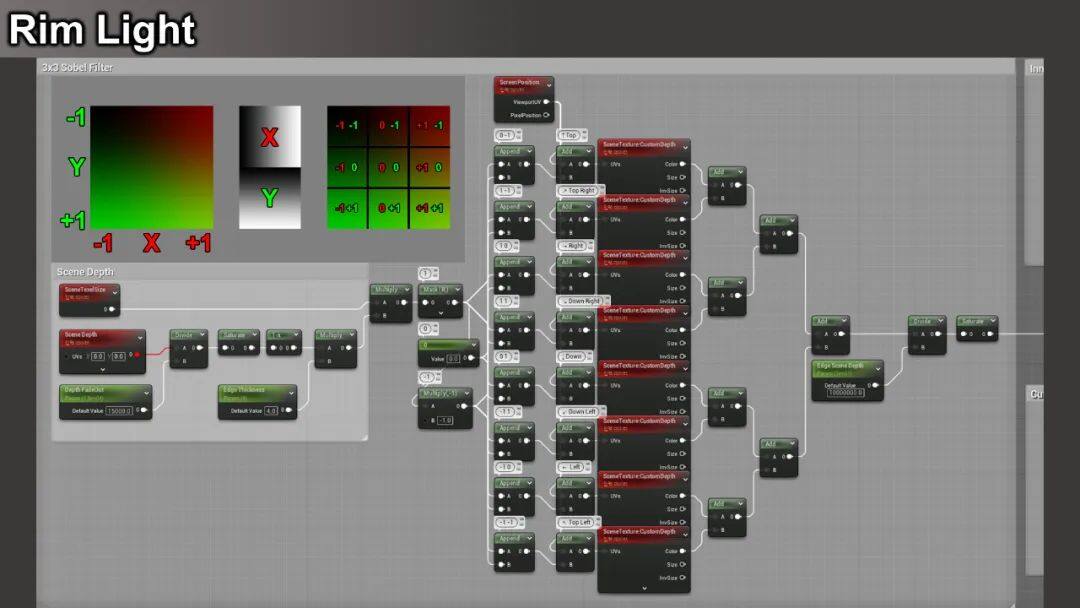
Rim Light在PostProcess中使用Custom Depth和Stencil Pass执行,使其仅出现在轮廓内。▲

3x3的矩阵,光看节点可能显得有些复杂,但是按照每8个方向的X、Y值连接Append做起来其实很直观,如附图。▲

亮度根据光线的方向进行调整,从而在背光情况下产生更亮的边缘灯。▲


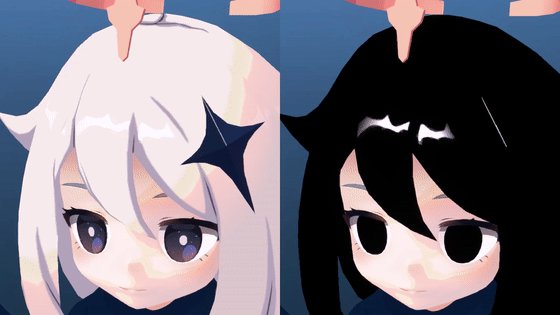
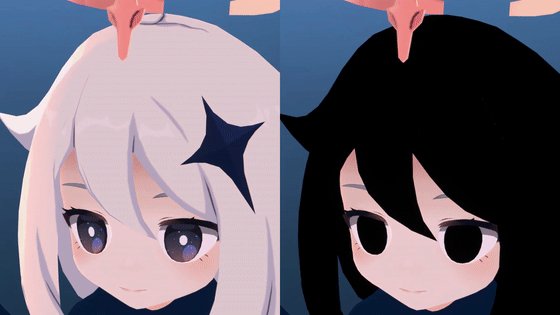
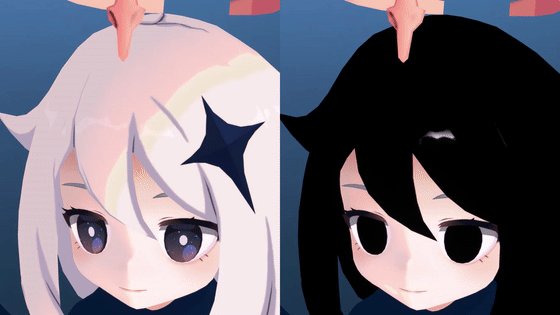
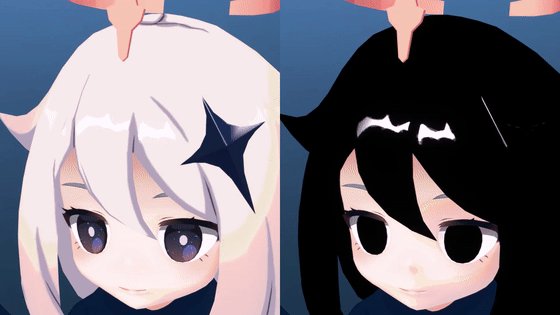
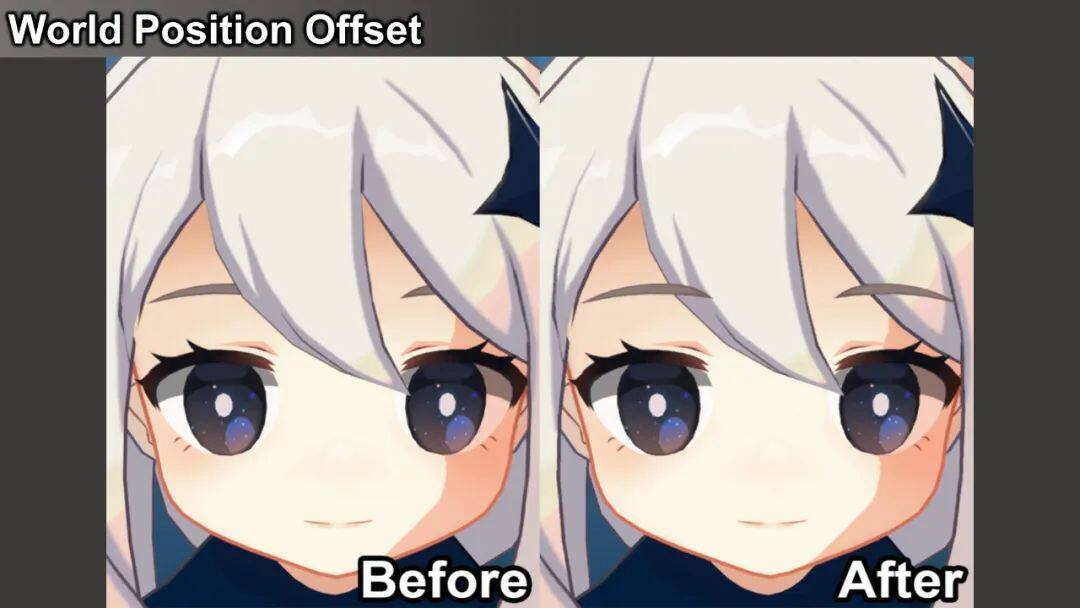
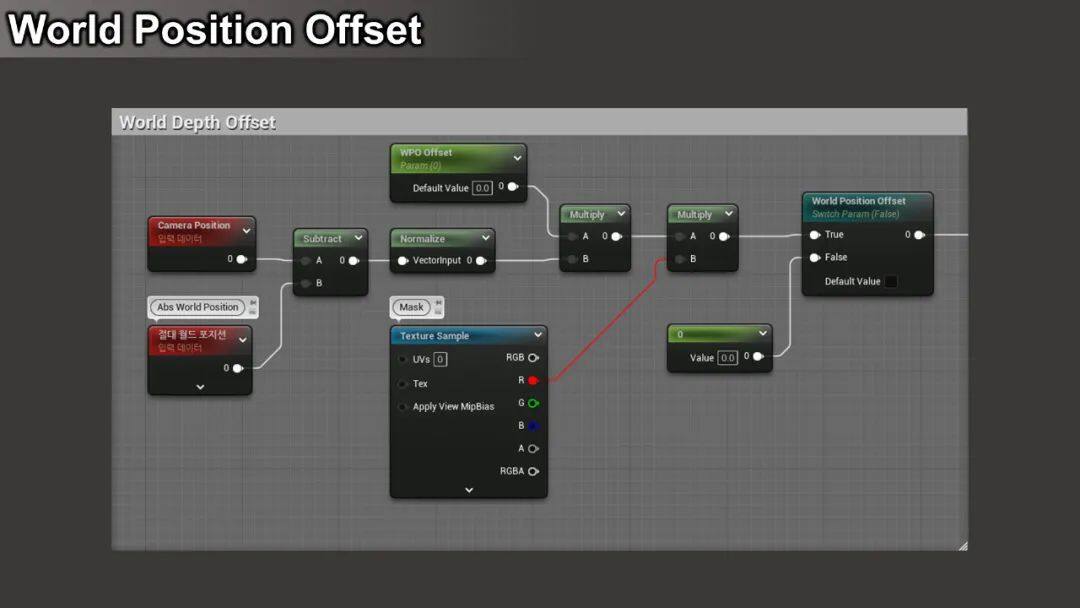
在很多动画作品中,眉毛往往出现在前面,而《原神》却不是这样。我使用World Position Offset来确保它们从任何角度都始终可见。▲


相反,将CameraPosition和WorldPosition之间的差异连接到WorldPositionOffset可以使眉毛看起来好像总是以任何角度突出。▲


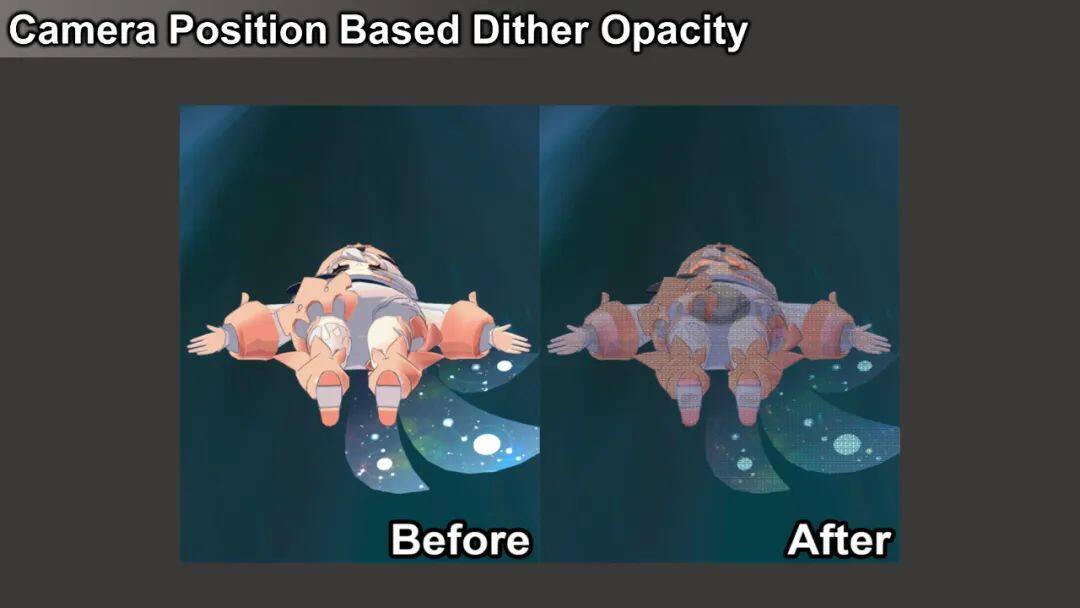
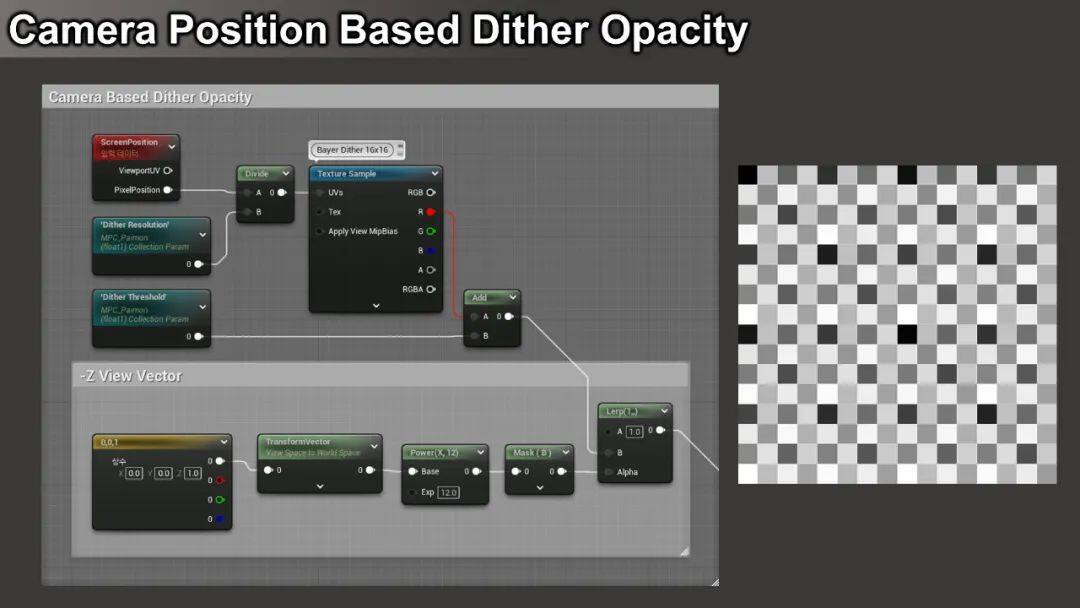
我使用了用拜耳过滤器矩阵算法制作的纹理。▲


看完之后有没有一种恍然大悟的感觉!小编就最喜欢看图多字少的内容了,今天又是收获满满!
如果想要了解更多内容,可以搜索下方链接哈!
https://www.artstation.com/artwork/g0gGOm
-END-