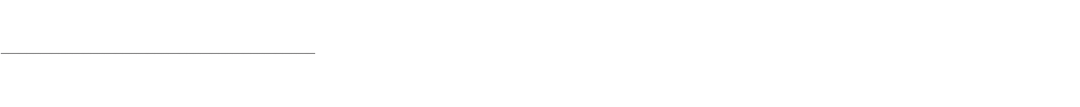
2月6日,在清空Instagram官方账号后,英国奢侈品品牌 Burberry发布了品牌全新蓝色Logo,以宣告创意总监Daniel Lee执掌创意的时代正式开启。

如今创意总监上任,对品牌识别做出改变似乎已是例行公事,那Burberry的全新Logo迎来什么样的转变?

Burberry:騎士归來
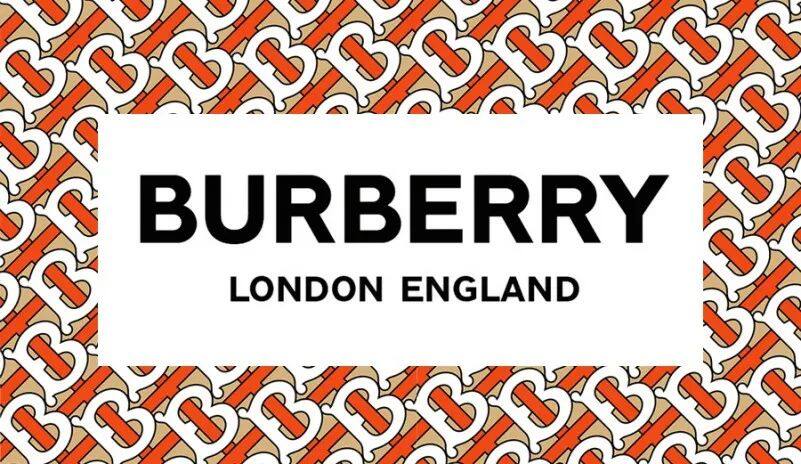
创意总监Daniel Lee复活了经典的第一版“骑士”元素,该图案历史可追溯至1901年左右品牌新标志设计公开竞赛中的获奖作品。该设计中出现的拉丁词“Prorsum”意为“前进”。

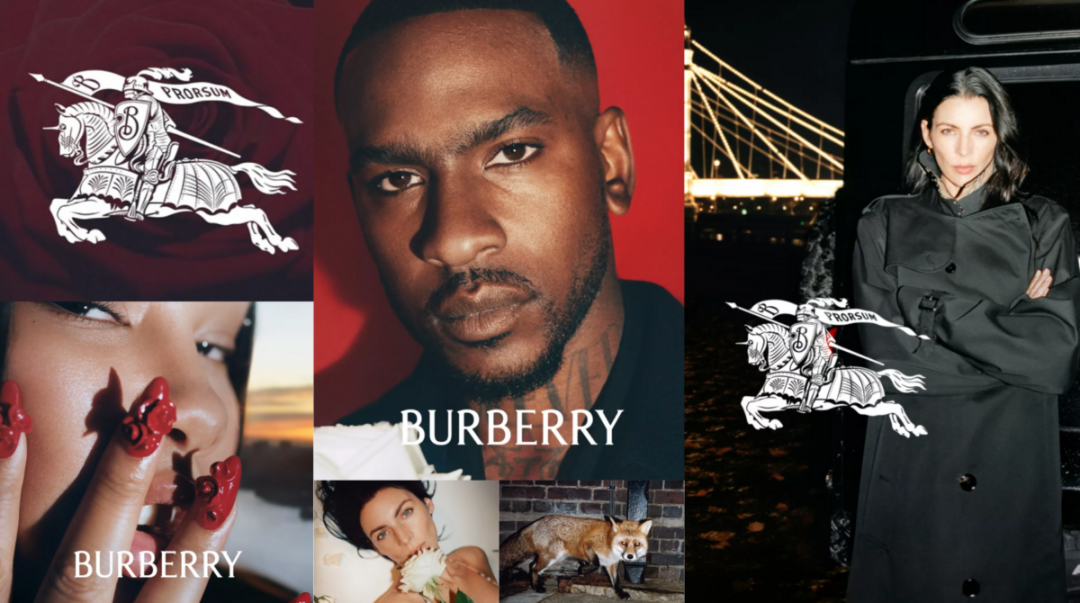
直到2018年骑士图腾被删除(如下图),前创意总监 Riccardo Tisci 与英国知名平面设计师 Peter Saville 合作。

当时,设计师以鲜明的大写字母与无衬线字体为 Burberry 打造一个新 logo,并以创始人 Thomas Burberry 名字为首的“TB”字母串联在一起。

在各家品牌识别不断被简化、以更趋俐落的形象亮相之时,Daniel Lee反其道而行,将战马拉回Burberry徽标当中,并为其赋予深宝蓝色彩,仿佛呼应着Burberry作为皇家御用品牌的尊贵格调。
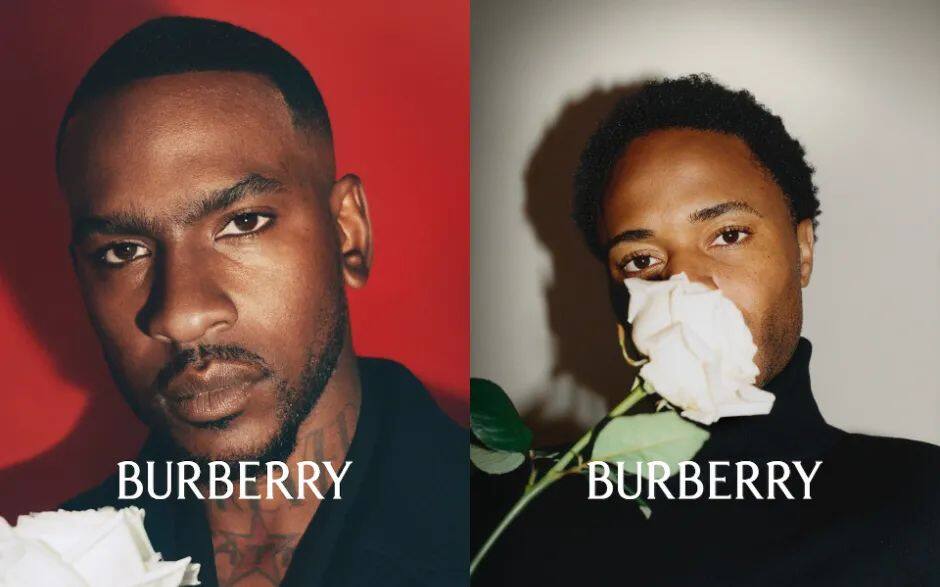
 Burberry 新标识
Burberry 新标识其实早在19世纪初期,蓝色就被视为皇家贵族的象征,甚至还有名为皇家蓝(Royal Blue)的通用色票,微微带点红调的鲜艳蓝色予人宁静、平稳、庄重、优雅之感,前英国女王伊莉莎白二世生前就时常以蓝色系装束。





全体Burberry字体
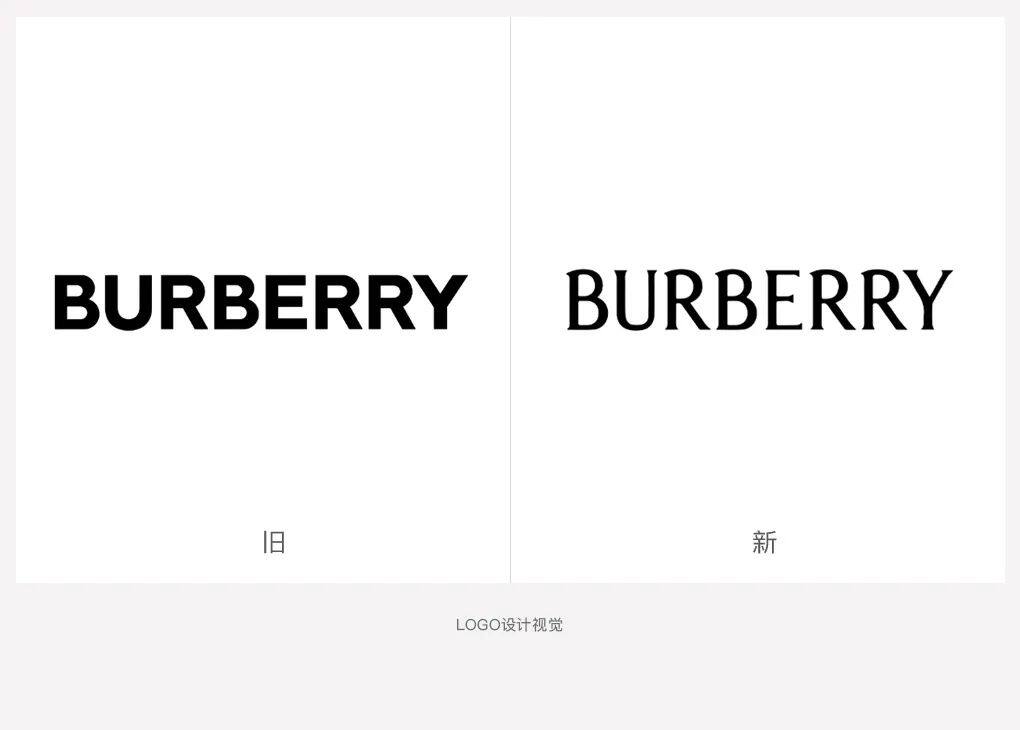
 Burberry 新旧字体对比图
Burberry 新旧字体对比图 Burberry 新字体
Burberry 新字体

Burberry的全新Logo你喜欢吗?
 Burberry Logo演变史
Burberry Logo演变史-END-