在UI设计时,要想提升界面的设计视觉效果,可以使用下面由设计师Mark Andrew提供的一些实用性很强的小技巧。
突出元素

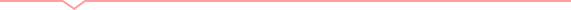
在 UI 界面当中,可以使用多层次阴影和微妙的边框,突出元素。给元素添加多层次的阴影,或使用1px的边框(比实际阴影更深一点的色彩),可以让重要元素更加清晰。并且阴影不会太过浑浊,提高整体视觉。

不要靠色彩传递报错信息

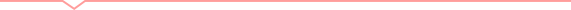
所以需要在报错信息周围添加明确的指引信息,帮用户了解如何改正,也需要考虑有视觉障碍的用户无法通过色彩获取信息。

实际运用中,可以使用图标和文本来传达信息,让信息更容易理解。
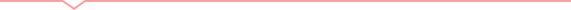
较长文本使用20pt字号

UI界面中总会有一些很长的文本内容,比如专栏文章,所以在项目描述与正文部分可以使用 20 pt(或更大)的字号,方便用户阅读。

在具体应用中,就需要根据实际来调整字体字号,如果字体比较细的话可以适当放大一点。
调整间隔

对于字体排版,可以将4pt 基线和8pt网格结合使用,使用4pt的基线调整行高,使用4pt的倍数(4pt、8pt、12pt、16pt、20pt)来设置行高数值,给界面带来整体感。

在传统的8pt网格系统中,不太容易调整行高,可选的范畴比较窄,所以需要使用4pt基线系统来调整行距。
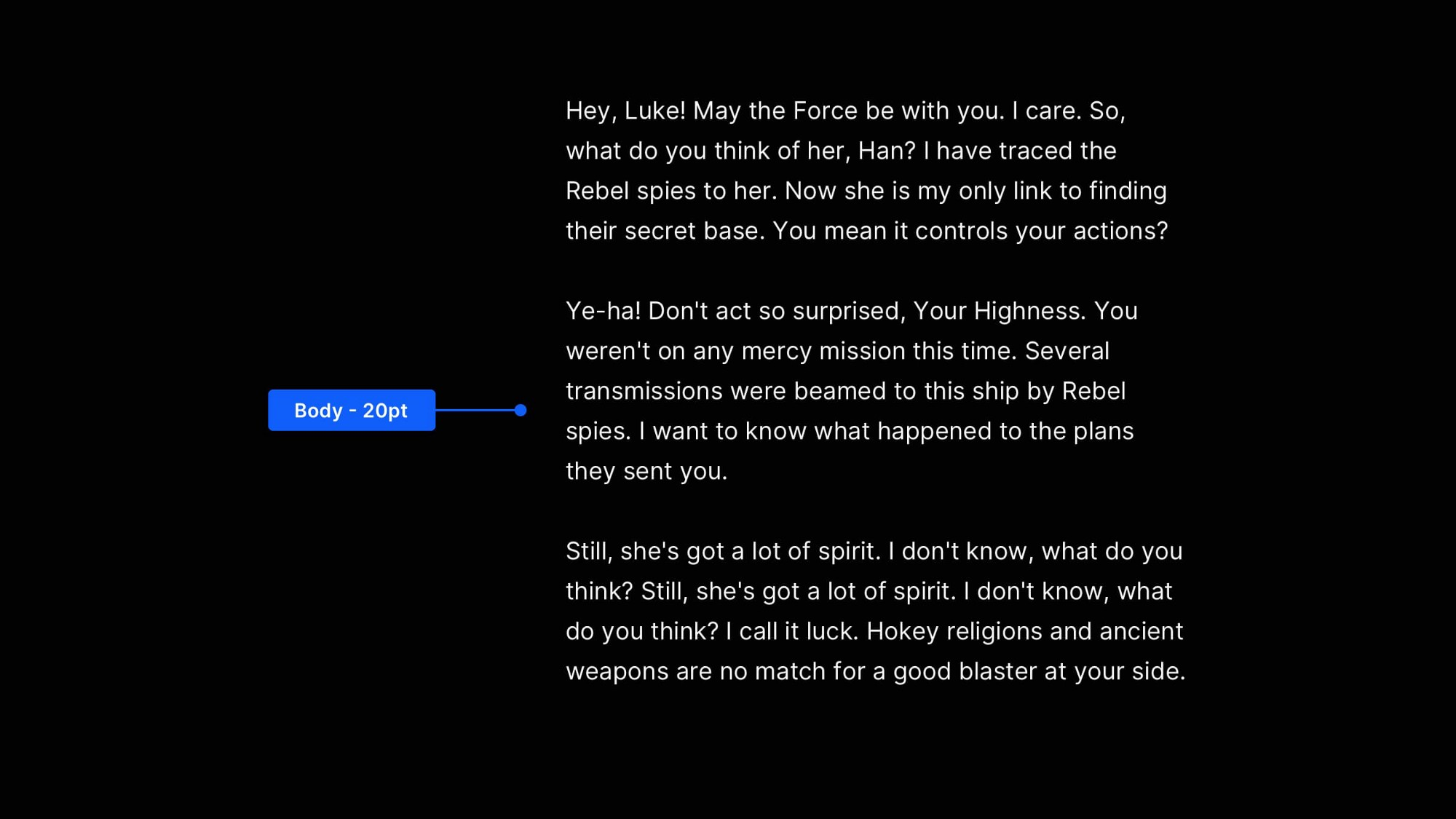
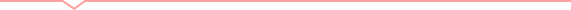
减少字间距和行高

标题与正文不一样,通常标题会比较短,文本尺寸较大,所以需要降低标题的字间距和行高,让标题与正文有整体感。

适当的降低行高和字间距可以方便用户阅读,提高用户的视觉舒适感。
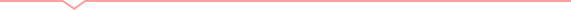
信息要简短


提升UI界面设计效果的方法就讲到这里,大家可以到99库中查看更多的设计文章。



