进行UI设计时,使用一些小技巧可以提升UI设计界面的视觉效果。今天由Mark Andrew为大家分享6个快速提升UI设计效果的小技巧。
凸显搜索功能

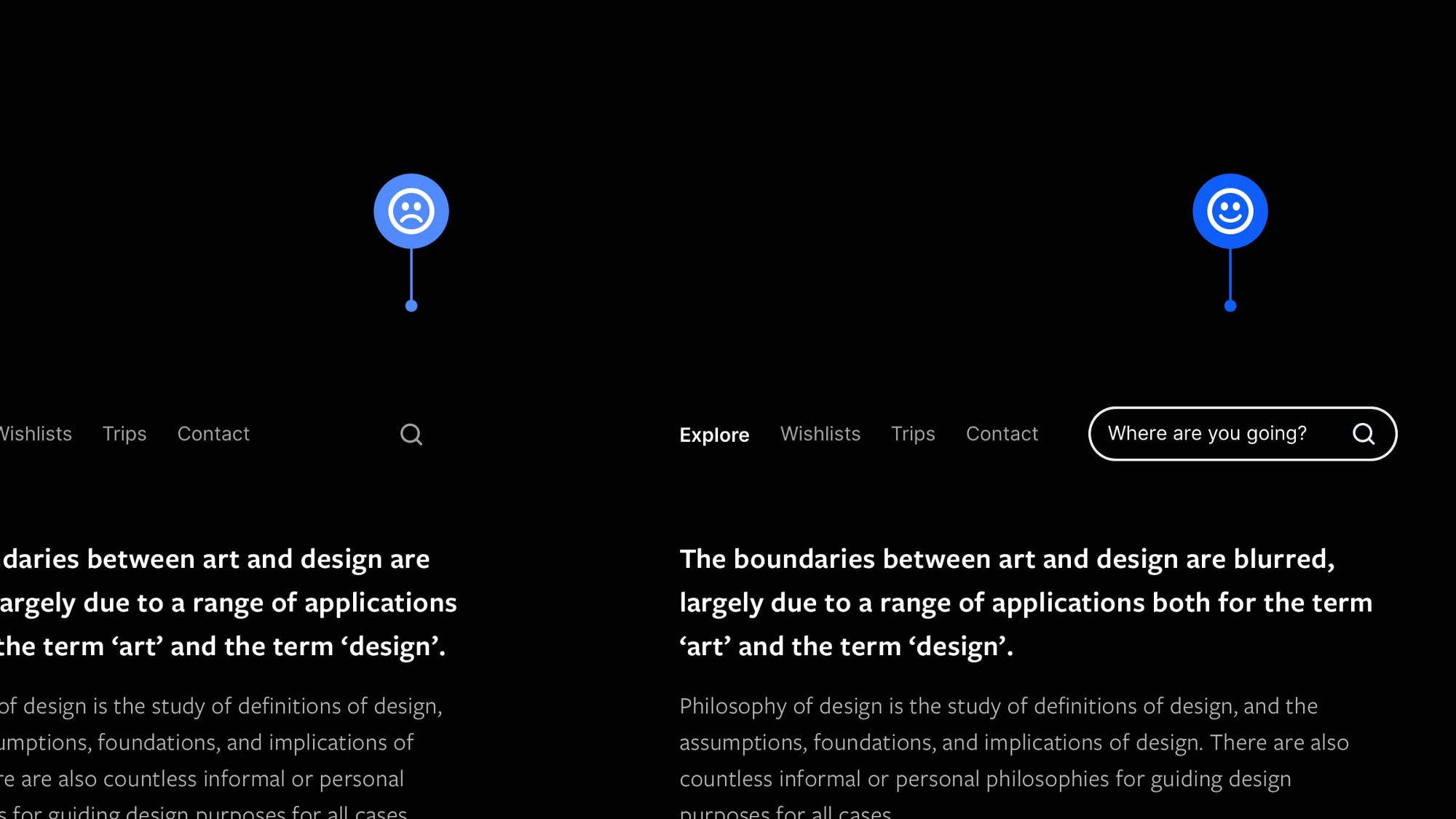
如果你的网站内容有很多,就需要在用户触手可及的位置添加搜索功能,并凸显搜索按钮。不要将搜索按钮放到在下拉菜单中,这会影响用户操作与体验。
如果网站内容不多,可以将搜索按钮放到右上方等不太重要的位置,但不能放到页面的中间或下面。

字重字号变化

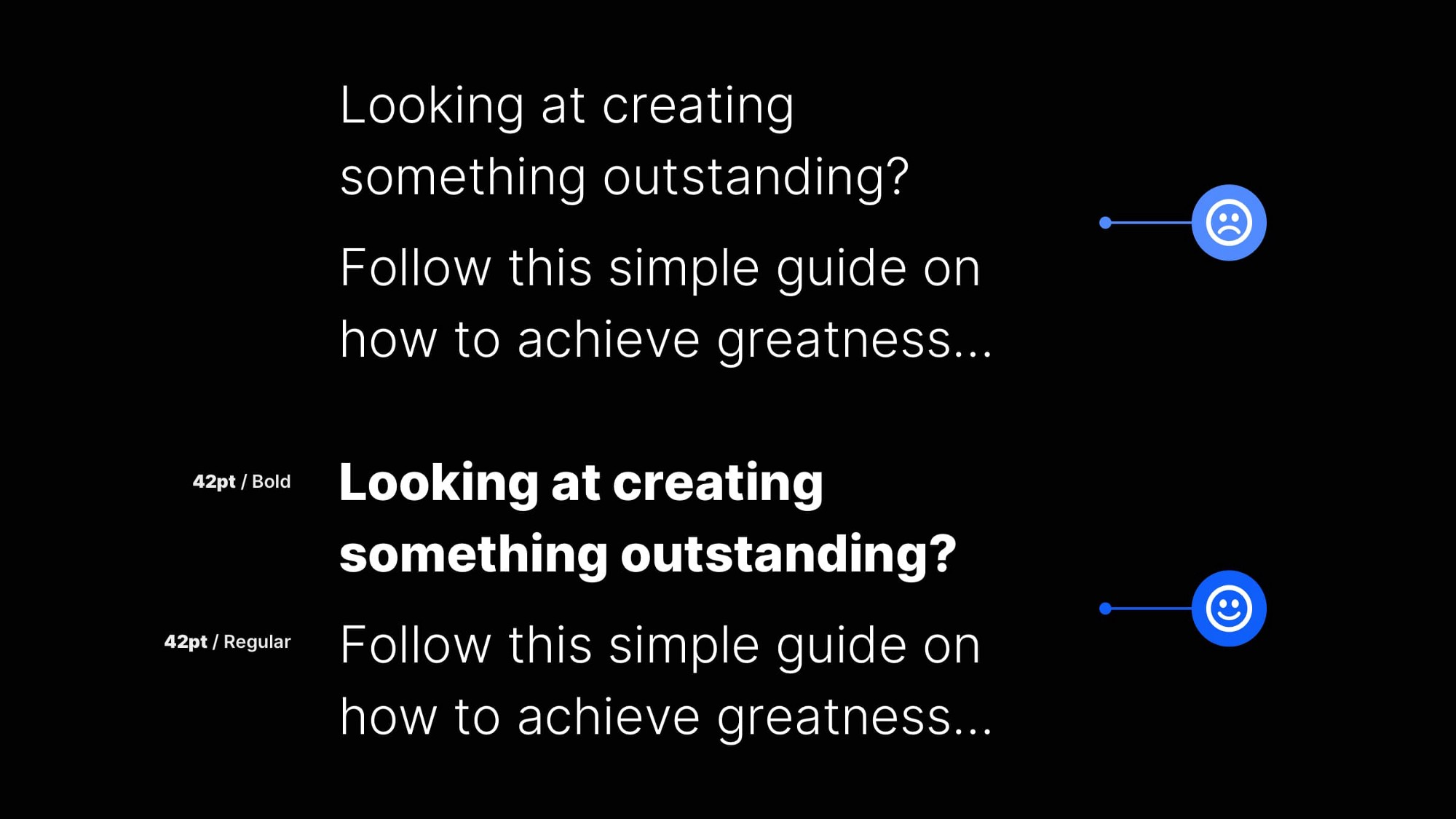
在文本排版中,使用单一的字体就可以制作出层次丰富的信息层级,再根据文本的重要性和优先级进行排列,优先级越高的文本字号越大,字重也越大。
还需要注意疏密排列,让相关性更高的文本块互相靠近。

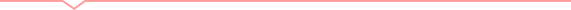
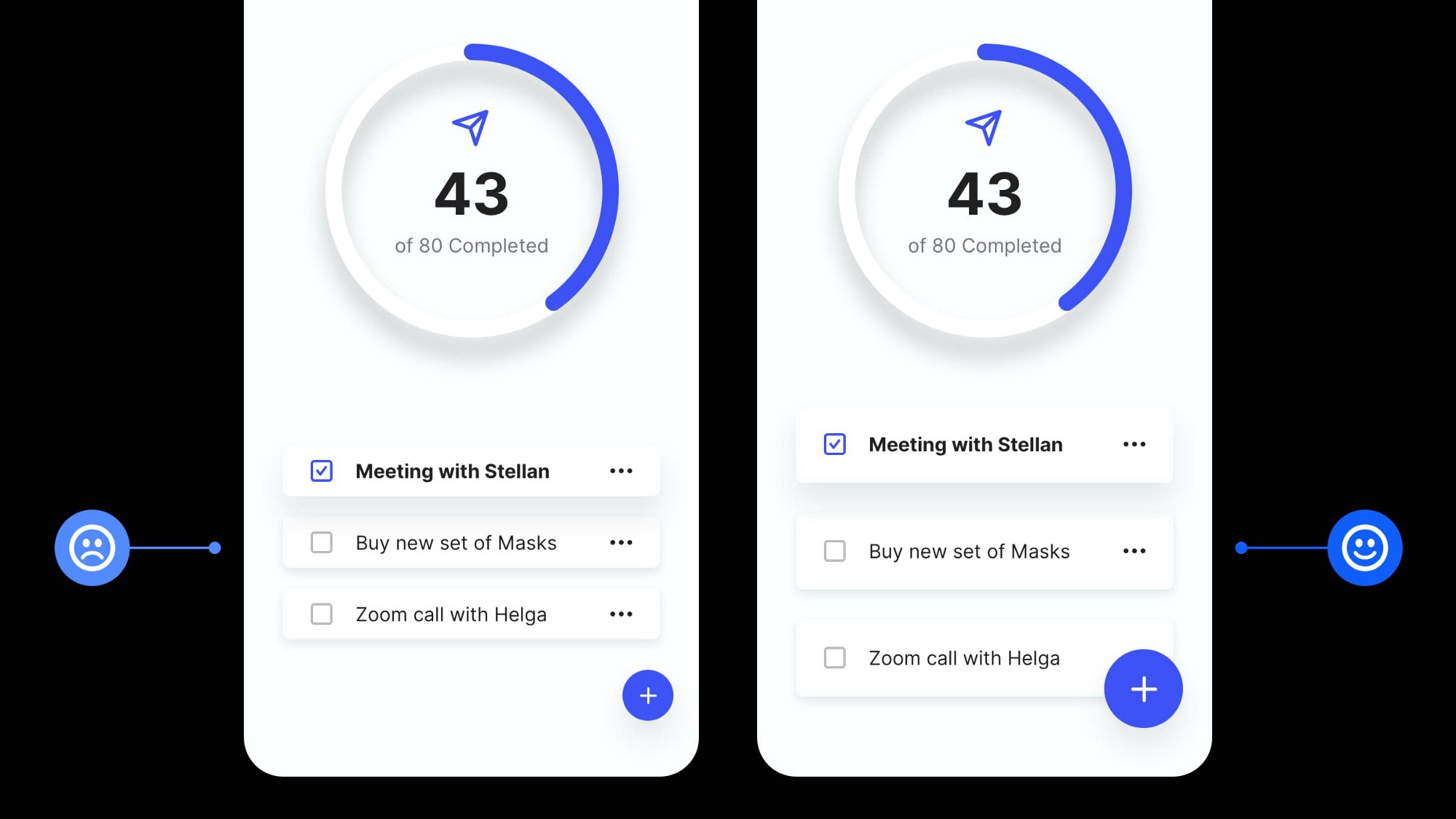
底部标签栏内容不变

现在很多APP都会采用底部标签栏作为主要的导航,所以在UI设计中,底部标签栏的功能要固定,不要有变化。

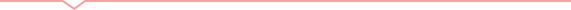
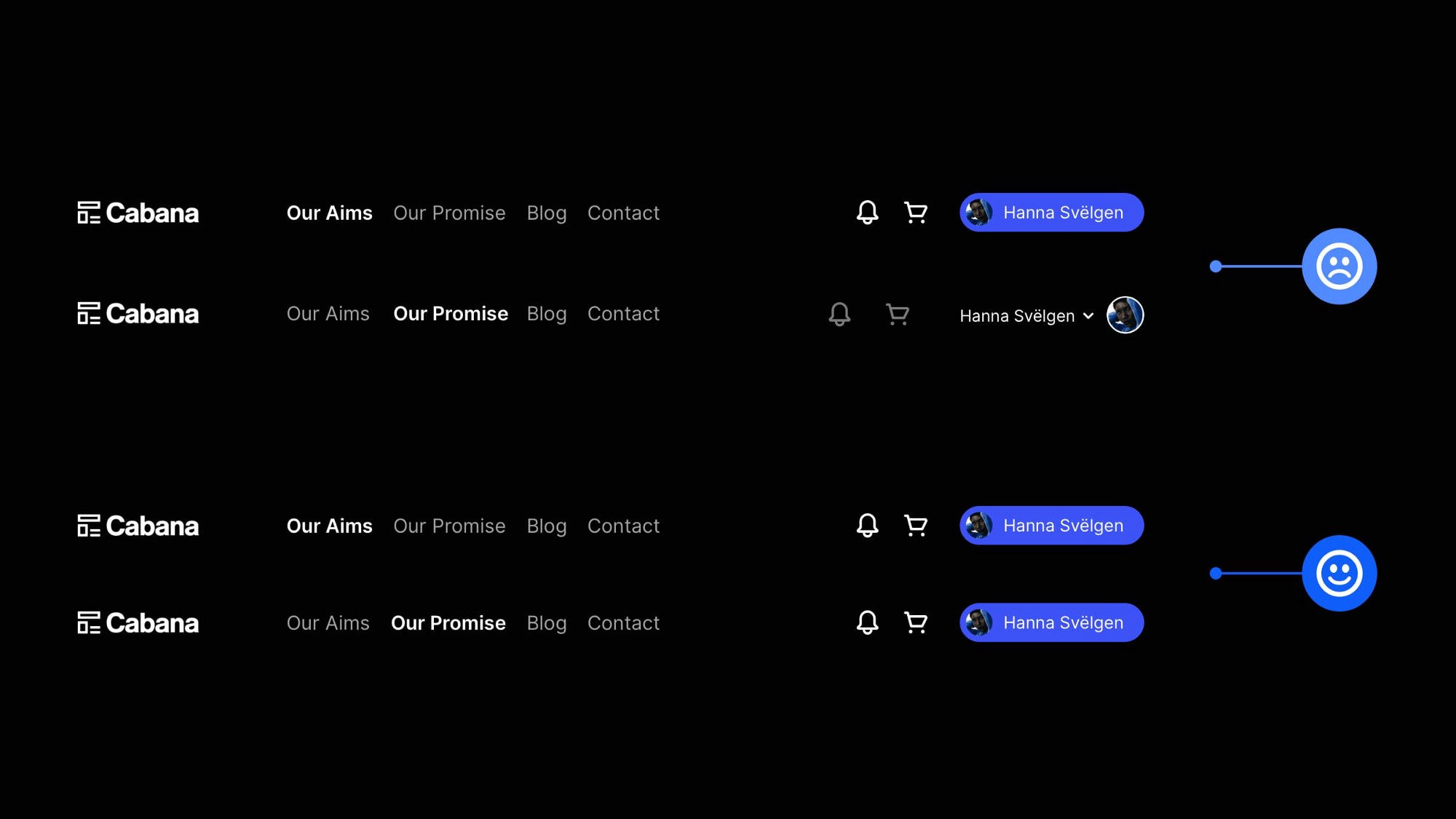
统一的导航设计

如果在迭代过程中要有改变,也尽量在系统层级上保持统一。对于关键操作,可以使用一些有差异的图标等提醒用户。

可点击区域要大

在移动端UI界面中,可点击区域需要占很大的范围。通常iOS可点击的最小区域为44×44 pt,Android可点击的最小区域为48×48pt。

这是很场景的一个技巧,如果控件看起来比较小的话,可以扩大一下触发区域。
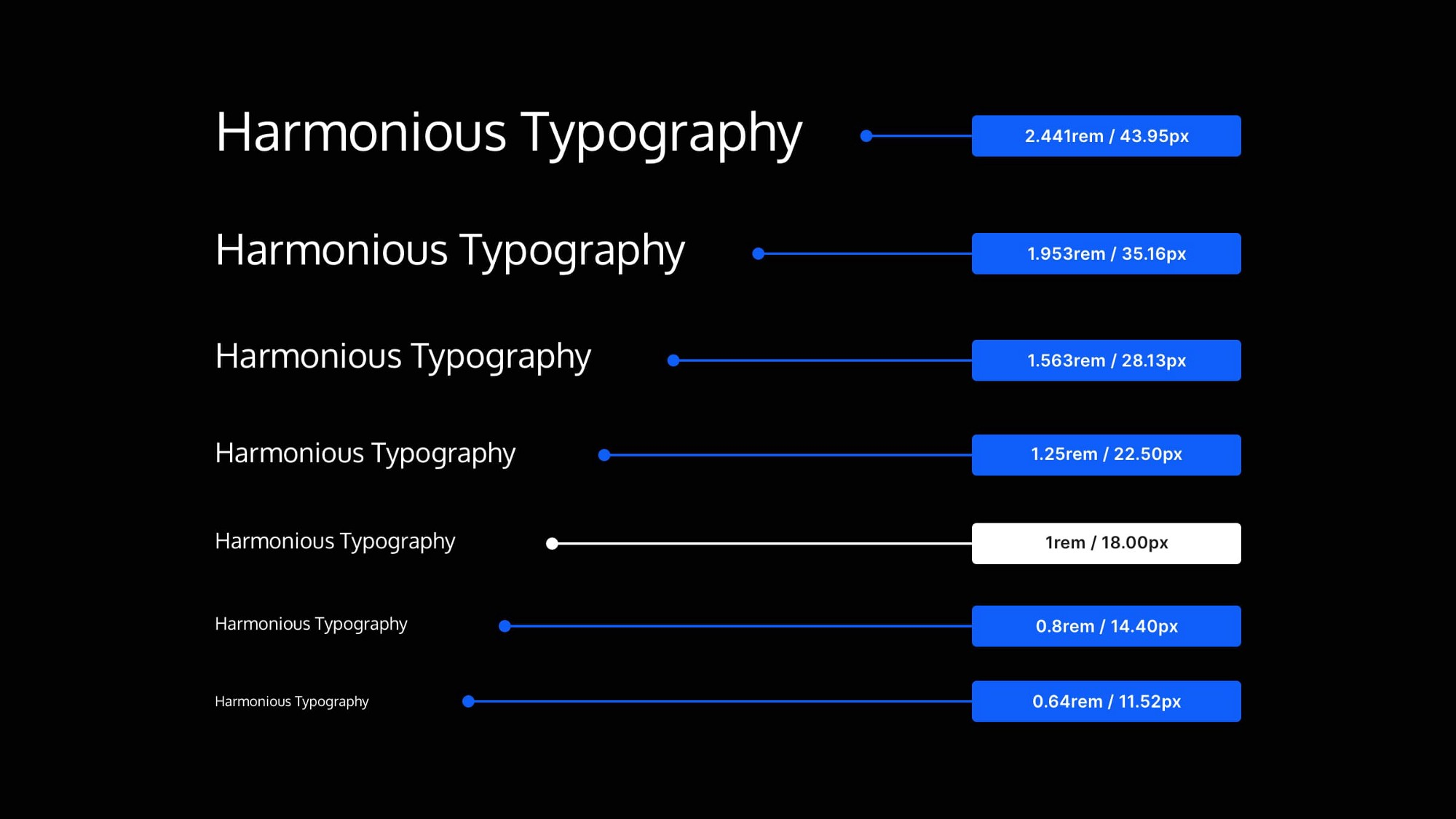
不要随意选择字号

为了让用户有不错的视觉效果和体验,不同信息层级的文本大小需要保持1.25的倍率。而TypeScale可以基本的文本字体尺寸即18px按照1.25的比率进行缩放,生成H1、H2、H3等不同层级文本的尺寸大小。

使用TypeScale生成的文本可以让UI界面排版更加自然舒适。



