对于很多想要学习插画的新手来说,自学是一个不错的选择,但不知道如何学起。所以今天为大家分享插画的各种知识,包括插画的学习、资源寻找等。希望能够给大家一点帮助。
插画工作范围

插画工作可以分为传统平面印刷出版与线上的视觉设计。
1、UI设计师
Logo&icon:节日换肤、偏向写实的插画风格icon等。
APP:开屏界面、新手引导页面、内容缺省页面等。
WEB:登录页面、官网设计、产品介绍等。

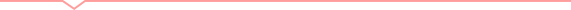
H5:线上宣传类海报及H5小游戏。
页面设计:主要是电商类的店铺活动页面。
品牌形象:吉祥物、LOGO、表情包等。

也可以叫自由插画师,主要为各个商品或品牌服务,制作线上、线下物料。

也是游戏原画师,包括CG游戏场景、人物、图标和界面设定等。

插画风格

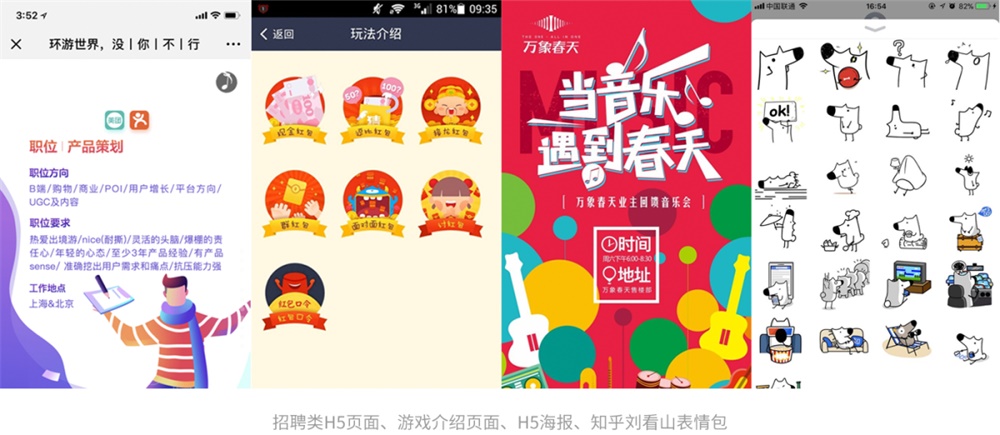
1、涂鸦插画
涂鸦插画是线形、面形涂鸦风格的插画,比较随意大胆、简单粗暴,主要用于H5宣传海报或LOGO设计。

描边插画是线面结合的表现形式,现在越来越受欢迎。

主要是渐变场景插画,色彩鲜明柔和,有很好的的美观度,大家可以在手机APP开屏页面中看到这类插画。

扁平插画是只保留主要特点的插画,特点是大色块、简约造型,常见于手机APP和网页。

肌理插画属于扁平插画的范畴,用颗粒感制造纹理,将颗粒应用在受光面和背光面,增加画面细节和观赏性,主要用于运营类插画。

手绘插画风格多样,与主体造型、颜色、主题息息相关,常见于开屏页和活动页。

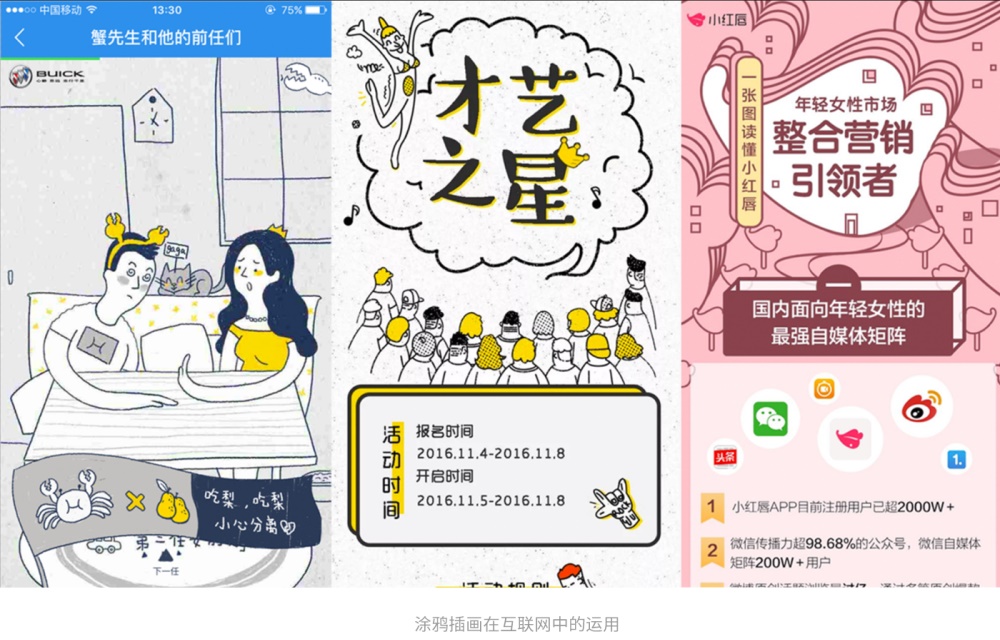
是2.5D插画,常见于网页设计、APP启动页。

插画资源

1、网站
behance、dribbble、pinterest、花瓣、站酷、微博等网站。

YOUTUBE、翼狐网、花瓣live、B站等网站。
插画分析

插画分析主要为主题、构图、造型、配色、氛围、肌理、创意。
插画创作要点主要在于主题、造型、肌理。
1、主题
画面主题与作者采用了什么元素去阐述主题。这个阶段需要并思维发散,寻找灵感,找到一些创意的想法,然后开始制作设计方案。
灵感可以从一些常见事物,其他的创作作品与故事,生活中的经历与感悟中找到。

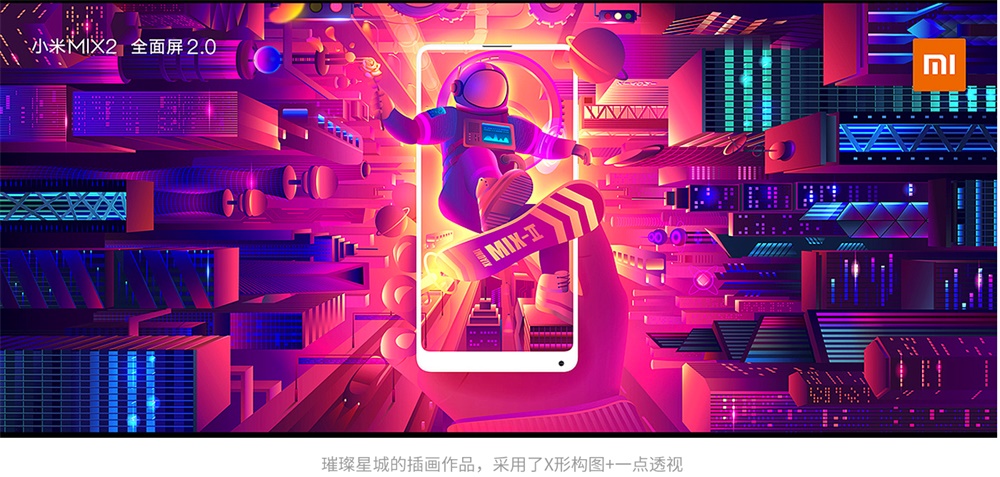
常见构图有水平线、垂直线、斜线、环形、对称、S、C、平铺、俯视、平视等,在构图时要显示主体太小,但不能太喧宾夺主。

每个插画师的动物、人物、静物等造型都不一样,所以我们需要不断收集优秀的作品并进行分析,学习更多的表现形式。

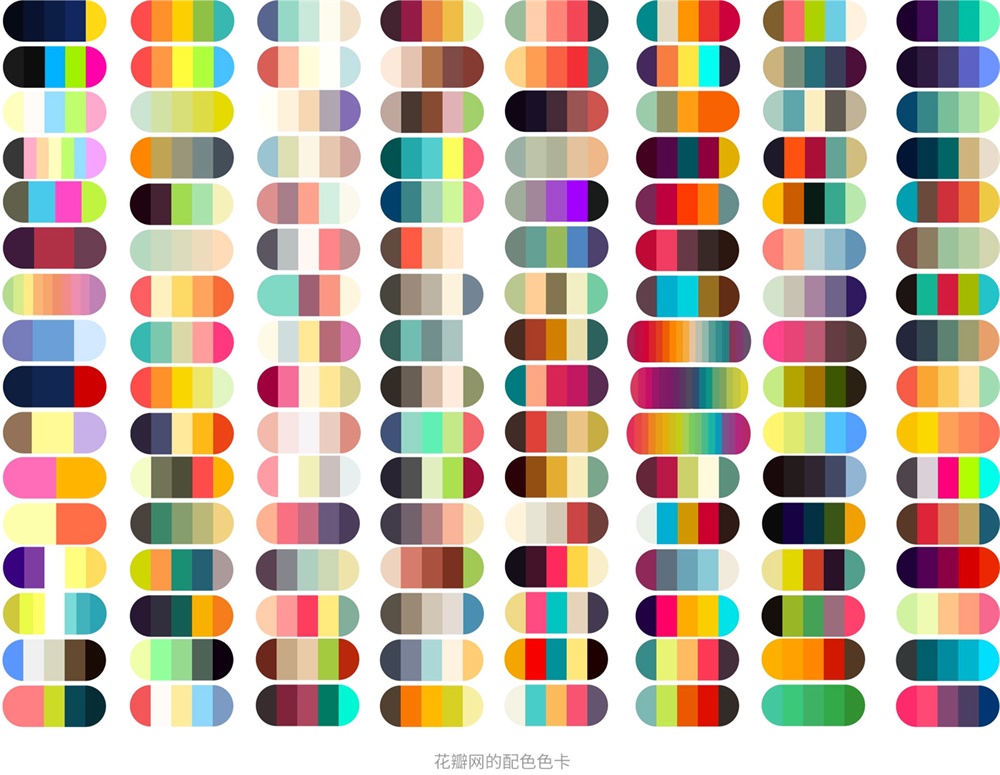
常见的配色方式有单色、同色系、邻近色、对立色、互补色等。我们可以在各大网站中收藏配色,并用于设计中。

氛围与颜色、光线有关,要分清楚三大面:背光面、受光面、侧光面。同时需要注意高光、灰部、明暗交界线、反光和投影。这里可以收集与研究光感强的插画,并在学习创作中可塑造氛围。

肌理是区分不同画风的手段之一,在商业插画作品需要添加一些纹理来增加画面细节。

创意和构图、造型等有很大的关系,常见的创意手法有夸张、对比、超写实等。

插画创作案例

绘制插画的过程从草稿开始,铺大色块,线条区分结构的同时进行投影部分的刻画,点状(小面或小线)增加细节,塑造纹理和质感。
1、构思
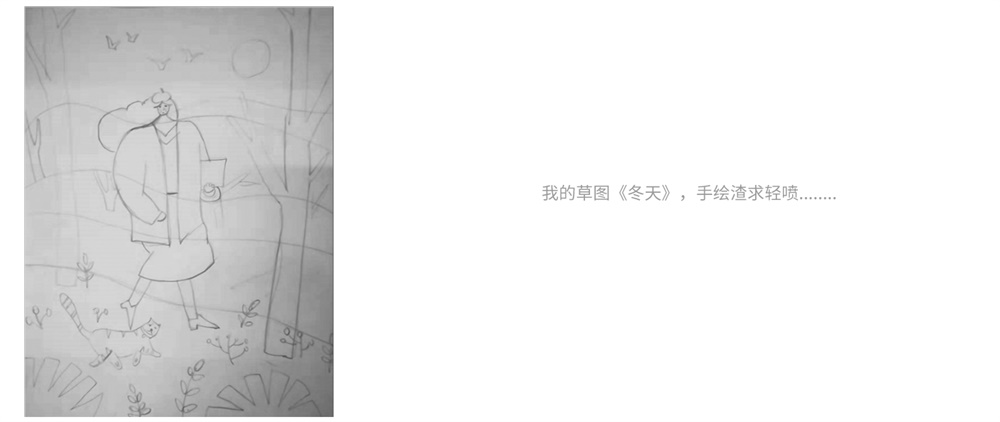
在绘制插画之前,首先要确定主题,并进行大致构思,还有让画面有一定的故事性。

然后开始绘制草图,可以在纸上或ps中绘制简单的线稿,这个阶段主要是解决构图、造型、色调的黑白灰处理等情况。

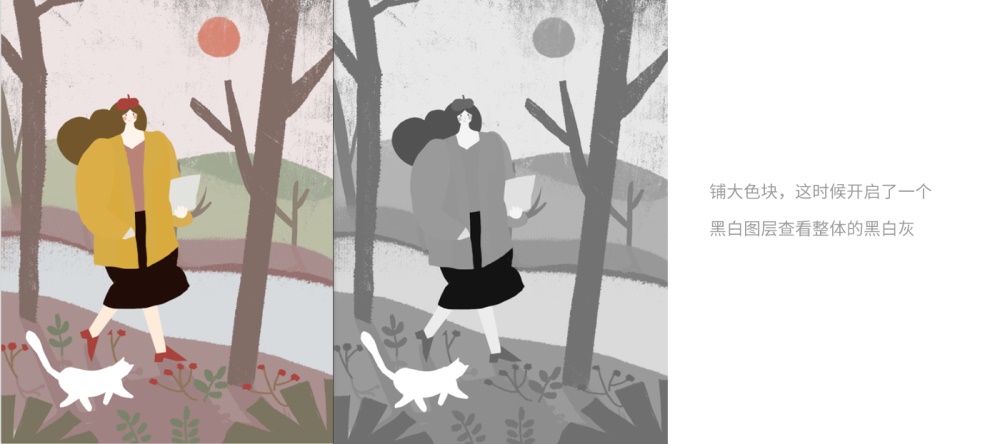
给线稿(草图)上色,上色之后开启黑白图层,观察整体明暗关系。

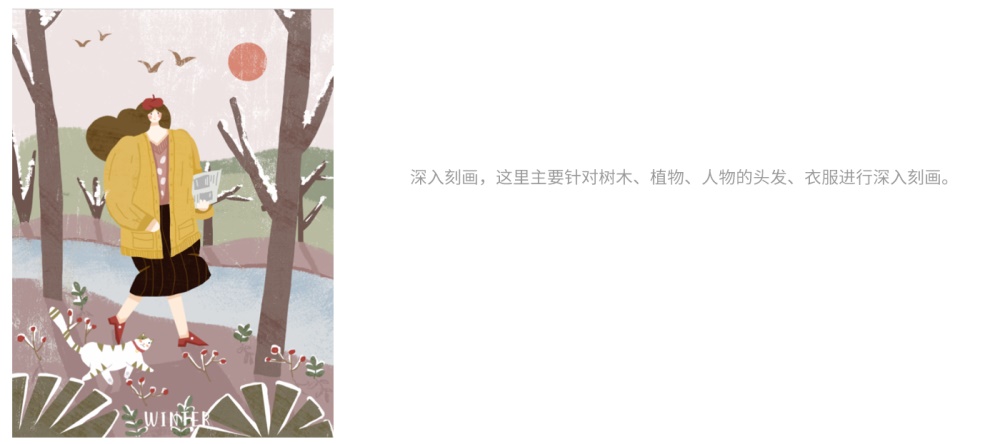
这个阶段主要考虑光源、氛围、质感纹理,建议一起深入刻画。

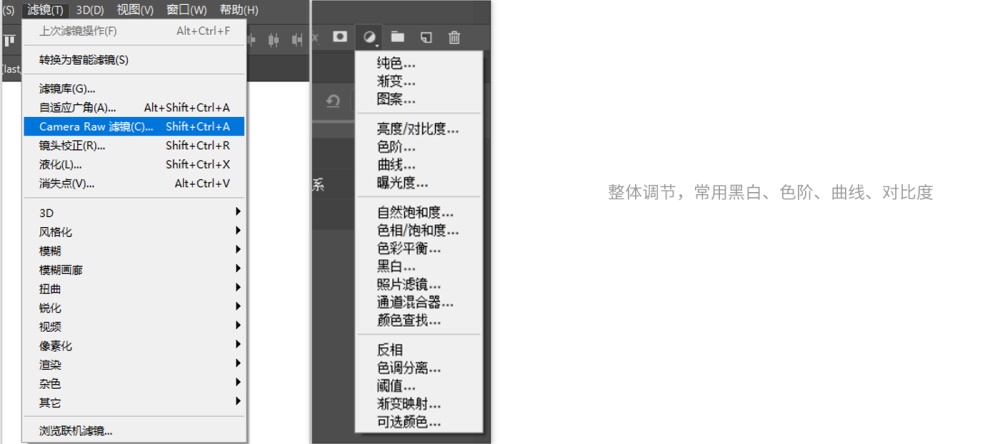
使用ps的camera raw滤镜调节整体色调。

今天就说到这,希望这篇文章能对你有所帮助。



